หน้าต่างๆ ประกอบด้วยส่วนที่แก้ไขได้อย่างสมบูรณ์ซึ่งเชื่อมต่อจากบนลงล่างได้อย่างราบรื่น ด้วยส่วนต่างๆ ที่หลากหลาย การปรับแต่งจึงกลายเป็นเรื่องง่ายในการปรับแต่งหน้าให้ตรงกับความต้องการของคุณ
แต่ละส่วนช่วยให้สามารถกำหนดสีเฉพาะสำหรับทั้งส่วนเองและองค์ประกอบพื้นฐานได้ นอกจากนี้ ตัวเลือกในการกำหนดสีพื้นหลังและรูปภาพพื้นหลังยังช่วยเพิ่มความน่าดึงดูดทางสายตาและการปรับแต่งส่วนบุคคลของแต่ละส่วนอีกด้วย
ในบทความนี้
คุณสามารถปรับแต่งสีและภาพพื้นหลังของส่วนต่างๆ ได้โดยทำตามขั้นตอนด้านล่างนี้:
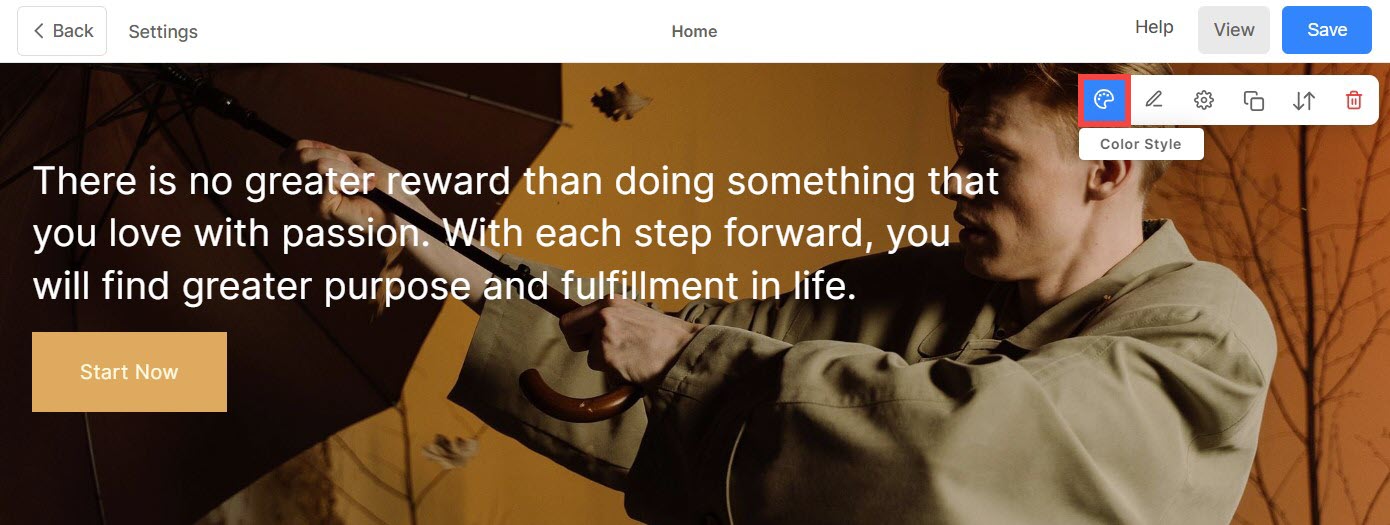
- วางเคอร์เซอร์ไว้เหนือส่วนที่คุณต้องการทำงาน
- สิ่งนี้จะเปิดใช้งาน แถบเครื่องมือแก้ไข ที่มุมบนขวา
- คลิกที่ สไตล์สี ไอคอนเพื่อเปิดกล่องสไตล์สี

สีของส่วน
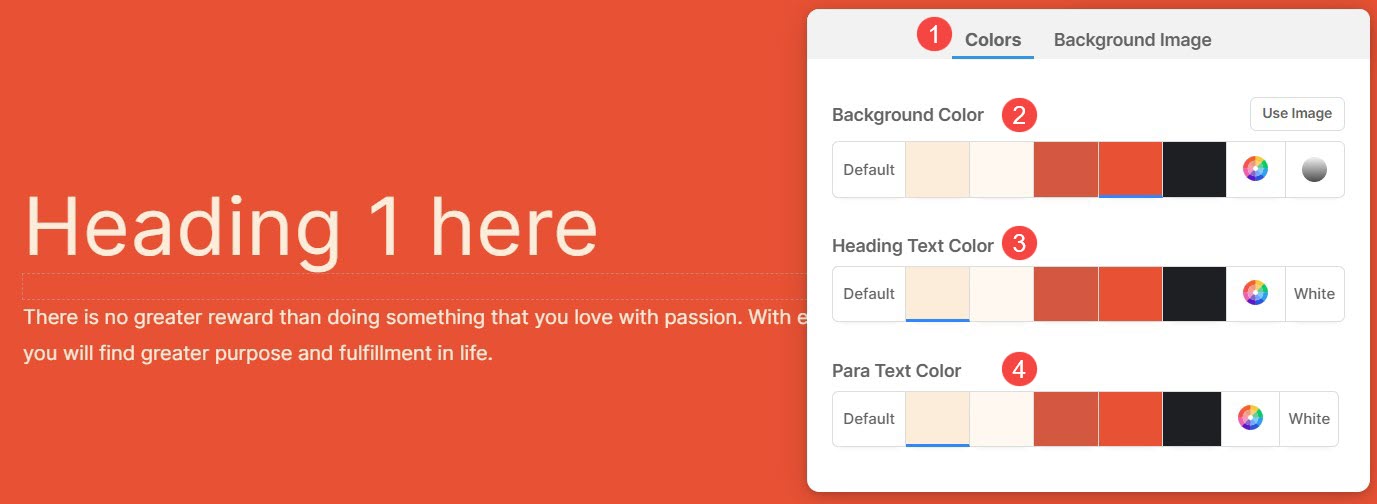
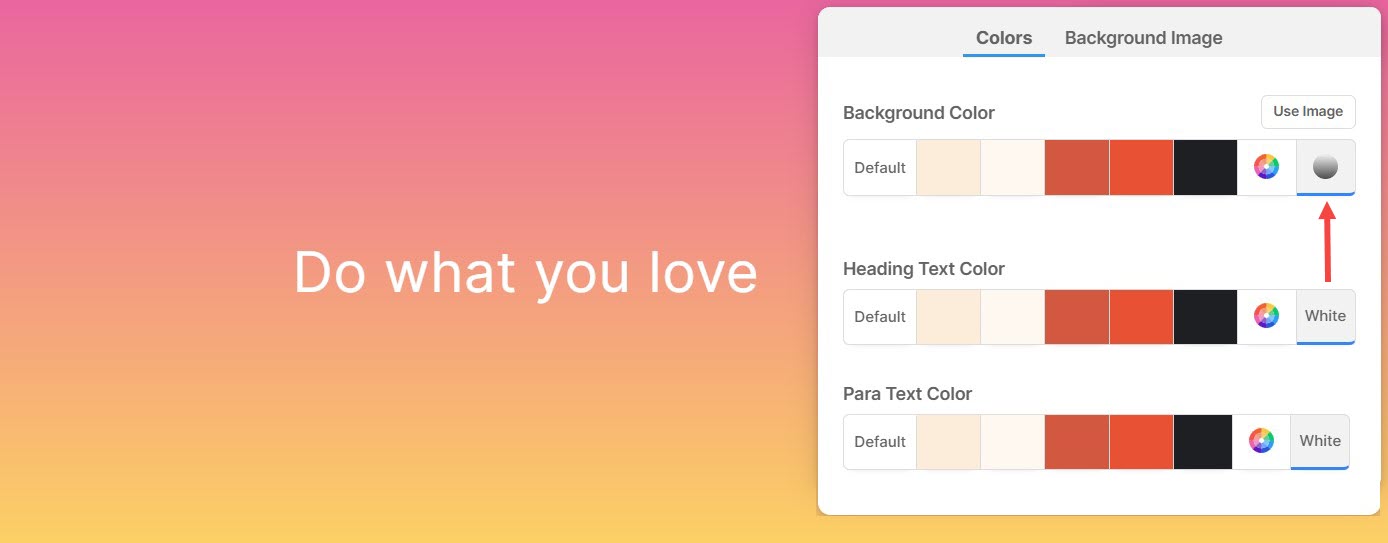
ภายใต้แท็บสี (1) คุณจะพบตัวเลือกต่อไปนี้:
- สีพื้นหลัง: สีที่ปรากฏด้านหลังเนื้อหาทั้งหมดภายในส่วนนั้นเรียกว่า สีพื้นหลัง (2). คุณสามารถปรับแต่งสีพื้นหลังของส่วนได้จากที่นี่
- สีข้อความหัวเรื่อง: ข้อความที่กำหนดด้วยแบบอักษรหัวเรื่องจะรวมกันเป็น หัวเรื่องข้อความ (3) ซึ่งรวมถึง Haeding 1, Heading 2, Heading 3 และ Heading 4 ปรับแต่งสีของข้อความส่วนหัวได้จากที่นี่
- สีข้อความพารา: ข้อความที่กำหนดเป็นแบบอักษรย่อหน้ารวมกันประกอบด้วย ข้อความพารา (4) ซึ่งรวมถึงย่อหน้า ย่อหน้าเล็ก และย่อหน้าใหญ่ ปรับแต่งสีข้อความ Para ได้จากที่นี่

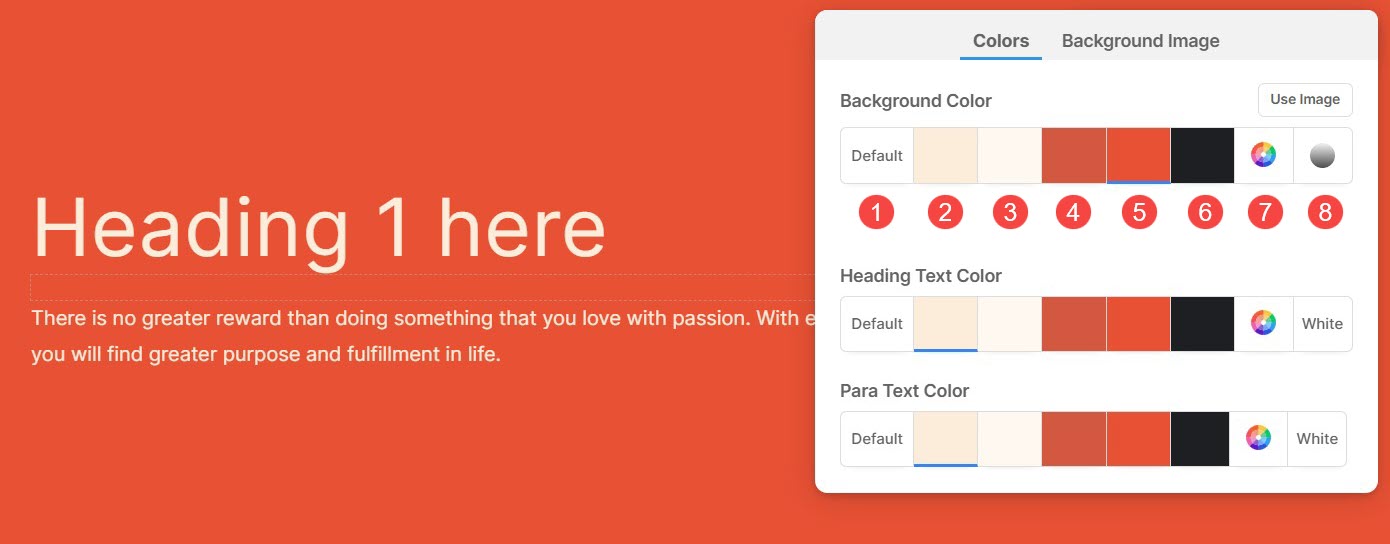
ตัวเลือกสีต่างๆ สำหรับสีพื้นหลัง ส่วนหัว และสีข้อความ Para:
- กำหนดสีพื้นหลังเป็น ค่าเริ่มต้น (1) สีพื้นหลังจะเหมือนกับสีที่ตั้งไว้สำหรับเว็บไซต์
- ตัวเลือก 2, 3, 4, 5 และ 6 เป็นตัวเลือกสีแบบไดนามิกที่ขึ้นอยู่กับโดยตรง จานสีที่ตั้งไว้ล่วงหน้า เลือกแล้ว หากคุณเลือกสีพื้นหลังที่มีเฉดสีอ่อน สีข้อความส่วนหัวและข้อความ Para จะเปลี่ยนเป็นเฉดสีเข้มโดยอัตโนมัติและในทางกลับกัน
- ตั้งค่าสีที่กำหนดเองจาก ตัวเลือกสี (7) คุณยังสามารถจัดการความโปร่งใสของสีได้จากที่นี่ อ่านเพิ่ม.
- เลือก ไล่โทนสี (8) จาก 2 สี คุณสามารถใช้การไล่ระดับสีที่กำหนดไว้ล่วงหน้าหรือปรับแต่งของคุณเองได้ รู้มากกว่านั้น.

ภาพพื้นหลัง
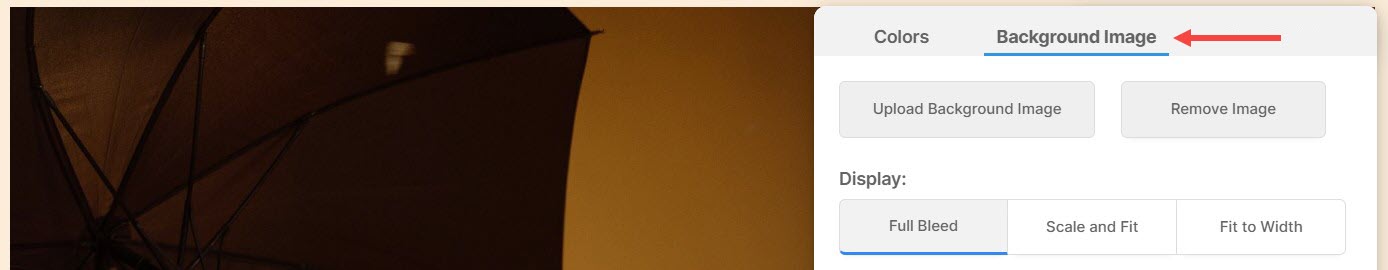
- จากช่องรูปแบบสี ให้คลิกที่ ภาพพื้นหลัง แท็บและเลือกภาพของคุณ

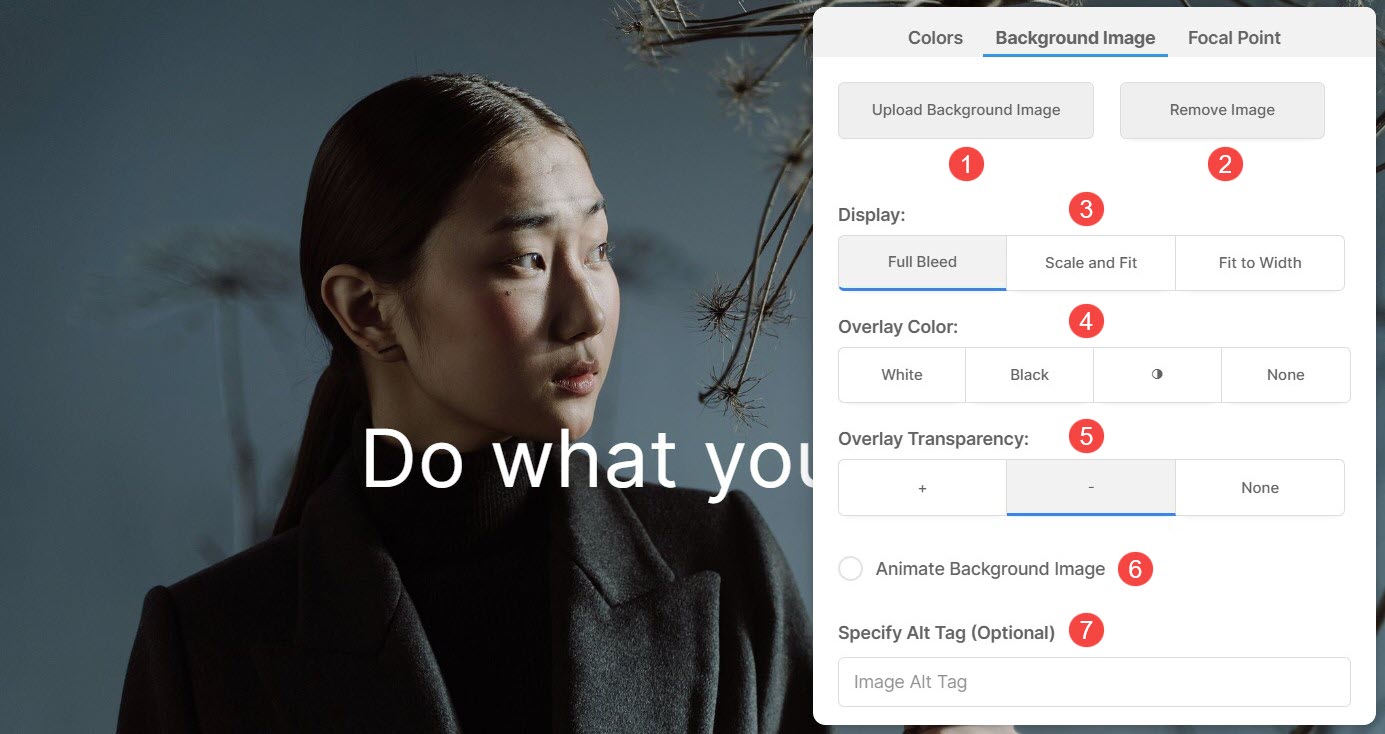
แสดงตัวเลือกสำหรับภาพพื้นหลังของส่วน
เมื่อคุณเพิ่มภาพพื้นหลังแล้ว คุณสามารถ:
- อัพโหลด ภาพพื้นหลังที่แตกต่างกัน
- ลบรายการออกจากรถเข็น ภาพพื้นหลัง.
- เลือก แสดง ความกว้างและความสูงของภาพพื้นหลัง
- ขนาดและความพอดี – รูปภาพจะพอดีกับความกว้างและความสูงของส่วน
- พอดีกับความกว้าง – รูปภาพจะถูกปรับขนาดตามความกว้างของส่วน ความสูงของส่วนจะสืบทอดความสูงของภาพ
- เลือก สีซ้อนทับ
- ตั้ง ความโปร่งใสซ้อนทับ (คุณสามารถเพิ่มหรือลดความเข้มของสีได้)
- ทำให้สามารถ นิเมชั่น สำหรับภาพพื้นหลัง เอฟเฟกต์นี้จะมองเห็นได้ในขณะที่เลื่อนส่วนนี้
- ระบุ แท็ก Alt สำหรับภาพพื้นหลังจากที่นี่ เป็นแอตทริบิวต์ข้อความอธิบายที่ให้ข้อมูลทางเลือกสำหรับรูปภาพบนหน้าเว็บ ซึ่งช่วยการเข้าถึงและ SEO

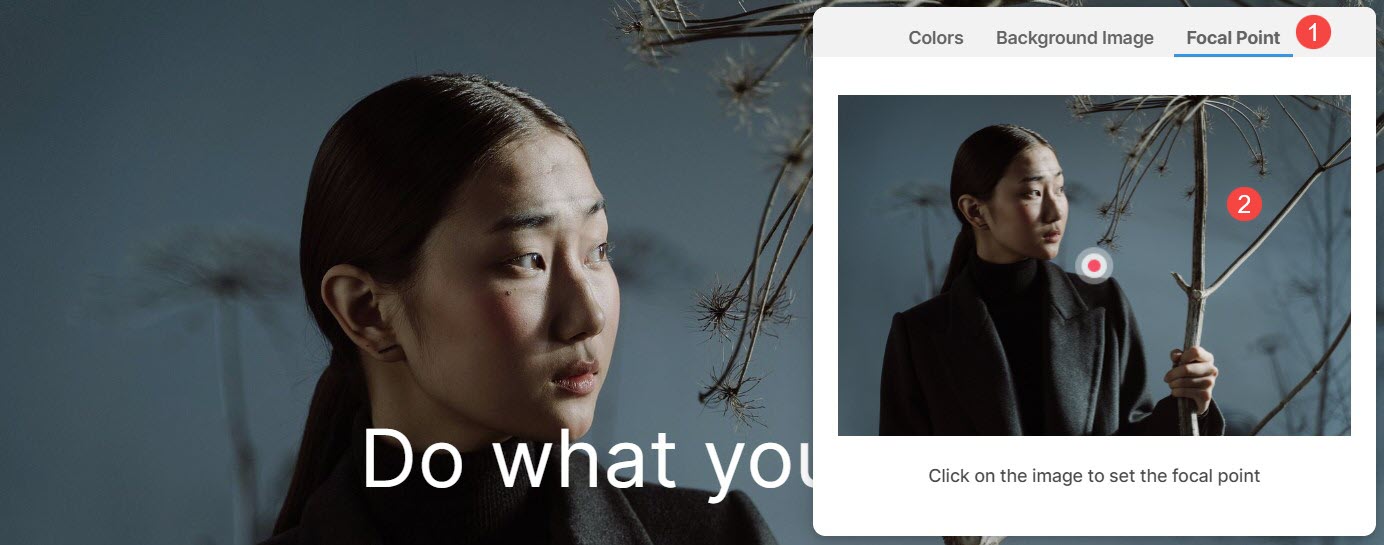
จุดโฟกัส
จุดโฟกัส ระบุจุดหรือพื้นที่เฉพาะของภาพที่ไฮไลต์ภายในส่วนนั้น
- คุณสามารถเน้นส่วนใดส่วนหนึ่งของภาพพื้นหลังได้จาก จุดโฟกัส (1) แท็บ
- ตั้ง จุดโฟกัส ของภาพ คุณสามารถคลิกที่จุดใดก็ได้ของภาพและจุดโฟกัสจะเปลี่ยนไป

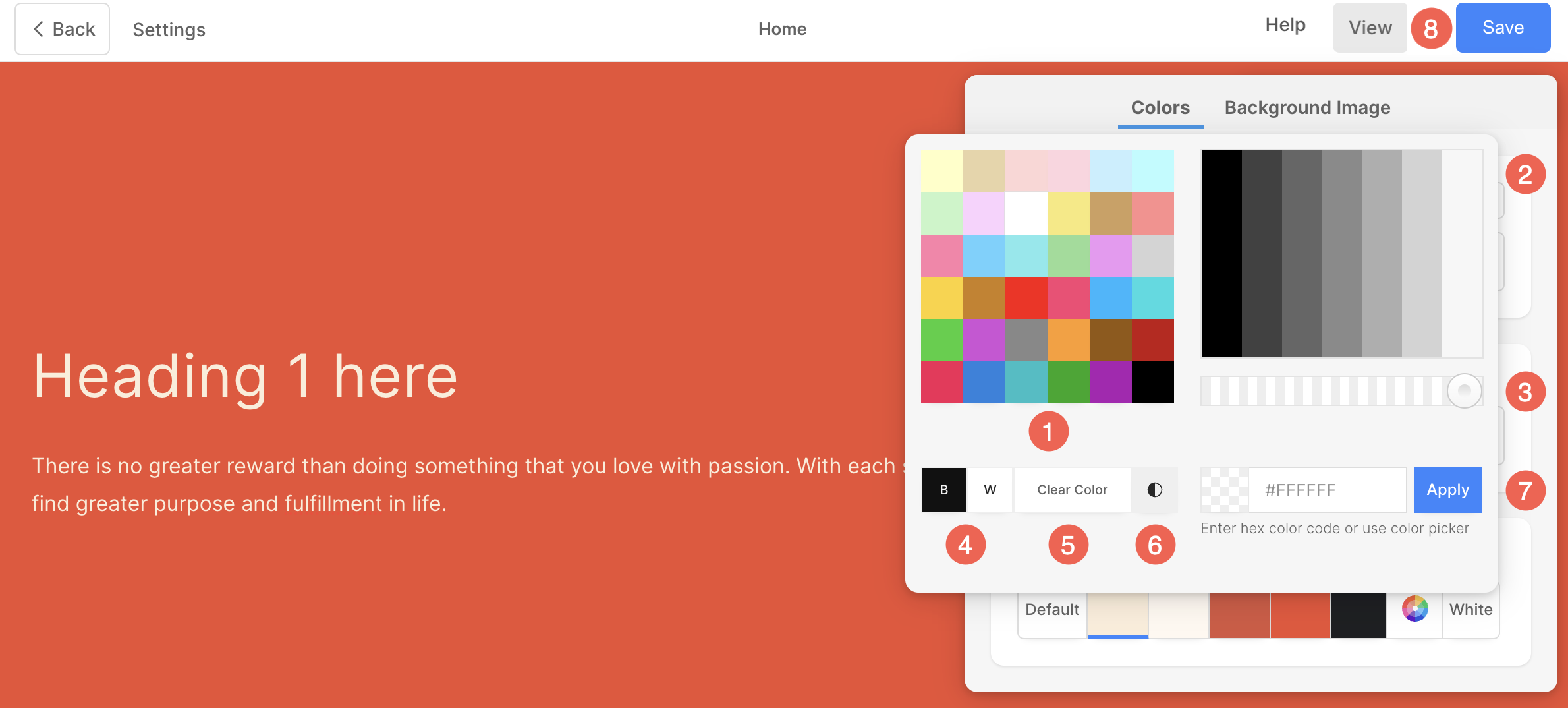
ใช้สีที่กำหนดเองสำหรับพื้นหลังของส่วน
หากต้องการเลือกสีแบบกำหนดเองสำหรับส่วน ให้เปิดตัวเลือกสี
- เลือกสีที่คุณต้องการจาก ตัวเลือกสี (1) และปรับแต่งการเลือกเพิ่มเติมโดยเลือก a ร่มเงา (2)
- จัดการสี ความทึบแสง (3) โดยการปรับแถบเลื่อน
- คุณก็สามารถเลือกได้ Black or ขาว (4) สีสำหรับรายการที่เลือก
- ทูโทนช็อคชิพ (5) การเลือกสีจากที่นี่
- คลิกที่ ตัวเลือกสี (6) ปุ่มเพื่อเข้าถึงตัวเลือกสีที่กว้างขึ้นให้เลือก
- คุณยังมีตัวเลือกในการป้อน รหัสสีฐานสิบหก (๗) และนำไปใช้กับส่วนนั้น
- หลังจากปรับแต่งสีแล้ว ลด (8) การเปลี่ยนแปลง

ใช้การไล่ระดับสีเป็นพื้นหลังของส่วน
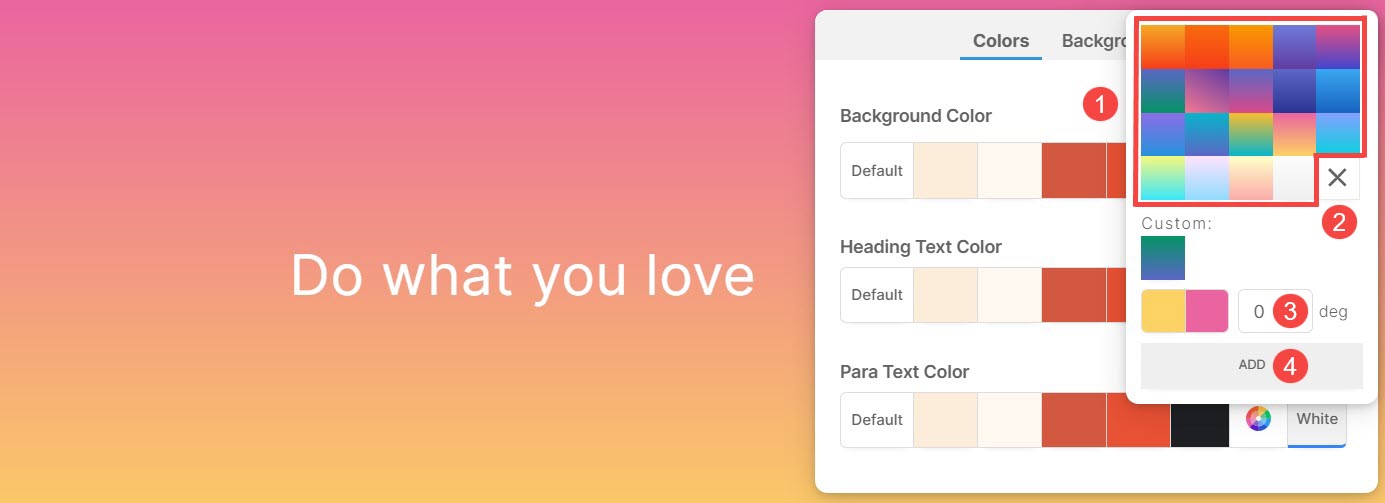
ตัว Vortex Indicator ได้ถูกนำเสนอลงในนิตยสาร สไตล์สี กล่องไปที่ สี แท็บและคลิกที่ ไล่โทนสี ปุ่ม

- ป๊อปอัปขนาดเล็กปรากฏขึ้นซึ่งคุณสามารถเลือกรายการใดก็ได้ การไล่ระดับสีสองสี (1)
- คลิกที่ ไอคอนข้าม (2) เพื่อลบการไล่ระดับสีที่ใช้
- ระบุ องศา (3) สำหรับการไล่ระดับสี
- เมื่อคุณปรับแต่งการไล่ระดับสีตามระดับแล้ว ให้คลิกที่ เพิ่ม (4) เพื่อเพิ่มลงในการไล่ระดับสีที่คุณกำหนดเอง