Font memainkan peran penting dalam situs web dengan memengaruhi keterbacaan, menyampaikan identitas merek, dan meningkatkan pengalaman pengguna secara keseluruhan.
Dalam artikel ini:
Anda dapat mengelola font untuk situs web Anda dari Mendesain (1) bagian.

Setelah Anda berada di dalam bagian Desain, klik Font (2) tab.

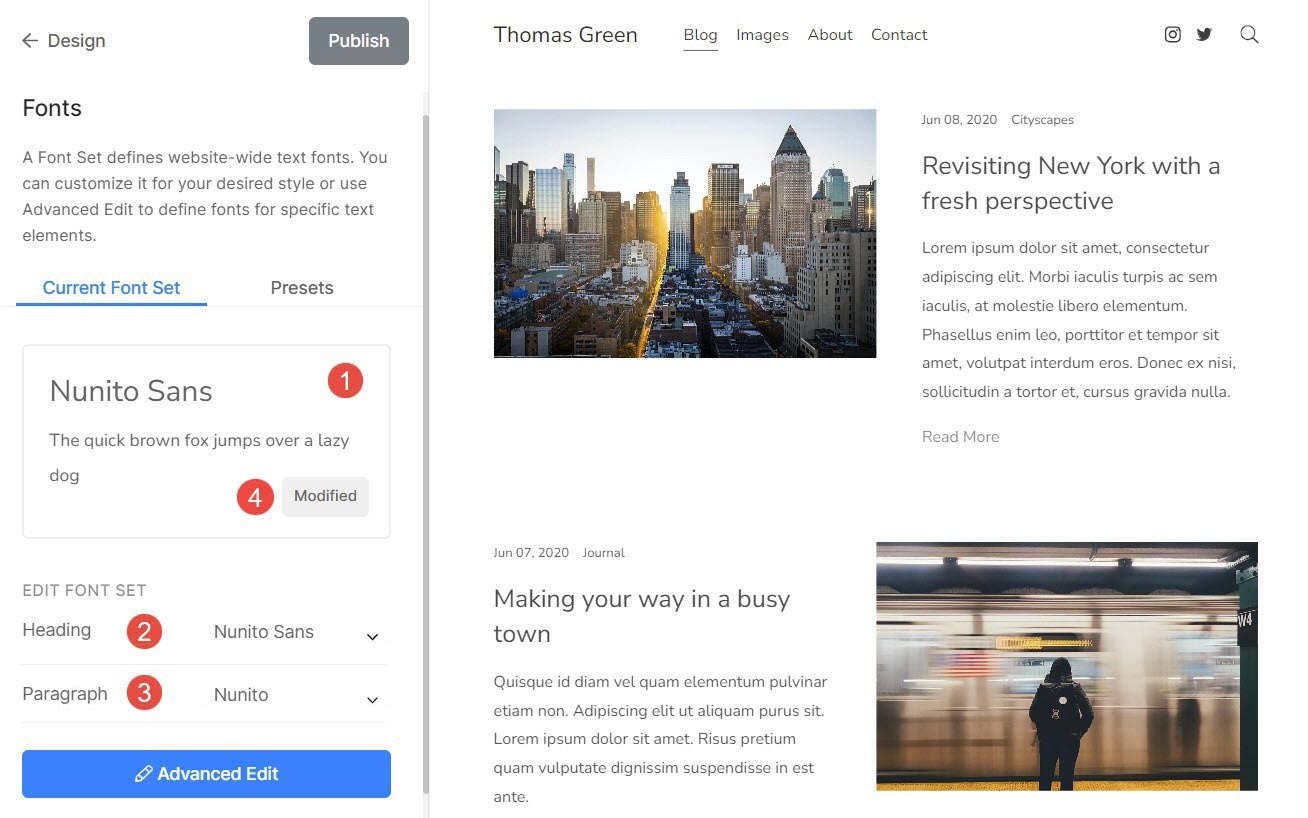
Kumpulan Font Saat Ini
- Yang dipilih Prasetel font (1) akan ditampilkan di sini.
- Anda dapat menyesuaikan Kepala (2) dan Ayat (3) font untuk preset yang dipilih.

- Teks atas (5) mewakili font Heading.
- Teks lebih rendah (6) mewakili font Paragraf.

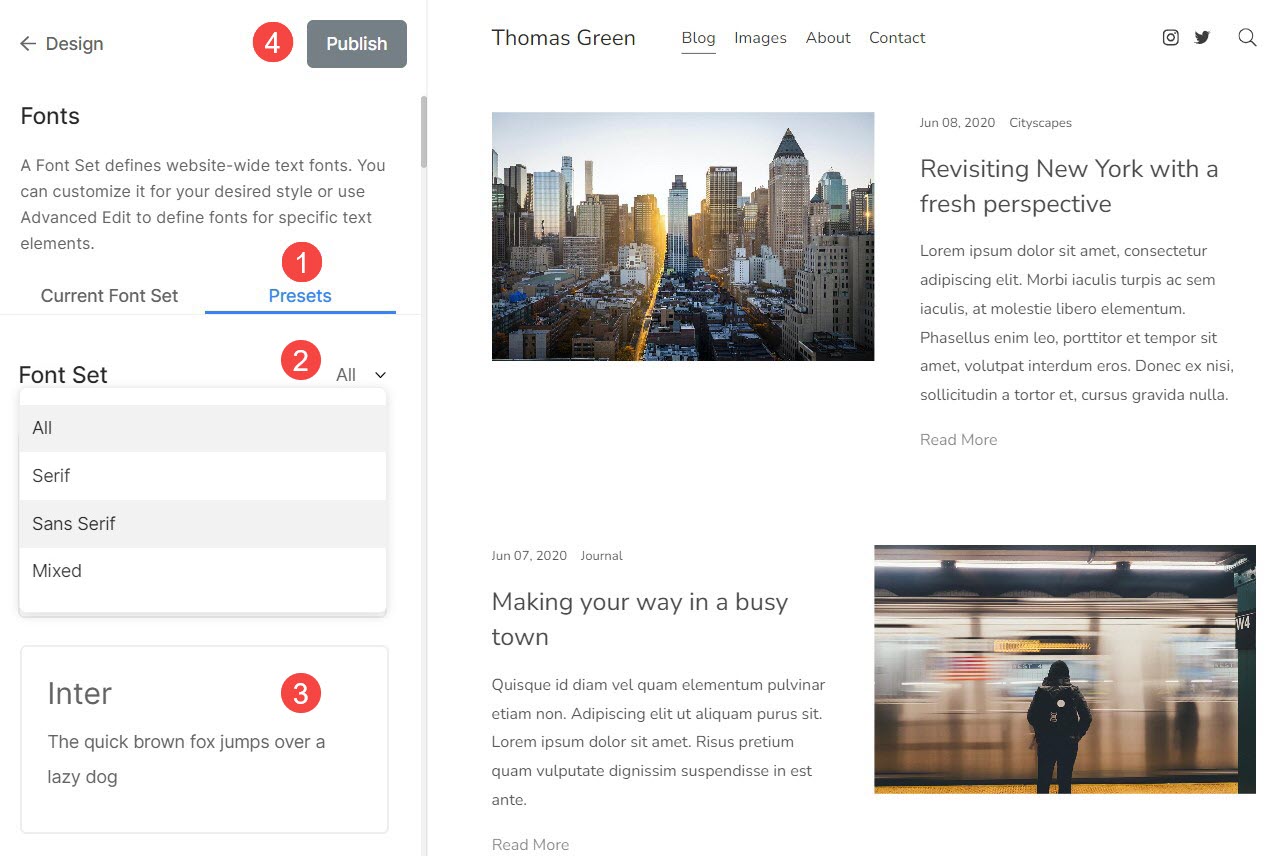
Preset Font
Preset Font adalah kombinasi standar jenis font, ukuran font, spasi huruf, dan pengaturan tipografi lainnya yang dapat diterapkan ke teks di situs web secara keseluruhan.
- Anda dapat dengan mudah mengubah font secara global dengan memilih salah satu Preset font (1).
- Filter (2) daftar dengan memilih preset Semua, Serif, Sans Serif, atau Campuran. Setelah Anda memilih filter, Anda hanya akan melihat preset terkait.
- Untuk memilih a Prasetel font (3), Anda cukup mengkliknya dan Menerbitkan (4) perubahan.

Pengeditan Tingkat Lanjut
Dari sini, Anda dapat mengganti pengaturan preset dan mengelola font untuk semua elemen situs web Anda secara manual.
Anda akan melihat opsi berikut di sini:

Judul situs
Ini adalah judul situs web Anda yang bertindak sebagai teks logo jika logo utama tidak tersedia.
Dari di sini Anda dapat:
- Font - Pilih font untuk judul situs Anda.
- Bobot - Pilih berat font untuk judul situs Anda.
- Ukuran – Desktop – Tentukan ukuran teks untuk judul situs Anda di desktop.
- Ukuran – Seluler – Tentukan ukuran teks untuk judul situs Anda di seluler.
- Spasi Huruf – Mengatur spasi antar huruf pada judul situs.

menu
Ini adalah kumpulan halaman, tautan, folder, galeri, dll. yang memungkinkan pengguna berpindah antar bagian berbeda di situs web.
Dari di sini, Anda dapat menyesuaikan:
Menu utama
- Font - Tentukan font untuk tautan menu.
- Bobot - Pilih bobot font untuk tautan menu.
- Ukuran - Tentukan ukuran teks untuk tautan menu.
- Spasi Huruf – Atur jarak antar huruf pada link menu.

Menu drop down
- Font - Tentukan font untuk tautan menu tarik-turun Anda.
- Bobot - Pilih berat font untuk tautan menu tarik-turun.
- Ukuran - Tentukan ukuran teks untuk tautan menu tarik-turun.
- Spasi Huruf – Atur jarak antar huruf pada link menu dropdown.

Pos
Tag judul sangat penting karena membantu menyusun konten, meningkatkan SEO, meningkatkan aksesibilitas dan keterbacaan. Ada empat jenis tag Heading yang disediakan Pixpa. Yaitu Pos (H1), Pos (H2), Pos (H3), dan Pos (H4).
Dari di sini Anda dapat:
- Font - Tentukan gaya font untuk judul (H1).
- Bobot - Pilih berat font untuk judul (H1).
- Ukuran – Desktop – Tentukan ukuran font judul (H1) untuk desktop.
- Ukuran – Seluler – Tentukan ukuran font judul (H1) untuk seluler.
- Tinggi garis - Tentukan tinggi garis font untuk judul (H1) (ditentukan dalam em).
- Spasi Huruf – Tentukan spasi di antara huruf-huruf teks judul (H1) (ditentukan dalam em).

Bantalan Teks (Judul)
- Judul – Tentukan padding untuk judul di situs web Anda.

Paragraf
Ini digunakan untuk mendefinisikan dan menyusun blok teks sebagai paragraf. Ini umumnya digunakan untuk deskripsi, judul gambar, keterangan, teks footer, dll.
Dari di sini Anda dapat:
- Font - Pilih gaya font untuk semua teks paragraf (normal, kecil, dan besar).
- Bobot - Pilih berat font untuk semua teks paragraf.
- P (Biasa) – Desktop – Pilih ukuran font Normal dari semua teks paragraf untuk desktop.
- P (Normal) – Seluler – Pilih ukuran font Normal dari semua teks paragraf untuk seluler.
- P (Kecil) – Desktop – Pilih ukuran font yang lebih kecil (kurang dari P (Normal)) dari semua teks paragraf untuk desktop.
- P (Kecil) – Seluler – Pilih ukuran font yang lebih kecil (kurang dari P (Normal)) dari semua teks paragraf untuk seluler.
- P (Besar) – Desktop – Pilih ukuran font yang lebih besar (lebih besar dari P (Normal)) dari semua teks paragraf untuk desktop.
- P (Besar) – Seluler – Pilih ukuran font yang lebih besar (lebih besar dari P (Normal)) dari semua teks paragraf untuk seluler.
- Tinggi garis - Tentukan tinggi baris font untuk teks paragraf (ditentukan dalam bentuk em).
- Spasi Huruf – Tentukan spasi di antara huruf-huruf teks paragraf (ditentukan dalam istilah em).

Bantalan Teks (Paragraf)
Gugus kalimat - Tentukan padding untuk paragraf di situs web Anda.

kancing-kancing
Tombol adalah elemen yang bisa Anda klik atau ketuk untuk melakukan tindakan tertentu, seperti mengirimkan formulir atau menavigasi ke halaman lain.
Dari di sini Anda dapat:
- Font - Anda dapat memilih font untuk teks tombol dari sini.
- Bobot - Atur bobot font untuk teks tombol dari sini. Anda dapat memilih antara normal, ringan, dan tebal.
- Ukuran (Besar) – Atur ukuran font besar untuk tombol.
- Ukuran (Sedang) – Atur ukuran font sedang untuk tombol.
- Ukuran kecil) - Atur ukuran font kecil untuk tombol.
- Spasi Huruf – Atur spasi di antara huruf teks tombol dari sini (ditentukan dalam em).

bermacam-macam
Ini adalah beberapa penyesuaian lain di bawah pengaturan Font. Dari di sini Anda dapat:
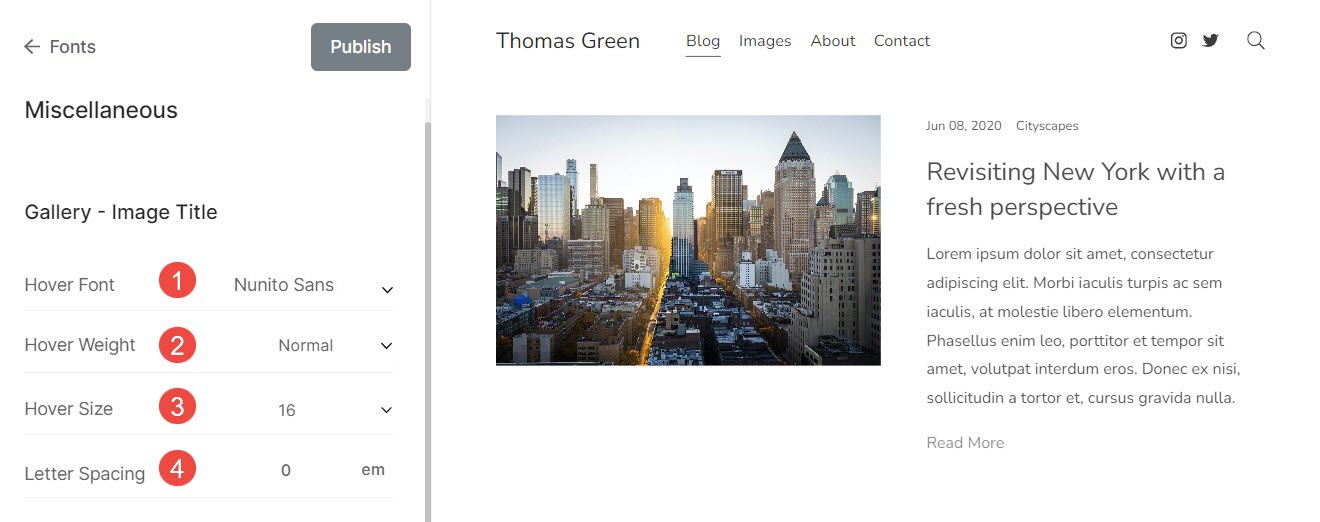
Judul Gambar Galeri
Ini diterapkan saat Anda memilih untuk menampilkan judul gambar saat melayang.
- Arahkan Font – Anda dapat memilih font untuk teks Judul gambar saat diarahkan dari sini.
- Melayang Berat – Atur bobot font untuk teks judul Gambar dari sini. Anda dapat memilih antara normal, ringan, dan tebal.
- Ukuran Arahkan – Atur ukuran teks judul gambar saat diarahkan dari sini.
- Spasi Huruf – Atur jarak antar huruf Teks judul gambar dari sini (ditentukan dalam em).

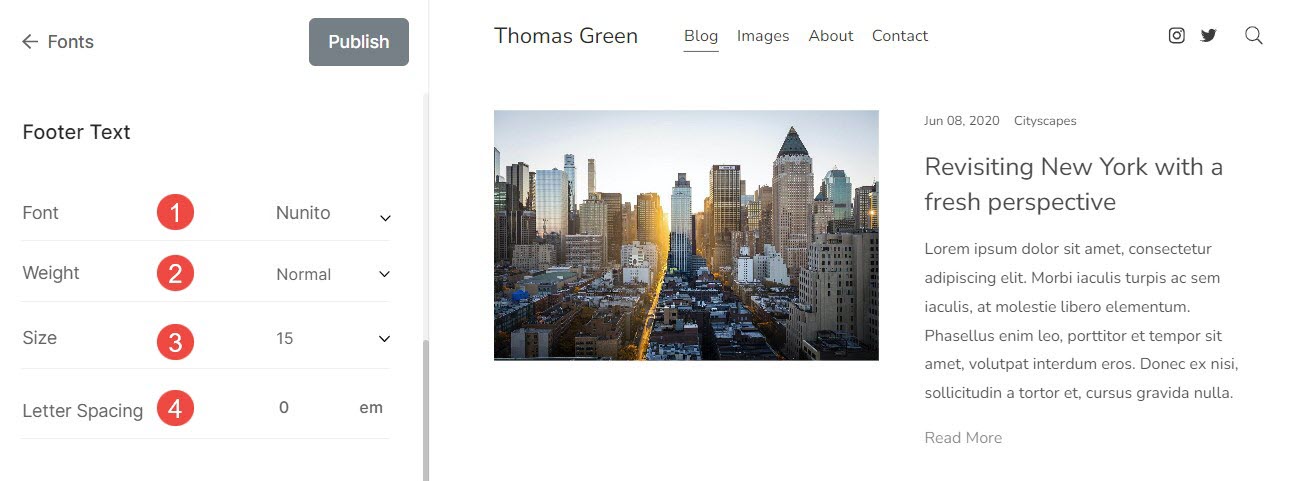
Catatan kaki
Teks yang muncul di bagian bawah situs web seperti informasi Hak Cipta, penafian, dll.
- Font - Pilih font untuk teks footer.
- Bobot - Atur bobot font untuk teks footer.
- Ukuran - Atur ukuran font untuk teks footer.
- Spasi Huruf – Tentukan spasi antar huruf pada teks footer.

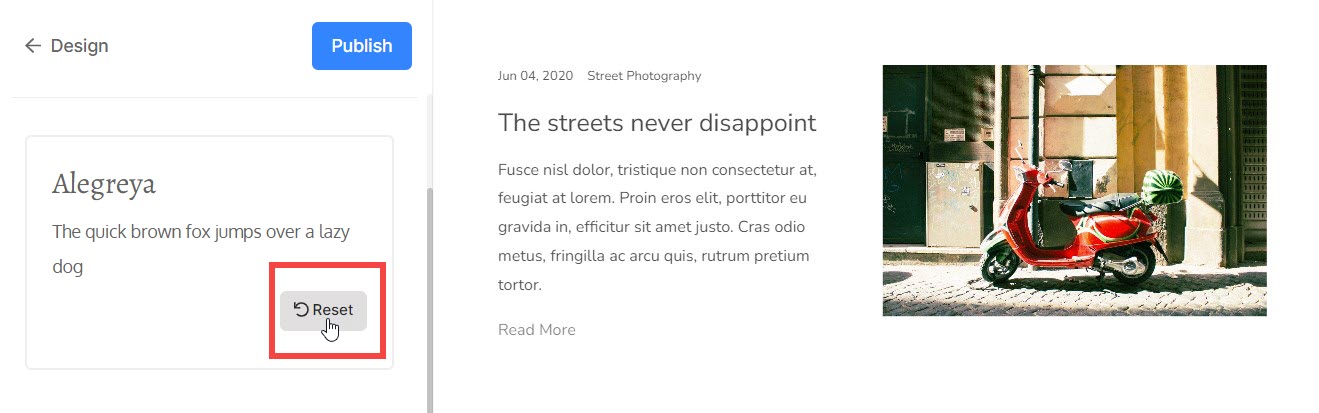
Atur Ulang Pengaturan Kustom
Anda dapat dengan mudah mengatur ulang pengaturan font ke default jika Anda telah membuat perubahan pada kumpulan font dengan mengeditnya atau jika Anda telah menyesuaikan pengaturan font dari Pengeditan Tingkat Lanjut.

Anda akan melihat tombol Dimodifikasi. Arahkan kursor ke tombol tersebut, maka akan berubah menjadi Reset. Anda dapat mengatur ulang perubahan ke aslinya dari sini.
