การเลือกสีเว็บไซต์ที่เหมาะสมเป็นสิ่งสำคัญสำหรับการสร้างการออกแบบที่ดึงดูดสายตาและสอดคล้องกัน ซึ่งถ่ายทอดข้อความของแบรนด์ได้อย่างมีประสิทธิภาพและปรับปรุงประสบการณ์ผู้ใช้
ในบทความนี้:
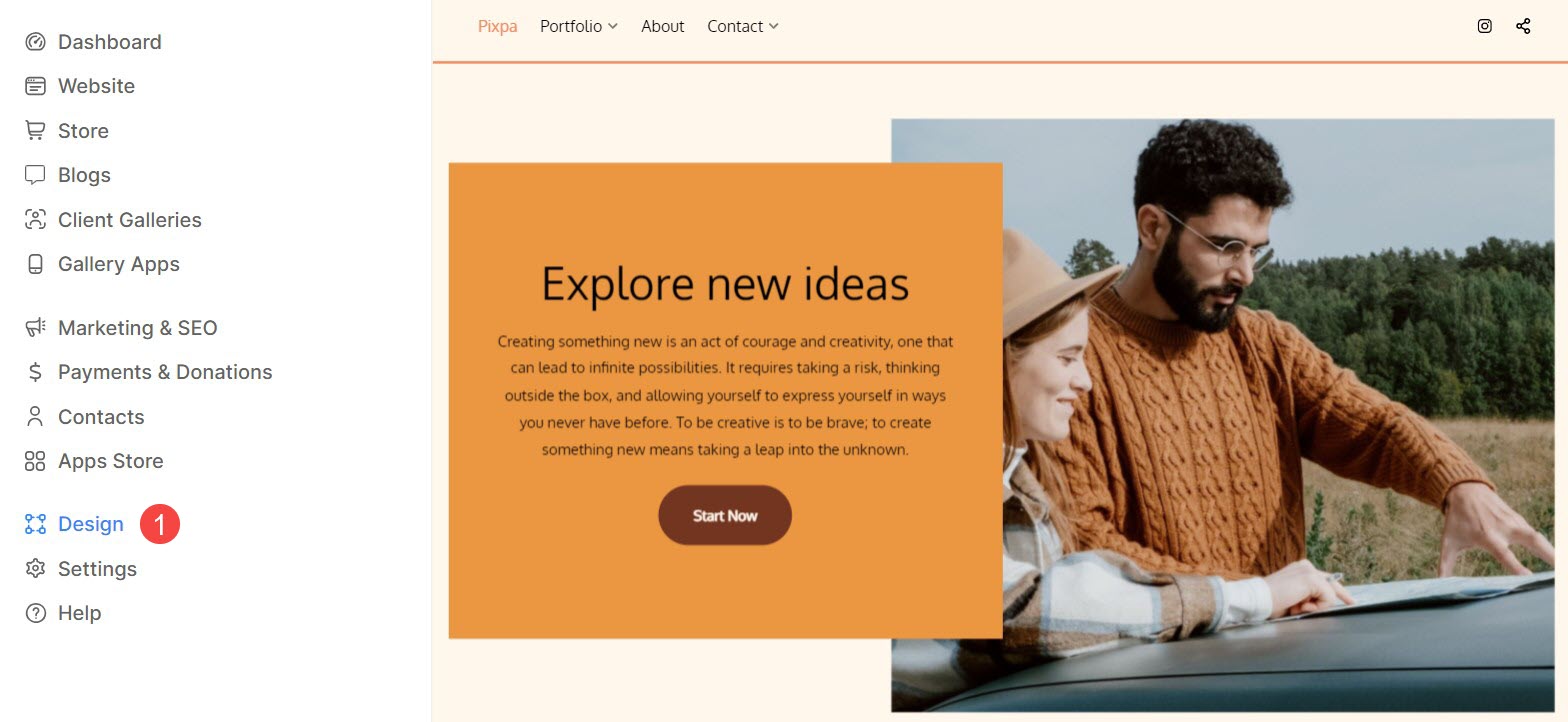
คุณสามารถจัดการสีของเว็บไซต์ของคุณได้จาก ออกแบบ(1) มาตรา

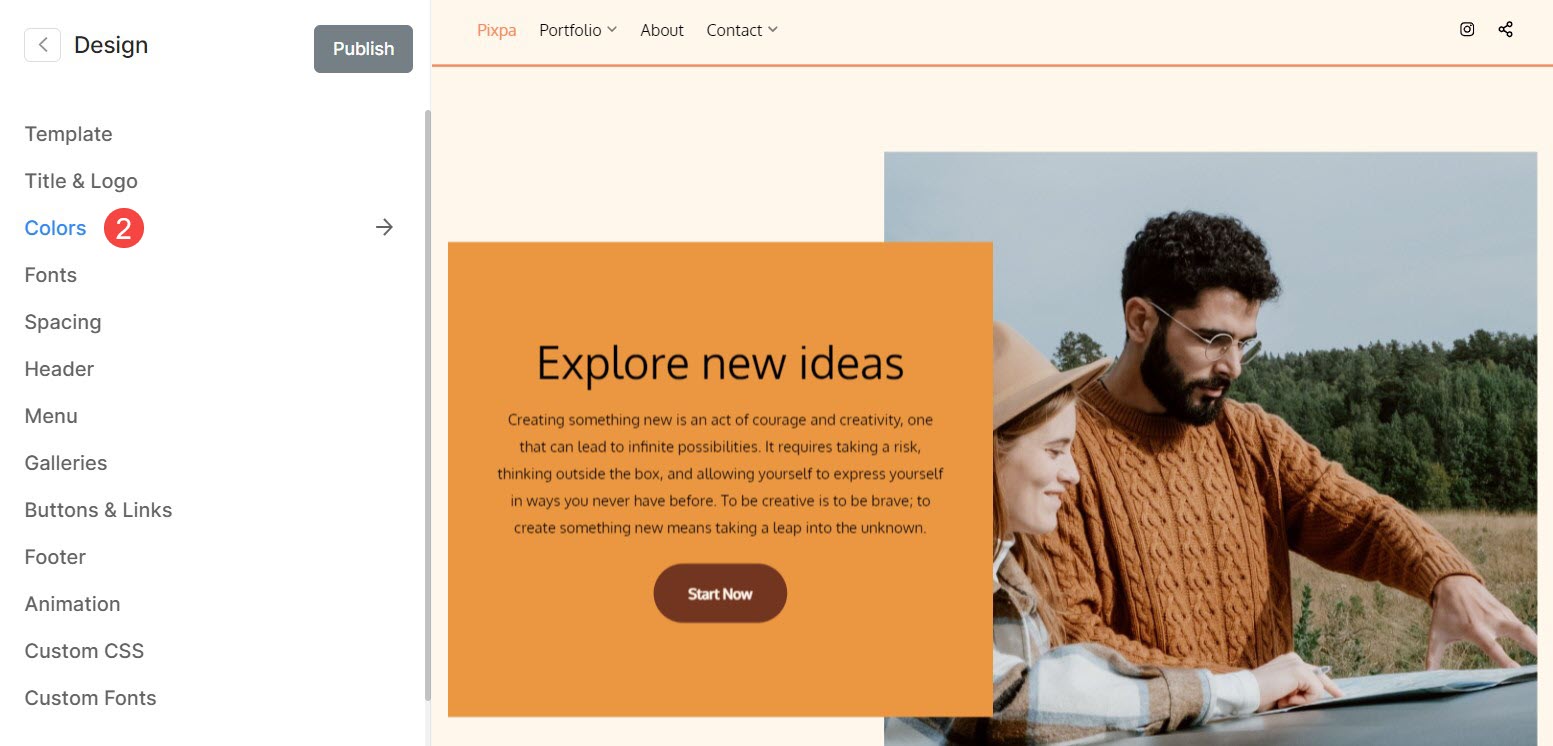
เมื่อคุณเข้าสู่ส่วนการออกแบบแล้ว ให้คลิกที่ สี (2) แท็บ

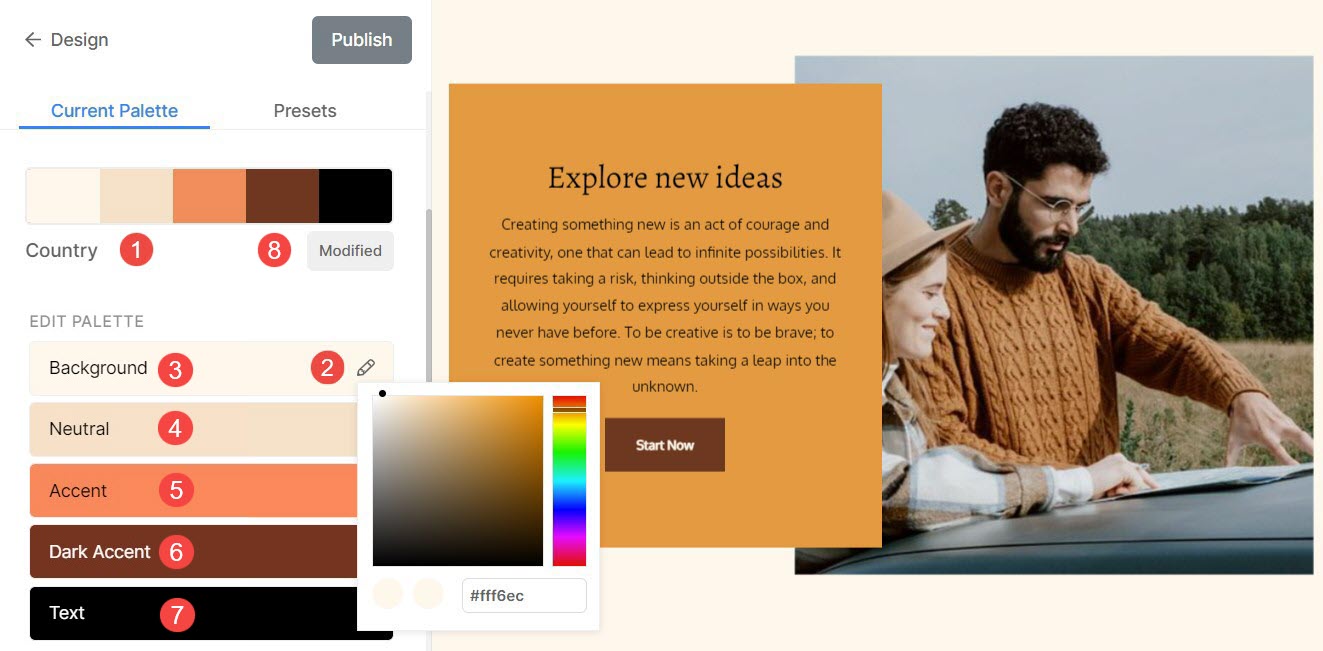
จานสีปัจจุบัน
- ตัวเลือก จานสี (1) จะแสดงที่นี่
- คุณสามารถ ปรับแต่ง (2) แต่ละตัวเลือกภายในจานสี และเลือกสีตามความต้องการของคุณ
- คุณจะเห็นตัวเลือกสีห้าสี ได้แก่ พื้นหลัง (3), โทนสีกลาง (4), สำเนียง (5), สำเนียงสีเข้ม (6) และข้อความ (7) ตัวเลือกเหล่านี้กำหนดจานสีโดยรวม

ต่อไปนี้เป็นรายการที่ส่งผลกระทบขณะทำการเปลี่ยนแปลงตัวเลือกพาเล็ตแต่ละรายการ:
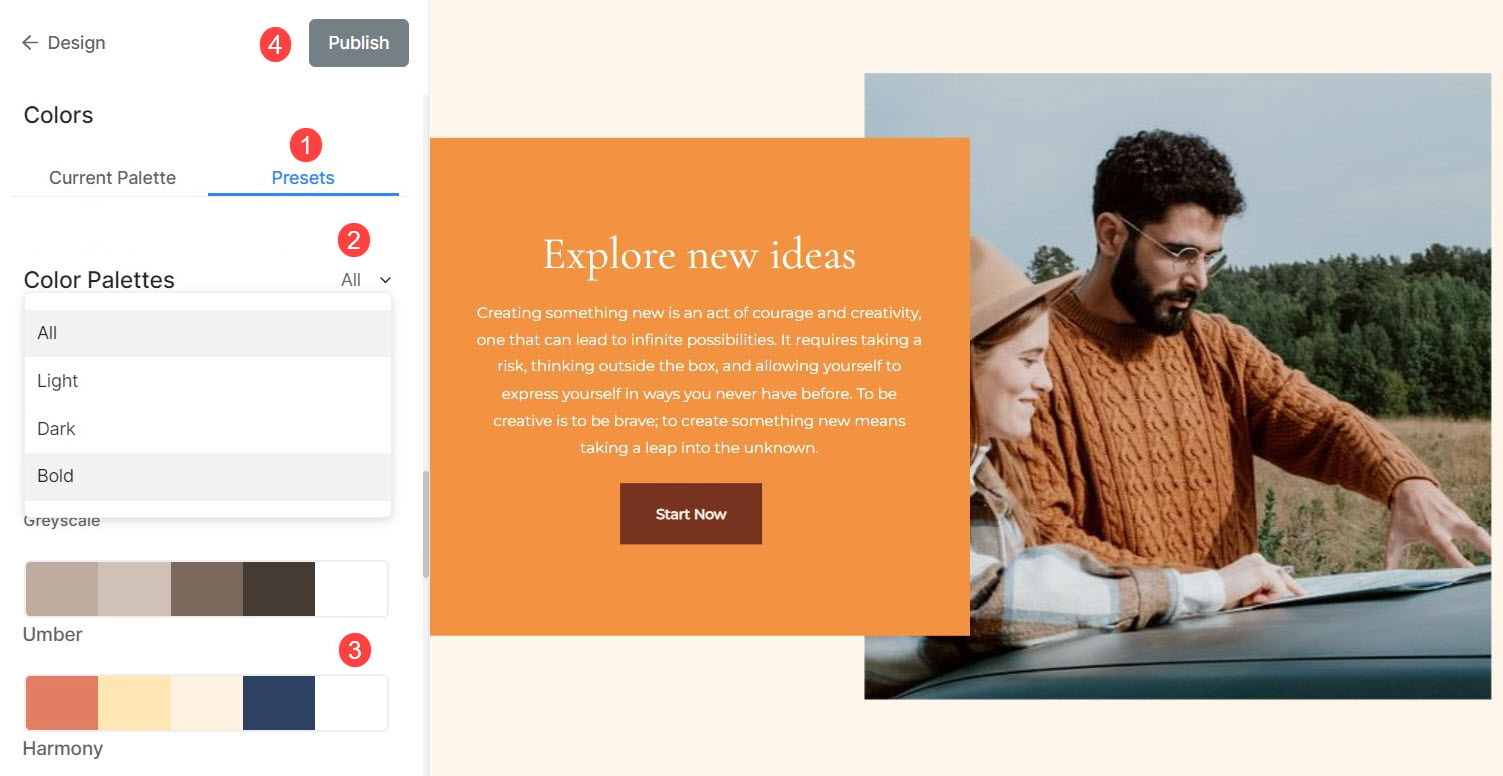
การตั้งค่าจานสีล่วงหน้า
การตั้งค่าจานสีล่วงหน้า (1) เป็นการผสมสีที่กำหนดไว้ล่วงหน้าซึ่งคัดเลือกมาอย่างดีเพื่อให้คุณมีวิธีที่รวดเร็วและสะดวกในการทำให้เว็บไซต์ของคุณมีรูปลักษณ์เฉพาะเจาะจง
คุณสามารถเปลี่ยนสีเว็บไซต์ของคุณได้อย่างง่ายดายโดยการเปลี่ยนค่าที่ตั้งล่วงหน้า จะถูกนำไปใช้ทั่วโลกบนเว็บไซต์โดยรวมของคุณ

คุณสามารถ Fตัวกรอง (2) รายการโดยเลือกการตั้งค่าล่วงหน้าทั้งหมด, สว่าง, มืด หรือตัวหนา เมื่อคุณเลือกตัวกรองแล้ว คุณจะเห็นเฉพาะจานสีที่เกี่ยวข้องเท่านั้น
เพื่อเลือก choose จานสี (3) คุณเพียงแค่ต้องคลิกที่มันและ สาธารณะ (4) การเปลี่ยนแปลง
แก้ไขขั้นสูง
จากการแก้ไขขั้นสูง คุณมีอำนาจในการปรับแต่งสีของทุกองค์ประกอบในเว็บไซต์ของคุณ ทำให้คุณสามารถควบคุมความสวยงามขององค์ประกอบได้ด้วยตนเอง
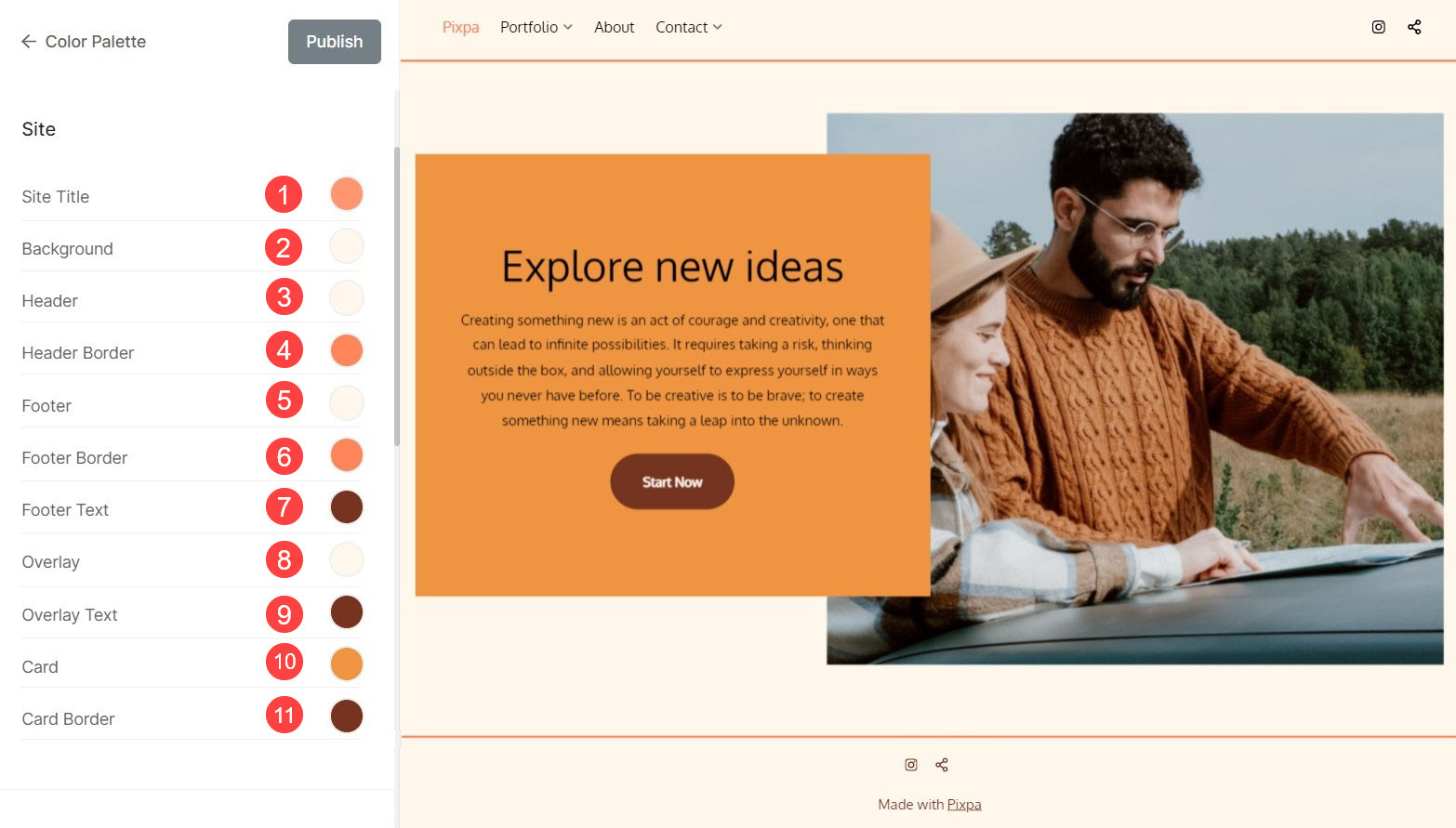
ตัวเลือกสีของไซต์
- ชื่อเว็บไซต์: เลือกสีข้อความสำหรับชื่อเว็บไซต์ของคุณ
- พื้นหลัง: ตั้งค่าสีพื้นฐานสำหรับเว็บไซต์ของคุณ
- ส่วนหัว: กำหนดสีพื้นฐานสำหรับส่วนหัวของเว็บไซต์ของคุณ
- เส้นขอบส่วนหัว: กำหนดสีของเส้นขอบสำหรับส่วนหัวของเว็บไซต์ของคุณ
- ส่วนท้าย: กำหนดสีพื้นฐานสำหรับส่วนท้ายของเว็บไซต์ของคุณ
- ขอบส่วนท้าย: กำหนดสีของ Border สำหรับส่วนท้ายของเว็บไซต์ของคุณ
- ข้อความส่วนท้าย: กำหนดสีข้อความของส่วนท้ายของเว็บไซต์ของคุณ
- ซ้อนทับ: ตั้งค่าสีพื้นฐานสำหรับมุมมองภาพเต็ม
- ข้อความซ้อนทับ: กำหนดสีของลูกศรนำทาง ไอคอน และองค์ประกอบอื่นๆ ในมุมมองภาพแบบเต็ม
- การ์ด: ตั้งค่าสีการ์ดสำหรับรายการไดนามิก (เช่น รายการข้อความ/รูปภาพ) ที่ปรากฏบนเว็บไซต์ของคุณ สีการ์ดจะถูกใช้เป็นโครงร่างและพื้นหลังสำหรับรายการ
- ขอบการ์ด: กำหนดสีสำหรับเส้นขอบการ์ด คุณสามารถเลือกสีเริ่มต้นหรือกำหนดเองสำหรับแต่ละส่วนได้

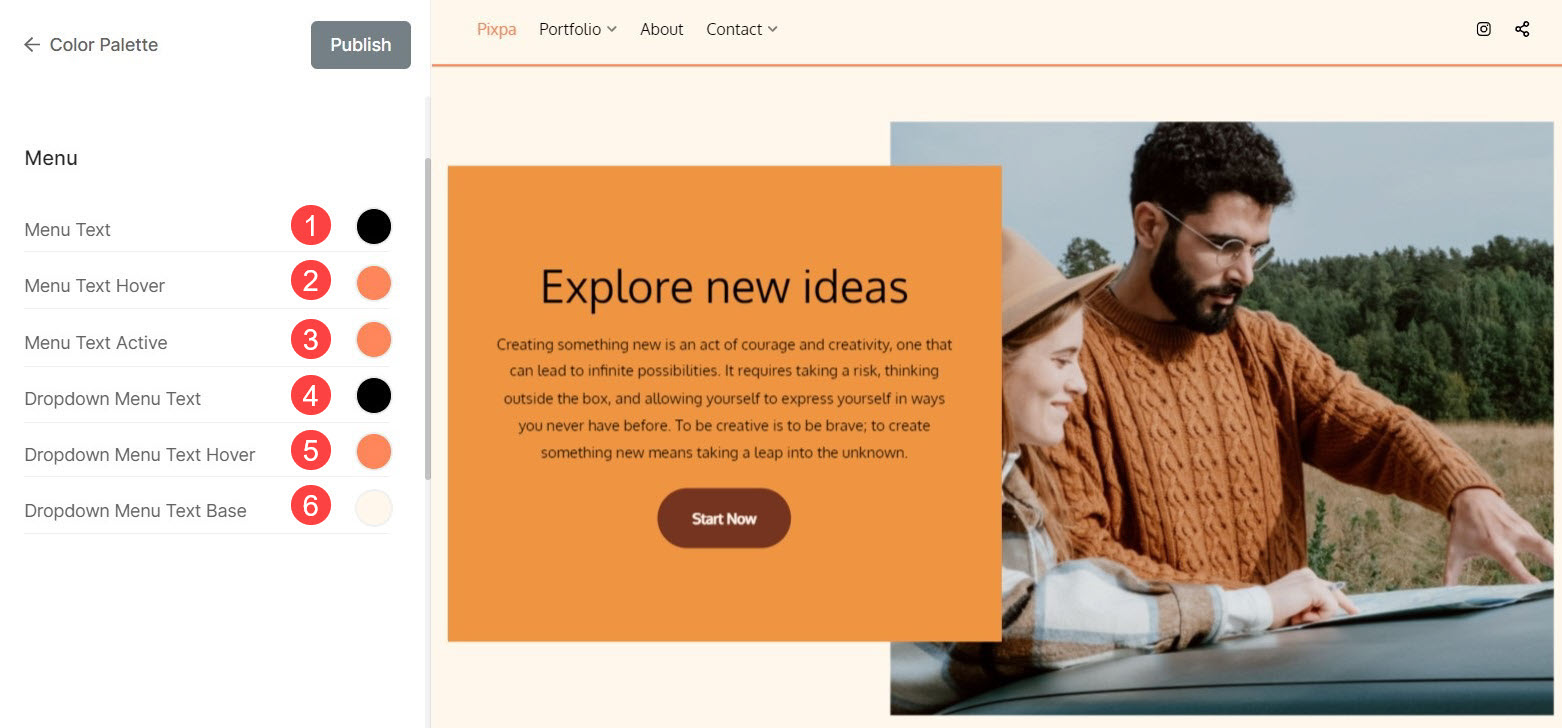
ตัวเลือกสีเมนู
- ข้อความเมนู: ตั้งค่าสีข้อความสำหรับรายการเมนูการนำทาง
- ข้อความเมนูโฮเวอร์: เลือกสีข้อความสำหรับรายการเมนูขณะวางเคอร์เซอร์ไว้เหนือรายการเหล่านั้น
- ข้อความเมนูใช้งานอยู่: เลือกสีข้อความเมนูที่ใช้งานอยู่
- ข้อความเมนูแบบเลื่อนลง: ระบุสีข้อความของรายการเมนูแบบเลื่อนลงของคุณ
- เมนูแบบเลื่อนลงเลื่อนข้อความ: เลือกสีโฮเวอร์สำหรับรายการเมนูแบบเลื่อนลง
- ฐานข้อความเมนูแบบเลื่อนลง: เลือกสีพื้นฐานสำหรับรายการเมนูแบบเลื่อนลง

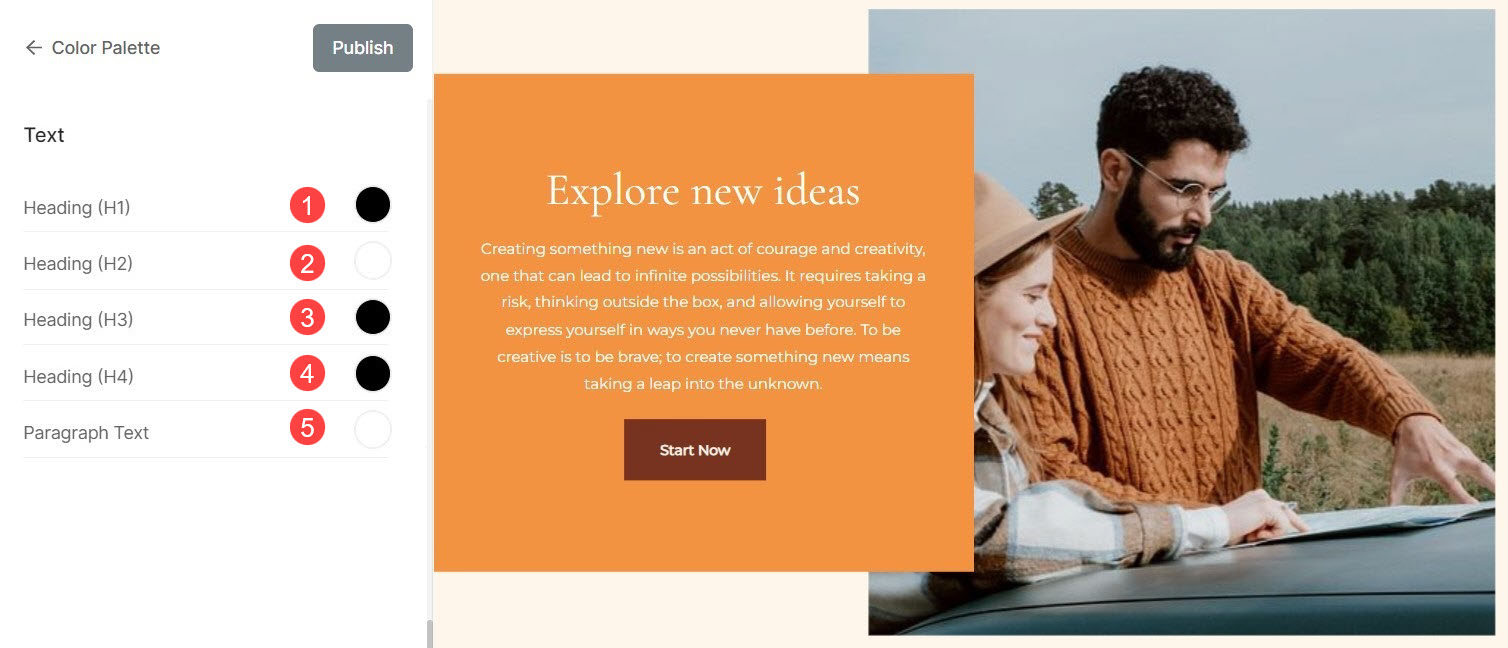
ตัวเลือกสีข้อความ
- หัวข้อ (H1): เลือกสีแบบอักษรสำหรับส่วนหัว (H1)
- หัวข้อ (H2): เลือกสีแบบอักษรสำหรับส่วนหัว (H2)
- หัวข้อ (H3): เลือกสีแบบอักษรสำหรับส่วนหัว (H3)
- หัวข้อ (H4): เลือกสีแบบอักษรสำหรับส่วนหัว (H4)
- ข้อความย่อหน้า: เลือกสีแบบอักษรสำหรับข้อความย่อหน้าทั้งหมด (P Normal, P Small และ P Large)

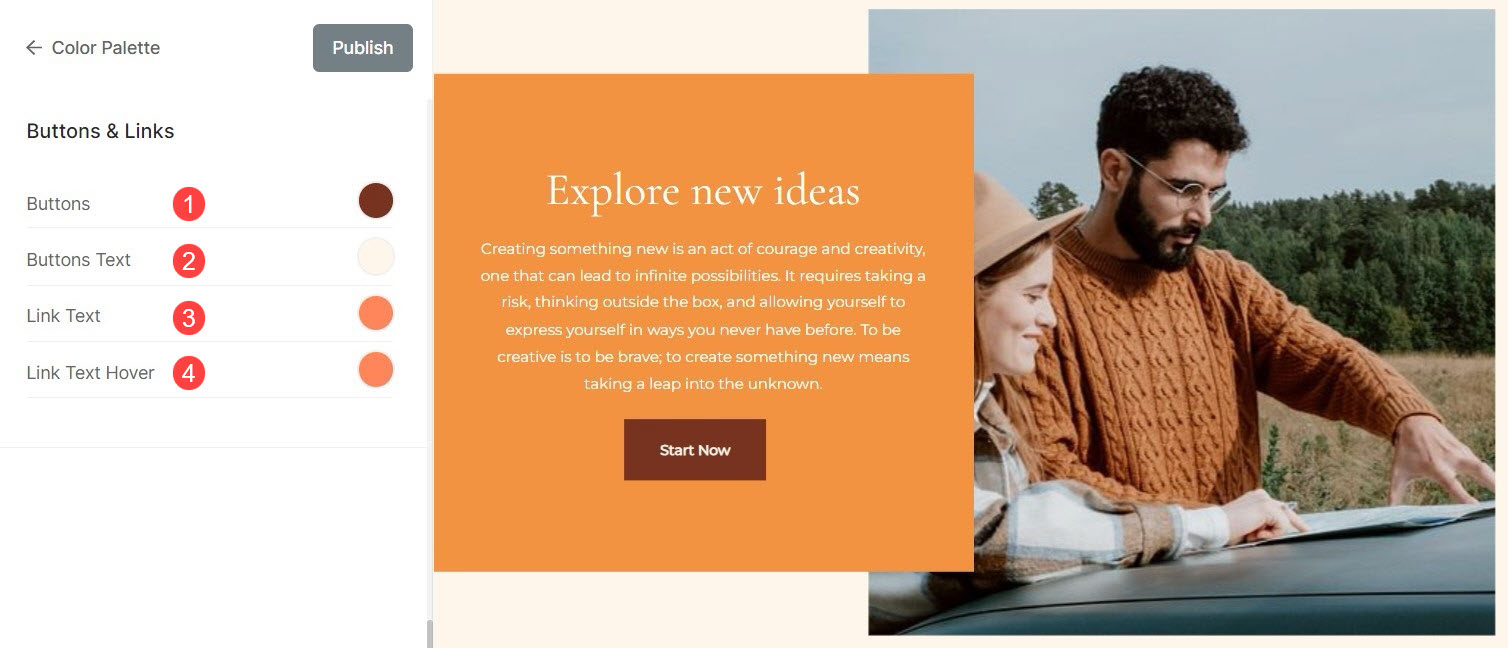
ตัวเลือกปุ่มและลิงค์
- ปุ่ม: เลือกสีพื้นหลังของปุ่มจากที่นี่
- ข้อความของปุ่ม: เลือกสีข้อความของปุ่ม
- ข้อความลิงก์: กำหนดสีข้อความลิงก์สำหรับลิงก์ทั้งหมดบนเว็บไซต์
- ลิงก์ข้อความโฮเวอร์: ตั้งค่าสีโฮเวอร์ข้อความลิงก์สำหรับลิงก์บนเว็บไซต์

รีเซ็ตการตั้งค่าแบบกำหนดเอง
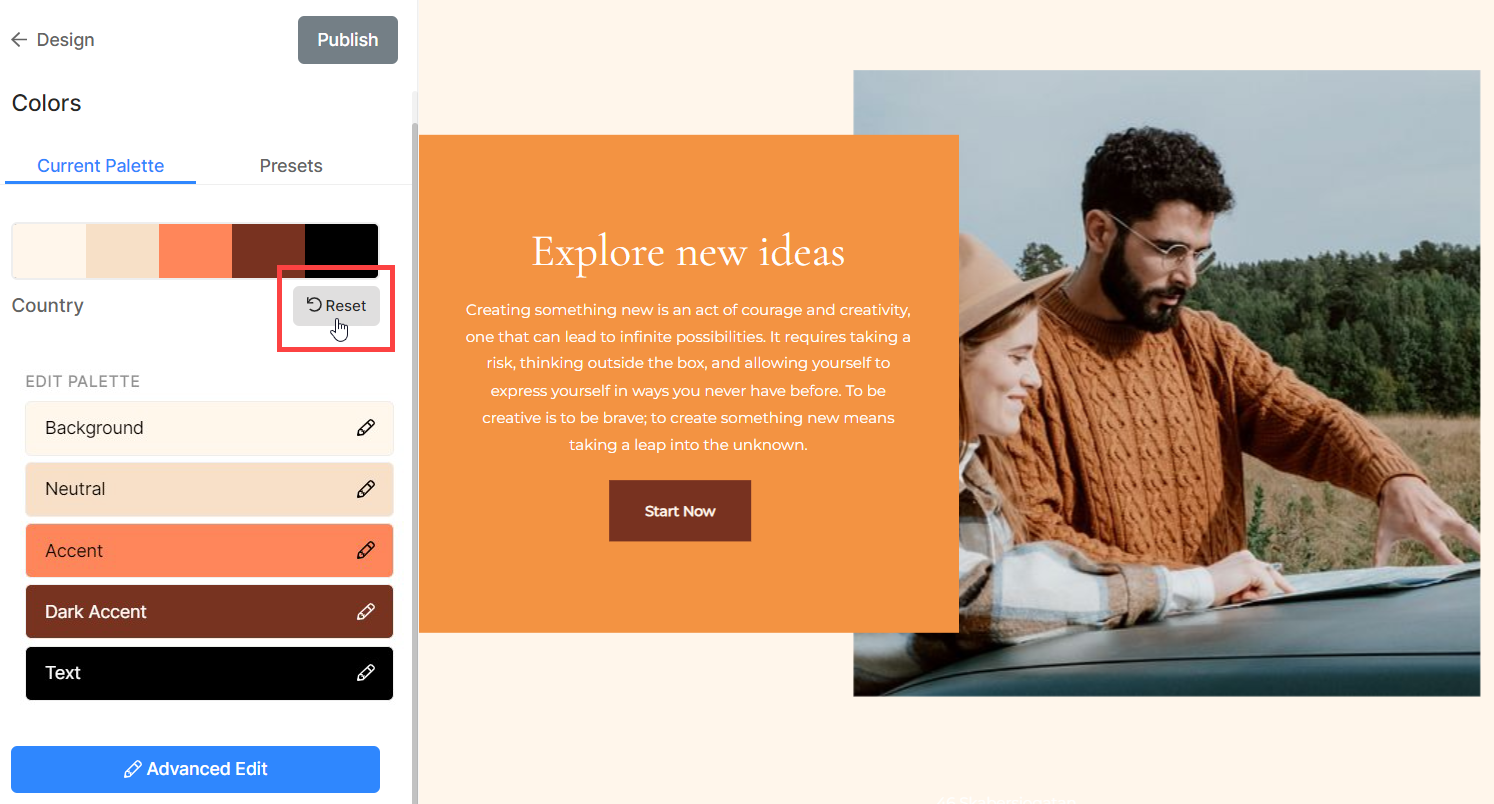
คุณสามารถรีเซ็ตเป็นการตั้งค่าจานสีเริ่มต้นได้อย่างง่ายดาย หากคุณได้เปลี่ยนแปลงสีที่ถูกเน้นโดยการแก้ไขจานสีหรือปรับแต่งการตั้งค่าสีจากการแก้ไขขั้นสูง

คุณจะเห็นปุ่มแก้ไข วางเคอร์เซอร์ไว้เหนือปุ่ม มันจะเปลี่ยนเป็นรีเซ็ต คุณสามารถรีเซ็ตการเปลี่ยนแปลงเป็นต้นฉบับได้จากที่นี่
