ปุ่มและข้อความไฮเปอร์ลิงก์เป็นสิ่งจำเป็นสำหรับทุกเว็บไซต์ พวกเขาทำให้ผู้เยี่ยมชมไซต์ของคุณมีส่วนร่วมกับเนื้อหาและให้พวกเขาไปที่หน้าที่เชื่อมโยง เราขอแนะนำให้คุณทำให้ปุ่มหรือข้อความไฮเปอร์ลิงก์มีขนาดเล็กและคมชัด
ในบทความนี้:
เพิ่มปุ่มลงในเพจ
Pixpa ช่วยให้คุณสามารถเพิ่มปุ่มไปยังหน้าใดก็ได้
- เยี่ยมชม หน้า คุณต้องการเพิ่มปุ่ม
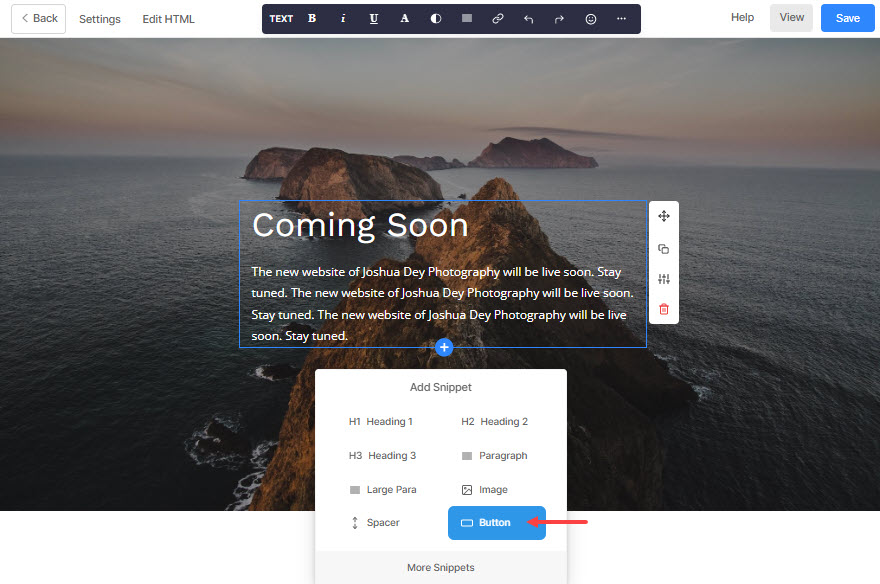
- คลิกที่ส่วนที่มีอยู่แล้วเพื่อค้นหา สีฟ้า + ไอคอน
- คลิกที่มันและเลือก ข้อมูลโค้ดของปุ่ม จากตัวเลือกที่มี
ดูเพิ่มเติม: เพิ่ม Snippet ลงในส่วน. - ตอนนี้คุณจะเห็นปุ่มบนเครื่องมือแก้ไขเพจของคุณ
- หรือคุณสามารถทำได้ เพิ่มส่วนปุ่ม จาก ขั้นพื้นฐาน หมวดหมู่

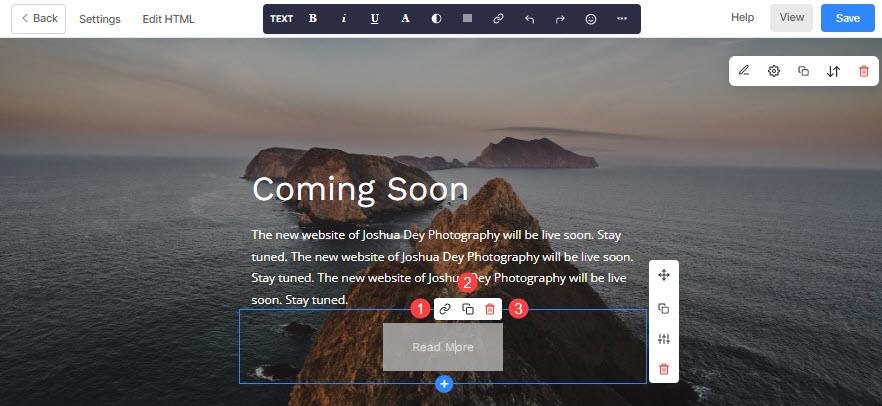
- เมื่อเพิ่มปุ่มแล้ว ให้คลิกที่ปุ่มเพื่อดูเมนูปุ่ม

- เมนูปุ่มจะมีสามตัวเลือก/ไอคอน
- ไอคอนลิงก์ – ใช้เพื่อเชื่อมโยงปุ่มไปยังหน้าภายใน/ภายนอก หรือเบอร์ติดต่อ หรืออีเมล
- ไอคอนที่ซ้ำกัน – ใช้เพื่อทำซ้ำปุ่ม
- ไอคอนลบ - ใช้เพื่อลบปุ่ม
การเชื่อมโยงปุ่ม
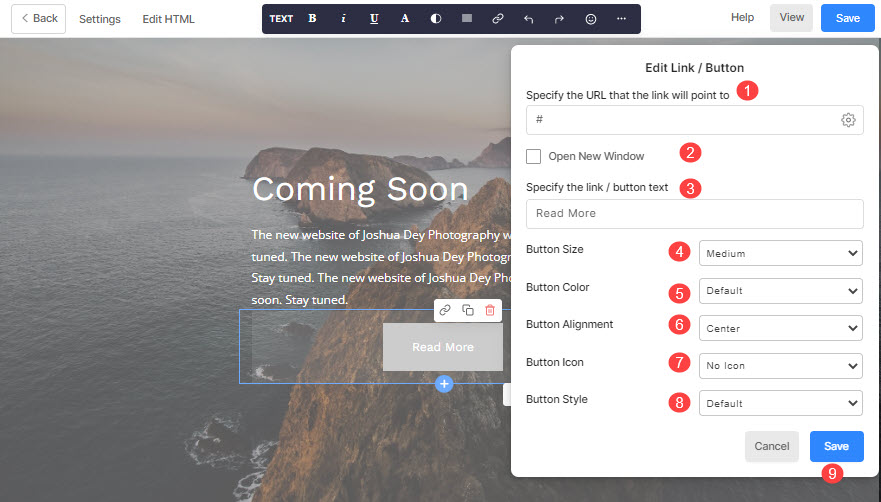
ลิงก์ปุ่มโดยใช้ไอคอนลิงก์ที่ระบุด้านบน คลิกที่ไอคอนลิงค์เพื่อดู แก้ไขลิงค์/ปุ่ม ป๊อปอัปที่คุณสามารถจัดการตัวเลือกปุ่มทั้งหมดได้
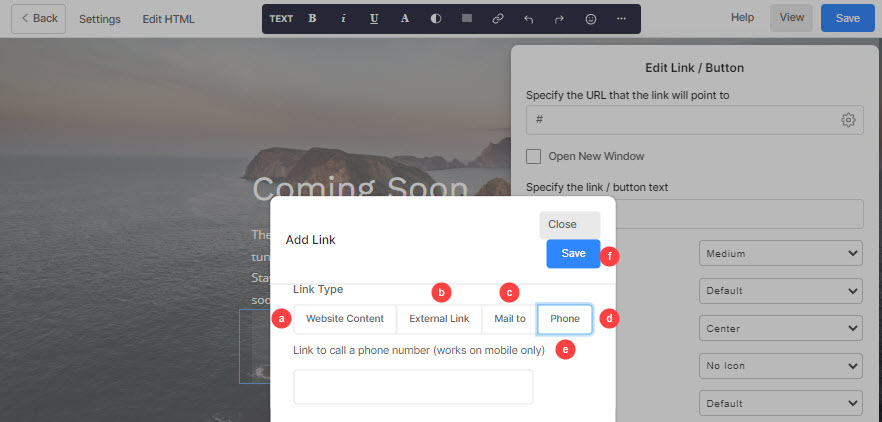
- ระบุ URL – คลิกที่ไอคอนการตั้งค่า (🟐) เพื่อเชื่อมโยงปุ่ม เมื่อคุณคลิกที่ไอคอนการตั้งค่าแล้ว คุณจะเห็น เพิ่มลิ้งค์ ป๊อปอัปที่แสดงด้านล่าง ประเภทลิงค์ – ระบุประเภทลิงค์ก่อน
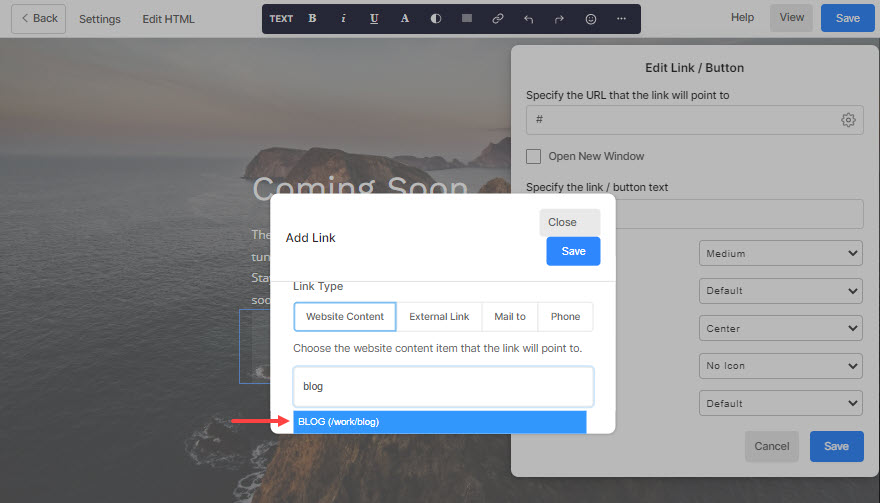
- เนื้อหาเว็บไซต์ – ใช้เพื่อระบุหน้าภายในเว็บไซต์ของคุณ
ที่นี่ คุณเพียงแค่พิมพ์ชื่อเพจของคุณแล้วรอสักครู่ จากนั้นชื่อเพจจะปรากฏในเมนูแบบเลื่อนลง คลิกเพื่อเชื่อมโยงไปยังหน้าภายใน
- เนื้อหาเว็บไซต์ – ใช้เพื่อระบุหน้าภายในเว็บไซต์ของคุณ

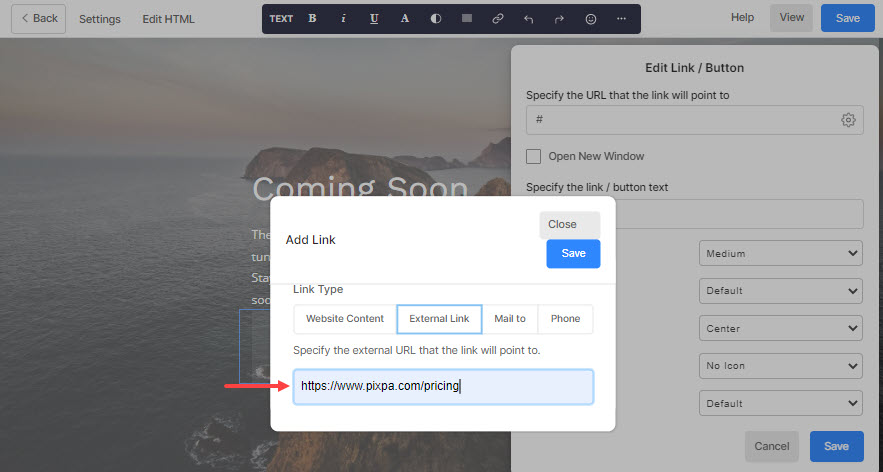
- การเชื่อมโยงภายนอก - ใช้เพื่อระบุหน้าภายนอกเว็บไซต์ของคุณ
ที่นี่ คุณสามารถใส่ URL ของหน้าภายนอกได้โดยตรง คุณสามารถป้อน URL ของลิงก์พร้อมกับรหัสส่วนเพื่อนำผู้เยี่ยมชมเว็บไซต์ไปยังส่วนใดส่วนหนึ่งของหน้า
- การเชื่อมโยงภายนอก - ใช้เพื่อระบุหน้าภายนอกเว็บไซต์ของคุณ

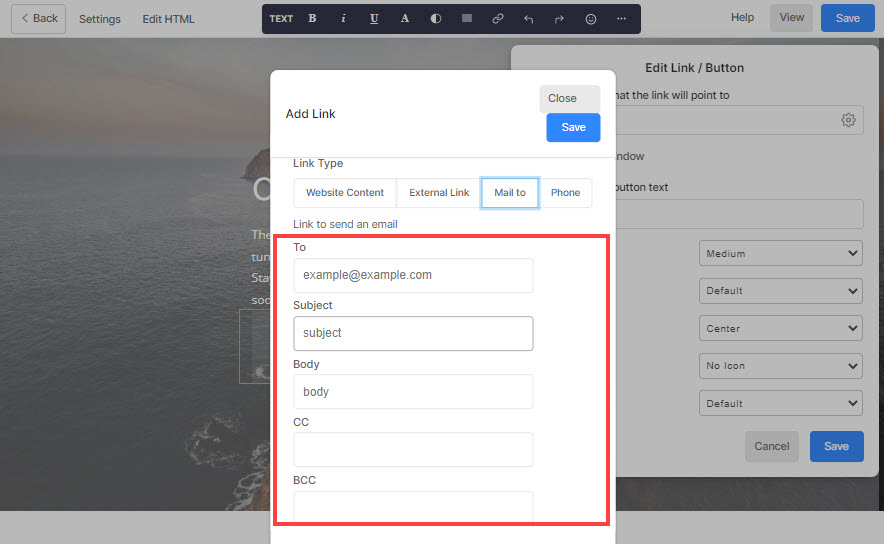
- จดหมายถึง - ใช้เพื่อระบุที่อยู่อีเมลของคุณ
ที่นี่ คุณสามารถตั้งค่าที่อยู่อีเมลเริ่มต้น หัวเรื่อง เนื้อความ CC และ BCC เมื่อผู้ใช้คลิกที่ปุ่ม (ซึ่งเชื่อมโยงกับที่อยู่อีเมลด้วยวิธีนี้) ค่าเริ่มต้นเหล่านี้จะถูกคัดลอกไปยังอีเมลสำหรับเขียนใหม่
- จดหมายถึง - ใช้เพื่อระบุที่อยู่อีเมลของคุณ

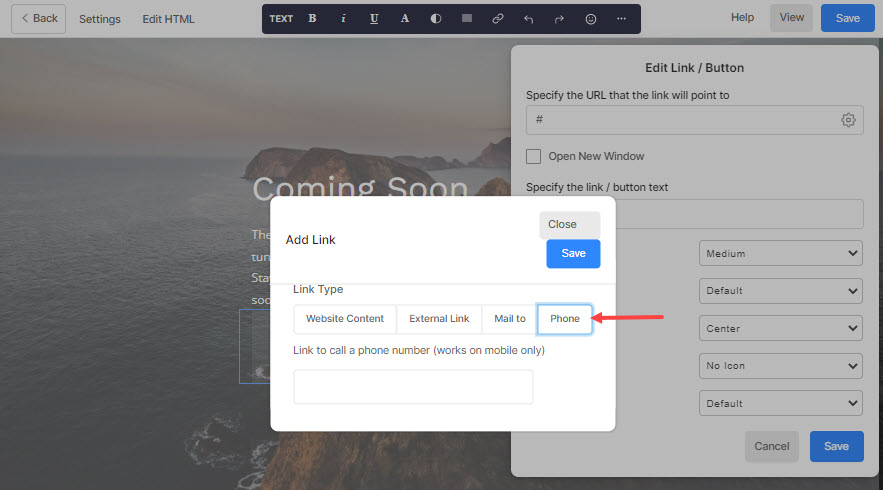
- โทรศัพท์ - ใช้เพื่อระบุหมายเลขติดต่อของคุณ

- ลิงค์ - ระบุลิงค์ภายใน/ภายนอก อีเมล หรือเบอร์ติดต่อ
- บันทึก - สุดท้าย กดปุ่มบันทึก

- เปิดหน้าต่างใหม่ – ทำเครื่องหมายที่ตัวเลือกนี้เพื่อเปิดลิงก์ในแท็บใหม่.
- ระบุข้อความลิงค์/ปุ่ม – กำหนดป้ายกำกับปุ่มจากที่นี่
- ขนาดปุ่ม – กำหนดขนาดปุ่มให้เล็ก กลาง หรือใหญ่
- สีของปุ่ม – ระบุสีปุ่มจากที่นี่ หากคุณเลือกที่จะกลับสีของปุ่ม สีข้อความของปุ่มจะถูกนำไปใช้กับพื้นหลังของปุ่ม และในทางกลับกัน
- การจัดตำแหน่งปุ่ม – ตั้งค่าการจัดตำแหน่งปุ่มเป็นซ้าย กลาง หรือขวา
- ไอคอนปุ่ม – ตั้งค่าไอคอนที่จะปรากฏเหนือปุ่ม
- รูปแบบปุ่ม – คุณสามารถตั้งค่าสไตล์สำหรับปุ่มให้เป็นแบบทึบหรือแบบร่างหรือลิงก์ข้อความได้
- บันทึก - กดปุ่มบันทึกเพื่อบันทึกข้อมูลจำเพาะของปุ่ม.

ปุ่มอื่นๆ บนเว็บไซต์ของคุณ:
1. เพิ่มข้อความเชื่อมโยงหลายมิติบนหน้า
การเชื่อมโยงหลายมิติของข้อความทำงานคล้ายกับการเชื่อมโยงปุ่ม รู้มากกว่านั้น เกี่ยวกับข้อความไฮเปอร์ลิงก์บนเพจ
2. ปุ่มส่วนหัว
- เพิ่มปุ่มเมนูคำกระตุ้นการตัดสินใจที่ส่วนหัวของคุณและดึงดูดลูกค้าล่วงหน้า
ตรวจสอบ: เพิ่มปุ่มเมนูไปที่เมนูไซต์ - ตำแหน่งปุ่มเมนูบนส่วนหัวของไซต์ (เดสก์ท็อป) ขึ้นอยู่กับ เค้าโครงส่วนหัว ที่คุณเลือก แต่สิ่งเดียวกันนั้นอยู่ที่ด้านล่างของเมนูในมุมมองมือถือ

3. ปุ่มแบนเนอร์
เพิ่มปุ่มได้สูงสุดสองปุ่มและข้อความไฮเปอร์ลิงก์ไม่จำกัดบนแบนเนอร์ของคุณ และนำผู้เยี่ยมชมไปยังหน้าต่างๆ
ตรวจสอบ: แบนเนอร์.
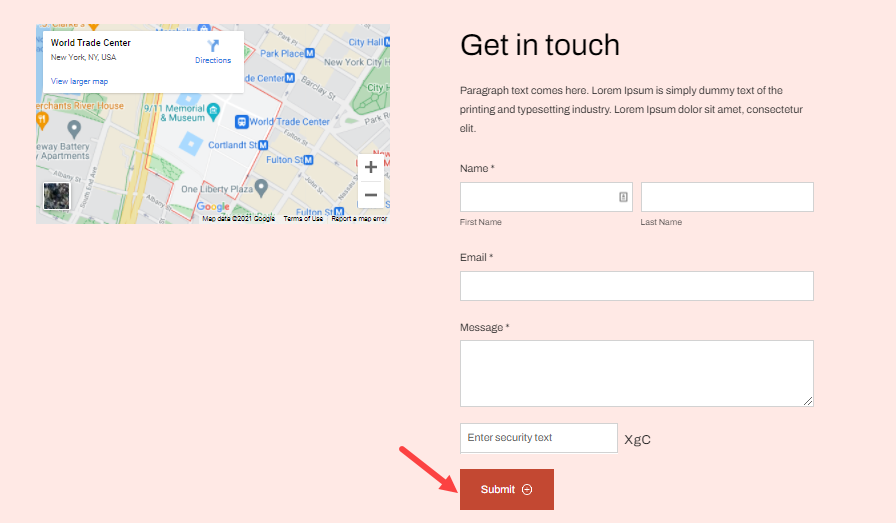
4. ปุ่มแบบฟอร์มการติดต่อ
- เมื่อคุณเพิ่มแบบฟอร์มติดต่อไปยังหน้าใดๆ เพื่อกระตุ้นให้ผู้เยี่ยมชมไซต์ติดต่อคุณ คุณจะเห็น ส่ง ปุ่มตามค่าเริ่มต้น (ในรูปแบบ)
- คุณสามารถปรับแต่งฉลาก ขนาด สี และการจัดตำแหน่งได้เช่นกัน
ตรวจสอบ: ส่วนติดต่อ.

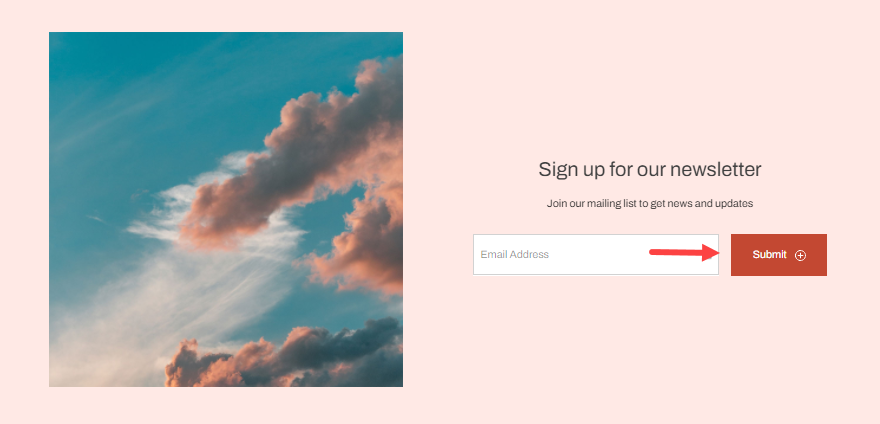
5. ปุ่มจดหมายข่าว
- เมื่อคุณเพิ่มส่วนการสมัครรับจดหมายข่าวในหน้าใดๆ เพื่อสร้างฐานสมาชิกของคุณแล้ว คุณจะเห็น ส่ง ปุ่มตามค่าเริ่มต้น
- คุณสามารถปรับแต่งฉลาก ขนาด และสีได้
ตรวจสอบ: ส่วนจดหมายข่าว

6. ปุ่มหยิบใส่ตะกร้า
คุณสามารถดูปุ่มนี้ได้ที่หน้ารายละเอียดสินค้าของร้านค้าของคุณ มาดูกันว่า เพื่อจัดการป้ายกำกับ
