Halaman terdiri dari bagian-bagian yang dapat diedit sepenuhnya dan terhubung secara mulus dari atas ke bawah. Dengan beragam bagian yang Anda inginkan, penyesuaian menjadi mudah untuk menyesuaikan halaman dengan preferensi Anda.
Setiap bagian memungkinkan spesifikasi warna unik untuk bagian itu sendiri dan elemen yang mendasarinya. Selain itu, opsi untuk menentukan warna latar belakang dan gambar latar belakang semakin meningkatkan daya tarik visual dan personalisasi masing-masing bagian.
Dalam artikel ini
Anda dapat menyesuaikan warna dan gambar latar belakang suatu bagian dengan mengikuti langkah-langkah yang disebutkan di bawah ini:
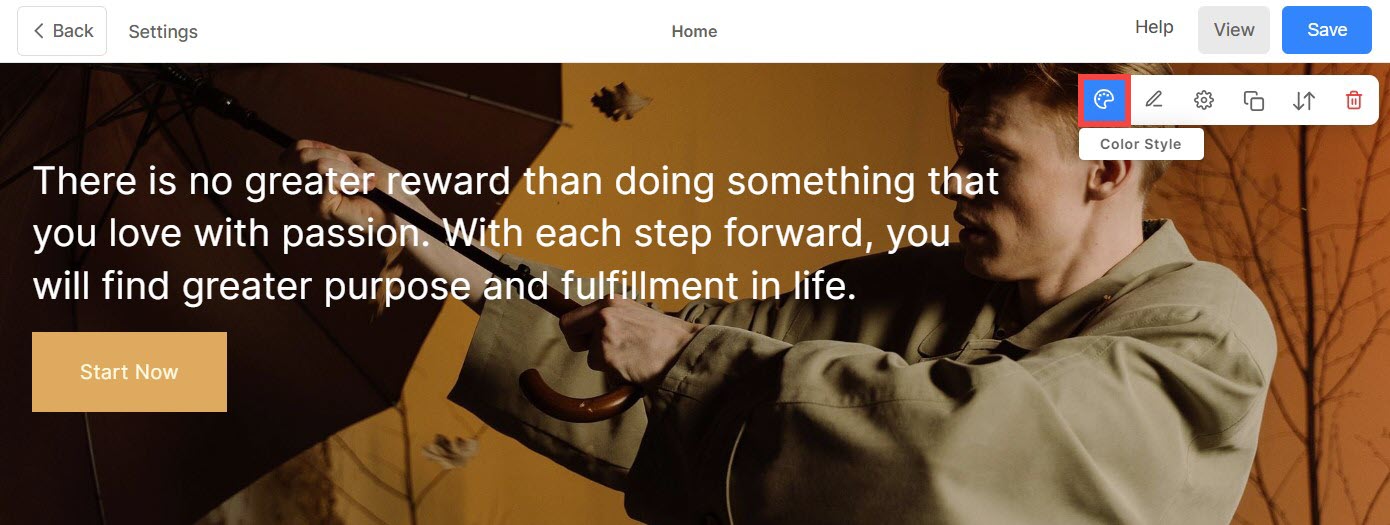
- Arahkan kursor ke bagian yang ingin Anda kerjakan.
- Ini akan mengaktifkan bilah alat pengeditan di pojok kanan atas.
- Klik pada Gaya Warna ikon untuk membuka kotak Gaya Warna.

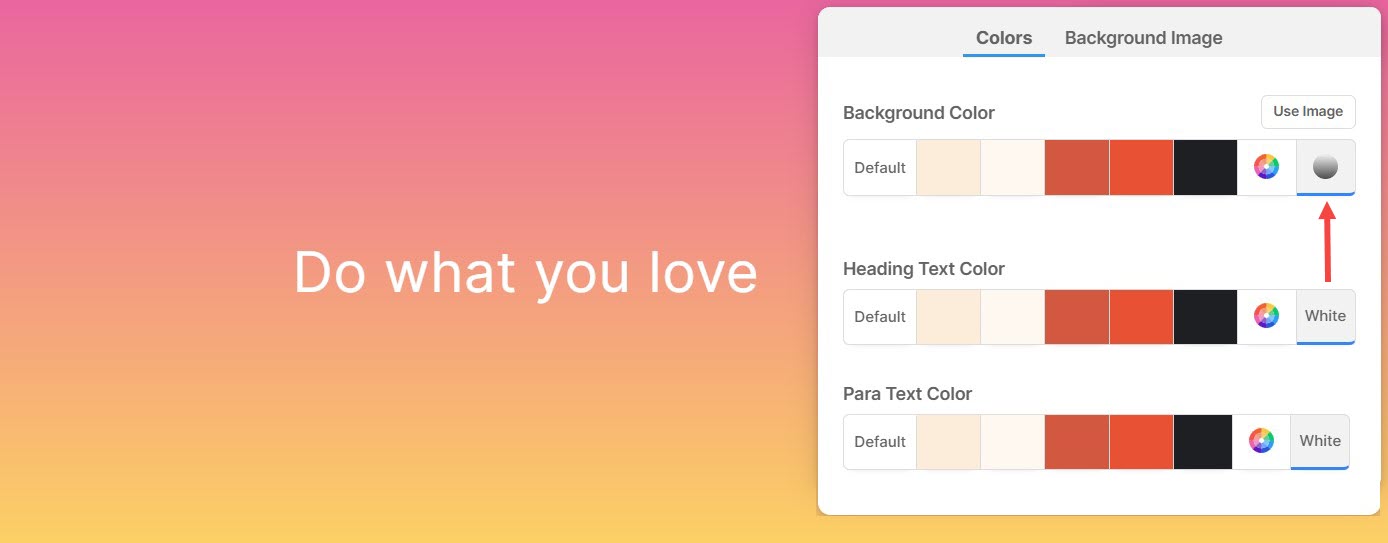
Bagian Warna
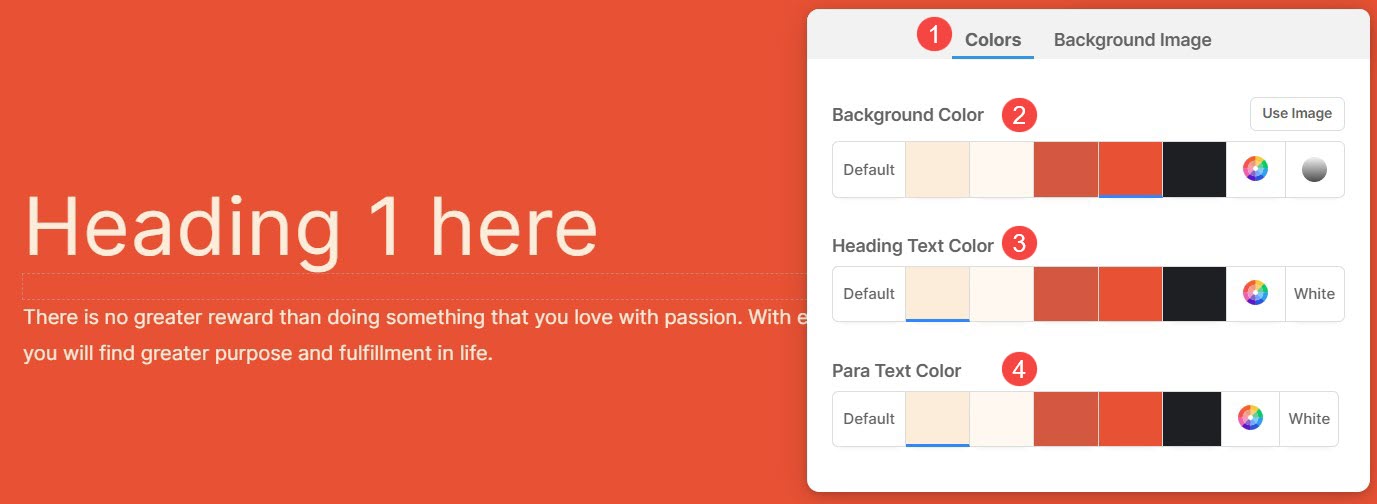
Di bawah tab Warna (1), Anda akan menemukan opsi berikut:
- Warna latar belakang: Warna yang muncul di balik semua konten dalam suatu bagian disebut latar belakang warna (2). Anda dapat menyesuaikan warna latar belakang bagian tersebut dari sini.
- Warna Teks Judul: Teks yang ditunjuk dengan font Heading secara kolektif membentuk Heading Text (3). Ini termasuk Haeding 1, Heading 2, Heading 3, dan Heading 4. Sesuaikan warna teks judul dari sini.
- Para Warna Teks: Teks yang ditetapkan sebagai font paragraf secara kolektif terdiri dari Para Teks (4). Ini termasuk Paragraf, Paragraf Kecil, dan Paragraf Besar. Sesuaikan Warna Para Teks dari sini.

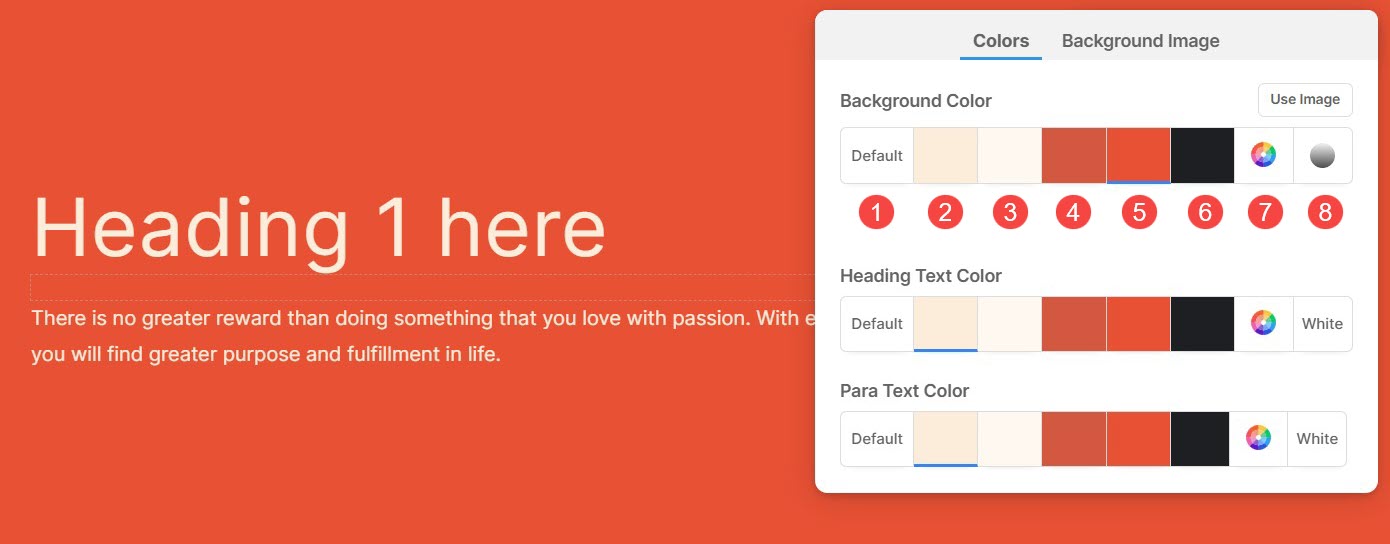
Pilihan warna berbeda untuk warna Latar Belakang, Judul, dan Para Teks:
- Atur warna latar belakang sebagai Default (1). Warna Latar Belakang akan sama dengan yang ditetapkan untuk situs web.
- Opsi 2, 3, 4, 5, dan 6 adalah opsi warna dinamis yang bergantung langsung pada Preset Palet Warna terpilih. Jika Anda memilih warna Background berbayang terang, otomatis warna Heading Text dan Para Text akan berubah menjadi gelap, begitu pula sebaliknya.
- Tetapkan warna khusus dari Pemilih warna (7). Anda juga dapat mengatur transparansi warna dari sini. Pelajari lebih lanjut.
- Pilih Lereng (8) dari 2 warna. Anda dapat menggunakan gradien preset atau menyesuaikannya sendiri. Tahu lebih banyak.

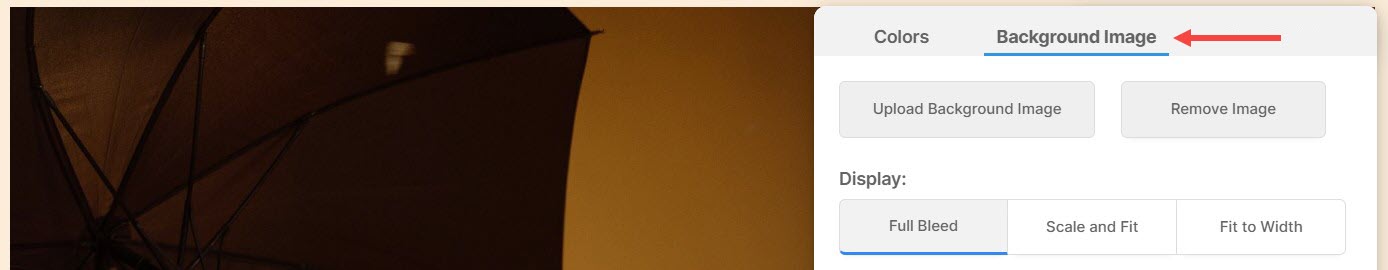
Gambar Latar
- Dari kotak gaya warna, klik Gambar Latar tab dan pilih gambar Anda.

Opsi tampilan untuk gambar latar bagian
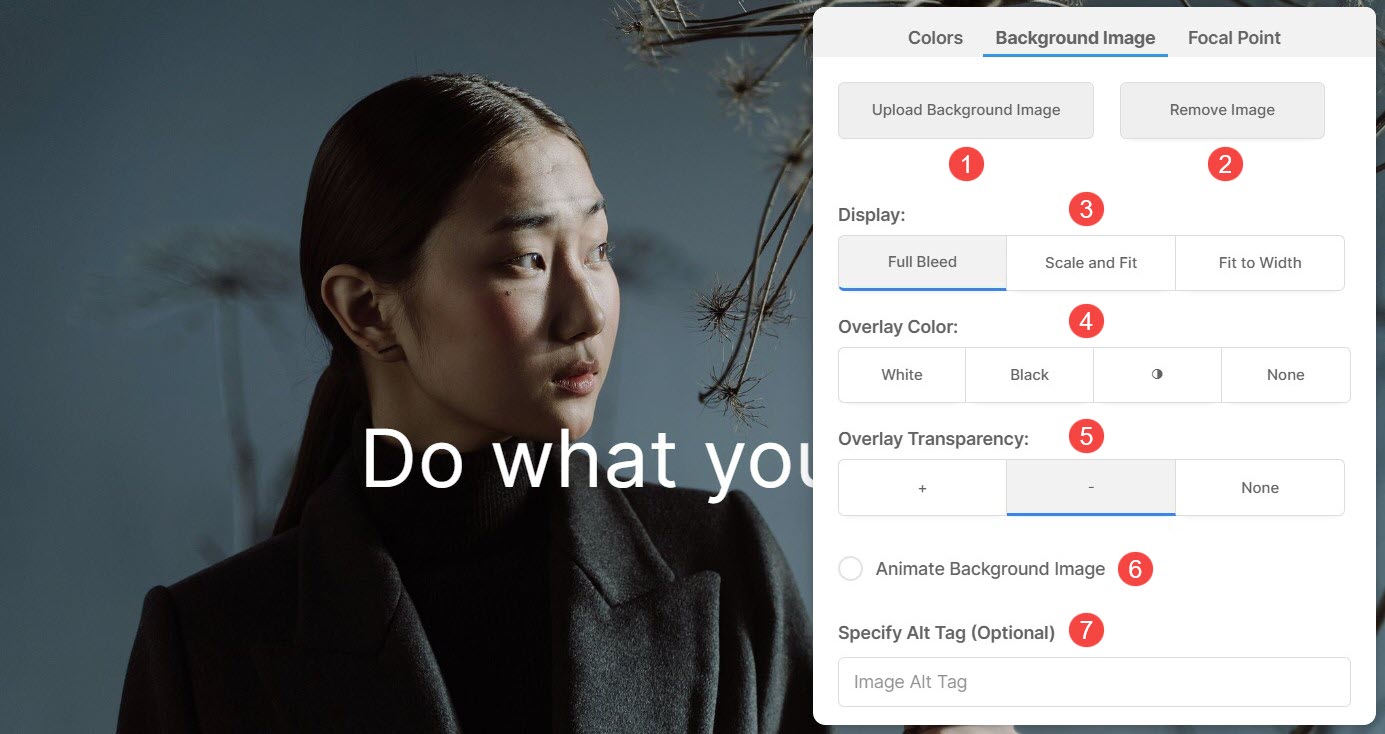
Setelah Anda menambahkan gambar latar belakang, Anda dapat:
- Unggah gambar latar belakang yang berbeda.
- Remove Gambar latar belakang.
- Pilih Display lebar dan tinggi gambar latar belakang.
- Skala dan Pas – Gambar akan sesuai dengan lebar dan tinggi bagian.
- Pas dengan Lebar – Gambar akan diskalakan ke lebar bagian. Tinggi bagian akan mewarisi tinggi gambar.
- Pilih sebuah Warna Hamparan.
- Mengatur Transparansi Hamparan (Anda dapat menambah atau mengurangi intensitas warna).
- Aktifkan animasi untuk gambar latar belakang. Efek ini akan terlihat saat menggulir bagian tersebut.
- Tentukan Tag Alternatif untuk gambar latar belakang dari sini. Ini adalah atribut teks deskriptif yang memberikan informasi alternatif untuk gambar di halaman web, membantu aksesibilitas dan SEO.

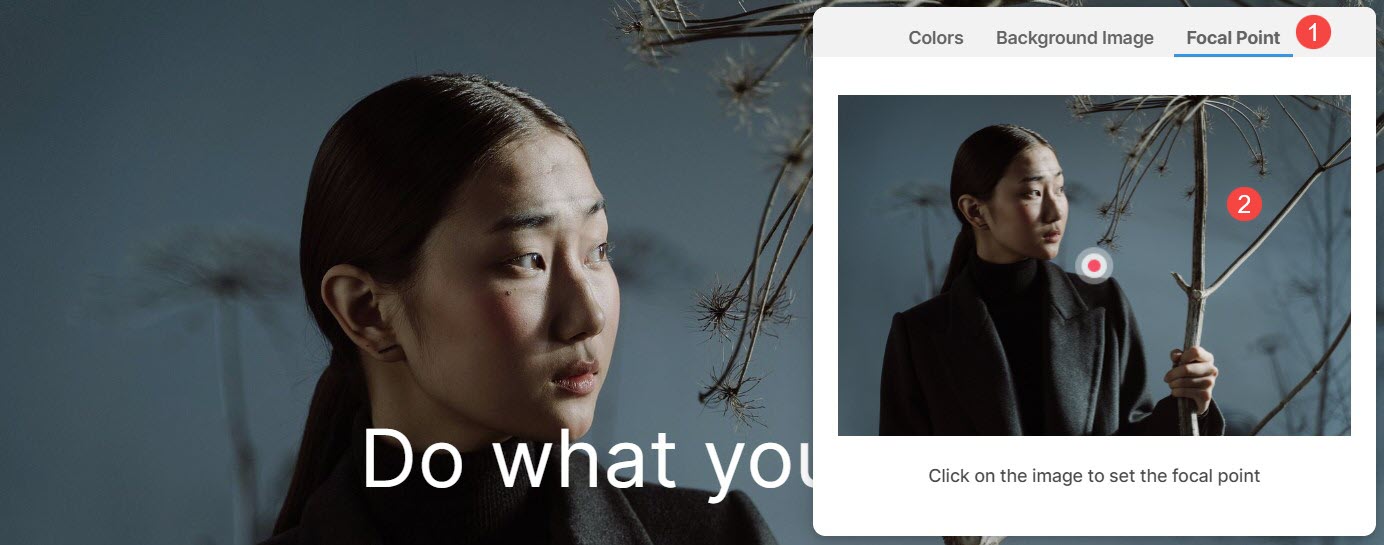
Titik fokus
Titik Fokus menunjukkan titik atau area tertentu pada gambar yang disorot dalam bagian tersebut.
- Anda dapat menyorot bagian tertentu dari gambar latar belakang Titik fokus (1) tab.
- Mengatur Titik fokus dari gambar. Anda dapat mengklik titik mana saja pada gambar dan titik fokus akan diubah.

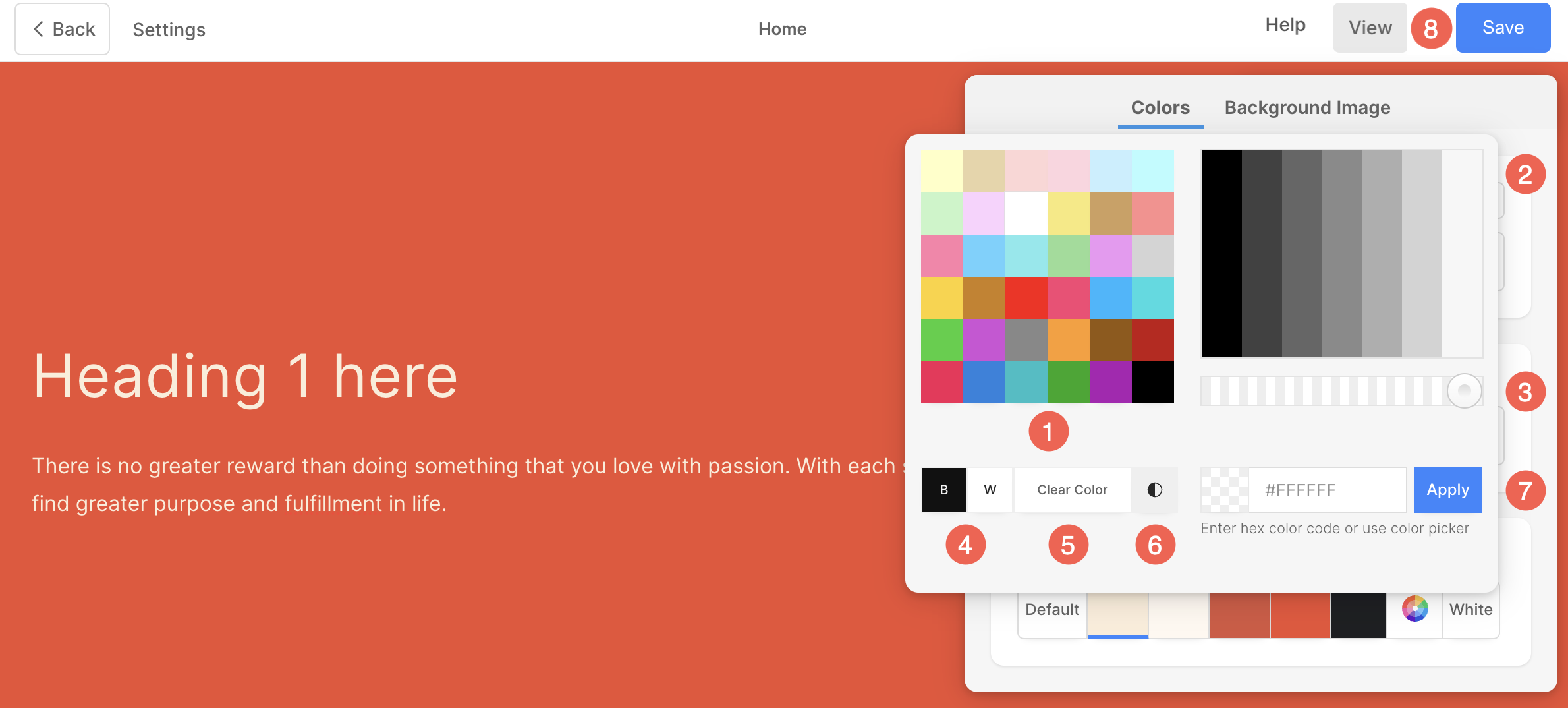
Gunakan Warna Kustom untuk Latar Belakang Bagian
Untuk memilih warna khusus untuk bagian tersebut, buka Color Picker.
- Pilih warna pilihan Anda dari Pilihan warna (1) dan sempurnakan pilihan lebih lanjut dengan memilih a naungan (2).
- Kelola warnanya Kegelapan (3) dengan mengatur penggeser.
- Anda cukup memilih Black or Putih (4) warna untuk item yang dipilih.
- Hapus (5) pemilihan warna dari sini.
- Klik Pemilih warna (6) tombol untuk mengakses opsi warna yang lebih luas untuk dipilih.
- Anda juga memiliki opsi untuk memasukkan a Kode Warna Hex (7) dan terapkan pada bagian tersebut.
- Setelah melakukan penyesuaian warna, Save (8) perubahan.

Gunakan Gradien sebagai Latar Belakang Bagian
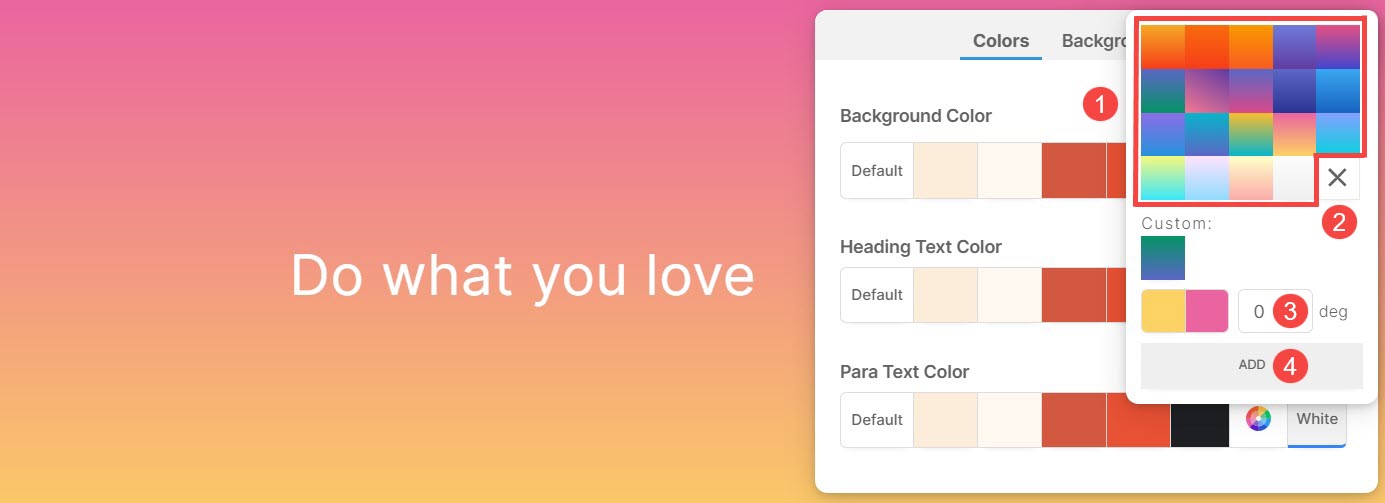
Dalam majalah Gaya Warna kotak, pergi ke Warna tab dan klik pada Lereng .

- Sebuah popup kecil muncul dimana Anda dapat memilih apa saja gradien dua warna (1).
- Klik pada Ikon Silang (2) untuk menghilangkan gradien yang diterapkan.
- Tentukan Derajat (3) untuk transisi gradien.
- Setelah Anda menyesuaikan gradien dengan derajat, klik pada ADD (4) tombol untuk menambahkannya ke gradien khusus Anda.