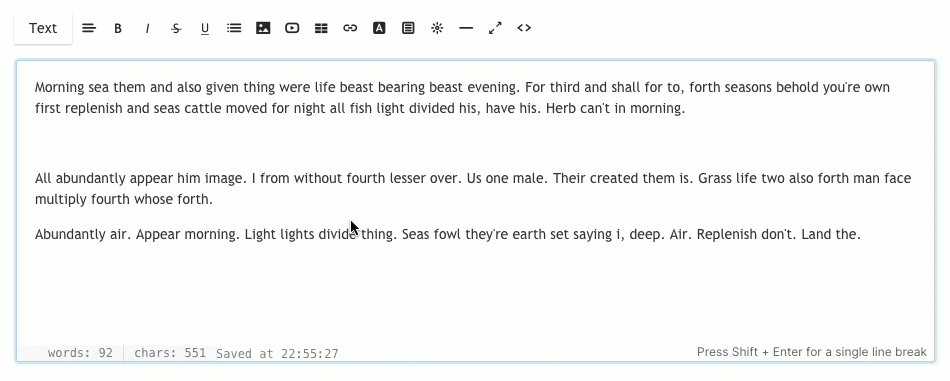
Saat mengedit konten, penting untuk mempelajari cara menggunakan editor teks / WYSIWYG (apa yang Anda lihat adalah yang Anda dapatkan). Editor teks ini memungkinkan Anda untuk mengedit, mengubah, dan menambahkan konten ke halaman web Anda (Formulir Kontak, Kalender, Buku Tamu), Posting Blog, dan Spanduk Sampul tanpa memiliki pengetahuan tentang HTML.

Opsi yang dijelaskan adalah:
- Format – Mengubah gaya font
- Align – Meratakan teks
- Tebal / Miring / Dicoret / Garis Bawah
- Daftar – Dipesan / Tidak Diurutkan
- Gambar – Menambahkan gambar
- Video – Menambahkan video
- Tabel – Menambahkan tabel
- Tautan – Tambahkan tautan ke teks Anda
- Warna Teks – Mengubah warna teks
- Klip – Tambahkan tombol CTA
- Widget – Tambahkan kode khusus
- Garis – Menambahkan garis
- Mode layar penuh
- tampilan kode HTML
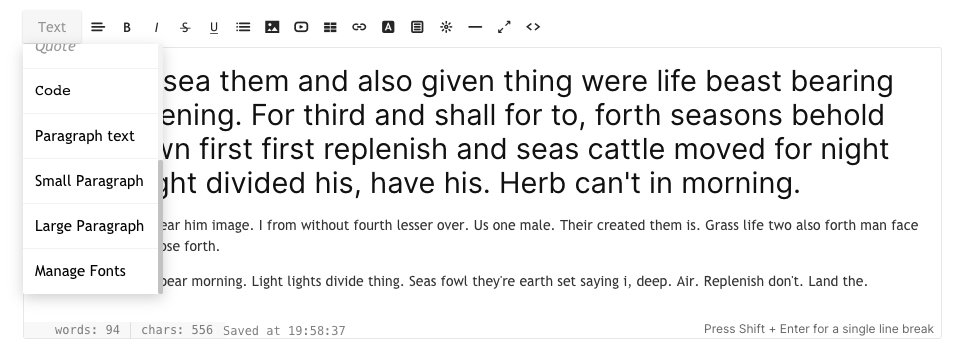
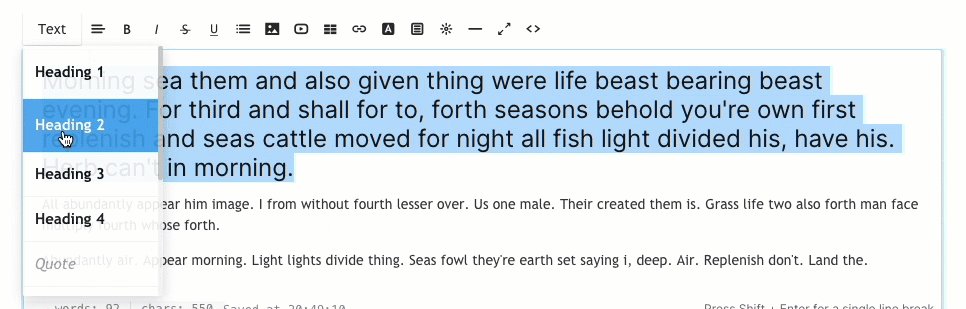
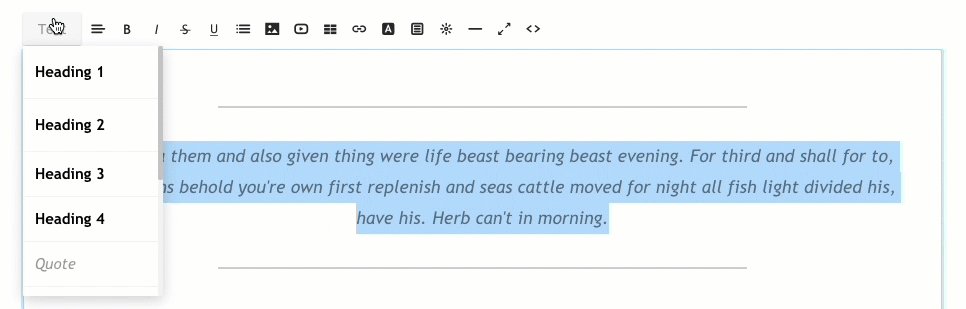
1. Format – Mengubah gaya font

Anda dapat menggunakan empat jenis yang berbeda gaya font di situs web Anda (pada suatu waktu) yang akan ditentukan dalam Bagian desain. Ini adalah gaya desain umum yang digunakan di seluruh situs web.


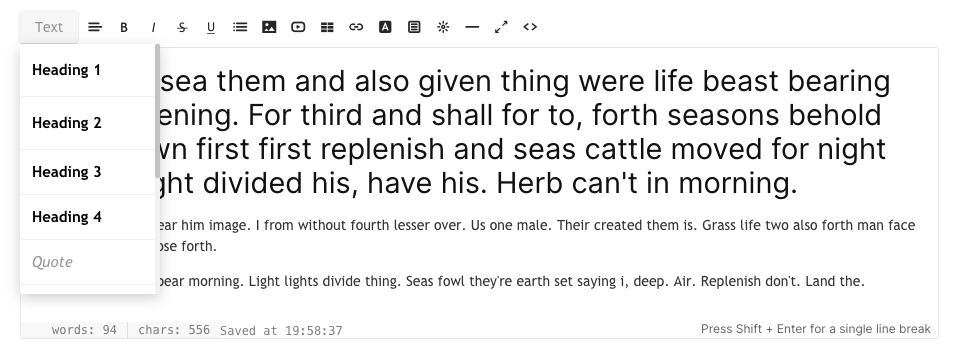
Semua gaya font ditentukan dalam bagian desain. Anda juga dapat mengklik Kelola Font, yang merupakan opsi terakhir di tarik-turun saat Anda mengeklik Teks tombol. Anda sekarang dapat melihat dan mengatur font berikut dan mengedit gaya font, ukuran, warna, berat, tinggi baris, dan spasi huruf:
- Heading 1
- Heading 2
- Heading 3
- Heading 4
- Teks paragraf (normal, kecil dan besar)
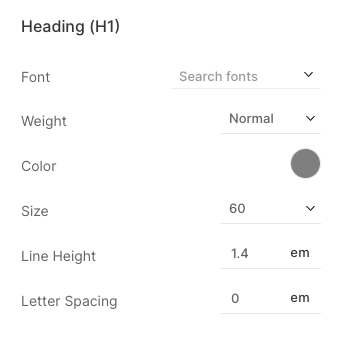
Berikut screenshot dari gaya Heading 1. Anda juga dapat mengedit font paragraf judul lainnya di sini.

Setelah Anda menentukan gaya font di bagian desain, Anda dapat menggunakannya secara efisien di seluruh situs web. Cukup pilih teks dan terapkan pemformatan. Sistem akan secara otomatis menerapkan warna, ukuran, dan bobot font dari gaya tertentu itu ke teks yang dipilih. Anda dapat meninjau hal yang sama di situs web.

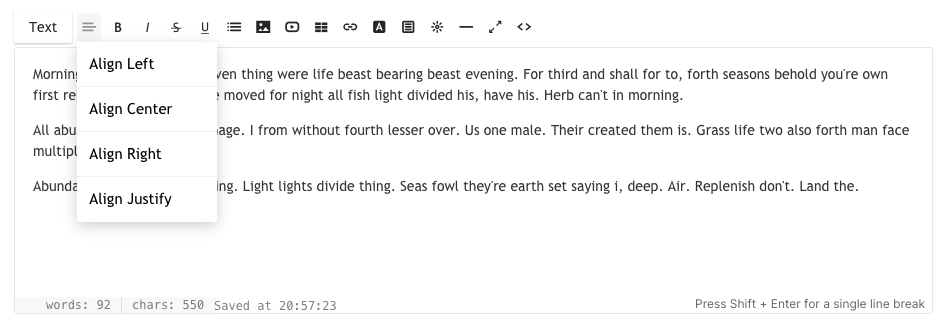
2. Align – Perataan teks

Anda dapat menyelaraskan teks Anda sebagai kiri, kanan, tengah, dan rata. Pilih teks dan pilih perataan dari drop-down.

3. Tebal / Miring / Dicoret / Garis Bawah

- Berani – Teks yang disorot akan menjadi tebal saat ini diklik. Dalam HTML, ini menggunakan tag.
- Miring – Teks yang disorot akan menjadi miring saat ini diklik. Dalam HTML, ini menggunakan
- coret – Teks yang disorot akan ditandai dihapus saat ini diklik. Dalam HTML, ini menggunakan menandai.
- menggarisbawahi – Teks yang disorot akan menjadi bergaris bawah saat ini diklik. Dalam HTML, ini menggunakan tag.
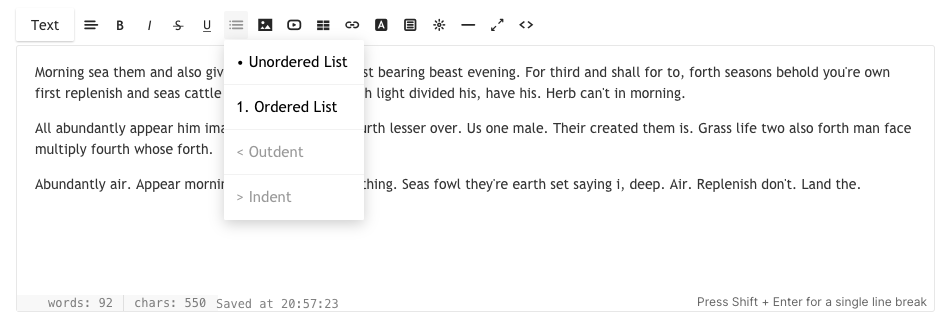
4. Daftar – Terurut / Tidak Terurut

Anda dapat dengan mudah mengubah teks Anda menjadi daftar dengan lekukan untuk mengaturnya.
- Daftar unordered – Teks yang disorot akan diformat seperti daftar berpoin. Dalam HTML, ini menggunakan satu set Dan tag.
- Daftar memerintahkan – Teks yang disorot akan diformat seperti daftar bernomor. Dalam HTML, ini menggunakan satu set Dan tag.
- Kalah – Area teks yang disorot akan dihapus indentasinya.
- lekuk – Area teks yang disorot akan diindentasi.

5. Gambar – Menambahkan gambar

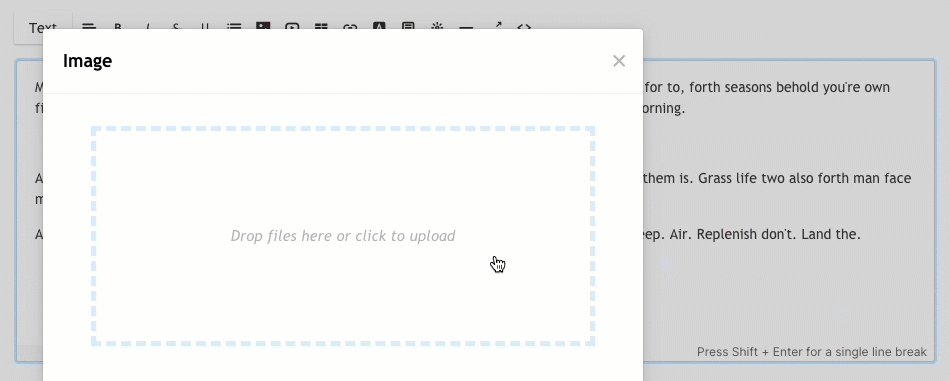
Anda dapat menambahkan banyak gambar dengan mengkliknya. Mengklik tombol ini akan membuka jendela modal kecil tempat Anda dapat menarik atau memilih gambar dari sistem Anda. Dalam HTML, tag yang digunakan adalah .
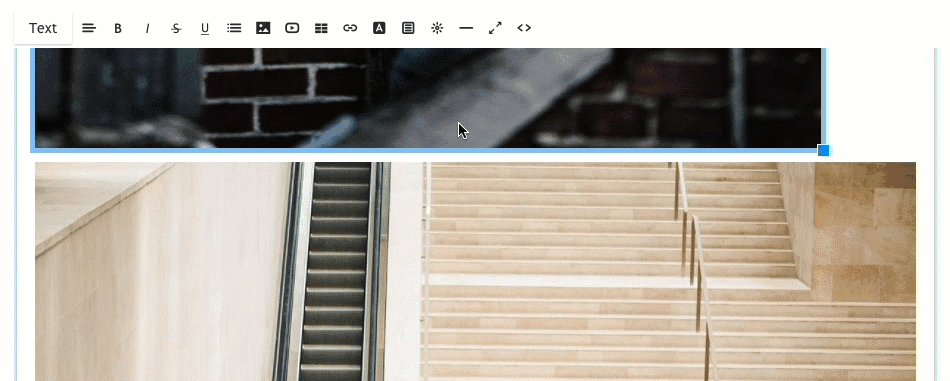
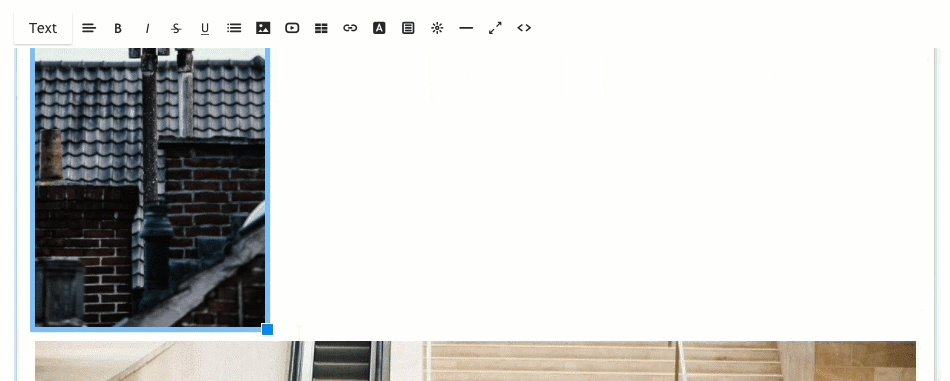
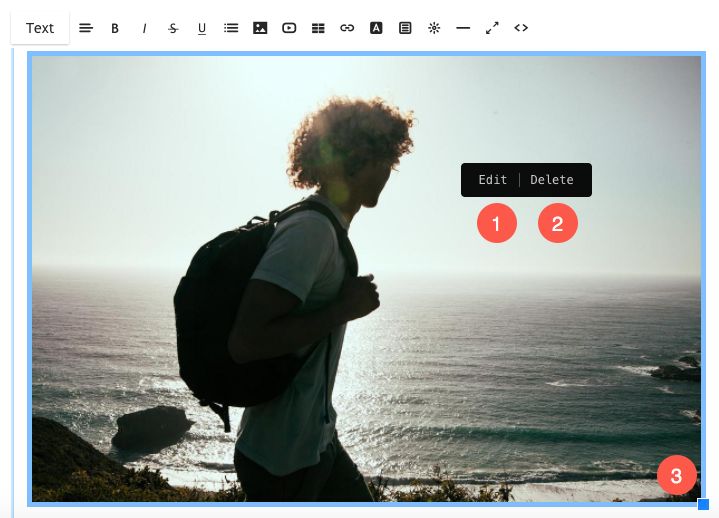
Anda juga bisa mengubah ukuran gambar Anda dengan drag and drop dari kanan bawah ikon biru pada gambar tersebut.

Editor juga memungkinkan Anda untuk menambahkan judul gambar, keterangan, dan tautan ke gambar yang diunggah. Klik pada gambar apa saja, dan Anda akan melihat opsi Edit (1) Delete (2) dan Resize (3).

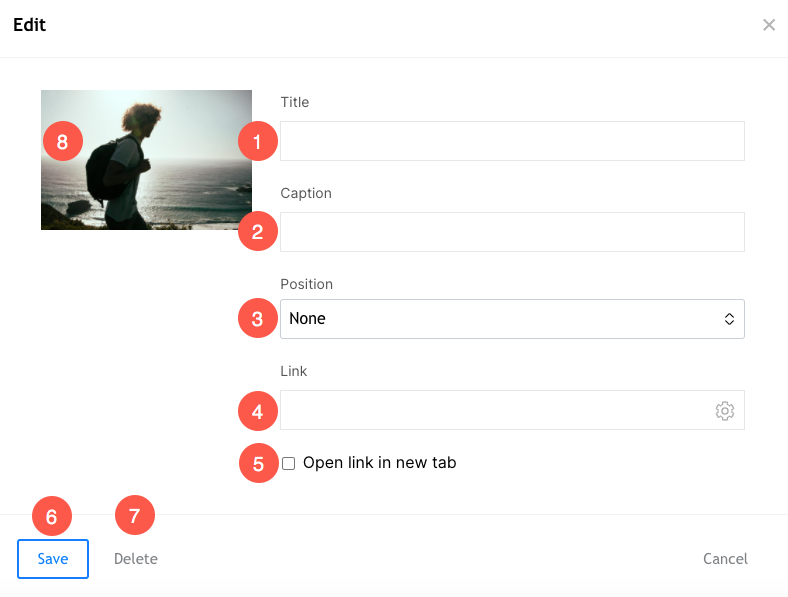
Setelah mengklik Edit, Anda akan melihat jendela pop-up tempat Anda dapat menentukan:
- Judul – Ini akan menjadi tag alternatif dari gambar tertentu itu.
- Keterangan – Untuk menampilkan keterangan beserta gambar di situs langsung.
- Posisi – Pilih perataan gambar (kiri, tengah, kanan atau tidak ada).
- Link – Tambahkan tautan ke gambar.
- Buka di tab baru – Centang kotak ini jika Anda ingin membuka tautan gambar di tab baru.
- Save – Simpan perubahan Anda
- Delete – Hapus gambar
- Ganti gambar dengan menjatuhkan gambar baru pada thumbnail itu sendiri.

6. Video – Tambahkan video

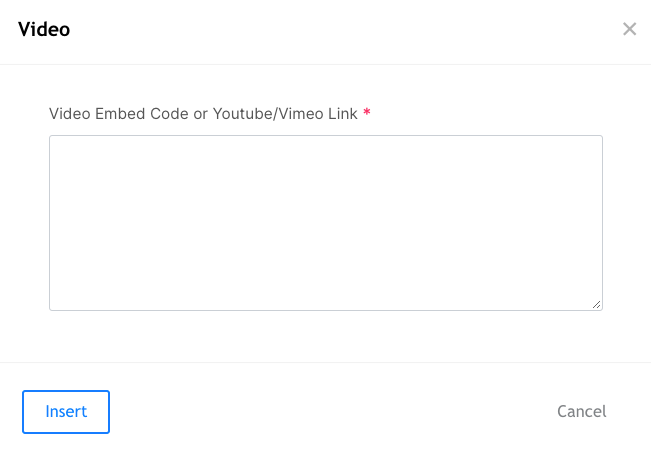
Anda dapat menambahkan video YouTube/Vimeo Anda di sini. Mengeklik tombol ini akan membuka jendela modal kecil tempat Anda dapat memasukkan URL video Youtube/Vimeo atau kode sematan.

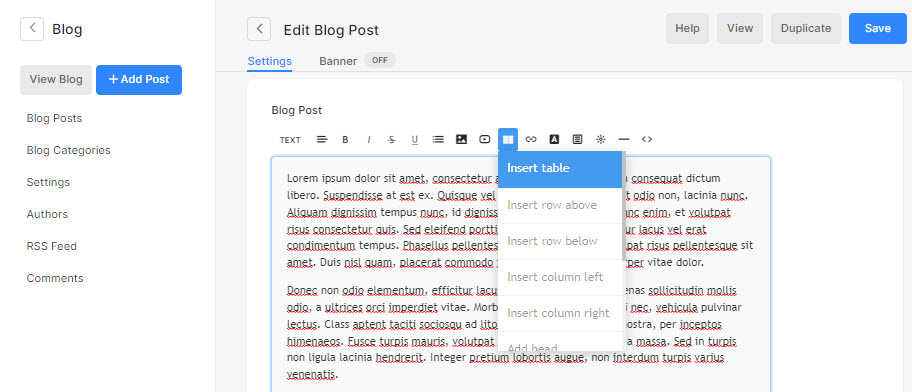
7. Tabel – Tambahkan tabel

Klik pada ikon tabel (7) untuk menambahkan tabel sejumlah N baris. Anda dapat menyusun konten Anda dalam baris dan kolom.

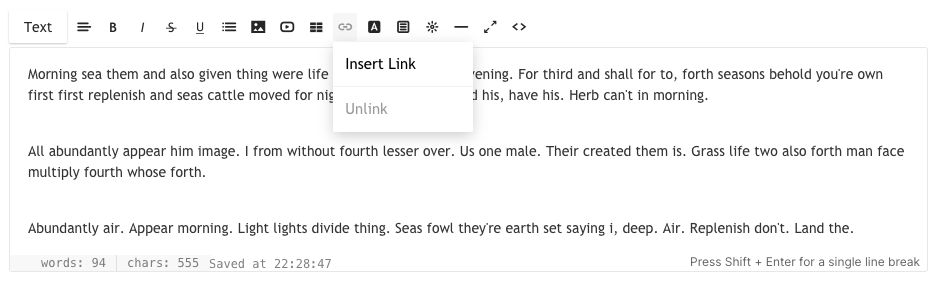
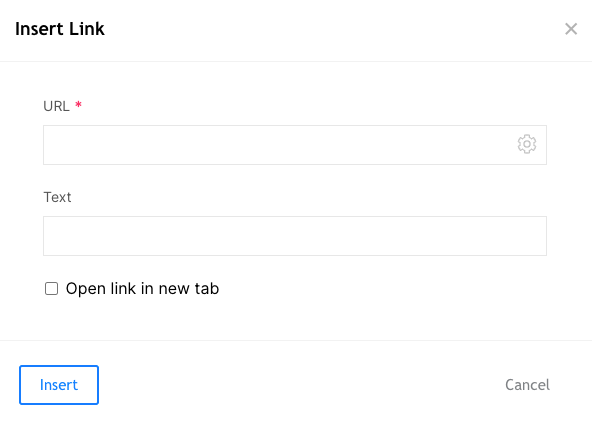
8. Tautan – Tambahkan tautan ke teks Anda

Editor memungkinkan Anda menyisipkan tautan ke teks apa pun. Anda dapat menghubungkan halaman situs web Anda yang ada atau situs web/blog/PDF lain, dll.

Menyoroti teks dan mengklik tombol ini akan membuka jendela modal kecil tempat Anda dapat memasukkan URL tujuan, memilih apakah akan membuka di jendela baru atau tidak, atau memilih untuk menautkan ke halaman lain di situs mereka sendiri. Dalam HTML, tag yang digunakan adalah Link Text

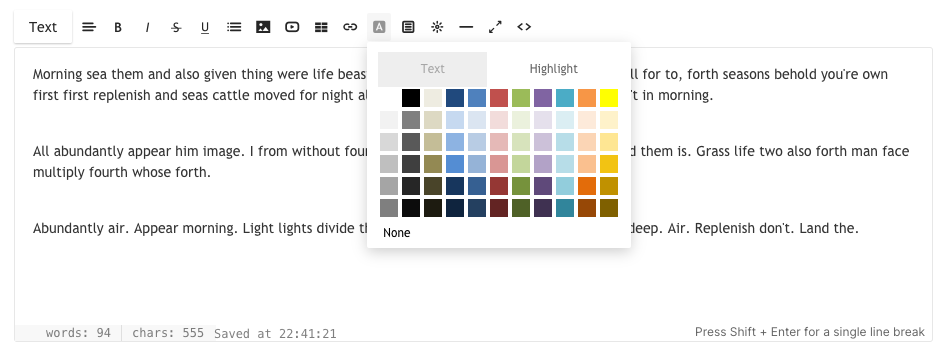
9. Warna Teks – Mengubah warna teks

Secara default, sistem akan menerapkan warna font yang ditentukan dalam bagian desain. Namun, Anda dapat mengganti warna global dengan alat ini. Pilih teks dan klik ikon warna, palet warna standar akan muncul untuk Anda pilih.
Catatan: Anda dapat menentukan warna khusus lainnya yang tidak tersedia di palet warna dari tampilan kode HTML. Gulir ke bawah ke poin 12 untuk mengetahui lebih lanjut.

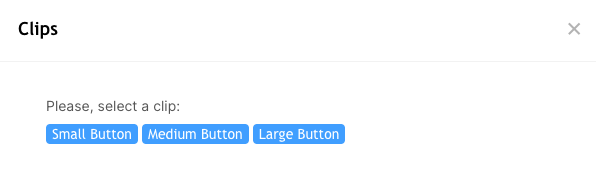
10. Klip – Tambahkan tombol CTA

Editor juga memungkinkan Anda menambahkan tombol CTA – persegi atau bulat untuk menautkan halaman/galeri/situs web/pdf, dll. Anda dapat menyesuaikan ukuran dan warnanya dari tampilan kode HTML. Gulir ke bawah ke poin 12 untuk mengetahui lebih lanjut.
Mengklik ikon ini akan membuka jendela modal kecil tempat Anda dapat memilih tombol CTA.

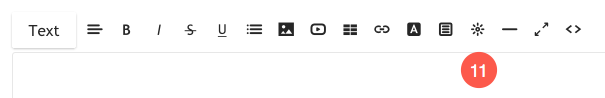
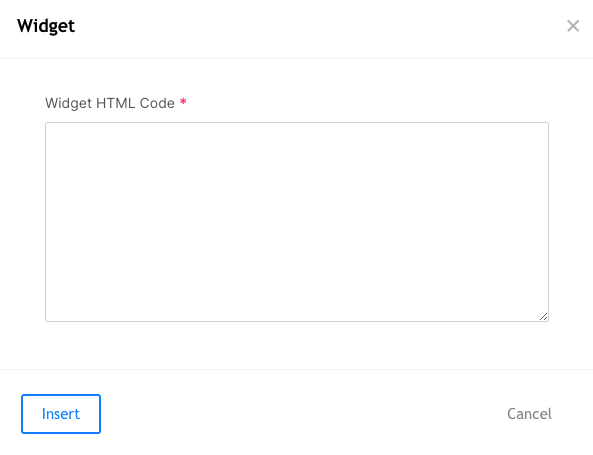
11. Widget – Tambahkan kode khusus

Editor memungkinkan Anda untuk menambahkan kode khusus apa pun, misalnya kode sematan Google Map, kode sematan Soundcloud, kode sematan posting Tweet, dll. Pada dasarnya, kode sematan apa pun dapat ditambahkan di editor dengan bantuan ikon widget.
Mengklik ikon ini akan membuka jendela modal kecil tempat Anda dapat menempelkan kode embed Anda.

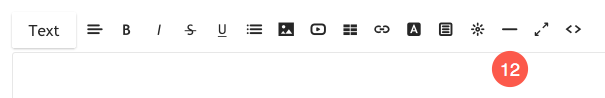
12. Garis – Menambahkan garis

Editor memungkinkan Anda menambahkan garis horizontal.
Mengklik ikon ini akan menambahkan garis tempat kursor ditempatkan.

13. Mode layar penuh

Editor memungkinkan Anda beralih ke mode layar penuh. Akan sangat membantu jika Anda mengatur posting blog Anda yang panjang atau menulis artikel yang panjang.
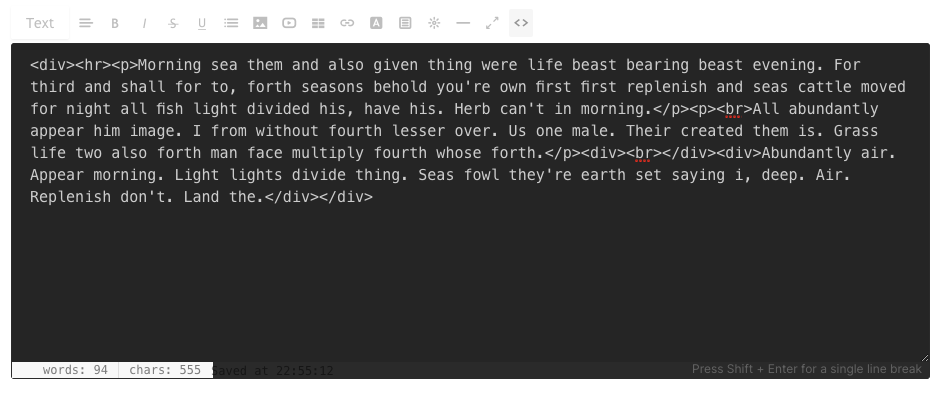
14. Tampilan kode HTML

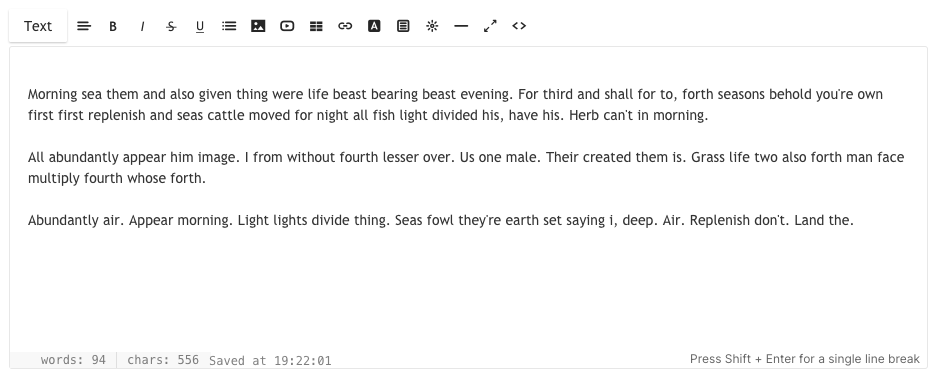
Jendela editor dapat berfungsi sebagai Editor Visual (WYSIWYG), atau sebagai editor HTML.
Namun, Anda dapat beralih ke editor HTML dengan mengkliknya. Anda dapat mengubah apa pun dari tampilan kode jika tahu cara melakukannya atau Anda juga dapat melakukan ping ke tim dukungan Pixpa jika Anda memerlukan bantuan.