Pixpa menggunakan ikon keranjang belanja mengambang di situs web Anda yang mudah dijangkau dan selalu terlihat tanpa mengganggu situs web Anda. Pixpa memungkinkan Anda menyesuaikan gaya, ikon, dan posisi ikon keranjang.
Saat Anda menjual produk di Toko Anda, dan pelanggan menambahkan produk (produk Toko atau produk galeri yang mendukung E-niaga), mereka akan ditambahkan ke keranjang. Ketika ikon kereta apung diklik, itu menunjukkan produk yang ditambahkan.
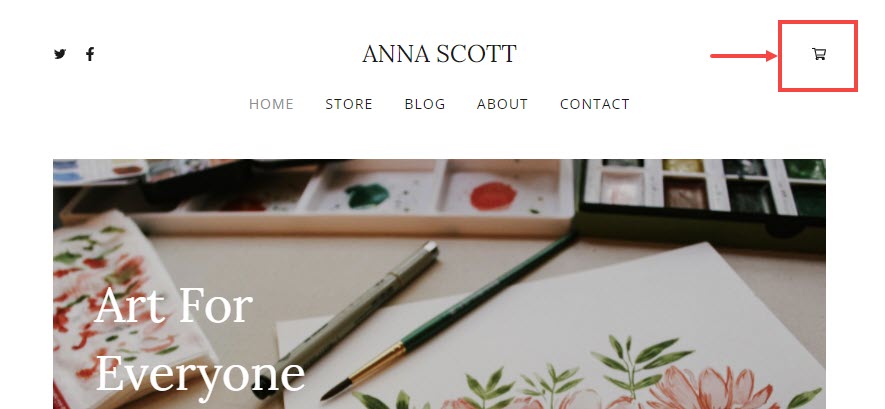
Jika Anda telah memilih untuk menampilkannya di menu situs web, tampilannya seperti yang ditunjukkan di bawah ini:

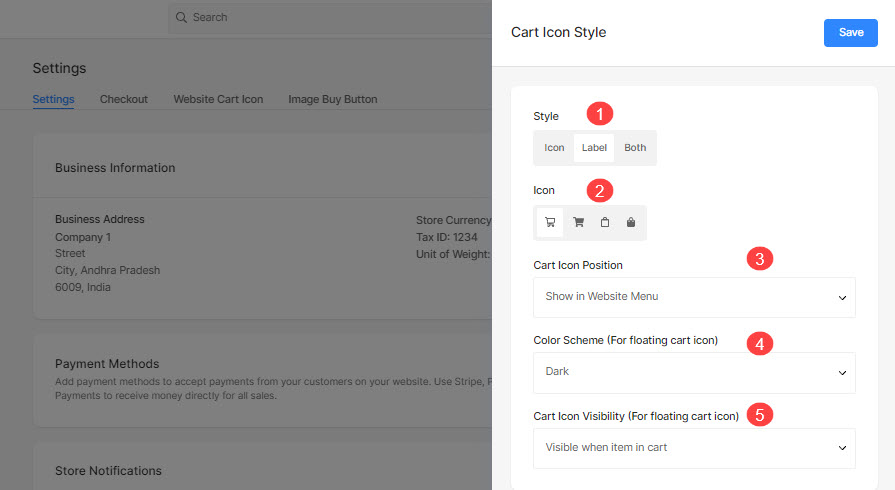
Pilihan gaya:
- icon
- label
- Kedua
icon:
- Ikon Gerobak Ringan
- Ikon Gerobak Gelap
- Ikon Tas Ringan
- Ikon Tas Gelap
Opsi Posisi Ikon Gerobak Terapung:
- Tampilkan di Menu Situs Web (Hanya di tata letak tema yang dipilih)
- Apung Kanan Bawah
- Mengambang Kiri Bawah
- Mengambang Kiri Atas
- Apung Kanan Atas
Opsi Skema Warna:
- Skema gelap: Teks putih di dasar hitam
- Skema cahaya: Teks hitam di atas dasar putih
Visibilitas Ikon Keranjang
- Terlihat saat item apa pun ada di keranjang
- Selalu terlihat
Tentukan setelan ini untuk ikon Keranjang di situs web Anda:
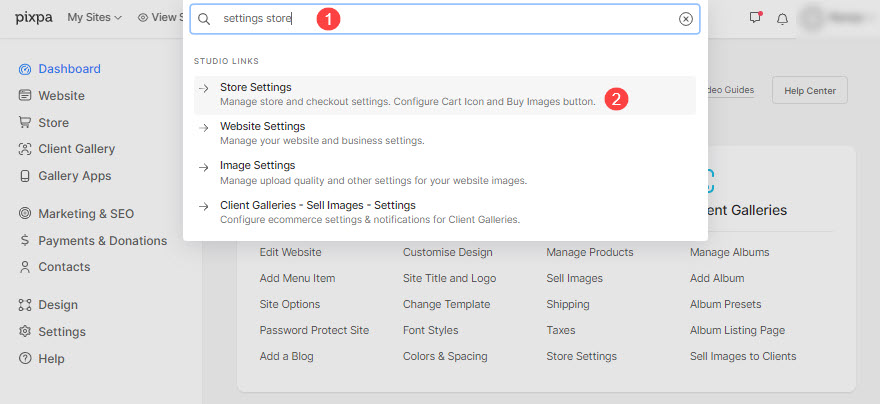
- Enter pengaturan toko (1) di Bilah Pencarian.
- Dari hasil terkait, klik pada Pengaturan Toko opsi (2) di bawah Tautan Studio.

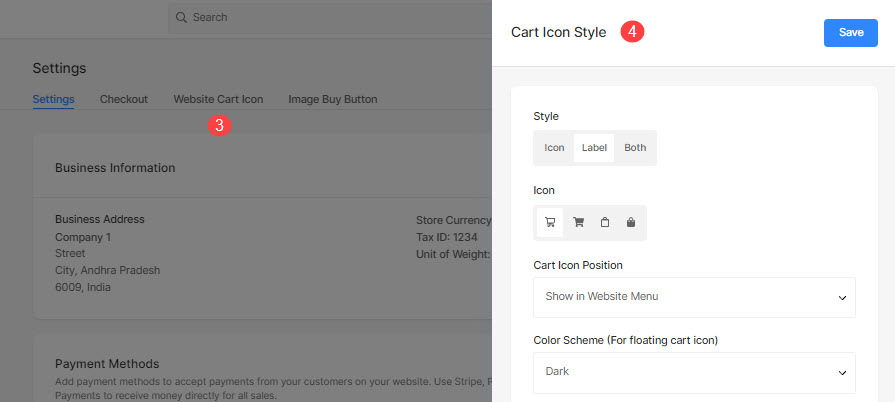
- Anda sekarang akan mencapai Settings .
- Klik pada Situs Web Ikon Keranjang (3) tab, Anda akan melihat opsi desain untuk ikon gerobak (4).

Opsi gaya untuk ikon gerobak apung adalah:
- Gaya – Pilih gaya untuk ikon gerobak.
Anda bisa menampilkannya sebagai ikon, atau dengan label keranjang, atau keduanya. - icon – Pilih ikon untuk ikon gerobak.
- Posisi Ikon Gerobak – Pilih posisi ikon kereta apung yang akan muncul di situs web Anda.
- Skema warna – Pilih skema warna untuk ikon kereta apung.
- Visibilitas Ikon Keranjang – Pilih visibilitas ikon kereta apung.