Grafik Header berisi kumpulan elemen pertama yang terlihat saat situs web Anda dimuat. Anda dapat mengatur elemen seperti logo, menu navigasi, dan ikon sosial sesuai keinginan Anda untuk muncul di Header.
Dalam artikel ini:
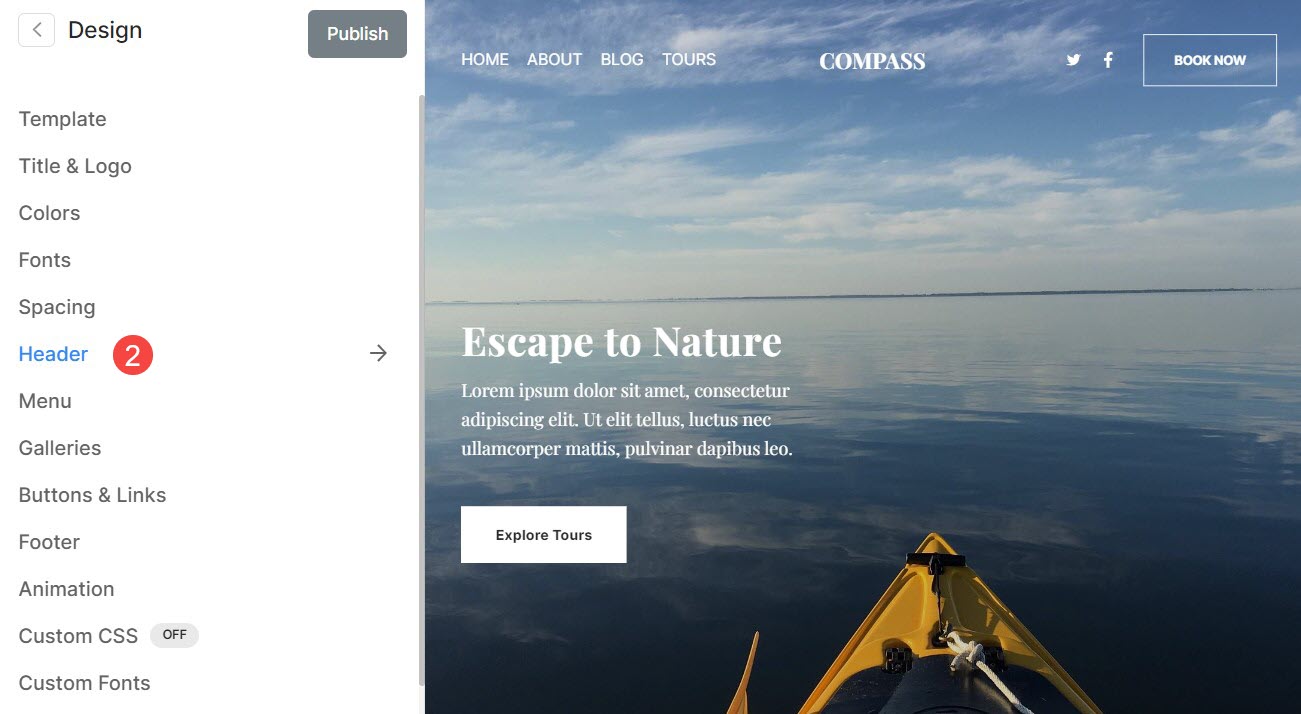
Anda dapat mengelola gaya Header (untuk desktop dan seluler) dari Mendesain (1) bagian.

Setelah Anda berada di dalam bagian Desain, klik Header (2) tab.

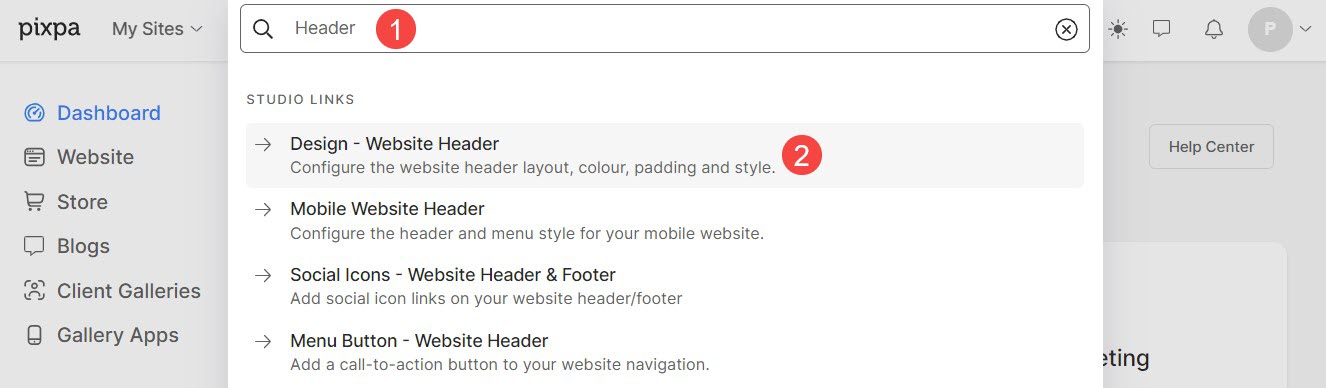
Alternatifnya, Anda juga dapat menggunakan opsi pencarian studio.
- Enter Header (1) di Bilah Pencarian.
- Dari hasil terkait, klik pada Desain- Tajuk Situs Web pilihan 2).

Tajuk untuk Desktop
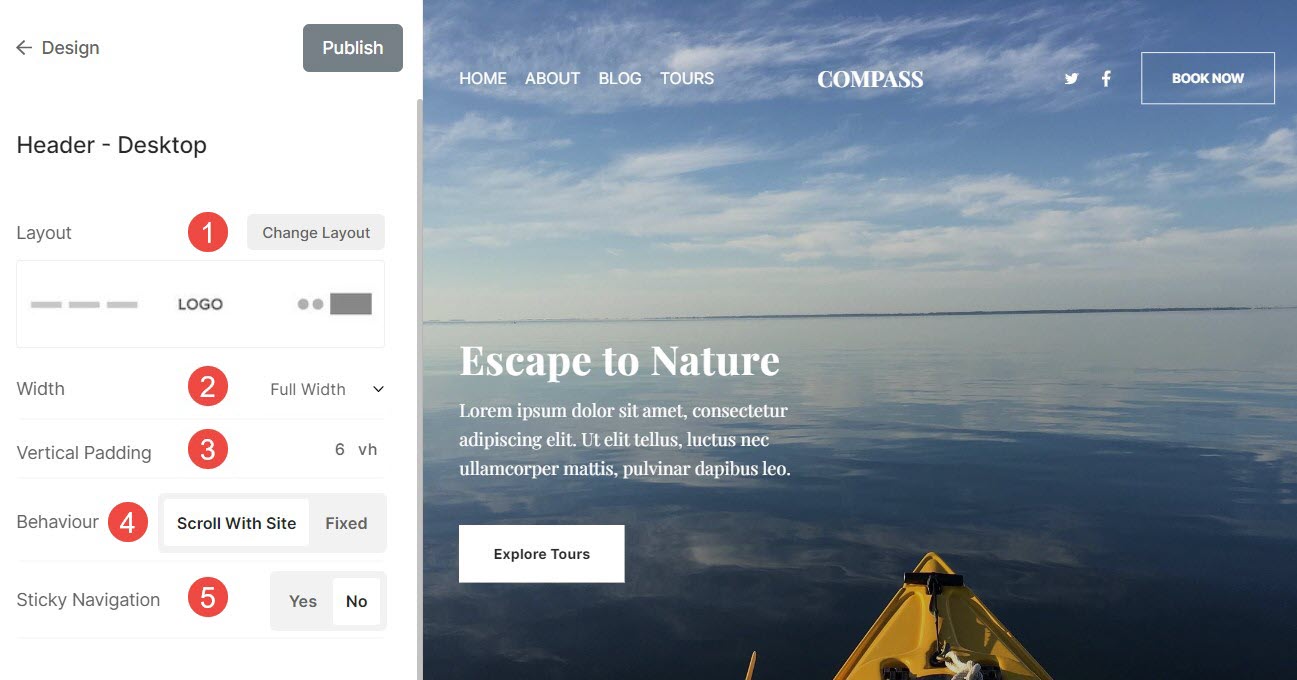
- Tata Letak Tajuk – Periksa tata letak tajuk yang diterapkan saat ini untuk Desktop Versi: kapan. Klik pada Ubah Tata Letak untuk memilih dari opsi tata letak tajuk yang tersedia, dan terapkan ke situs web Anda.
Kami menyediakan dua jenis tata letak tajuk – tata letak tajuk atas, dan tata letak tajuk dua kolom. Tata letak tajuk dua kolom ada dalam tema seperti Burst, dan Isle. - Lebar – Tentukan lebar tajuk sebagai Kendali Lebar or Lebar Situs.
'Lebar penuh' akan menampilkan tajuk sambil menutupi seluruh lebar tanpa meninggalkan margin apa pun.
'Lebar situs' dapat ditentukan dalam Mendesain bagian. Anda dapat menentukan lebar tetap di sini.
Ini akan menampilkan header dengan mengikuti lebar tetap yang ditentukan. Tahu lebih banyak. - Bantalan Vertikal – Tambahkan spasi (atas dan bawah) ke tajuk situs web Anda (ditentukan dalam vh). Tahu lebih banyak.
- Perilaku – Posisi tajuk desktop Anda dapat diatur Ftetap (di sini tajuk akan tetap di atas, yaitu, meskipun halaman bergulir, tajuk akan terlihat) atau Gulir Dengan Situs (di sini tajuk akan bergulir bersama dengan halaman).
- Navigasi Lengket – Aktifkan atau Nonaktifkan navigasi tempel jika ada Sgulir Dengan Situs posisi tajuk.

Lihat aksi bantalan header:

Lihat a Tajuk di situs langsung.
Lihat tata letak tajuk desktop yang berbeda

Lihat tata letak tajuk desktop 2 kolom yang berbeda

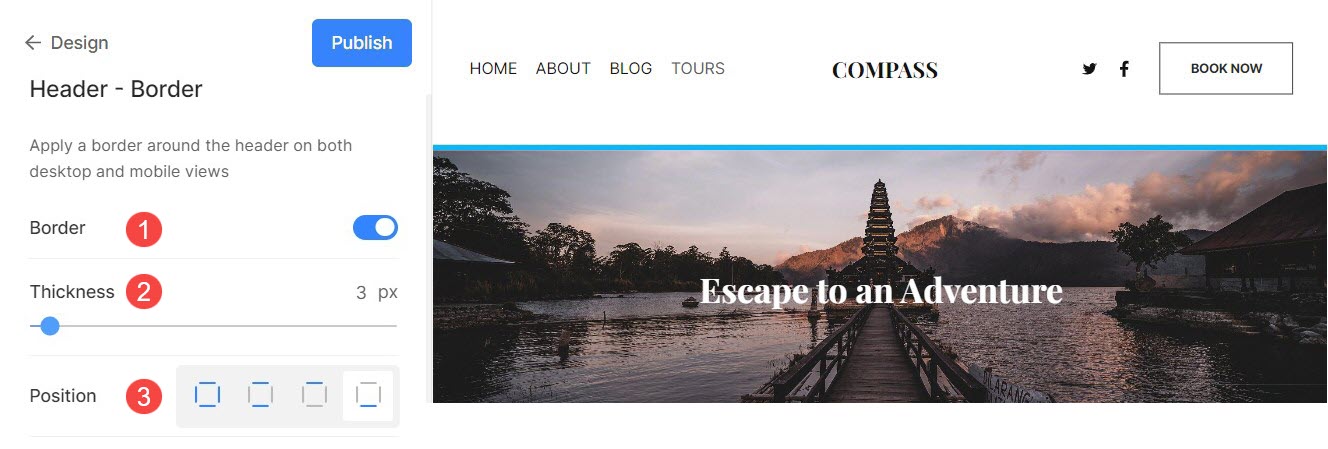
Perbatasan Tajuk
- Berbatasan: Mengaktifkan atau menonaktifkan batas untuk header.
- Tebal: Tentukan lebar garis batas untuk header.
- Posisi: Atur posisi batas header. Anda memiliki empat opsi – Semua sisi, Atas & Bawah, Atas saja, dan Bawah saja.

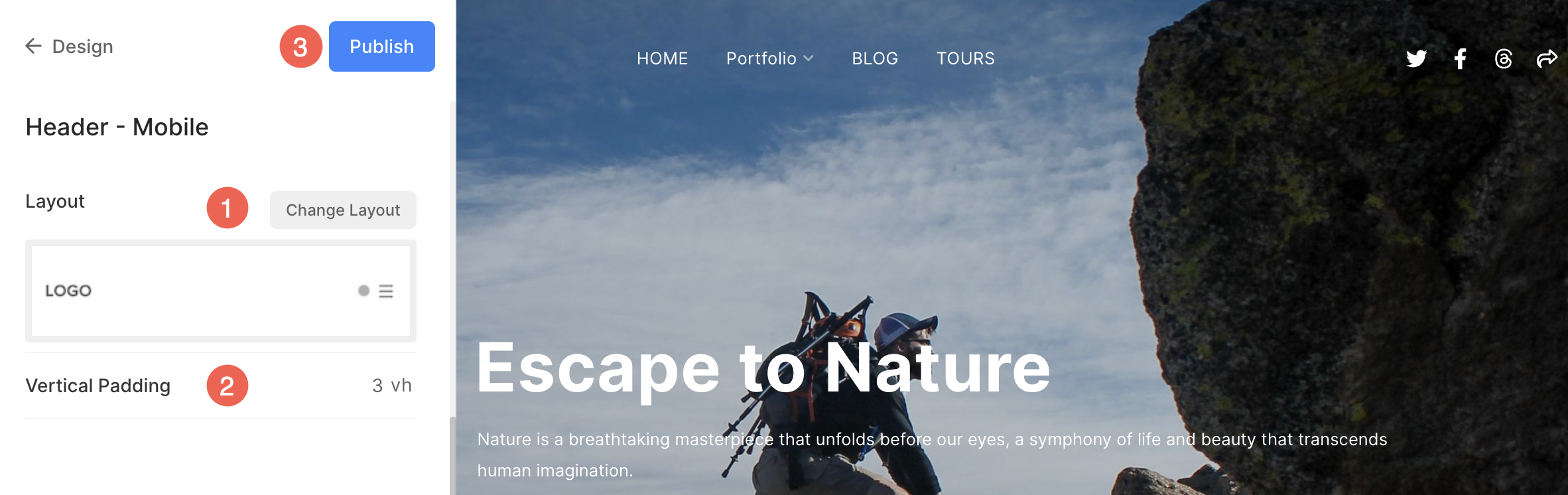
Tajuk untuk Seluler
- tata ruang – Periksa tata letak tajuk yang diterapkan saat ini untuk mobil Versi: kapan. Klik pada Ubah Tata Letak untuk memilih dari opsi tata letak tajuk yang tersedia, dan terapkan ke situs web Anda.
- Add Ruang Vertikal (atas dan bawah) ke header situs web Anda di perangkat seluler (ditentukan dalam vh).
- Setelah melakukan perubahan, klik Menerbitkan .

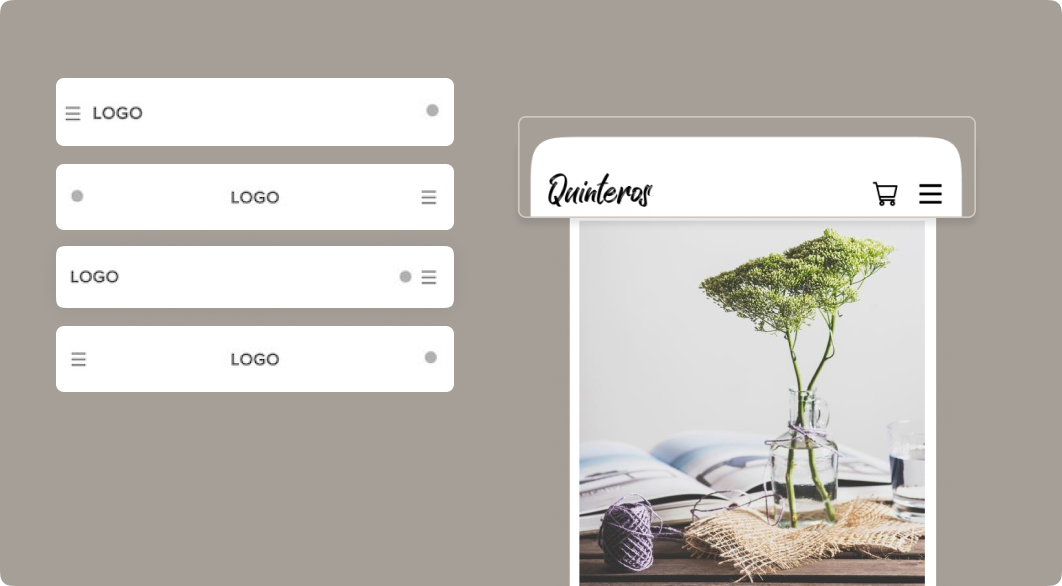
Lihat tata letak tajuk seluler yang berbeda

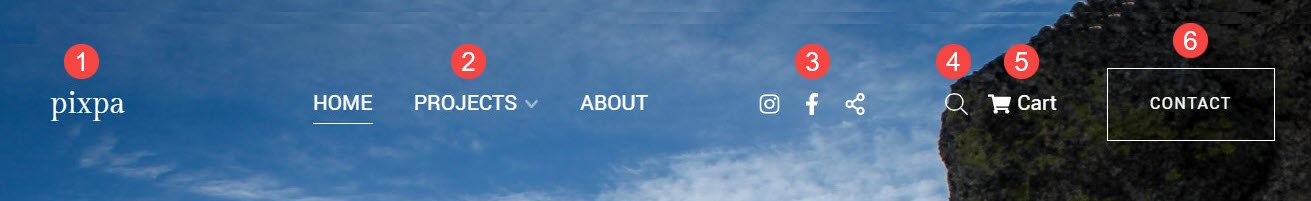
Elemen Header

- Logo / Judul Situs – Elemen pertama dari tajuk situs adalah logo/judul situs. Tetapkan judul situs/unggah logo situs untuk situs Anda.
Catatan: Jika Anda belum mengunggah logo situs, judul situs akan muncul di header situs Anda. Juga, jika Anda telah memberikan keduanya, maka logo situs akan terlihat di header situs Anda. - menu – Elemen lain dari tajuk situs adalah menu (tautan menu). Kamu bisa mengurutkan tautan navigasi situs, or hapus/sembunyikan item menu apa pun dari situs Anda.
- Ikon sosial – Anda dapat menambahkan Ikon sosial yang terhubung ke profil media sosial Anda ke header situs Anda. Anda dapat mengunggah sebuah gambar berbagi sosial yang akan digunakan sebagai thumbnail saat situs web atau salah satu halaman situs web dibagikan di media sosial. Juga, pilih di mana ikon media sosial akan muncul di situs web Anda. Posisi yang tersedia adalah header, footer, keduanya, atau tidak sama sekali.
- Cari kotak Tambah sebuah kotak pencarian yang memungkinkan pengunjung situs Anda mencari konten apa pun di Produk (jika Toko diaktifkan di situs web Anda), Gambar, Entri Blog, dan Halaman (Galeri, Folder, dan halaman lainnya) ke header situs Anda.
- Ikon keranjang – Tambahkan mengambang ikon gerobak yang mudah dijangkau dan selalu terlihat tanpa mengganggu situs web Anda ke tajuk situs Anda.
- Tombol menu Tambah sebuah tombol menu ke tajuk situs Anda yaitu, tombol ajakan bertindak yang mengalihkan ke URL tertentu. Anda dapat menentukan label dan URL untuk Tombol Menu. Juga, pilih Ukuran kancing menjadi Kecil, Sedang, atau Besar.
