พื้นที่ ส่วนหัว มีองค์ประกอบที่มองเห็นได้ชุดแรกเมื่อเว็บไซต์ของคุณโหลด คุณสามารถจัดเรียงองค์ประกอบต่างๆ เช่น โลโก้ เมนูนำทาง และไอคอนโซเชียลในแบบที่คุณต้องการให้แสดงในส่วนหัว
ในบทความนี้:
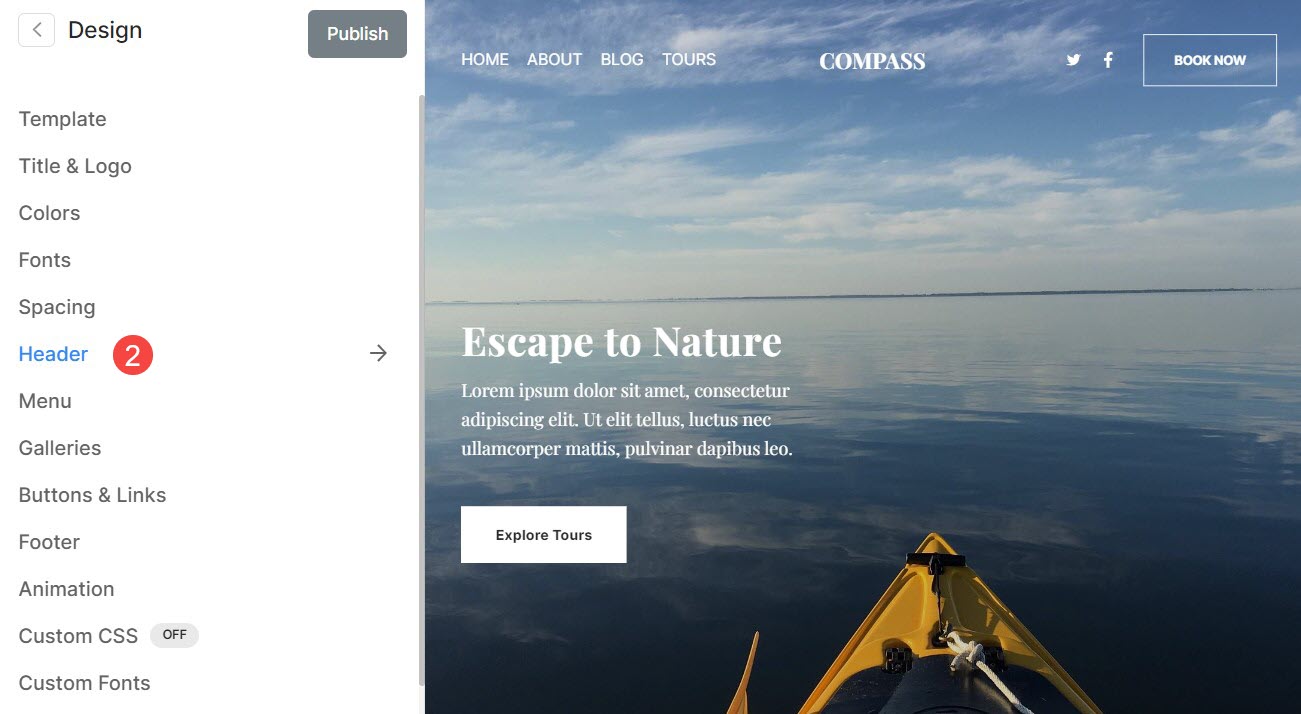
คุณสามารถจัดการสไตล์ส่วนหัว (สำหรับทั้งเดสก์ท็อปและอุปกรณ์เคลื่อนที่) ได้จาก ออกแบบ (1) มาตรา

เมื่อคุณเข้าสู่ส่วนการออกแบบแล้ว ให้คลิกที่ ส่วนหัว (2) แท็บ

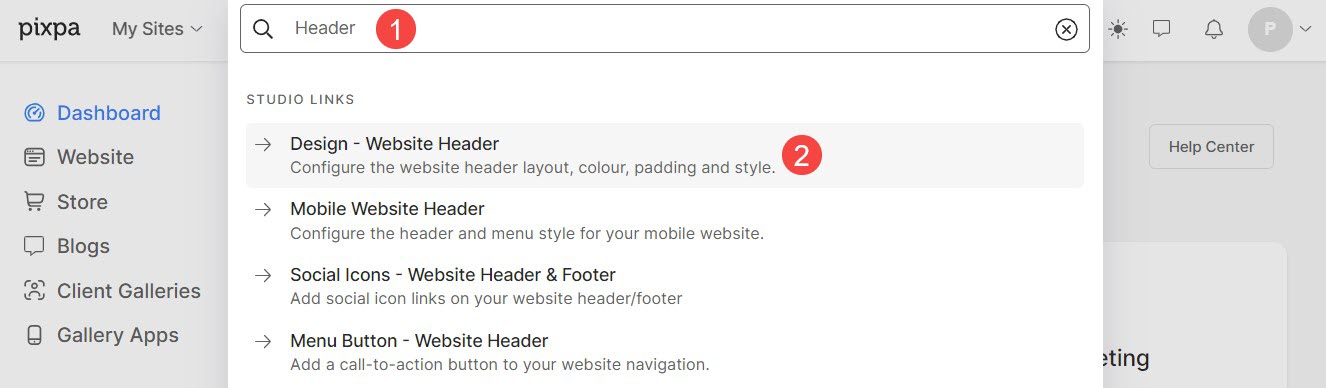
หรือคุณสามารถใช้ตัวเลือกการค้นหาของสตูดิโอได้
- เข้าสู่ ส่วนหัว (1) ในแถบค้นหา
- จากผลลัพธ์ที่เกี่ยวข้อง คลิกที่ การออกแบบ- ส่วนหัวของเว็บไซต์ ตัวเลือก (2)

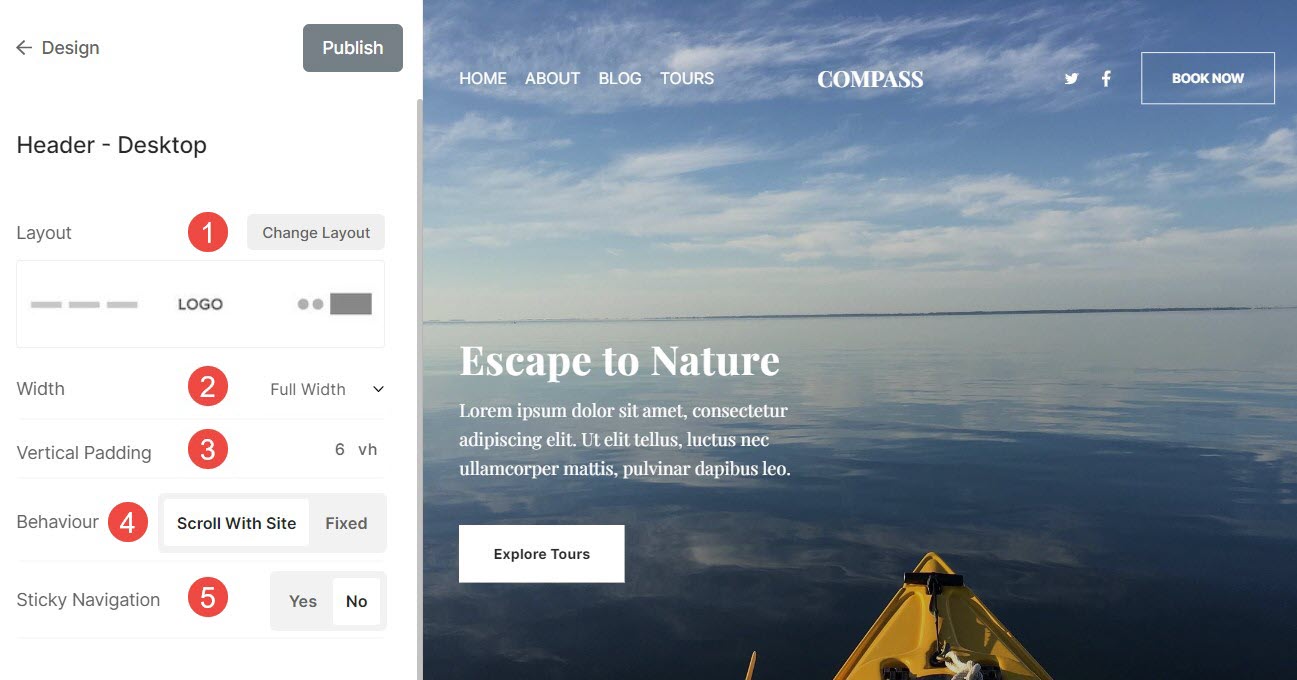
ส่วนหัวสำหรับเดสก์ท็อป
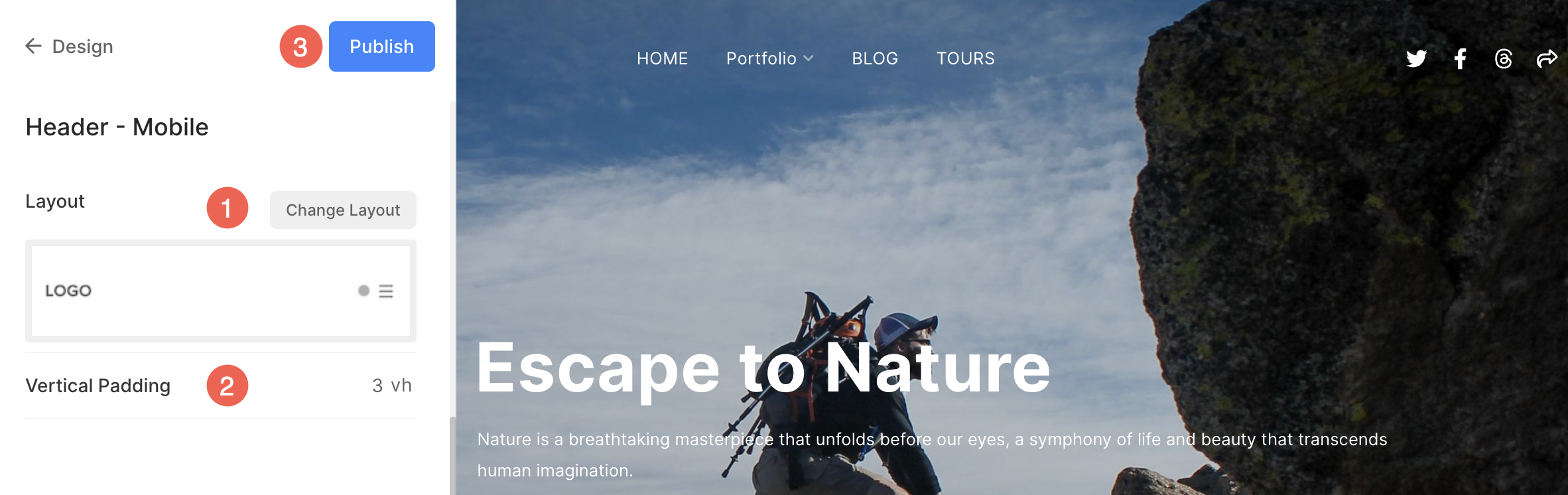
- เค้าโครงส่วนหัว – ตรวจสอบรูปแบบส่วนหัวที่ใช้ในปัจจุบันสำหรับ เดสก์ท็อป รุ่น. คลิกที่ เปลี่ยนเค้าโครง ปุ่มสำหรับเลือกจากตัวเลือกเค้าโครงส่วนหัวที่มีอยู่ และนำไปใช้กับเว็บไซต์ของคุณ
เรามีโครงร่างส่วนหัวสองประเภท – เค้าโครงส่วนหัวด้านบนและ เค้าโครงส่วนหัวสองคอลัมน์. เค้าโครงส่วนหัวแบบสองคอลัมน์มีอยู่ในธีมเช่น Burst และ Isle - ความกว้าง – ระบุความกว้างของส่วนหัวเป็น ความกว้างเต็ม or ความกว้างของไซต์.
'ความกว้างเต็ม' จะแสดงส่วนหัวโดยครอบคลุมความกว้างทั้งหมดโดยไม่เว้นระยะขอบ
'ความกว้างของไซต์' สามารถระบุได้ใน ออกแบบ ส่วน. คุณสามารถระบุความกว้างคงที่ได้ที่นี่
จะแสดงส่วนหัวโดยยึดตามความกว้างคงที่ที่กำหนด รู้มากขึ้น - Padding แนวตั้ง – เพิ่มช่องว่าง (บนและล่าง) ให้กับส่วนหัวเว็บไซต์ของคุณ (ระบุใน vh) รู้มากกว่านั้น.
- พฤติกรรม – ตำแหน่งของส่วนหัวของเดสก์ท็อปสามารถตั้งค่าได้ Fผสม (ที่นี่ส่วนหัวจะคงที่ด้านบน กล่าวคือ แม้ว่าหน้าจะเลื่อน ส่วนหัวก็จะมองเห็นได้) หรือ เลื่อนด้วยไซต์ (ที่นี่ส่วนหัวจะเลื่อนไปพร้อมกับหน้า)
- การนำทางที่เหนียว – เปิดหรือปิดการนำทางแบบติดหนึบในกรณีที่ Sเลื่อนด้วยไซต์ ตำแหน่งส่วนหัว

ตรวจสอบการเติมส่วนหัวในการดำเนินการ:

ลองดูที่ก ส่วนหัวบนเว็บไซต์สด.
ดูเค้าโครงส่วนหัวของเดสก์ท็อปแบบต่างๆ

ดูรูปแบบส่วนหัวของเดสก์ท็อปแบบ 2 คอลัมน์ที่แตกต่างกัน

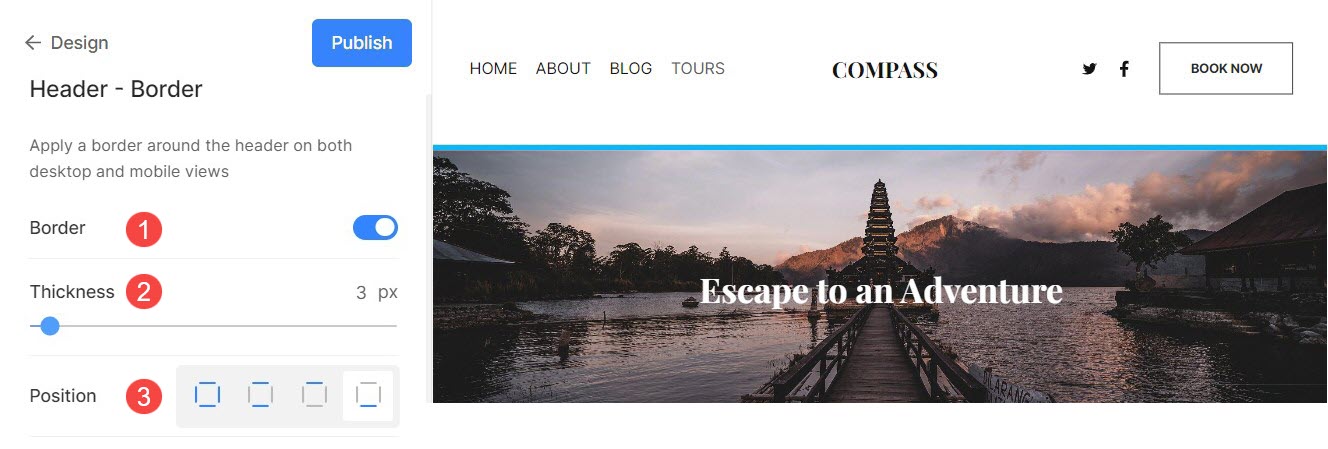
เส้นขอบส่วนหัว
- ชายแดน: เปิดหรือปิดใช้เส้นขอบสำหรับส่วนหัว
- ความหนา: ระบุความกว้างของเส้นขอบสำหรับส่วนหัว
- ตำแหน่ง: กำหนดตำแหน่งของเส้นขอบส่วนหัว คุณมีสี่ตัวเลือก - ทุกด้าน ด้านบนและล่าง ด้านบนเท่านั้น และด้านล่างเท่านั้น

ส่วนหัวสำหรับมือถือ
- แบบ – ตรวจสอบรูปแบบส่วนหัวที่ใช้ในปัจจุบันสำหรับ โทรศัพท์มือถือ รุ่น. คลิกที่ เปลี่ยนเค้าโครง ปุ่มสำหรับเลือกจากตัวเลือกเค้าโครงส่วนหัวที่มีอยู่ และนำไปใช้กับเว็บไซต์ของคุณ
- เพิ่ม พื้นที่แนวตั้ง (บนและล่าง) ไปยังส่วนหัวเว็บไซต์ของคุณบนอุปกรณ์มือถือ (ระบุเป็น vh)
- หลังจากทำการเปลี่ยนแปลงให้คลิกที่ สาธารณะ ปุ่ม

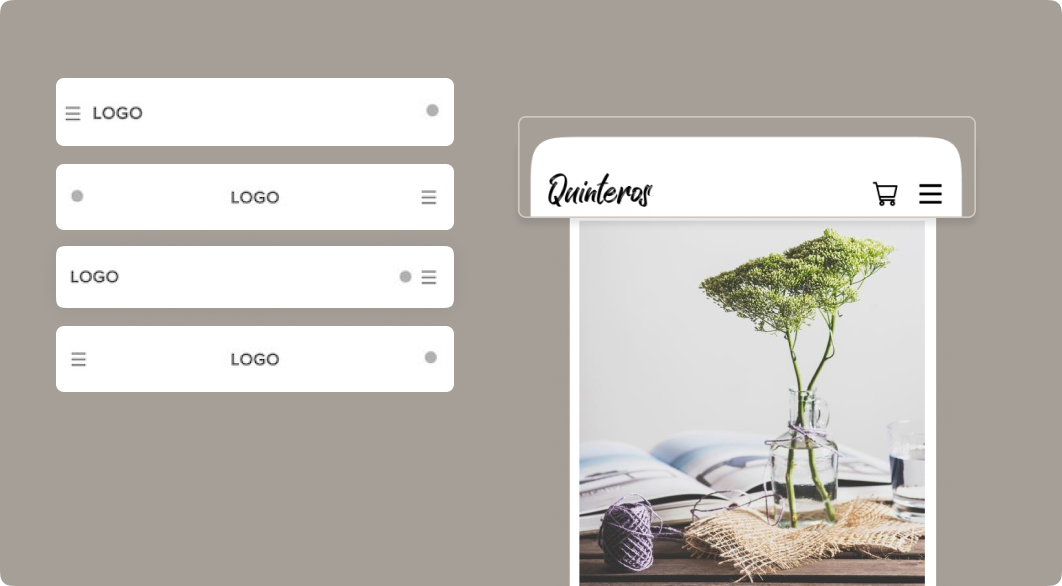
ดูโครงร่างส่วนหัวของมือถือแบบต่างๆ

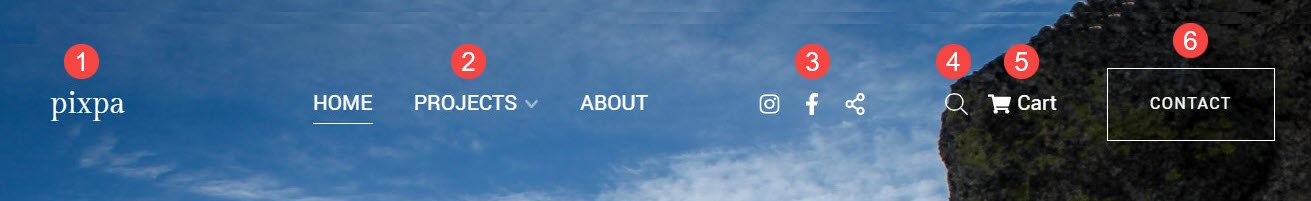
องค์ประกอบส่วนหัว

- โลโก้ / ชื่อไซต์ – องค์ประกอบแรกของส่วนหัวของไซต์คือโลโก้/ชื่อไซต์ ตั้งชื่อเว็บไซต์/อัพโหลดโลโก้เว็บไซต์ สำหรับไซต์ของคุณ
หมายเหตุ หากคุณยังไม่ได้อัปโหลดโลโก้ของไซต์ ชื่อไซต์จะปรากฏที่ส่วนหัวของไซต์ของคุณ นอกจากนี้ หากคุณระบุทั้งสองอย่าง โลโก้ของไซต์จะปรากฏบนส่วนหัวของไซต์ของคุณ - เมนู – องค์ประกอบอื่นของส่วนหัวของไซต์คือเมนู (ลิงก์เมนู) คุณสามารถ จัดลำดับลิงก์การนำทางไซต์ or ลบ/ซ่อนรายการเมนูใดๆ จากเว็บไซต์ของคุณ.
- ไอคอนโซเชียล - คุณสามารถเพิ่ม ไอคอนโซเชียล ที่เชื่อมต่อกับโปรไฟล์โซเชียลมีเดียของคุณไปยังส่วนหัวของไซต์ของคุณ คุณสามารถอัปโหลดไฟล์ ภาพแชร์โซเชียล ที่จะใช้เป็นภาพขนาดย่อเมื่อมีการแชร์เว็บไซต์หรือหน้าเว็บไซต์ใด ๆ บนโซเชียลมีเดีย นอกจากนี้ เลือกตำแหน่งที่ ไอคอนสื่อสังคมออนไลน์ จะแสดงบนเว็บไซต์ของคุณ ตำแหน่งที่ใช้ได้คือส่วนหัว ส่วนท้าย ทั้งสองอย่าง หรือไม่มีเลย
- การค้นหากล่อง - เพิ่ม กล่องค้นหา ที่ช่วยให้ผู้เยี่ยมชมไซต์ของคุณสามารถค้นหาเนื้อหาใดๆ ในผลิตภัณฑ์ (หากคุณเปิดใช้งาน Store บนเว็บไซต์ของคุณ) รูปภาพ โพสต์ในบล็อก และเพจ (แกลเลอรี โฟลเดอร์ และหน้าอื่นๆ) ในส่วนหัวของไซต์ของคุณ
- ไอคอนรถเข็น - เพิ่มการลอยตัว ไอคอนรถเข็น ที่เข้าถึงได้ง่ายและมองเห็นได้ตลอดเวลาโดยไม่รบกวนเว็บไซต์ของคุณไปยังส่วนหัวของเว็บไซต์
- ปุ่มเมนู - เพิ่ม ปุ่มเมนู ไปยังส่วนหัวของไซต์ เช่น ปุ่มกระตุ้นให้ดำเนินการซึ่งเปลี่ยนเส้นทางไปยัง URL ที่ระบุ คุณสามารถระบุ ฉลาก และ URL สำหรับปุ่มเมนู นอกจากนี้ยังเลือก ขนาดปุ่ม ที่จะ เล็ก กลาง หรือใหญ่
