Dalam artikel ini:
- Ukuran gambar ideal untuk Galeri Situs Web.
- Ukuran gambar ideal untuk Banner.
- Ukuran gambar ideal untuk Gambar Unggulan.
- Ukuran gambar ideal untuk gambar Produk.
- Ukuran gambar ideal untuk gambar posting Blog.
- Ukuran gambar dalam cuplikan Pembuat halaman.
- Ukuran gambar di Item Daftar pembuat halaman.
- Ukuran gambar ideal untuk Galeri Klien.
- Ukuran gambar ideal untuk aplikasi galeri Seluler.
- Ukuran ideal untuk Gif.
- Kualitas gambar dan Kompresi.
- Profil warna gambar.
- Ubah ukuran gambar untuk gambar situs web.
- Ketajaman Gambar.
- Pemrosesan gambar massal.
Ukuran gambar ideal untuk Galeri Situs Web
Kami merekomendasikan untuk mengunggah gambar beresolusi tinggi 100% berkualitas (masing-masing berukuran hingga 50 MB). galeri. Kami mengubah ukuran gambar dan memberikan ukuran terbaik secara otomatis tergantung pada perangkat dan resolusi agar situs web memuat lebih cepat.
Format file Gambar situs web yang didukung adalah JPG, JPEG, PNG, dan GIF.
We jangan simpan gambar asli Anda di bagian situs web. Sebagian besar desain Pixpa menampilkan gambar situs web Anda dengan lebar 2048 piksel x tinggi berapa pun. Jika Anda mengunggah gambar dengan ukuran lebih besar, kami berhemat lebarnya menjadi 2048 piksel.
Ukuran gambar terbesar yang kami pertahankan adalah lebar 2048 piksel x tinggi berapa pun. Dalam hal tata letak kisi galeri, gambar situs web dihasilkan secara otomatis tergantung pada tata letak kisi yang Anda pilih.
Ukuran gambar ideal untuk Banner
A spanduk gambar atau gambar sampul menambahkan bakat ke halaman Anda. Anda dapat menambahkan spanduk di bagian atas atau bawah halaman.
Ukuran ideal gambar Spanduk adalah 2000 piksel X 2000 piksel.
Format file gambar yang didukung untuk spanduk adalah JPG, JPEG, PNG, dan GIF.
Ukuran gambar ideal untuk Gambar Unggulan
Grafik Gambar Pilihan halaman digunakan untuk berbagi sosial dan juga akan digunakan jika halaman ditambahkan ke folder. Sebaiknya unggah gambar beresolusi tinggi dengan kualitas 100% untuk gambar mini.
Format file yang didukung untuk gambar unggulan adalah JPG, JPEG, dan GIF.
Tidak ada ukuran gambar yang disarankan untuk gambar unggulan. Sistem akan secara otomatis mengubah ukuran gambar setelah Anda mengunggahnya.
Ukuran gambar ideal untuk gambar Produk
Anda dapat menambahkan hingga 10 gambar produk untuk menampilkan produk di dalam toko.
Format file gambar yang didukung adalah JPG, JPEG, dan PNG.
Ukuran dukungan gambar produk ada di sekitar 1000 piksel X 1000 piksel.
Ukuran gambar ideal untuk gambar posting Blog
Kami merekomendasikan untuk mengunggah gambar beresolusi tinggi 100% berkualitas. Format file Gambar situs web yang didukung adalah JPG, JPEG, PNG, dan GIF.
We jangan simpan gambar asli Anda dalam posting blog.
Ukuran ideal untuk gambar blogpost adalah 1200 piksel X tinggi berapa pun. Jika Anda mengunggah gambar dengan ukuran lebih besar, kami berhemat mereka untuk Lebar 1200 piksel.
Ukuran gambar dalam cuplikan Pembuat halaman
Kami memang memiliki berbagai cuplikan konten berbasis gambar di drag-and-drop Halaman pembangun. Ukuran ideal akan seperti di bawah ini.
Gambar berukuran besar akan secara otomatis diperkecil ke ukuran berikut, sehingga Anda tidak perlu memangkas gambar seperti itu. Format file yang didukung adalah JPG, JPEG, dan PNG.
- Blokir Gambar Latar Belakang – Gunakan lebar 2048px x tinggi gambar apa pun
- Cuplikan Gambar Tunggal – Gunakan lebar 2048px x tinggi gambar apa pun
- Cuplikan gambar 2 kolom – Gunakan lebar 1200px x tinggi gambar apa pun
- Cuplikan gambar 3 kolom – Gunakan lebar 750px x tinggi gambar apa pun
- Cuplikan gambar 4 kolom – Gunakan lebar 500px x tinggi gambar apa pun
Ukuran gambar di Item Daftar pembuat Halaman
Di pembuat Halaman, kami memiliki item daftar dinamis seperti Daftar gambar dan testimoni tempat Anda mengunggah gambar.
Di bagian tersebut, ukuran gambar akan bergantung pada jumlah kolom yang Anda tambahkan.
- Daftar Gambar Tunggal – Gunakan lebar 2048px x tinggi gambar apa pun
- Daftar Gambar 2 kolom – Gunakan lebar 1200px x tinggi gambar apa pun
- Daftar Gambar 3 kolom – Gunakan lebar 750px x tinggi gambar apa pun
- 4 kolom dan Daftar Gambar yang lebih kecil – Gunakan lebar 500px x tinggi gambar apa pun
Ukuran gambar ideal untuk Galeri Klien
Dalam kasus Galeri Klien, kami menyimpan file asli Anda.
Paket Pribadi memiliki 3 GB, paket Pakar memiliki 25 GB dan paket Bisnis memiliki ruang 100 GB untuk menyimpan file asli Anda (untuk pengiriman online).
Jika Anda membutuhkan lebih banyak ruang, Anda dapat menerapkannya Pengaya Klien-Galeri ke rencana situs web.
Anda akan memiliki opsi untuk memilih dari 10 GB hingga 10 TB ruang penyimpanan cloud untuk Gambar Asli sesuai kebutuhan Anda.
Juga lihat: Apa yang dimaksud dengan ruang untuk file asli?
Kami merekomendasikan untuk mengunggah 100% Gambar asli beresolusi tinggi berkualitas 100% (masing-masing berukuran hingga XNUMX MB). Kami tidak menyentuh file asli Anda yang akan dikirimkan langsung ke pelanggan melalui tautan aman saat pesanan selesai. Lihat bagaimana untuk menjual gambar Anda.
Kami membuat beberapa versi ukuran web menggunakan gambar asli yang akan digunakan untuk menampilkan file asli di situs web Anda. Sistem juga akan menerapkan pengaturan kompresi pada gambar ukuran web Anda yang dibuat dari file asli Anda.
Ukuran gambar ideal untuk aplikasi galeri Seluler
Aplikasi Galeri Seluler memungkinkan Anda membuat aplikasi galeri yang dipersonalisasi untuk klien Anda yang dapat mereka instal di ponsel mereka.
Untuk galeri seluler karena gambar yang lebih kecil sudah cukup. Ukuran gambar yang disarankan adalah Lebar 640 piksel X tinggi berapa pun.
Ukuran ideal untuk Gif
Jika Anda menambahkan gif di studio Pixpa, lebar dan tinggi gif harus kurang dari 2560px.
Juga bingkai di gif harus kurang dari atau sama dengan 60 saja.
Kualitas gambar dan Kompresi
Kompresi gambar membantu menemukan keseimbangan yang tepat antara kualitas gambar dan ukuran file yang memengaruhi kecepatan pemuatan situs web Anda. Nilai kompresi yang ideal adalah 75% (kualitas tinggi). Setiap perubahan dalam nilai ini diterapkan pada Gambar yang diunggah setelah melakukan perubahan ini.
Kami menyarankan untuk mengupload 100% kualitas JPEG karena kami menerapkan kompresi gambar standar sebesar 75% pada semua Gambar situs web yang Anda unggah, namun Anda dapat dengan mudah mengelola kompresi gambar dari Halaman pengaturan. Nilai yang lebih tinggi meningkatkan ukuran gambar dan memberikan kualitas yang lebih baik. Nilai yang lebih rendah membuat situs Anda memuat lebih cepat karena ukuran file lebih kecil.
Profil warna gambar
Sebagai tambahan, pastikan Gambar situs web Anda dalam profil warna sRGB yang merupakan profil warna rendering browser standar dan 72 dpi akan lebih dari cukup untuk hampir semua tampilan browser.
Juga lihat: Mempersiapkan profil warna gambar Anda untuk mendapatkan hasil terbaik.
Ubah ukuran gambar untuk gambar situs web
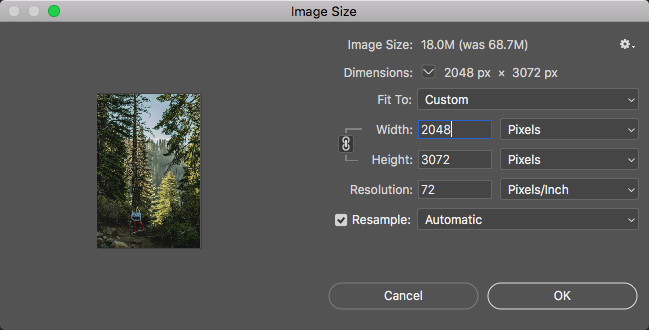
Untuk mengubah ukuran gambar di Photoshop, buka Gambar -> Ukuran Gambar. Untuk web, Anda harus mengatur resolusi ke 72 dpi dan menggunakan lebar 2048 piksel untuk dimensinya.

Ketajaman Gambar
Anda mungkin ingin menggunakan Filter Masker Unsharp setelah mengubah ukuran gambar Anda karena mengubah ukuran selalu menghasilkan kekaburan. Anda dapat mencapai Filter Masker Unsharp di Photoshop dengan membuka Filter -> Sharpen -> Unsharp Mask.

Pemrosesan gambar massal
Jika Anda memiliki beberapa gambar untuk diputar, diubah ukurannya, atau dipertajam, Anda dapat merekam tindakan dan menggunakan perintah kumpulan untuk memproses seluruh folder gambar tanpa mengulangi langkah-langkah ini untuk setiap Gambar.
Atau Anda juga dapat menggunakan perangkat lunak pihak ketiga untuk mengubah ukuran gambar Anda secara massal.
