มีธีมที่อยู่ในโหมด 2 คอลัมน์ โดยที่ส่วนหัวและส่วนท้ายจะอยู่ทางซ้ายหรือทางขวา เช่น Halo, Nova, Metro, Bloom
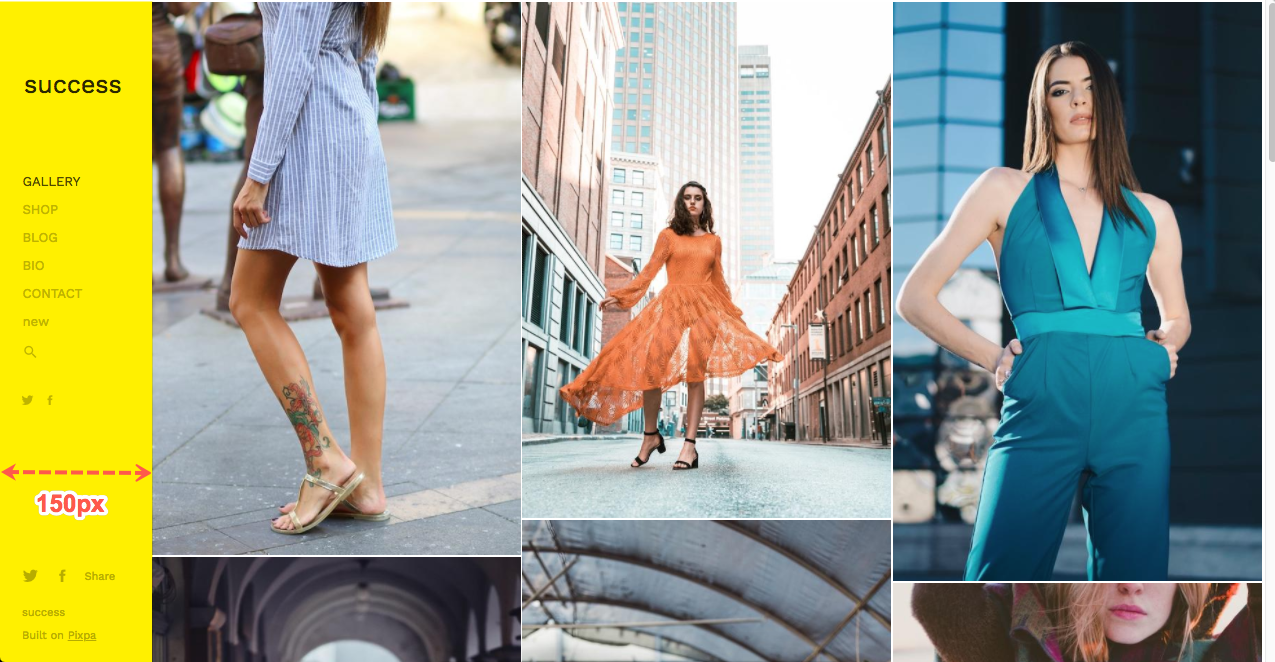
สำหรับธีมดังกล่าวตามค่าเริ่มต้น ระบบได้กำหนดความกว้างของแถบข้างเป็น 250px. อย่างไรก็ตาม คุณสามารถจัดการความกว้างได้โดยใช้การแทนที่ CSS

ทำตามขั้นตอนเหล่านี้เพื่อเปลี่ยนความกว้างของแถบด้านข้าง:
- คัดลอกการแทนที่ CSS ทั้งหมดที่กล่าวถึงด้านล่าง
<style>
.column-2-container .sidebar {width: 150px;}
.column-2-container .stage-spacing { position: relative;
margin-left: 150px; width: calc(100% - 150px);}
.halo-header .user-logo { min-width: 100px;}
</style>
- หลังจากคัดลอกโค้ดที่เกี่ยวข้องแล้ว ให้ไปที่ การตั้งค่า (1)
- ตัว Vortex Indicator ได้ถูกนำเสนอลงในนิตยสาร สคริปต์ภายนอก (2) วางรหัสใน ส่วน (3)
- Hit ลด (4) เพื่อบันทึกการเปลี่ยนแปลงในสตูดิโอ

ตอนนี้ รีเฟรชไซต์เพื่อตรวจสอบการเปลี่ยนแปลงบนไซต์จริง
