Tombol dan tautan di situs web memainkan peran penting dengan menyediakan jalur yang jelas dan intuitif bagi pengguna untuk bernavigasi, berinteraksi, dan mengakses informasi atau layanan yang diinginkan.
Dalam artikel ini:
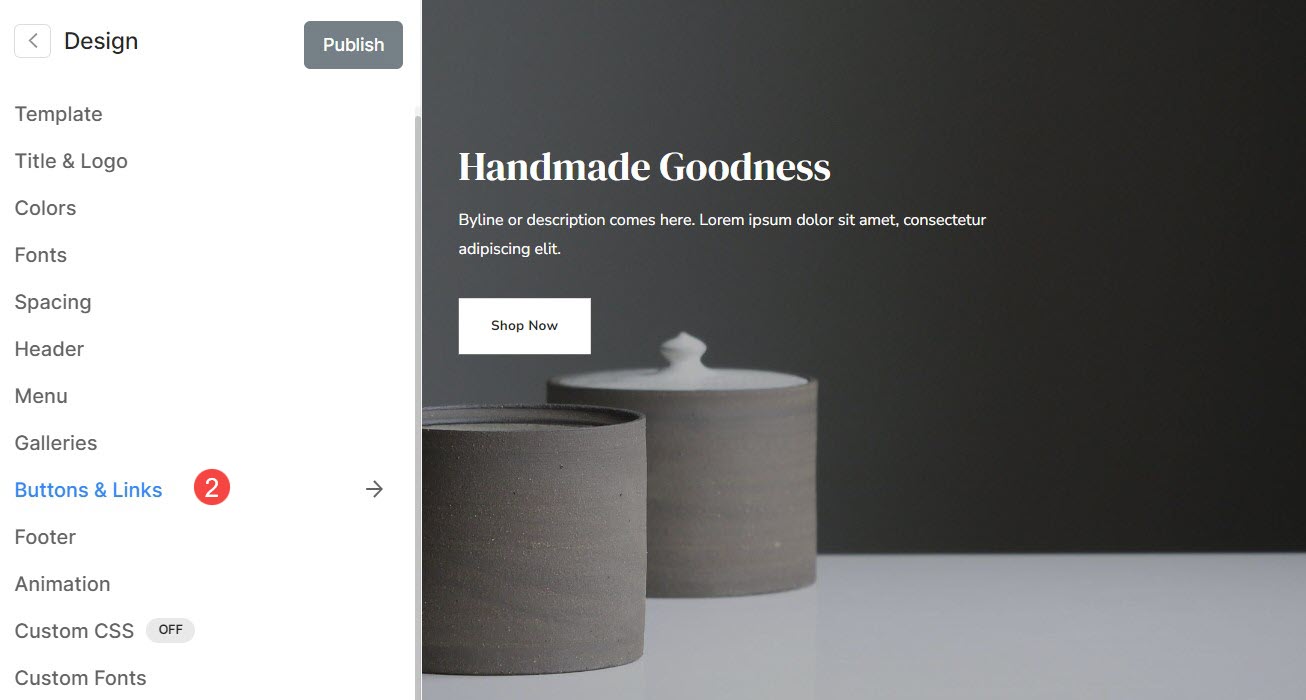
Anda dapat mengatur gaya Tombol & Tautan dari Mendesain (1) bagian.

Setelah Anda berada di dalam bagian Desain, klik Tombol & Tautan (2) tab.

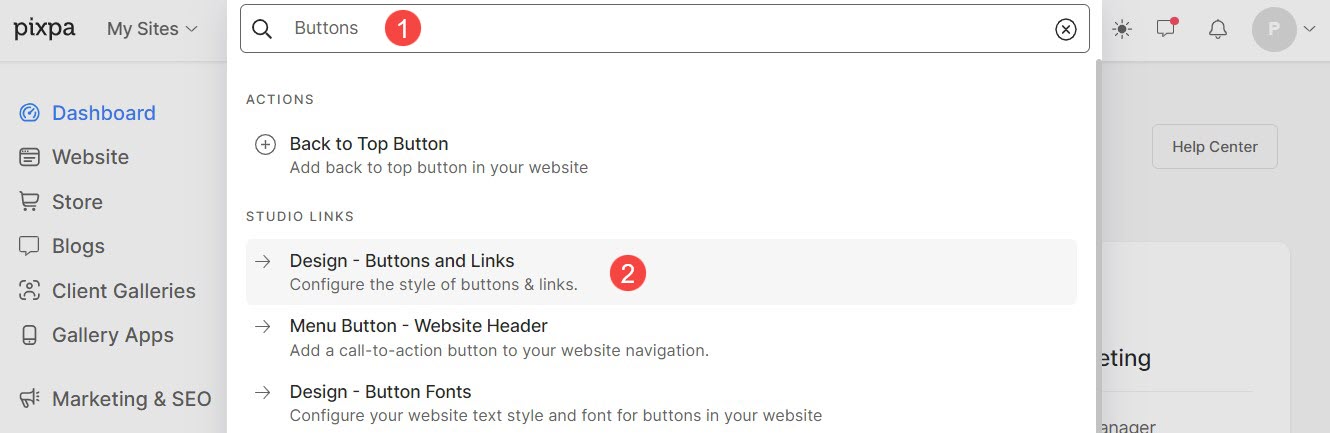
Alternatifnya, Anda juga dapat menggunakan opsi pencarian studio.
- Enter kancing-kancing (1) di Bilah Pencarian.
- Dari hasil terkait, klik pada Tombol & Tautan pilihan 2).

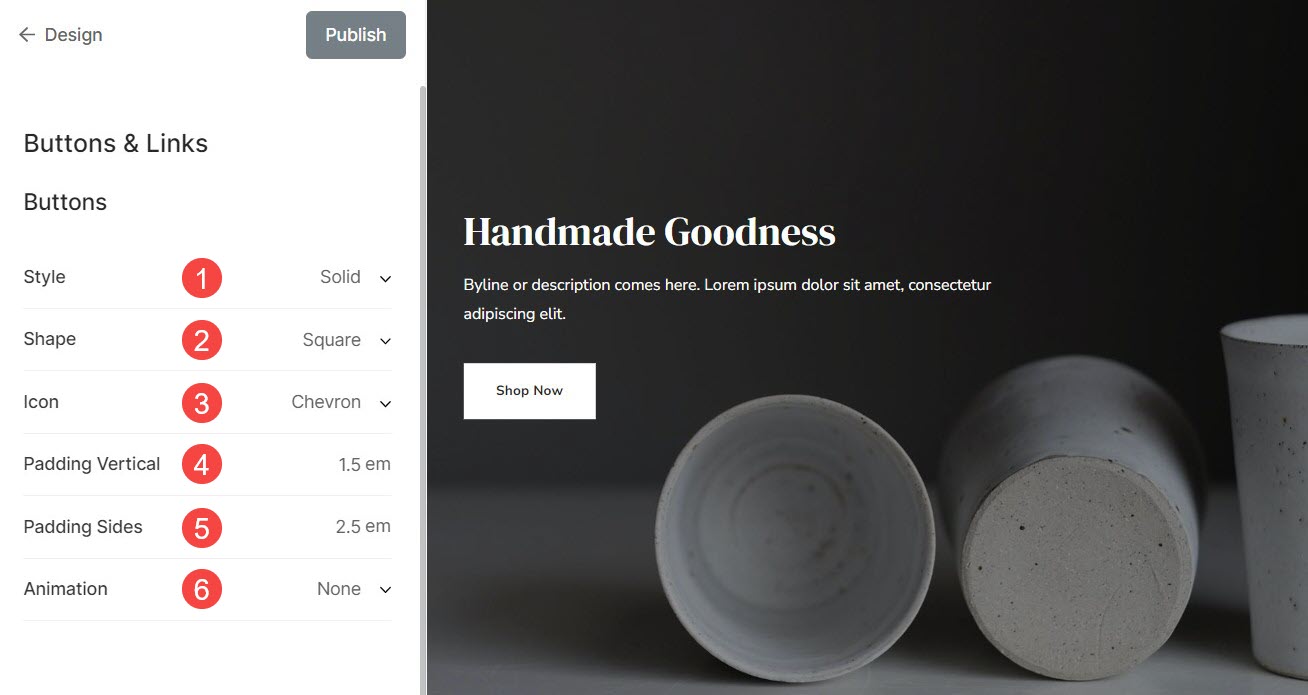
kancing-kancing
Tombol adalah elemen interaktif yang dirancang untuk mendorong tindakan pengguna. Mereka secara visual lebih menonjol dan bentuknya menonjol.
Tombol biasanya digunakan untuk tindakan seperti mengirimkan formulir, memicu fungsi tertentu, dll. Dari sini, Anda dapat:
- Style: Atur gaya tombol menjadi padat atau kerangka atau tautan teks.
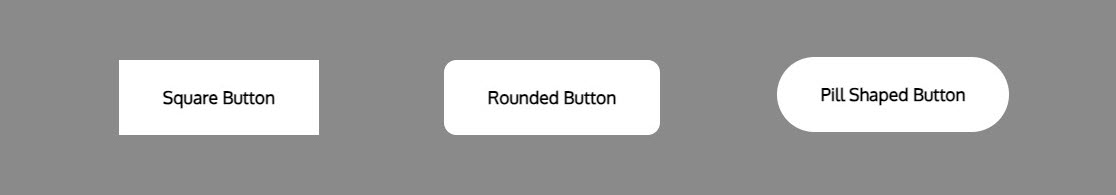
- Bentuk: Pilih bentuk tombol di situs web Anda dari sini. Bentuk yang tersedia adalah persegi, bulat, dan pil.
- icon: Atur ikon yang akan muncul di atas tombol.
- Bantalan Vertikal: Atur jarak antara teks tombol dan tepi tombol secara vertikal.
- Sisi Bantalan: Atur jarak antara teks tombol dan tepi tombol secara horizontal.
- Animasi: Pilih animasi saat kursor berada di atas tombol.

Berbagai bentuk tombol:

Daftar opsi animasi yang dapat Anda pilih untuk tombol.
- Luntur: Tombolnya akan memudar dari buram menjadi tembus cahaya.
- Tumbuh: Ukuran tombol akan bertambah saat mengarahkan kursor ke atasnya.
- Menyusut: Ukuran tombol akan mengecil saat mengarahkan kursor ke atasnya.
- Geser ke Kanan: Animasi akan terjadi secara horizontal meliputi seluruh tombol dari kiri ke kanan.
- Geser ke Atas: Animasi akan terjadi secara vertikal meliputi seluruh tombol dari bawah ke atas.
- Pengungkapan Garis Bawah: Sebuah garis secara bertahap akan muncul di tepi bawah tombol.
- Garis bawahi dari Kiri: Sebuah garis secara bertahap akan muncul di tepi bawah tombol dari kiri ke kanan.
- Pengungkapan Garis Besar: Sebuah garis secara bertahap akan muncul di tepi atas tombol.
- Garis Atas dari Kiri: Sebuah garis secara bertahap akan muncul di tepi atas tombol dari kiri ke kanan.
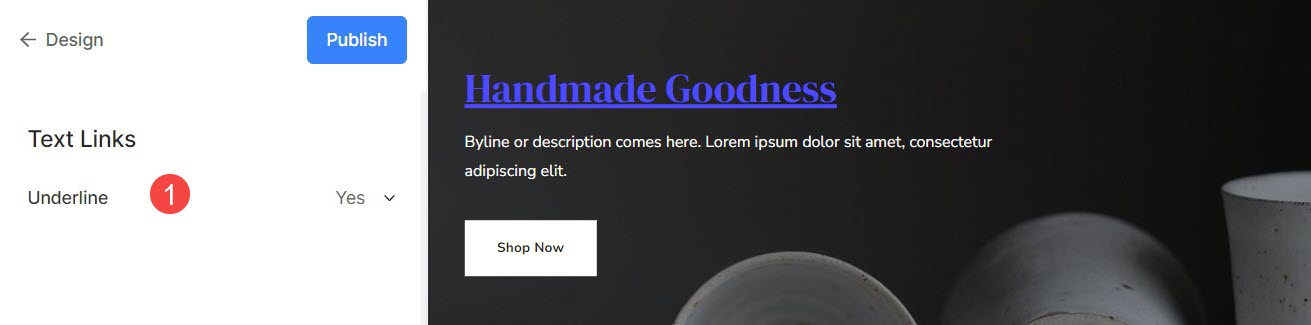
Link
Tautan adalah elemen yang dapat diklik pengguna untuk menavigasi ke halaman atau bagian lain.
Mereka biasanya digarisbawahi atau ditampilkan dalam warna berbeda untuk menunjukkan sifatnya yang dapat diklik.
- Menggarisbawahi: Pilih apakah Anda ingin menampilkan garis bawah secara permanen / saat mengarahkan kursor atau menonaktifkannya sama sekali.