Pixpa ให้คุณควบคุมวิธีการแสดงภาพในแกลเลอรีของคุณได้มากมาย
เมื่อใช้ตัวเลือกสไตล์แกลเลอรี คุณจะสามารถควบคุมการแสดงรูปภาพในแกลเลอรีร่วมกับเค้าโครงแกลเลอรีได้อย่างเต็มที่
ในบทความนี้:
คุณสามารถปรับแต่งตัวเลือกแกลเลอรีทั่วทั้งไซต์ได้จาก ออกแบบ (1) มาตรา

เมื่อคุณเข้าสู่ส่วนการออกแบบแล้ว ให้คลิกที่ แกลเลอรี่ (2) แท็บ

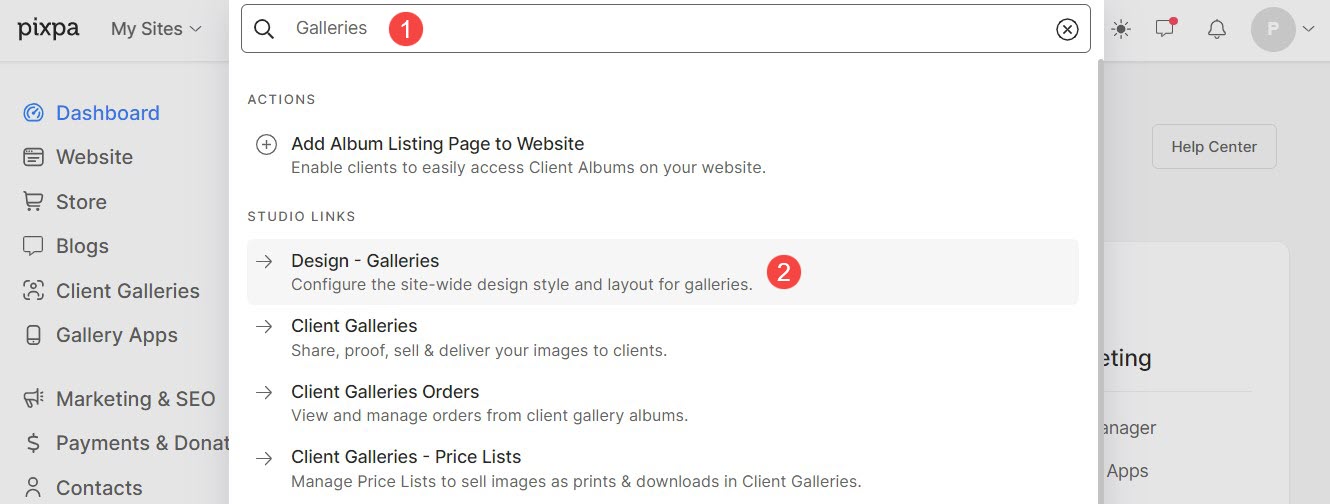
หรือคุณสามารถใช้ตัวเลือกการค้นหาของสตูดิโอได้
- เข้าสู่ แกลเลอรี่ (1) ในแถบค้นหา
- จากผลลัพธ์ที่เกี่ยวข้อง คลิกที่ การออกแบบ – แกลเลอรี่ ตัวเลือก (2)

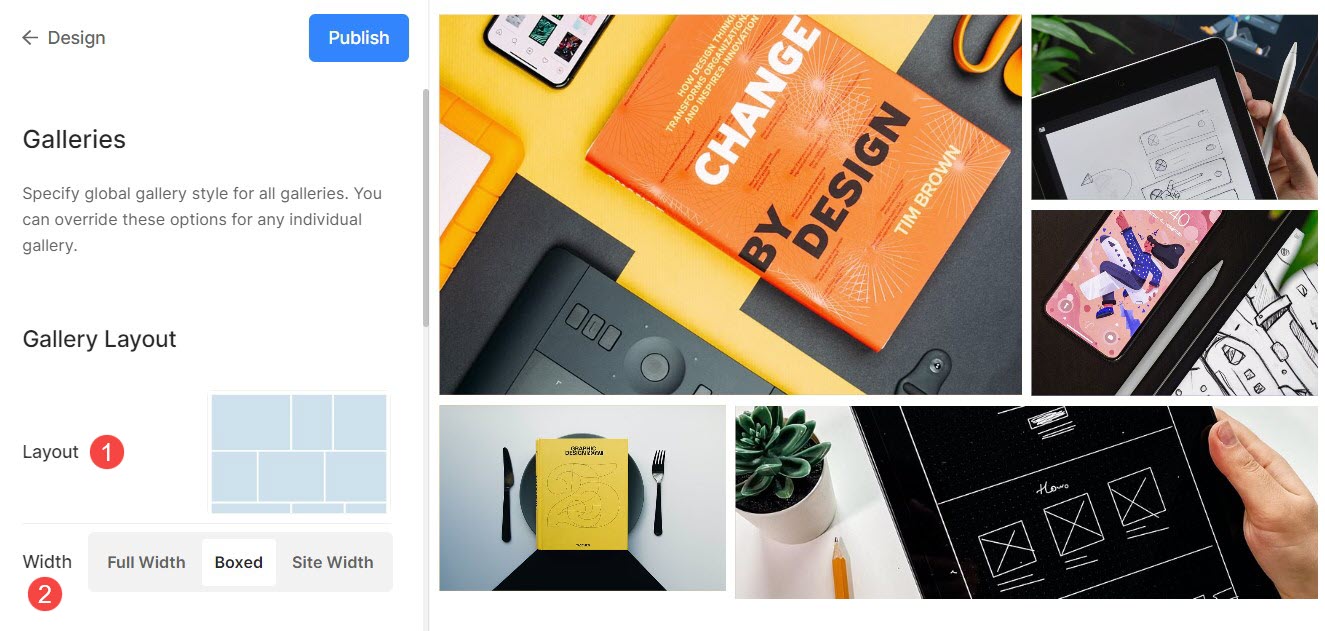
แกลลอรี่เค้าโครง
- เค้าโครง: เลือกเค้าโครงที่จะใช้กับแกลเลอรี
เรียนรู้วิธีเปลี่ยนเค้าโครงแกลเลอรี. - ความกว้าง : เลือกความกว้างของแกลเลอรี
- 'ความกว้างเต็ม' จะแสดงแกลเลอรีโดยครอบคลุมความกว้างทั้งหมดโดยไม่มีระยะขอบ
- 'ชนิดบรรจุกล่อง' จะแสดงแกลเลอรีโดยเว้นช่องว่างด้านขวาและซ้ายของหน้าจอไว้จำนวนหนึ่ง
- 'ความกว้างของไซต์' สามารถระบุได้ในส่วนการออกแบบ คุณสามารถระบุความกว้างคงที่ได้ที่นี่
จะแสดงแกลเลอรีโดยยึดตามความกว้างคงที่ที่กำหนด

สไตล์กริด
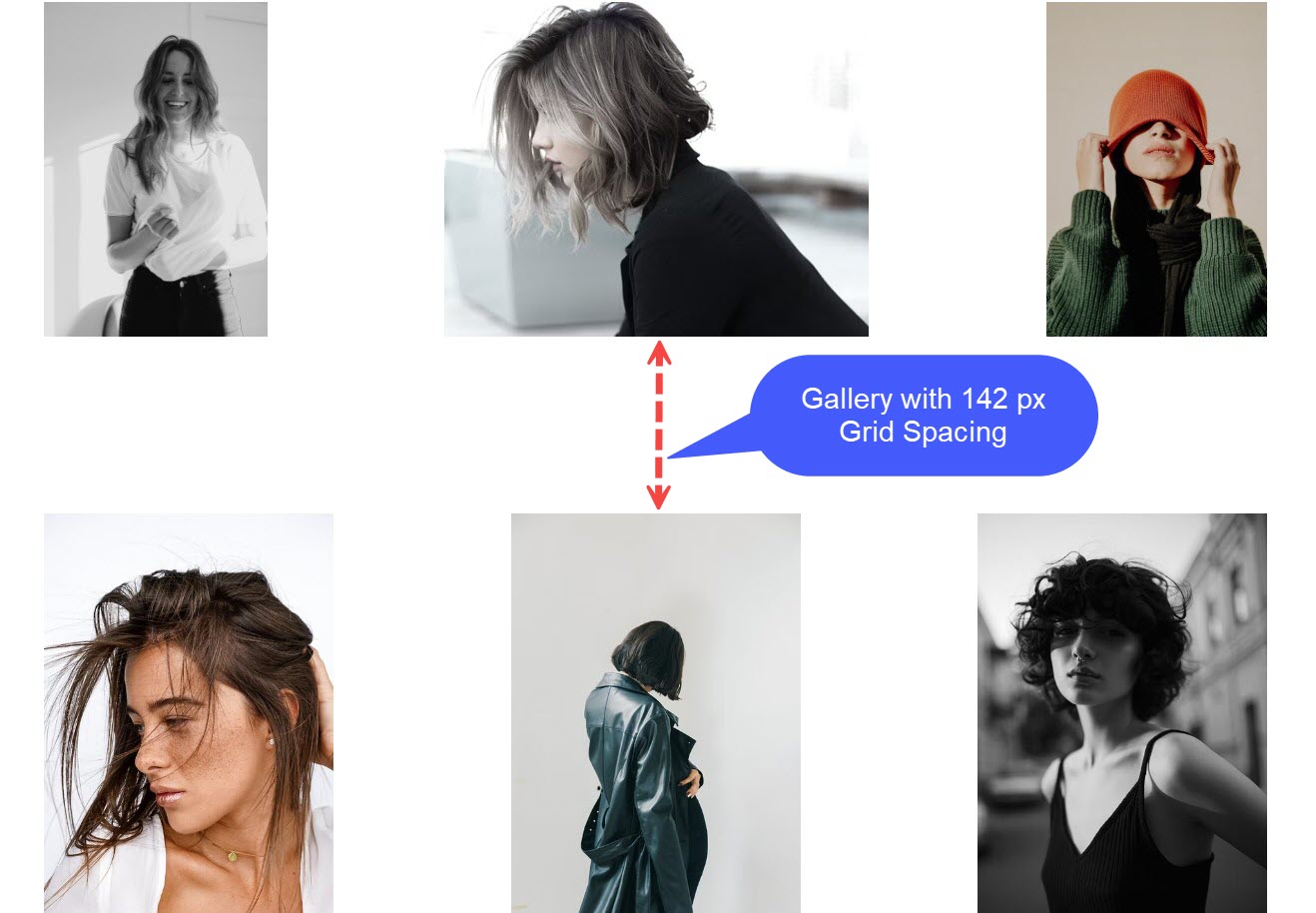
- ระยะห่างระหว่างตาราง : ระบุช่องว่างระหว่างรูปภาพในรูปแบบกริด (0 – 250 พิกเซล)
- รัศมีมุมของภาพ : ใช้เส้นขอบรัศมีเพื่อทำให้มุมของภาพถูกปัดเศษในกริดของแกลเลอรี

ตัวอย่างเช่นที่ โคมไฟ โฮมแกลเลอรีของธีมมีระยะห่างกริด 142px

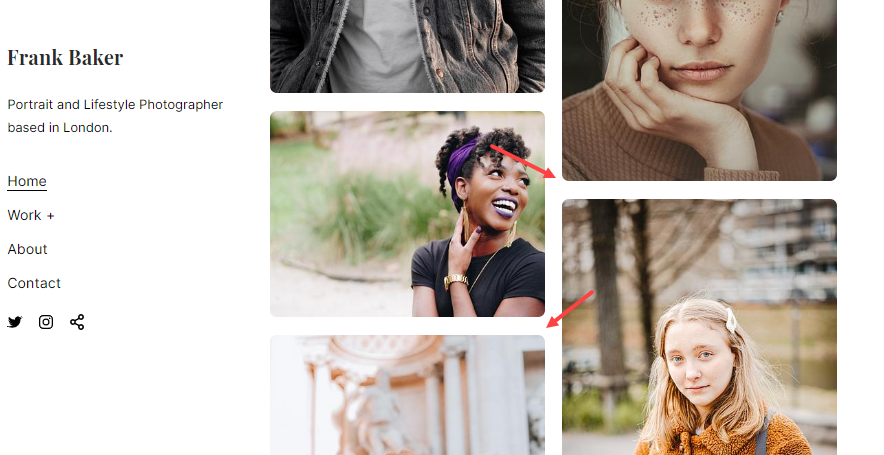
หลังจากใช้รัศมีมุมของรูปภาพ คุณจะเห็นขอบโค้งมนของรูปภาพเหมือนกับใน เกิน แบบ

สีกริด
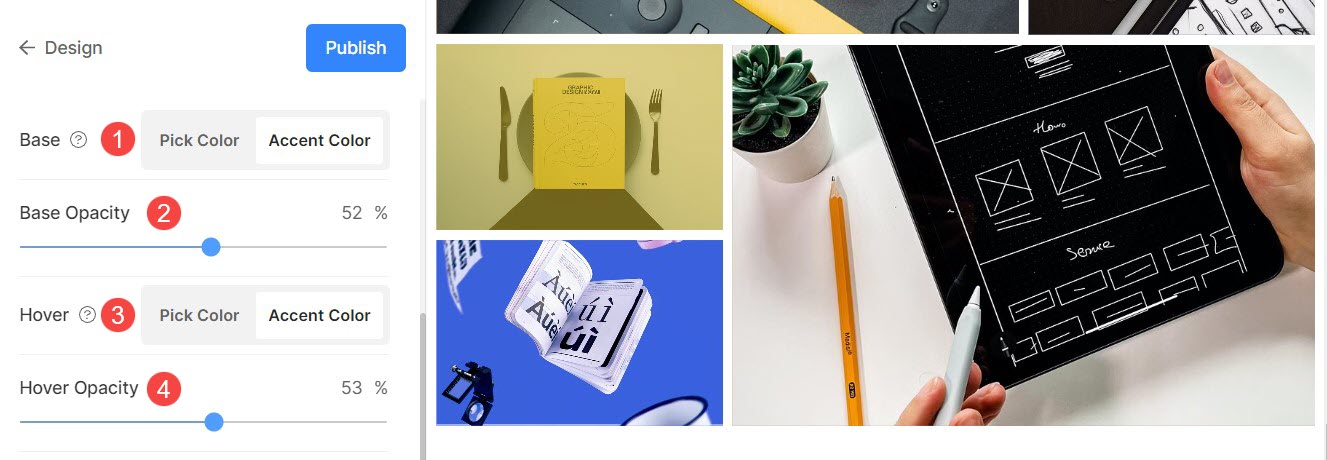
ความทึบฐาน: หากคุณเลือกประเภทโฮเวอร์เป็นสีเน้นของรูปภาพ ให้ตั้งค่าความทึบของฐานกริดจากที่นี่
- ฐาน : สีพื้นฐานใช้สำหรับการสร้างตารางและมองเห็นได้ชั่วขณะก่อนที่จะโหลดรูปภาพ คุณมีสองตัวเลือกสำหรับสีฐานของกริด
- เลือกสี : เลือกตัวเลือกนี้เพื่อตั้งค่าสีเฉพาะสำหรับฐานกริด ระบุสีและความทึบสำหรับฐานกริด
- สีเน้น : ใช้สีเน้นภาพสำหรับฐานกริด ซึ่งจะให้ตารางหลายสีโดยใช้สีเฉพาะจุดของแต่ละภาพ
- ความทึบฐาน: หากคุณเลือกประเภทพื้นฐานเป็นสีที่ถูกเน้น ให้ตั้งค่าความทึบของฐานตารางจากที่นี่
- โฮเวอร์ : สิ่งนี้ส่งผลต่อตารางเมื่อวางเคอร์เซอร์ไว้เหนือรูปภาพ
- เลือกสี : ตั้งค่าสีโฮเวอร์เริ่มต้นและความทึบของสีหากคุณเลือก เลือกสี สำหรับรูปภาพตารางของคุณ
- สีเน้น : ใช้สีเน้นภาพสำหรับฐานกริด ซึ่งจะให้ตารางหลายสีโดยใช้สีเฉพาะจุดของแต่ละภาพ
- ความทึบของโฮเวอร์: หากคุณเลือกประเภทโฮเวอร์เป็นสีที่ถูกเน้น ให้ตั้งค่าความทึบของฐานกริดจากที่นี่

เอฟเฟ็กต์การเลื่อนตาราง
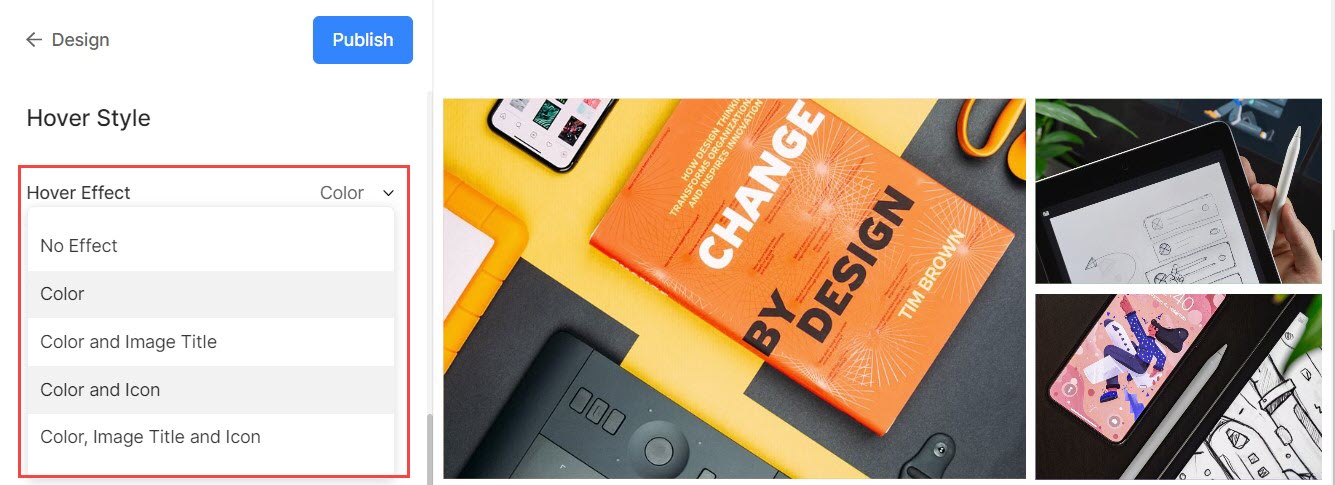
เอฟเฟ็กต์โฮเวอร์จะใช้ในเค้าโครงกริดเท่านั้น คุณสามารถแสดงตัวเลือกต่อไปนี้เมื่อโฮเวอร์ในโหมดกริด
- ไม่มีผลอะไร – เพื่อไม่ให้เกิดผลกับภาพในโหมดกริด
- สี – สำหรับโฮเวอร์สีบนรูปภาพของคุณในโหมดกริดเท่านั้น
- ชื่อเรื่องสีและรูปภาพ – สำหรับโฮเวอร์สีรูปภาพพร้อมชื่อรูปภาพ คุณสามารถตั้งค่าสีโฮเวอร์และสีข้อความชื่อภาพ/แบบอักษร/ขนาด/น้ำหนักใน ตัวเลือกถัดไป.
- สีและไอคอน – สำหรับโฮเวอร์สีภาพที่มีไอคอน
- สี ชื่อรูปภาพ และไอคอน – สำหรับสีโฮเวอร์รูปภาพ ชื่อภาพ และไอคอน คุณยังสามารถเพิ่มไอคอนบนรูปภาพของคุณ เช่น เครื่องหมายบวก ลูกศร กากบาท และตา

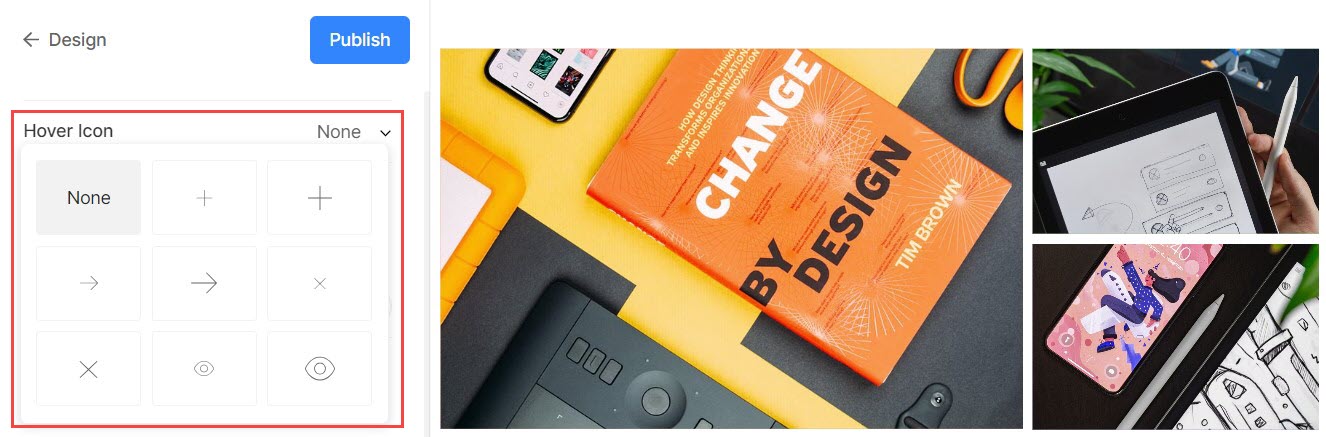
ไอคอนโฮเวอร์
- ไอคอนโฮเวอร์ใช้เฉพาะในรูปแบบกริดของแกลเลอรี คุณสามารถเลือกที่จะแสดงไอคอนให้กับรูปภาพของคุณในโหมดกริด
- ตัวเลือกคือ – บวก ลูกศร กากบาท และตา ใช้ได้เฉพาะเมื่อเลือกไอคอนใน โฉบผล หล่นลง.

ชื่อรูปภาพ
- สิ่งนี้ใช้เมื่อคุณเลือกที่จะแสดงชื่อภาพเมื่อโฮเวอร์

>
จอแสดงผลมือถือ
- แสดงเป็น: เลือกแสดงแกลเลอรีเป็น Image Slider หรือในโหมดกริดในมุมมองมือถือ
- คอลัมน์กริด: เลือกจาก มุมมอง 1 คอลัมน์หรือ 2 คอลัมน์ สำหรับการแสดงเส้นตารางในมุมมองมือถือ
- ระยะห่างระหว่างตาราง : ตั้ง ท่อ ระหว่างภาพใน มุมมองมือถือ.

การแสดงไลท์บ็อกซ์
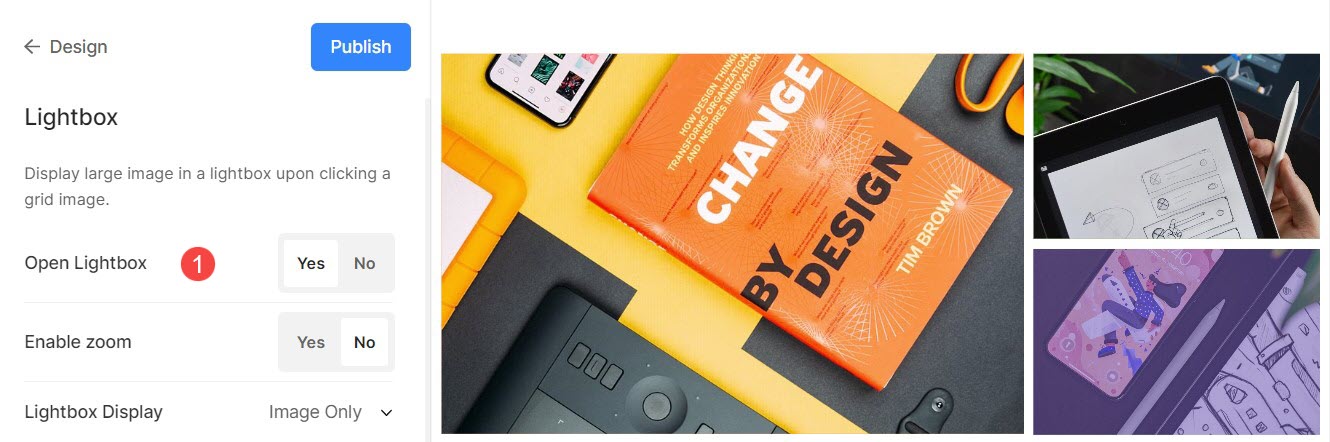
1. เปิดไลท์บ็อกซ์
- เมื่อรูปภาพแสดงในตาราง การคลิกที่รูปภาพจะเป็นการเปิดรูปภาพนั้นในโหมดไลท์บ็อกซ์ (แสดงทั้งภาพ)
- คุณสามารถเปิดหรือปิดได้จากที่นี่

ตรวจสอบการทำงานของโหมดไลท์บ็อกซ์:
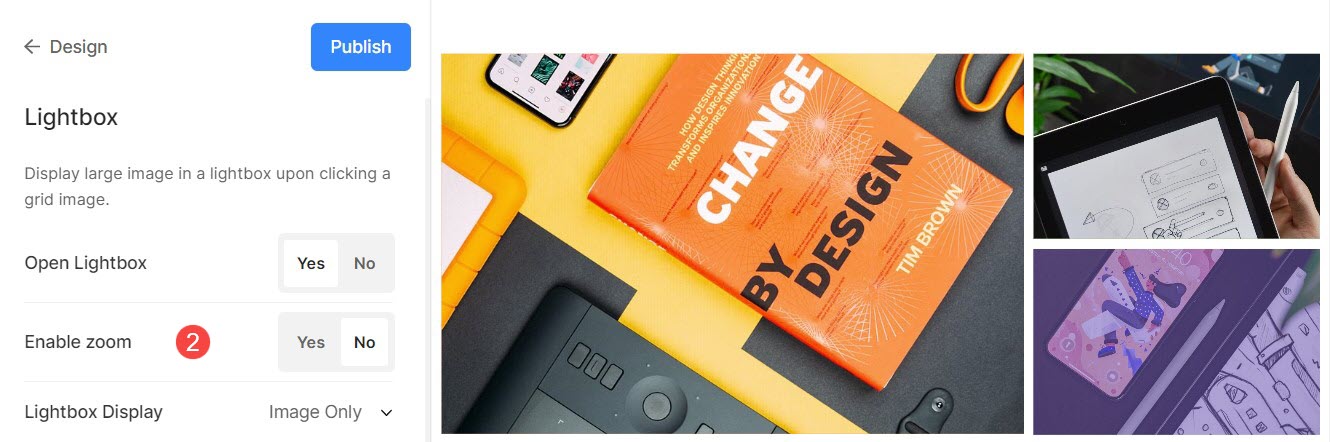
2. เปิดใช้งานการซูม
- เปิด/ปิดการซูมภาพในโหมดไลท์บ็อกซ์
- คุณลักษณะการซูมจะทำงานบนเดสก์ท็อปเช่นเดียวกับเว็บไซต์บนมือถือด้วย

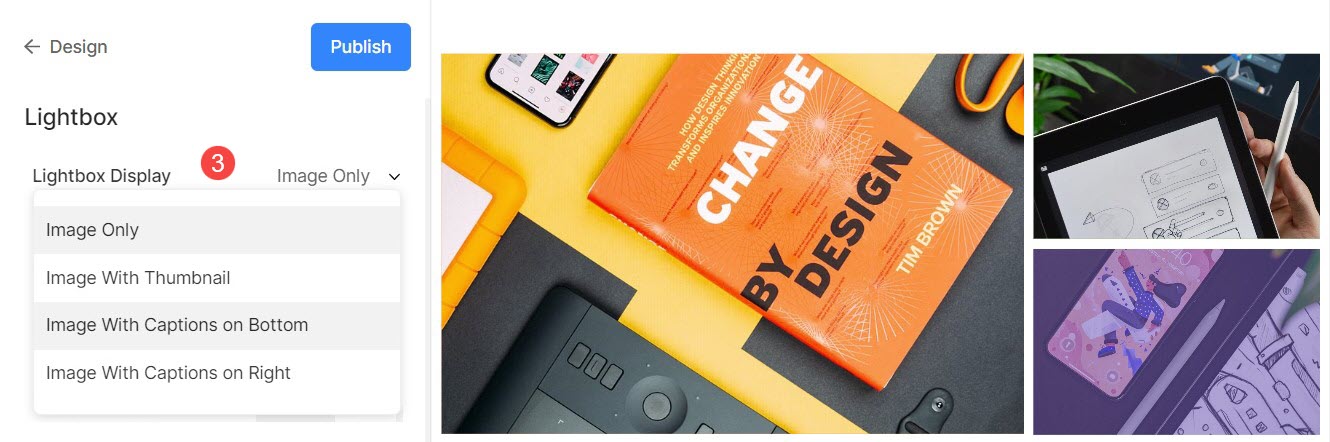
3. ตัวเลือกการแสดงผล
- เลือกวิธีที่คุณต้องการแสดงภาพของคุณในการแสดงภาพแบบเต็ม
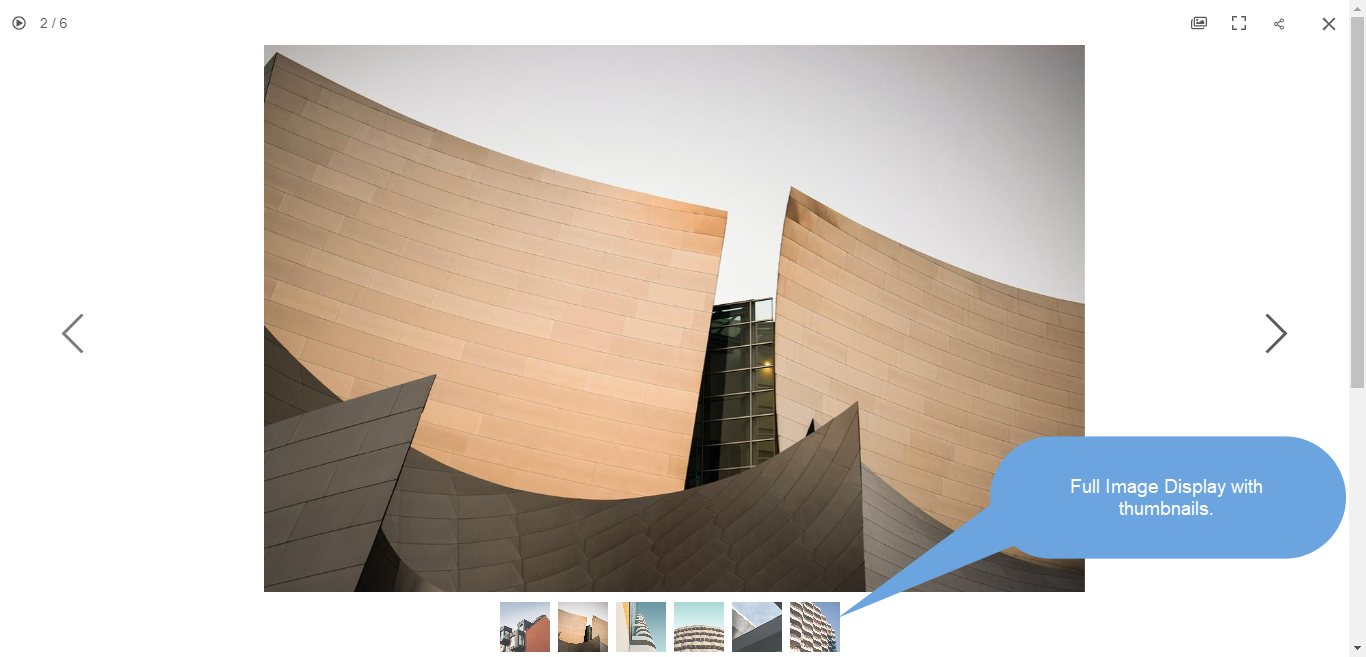
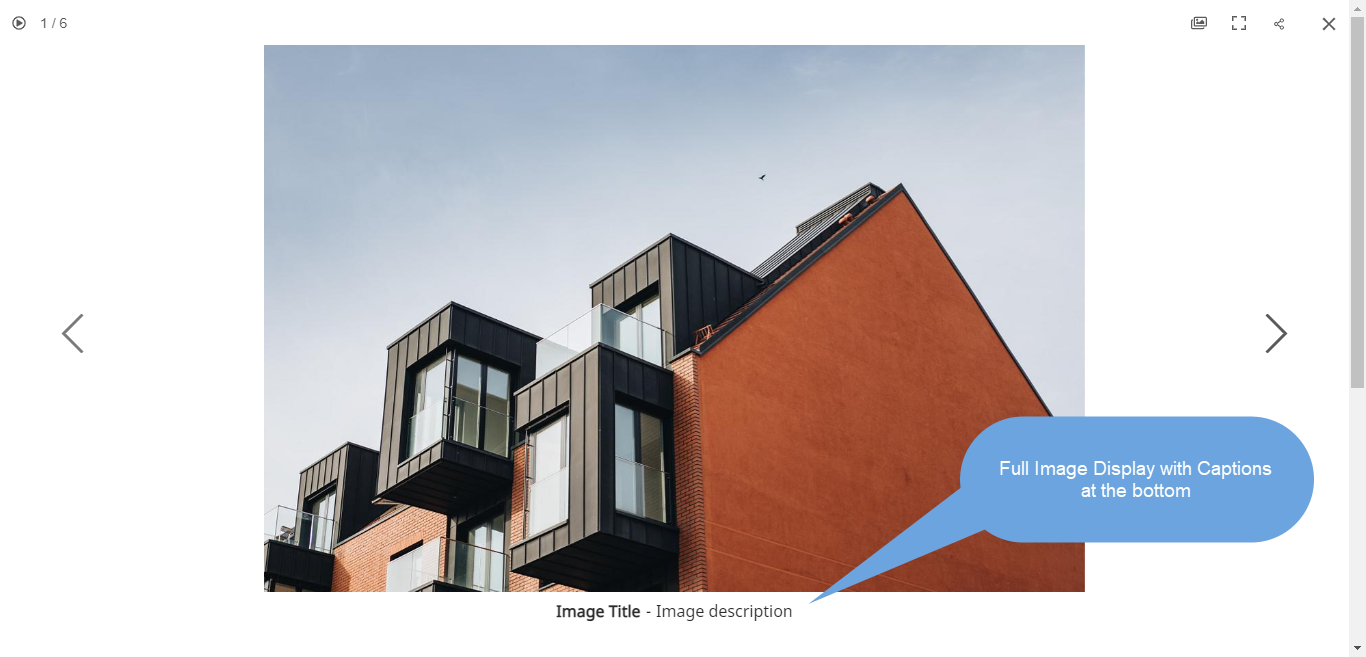
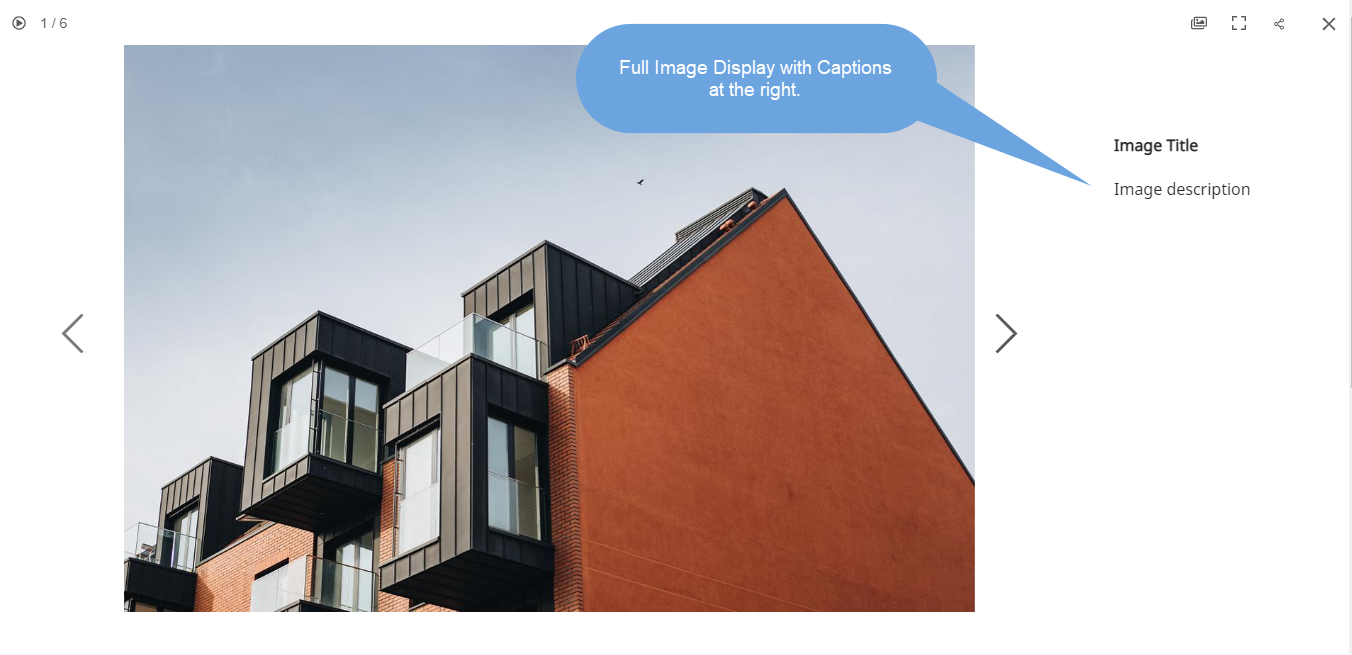
- คุณสามารถเลือกจาก แสดงเฉพาะภาพ, ภาพที่มีภาพขนาดย่อ, ภาพพร้อมคำบรรยายด้านล่างและ ภาพพร้อมคำบรรยายด้านขวา.

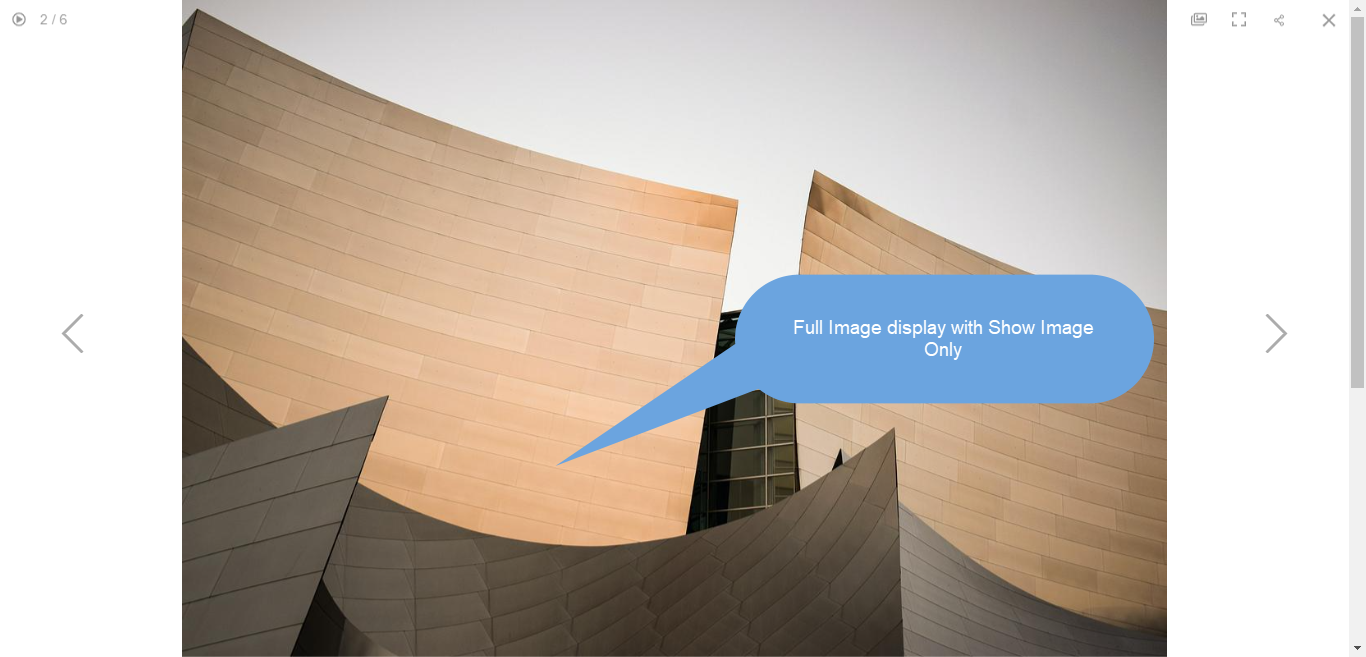
ตัวอย่างเช่น, แกลเลอรี่ที่มี แสดงภาพเท่านั้น.

ตัวอย่างเช่น, แกลเลอรี่ที่มี แสดงภาพด้วยภาพขนาดย่อ.

ตัวอย่างเช่น, แกลเลอรี่ที่มี แสดงภาพพร้อมคำบรรยายบน ก้น.

ตัวอย่างเช่น, แกลเลอรี่ที่มี แสดงภาพพร้อมคำบรรยายบน ขวา.

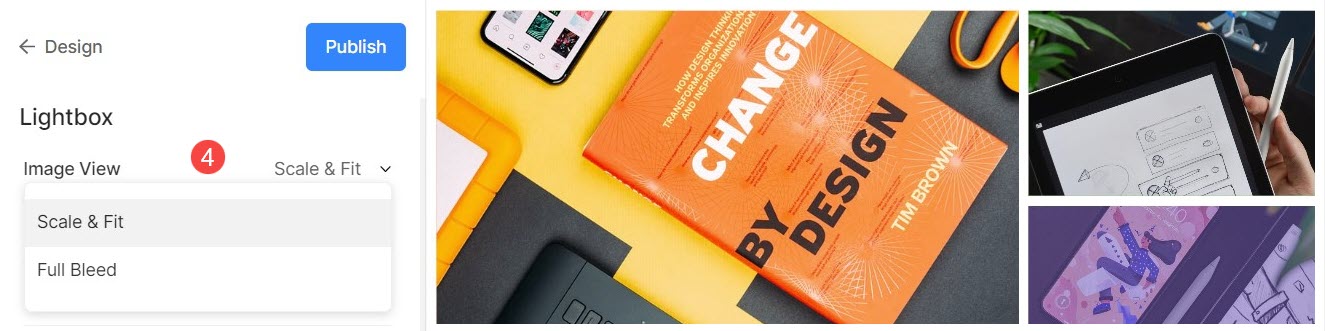
4. การดูภาพ
ระบุโหมดการแสดงผลสำหรับ Lightbox –
- ขนาดและความพอดี – ภาพจะถูกปรับขนาดให้พอดีกับพื้นที่เบราว์เซอร์ที่มีอยู่เพื่อให้มองเห็นภาพเต็มได้
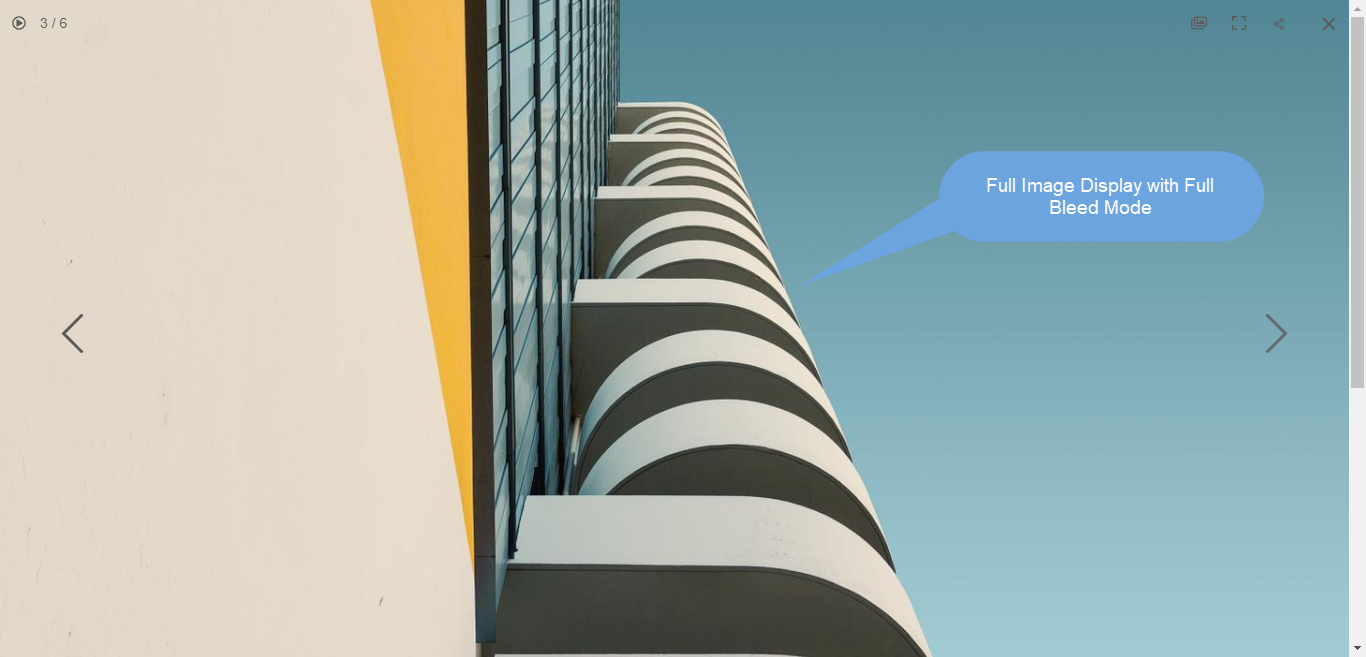
- เต็มเลือด – รูปภาพจะถูกปรับขนาดให้เต็มพื้นที่เบราว์เซอร์ที่มีอยู่ทั้งหมด – บางส่วนของรูปภาพอาจถูกตัดออกเพื่อให้ได้การแสดงผลแบบเต็มหน้าจอนี้

ตัวอย่างเช่น, แกลเลอรี่ที่มี sโหมด Cale และ Fit โดยที่รูปภาพจะพอดีกับความสูงของเบราว์เซอร์ที่มีอยู่

ตัวอย่างเช่น, แกลเลอรี่ที่มี เลือดหมดตัว โหมด ที่รูปภาพจะถูกยืดออกเพื่อเติมเต็มความกว้างของเบราว์เซอร์ที่มีอยู่

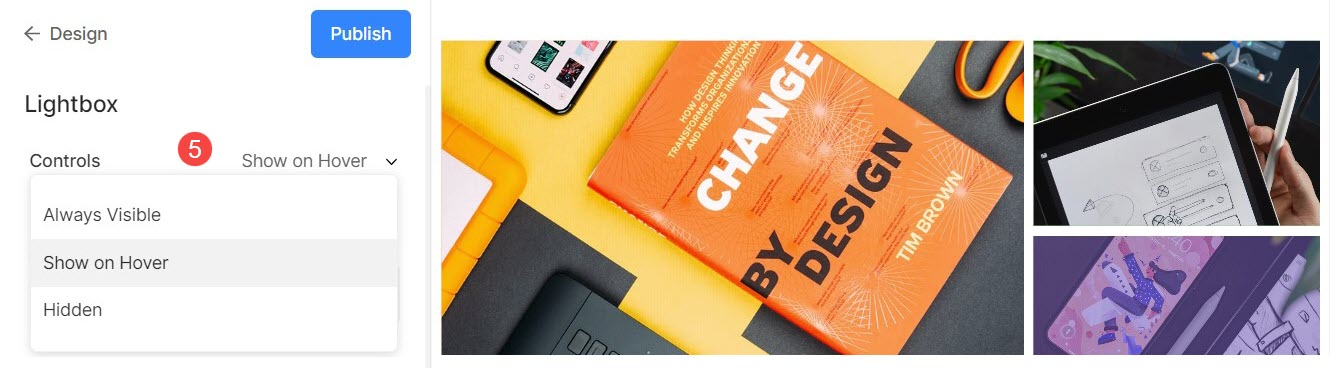
5. การควบคุม
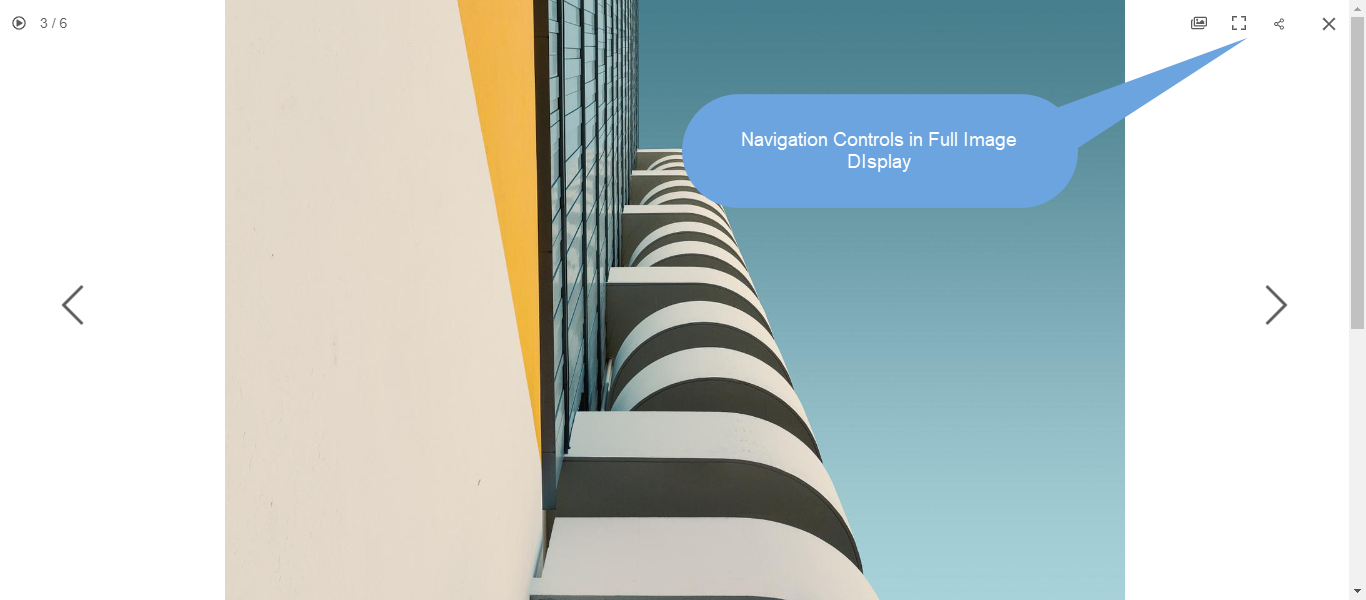
ในมุมมองไลท์บ็อกซ์ ให้เลือกวิธีที่คุณต้องการแสดงการควบคุมการนำทาง เช่น ไอคอนข้อมูลรูปภาพ ไอคอนข้อมูลแกลเลอรี ไอคอนกากบาท ไอคอนพอดีกับเบราว์เซอร์ ฯลฯ ตัวเลือกต่างๆ ได้แก่:
- มองเห็นได้เสมอ (แสดงการควบคุมการนำทางที่ด้านบนของภาพเสมอ)
- แสดงเมื่อวางเมาส์เหนือ (การควบคุมการนำทางจะแสดงเมื่อคุณเลื่อนเคอร์เซอร์บนหน้าจอเท่านั้น)
- ซ่อนเร้น (ตัวควบคุมการนำทางจะไม่แสดง)

ตัวอย่างเช่น, แกลเลอรี่ที่มี มองเห็นได้เสมอ การควบคุมการนำทาง

ตัวอย่างเช่น, แกลเลอรี่ที่มี โชว์ บนโฮเวอร์ การควบคุมการนำทาง

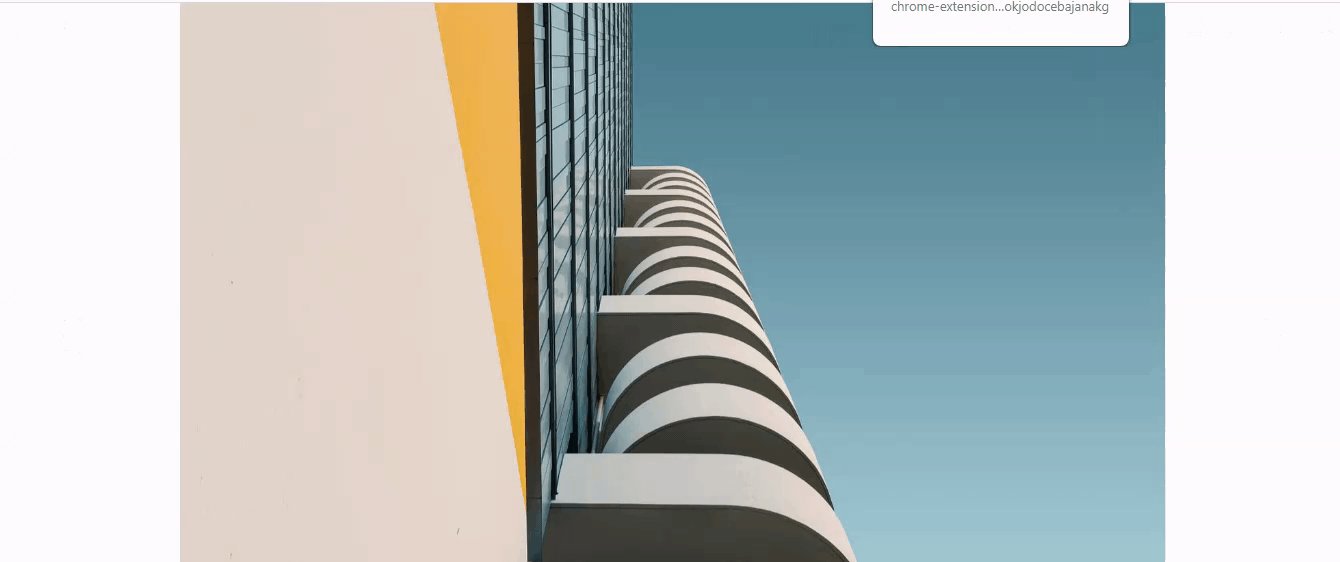
ตัวอย่างเช่น, แกลเลอรี่ที่มี ซ่อนเร้น การควบคุมการนำทาง

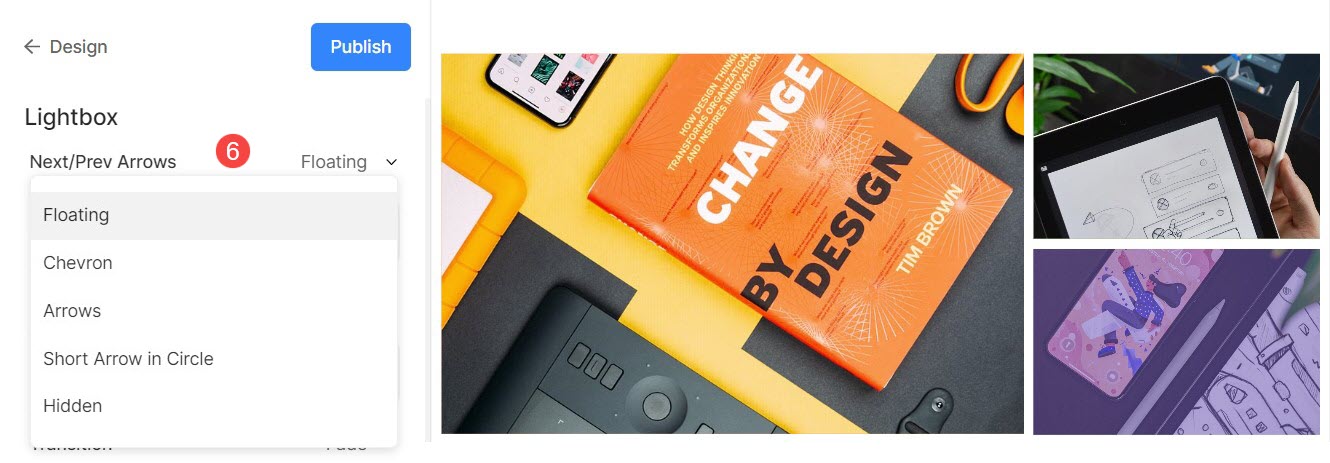
6. สไตล์ถัดไป/ก่อนหน้า
ในการแสดงภาพแบบเต็ม เลือกวิธีที่คุณต้องการแสดงลูกศรนำทาง
- ลอย : ลูกศรนำทางจะลอยอยู่ เลื่อนเคอร์เซอร์ไปเหนือรูปภาพ และคลิกบนหน้าจอเมื่อลูกศรปรากฏขึ้นเพื่อเลื่อนดูรูปภาพต่างๆ
- บั้งนายสิบ
- ลูกศร
- แสดงลูกศรในวงกลม
- ซ่อนเร้น : ปิดการใช้งานลูกศรนำทางอย่างสมบูรณ์

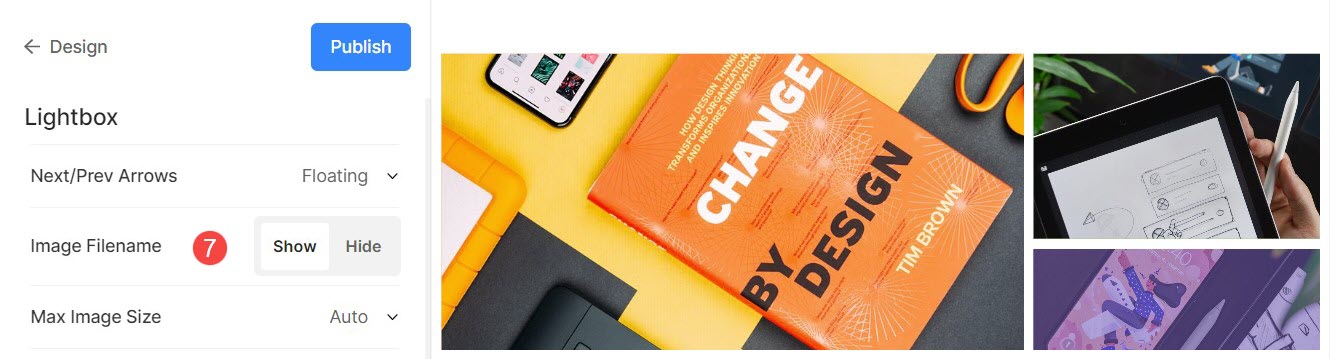
7. ชื่อไฟล์ภาพ
- เลือกเพื่อแสดงชื่อไฟล์เมื่อดูภาพในโหมดไลท์บ็อกซ์

ดูในการดำเนินการ:
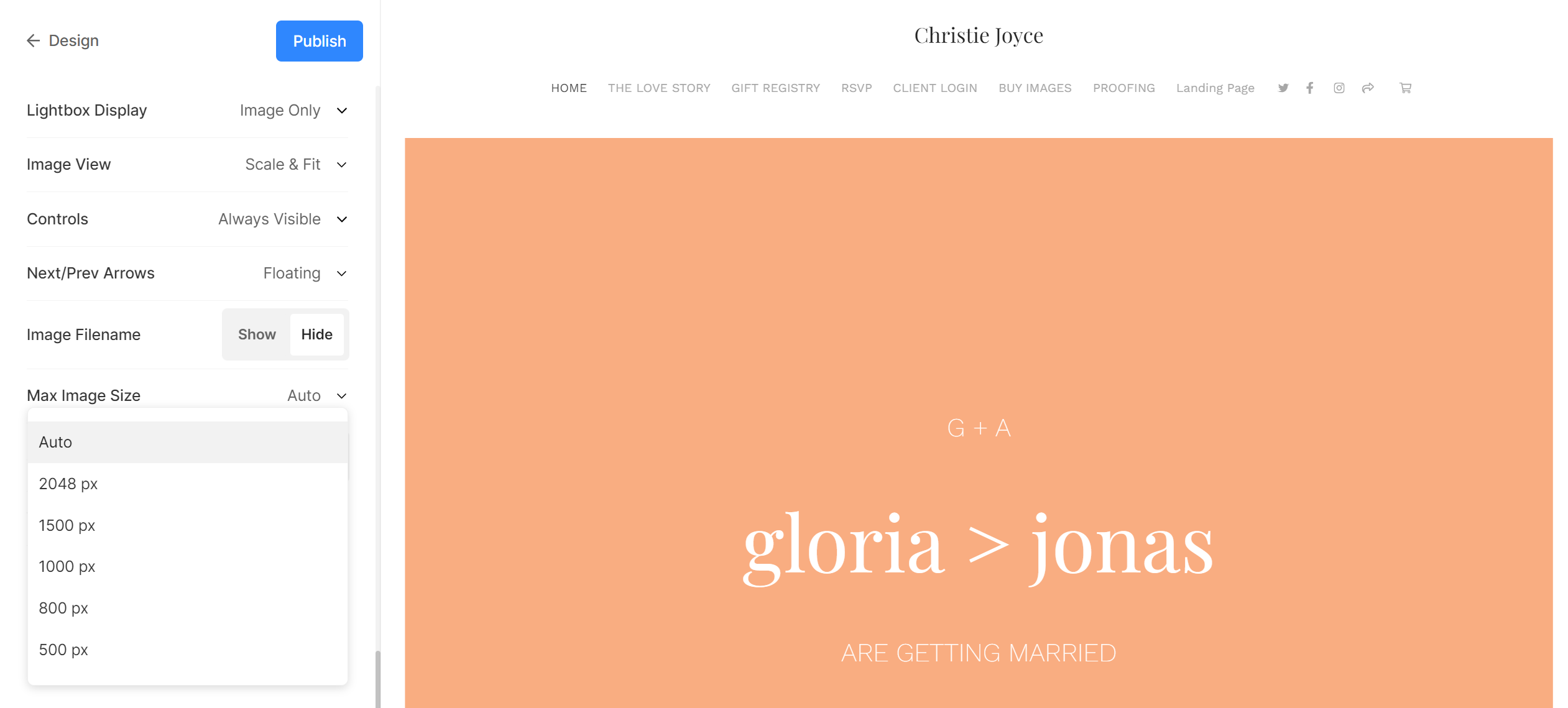
8. ขนาดภาพสูงสุด
- คุณมีตัวเลือกให้เลือกจาก 4 ขนาดที่แตกต่างกันสำหรับการแสดงไลท์บ็อกซ์ของคุณ
- ตามค่าเริ่มต้น รถยนต์ จะถูกนำไปใช้โดยที่ขนาดภาพขึ้นอยู่กับความกว้างของเบราว์เซอร์ที่มีอยู่และบนอุปกรณ์ที่คุณดูภาพ (ในโหมดไลท์บ็อกซ์)
- คุณยังสามารถเลือกจาก 2048px, 1500px, 1000px, 800px หรือ 500px เพื่อแสดงภาพขนาดคงที่โดยไม่คำนึงถึงอุปกรณ์ที่คุณใช้

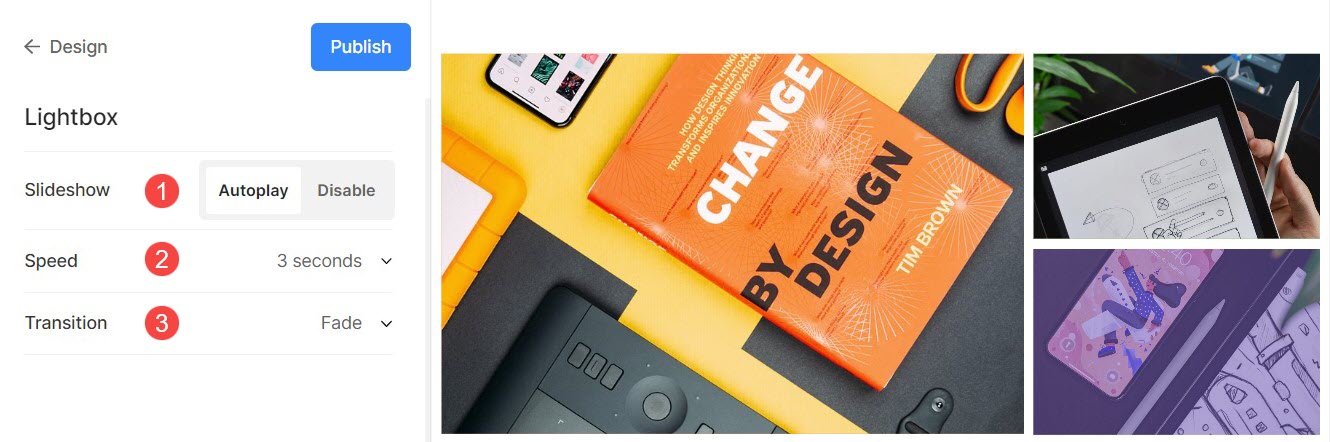
การตั้งค่าสไลด์โชว์
- สไลด์โชว์ : คลิกที่ เล่นอัตโนมัติ เพื่อเริ่มการแสดงภาพสไลด์โดยอัตโนมัติในโปรแกรมดูรูปภาพแบบเต็ม คุณยังสามารถปิดใช้งานสไลด์โชว์ได้อีกด้วย
- ความเร็ว: เลือกความเร็วของการเปลี่ยนแปลง คุณสามารถเลือกได้ตั้งแต่ 1 ถึง 10 วินาที
- การเปลี่ยนแปลง : เลือกรูปแบบการเปลี่ยนภาพสไลด์โชว์

ดูสไลด์โชว์ในการดำเนินการ:
