พื้นที่ โฟลเดอร์ ให้คุณสร้างคอลเลกชันของเพจของคุณเป็นเพจรายการหรือเป็นรายการแบบเลื่อนลง
ให้คิดว่าโฟลเดอร์เป็นที่เก็บรายการเมนูหลายรายการและแสดงในรูปแบบภาพ (ตาราง สไลด์โชว์ การเลื่อนแนวตั้งหรือแนวนอน และเค้าโครงอื่นๆ อีกมากมาย)
เมื่อคุณมี สร้างโฟลเดอร์คุณสามารถจัดการการออกแบบได้ดังที่แสดงด้านล่าง
จัดการรูปแบบโฟลเดอร์:
- ป้อน โฟลเดอร์ ชื่อเรื่อง (1) ในแถบค้นหา
- คลิกที่ โฟลเดอร์ (2) ภายใต้ รายการเมนูไซต์

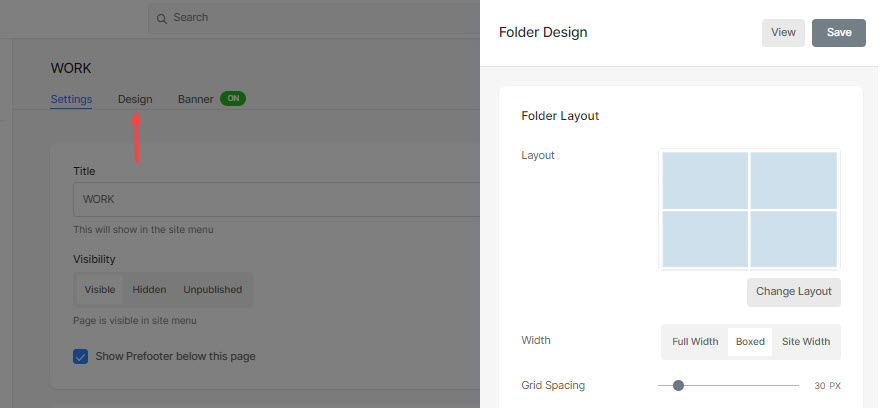
- การดำเนินการนี้จะนำคุณไปยังหน้าการตั้งค่าโฟลเดอร์ คลิกที่ ออกแบบ เพื่อเปิด การออกแบบโฟลเดอร์ ลิ้นชัก.

คุณจะเห็นตัวเลือกการออกแบบต่อไปนี้ที่นี่:
- เค้าโครงโฟลเดอร์
- ชื่อเรื่องและแท็ก
- แบบอักษรชื่อเรื่อง
- สไตล์กริด
- จอแสดงผลมือถือ
- การนำทาง Breadcrumb
- สไลด์โชว์
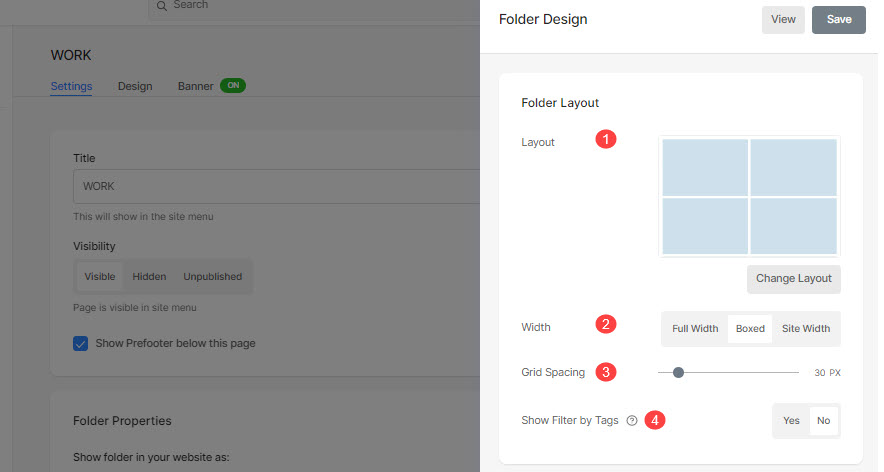
เค้าโครงโฟลเดอร์
- แบบ – เลือกเค้าโครงที่จะใช้กับโฟลเดอร์ คุณสามารถเลือกเค้าโครงมากกว่า 20 แบบเพื่อแสดงรายการย่อยของโฟลเดอร์บนไซต์ของคุณ รู้เพิ่มเติม
- ระยะห่างกริด – ระบุช่องว่างระหว่างรายการย่อยในรูปแบบกริด (0- 250 พิกเซล)
- ความกว้าง – ตั้งค่าความกว้างของโฟลเดอร์เป็นความกว้างแบบเต็ม กล่อง หรือความกว้างของไซต์
- 'เต็มความกว้าง' จะแสดงโฟลเดอร์โดยครอบคลุมความกว้างทั้งหมดโดยไม่มีระยะขอบ
- 'ชนิดบรรจุกล่อง' จะแสดงโฟลเดอร์โดยเว้นช่องว่างด้านขวาและซ้ายของหน้าจอไว้จำนวนหนึ่ง
- 'ความกว้างของไซต์' สามารถระบุได้ใน ออกแบบ ส่วน. คุณสามารถระบุความกว้างคงที่ได้ที่นั่น
จะแสดงโฟลเดอร์ตามความกว้างคงที่ที่กำหนด
- กรองตามแท็ก – ตรวจสอบสิ่งนี้เพื่อ เปิดใช้งานการกรองตามแท็กในรายการย่อยของโฟลเดอร์ของคุณ.

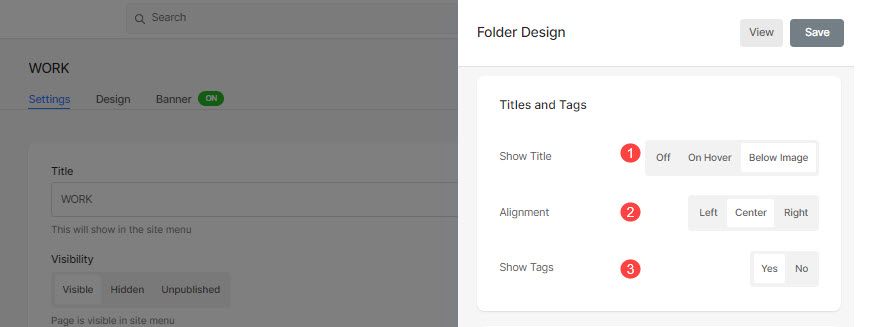
ชื่อเรื่องและแท็ก
แสดงชื่อเรื่อง (1): คุณสามารถเปิดใช้งานชื่อรายการย่อยภายใต้ภาพกริดที่มีชื่อเรื่องและแท็ก
- ปิด: เลือกตัวเลือกนี้เพื่อปิดชื่อตารางและแท็ก
- เมื่อโฮเวอร์: เลือกตัวเลือกนี้เพื่อแสดงชื่อเมื่อโฮเวอร์ คุณสามารถเลือกการจัดตำแหน่งสำหรับชื่อเรื่องได้
- ภาพด้านล่าง: เลือกตัวเลือกนี้เพื่อแสดงชื่อเรื่องและแท็กใต้รูปภาพตาราง คุณสามารถเลือกการจัดตำแหน่งของชื่อและแท็ก (2) และเลือกที่จะแสดงแท็ก (3)

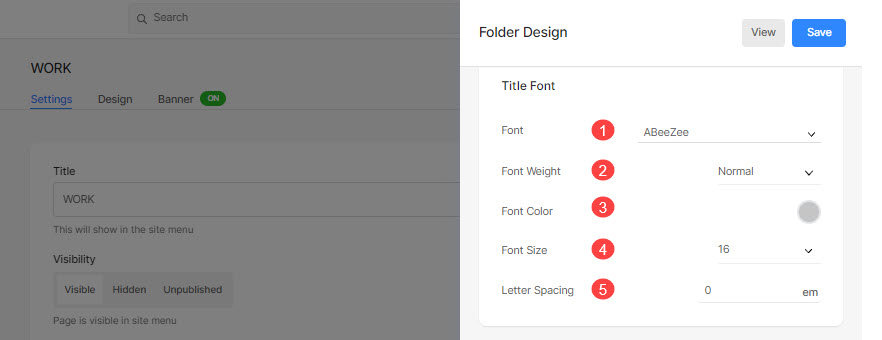
แบบอักษรชื่อเรื่อง
- ตัวอักษร: เลือกแบบอักษรสำหรับชื่อโฟลเดอร์ ยังตรวจสอบ: จัดการแบบอักษรของเว็บไซต์ของคุณ.
- น้ำหนักตัวอักษร: กำหนดรูปแบบตัวอักษรสำหรับชื่อโฟลเดอร์ เลือกระหว่างปกติ อ่อน และหนา
- สีตัวอักษร: ระบุสีสำหรับแบบอักษรของชื่อเรื่อง
- ขนาดตัวอักษร: ระบุขนาดแบบอักษรของชื่อเรื่อง (ระหว่าง 1 ถึง 100 พิกเซล)
- ระยะห่างตัวอักษร: ระบุช่องว่างระหว่างตัวอักษรในชื่อเรื่อง

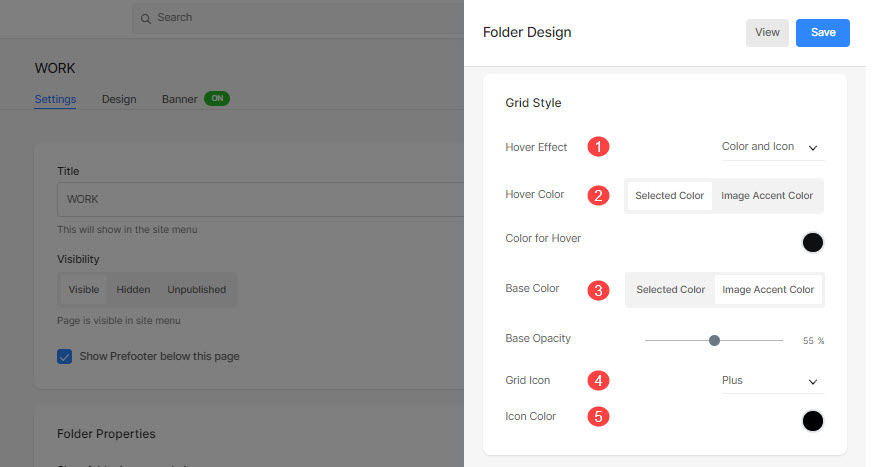
สไตล์กริด
- เอฟเฟกต์โฮเวอร์: เอฟเฟ็กต์โฮเวอร์สามารถใช้ได้ในเค้าโครงกริดเท่านั้น คุณสามารถแสดงตัวเลือกต่อไปนี้เมื่อโฮเวอร์ในโหมดกริด
- ไม่มีผลกระทบ: เพื่อไม่ให้มีผลกับรายการย่อยในโหมดกริด
- สี: สำหรับสีซ้อนทับเฉพาะในรายการย่อยของคุณในโหมดกริด
- สีและไอคอน: สำหรับสีซ้อนทับของรายการย่อยที่มีไอคอน
- โฮเวอร์สี: ระบุสีเมื่อโฮเวอร์
- หากต้องการระบุสี ให้เลือก สีที่เลือก. หากคุณเลือกตัวเลือกนี้ คุณจะพบตัวเลือกด้านล่างเพื่อระบุสี
- เลือก ภาพเน้นสี เพื่อให้สีเฉพาะจุดของรูปภาพปรากฏขึ้นเมื่อโฮเวอร์ หากคุณเลือกตัวเลือกนี้ คุณจะพบตัวเลือกด้านล่างเพื่อระบุความทึบของสีที่เน้นของรูปภาพ
- สีฐาน: ระบุสีของฐานกริด
- หากต้องการระบุสี ให้เลือก สีที่เลือก. หากคุณเลือกตัวเลือกนี้ คุณจะพบตัวเลือกด้านล่างเพื่อระบุสี
- เลือก ภาพเน้นสี เพื่อให้สีเฉพาะจุดของภาพกลายเป็นสีพื้นฐาน หากคุณเลือกตัวเลือกนี้ คุณจะพบตัวเลือกด้านล่างเพื่อระบุความทึบของสีที่เน้นของรูปภาพ
- ไอคอนกริด: เลือก Plus, ลูกศร, ข้าม, or ตา ไอคอน. ไอคอนนี้จะปรากฏเมื่อวางเมาส์เหนือภาพตาราง
- สีไอคอน: ระบุสีไอคอนกริด

ตัวอย่างเช่น ตรวจสอบโฟลเดอร์นี้ โดยที่ 'รูปแบบโฟลเดอร์สี่เหลี่ยมจัตุรัสขนาดใหญ่' ถูกเลือกด้วย 'ป้ายกริด – ชื่อเรื่อง & แท็ก':

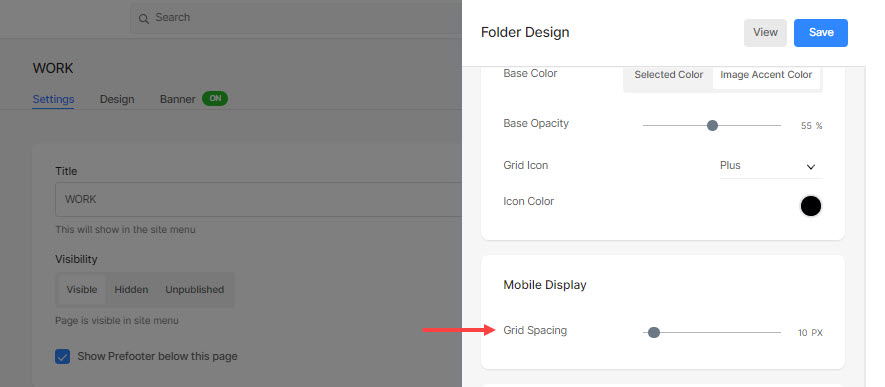
จอแสดงผลมือถือ
- ระบุช่องว่างระหว่างรายการย่อยในรูปแบบกริดสำหรับอุปกรณ์เคลื่อนที่ (ระหว่าง 0- 250 พิกเซล)

การนำทาง Breadcrumb
รู้เกี่ยวกับ รายละเอียดการนำทาง breadcrumb
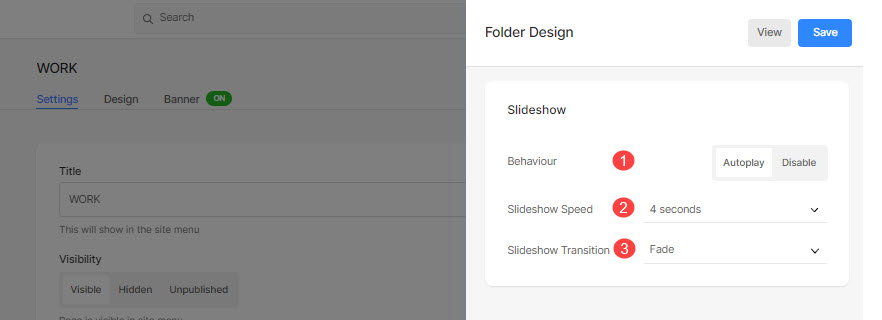
สไลด์โชว์ (สำหรับเค้าโครง 'Full-Image Slider' เท่านั้น)
- พฤติกรรม: เปิดใช้งานสไลด์โชว์จากที่นี่
- ความเร็วสไลด์โชว์: ตั้งค่าความเร็วในการเปลี่ยนสไลด์โชว์ (ระหว่าง 1 ถึง 10 วินาที)
- การเปลี่ยนภาพสไลด์: ระบุประเภทการเปลี่ยนสไลด์โชว์ คุณสามารถใช้ตัวเลือก 'การปัดในแนวนอน' หรือ 'จาง'