Gunakan bagian Media & Aplikasi untuk menambahkan konten eksternal ke situs Anda seperti papan Pinterest, Youtube, Tumblr, Spotify, Vimeo, dan banyak lagi.
Sebelum kamu memulai
Blok penyematan menarik konten dari layanan yang menggunakan standar oEmbed atau mengatur kode penyematan secara manual.
Dalam artikel ini:
- Apa yang dimaksud dengan bagian Media & Aplikasi?
- Menambahkan bagian Bagian Media & Aplikasi ke halaman
- Tambahkan dan edit item daftar
- Mengurutkan item daftar
- Menghapus item daftar
- Mengubah tata letak bagian
- Opsi gaya
1. Bagian Media & Aplikasi
- Anda dapat dengan mudah menyertakan Bagian Media & Aplikasi di situs web Anda tempat Anda dapat menampilkan papan Pinterest, Youtube, Tumblr, Issuu, Spotify, SlideShare, Wlista, Vimeo, Soundcloud, Dribble, Facebook, Bandcamp, Flickr, postingan Instagram, Giphy, Twitch, dan kode khusus apa pun yang disematkan.
2. Tambahkan bagian Media & Aplikasi
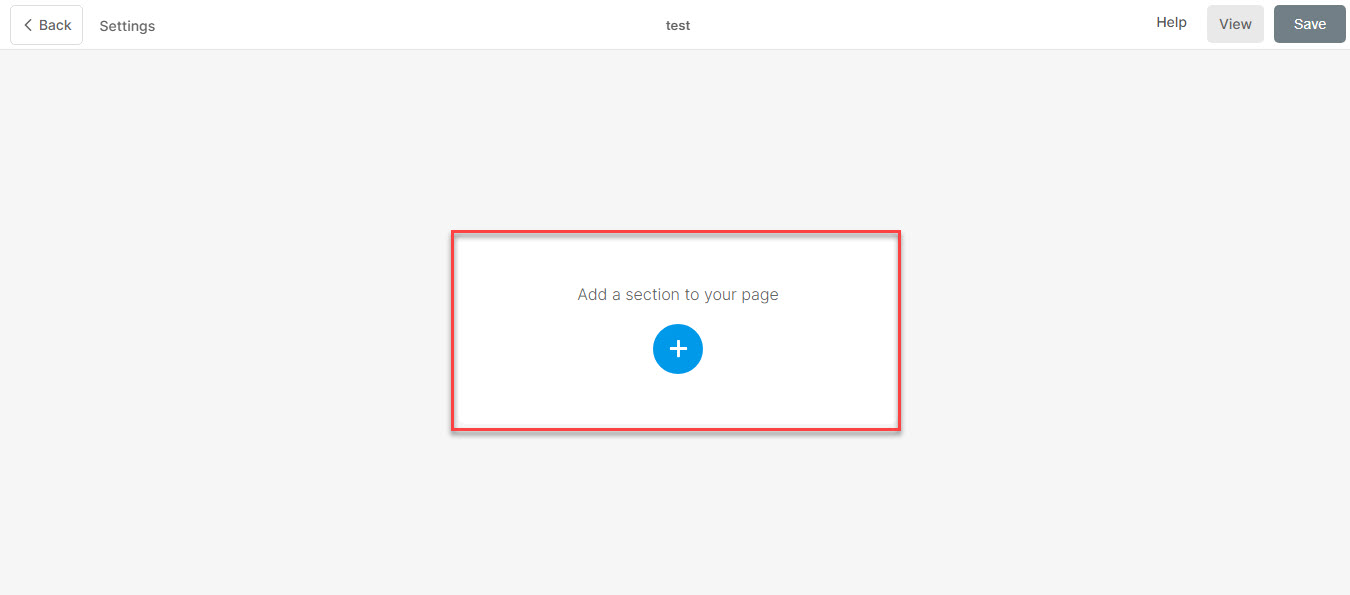
- Untuk menambahkan bagian, Anda perlu menambahkan halaman ke situs web Anda terlebih dahulu.
- Di halaman Anda, Klik pada biru + ikon untuk menambahkan Bagian Baru ke halaman Anda.

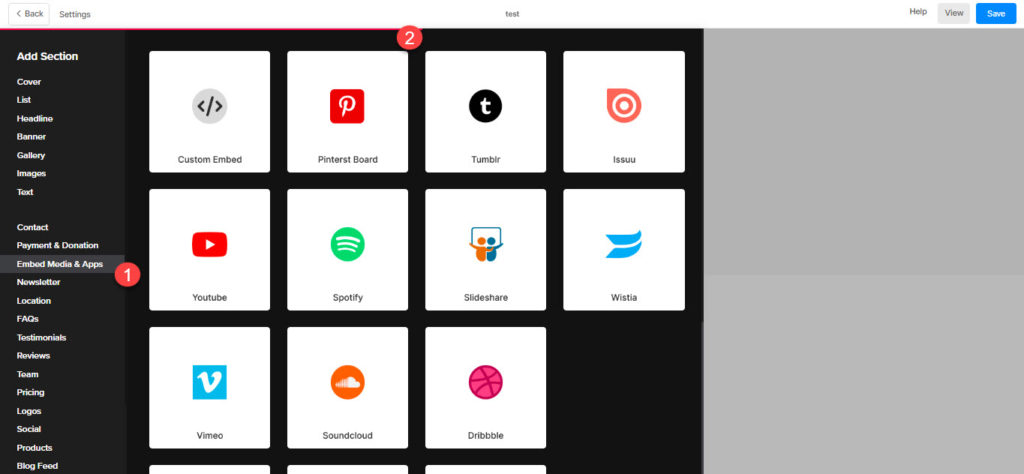
- Anda sekarang akan melihat kategori bagian di sisi kiri.
- Gulir ke bawah dan pilih bagian Media & Aplikasi (1) opsi di mana Anda dapat memilih dari berbagai opsi.

Pilih salah satu tata letak bagian (2) dan klik untuk menambahkannya ke halaman Anda.
3. Tambahkan dan Edit Item Daftar
Tambahkan Item Daftar
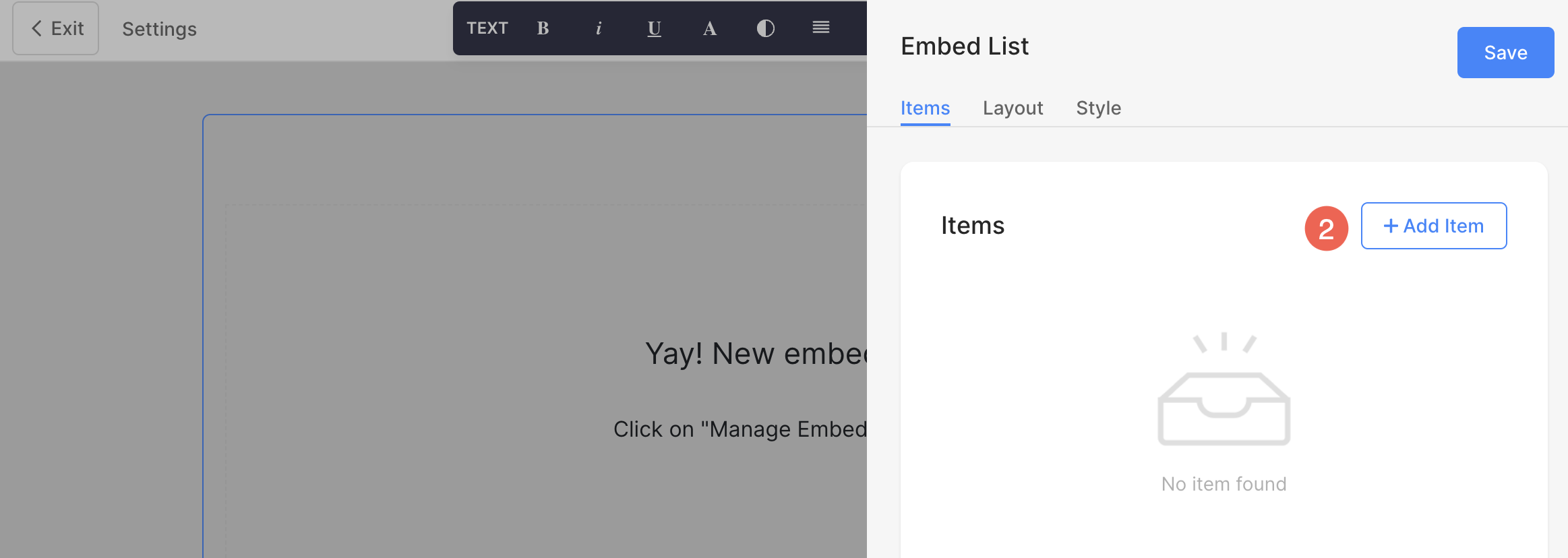
Setelah Anda menambahkan bagian:
- Klik pada Kelola Sematan bagian (1) tombol untuk membuka Panel Item Daftar.

- Klik pada Tambahkan Barang (2) tombol untuk menambahkan item daftar baru.

Edit Item Daftar
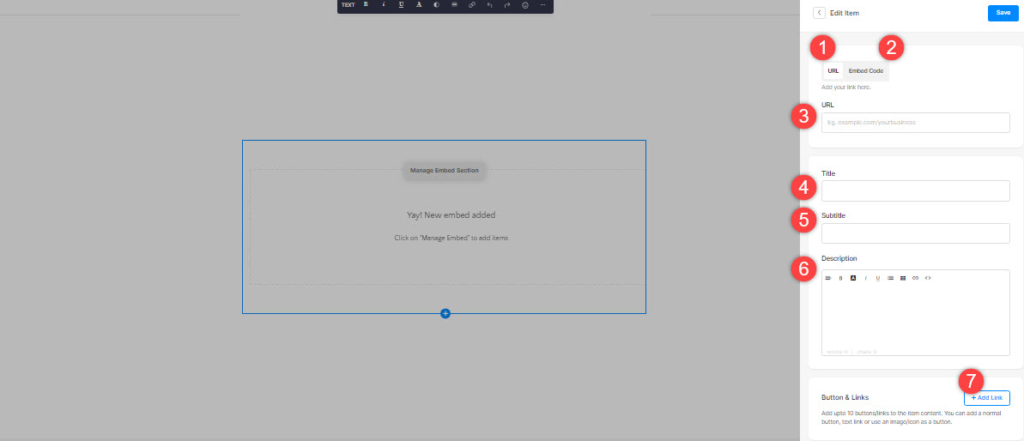
- Ini akan membuka opsi pengeditan item Daftar.
- Tambahkan URL (1) atau tambahkan kode semat (2) untuk Item Daftar.
- Jika Anda memilih opsi tambahkan tautan maka Anda dapat menambahkan tautan Anda di sini(3), judul(4), Subjudul (5), Deskripsi 6), dan tambahkan jenis Link (7) ke item daftar. Anda dapat menambahkan Tombol/tautan Gambar/Ikon Sosial/Tautan Teks. Pelajari lebih lanjut.

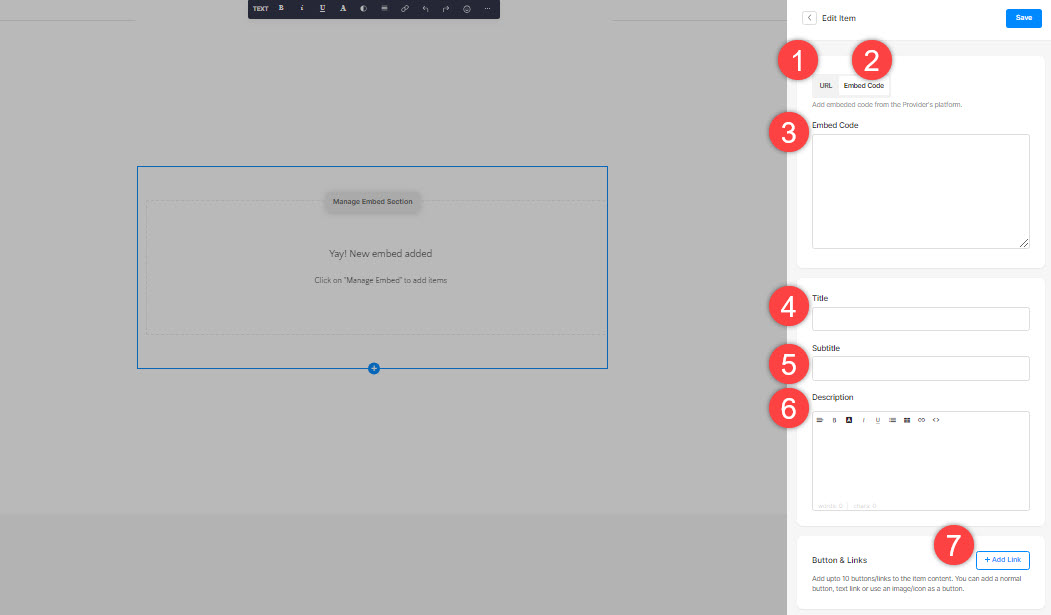
- Jika Anda memilih opsi tambahkan kode semat maka Anda dapat menambahkan kode yang disematkan di sini (3), judul (4), Subjudul (5), Deskripsi 6), dan menambahkan jenis Link (7) ke item daftar.

4. Item Daftar Urutan
- Anda dapat dengan mudah menarik dan melepaskan item daftar untuk mengubah urutannya.
5. Hapus Item Daftar
Setelah Anda menambahkan item daftar, Anda dapat mengeditnya dan juga menghapusnya.
- Klik pada Delete ikon di sebelah item daftar semat.
- Klik pada Delete tombol di popup konfirmasi.
- Save perubahan Anda.
6. Tata Letak Bagian
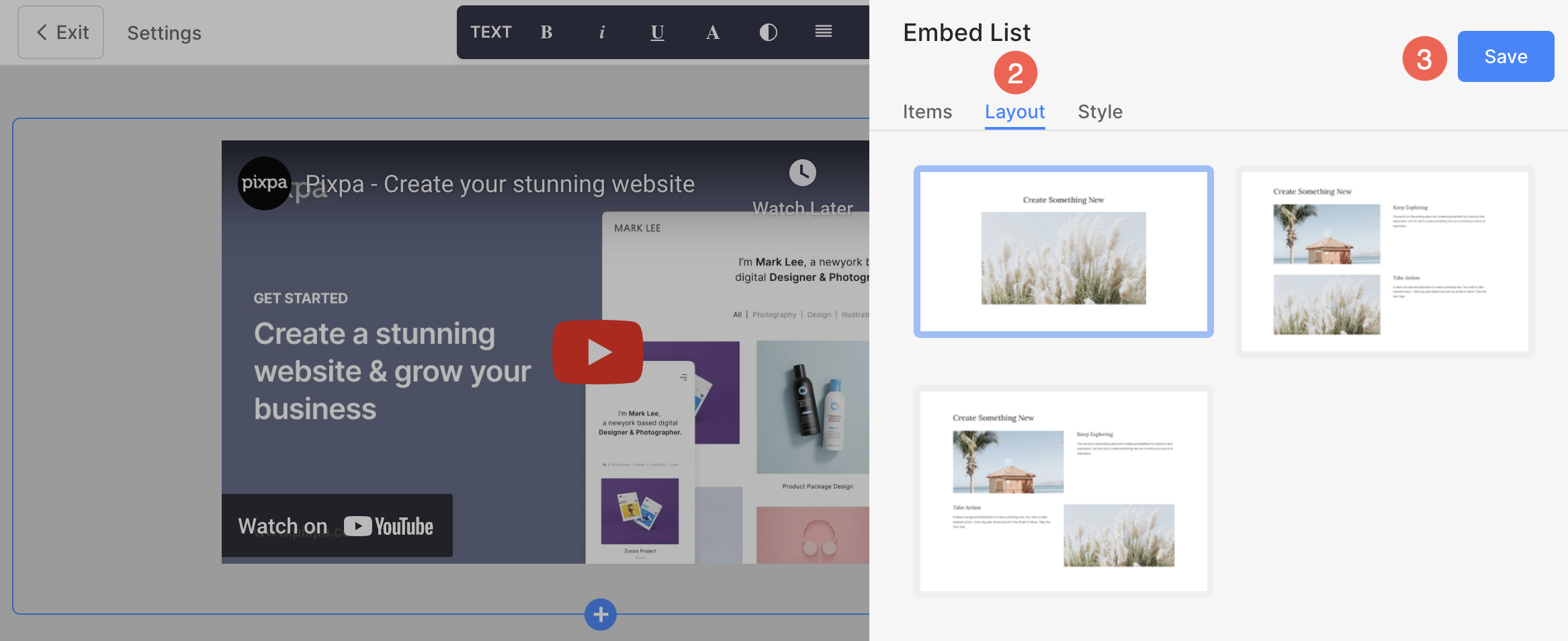
- Klik pada Edit Sematkan Bagian (1) tombol untuk membuka panel pengeditan Daftar.

- Pilih tata ruang (2) tab.
- Pilih Tata Letak untuk bagian Anda dan simpan perubahan (3).

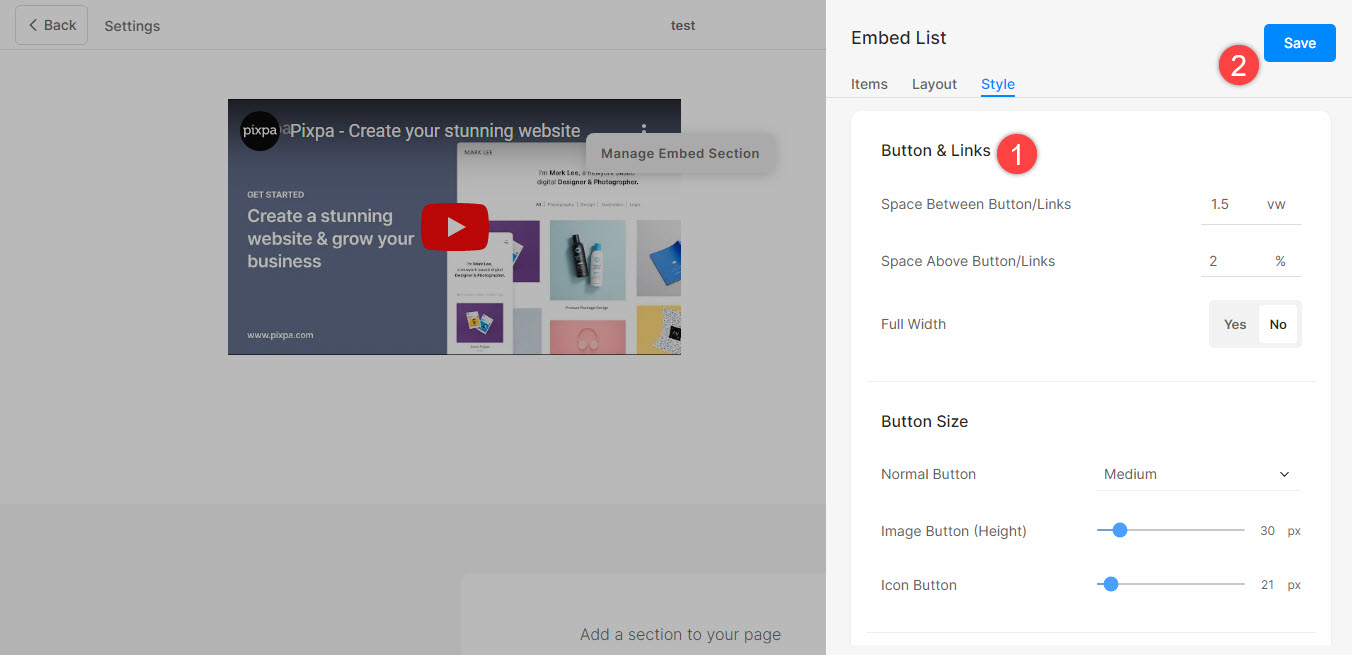
7. Gaya Bagian Anda
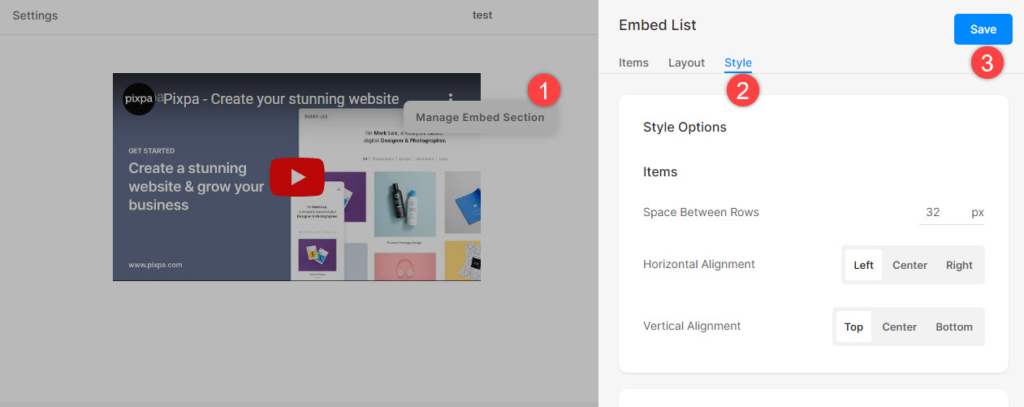
- Klik pada Kelola penyematan bagian (1) tombol untuk membuka panel pengeditan Daftar Kesaksian.
- Pilih Gaya (2) Tab.
- Ubah Gaya untuk elemen bagian dan Simpan (3) perubahan Anda.

Pilihan Gaya
Anda akan memiliki beberapa opsi gaya untuk bagian tersebut:
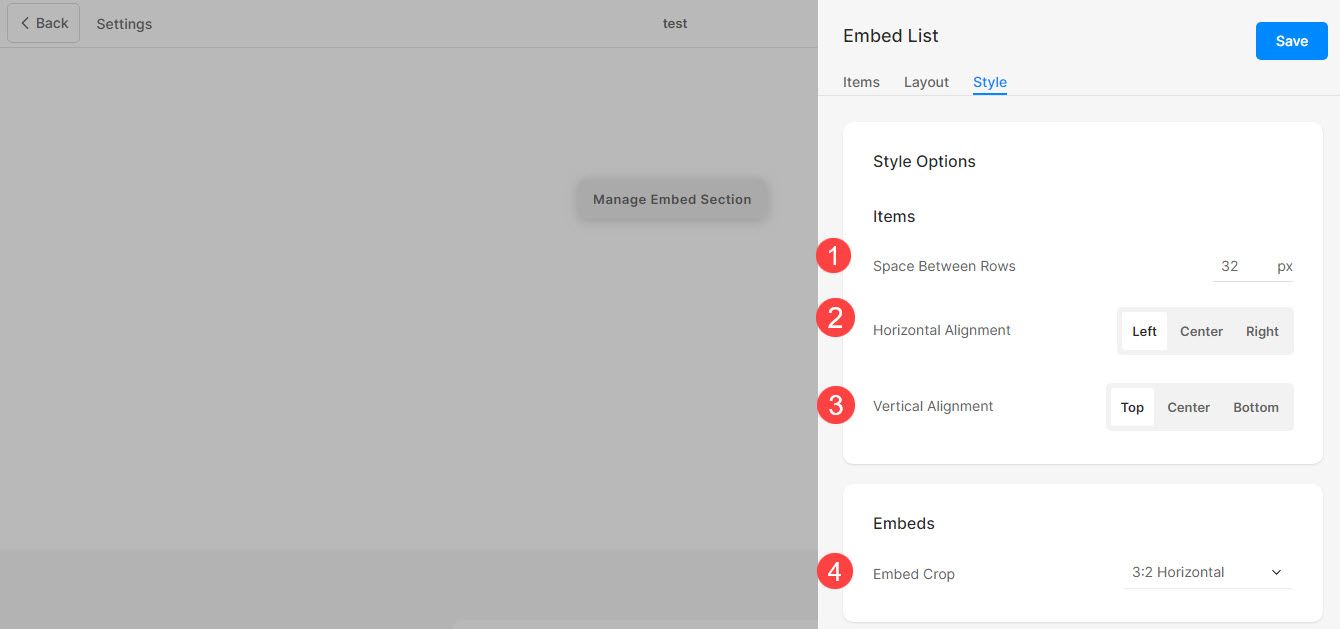
item
- Tentukan Spasi antar baris dari item daftar.
- Meluruskan konten secara horizontal atau vertikal dalam item Daftar. Anda dapat mengaturnya menjadi kiri, kanan, tengah, atau atas, tengah, bawah, sejajar.
- Pilih Sematkan Pangkas. Anda dapat mengaturnya sebagai 16:9, 3:2 horizontal, 1:1 persegi, atau 2:1 horizontal.

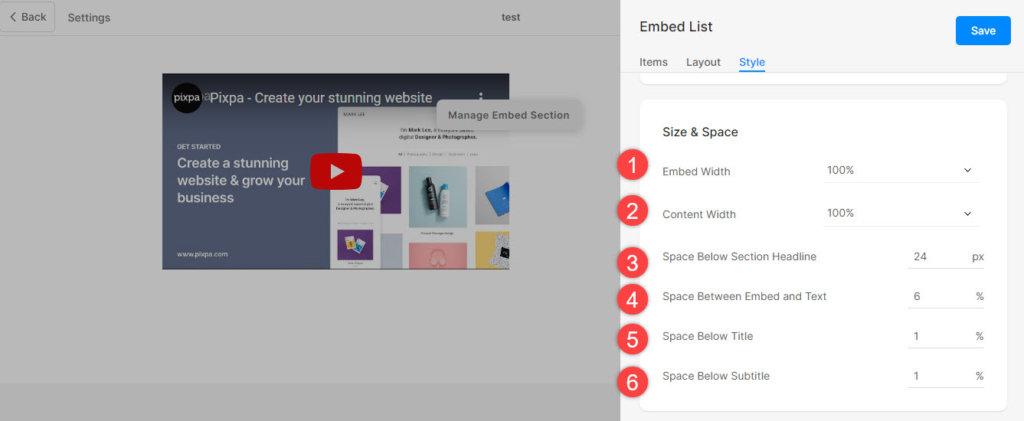
Ukuran & Ruang
- Tentukan Lebar Sematan untuk daftar item.
- Tentukan Lebar Konten untuk item daftar.
- Tentukan Spasi Di Bawah Judul Bagian dalam px.
- Tentukan Spasi Antara Sematan dan Teks (dalam%).
- Tentukan Spasi di bawah judul item daftar (dalam %).
- Tentukan Spasi Di Bawah Subjudul item daftar (dalam%).

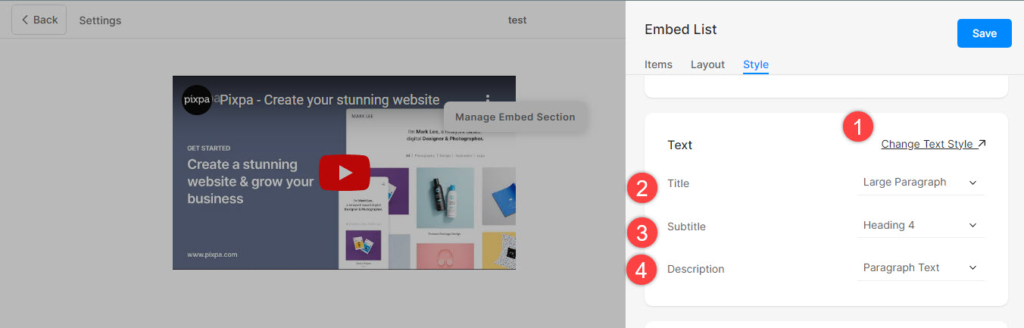
Gaya Teks
- Klik pada Ubah Gaya Teks tombol untuk mengunjungi Mendesain bagian dan mengelola ukuran dan gaya font Anda.
- Mengatur Judul gaya font untuk item daftar.
- Mengatur Subtitle gaya font untuk item daftar.
- Tetapkan default Deskripsi Produk gaya font untuk item daftar.

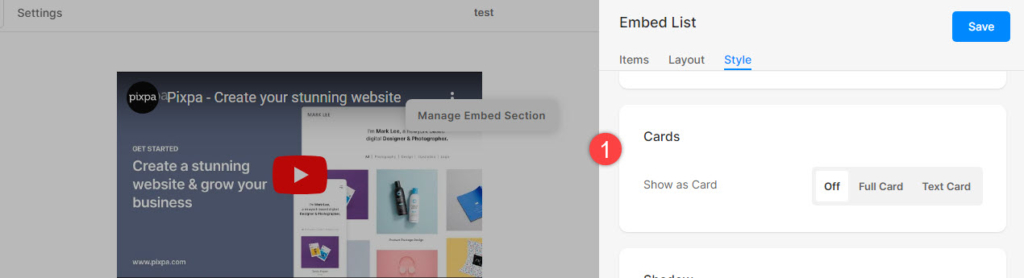
Kartu-kartu
- Lihat bagaimana untuk mengelola kartu.

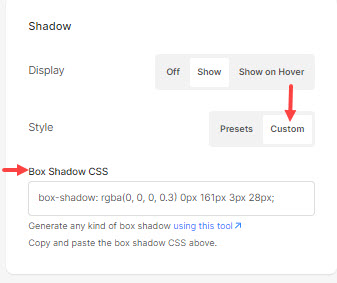
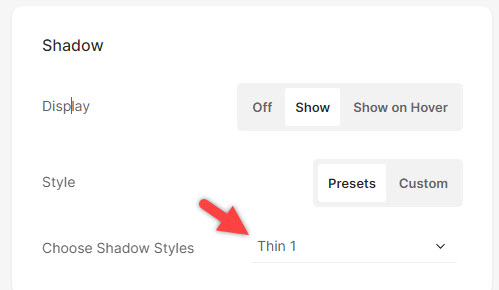
bayangan
- Display – Pilih untuk selalu menampilkan bayangan di belakang item daftar atau hanya saat melayang.
- Gaya – Pilih dari preset yang ada atau buat bayangan khusus. Jika Anda telah memilih opsi Kustom, kunjungi ini Pembuat Bayangan Kotak untuk membuat bayangan kustom. Terakhir, salin dan tempel kotak bayangan CSS.
- Jika Anda telah memilih opsi preset, maka Pilih Gaya Bayangan dari dropdown.


Tombol & Tautan
- Lihat bagaimana untuk mengelola gaya tombol & tautan.
- Save perubahan.