Kartu Lengkap/Kartu teks
- Saat Anda menyalakan Kartu Penuh/Teks pada bagian Dinamis Anda, item daftar akan memiliki kerangka dan latar belakang dengan warna kartu.
Juga Lihat: Warna dan jarak situs web.
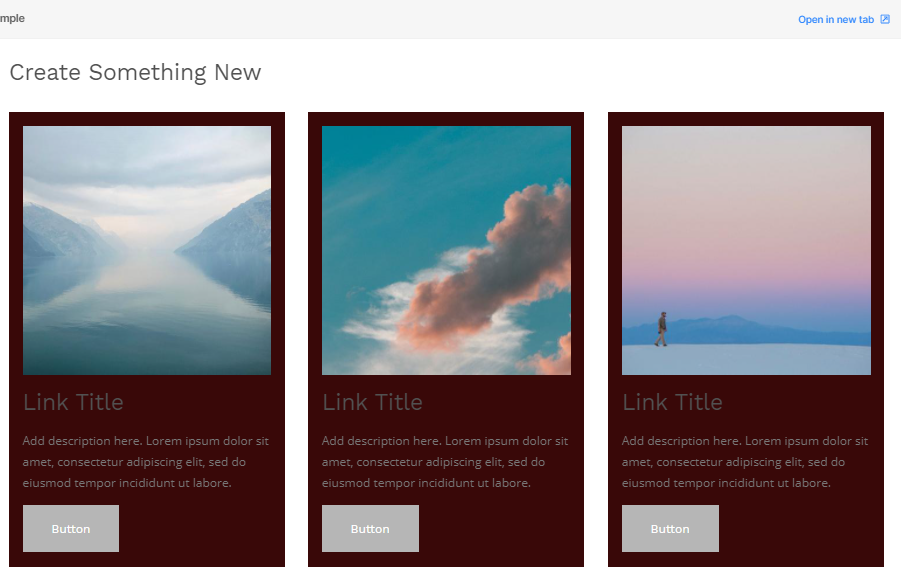
Kartu Penuh
- Saat opsi kartu lengkap dipilih, warna kartu dan properti lain yang Anda tentukan diterapkan ke seluruh kartu yaitu gambar dan teks di bawahnya.
Lihat:

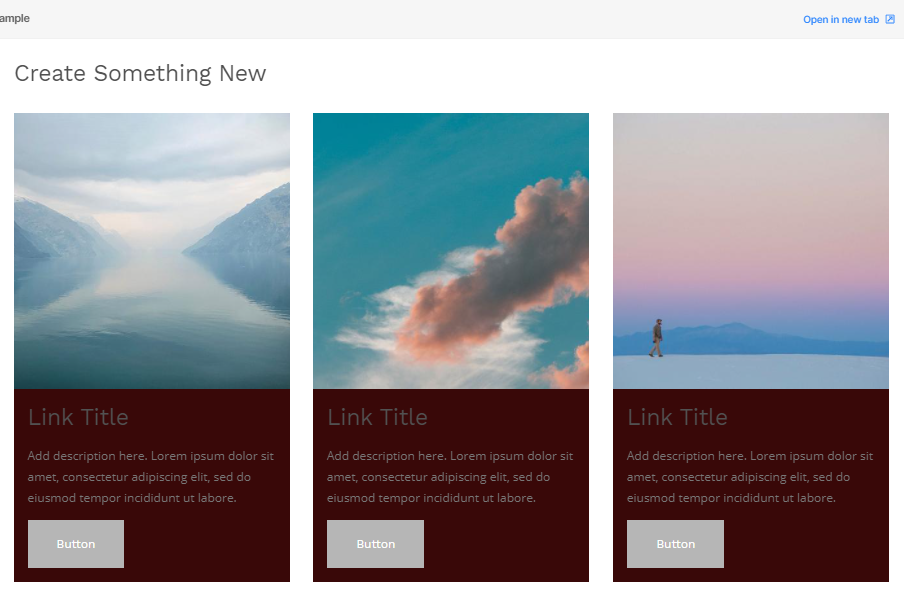
Kartu Teks
- Saat opsi kartu teks dipilih, warna kartu dan properti lain yang Anda tentukan hanya diterapkan ke teks (di bawah gambar).
Lihat:

Kartu-kartu
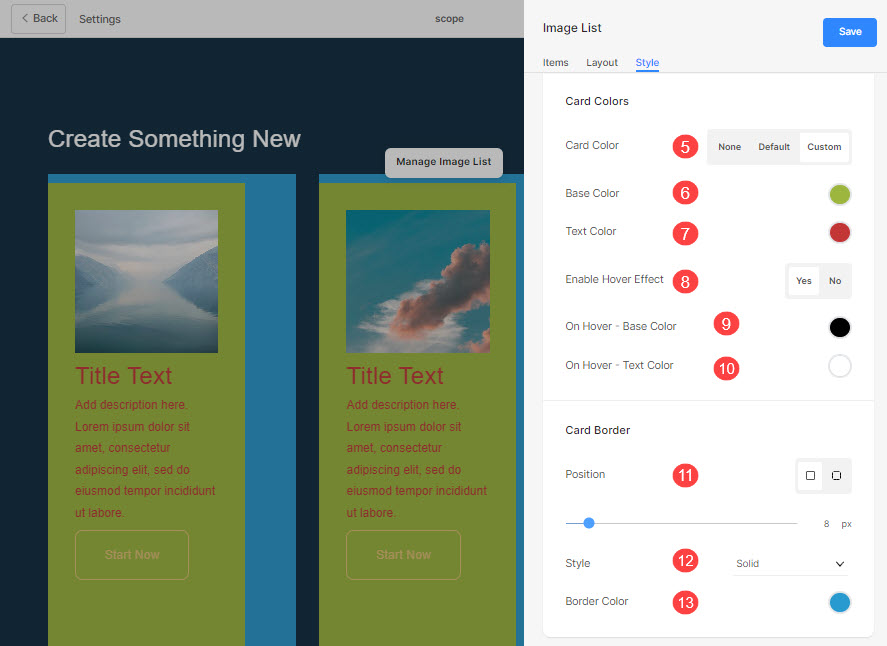
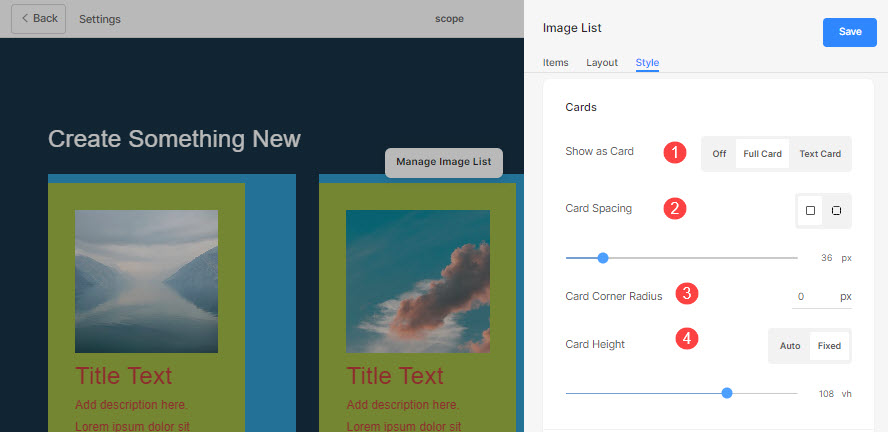
Opsi gaya kartu tersedia di Gaya tab bagian (laci kanan). Opsi gaya adalah sebagai berikut:
- Pilih untuk menampilkan item daftar sebagai Kartu Penuh/Teks.
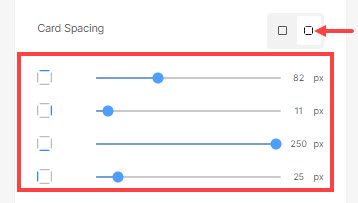
- Pilih untuk memiliki jarak kartu yang sama atau berbeda untuk setiap sisi item daftar dan tetapkan angka (dalam px) untuk jarak kartu dari gambar item daftar.
Jika Anda telah memilih sudut terpisah, Anda dapat mengatur sudut yang berbeda jarak kartu untuk setiap sisi kartu.

- Tentukan radius sudut kartu untuk kartu item daftar dalam px.
- Pilih Tinggi Kartu menjadi otomatis atau tetap.
Jika Anda telah memilih tetap opsi, tentukan tinggi kartu di vh.

- Pilih kartu warna menjadi tidak ada atau default atau kebiasaan. Jika opsi default dipilih, maka warna kartu diatur di Bagian desain digunakan di sini.
- Jika Anda telah memilih opsi khusus, maka tentukan warna dasar dan
- Warna teks dari kartu.
- Memilih untuk aktifkan Hover Effect untuk kartu.
- Tentukan warna dasar untuk tampilan hover kartu.
- Tentukan warna teks untuk tampilan hover kartu.
Perbatasan Kartu
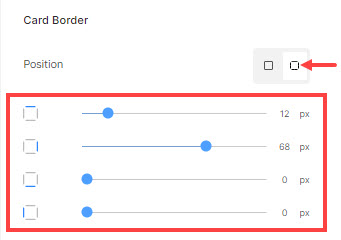
- Posisi – Pilih untuk memiliki batas kartu yang sama atau berbeda untuk setiap sisi item daftar dan tetapkan angka (dalam px) untuk batas kartu.
Jika Anda telah memilih sudut terpisah, Anda dapat mengatur sudut yang berbeda batas kartu untuk setiap sisi kartu.

- Pilih Gaya dari perbatasan kartu.
- Pilih Warna dari perbatasan kartu.