การผสานรวมของ Pixpa กับ Weglot มอบทุกสิ่งที่คุณต้องการในการแปล แสดง และจัดการเว็บไซต์หลายภาษาของคุณ พร้อมการควบคุมการแก้ไขเต็มรูปแบบ

ไม่ซับซ้อน: เชื่อมต่อเว็บไซต์ Pixpa ของคุณกับบัญชี Weglot ของคุณเพื่อแปลและแสดงเว็บไซต์อย่างสมบูรณ์ในไม่กี่นาที
การแปลอัตโนมัติ: Weglot สแกนและตรวจจับข้อความ รูปภาพ และข้อมูลเมตา SEO ของไซต์ Pixpa ของคุณโดยอัตโนมัติ และแปลเนื้อหาหรือหน้าใหม่อย่างต่อเนื่องตามที่คุณดำเนินการ
เข้าถึงผู้ชมใหม่: รับประโยชน์จาก SEO หลายภาษาพร้อมโดเมนย่อยหรือไดเรกทอรีย่อยของภาษา การติดตั้งแท็ก hreflang และข้อมูลเมตาที่แปลแล้วเพื่อจัดอันดับหน้าที่แปลของคุณในเครื่องมือค้นหา
ในบทความนี้:
- ตั้งค่าบัญชี Weglot และคัดลอกรหัส Weglot JS
- ฝังโค้ด JS ลงใน Pixpa Studio
- แปลองค์ประกอบไซต์แบบไดนามิก
- ตัวสลับภาษาเริ่มต้นของ Weglot
- ตัวสลับภาษา Pixpa
- เพิ่มการยกเว้นการแปล
- การใช้โดเมนย่อยสำหรับเว็บไซต์ภาษา
หากต้องการคัดลอกข้อมูลโค้ด Weglot ให้ทำตามขั้นตอนเหล่านี้:
- ลงชื่อ สำหรับบัญชี Weglot
- คุณควร รับอีเมลยืนยัน ในบัญชีที่คุณสมัคร หลังจากตรวจสอบอีเมลของคุณแล้ว คุณจะมาถึงหน้าการตั้งค่า Weglot
- สร้างโครงการใหม่ และเลือก “อื่นๆ” เป็น “เทคโนโลยีเว็บไซต์”
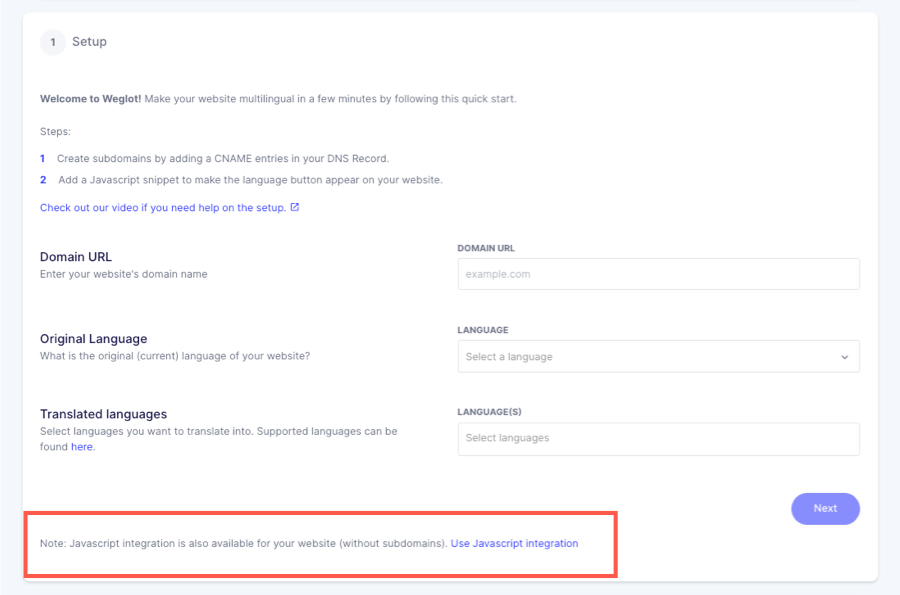
- ในขั้นตอนถัดไป เลื่อนลงไปที่ช่องและคลิกที่ “ใช้การรวม Javascript” ดังแสดงด้านล่าง

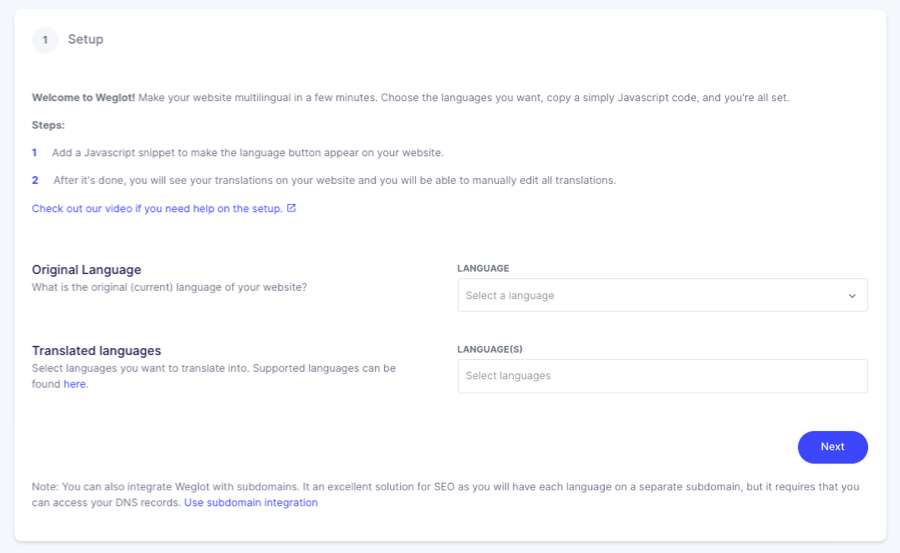
- จากนั้น คุณจะได้รับแจ้งให้ป้อนภาษาต้นฉบับของเว็บไซต์ Pixpa และภาษาใหม่ที่คุณต้องการแปลและแสดงเว็บไซต์ของคุณ

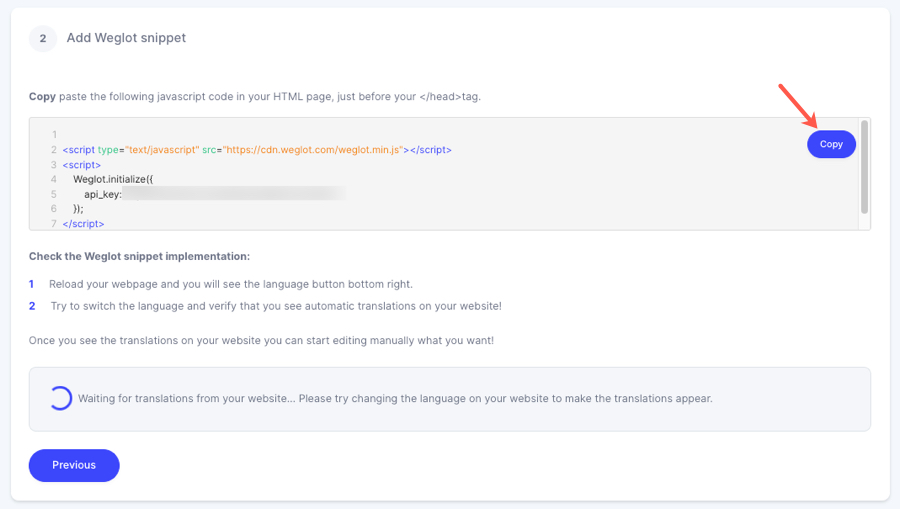
- ในขั้นตอนถัดไป ให้คัดลอกโค้ดที่แสดงบนหน้าจอของคุณแล้ววางใน Pixpa Studio แค่นั้นแหละ.

ฝังโค้ด JS ที่คัดลอกไว้ใน Pixpa Studio
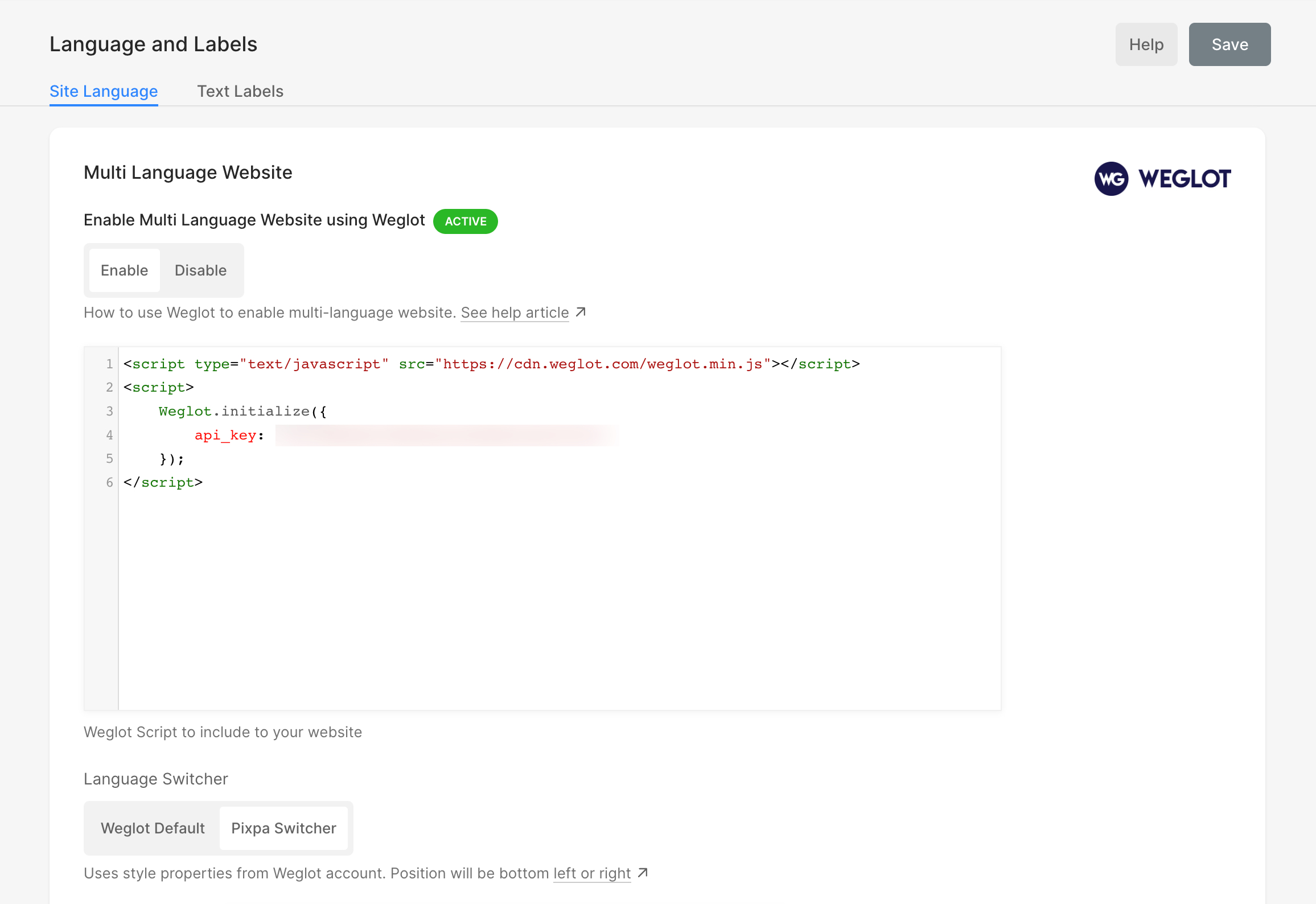
- ไปที่ การตั้งค่า.
- คลิกที่ ภาษาและป้ายกำกับ บนแถบด้านข้างทางซ้าย
- เปิดใช้งานการสลับ และวางโค้ด Weglot JS ที่คัดลอกไว้
- คลิกที่ ลด ปุ่ม. แค่นั้นแหละ.

แปลเว็บไซต์ Pixpa ของคุณแล้ว!
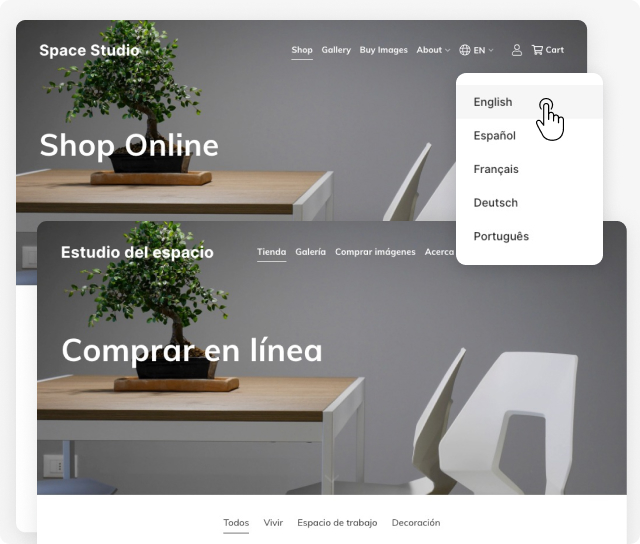
ตอนนี้คุณได้แปลเว็บไซต์ของคุณโดยใช้ Weglot เรียบร้อยแล้ว ไปที่เว็บไซต์ของคุณแล้วคุณจะเห็น ตัวสลับภาษาที่ด้านล่างขวา ของไซต์ของคุณ (อาจใช้เวลาสักครู่จึงจะปรากฏ)
ลงชื่อเข้าใช้บัญชี Weglot ของคุณ จากนั้นไปที่ “ แปล” เพื่อค้นหาคำแปลทั้งหมดของคุณและแก้ไข
แปลองค์ประกอบไซต์แบบไดนามิก
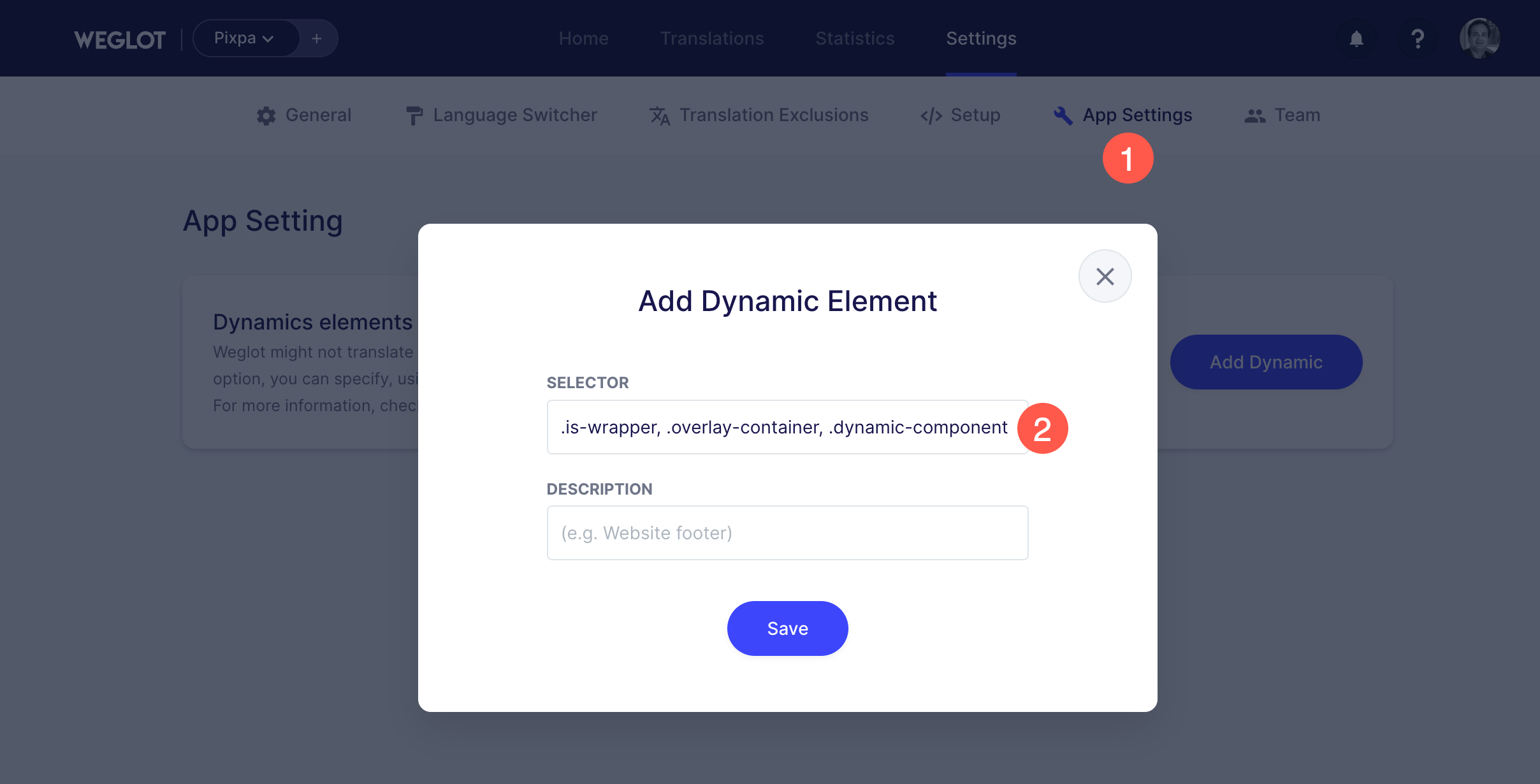
Weglot อาจไม่แปลเนื้อหาแบบไดนามิก (เช่น ส่วนรายการ ส่วนพาดหัว ฯลฯ) ตามค่าเริ่มต้น ในการแก้ไขปัญหานี้ ให้ไปที่บัญชี Weglot ของคุณ จากนั้นไปที่ การตั้งค่าแอพ
- คลิกที่ปุ่มเพิ่มไดนามิก
- ดังที่แสดงด้านล่าง ให้คัดลอกและวางตัวเลือก CSS แล้วกดบันทึก Do อย่าลืมจุดนำหน้า
.is-wrapper, .overlay-container, .dynamic-component, .gallery-slider-desc
- แค่นั้นแหละ. โหลดไซต์ Pixpa ของคุณใหม่ทันที
- การเปลี่ยนแปลงควรปรากฏให้เห็นในอีก 30 วินาทีต่อมา อย่าลังเลที่จะฮาร์ดรีเฟรช* หน้าเว็บไซต์ของคุณ และกลับมาตรวจสอบอีกครั้งในหน้าต่างที่ไม่ระบุตัวตน หากคุณไม่สังเกตเห็นการเปลี่ยนแปลง
*ฮาร์ดรีเฟรช:
Mac: cmd shift R (ตัวพิมพ์เล็ก)
PC: กด Ctrl F5
ตัวสลับภาษาสไตล์
คุณสามารถเลือกระหว่างตัวสลับภาษาเริ่มต้นของ Weglot และ Pixpa
ตัวสลับภาษาเริ่มต้นของ Weglot
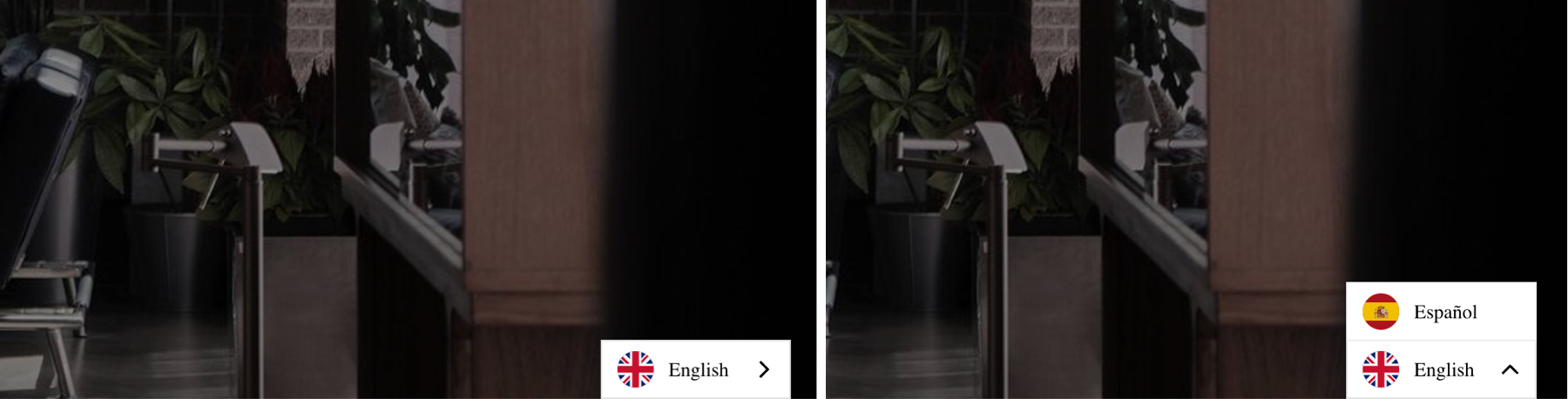
ตัวสลับภาษาที่จัดทำโดย Weglot เป็นกล่องเล็ก ๆ อยู่ที่มุมล่างขวาของเว็บไซต์ นี่คือลักษณะ:

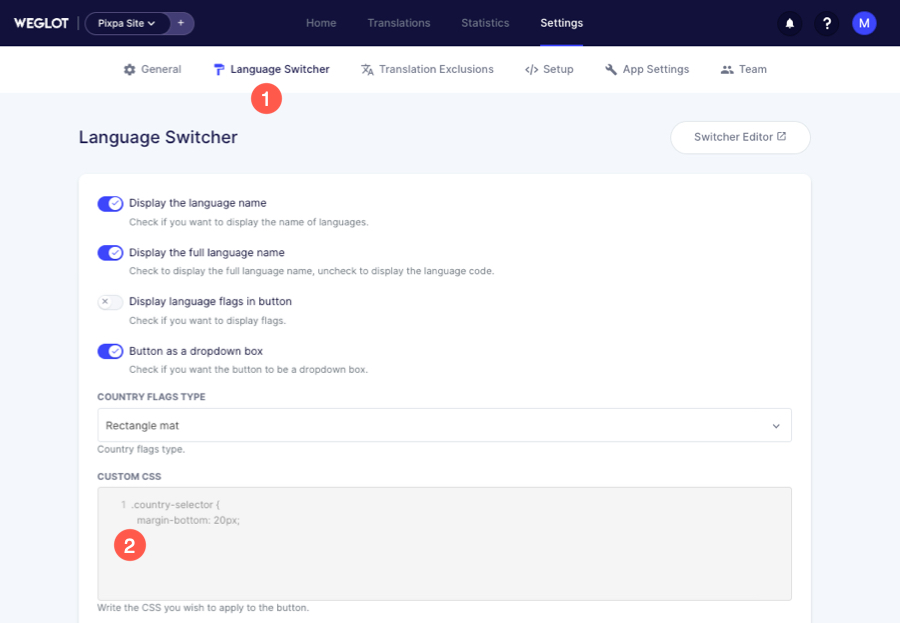
การตั้งค่าพื้นฐานที่เกี่ยวข้องกับตัวสลับของ Weglot (1) สามารถพบได้ในแดชบอร์ด Weglot > การตั้งค่า > ภาษา Switcher. นี่คือสิ่งที่พวกเขาดูเหมือน:

คุณยังสามารถเพิ่มบางอย่าง CSS ที่กำหนดเอง (2) ที่นี่เพื่อปรับแต่งการออกแบบตัวสลับหรือเปลี่ยนตำแหน่งเริ่มต้นบนเว็บไซต์
เช่น ตำแหน่งเริ่มต้นของ Weglot switcher จะอยู่ด้านล่างขวา เพื่อเปลี่ยน ตำแหน่งไปทางซ้าย เพิ่มโค้ด CSS ต่อไปนี้ในบัญชี Weglot ของคุณ
.wg-default, .wg-default .country-selector {
left: 40px!important;
right: auto!important;
}คลิกที่นี่ เพื่อดูการปรับแต่งเพิ่มเติมอีกเล็กน้อยของตัวสลับเริ่มต้น
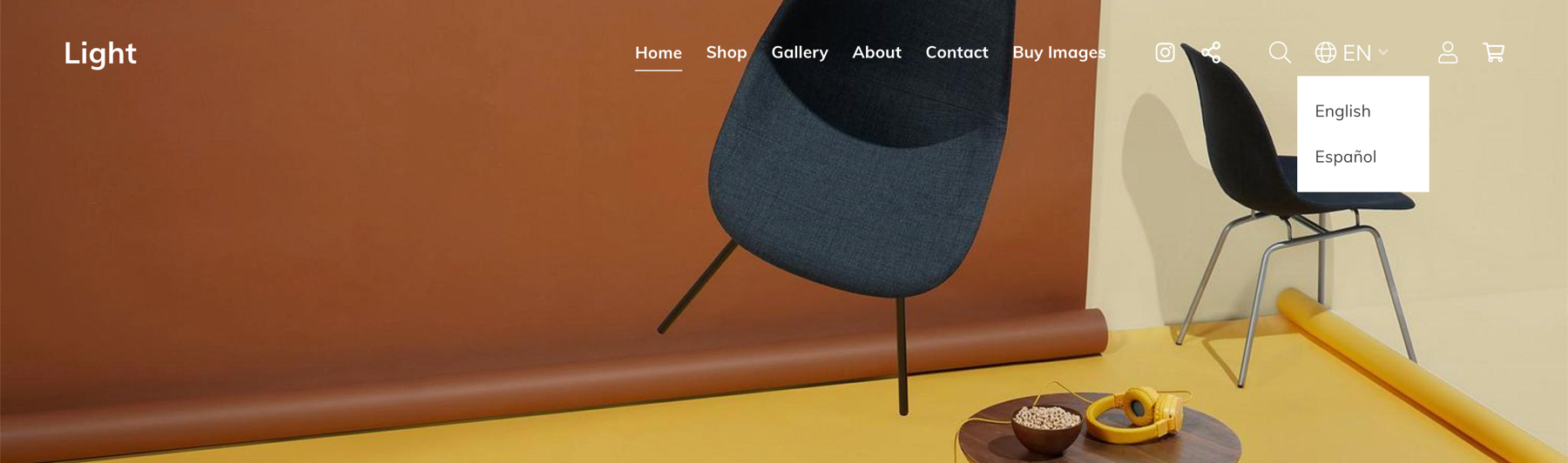
ตัวสลับภาษา Pixpa
ใช้คุณสมบัติสไตล์จากเว็บไซต์ Pixpa Switcher จะเป็นส่วนหนึ่งของ เมนูหลักของเว็บไซต์
คลิกที่นี่เพื่อดูการดำเนินการ - light.pixpa.com

เพิ่มการยกเว้นการแปล
Weglot อาจแปลดร็อปดาวน์ตัวสลับภาษาตามค่าเริ่มต้น หากต้องการจำกัดสิ่งเดียวกัน ให้ไปที่บัญชี Weglot ของคุณ จากนั้นไปที่ การยกเว้นการแปล
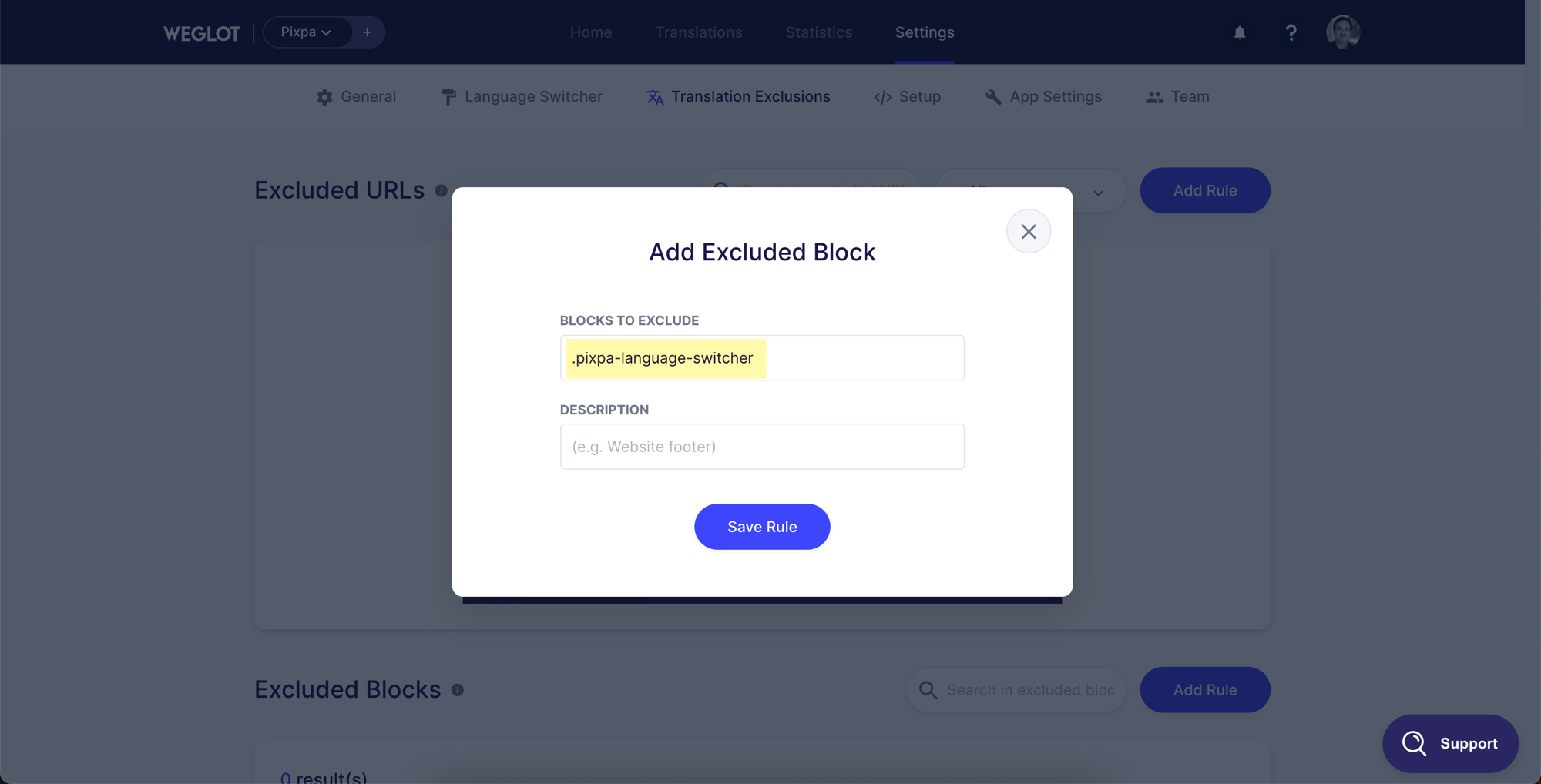
- คลิกที่ เพิ่มกฎ ภายใต้ส่วนบล็อกที่แยกออก
- ดังที่แสดงด้านล่าง ให้คัดลอกและวางตัวเลือก CSS แล้วกดบันทึก Do อย่าลืมจุดนำหน้า
.pixpa-ภาษาสลับ

การใช้โดเมนย่อยสำหรับเว็บไซต์ภาษา
คุณต้องเชื่อมต่อโดเมนแบบกำหนดเองกับเว็บไซต์ Pixpa ของคุณเพื่อเปิดใช้งานเว็บไซต์ภาษาที่ใช้โดเมนย่อยใน Weglot เนื่องจากฟีเจอร์นี้ต้องการการแก้ไขระเบียน DNS สำหรับชื่อโดเมนของคุณ ดูบทความช่วยเหลือ เกี่ยวกับวิธีเชื่อมต่อชื่อโดเมนแบบกำหนดเองกับเว็บไซต์ Pixpa ของคุณ
