Tombol dan teks hyperlink adalah suatu keharusan untuk situs web apa pun. Mereka membuat pengunjung situs Anda terlibat dengan konten dan membiarkan mereka mengunjungi halaman tertaut. Kami menyarankan agar tombol atau teks hyperlink tetap kecil dan jelas.
Dalam artikel ini:
Tambahkan tombol ke halaman
Pixpa memungkinkan Anda menambahkan tombol ke halaman mana pun.
- Kunjungi halaman Anda ingin menambahkan tombol ke.
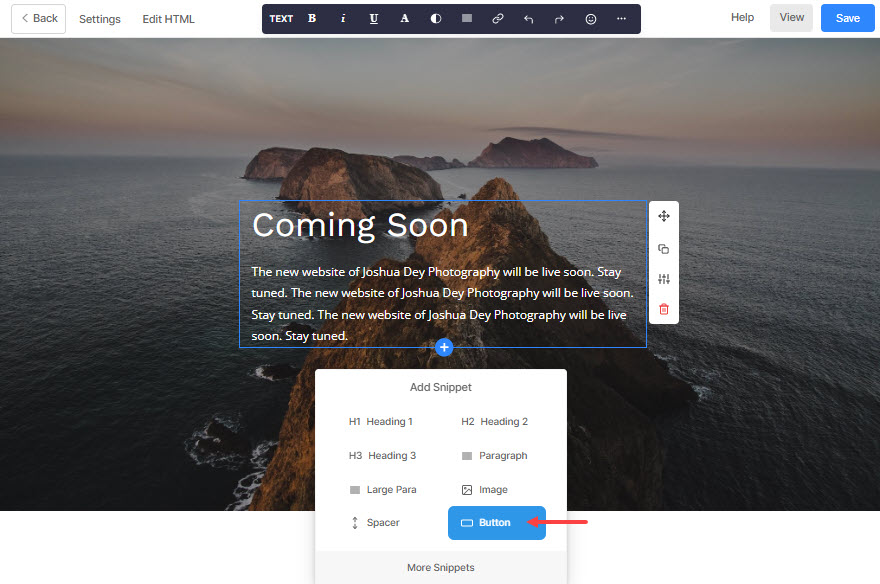
- Klik pada bagian yang sudah ada sebelumnya untuk menemukan ikon + biru.
- Klik di atasnya dan pilih cuplikan tombol dari opsi yang tersedia.
Juga Lihat: Tambahkan Cuplikan ke bagian. - Anda sekarang akan melihat tombol di editor halaman Anda.
- Atau kamu bisa tambahkan bagian tombol dari Dasar kategori.

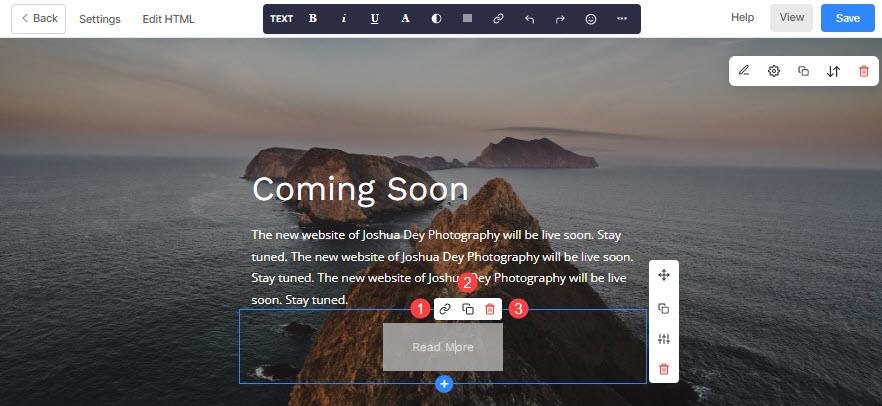
- Setelah tombol ditambahkan, klik untuk melihat menu tombol.

- Menu tombol akan memiliki tiga opsi/ikon.
- Ikon tautan – Digunakan untuk menautkan tombol ke halaman internal/eksternal, atau nomor kontak, atau email.
- Ikon duplikat – Digunakan untuk menggandakan tombol.
- Ikon hapus – Digunakan untuk menghapus tombol.
Menghubungkan tombol
Tautkan tombol menggunakan ikon tautan yang ditentukan di atas. Klik pada ikon tautan untuk melihat Edit tautan/tombol pop-up tempat Anda dapat mengelola semua opsi tombol.
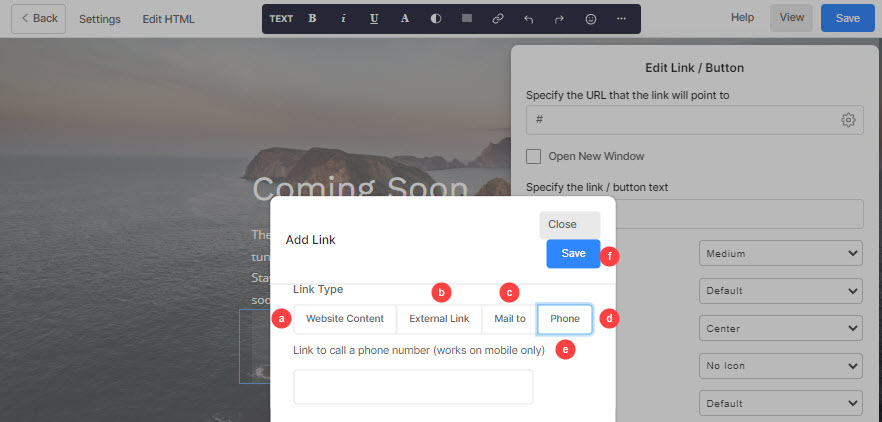
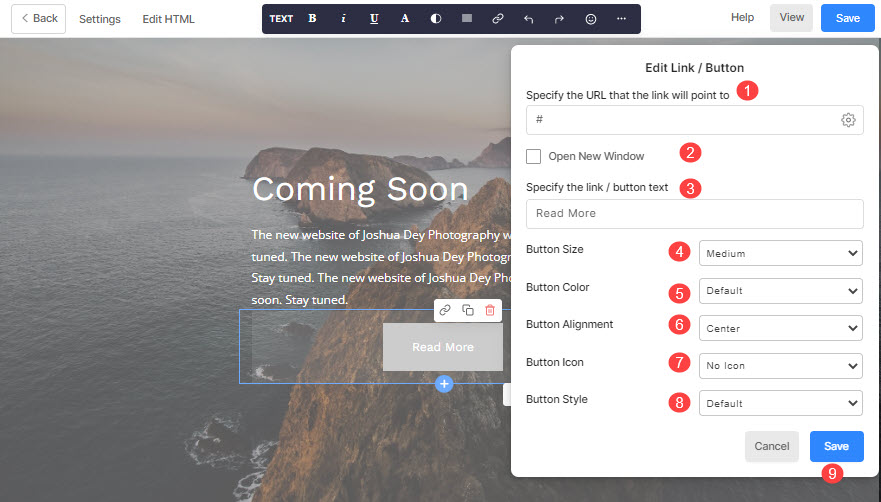
- Tentukan URL – Klik ikon pengaturan (🟐) untuk menautkan tombol. Setelah Anda mengklik ikon pengaturan, Anda akan melihat Tambah Link munculan seperti gambar di bawah ini. Jenis Tautan – Tentukan jenis tautan terlebih dahulu.
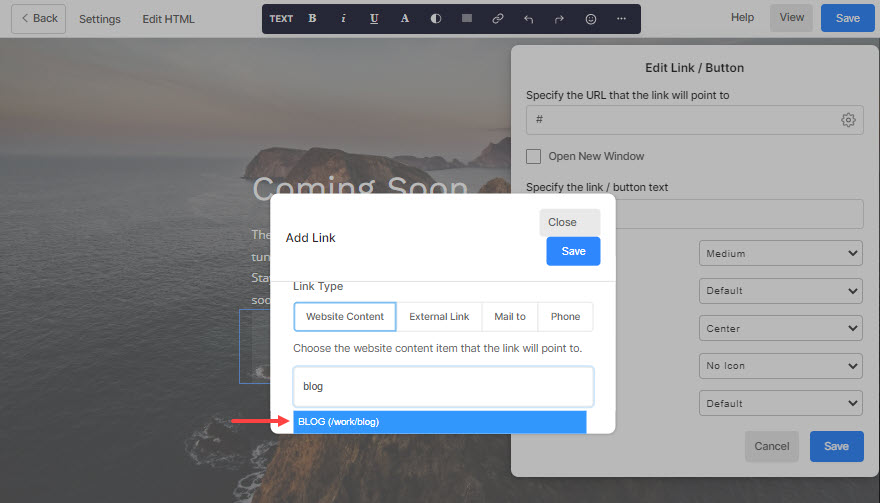
- Konten Situs Web – Digunakan untuk menentukan halaman di dalam situs web Anda.
Di sini, Anda hanya perlu mengetikkan nama halaman Anda dan menunggu beberapa detik. Kemudian nama halaman akan muncul di dropdown. Klik di atasnya untuk menautkan ke halaman internal.
- Konten Situs Web – Digunakan untuk menentukan halaman di dalam situs web Anda.

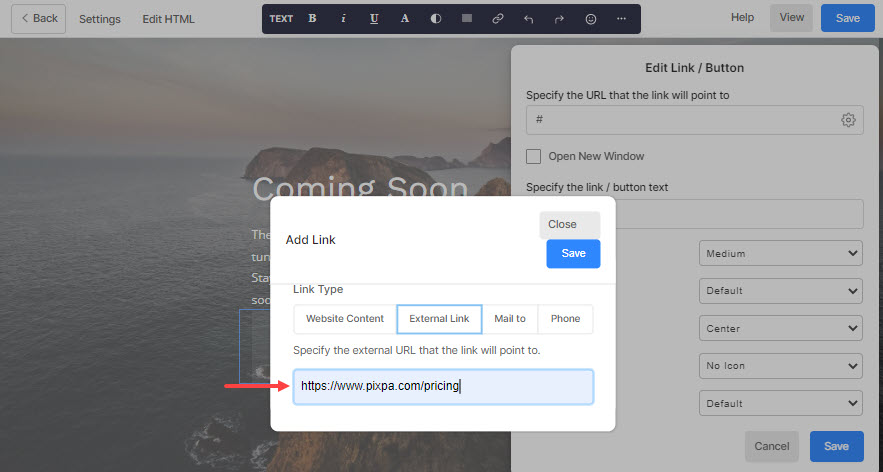
- Tautan Eksternal – Digunakan untuk menentukan halaman di luar situs web Anda.
Di sini, Anda dapat langsung memasukkan URL halaman eksternal. Anda dapat memasukkan URL tautan beserta ID bagian untuk mengarahkan pengunjung situs web ke bagian halaman tertentu.
- Tautan Eksternal – Digunakan untuk menentukan halaman di luar situs web Anda.

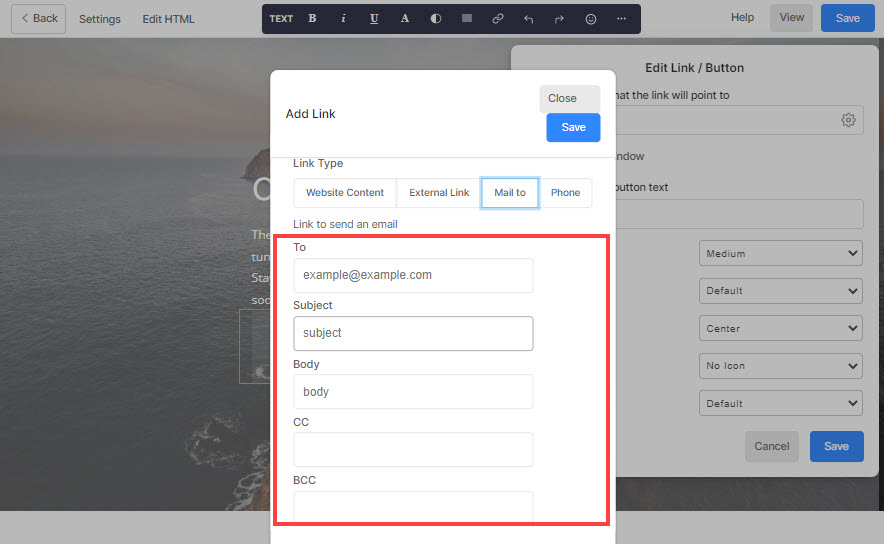
- Surat ke – Digunakan untuk menentukan alamat email Anda.
Di sini, Anda dapat mengatur alamat email default, subjek, isi, CC, dan BCC. Setelah pengguna mengklik tombol (yang ditautkan ke alamat email dengan cara ini), default ini akan disalin ke email penulisan baru.
- Surat ke – Digunakan untuk menentukan alamat email Anda.

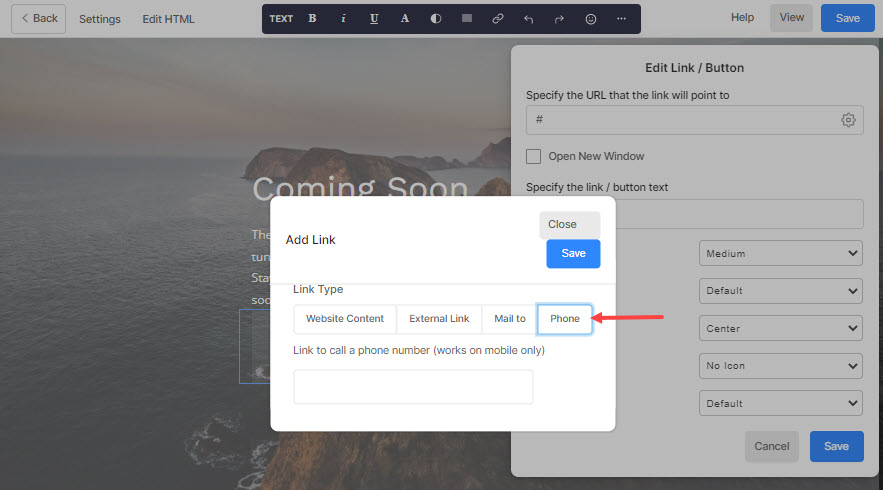
- Telepon - Digunakan untuk menentukan nomor kontak Anda.

- Tautan - Tentukan tautan internal/eksternal, email, atau nomor kontak.
- Menyimpan - Terakhir, tekan tombol simpan.

- Buka Jendela Baru – Centang opsi ini untuk membuka tautan di tab baru.
- Tentukan tautan/teks tombol – Atur label tombol dari sini.
- Ukuran kancing - Atur ukuran tombol menjadi kecil, sedang, atau besar.
- Warna Tombol – Tentukan warna tombol dari sini. Jika Anda memilih untuk membalik warna tombol, warna teks tombol akan diterapkan ke latar belakang tombol, dan sebaliknya.
- Penyelarasan Tombol – Atur perataan tombol sebagai kiri, tengah, atau kanan.
- Ikon Tombol – Atur ikon yang akan muncul di atas tombol.
- Gaya Tombol – Anda dapat mengatur gaya tombol menjadi padat atau garis luar atau tautan teks.
- Menyimpan - Tekan tombol simpan untuk menyimpan spesifikasi tombol.

Tombol lain di situs web Anda:
1. Tambahkan teks hyperlink pada halaman
Hyperlink teks berfungsi mirip dengan tautan tombol. Tahu lebih banyak tentang hyperlink teks pada halaman.
2. Tombol tajuk
- Tambahkan tombol menu ajakan bertindak ke tajuk Anda dan libatkan pelanggan Anda di muka.
Memeriksa: Tambahkan Tombol Menu ke menu situs. - Posisi tombol menu pada header situs (desktop) tergantung pada tata letak tajuk yang telah Anda pilih. Namun hal yang sama berada di bagian bawah menu pada tampilan seluler.

3. Tombol spanduk
Tambahkan hingga dua tombol dan teks hyperlink tak terbatas di atas spanduk Anda dan arahkan pengunjung ke halaman berbeda.
Memeriksa: Spanduk.
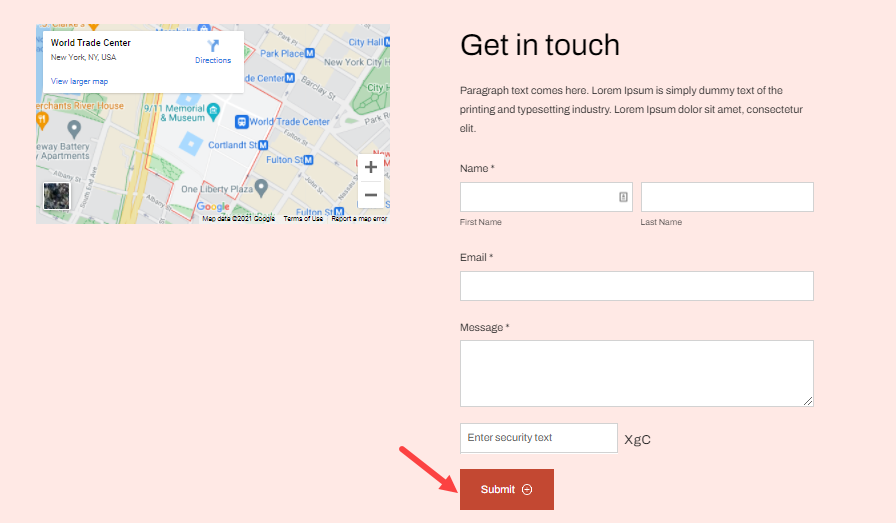
4. Tombol formulir kontak
- Setelah Anda menambahkan formulir kontak ke halaman mana pun untuk mendorong pengunjung situs menghubungi Anda, Anda akan melihat a Kirim tombol secara default (dalam bentuk).
- Anda juga dapat menyesuaikan label, ukuran, warna, dan perataannya.
Memeriksa: Bagian kontak.

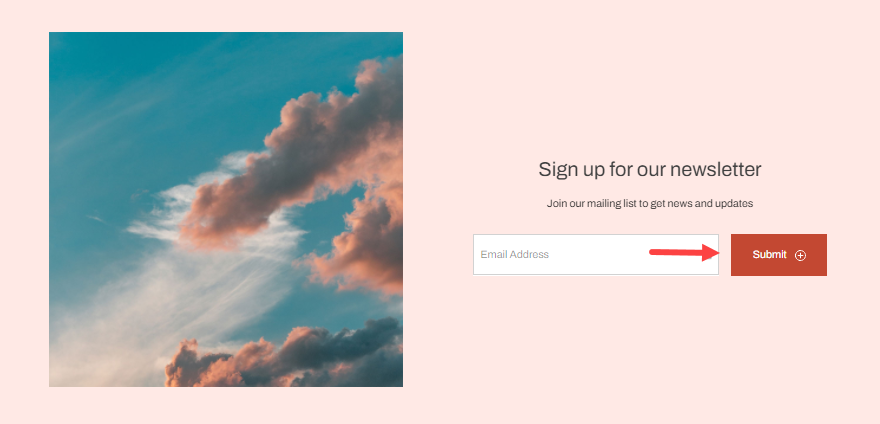
5. Tombol Buletin
- Setelah Anda menambahkan bagian pendaftaran buletin ke halaman mana pun untuk membangun basis pelanggan, Anda akan melihat a Kirim tombol secara default.
- Anda dapat menyesuaikan label, ukuran, dan warnanya.
Memeriksa: Bagian Buletin.

6. Tombol Tambahkan ke Troli
Anda dapat melihat tombol ini di halaman detail produk toko Anda. Lihat bagaimana untuk mengelola labelnya.
