Jangkar adalah situs web layanan penataan gaya yang dipersonalisasi. Anda akan memiliki banner/slider yang mengisi halaman web dan dapat menampilkan portofolio atau layanan Anda di bagian bawah.
Ada beberapa bagian (selain header dan footer) di beranda demo template Anchor. Ikuti langkah-langkah di bawah ini untuk mengeditnya masing-masing.
- Header
- Bagian pertama – Spanduk
- Bagian kedua – Dasar
- Bagian ketiga – Daftar Gambar
- Bagian keempat – Teks
- Bagian kelima – Daftar Teks
- Bagian keenam – Teks
- Bagian ketujuh – Umpan Blog
- Pra-footer
- Footer
Header
Grafik Header berisi logo/judul situs (1), menu (2), dan ikon sosial (3).
- Untuk mengubah tata letak tajuk, buka Header di bagian Desain. Lihat bagaimana.
- Untuk menambah/mengubah logo atau judul situs, buka Judul Situs & Logo di bagian Desain. Lihat bagaimana.
- Untuk menambah/menghapus item ke/dari menu, buka Menu situs web. Lihat bagaimana.
- RUMAH, TENTANG, dan HUBUNGI KAMI(CONTACT) item menu adalah halaman.
- Item menu LOOKBOOK adalah a galeri.
- Menu BLOG adalah a halaman daftar blog.
- Untuk menambah/menghapus/mengedit tautan media sosial, buka Link Sosial dari Bagian situs web. Lihat bagaimana.
- Untuk menambah/menghapus/mengedit tombol menu, buka Header di bagian Desain. Lihat bagaimana.

Kunjungi Beranda
- Untuk melihat atau mengedit salah satu halaman, kunjungi Situs Web bagian.

- Anda sekarang akan mencapai menu tab tempat Anda dapat mengedit menu situs Anda.
- Klik pada HOME item menu untuk mengeditnya (seperti yang ditunjukkan pada gambar).

- Ini akan membawa Anda ke editor halaman untuk halaman 'Beranda'.
Bagian pertama – Spanduk
- Bagian pertama berisi spanduk. Untuk mengganti gambar demo dengan milik Anda dan menjelajahi gaya spanduk, klik pada Kelola Spanduk .

- Untuk menambahkan slide gambar baru, klik pada + Tambahkan Slide (1) tombol.
- Untuk mengganti gambar, atur titik fokusnya atau edit teks dan tombol pada slide, klik pada mengedit ikon (2).
- Untuk menghapus slide, klik pada hapus ikon (3).
- Untuk menjelajahi opsi gaya, klik pada Gaya (4) tab.
- Untuk mengubah tata letak spanduk, klik pada tata ruang (5) tab.
Lihat bagaimana untuk mengedit bagian Spanduk.
Lihat bagaimana untuk mengubah tata letak spanduk.

Bagian kedua – Dasar
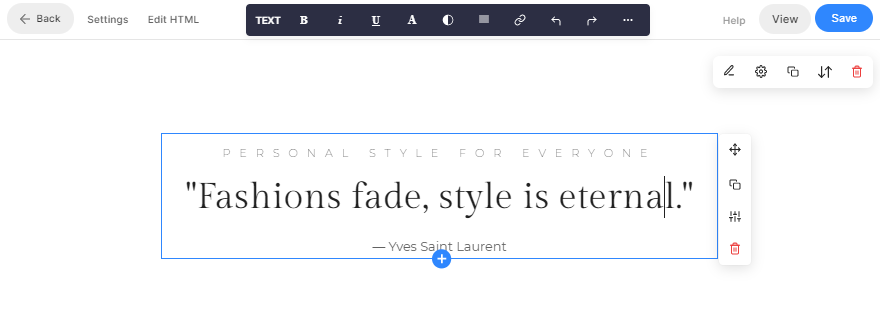
Bagian kedua berisi teks dasar. Di sini, Anda dapat langsung mengklik teks untuk mengeditnya. Pelajari lebih lanjut.
Lihat bagaimana untuk mengedit bagian Dasar.

Bagian ketiga – Daftar Gambar
Bagian ketiga berisi daftar gambar. Anda dapat menambahkan daftar layanan yang Anda tawarkan atau daftar galeri.
Untuk mengedit tautan, mengubah tata letak atau mengganti gambar demo, klik pada Kelola Daftar Gambar .

- Untuk menambahkan item baru ke daftar gambar Anda, klik pada Tambahkan Barang (1) tombol.
- Untuk mengganti gambar atau mengedit item. klik di atasnya (2).
- Untuk duplikat item, klik ikon salin (3).
- Untuk menghapus item dari daftar gambar Anda, klik pada hapus ikon (4).
- Untuk mengubah tata letak atau menjelajahi berbagai tata letak, klik pada tata ruang tab (5).
- Untuk mengedit gaya dan menambah/mengurangi jumlah kolom, klik pada Gaya tab (6).
- Untuk mengedit/menghapus judul, buka Judul Bagian bidang (7).
Lihat bagaimana untuk mengedit bagian Daftar Gambar.

Bagian keempat – Teks
Bagian keempat berisi blok teks. Klik teks mana pun di bagian ini untuk mengeditnya. Pelajari lebih lanjut.
Untuk mengelola bagian, arahkan kursor ke bagian tersebut dan klik ikon bagian dari toolbar pengeditan yang ada di pojok kanan atas bagian tersebut. Lihat bagaimana untuk mengelola bagian.
- Lihat bagaimana untuk mengedit bagian Teks.

Bagian kelima – Daftar Teks
Bagian kelima berisi daftar teks. Anda dapat menambahkan daftar layanan yang Anda tawarkan.
Untuk mengedit tautan, ubah tata letak, klik pada Kelola Daftar Teks .

- Untuk menambahkan item baru ke daftar teks Anda, klik pada + Tambahkan Barang (1) tombol.
- Untuk mengedit item. klik di atasnya (2).
- Untuk duplikat item, klik ikon salin (3).
- Untuk menghapus item dari daftar teks Anda, klik pada hapus ikon (4).
- Untuk mengubah tata letak atau menjelajahi berbagai tata letak, klik pada tata ruang tab (5).
- Untuk mengedit gaya dan menambah/mengurangi jumlah kolom, klik pada Gaya tab (6).
- Untuk mengedit/menghapus judul, buka Judul Bagian bidang (7).
Lihat bagaimana untuk mengedit bagian Daftar Teks.

Bagian keenam – Teks
Bagian keenam lagi berisi blok teks. Klik teks mana pun di bagian ini untuk mengeditnya. Pelajari lebih lanjut.
Untuk mengelola bagian, arahkan kursor ke bagian tersebut dan klik ikon bagian dari toolbar pengeditan yang ada di pojok kanan atas bagian tersebut. Lihat bagaimana untuk mengelola bagian.
- Lihat bagaimana untuk mengedit bagian Teks.

Bagian ketujuh – Blog
Bagian ketujuh berisi umpan blog. Untuk mengganti blog demo dengan milik Anda dan mengelolanya, klik pada Kelola Umpan Blog .

- Dari Settings (1) tab, pilih blog mana yang akan ditampilkan di bagian ini, jumlah posting, dan beberapa pengaturan lainnya.
- Dari tata ruang (2) tab, ubah tata letak bagian umpan blog.
Lihat bagaimana untuk mengedit bagian umpan blog.
Lihat bagaimana untuk menambahkan blog ke situs web Anda.

Pra-footer
Untuk menampilkan bagian tertentu (mis. Umpan Instagram) di bagian bawah semua halaman atau halaman yang dipilih di situs web Anda, Anda dapat menggunakan prefooter.
Anda dapat mengedit prefooter di sini. Di template ini, ada bagian Instagram di prefooter.
- Lihat bagaimana untuk mengedit bagian sosial dan menampilkan umpan Instagram Anda sendiri.
- Lihat bagaimana untuk mengedit prefooter.

Footer
Footer berisi kredit untuk situs web Anda. Anda dapat menambahkan ikon sosial (1) teks hak cipta (2), dan tautan penting di sini.
Juga Periksa: Opsi Berbagi Sosial.
- Lihat bagaimana untuk mengedit footer.
- Lihat itu Opsi gaya footer.

