ปุ่มและลิงก์บนเว็บไซต์มีบทบาทสำคัญในการมอบเส้นทางที่ชัดเจนและใช้งานง่ายแก่ผู้ใช้เพื่อนำทาง โต้ตอบ และเข้าถึงข้อมูลหรือบริการที่ต้องการ
ในบทความนี้:
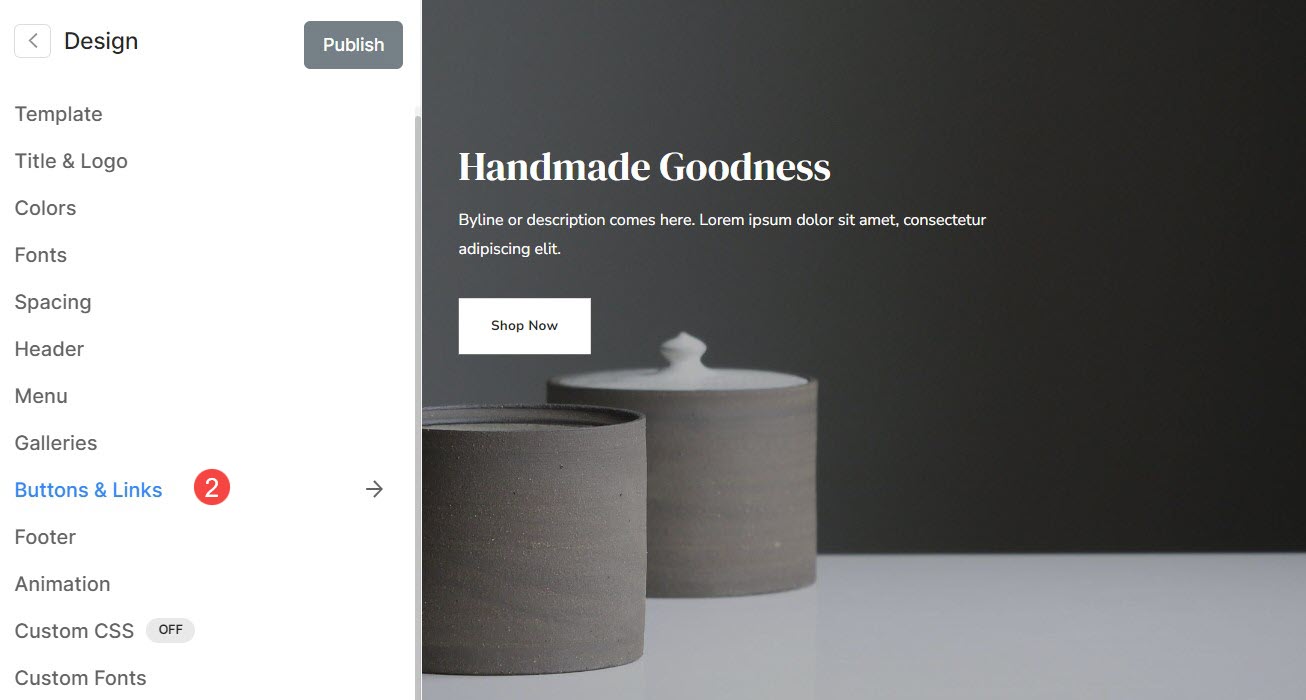
คุณสามารถจัดการสไตล์ของปุ่มและลิงค์ได้จาก ออกแบบ (1) มาตรา

เมื่อคุณเข้าสู่ส่วนการออกแบบแล้ว ให้คลิกที่ ปุ่ม & ลิงค์ (2) แท็บ

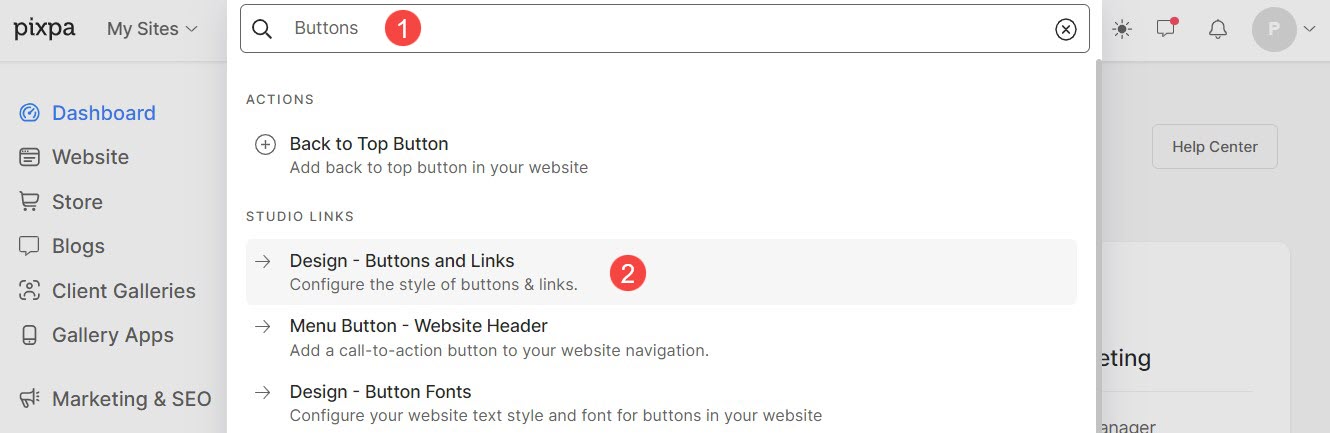
หรือคุณสามารถใช้ตัวเลือกการค้นหาของสตูดิโอได้
- เข้าสู่ ปุ่ม (1) ในแถบค้นหา
- จากผลลัพธ์ที่เกี่ยวข้อง คลิกที่ ปุ่ม & ลิงค์ ตัวเลือก (2)

ปุ่ม
ปุ่มเป็นองค์ประกอบแบบโต้ตอบที่ออกแบบมาเพื่อแจ้งเตือนการกระทำของผู้ใช้ มีลักษณะเด่นกว่าและมีรูปร่างโดดเด่น
โดยทั่วไปจะใช้ปุ่มสำหรับการดำเนินการต่างๆ เช่น การส่งแบบฟอร์ม เรียกใช้ฟังก์ชันเฉพาะ ฯลฯ จากที่นี่ คุณสามารถ:
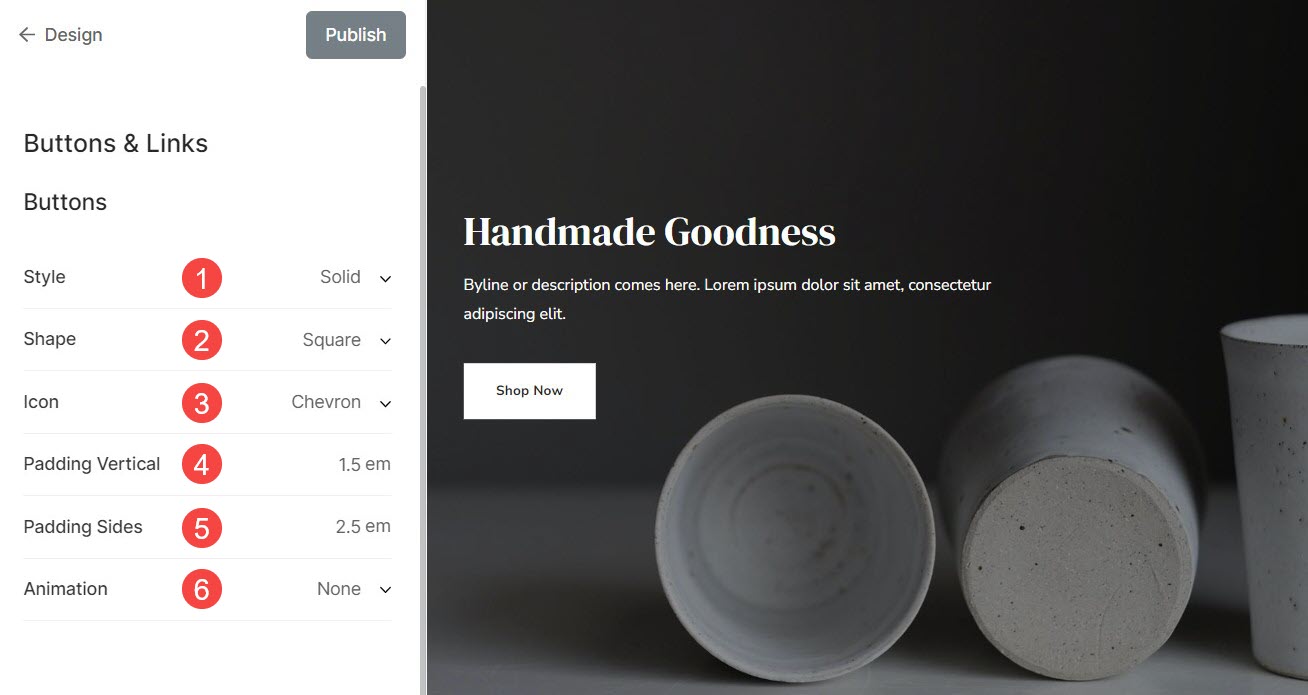
- Style: กำหนดสไตล์ของปุ่มให้เป็นแบบทึบหรือแบบเค้าร่างหรือลิงก์ข้อความ
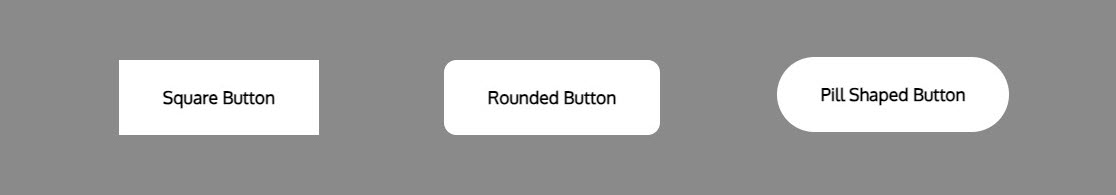
- รูปทรง: เลือกรูปร่างของปุ่มบนเว็บไซต์ของคุณจากที่นี่ มีให้เลือกทั้งทรงสี่เหลี่ยม ทรงมน และทรงเม็ด
- ไอคอน: ตั้งค่าไอคอนที่จะปรากฏเหนือปุ่ม
- ช่องว่างภายในแนวตั้ง: กำหนดระยะห่างระหว่างข้อความของปุ่มและขอบของปุ่มในแนวตั้ง
- แผ่นรองด้านข้าง: กำหนดระยะห่างระหว่างข้อความของปุ่มและขอบของปุ่มในแนวนอน
- แอนิเมชั่: เลือกภาพเคลื่อนไหวเมื่อเคอร์เซอร์วางอยู่เหนือปุ่ม

ปุ่มรูปทรงต่างๆ:

รายการตัวเลือกภาพเคลื่อนไหวที่คุณสามารถเลือกได้สำหรับปุ่มต่างๆ
- เลือนหายไป: ปุ่มจะจางจากทึบเป็นโปร่งแสง
- เติบโต: ขนาดของปุ่มจะขยายใหญ่ขึ้นขณะวางเคอร์เซอร์ไว้เหนือปุ่ม
- หด: ขนาดของปุ่มจะลดลงขณะวางเคอร์เซอร์ไว้เหนือปุ่ม
- ปัดไปทางขวา: ภาพเคลื่อนไหวจะเกิดขึ้นในแนวนอนครอบคลุมทั้งปุ่มจากซ้ายไปขวา
- ปัดไปด้านบน: แอนิเมชันจะเกิดขึ้นในแนวตั้งโดยครอบคลุมทั้งปุ่มจากล่างขึ้นบน
- ขีดเส้นใต้เปิดเผย: เส้นจะค่อยๆ ปรากฏขึ้นที่ขอบด้านล่างของปุ่ม
- ขีดเส้นใต้จากซ้าย: เส้นจะค่อยๆ ปรากฏขึ้นที่ขอบด้านล่างของปุ่มจากซ้ายไปขวา
- เปิดเผยโอเวอร์ไลน์: เส้นจะค่อยๆ ปรากฏขึ้นที่ขอบด้านบนของปุ่ม
- โอเวอร์ไลน์จากซ้าย: เส้นจะค่อยๆ ปรากฏขึ้นที่ขอบด้านบนของปุ่มจากซ้ายไปขวา
การเชื่อมโยง
ลิงค์คือองค์ประกอบที่ผู้ใช้สามารถคลิกเพื่อนำทางไปยังหน้าหรือส่วนอื่นได้
โดยทั่วไปจะมีการขีดเส้นใต้หรือแสดงเป็นสีอื่นเพื่อระบุลักษณะที่สามารถคลิกได้
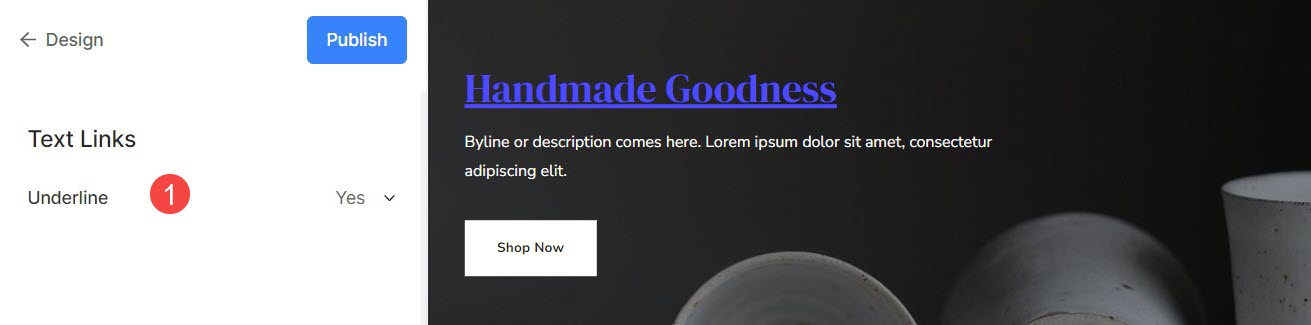
- ขีดเส้นใต้: เลือกว่าคุณต้องการแสดงขีดเส้นใต้อย่างถาวร / เมื่อวางเคอร์เซอร์หรือปิดใช้งานเลย