Pixpa เป็นแพลตฟอร์มแบบ all-in-one ที่ช่วยให้ครีเอทีฟมืออาชีพสามารถสร้างและจัดการได้ เว็บไซต์ผลงาน, อีคอมเมิร์ซ เว็บไซต์, แกลลอรี่ลูกค้า, และบล็อกได้อย่างง่ายดายโดยไม่ต้องมีความรู้ด้านการเขียนโค้ด
ด้วย Pixpa การสร้างเว็บไซต์จะง่ายกว่าที่เคยเป็นมา
นี่คือคำแนะนำฉบับสมบูรณ์สำหรับการสร้างเว็บไซต์ของคุณ:
เครื่องมือที่จำเป็น
Pixpa เป็นเครื่องมือเดียวที่คุณต้องการในการสร้างเว็บไซต์ของคุณ
ไม่ว่าคุณต้องการ:
- แสดงผลงานของคุณ
- เริ่มต้นเว็บไซต์ธุรกิจของคุณ
- ตั้งค่าร้านค้าออนไลน์ของคุณ หรือ
- เผยแพร่บล็อก
แพลตฟอร์มที่หลากหลายของ Pixpa มีทุกสิ่งที่คุณต้องการและช่วยให้ผู้สร้างสามารถจัดการตัวตนบนเว็บทั้งหมดได้จากที่เดียว ประหยัดเวลาและเงิน
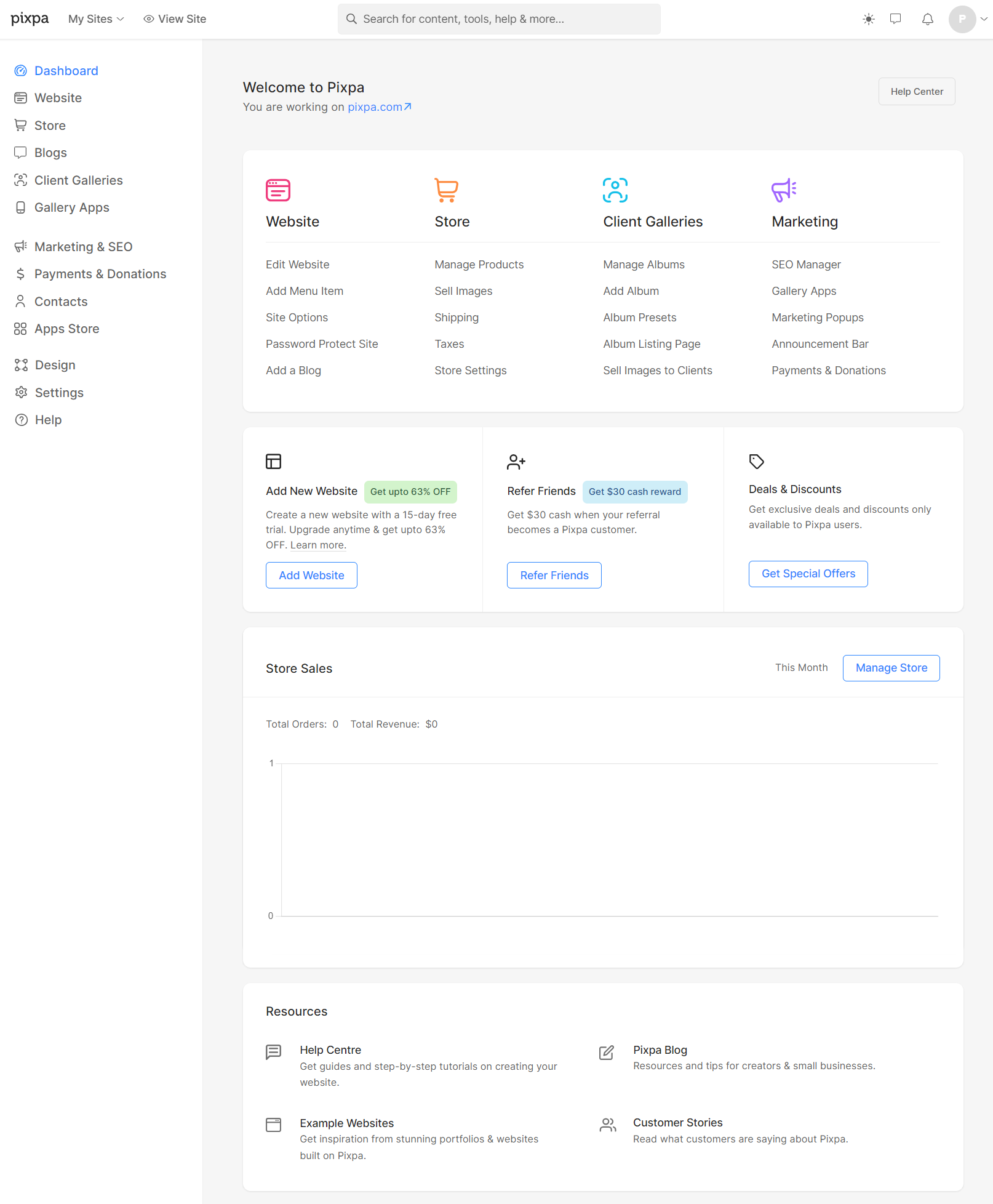
พื้นที่ แดชบอร์ด Pixpa มองมาทางนี้:

คุณสามารถลงทะเบียนเพื่อทดลองใช้ Pixpa ฟรี 15 วัน และรับสิทธิ์เข้าถึงคุณสมบัติทั้งหมดของ Pixpa ทันทีเป็นเวลา 15 วัน (คุณสามารถทดลองขับได้ทุกอย่าง) เราไม่จำเป็นต้องใช้บัตรเครดิตในระหว่างการทดลองใช้ คุณจึงสามารถทดลองใช้งาน Pixpa ได้โดยไม่มีข้อผูกมัด
เราเสนอแผนการสมัครสมาชิกรายเดือนและรายปี แผนการกำหนดราคาเริ่มต้นที่ $8/เดือน เริ่มการสมัครของคุณจาก ที่นี่
ในบทความนี้:
- เลือกธีมเว็บไซต์ของคุณ.
- แก้ไขรายการเมนูของคุณ.
- ปรับแต่งส่วนหัวเว็บไซต์ของคุณ.
- ปรับแต่งแบบอักษรและสีของไซต์ของคุณ.
- แก้ไขหน้าเว็บไซต์ของคุณ.
- สร้างบล็อก.
- ปรับแต่งส่วนท้ายเว็บไซต์ของคุณ.
- ถ่ายทอดสด
- เคล็ดลับระดับมืออาชีพสำหรับเว็บไซต์ของคุณ.
- คำถามที่พบบ่อย
เลือกธีมเว็บไซต์ของคุณ
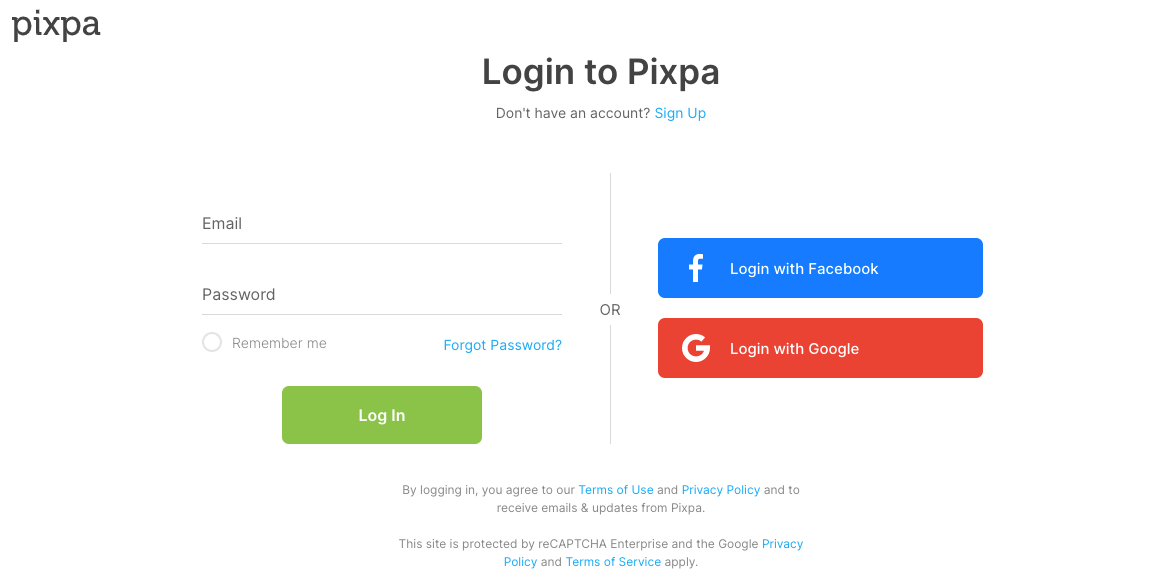
เริ่มต้นเส้นทางการสร้างเว็บไซต์ของคุณโดย ลงทะเบียน ไปที่ Pixpa และเริ่มทดลองใช้ฟรี

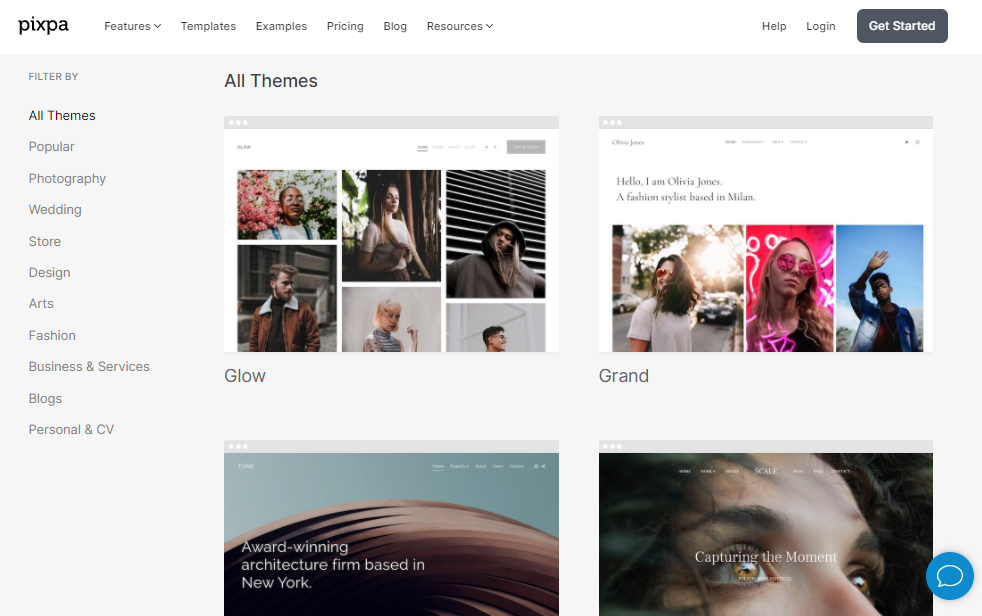
เริ่มสร้างเว็บไซต์ของคุณโดยเลือกธีมที่คุณต้องการ Pixpa มีธีมที่สวยงาม เป็นมืออาชีพ และตอบสนองกว่า 150 ธีม
แต่ละธีมคือชุดค่าที่ตั้งล่วงหน้าที่สร้างขึ้นโดยผู้เชี่ยวชาญของ Pixpa เพื่อช่วยให้คุณได้รูปลักษณ์ที่คุณต้องการสำหรับเว็บไซต์ของคุณ ตรวจสอบธีมที่นำเสนอ.
คุณสามารถ เปลี่ยนธีม ภายหลังด้วยการคลิกเพียงครั้งเดียว เนื้อหาของคุณจะปรับโดยอัตโนมัติ

หลังจากเลือกธีมแล้ว คุณสามารถปรับแต่งองค์ประกอบอื่นๆ ของเว็บไซต์ของคุณเพิ่มเติมได้
เมื่อขั้นตอนการลงชื่อสมัครใช้เสร็จสิ้น คุณจะถูกนำไปที่แดชบอร์ด Pixpa
แก้ไขรายการเมนูของคุณ
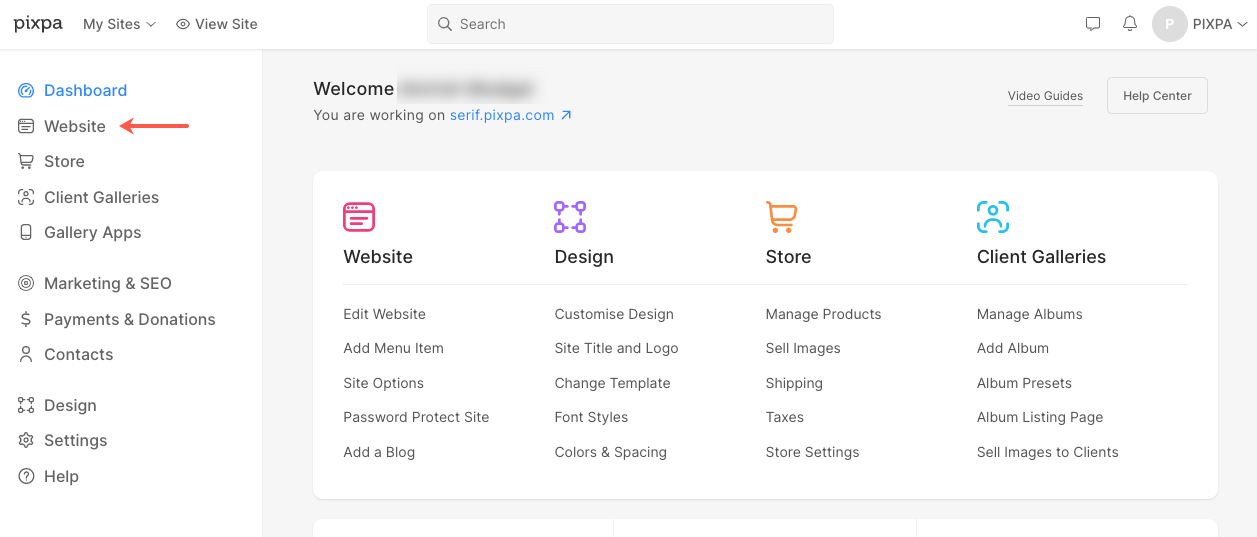
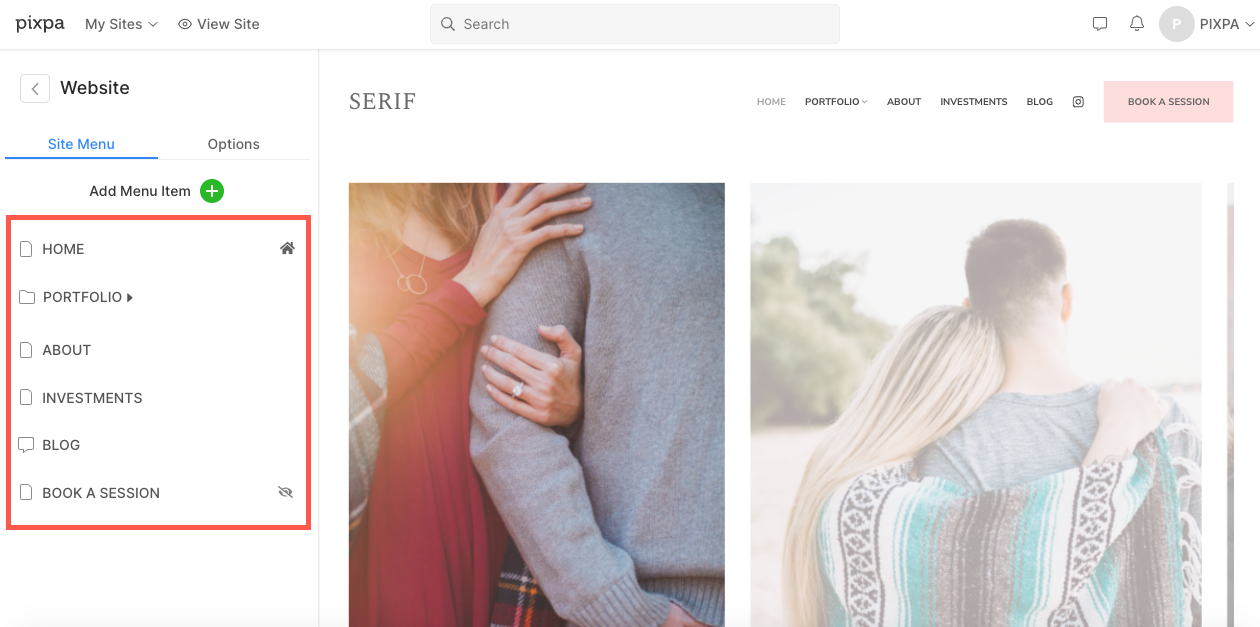
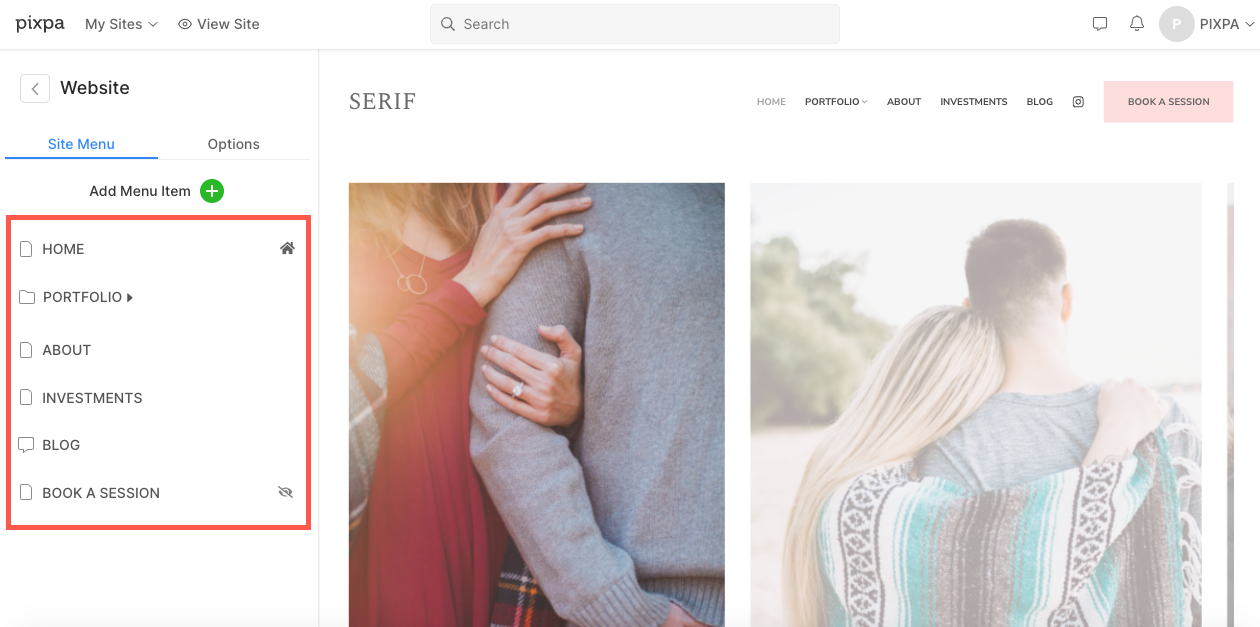
มุ่งหน้าสู่ Website ส่วนเพื่อดูรายการเมนูของเว็บไซต์ของคุณ

หน้าสาธิต
เมื่อคุณอยู่ในส่วนเว็บไซต์แล้ว คุณสามารถดูหน้าตัวอย่างบางหน้าของธีมที่คุณเลือกได้ คุณสามารถ ลบ หรือแก้ไขหรือใช้งานได้โดยตรง
ยังตรวจสอบ:

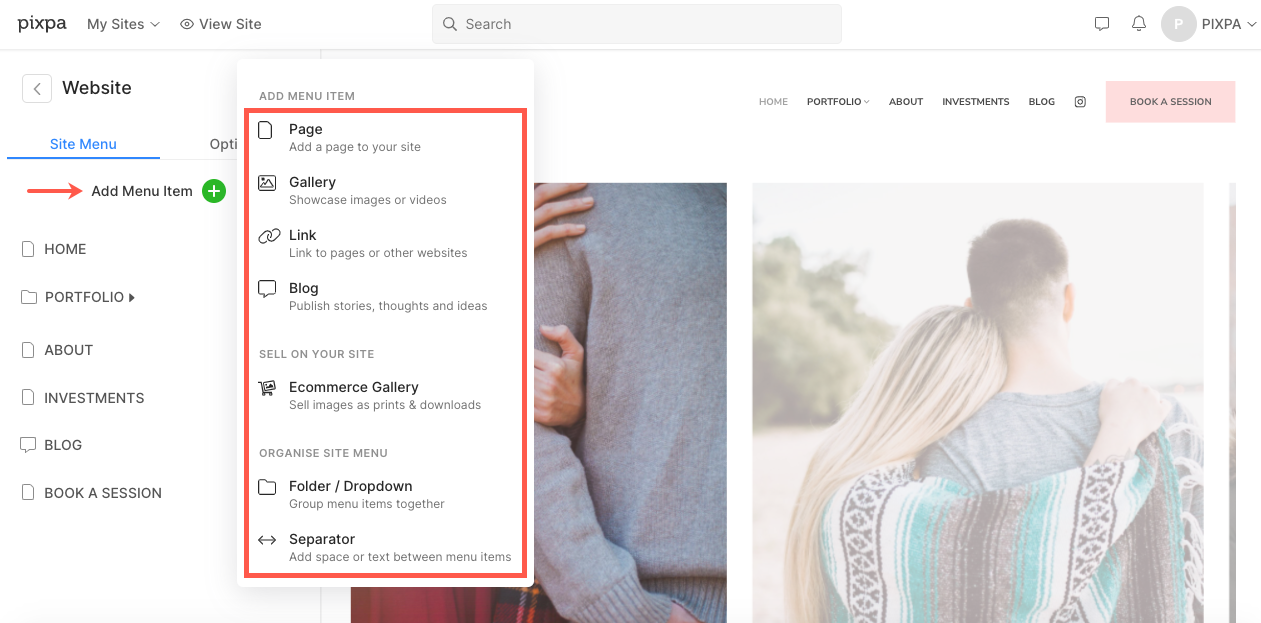
เพิ่มรายการเมนูใหม่
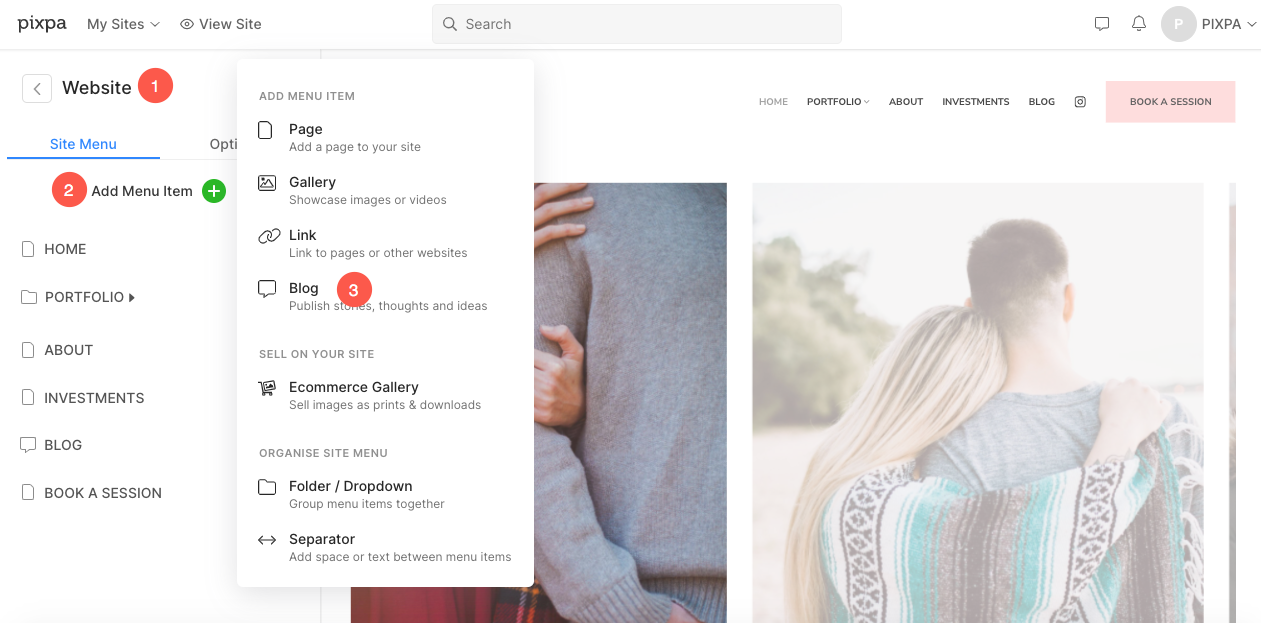
จาก Website ส่วนเพียงคลิกที่ เพิ่มรายการเมนู เพื่อเพิ่ม หน้า, เฉลียง, รายการเชื่อมโยง, บล็อก, แกลเลอรี่อีคอมเมิร์ซ, หน้าสปอตไลท์, โฟลเดอร์หรือ คั่น.

ปรับแต่งส่วนหัวของไซต์ของคุณ
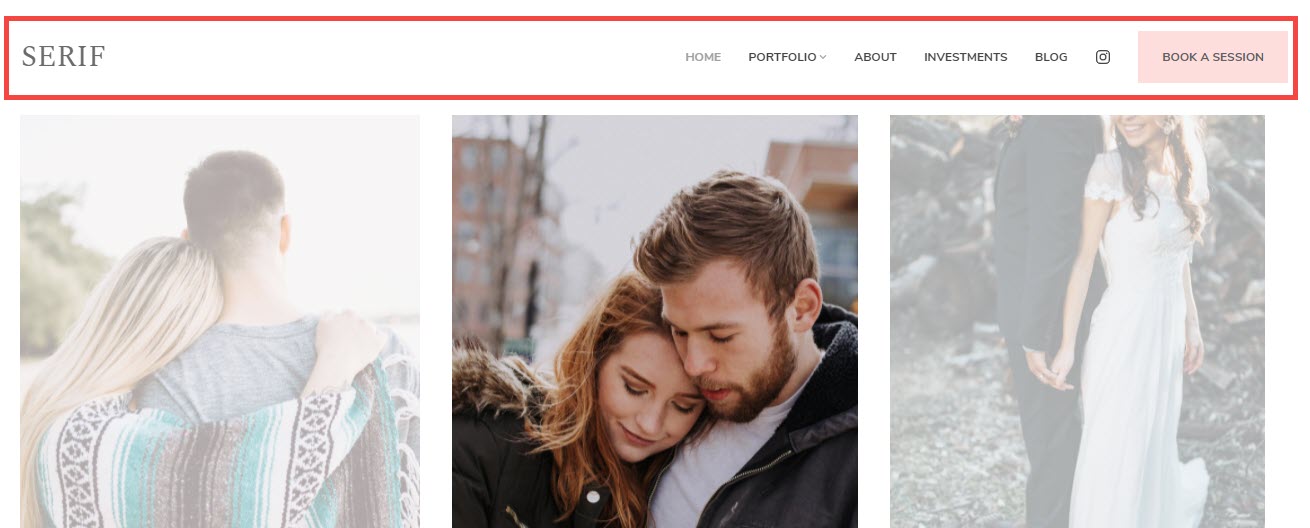
ส่วนหัวของไซต์คือส่วนบนสุดของไซต์ของคุณซึ่งประกอบด้วยชื่อไซต์/โลโก้และเมนู

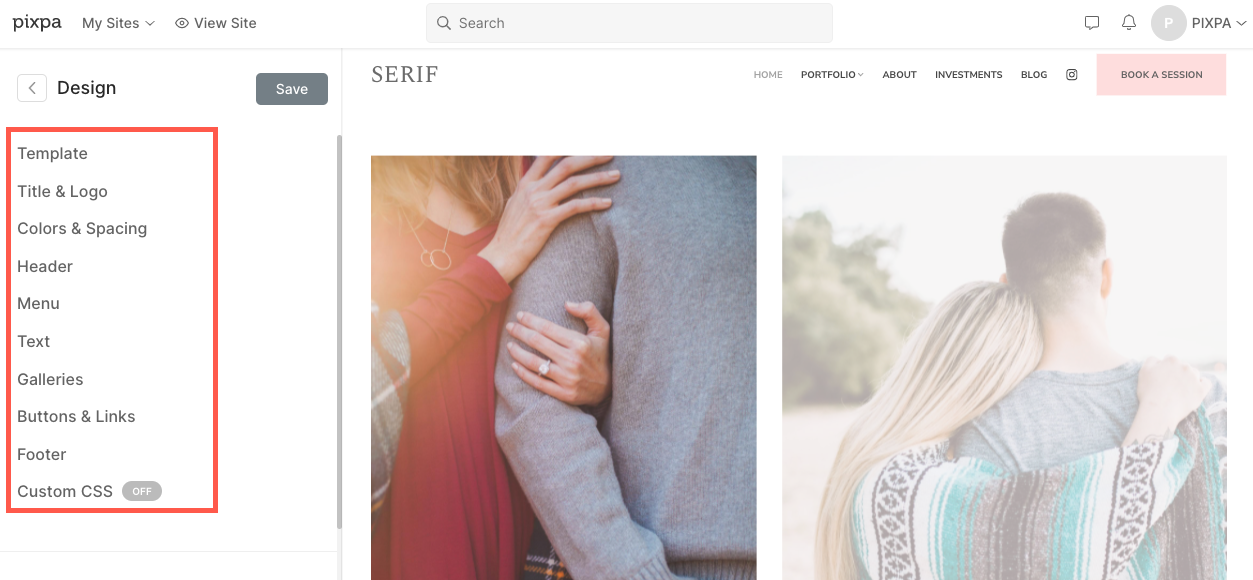
เยี่ยมชม ออกแบบ ส่วนเพื่อปรับแต่งส่วนหัวของคุณ

- คุณสามารถ ป้อนชื่อไซต์ของคุณหรืออัปโหลดโลโก้ไซต์ สำหรับเว็บไซต์ของคุณ
- เลือกได้หลากหลาย ตัวเลือกเค้าโครงส่วนหัวและสมัครใครก็ได้ในเว็บไซต์ของคุณ เรามีเค้าโครงส่วนหัวสองประเภท ได้แก่ เค้าโครงส่วนหัวด้านบน และเค้าโครงส่วนหัวแบบสองคอลัมน์
เค้าโครงส่วนหัวด้านบน

เค้าโครงส่วนหัวสองคอลัมน์
เค้าโครงส่วนหัวแบบสองคอลัมน์มีอยู่ในธีมเช่น Burst และ Isle อ่านเพิ่ม.

ส่วนเสริมที่สามารถเพิ่มในส่วนหัวของไซต์ของคุณคือ:
รู้ทุกอย่างเกี่ยวกับ ตัวเลือกรูปแบบส่วนหัวของเว็บไซต์.
ปรับแต่งแบบอักษรและสีของไซต์ของคุณ
ขั้นตอนต่อไปคือการจัดการรูปแบบและสีแบบอักษรของเว็บไซต์ของคุณ แบบอักษรและสีมีความสำคัญต่อลักษณะโดยรวมของเว็บไซต์ของคุณ
การจัดการแบบอักษรของไซต์
Pixpa รองรับฟอนต์ที่เลือกมากกว่า 500 ฟอนต์จาก Google แบบอักษร ที่เก็บ ฟอนต์ที่หลากหลายพร้อมกับความสามารถในการเลือกน้ำหนักฟอนต์ (หากมี) ช่วยให้คุณควบคุมการพิมพ์บนเว็บไซต์ของคุณได้อย่างเต็มที่
คุณสามารถเลือกฟอนต์ที่คุณชื่นชอบจากคอลเล็กชันมากมายของเรา เลือกน้ำหนัก ขนาด และสีของฟอนต์ และออกแบบเว็บไซต์ของคุณตามที่คุณต้องการ
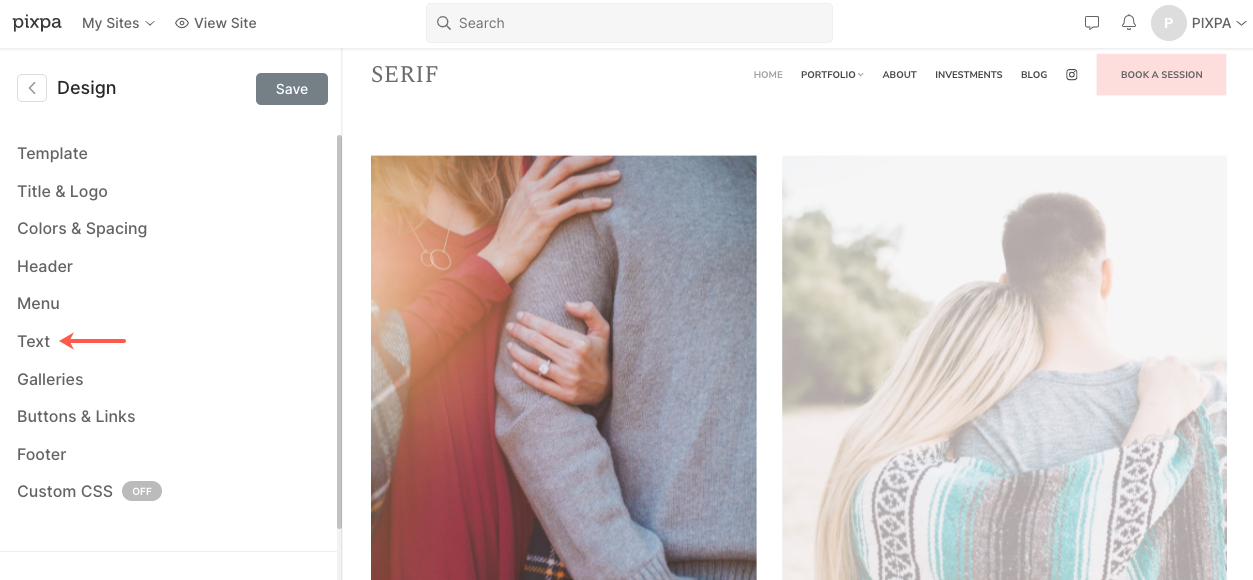
คุณสามารถจัดการฟอนต์เว็บไซต์ของคุณได้จาก ออกแบบ ส่วน แท็บข้อความ

รู้เพิ่มเติมเกี่ยวกับ รูปแบบข้อความเว็บไซต์
การจัดการสีไซต์
สีขององค์ประกอบที่ใช้ในเว็บไซต์ของคุณควรเข้ากับสีของแบรนด์ของคุณ สีเป็นวิธีที่ดีในการเน้นองค์ประกอบที่สำคัญของหน้าเว็บ
เมื่อคุณเปลี่ยนสีที่นี่และเผยแพร่การเปลี่ยนแปลงแล้ว การเปลี่ยนแปลงเหล่านั้นจะถูกนำไปใช้กับเว็บไซต์ทั้งหมดของคุณ
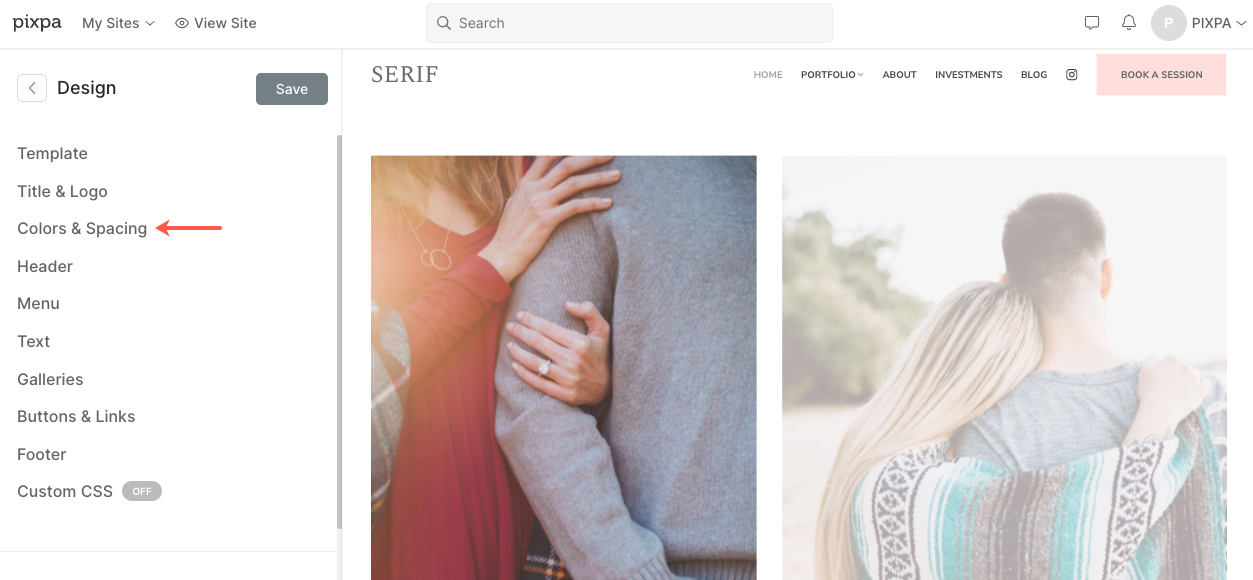
หากต้องการจัดการจานสีสำหรับเว็บไซต์ของคุณ ให้ไปที่ ออกแบบ ส่วน แท็บสี

รู้เพิ่มเติมเกี่ยวกับ สีของเว็บไซต์
แก้ไขหน้าไซต์ของคุณ
จัดการเนื้อหาไซต์ของคุณจาก Website ส่วน. คลิกที่รายการใดๆ (หน้า/แกลเลอรี/โฟลเดอร์ ฯลฯ) จากแผงด้านซ้ายเพื่อจัดการเนื้อหาและการตั้งค่า

สมมติว่าคุณกำลังแก้ไขเพจ
ภาพพื้นหลัง
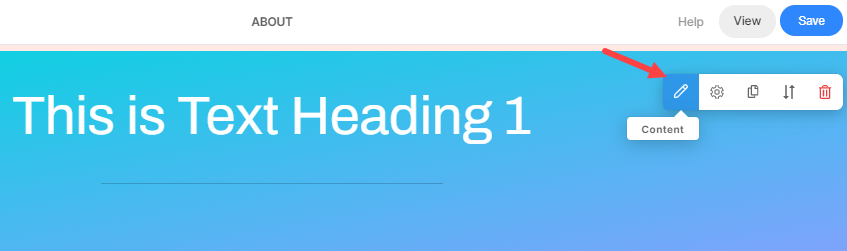
เปลี่ยนภาพพื้นหลัง/สีของส่วนใดก็ได้ ในหน้า (หน้าประกอบด้วยหลายส่วน) จาก คอนเทนต์ ไอคอน

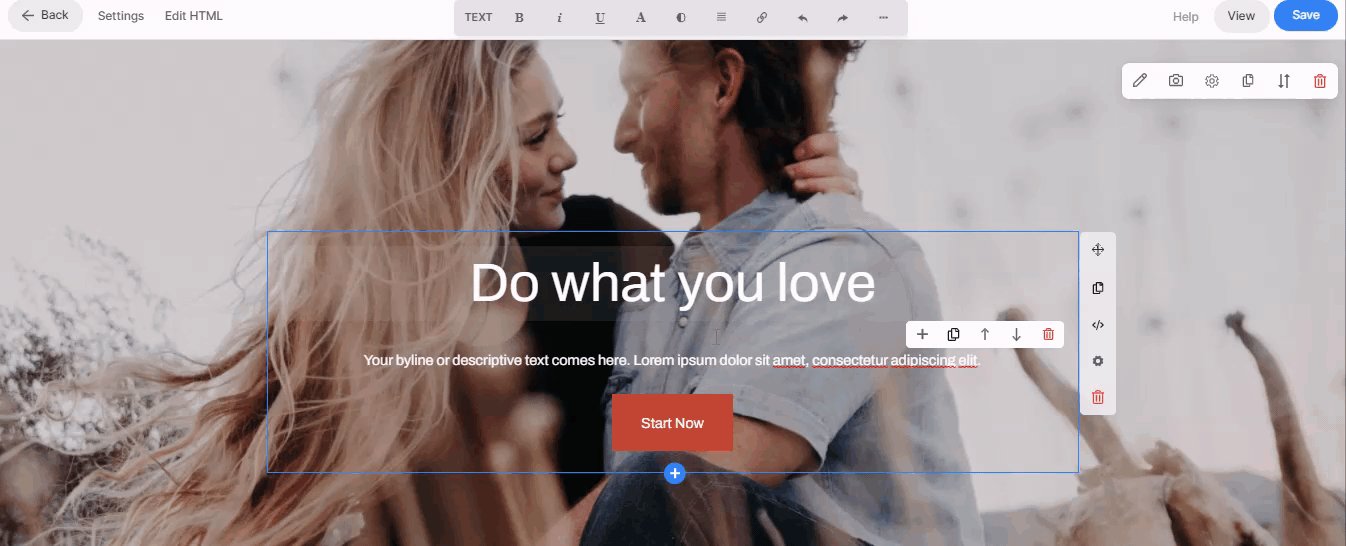
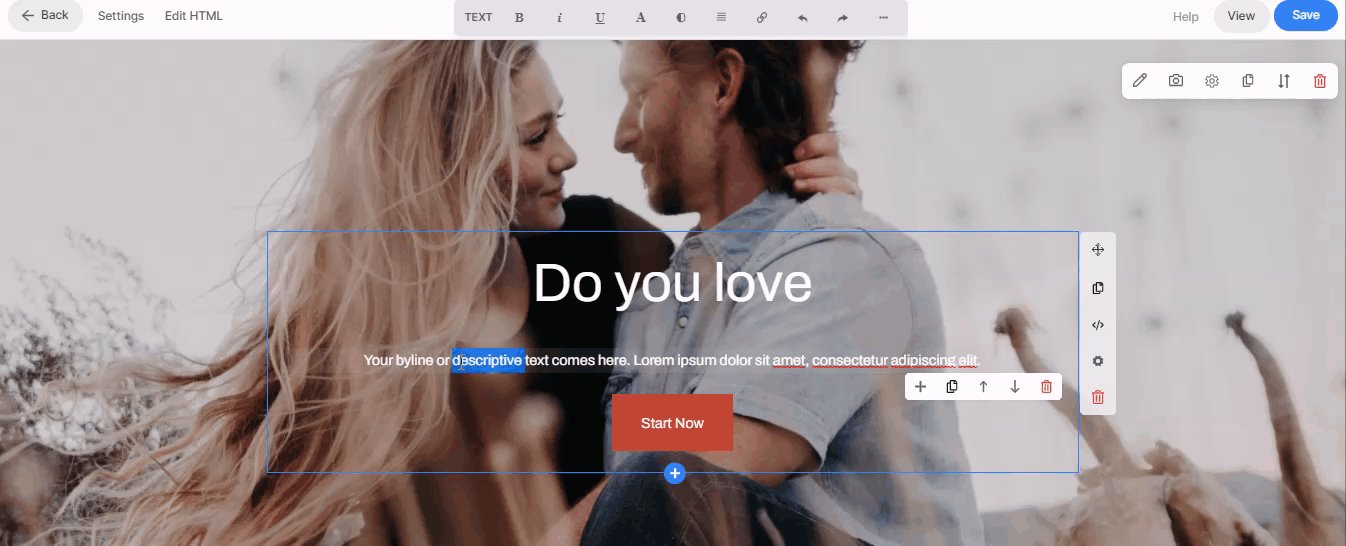
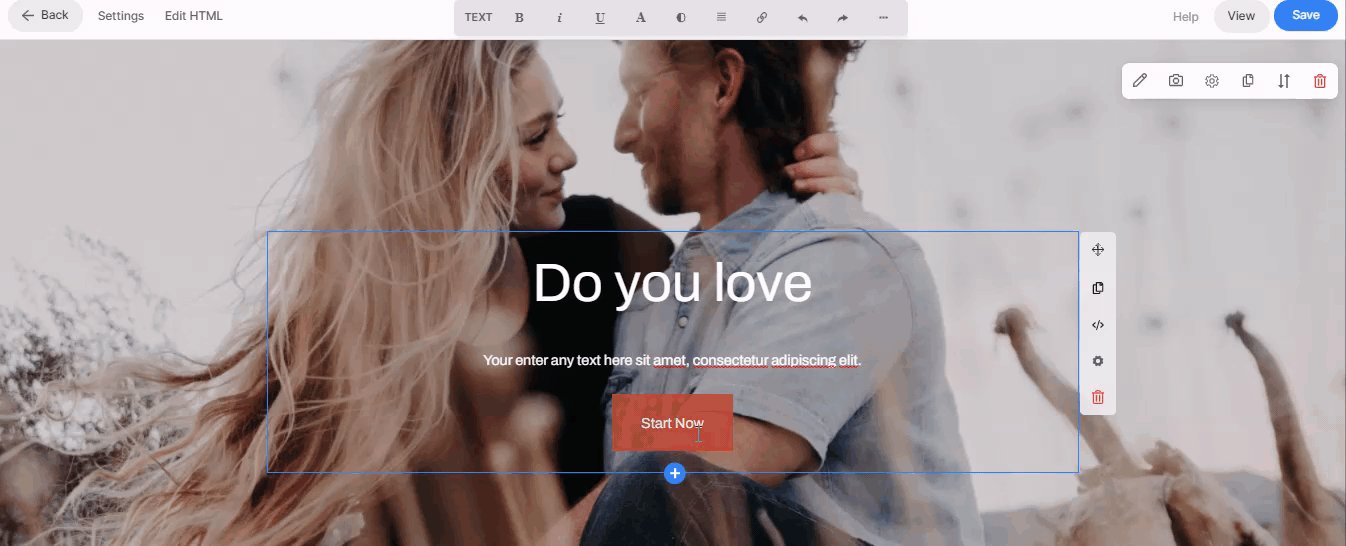
การจัดการข้อความ
หากต้องการเปลี่ยนข้อความ เพียงเลื่อนเคอร์เซอร์ไปบนพื้นที่ผ้าใบของหน้า ตัวอย่างข้อมูลทั้งหมดจะถูกเน้นเมื่อวางเมาส์เหนือ คลิกที่ตัวอย่างข้อมูลเพื่อแก้ไขเนื้อหา

รู้ทุกอย่างเกี่ยวกับ แก้ไขข้อความหน้า
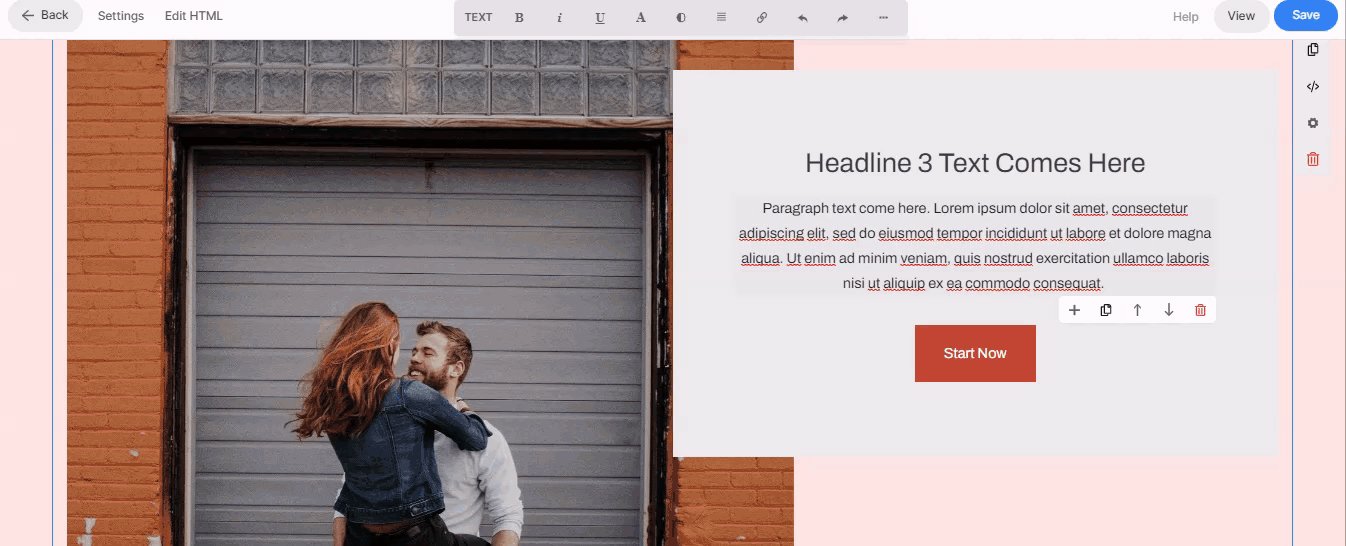
การเพิ่มส่วนใหม่
ส่วนคือบล็อกเนื้อหาที่สามารถเพิ่มลงในเพจของคุณได้ คุณมีตัวเลือกให้เลือกจากเค้าโครงส่วนต่างๆ เพื่อปรับแต่งหน้าของคุณ
หากต้องการเพิ่มส่วนในหน้า ให้ทำตามขั้นตอนเหล่านี้:
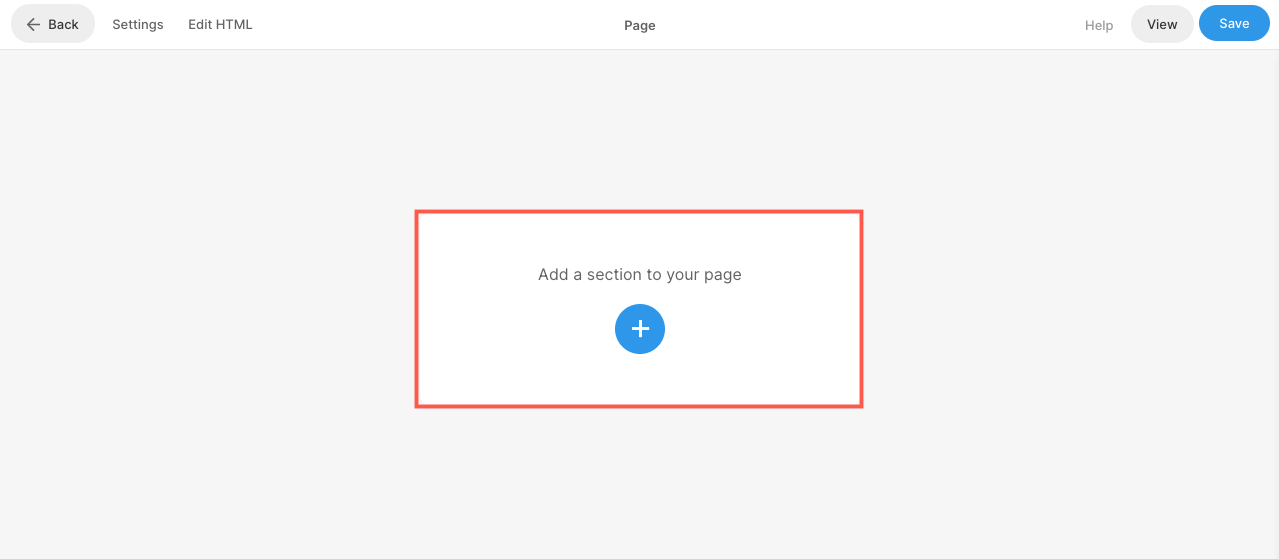
- สำหรับหน้าว่างคุณจะเห็น เพิ่มส่วนในเพจของคุณ กล่องและสำหรับหน้าพร้อม เพิ่มมาตรา กล่องจะอยู่ระหว่างสองส่วนใดๆ
- คลิกที่มันเพื่อเพิ่ม ส่วนใหม่ ไปที่หน้าของคุณ

รู้วิธี เพิ่มส่วน ในรายละเอียด.
จัดการความกว้างและความสูงของส่วน
เมื่อคุณเพิ่มส่วนลงในเพจแล้ว คุณสามารถปรับแต่งได้อย่างง่ายดาย
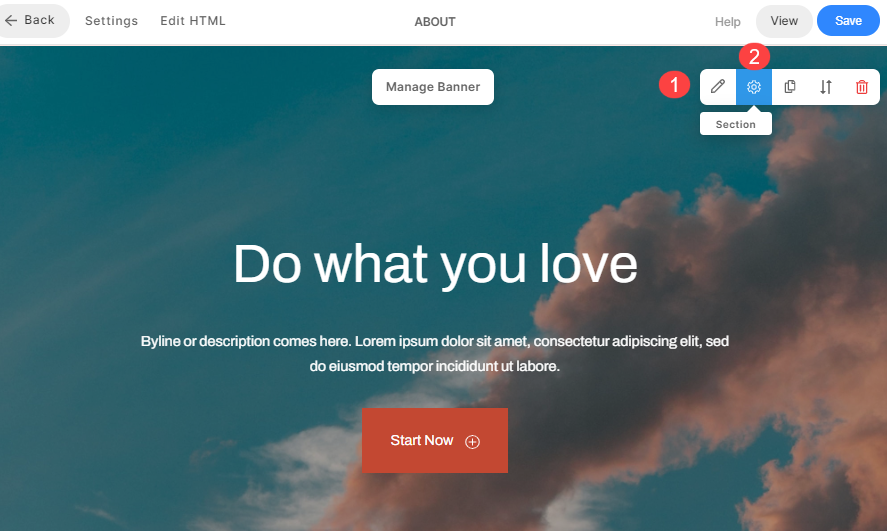
วางเมาส์เหนือส่วนที่คุณต้องการจัดการการมองเห็น การดำเนินการนี้จะเปิดใช้งานแถบเครื่องมือแก้ไข (1) ที่มุมบนขวาของส่วน คลิกที่ Section (2) ไอคอนเพื่อเปิดกล่องการตั้งค่าส่วน

- ในช่องส่วน คุณจะมีตัวเลือกในการจัดการความกว้าง ความสูง และตัวเลือกอื่นๆ
รู้ทุกอย่างเกี่ยวกับ ความกว้างและความสูงของส่วน.
ไปยัง สร้างหน้าติดต่อ สำหรับไซต์ของคุณ ให้เพิ่ม ส่วนการติดต่อ ไปที่หน้าและปรับแต่ง
สร้างบล็อก
สร้างบล็อกภายในเว็บไซต์ Pixpa ของคุณและเผยแพร่เรื่องราว โพสต์ ประกาศ และแบ่งปันการเดินทางของคุณกับผู้ใช้ไซต์ของคุณ คุณลักษณะการเขียนบล็อกมีให้ในทุก แผน.

ไปที่ Website (1) มาตรา ซึ่งจะนำคุณไปยังหน้าจอที่คุณสามารถเพิ่มหน้าบล็อกในเว็บไซต์ของคุณ
คลิกที่ เพิ่มหน้า + (2) ปุ่ม ตอนนี้คุณจะเห็น เพิ่มหน้า ป๊อปอัป เลือก บล็อก (3)

รู้วิธี สร้างบล็อก ในรายละเอียด.
รู้วิธี สร้างบล็อกโพสต์ ในรายละเอียด.
เค้าโครงบล็อก
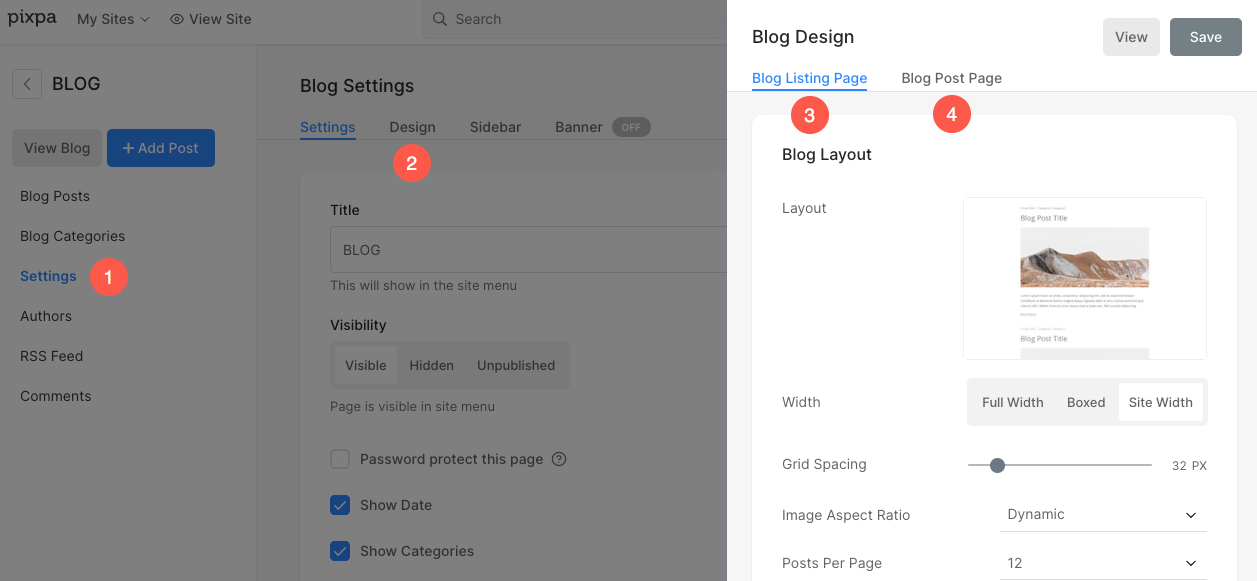
Pixpa ใช้ หน้ารายชื่อบล็อก และ หน้าโพสต์บล็อก เพื่อจัดระเบียบบล็อก คุณสามารถตั้งค่าลักษณะที่ปรากฏของหน้ารายชื่อบล็อกและหน้าโพสต์บล็อกของเว็บไซต์ของคุณได้จากการตั้งค่าบล็อก
คลิกที่บล็อกในเมนูไซต์ของคุณเพื่อดู การตั้งค่าบล็อก หน้า.

รู้ทุกอย่างเกี่ยวกับ การออกแบบหน้าบล็อก.
Pixpa ให้ตัวเลือกแก่คุณ เพิ่มฟีดบล็อกของคุณไปยังเพจของคุณ.
ปรับแต่งส่วนท้ายของไซต์ของคุณ
การใช้ส่วนท้าย คุณสามารถเพิ่มลิงก์ที่สำคัญและปรับแต่งลักษณะที่ปรากฏเพื่อรักษาตราสินค้าของไซต์ของคุณให้สอดคล้องกัน
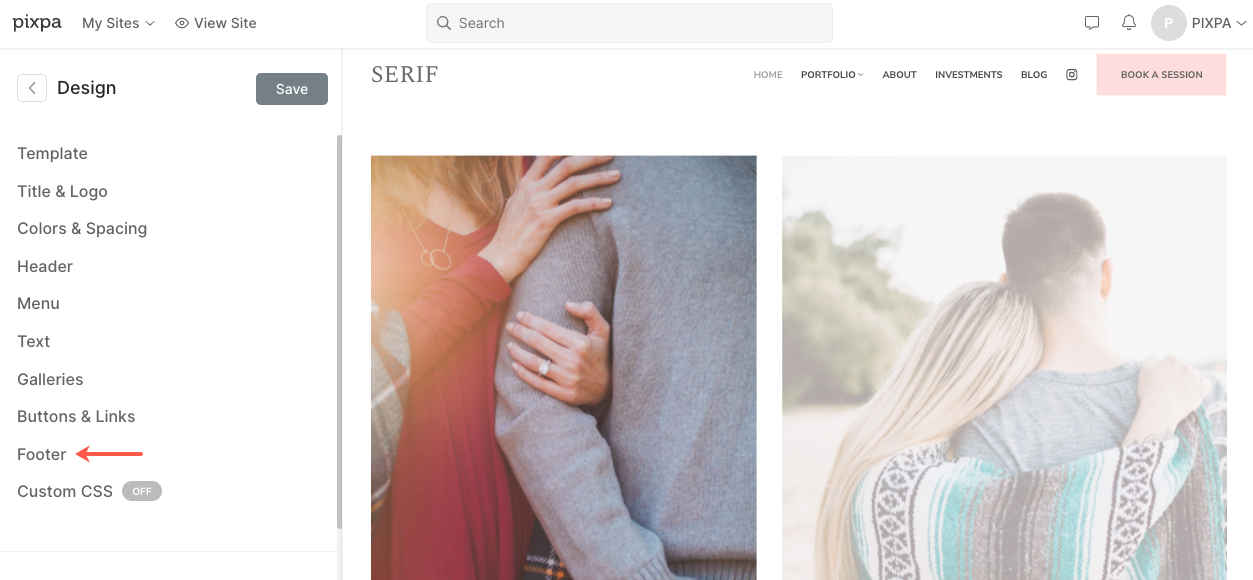
หากต้องการแก้ไขส่วนท้าย ให้ไปที่ ออกแบบ ส่วน แท็บส่วนท้าย

รู้ทุกอย่างเกี่ยวกับ ฟุตบอล.
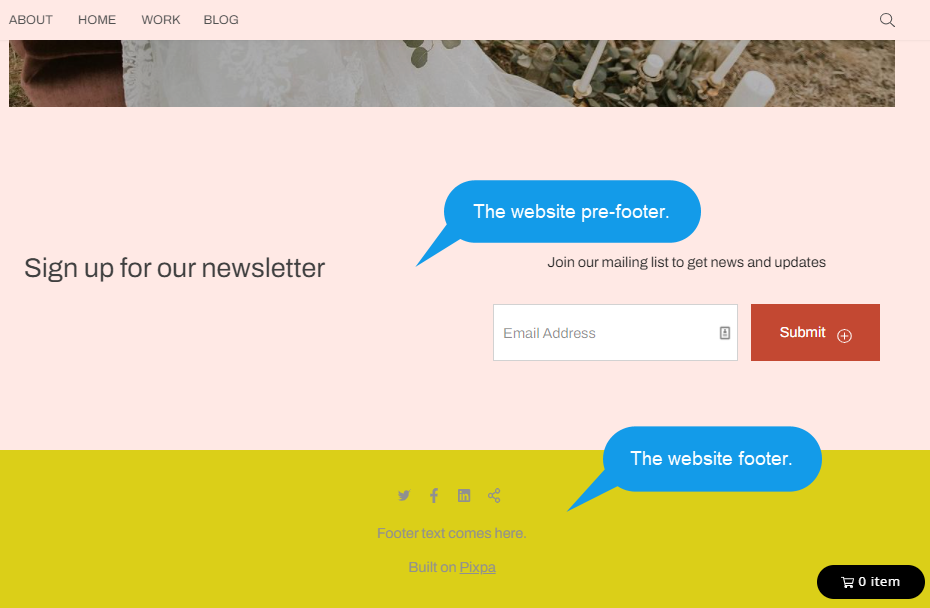
ส่วนท้ายก่อน
คุณสามารถเพิ่มเนื้อหา เช่น ฟีด Instagram ข้อมูลติดต่อบริษัท กล่องจดหมายข่าว เวลาทำงาน ฯลฯ ลงในเว็บไซต์ของคุณได้อย่างง่ายดายโดยใช้ส่วนท้ายก่อน ซึ่งแสดงอยู่เหนือส่วนท้ายทั่วทั้งเว็บไซต์ของคุณ
ดูการทำงานของส่วนท้ายและส่วนท้ายก่อน.

รู้ทุกอย่างเกี่ยวกับ ก่อนส่วนท้าย.
รู้วิธี แสดงไอคอนโซเชียลในส่วนท้าย.
รู้วิธี เปลี่ยนสีส่วนท้าย.
ไปสด
เมื่อคุณตั้งค่าเว็บไซต์ของคุณอย่างสมบูรณ์แล้ว คุณสามารถทำให้เว็บไซต์ใช้งานได้จริง
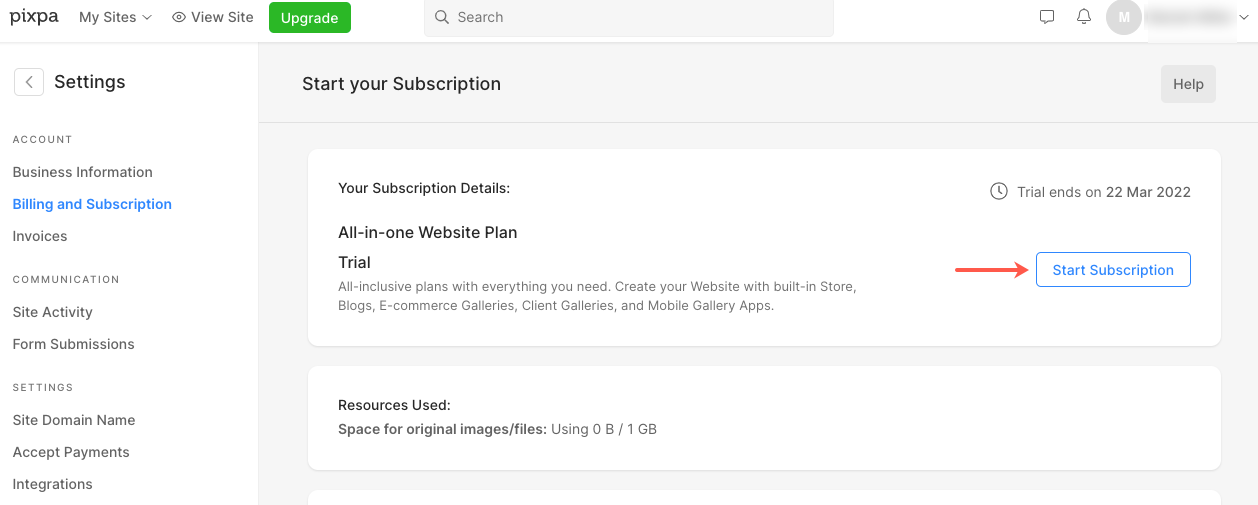
เริ่มการสมัครของคุณ
คุณสามารถเริ่มการสมัครรับข้อมูลได้ทุกเมื่อที่คุณพร้อมในช่วง 15 วันของการทดลองใช้ฟรี หรือแม้แต่หลังจากการทดลองใช้ของคุณหมดอายุ เว็บไซต์ของคุณจะใช้งานได้และทุกคนสามารถเข้าถึงได้เมื่อคุณเริ่มสมัครรับข้อมูล
คุณสามารถอัปเกรดเป็นแผนชำระเงินได้จาก การสมัครสมาชิก หน้า.

เมื่อคลิกที่ เริ่มสมัครสมาชิก ปุ่ม คุณสามารถเลือก แผนการ ที่เหมาะกับคุณที่สุด Pixpa ให้บริการทั้งแผนรายปีและรายเดือน
Pixpa ยังให้บริการ จดทะเบียนโดเมนฟรีหนึ่งปี ผ่าน Hover.com ในการสมัครสมาชิกรายปีใหม่ เมื่อคุณเริ่มสมัครสมาชิกรายปี คุณสามารถรับบัตรกำนัลโดเมนฟรีจากทีมสนับสนุนของ Pixpa คุณสามารถ ping เราจากแชทสดของสตูดิโอหรือส่งอีเมลถึงเราได้ที่ support@pixpa.com.
รับผู้เชี่ยวชาญของ Pixpa เพื่อตั้งค่าเว็บไซต์ของคุณโดยเสียค่าธรรมเนียมครั้งเดียว 199 ดอลลาร์สหรัฐฯ และรับพื้นฐานที่คุณสามารถสร้างเว็บไซต์ของคุณต่อไปได้อย่างง่ายดาย บริการตั้งค่าเว็บไซต์ของ Pixpa ใช้ได้กับ สมาชิก Pixpa ทั้งหมด
รู้วิธี เริ่มการสมัครของคุณ ในรายละเอียด.
กำลังเชื่อมต่อโดเมน
ขณะนี้คุณสามารถ เชื่อมต่อโดเมนที่คุณกำหนดเอง (เช่น yourdomain.com) เพื่อทำให้เว็บไซต์ของคุณเป็นของคุณอย่างแท้จริง!
รู้วิธี เชื่อมต่อโดเมนของคุณ ไปยังเว็บไซต์ Pixpa ของคุณ เมื่อคุณเชื่อมต่อโดเมนสำเร็จแล้ว ไซต์ของคุณจะเผยแพร่บนโดเมนที่คุณกำหนดเอง
เคล็ดลับระดับมืออาชีพสำหรับเว็บไซต์ของคุณ
ต่อไปนี้เป็นเคล็ดลับในการสร้างเว็บไซต์ที่ไม่ธรรมดา
1. ตั้งเป้าหมายสำหรับเว็บไซต์ของคุณ
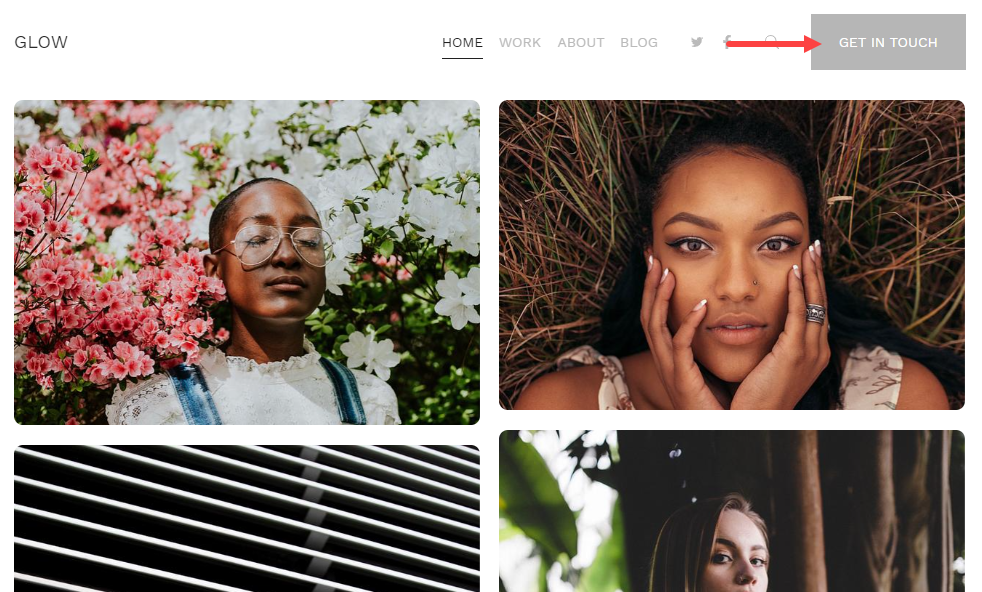
ตั้งค่าเว็บไซต์ของคุณเพื่อให้บรรลุเป้าหมายที่เฉพาะเจาะจง
ตัวอย่างเช่น คุณสามารถเชื่อมต่อหน้าติดต่อกับปุ่มเมนูในส่วนหัวได้ หากคุณต้องการให้ผู้มีโอกาสเป็นลูกค้าติดต่อกลับ

2. เมนูเว็บไซต์
เมนูเว็บไซต์ของคุณควรค้นหาและเข้าใจได้ง่าย
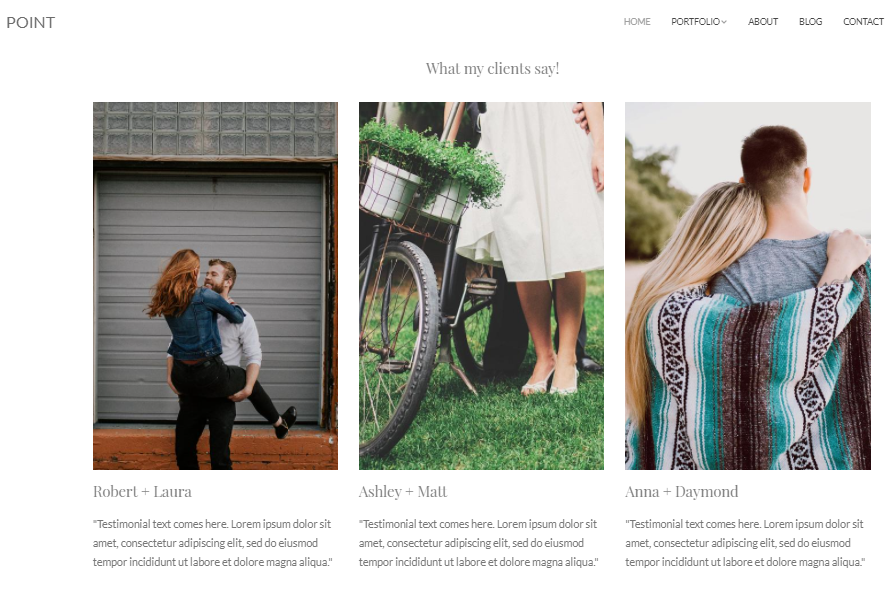
3. แสดงข้อความรับรอง
แสดงข้อความรับรองบนเว็บไซต์ของคุณและรับรองความถูกต้องของแบรนด์ของคุณ รวมก ส่วนรับรอง ในเว็บไซต์ของคุณซึ่งคุณสามารถแสดงคำติชม ข้อคิดเห็น ข้อความรับรองในเว็บไซต์ของคุณ

4. รายละเอียดการติดต่อ
แบ่งปันรายละเอียดการติดต่อที่แท้จริงและแท้จริงของคุณบนเว็บไซต์ของคุณ สร้างหน้าติดต่อทันที.
คำถามที่พบบ่อย
การสร้างเว็บไซต์บน Pixpa มีค่าใช้จ่ายเท่าไหร่?
ไม่เหมือนผู้สร้างเว็บไซต์รายอื่น แผนของเราเริ่มต้นเพียง $8/เดือน ตรวจสอบแผนการกำหนดราคาของ Pixpa
- รายละเอียด คำถามที่พบบ่อยเกี่ยวกับเว็บไซต์.
- รายละเอียด คำถามที่พบบ่อยเกี่ยวกับการออกแบบ.
- รายละเอียด คำถามที่พบบ่อยเกี่ยวกับร้านค้า.
- รายละเอียด คำถามที่พบบ่อยแกลเลอรีลูกค้า.
