Pixpa ให้คุณเพิ่มไฟล์ ป๊อปอัปทางการตลาด ที่ช่วยเพิ่มประสบการณ์ของผู้เยี่ยมชมและมีประสิทธิภาพอย่างเหลือเชื่อ การตลาด เครื่องมือเมื่อใช้อย่างรอบคอบและตรงเป้าหมาย
ช่วยให้คุณเน้นข้อเสนอที่เกี่ยวข้อง ผลิตภัณฑ์ การขาย สร้างรายชื่ออีเมล และดึงความสนใจของผู้เยี่ยมชมอีกครั้งก่อนที่พวกเขาจะออกจากหน้านั้น
ในบทความนี้:
- เพิ่มป๊อปอัปการตลาด
- ข้อมูลเบื้องต้นเกี่ยวกับป๊อปอัป
- จัดการการตั้งค่าป๊อปอัพ
- จัดการการออกแบบป๊อปอัป
- จัดการเนื้อหาป๊อปอัป
- ส่งออกอีเมล
เพิ่มป๊อปอัปการตลาด
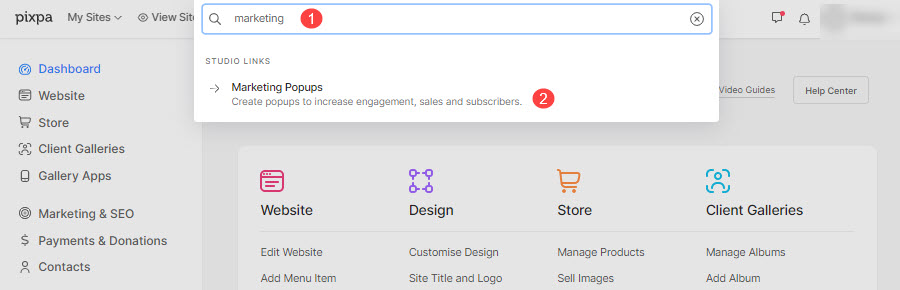
- เข้าสู่ ป๊อปอัปการตลาด (1) ในแถบค้นหา
- จากผลลัพธ์ที่เกี่ยวข้อง คลิกที่ ป๊อปอัปทางการตลาด ตัวเลือก (2) ภายใต้ ลิงค์สตูดิโอ.

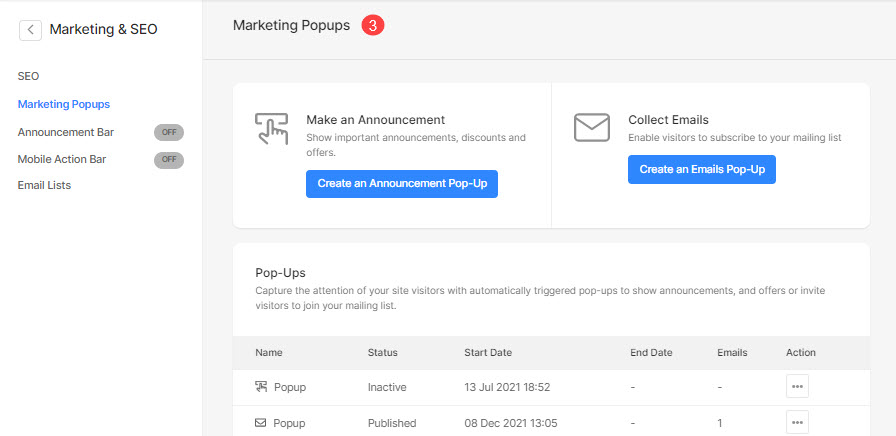
- ตอนนี้คุณจะไปถึง ป๊อปอัปทางการตลาด (3) หน้า.

- ทางด้านขวามือ คุณจะมีตัวเลือกในการจัดการป๊อปอัปทางการตลาด
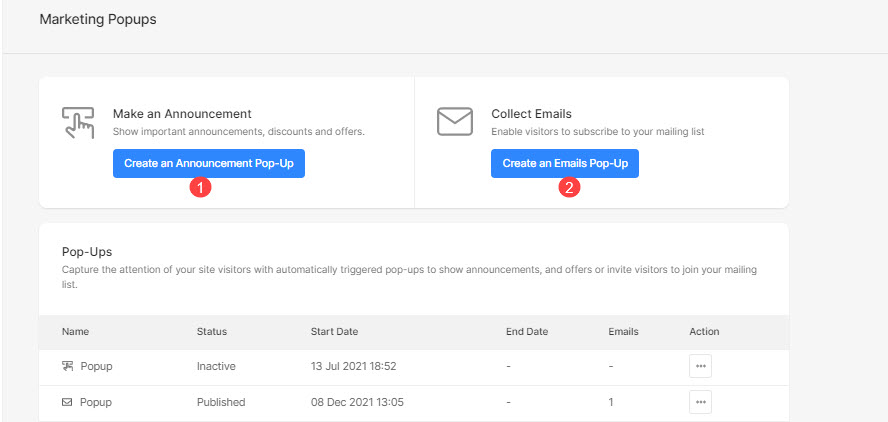
- เลือกเพื่อเพิ่มใหม่ ป๊อปอัปประกาศ (1) หรือ อีเมลป๊อปอัป (2)

ข้อมูลเบื้องต้นเกี่ยวกับป๊อปอัป
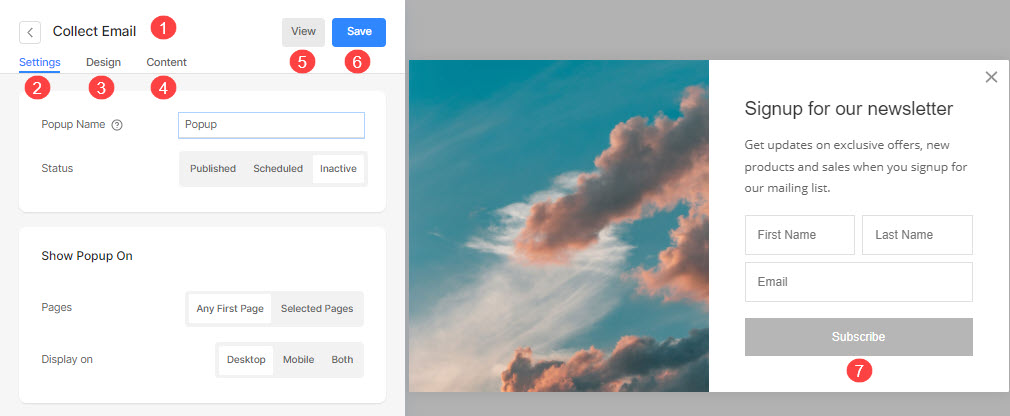
เมื่อคุณเลือกตัวเลือกป๊อปอัปที่ต้องการเพิ่มแล้ว ระบบจะเปิดแผงแก้ไขป๊อปอัป
- ตรวจสอบ ประเภทป๊อปอัป คุณกำลังทำงานอยู่
- จัดการไฟล์ การตั้งค่า ของป๊อปอัป
- ออกแบบป๊อปอัปของคุณ เช่น เค้าโครง ภาพเด่น สี และรูปแบบตัวอักษร
- ระบุ เนื้อหา ของป๊อปอัป
- รายละเอียด ป๊อปอัปบนเว็บไซต์สด
- ลด ป๊อปอัป
- ดูตัวอย่าง ของป๊อปอัปที่คุณกำลังทำงานอยู่

จัดการการตั้งค่าป๊อปอัพ
การตั้งค่าป๊อปอัปอีเมลและป๊อปอัปประกาศจะเหมือนกัน
- คลิกที่ การตั้งค่า (1) ตัวเลือกในการจัดการการตั้งค่าของป๊อปอัป
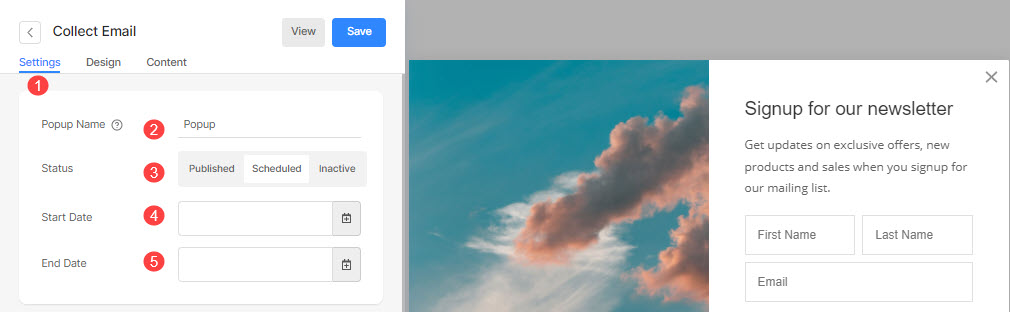
- ระบุ Name (2) ของป๊อปอัป
- ตั้ง Status (3) ของป๊อปอัป
- การตีพิมพ์ – แสดงป๊อปอัปบนเว็บไซต์
- กำหนด – กำหนดเวลาให้ป๊อปอัพเริ่มต้นและสิ้นสุดตามวันและเวลาที่แน่นอน
- เฉื่อยชา – ตั้งค่าสถานะของป๊อปอัปเป็นไม่ใช้งาน
- เลือก เริ่มวันที่ (4) ของป๊อปอัปตามกำหนดเวลา
- เลือก วันที่สิ้นสุด (5) สำหรับป๊อปอัปตามกำหนดเวลา

เปิดป๊อปอัป
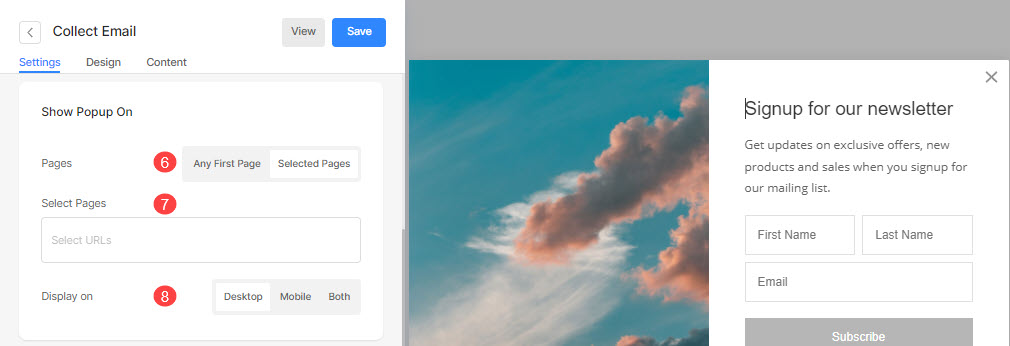
- แสดงป๊อปอัปบน หน้าแรก ของเว็บไซต์หรือบน หน้าที่เลือก (6) เท่านั้น
- เลือกหน้าที่เลือก (7) ตำแหน่งที่คุณต้องการแสดงป๊อปอัปหากคุณเลือกที่จะแสดงป๊อปอัปในหน้าใดหน้าหนึ่ง
- ตั้ง แสดง (8) ของป๊อปอัปที่จะแสดงบนเดสก์ท็อป มือถือ หรือทั้งสองอย่าง

เมื่อใดที่จะแสดงป๊อปอัป
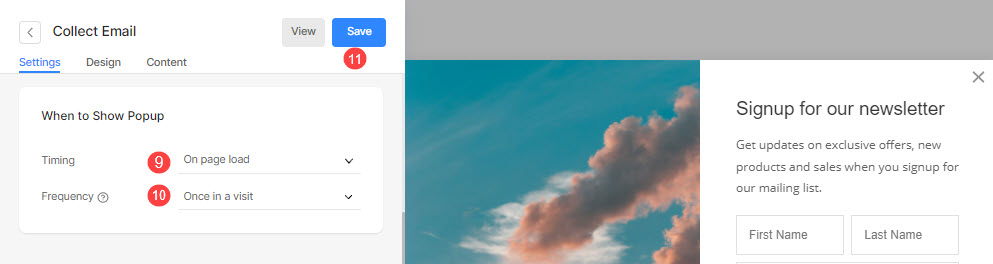
- ตั้ง การจับเวลา (9) ของป๊อปอัปที่จะปรากฏขึ้น
- เมื่อลงจอด – เมื่อผู้ใช้เยี่ยมชมหน้า
- หลังจากเลื่อนหน้า – ตั้งค่าเปอร์เซ็นต์การเลื่อนหน้าที่ 25% หรือ 50% การเลื่อนหน้า และป๊อปอัปจะแสดงหลังจากการเลื่อนเปอร์เซ็นต์ที่ระบุ
- หลังจากใช้เวลาบนหน้า – เลือกเวลาที่ใช้จาก 5 วินาที 10 วินาที หรือ 30 วินาทีบนหน้า ป๊อปอัปจะแสดงขึ้นเมื่อผู้เยี่ยมชมใช้ระยะเวลาที่กำหนด
- เมื่อออก – สิ่งนี้จะทำงานเฉพาะบนเดสก์ท็อปเมื่อผู้ใช้กำลังจะปิดหน้าผ่านการเลื่อนเมาส์
- ตั้ง ความถี่/เมื่อคุณต้องการ แสดงป๊อปอัปอีกครั้ง (10) ในการเยี่ยมชมเว็บไซต์
- ลด (11) การเปลี่ยนแปลงของคุณ

จัดการการออกแบบป๊อปอัป
การออกแบบป๊อปอัปอีเมลและคำกระตุ้นการตัดสินใจจะเหมือนกัน ที่นี่คุณจะเห็นตัวเลือกต่อไปนี้:
แบบ
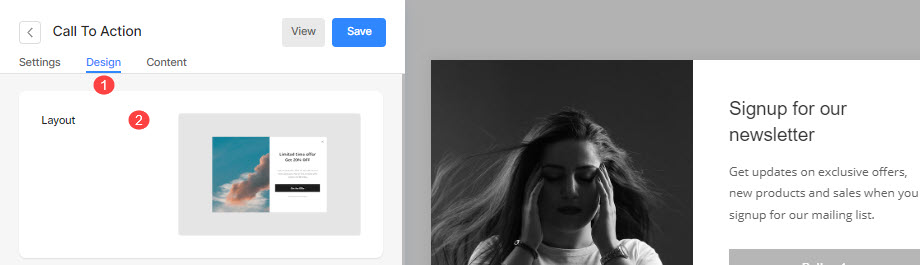
- คลิกที่ ออกแบบ (1) แท็บเพื่อจัดการสไตล์ของป๊อปอัป
- เลือก แบบ (2) ของป๊อปอัป

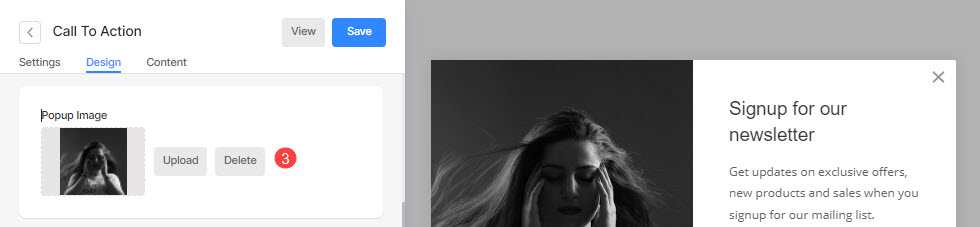
รูปภาพป๊อปอัป
- เพิ่ม รูปภาพ (3) สำหรับป๊อปอัป คลิกที่ปุ่มลบเพื่อลบออก

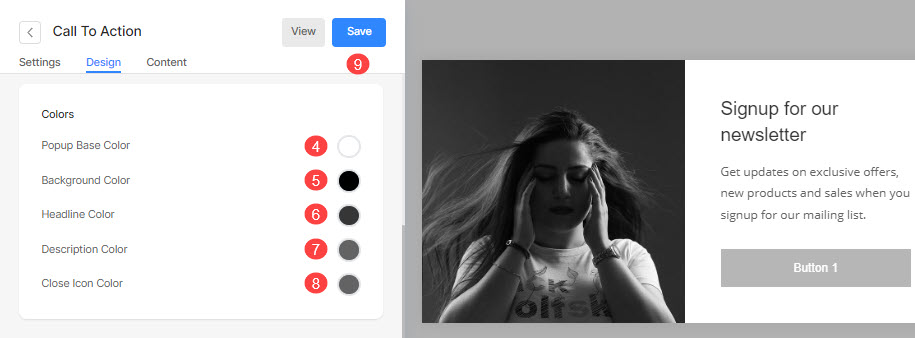
สี
- ตั้งค่าป๊อปอัป ฐาน (4) สี
- ตั้ง พื้นหลังซ้อนทับ (5) สีและความทึบ
- ตั้ง สีพาดหัว (6) สำหรับป๊อปอัป
- ตั้ง สีคำอธิบาย (7) ของป๊อปอัป
- ตั้ง ปิดสีไอคอน (8)
- ลด (9) การเปลี่ยนแปลงของคุณ

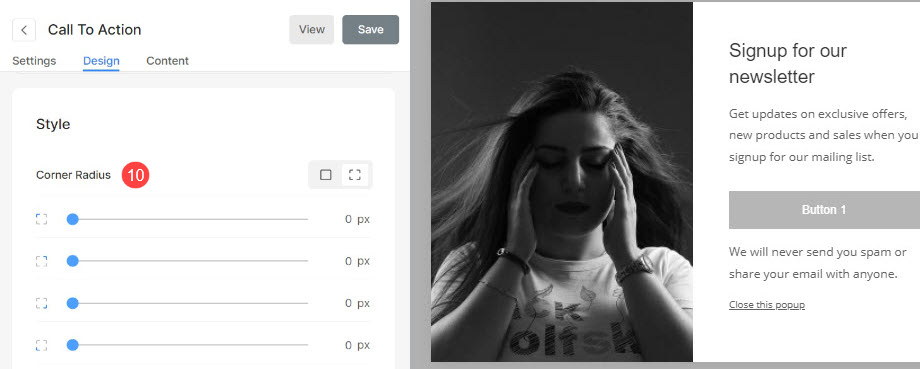
ตัวเลือกสไตล์
- เลือกที่จะมีร่วมกัน รัศมีมุม (10) สำหรับมุมทั้งหมดหรือรัศมีมุมที่แตกต่างกันสำหรับแต่ละมุมของป๊อปอัป (ระบุเป็นพิกเซล)

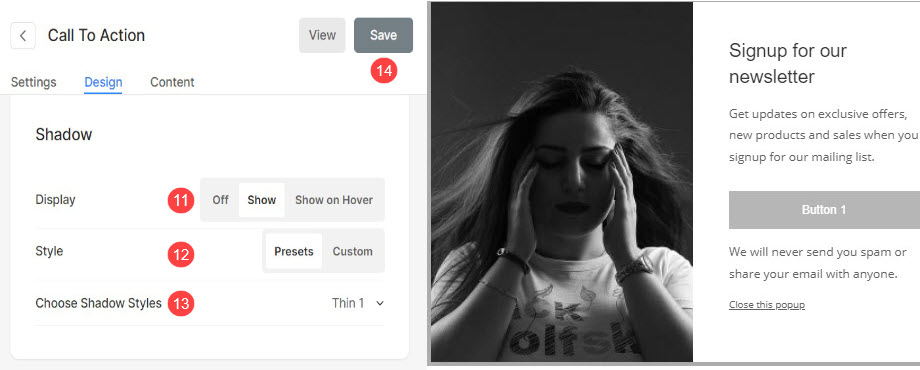
เงา
- แสดง: เลือกเพื่อแสดงเงาด้านหลังป๊อปอัปเสมอหรือเมื่อวางเมาส์เหนือเท่านั้น
- Style: เลือกจากค่าที่ตั้งไว้ล่วงหน้าที่มีอยู่หรือสร้างเงาที่กำหนดเอง
ในกรณีที่คุณเลือกตัวเลือกกำหนดเอง ให้ไปที่สิ่งนี้ กล่องสร้างเงา เพื่อสร้างเงาแบบกำหนดเอง สุดท้าย คัดลอกและวาง กล่องเงา CSS. - ในกรณีที่คุณได้เลือกตัวเลือกที่ตั้งไว้ล่วงหน้าแล้ว เลือกสไตล์เงา จากเมนูแบบเลื่อนลง
- ลด การเปลี่ยนแปลง.

จัดการเนื้อหาป๊อปอัป
ป๊อปอัปเรียกร้องให้ดำเนินการ
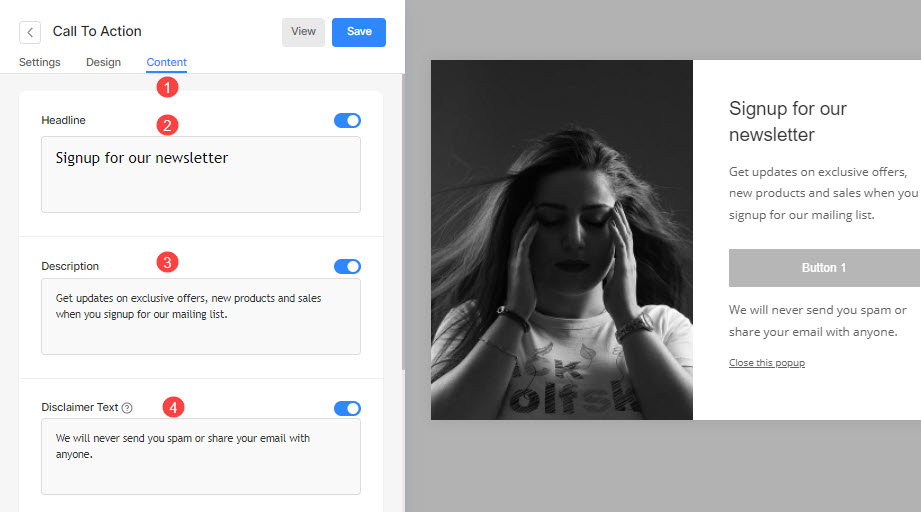
- คลิกที่ คอนเทนต์ (1) แท็บเพื่อจัดการเนื้อหาของป๊อปอัปของคุณ
- เพิ่ม พาดหัว (2) ไปยังป๊อปอัปของคุณและเปิดใช้งานการสลับเพื่อแสดงชื่อในป๊อปอัป
- เพิ่ม รายละเอียด (3) ไปที่ป๊อปอัปของคุณและเปิดใช้งานการสลับเพื่อแสดงข้อความในป๊อปอัป
- เพิ่ม ข้อจำกัดความรับผิดชอบ ข้อความ (4) ไปที่ป๊อปอัปของคุณและเปิดใช้งานการสลับเพื่อแสดงข้อความย่อยในป๊อปอัป

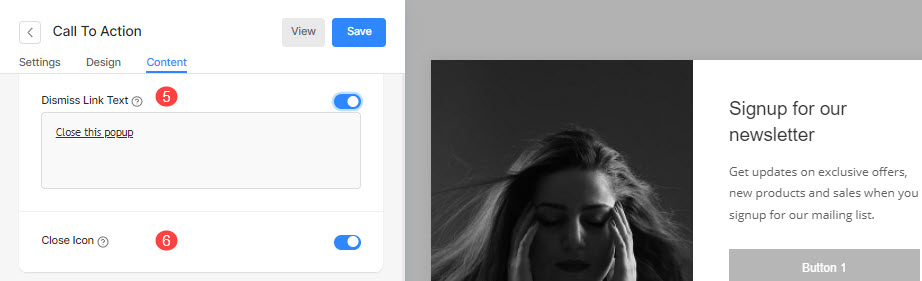
- เพิ่ม ปิดข้อความ (5) ไปที่ป๊อปอัปของคุณและเปิดใช้งานการสลับเพื่อแสดงข้อความปิดในป๊อปอัป
- เปิดใช้งาน ปิดหน้านี้ ไอคอน (6) สำหรับป๊อปอัป

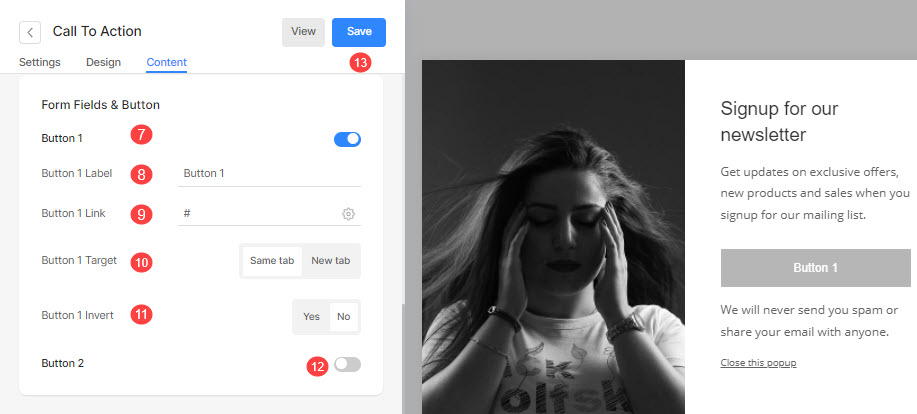
- เปิดใช้งานการสลับเพื่อแสดง ปุ่ม 1 (7) ในป๊อปอัป
- ระบุ ป้ายกำกับปุ่มที่ 1 (8)
- ระบุ ปุ่มที่ 1 ลิงค์ (9)
- กำหนดหน้าต่างเป้าหมายสำหรับลิงค์เป็น หน้าต่างเดียวกันหรือแท็บใหม่ (10)
- กลับหัวกลับหาง (11) ปุ่ม 1 สี
- เปิดใช้งานการสลับเพื่อแสดง ปุ่ม 2 (12) และปรับแต่ง
- ลด (13) การเปลี่ยนแปลงของคุณ

รวบรวมอีเมลป๊อปอัพ
- คลิกที่ คอนเทนต์ (1) ตัวเลือกในการจัดการเนื้อหาของป๊อปอัปของคุณ
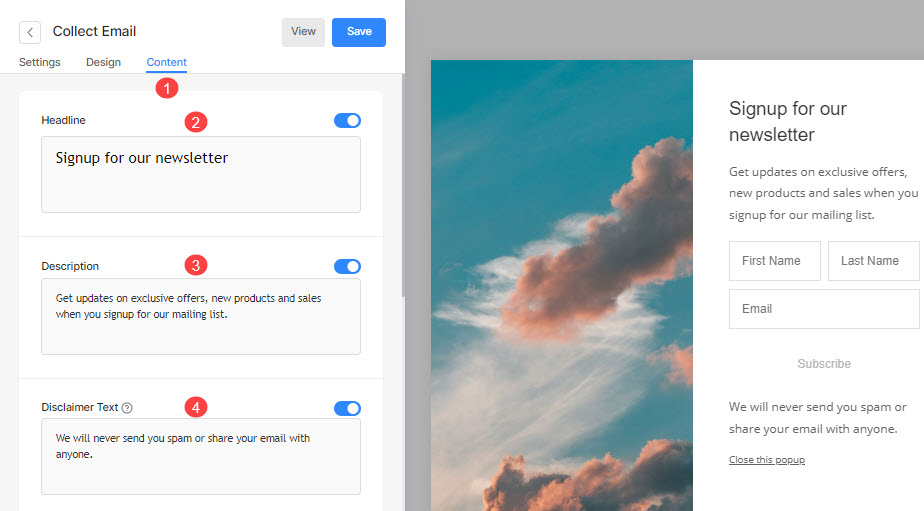
- เพิ่ม พาดหัว (2) ไปยังป๊อปอัปของคุณและเปิดใช้งานการสลับเพื่อแสดงชื่อในป๊อปอัป
- เพิ่ม รายละเอียด (3) ไปที่ป๊อปอัปของคุณและเปิดใช้งานการสลับเพื่อแสดงข้อความในป๊อปอัป
- เพิ่ม ข้อจำกัดความรับผิดชอบ ข้อความ (4) ไปที่ป๊อปอัปของคุณและเปิดใช้งานการสลับเพื่อแสดงข้อความย่อยในป๊อปอัป

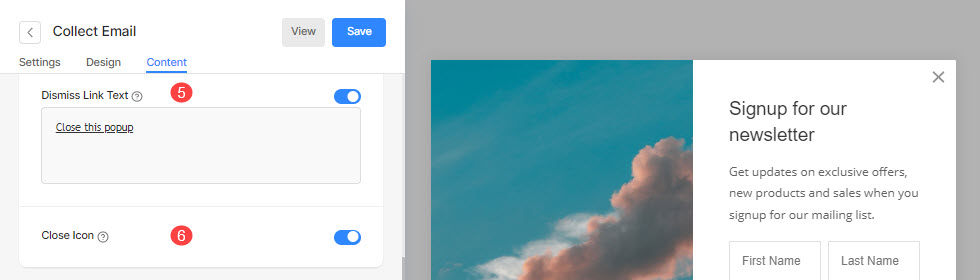
- เพิ่ม ปิดข้อความ (5) ไปที่ป๊อปอัปของคุณและเปิดใช้งานการสลับเพื่อแสดงข้อความปิดในป๊อปอัป
- เปิดใช้งาน ไอคอนปิด (6) สำหรับป๊อปอัป

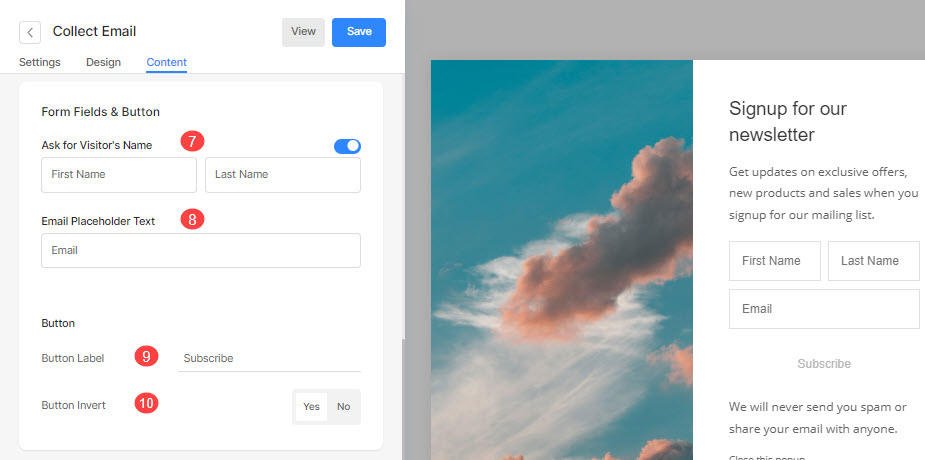
- เปิดใช้งานการสลับและระบุข้อความตัวยึดสำหรับ ชื่อผู้เยี่ยมชม (7)
- ระบุ ตัวยึดตำแหน่งอีเมล (8) ข้อความ
- ระบุ ป้ายกำกับปุ่ม (9)
- กลับหัวกลับหาง (10) สีของปุ่ม

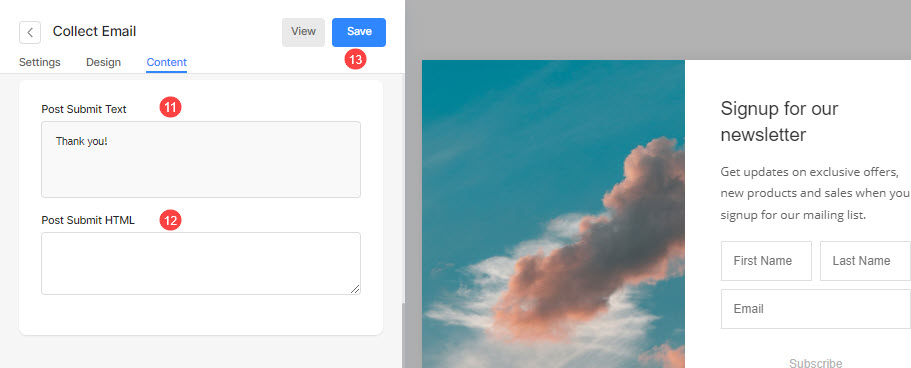
- ระบุ โพสต์ส่ง (11) ข้อความสำหรับป๊อปอัป
- เพิ่มสคริปต์ใด ๆ ในไฟล์ โพสต์ส่ง HTML (12) เพื่อแสดงหลังจากส่งป๊อปอัป
- ลด (13) การเปลี่ยนแปลงของคุณ

ส่งออกอีเมล
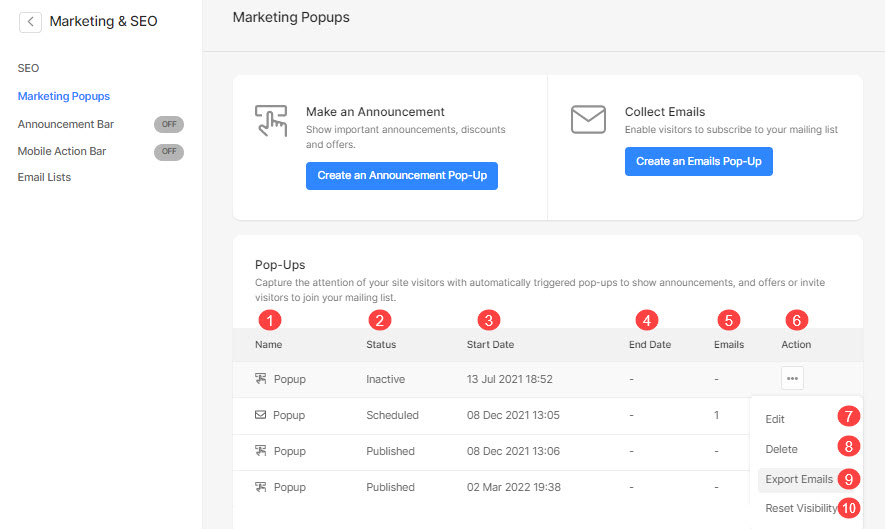
เมื่อคุณเพิ่มป๊อปอัปใน ป๊อปอัปทางการตลาด หน้า คุณสามารถดู:
- Name (1) ของป๊อปอัปทั้งหมดของคุณ
- Status (2) ของป๊อปอัป
- เริ่มวันที่ (3) ของป๊อปอัป
- วันที่สิ้นสุด (4) ของป๊อปอัป
- จำนวนอีเมล (5) บันทึกในป๊อปอัป
- คลิกที่จุดแนวนอน 3 จุดสำหรับ สถานะ (6)
- คลิกที่นี่เพื่อ แก้ไข (7) ป๊อปอัป
- ลบ (8) ป๊อปอัป
- ส่งออก (9) อีเมลที่บันทึกไว้ทั้งหมดในป๊อปอัป
- รีเซ็ตการมองเห็น (10) ของป๊อปอัป