การ์ดเต็ม / การ์ดข้อความ
- เมื่อคุณเปิดไฟล์ เต็ม / การ์ดข้อความ เหนือส่วนไดนามิกของคุณ รายการจะมีโครงร่างและพื้นหลังด้วยสีการ์ด
ดูเพิ่มเติม: สีและระยะห่างของเว็บไซต์
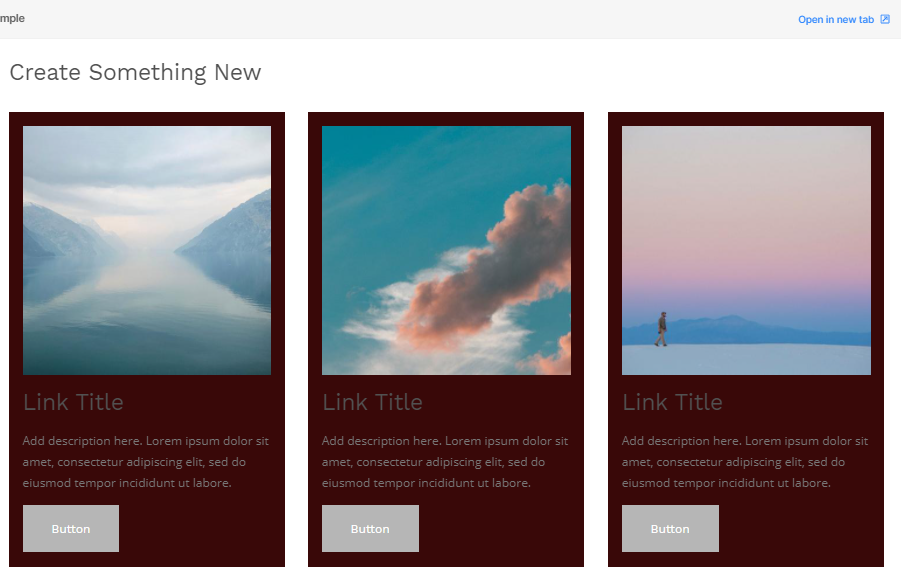
บัตรเต็ม
- เมื่อเลือกตัวเลือกการ์ดแบบเต็ม สีการ์ดและคุณสมบัติอื่นๆ ที่คุณระบุจะถูกนำไปใช้กับการ์ดทั้งใบ เช่น รูปภาพและข้อความด้านล่าง
ไปดูกัน:

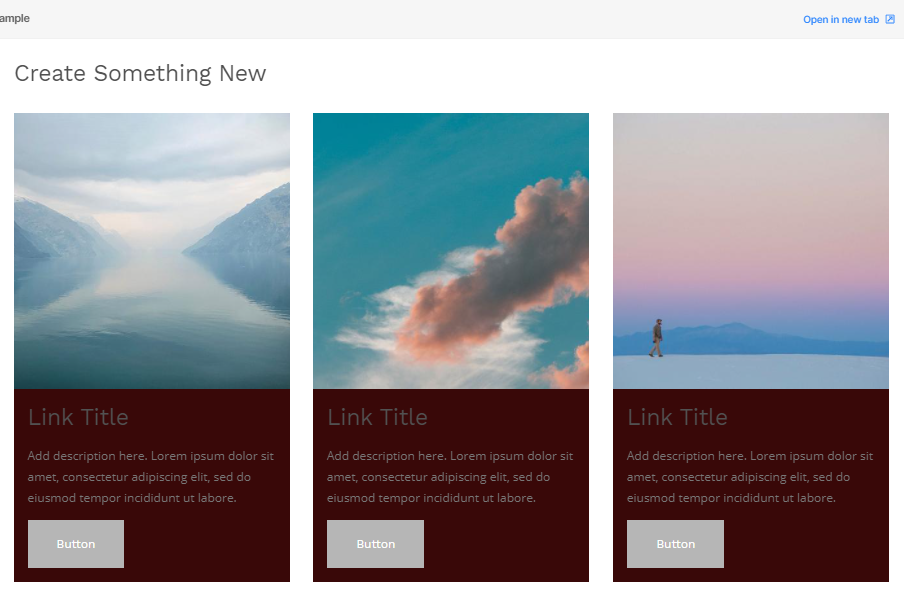
การ์ดข้อความ
- เมื่อเลือกตัวเลือกการ์ดข้อความ สีของการ์ดและคุณสมบัติอื่นๆ ที่คุณระบุจะถูกนำไปใช้กับข้อความเท่านั้น (ใต้รูปภาพ)
ไปดูกัน:

การ์ด
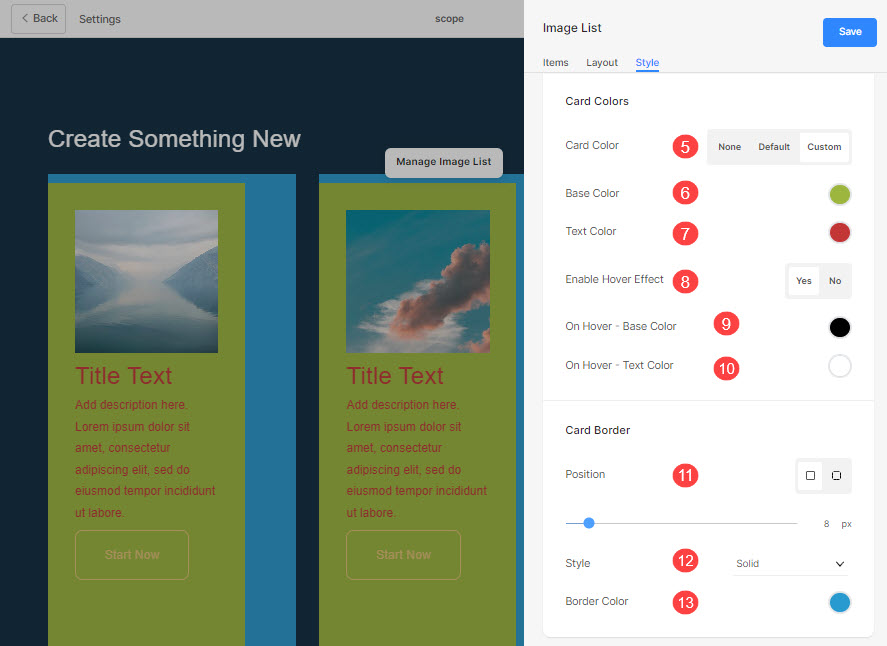
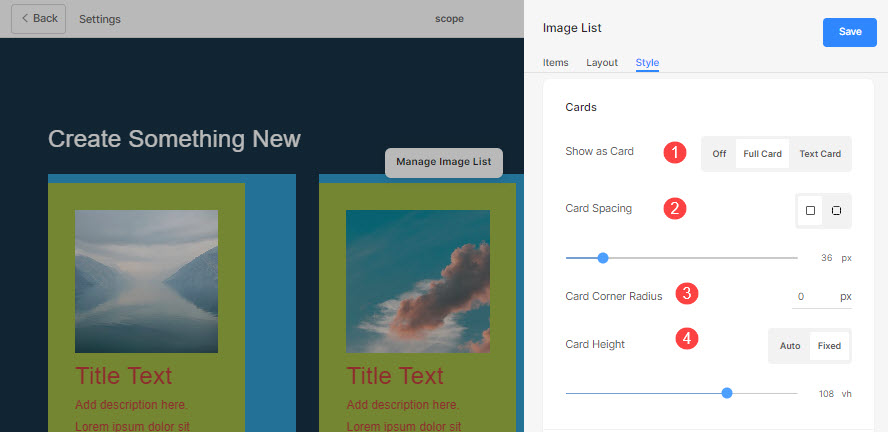
ตัวเลือกรูปแบบการ์ดมีอยู่ใน สไตล์ แท็บของส่วน (ลิ้นชักด้านขวา) ตัวเลือกสไตล์มีดังนี้:
- เลือกให้แสดงรายการเป็น เต็ม / การ์ดข้อความ.
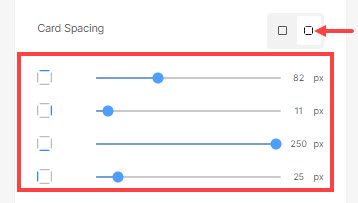
- เลือกให้มีระยะห่างการ์ดร่วมกันหรือต่างกันสำหรับแต่ละด้านของรายการ และตั้งค่าตัวเลข (เป็น px) สำหรับ ระยะห่างของการ์ด ของภาพรายการ
ในกรณีที่คุณเลือกมุมแยก คุณสามารถตั้งค่าที่แตกต่างกันได้ ระยะห่างของการ์ด สำหรับแต่ละด้านของการ์ด

- ระบุ รัศมีมุมการ์ด สำหรับการ์ดของรายการในหน่วย px
- เลือก ความสูงของการ์ด จะเป็นอัตโนมัติหรือคงที่
ในกรณีที่คุณได้เลือก การแก้ไข ตัวเลือกระบุความสูงของการ์ดใน vh

- เลือก บัตร สี เป็นไม่มีหรือเป็นค่าเริ่มต้นหรือกำหนดเอง หากเลือกตัวเลือกเริ่มต้น สีของการ์ดจะถูกตั้งค่าใน ส่วนการออกแบบ ถูกใช้ที่นี่
- หากคุณเลือกตัวเลือกแบบกำหนดเอง ให้ระบุ สีฐานและ
- สีข้อความ ของการ์ด
- เลือกที่จะ เปิดใช้งาน Hover Effect สำหรับการ์ด.
- ระบุ สีฐาน สำหรับมุมมองโฮเวอร์การ์ด
- ระบุ สีข้อความ สำหรับมุมมองโฮเวอร์การ์ด
ขอบบัตร
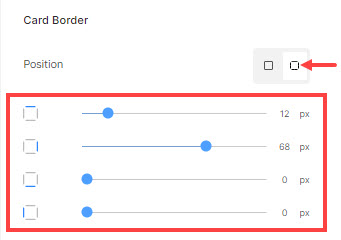
- ตำแหน่ง – เลือกให้มีเส้นขอบการ์ดร่วมกันหรือต่างกันสำหรับแต่ละด้านของรายการ และกำหนดตัวเลข (เป็น px) สำหรับ ขอบการ์ด.
ในกรณีที่คุณเลือกมุมแยก คุณสามารถตั้งค่าที่แตกต่างกันได้ เส้นขอบการ์ด สำหรับแต่ละด้านของการ์ด

- เลือก สไตล์ ของขอบบัตร.
- เลือก สี ของขอบบัตร.