Kompas adalah pilihan tepat untuk fotografer pernikahan atau acara. Anda akan memiliki banner/slider yang mengisi halaman web dan dapat menampilkan portofolio atau layanan Anda di bagian bawah.
Sekarang setelah Anda memulai dengan tema yang indah ini, Anda akan memiliki halaman demonya di menu.
Untuk melihat atau mengedit salah satu halaman, cukup klik di atasnya. Mari kita mulai dengan halaman 'Beranda'.
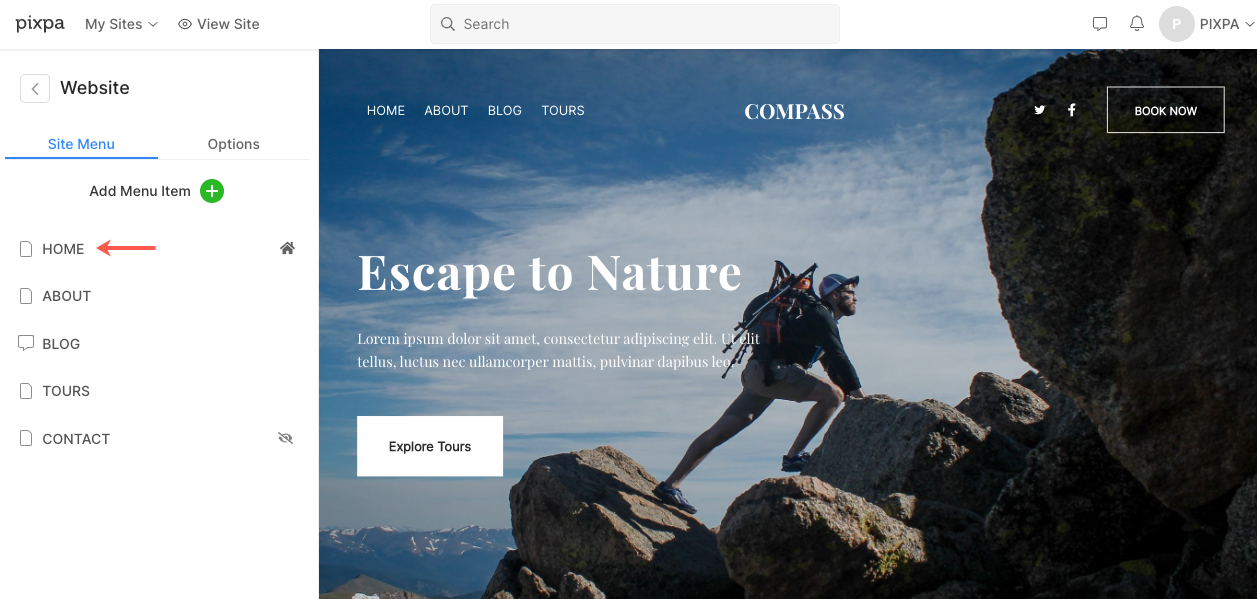
- Pergi ke Menu Situs.
- Klik Beranda (seperti yang ditunjukkan pada gambar).

- Ini akan membawa Anda ke editor halaman untuk halaman 'Beranda'.
Ada enam bagian (selain header dan footer) di beranda demo tema Baseline. Ikuti langkah-langkah di bawah ini untuk mengeditnya masing-masing.
- Header
- Bagian pertama – Spanduk
- Bagian kedua – Daftar Gambar
- Bagian ketiga – Daftar Gambar
- Bagian keempat – Membintangi
- Pra catatan kaki
- Footer
Header
Header berisi logo/judul situs (1), menu (2), ikon sosial (3) dan tombol menu (4).
- Untuk mengubah tata letak tajuk, buka Header di bagian Desain. Lihat bagaimana
- Untuk menambah/mengubah logo atau judul situs, buka Judul Situs & Logo di bagian Desain. Lihat bagaimana
- Untuk menambah/menghapus item ke/dari menu, buka Menu situs web. Lihat bagaimana
- Untuk menambah/menghapus/mengedit tautan media sosial, buka Link Sosial dariBagian situs web. Lihat bagaimana
- Untuk menambah/menghapus/mengedit tombol menu, buka Header di bagian Desain. Lihat bagaimana

Bagian pertama – Spanduk
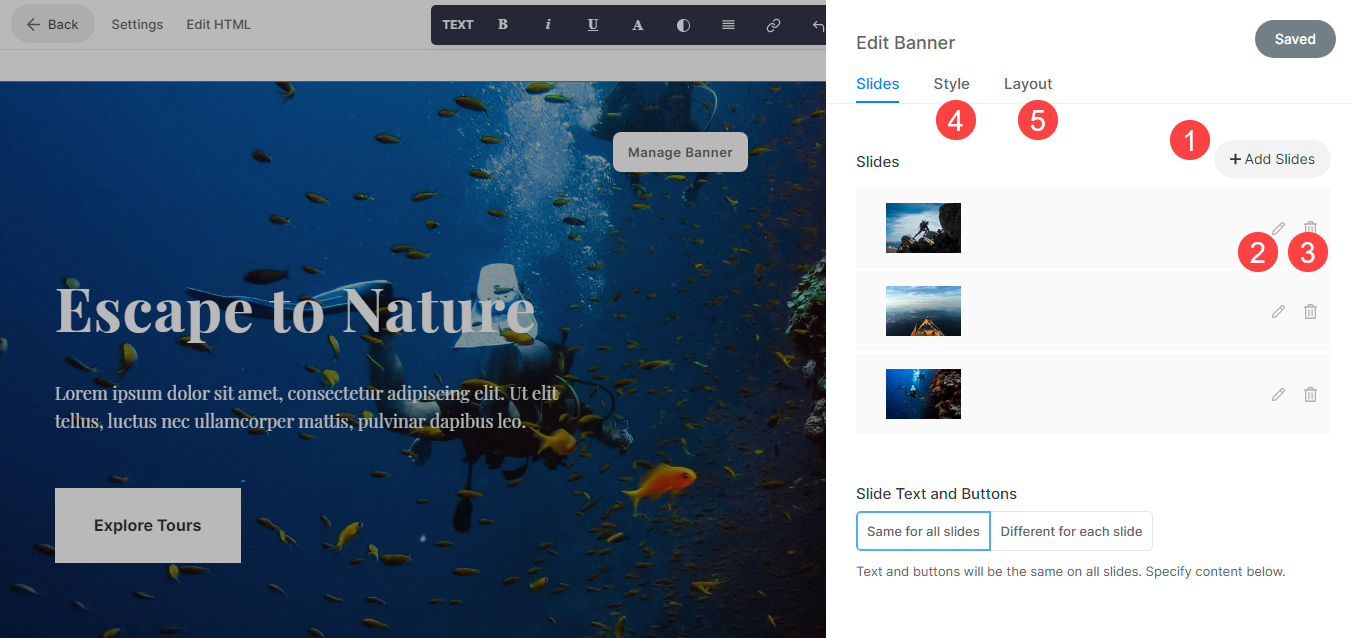
Bagian pertama berisi spanduk. Untuk mengganti gambar demo dengan milik Anda dan menjelajahi gaya spanduk, klik pada Kelola Spanduk .

- Untuk menambahkan slide gambar baru, klik tombol Add Slides (1).
- Untuk mengganti gambar, atur titik fokusnya atau edit teks dan tombol pada slide, klik ikon edit (2).
- Untuk menghapus slide, klik ikon hapus (3).
- Untuk menjelajahi opsi gaya, klik tab Gaya (4).
- Untuk menjelajahi opsi tata letak, klik tab tata letak (5).
Klik disini untuk melihat cara mengedit bagian Spanduk.

Bagian kedua – Daftar Gambar
Bagian ketiga berisi daftar gambar. Anda dapat menambahkan daftar layanan yang Anda tawarkan atau daftar galeri.
Untuk mengedit tautan, mengubah tata letak atau mengganti gambar demo, klik pada Kelola Daftar Gambar .

- Untuk menambahkan item baru ke daftar gambar Anda, klik tombol Add Item (1).
- Untuk mengganti gambar atau mengedit item. Klik di atasnya (2).
- Untuk menggandakan item, klik ikon salin (3).
- Untuk menghapus item dari daftar gambar Anda, klik ikon hapus (4).
- Untuk mengubah tata letak atau menjelajahi berbagai tata letak, klik tab Tata Letak (5).
- Untuk mengedit gaya dan menambah/mengurangi jumlah kolom, klik tab Gaya (6).
Klik disini untuk melihat cara mengedit bagian Daftar Gambar.

Bagian ketiga – Daftar Gambar
Bagian ketiga berisi daftar gambar. Anda dapat menambahkan daftar layanan yang Anda tawarkan atau daftar galeri.
Untuk mengedit tautan, mengubah tata letak atau mengganti gambar demo, klik pada Kelola Daftar Gambar .

- Untuk menambahkan item baru ke daftar gambar Anda, klik tombol Add Item (1).
- Untuk mengganti gambar atau mengedit item. Klik di atasnya (2).
- Untuk menggandakan item, klik ikon salin (3).
- Untuk menghapus item dari daftar gambar Anda, klik ikon hapus (4).
- Untuk mengubah tata letak atau menjelajahi berbagai tata letak, klik tab Tata Letak (5).
- Untuk mengedit gaya dan menambah/mengurangi jumlah kolom, klik tab Gaya (6).
- Untuk mengedit/menghapus judul, buka (7).
Klik disini untuk melihat cara mengedit bagian Daftar Gambar.

Bagian kelima – Judul
Bagian kedua berisi judul. Judul dapat digunakan untuk menambahkan informasi tentang bisnis Anda. Klik teks mana pun di bagian ini untuk mengeditnya.
Klik disini untuk melihat cara mengedit bagian Judul.

Bagian keenam – Umpan blog
Bagian keenam berisi umpan blog. Di sini, Anda dapat menampilkan feed blog Anda.
Klik disini untuk melihat cara mengedit umpan blog.

Pra-kaki
Untuk menampilkan bagian tertentu (mis. Umpan Instagram) di bagian bawah semua halaman atau halaman yang dipilih di situs web Anda, Anda dapat menggunakan prefooter.
Anda dapat mengedit prefooter di sini. Di tema ini, ada bagian Instagram di prefooter.
- Lihat bagaimana untuk mengedit bagian buletin.
- Lihat bagaimana untuk mengedit bagian sosial dan menampilkan umpan Instagram Anda sendiri.
- Lihat bagaimana untuk mengedit prefooter.

Footer
Footer berisi kredit untuk situs web Anda. Anda dapat menambahkan ikon sosial (1), teks hak cipta (2) dan tautan penting di sini.
Klik disini untuk melihat cara mengedit footer.

