Pixpa memberi Anda banyak kendali atas cara menampilkan gambar di galeri Anda.
Menggunakan opsi gaya galeri, Anda dapat sepenuhnya mengontrol tampilan gambar Anda di galeri sehubungan dengan tata letak galeri.
Dalam artikel ini:
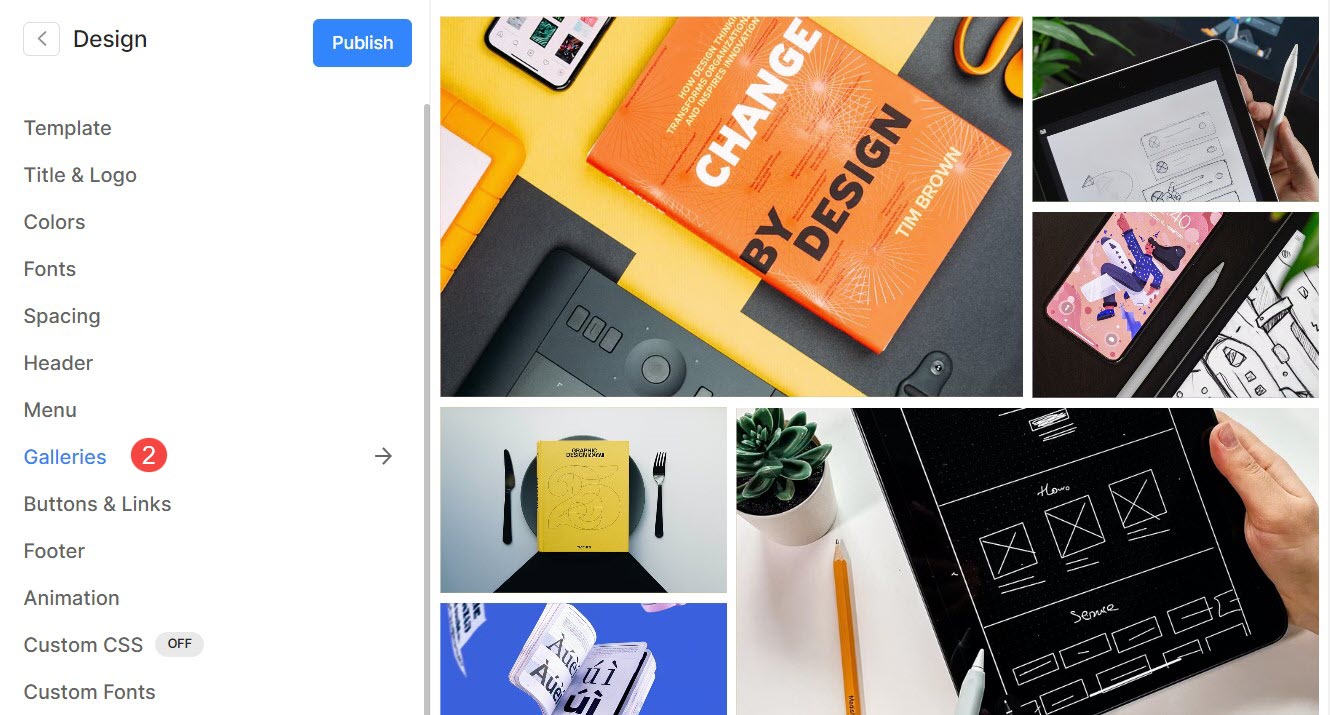
Anda dapat menyesuaikan opsi galeri di seluruh situs dari Mendesain (1) bagian.

Setelah Anda berada di dalam bagian Desain, klik Galeri (2) tab.

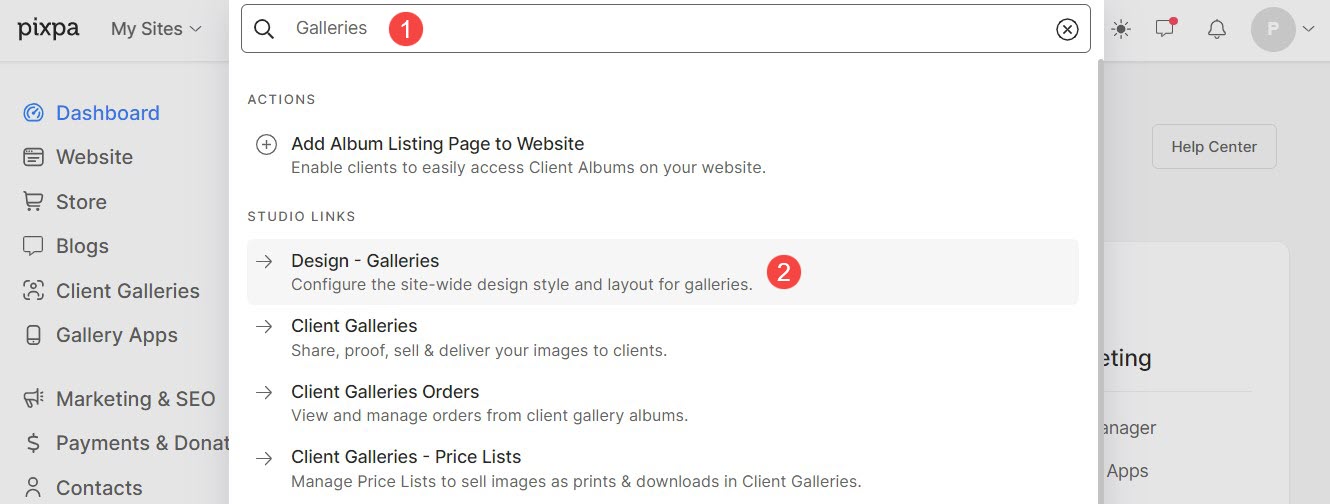
Alternatifnya, Anda juga dapat menggunakan opsi pencarian studio.
- Enter Galeri (1) di Bilah Pencarian.
- Dari hasil terkait, klik pada Desain – Galeri pilihan 2).

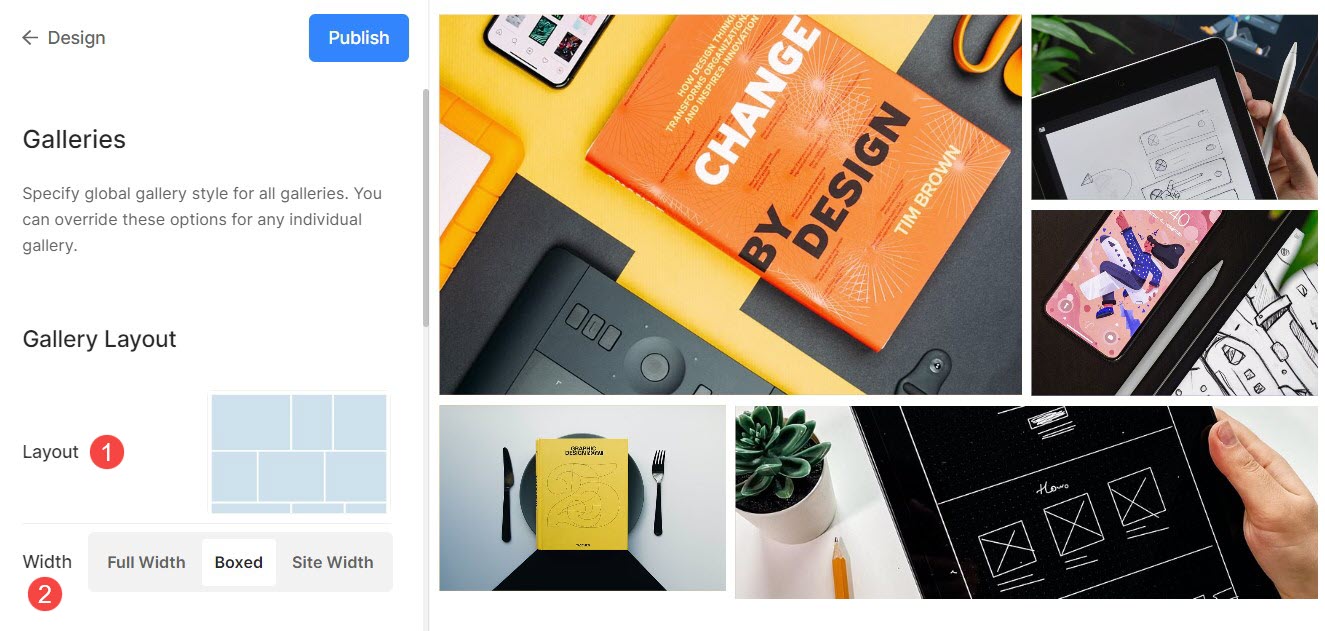
Galeri Tata Letak
- Tata Letak: Pilih tata letak yang akan diterapkan ke galeri.
Pelajari cara mengubah tata letak galeri. - Lebar : Pilih lebar galeri.
- 'Lebar penuh' akan menampilkan galeri sambil menutupi seluruh lebar tanpa meninggalkan margin apa pun.
- 'Kemas' akan menampilkan galeri sambil meninggalkan sejumlah padding di kanan dan kiri layar.
- 'Lebar situs' dapat ditentukan di bagian desain. Anda dapat menentukan lebar tetap di sini.
Ini akan menampilkan galeri dengan mengikuti lebar tetap yang ditentukan.

Gaya Kotak
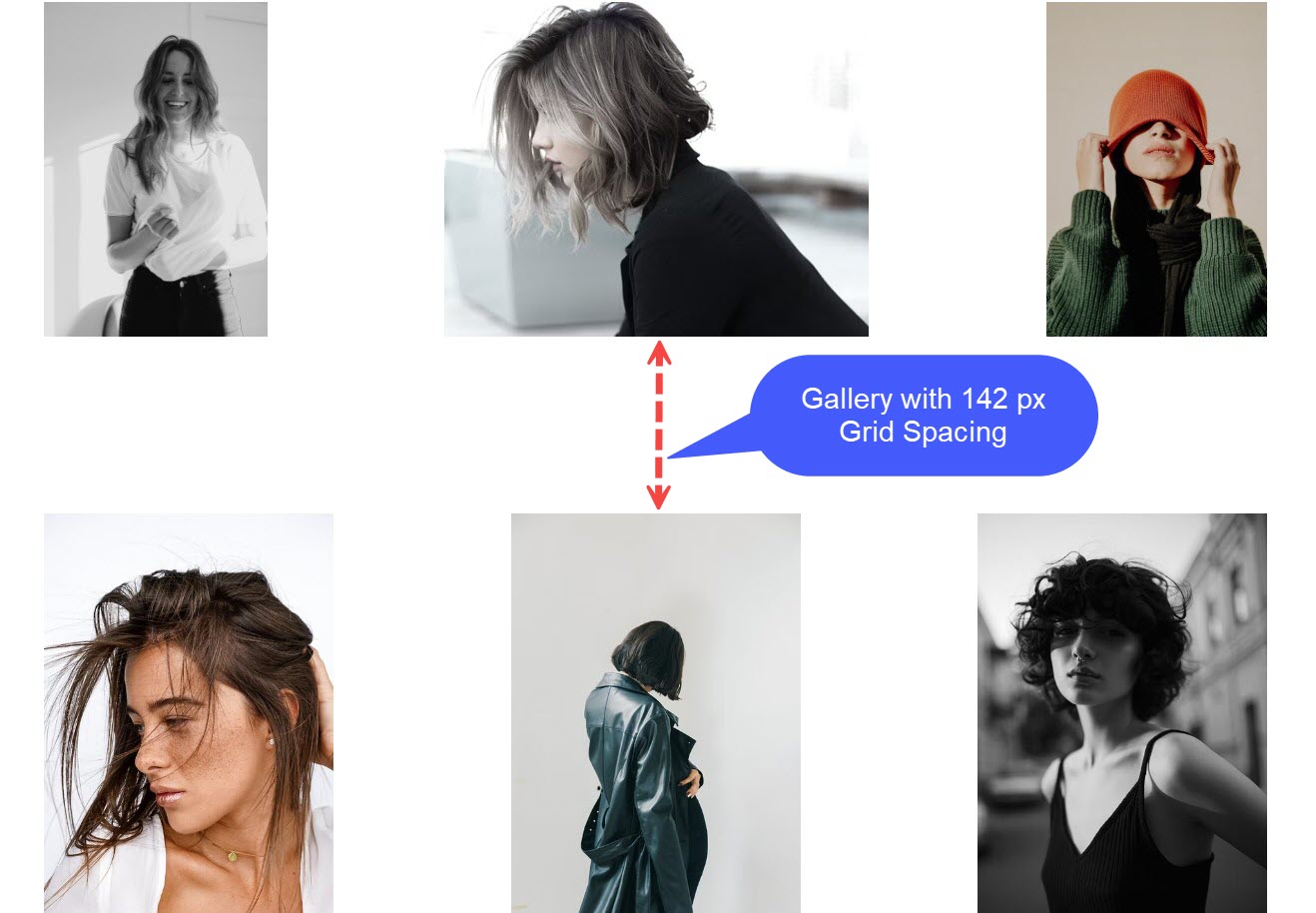
- Jarak Grid : Tentukan ruang selokan di antara gambar dalam tata letak kisi. (0 – 250 piksel)
- Radius Sudut Gambar : Terapkan radius batas untuk membuat sudut gambar membulat di kisi galeri.

Misalnya, yang Lentera galeri beranda tema memiliki jarak kisi 142px.

Setelah menerapkan Radius Sudut Gambar, Anda akan melihat tepi gambar membulat seperti pada gambar Luar Template.

Warna Kisi
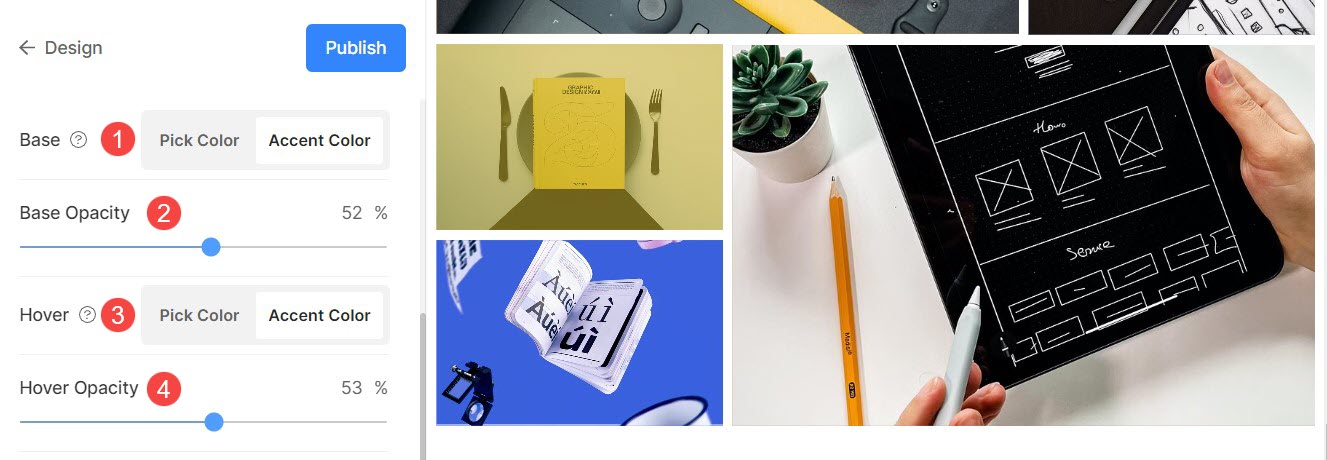
Opasitas Dasar: Jika Anda telah memilih jenis hover sebagai warna aksen gambar, atur opasitas dasar kisi dari sini.
- Dasar: Warna dasar digunakan untuk pembentukan kisi dan hanya terlihat sesaat sebelum gambar dimuat. Anda memiliki dua opsi untuk warna dasar kisi.
- Pilih Warna: Pilih opsi ini untuk mengatur warna tertentu untuk dasar kisi. Tentukan warna dan opasitas apa pun untuk dasar kisi.
- Aksen warna : Gunakan warna aksen gambar untuk dasar kisi. Ini akan memberikan kisi-kisi multi-warna menggunakan warna aksen dari setiap gambar.
- Opasitas Dasar: Jika Anda telah memilih tipe dasar sebagai warna aksen, atur opacity dasar grid dari sini.
- Arahkan kursor : Ini mempengaruhi grid ketika kursor diarahkan ke atas gambar.
- Pilih Warna: Atur warna hover default dan opasitasnya jika Anda telah memilih Pilih Warna untuk gambar kisi Anda.
- Aksen warna : Gunakan warna aksen gambar untuk dasar kisi. Ini akan memberikan kisi-kisi multi-warna menggunakan warna aksen dari setiap gambar.
- Opasitas Arahkan: Jika Anda telah memilih tipe hover sebagai warna aksen, atur opacity dasar grid dari sini.

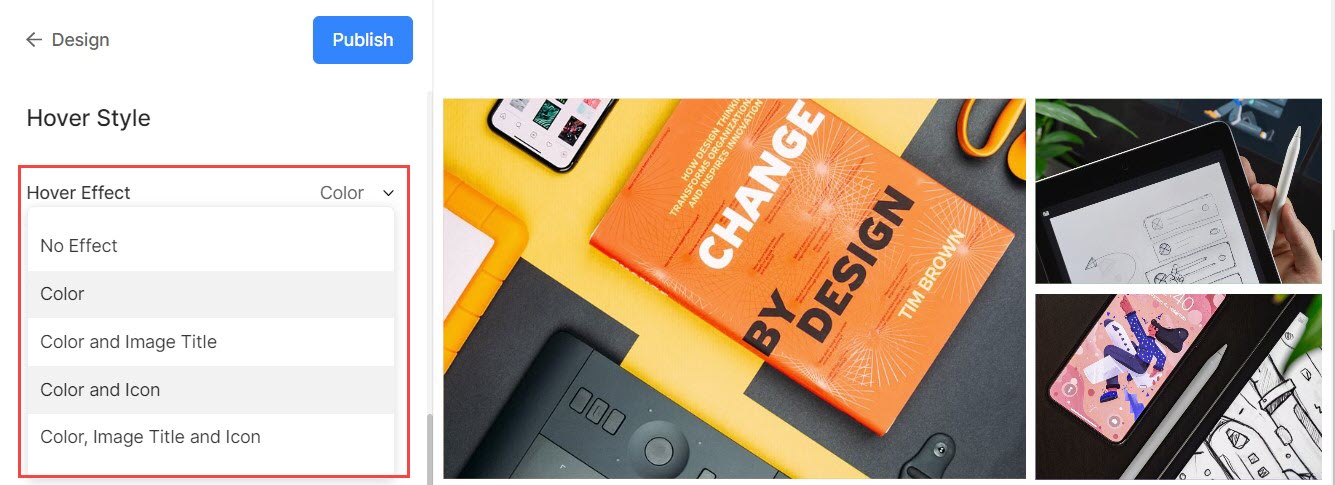
Efek Grid Hover
Efek hover hanya akan digunakan dalam tata letak kisi. Anda dapat menampilkan opsi berikut saat mengarahkan kursor dalam mode kisi.
- Tidak berpengaruh – Untuk tidak ada efek pada gambar dalam mode grid.
- Warna – Hanya untuk mengarahkan warna pada gambar Anda dalam mode kisi.
- Warna dan Judul Gambar – Untuk warna hover gambar dengan judul gambar. Anda dapat mengatur warna hover dan warna teks judul gambar/font/ukuran/berat di pilihan berikutnya.
- Warna dan Ikon – Untuk warna hover gambar dengan ikon.
- Warna, Judul Gambar, dan Ikon – Untuk warna hover gambar, judul gambar, dan ikon. Anda juga dapat menambahkan ikon pada gambar Anda seperti plus, panah, silang, dan mata.

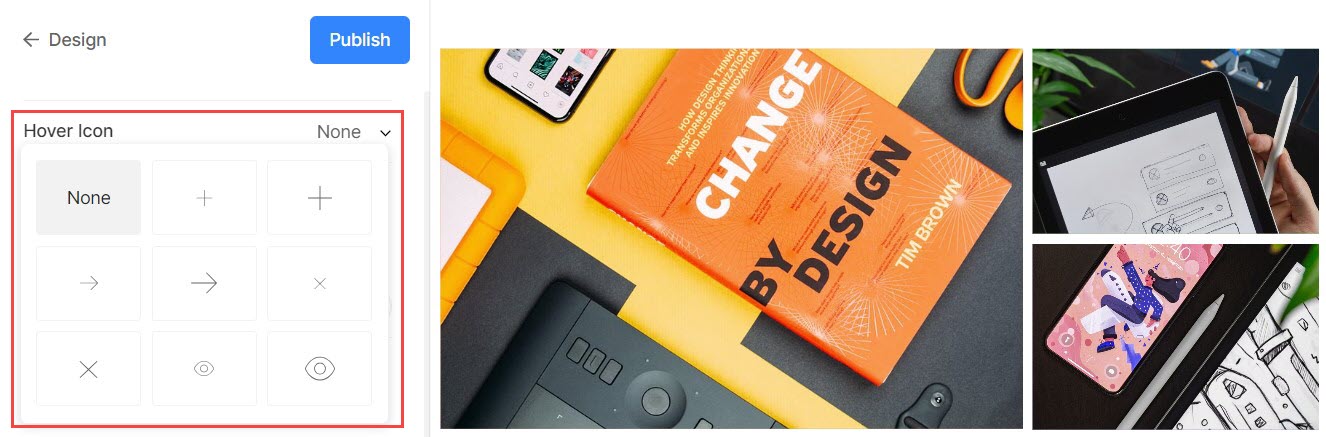
Arahkan Ikon
- Ikon hover hanya digunakan dalam tata letak grid galeri. Anda dapat memilih untuk menampilkan ikon ke gambar Anda dalam mode kisi.
- Pilihannya adalah – tambah, panah, silang, dan mata. Ini hanya berlaku bila ikon dipilih di arahkan efek dropdown.

Judul gambar
- Ini diterapkan saat Anda memilih untuk menampilkan judul gambar saat melayang.

>
Layar Seluler
- Tampilkan sebagai: Pilih untuk menampilkan galeri sebagai Penggeser Gambar atau dalam mode kisi di tampilan seluler.
- Kolom Kotak: Pilih dari Tampilan 1 kolom atau 2 kolom untuk tampilan kisi dalam tampilan seluler.
- Jarak Grid : Mengatur selokan antar gambar di tampilan seluler.

Tampilan Kotak Cahaya
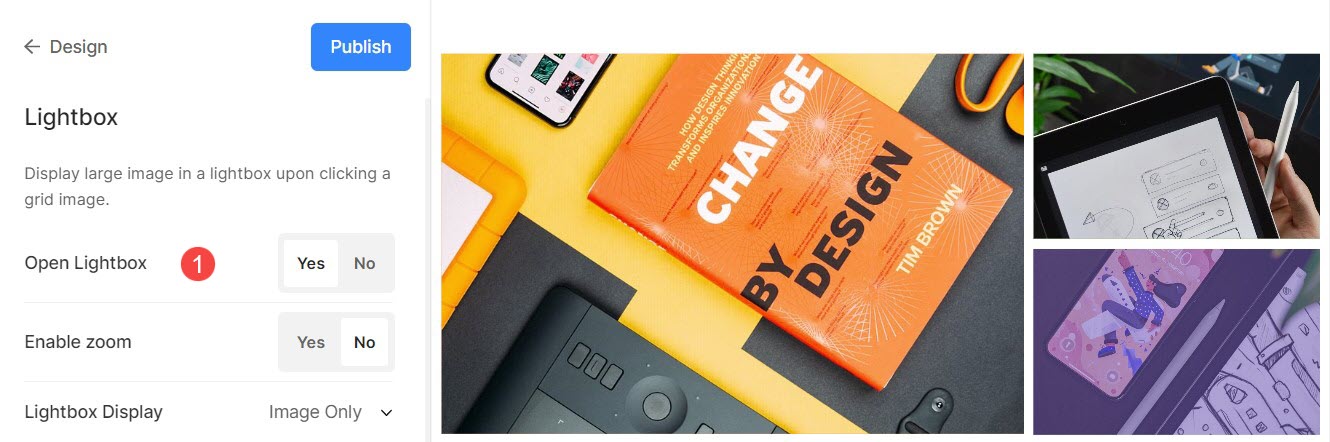
1. Buka Lightbox
- Saat gambar ditampilkan dalam kisi, mengeklik gambar akan membukanya dalam mode Lightbox (tampilan gambar penuh).
- Anda dapat mengaktifkan atau menonaktifkan ini dari sini.

Periksa mode Lightbox sedang beraksi:
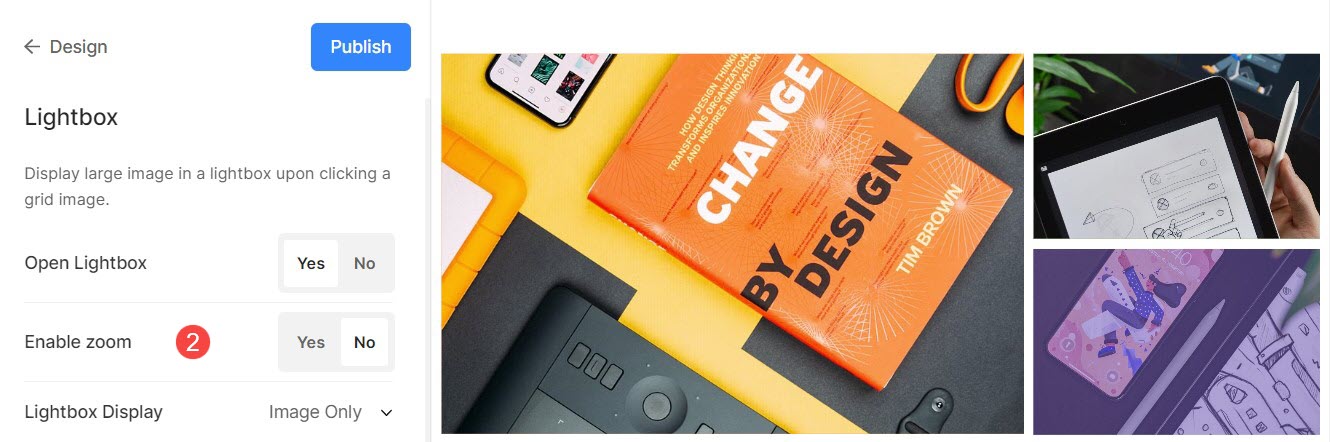
2. Aktifkan Zoomnya
- Aktifkan/Nonaktifkan perbesar gambar dalam mode Lightbox.
- Fitur zoom akan berfungsi di desktop dan juga situs web seluler.

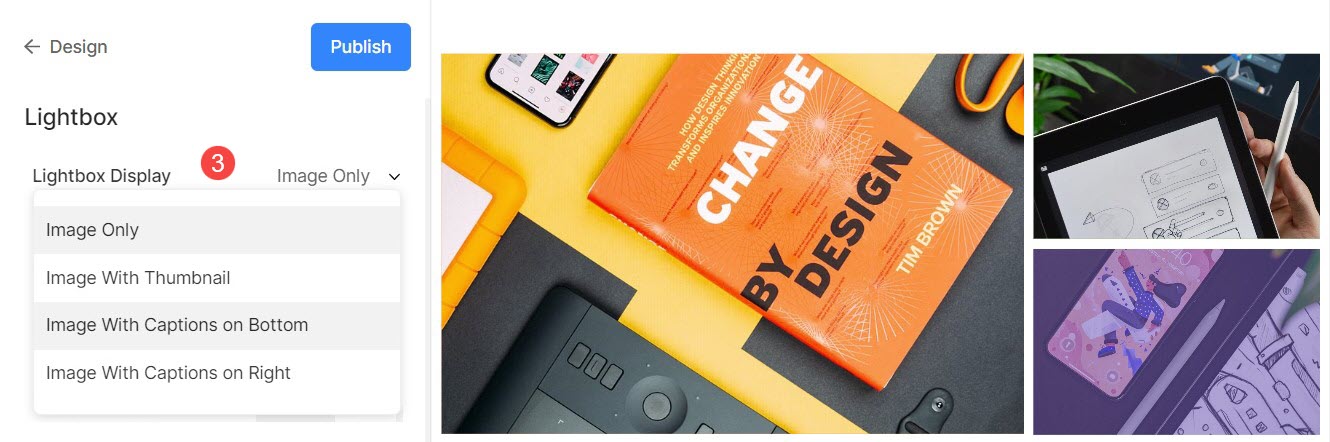
3. Opsi Tampilan
- Pilih bagaimana Anda ingin menampilkan gambar Anda dalam tampilan gambar penuh.
- Anda dapat memilih dari hanya menampilkan gambar, gambar dengan thumbnail, gambar dengan keterangan di bagian bawah, dan gambar dengan keterangan di sebelah kanan.

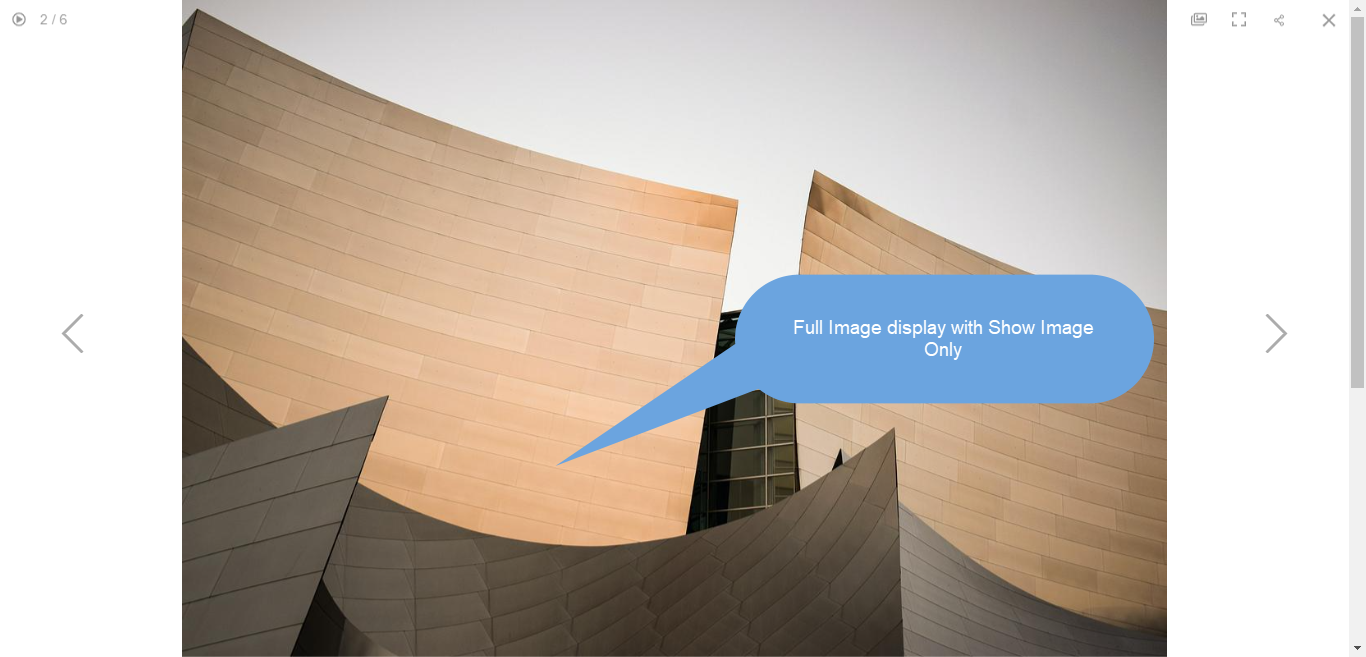
Misalnya, galeri dengan tampilkan gambar saja.

Misalnya, galeri dengan tampilkan gambar dengan thumbnail.

Misalnya, galeri dengan tampilkan gambar dengan keterangan di dasar.

Misalnya, galeri dengan tampilkan gambar dengan keterangan aktif benar.

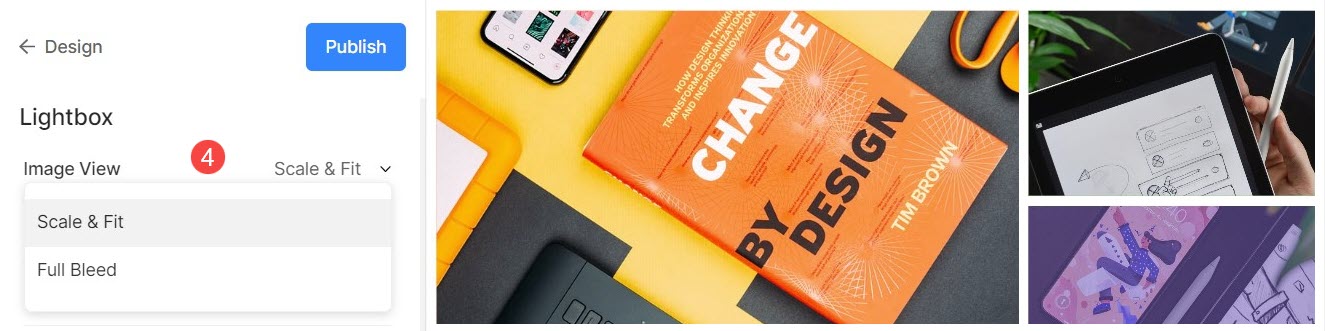
4. Tampilan Gambar
Tentukan mode tampilan untuk Lightbox –
- Skala dan pas – Gambar akan diskalakan agar sesuai dengan area browser yang tersedia sehingga gambar penuh terlihat.
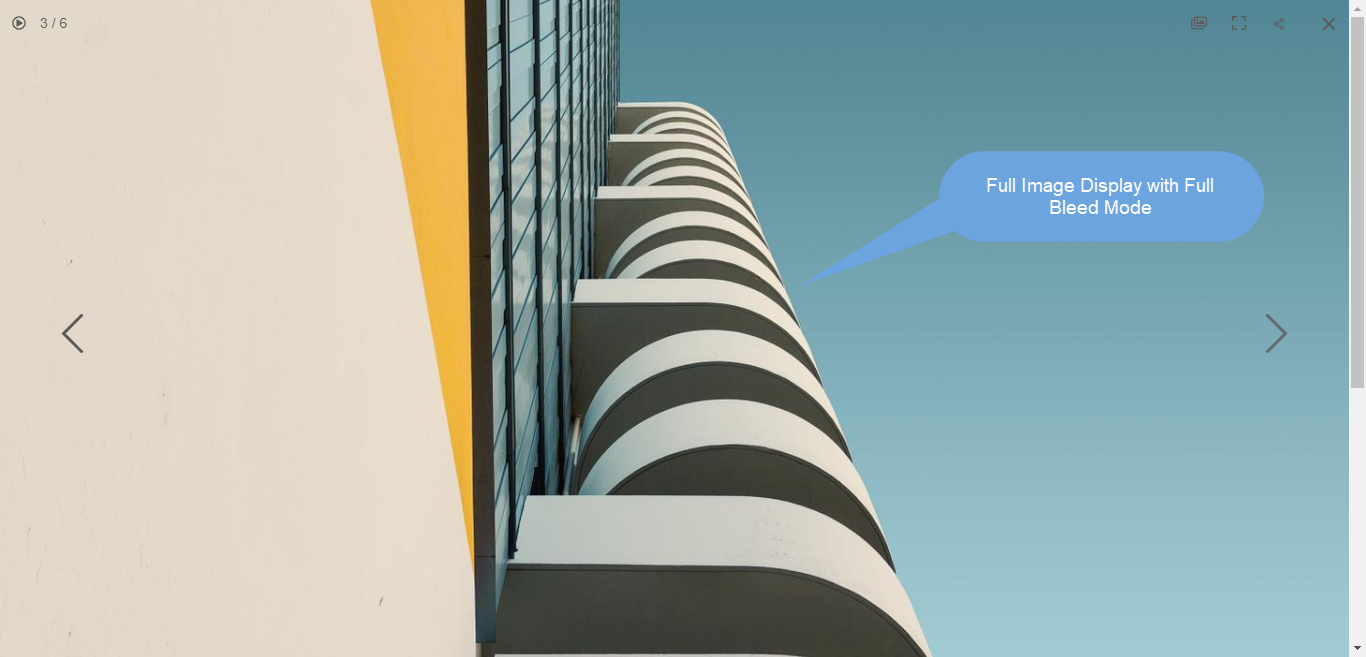
- Berdarah penuh – Ukuran gambar akan disesuaikan untuk memenuhi seluruh area browser yang tersedia – beberapa bagian gambar mungkin terpotong untuk mencapai tampilan layar penuh ini.

Misalnya, galeri dengan smode cal dan fit di mana gambar akan sesuai dengan ketinggian browser yang tersedia.

Misalnya, sebuah galeri dengan a berdarah penuh mode di mana gambar akan direntangkan untuk mengisi lebar browser yang tersedia.

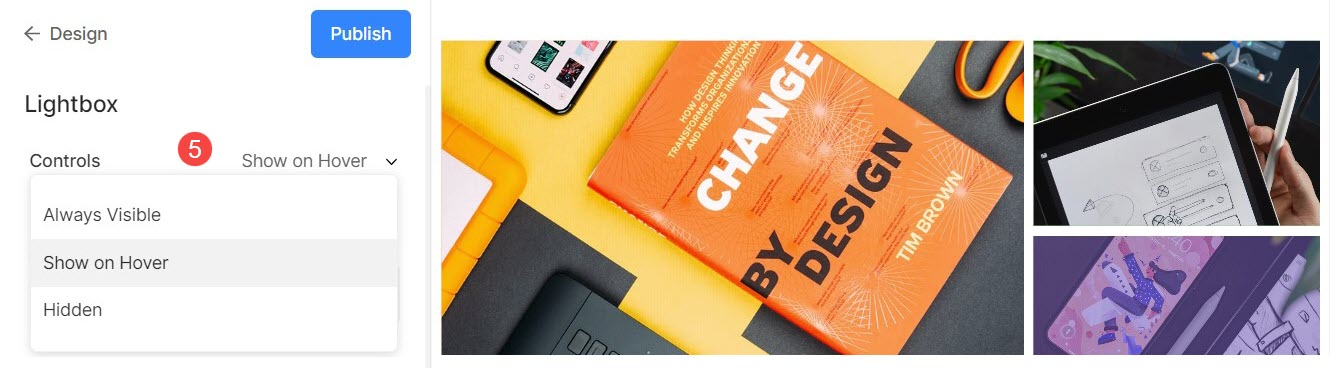
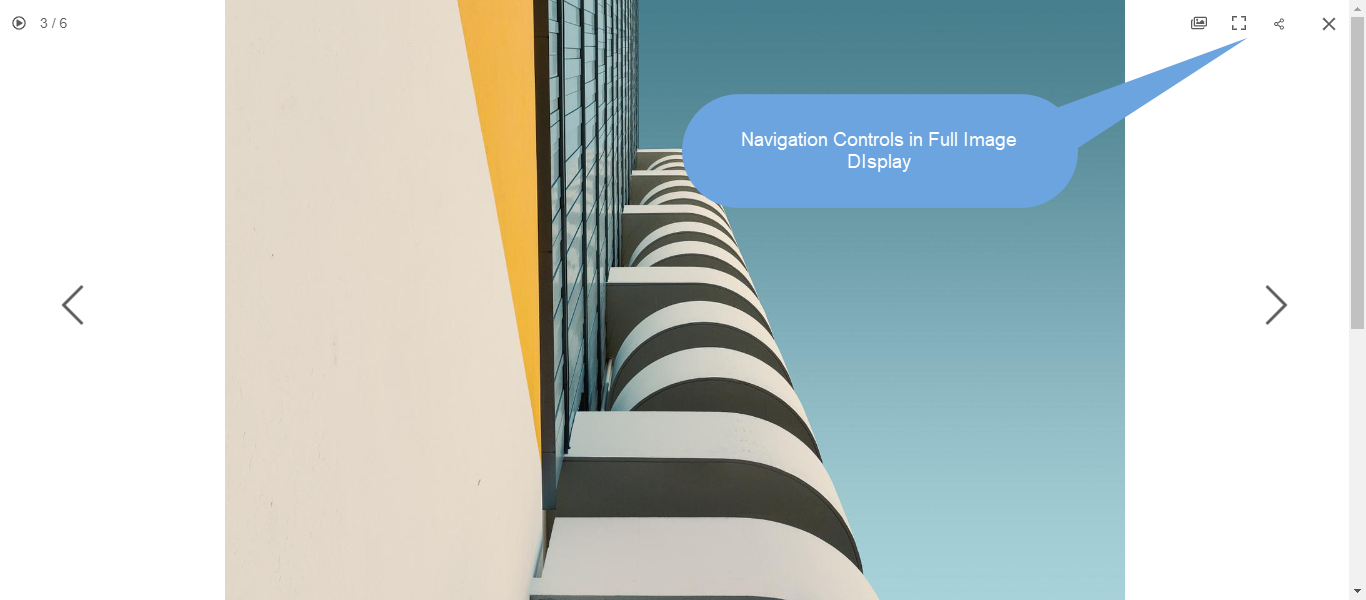
5. Kontrol
Dalam tampilan Lightbox, pilih bagaimana Anda ingin menampilkan kontrol navigasi seperti ikon info gambar, ikon info galeri, ikon silang, ikon sesuai browser, dll. Pilihannya adalah:
- Selalu Terlihat (selalu tampilkan kontrol navigasi di atas gambar)
- Tampilkan Saat melayang (kontrol navigasi hanya akan muncul saat Anda menggerakkan kursor di layar)
- Tersembunyi (kontrol navigasi tidak akan pernah ditampilkan).

Misalnya, galeri dengan Selalu Terlihat kontrol navigasi.

Misalnya, galeri dengan Menunjukkan melayang-layang kontrol navigasi.

Misalnya, galeri dengan tersembunyi kontrol navigasi.

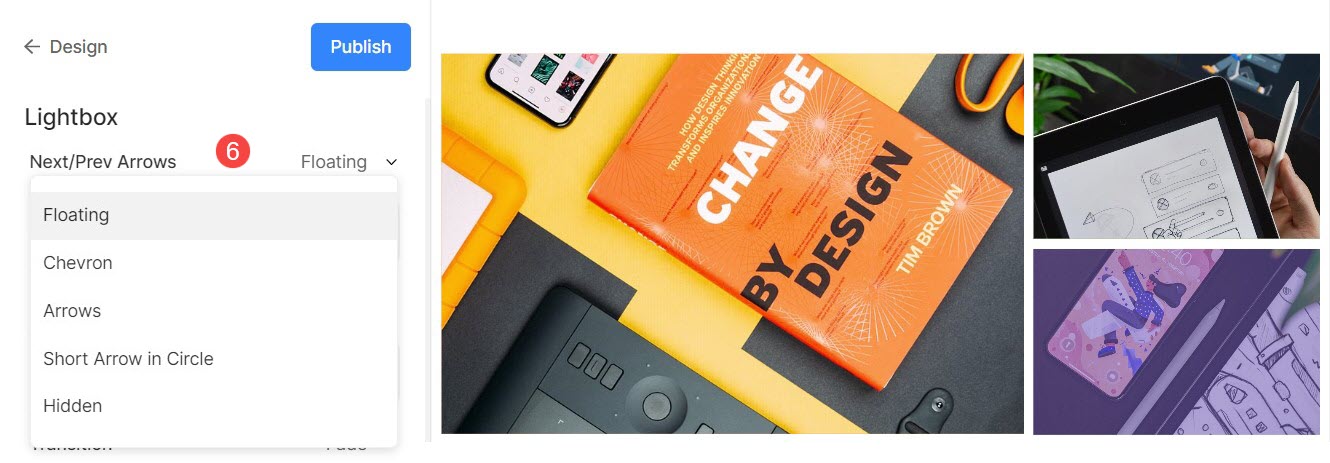
6. Gaya Berikutnya/Sebelumnya
Di tampilan gambar penuh, pilih bagaimana Anda ingin menampilkan panah navigasi Anda.
- Mengambang : Panah navigasi akan mengambang. Gerakkan kursor ke atas gambar, dan klik pada layar setelah panah muncul untuk menavigasi gambar.
- Tanda pangkat ketentaraan
- Panah
- Tampilkan Panah dalam Lingkaran
- Tersembunyi : Nonaktifkan panah navigasi sepenuhnya.

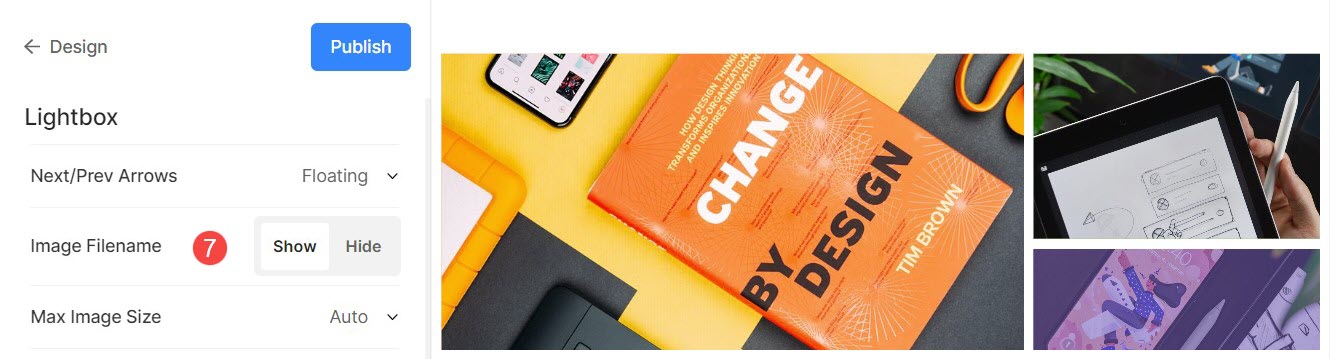
7. Nama File Gambar
- Pilih untuk menampilkan nama file saat gambar dilihat dalam mode lightbox.

Lihat beraksi:
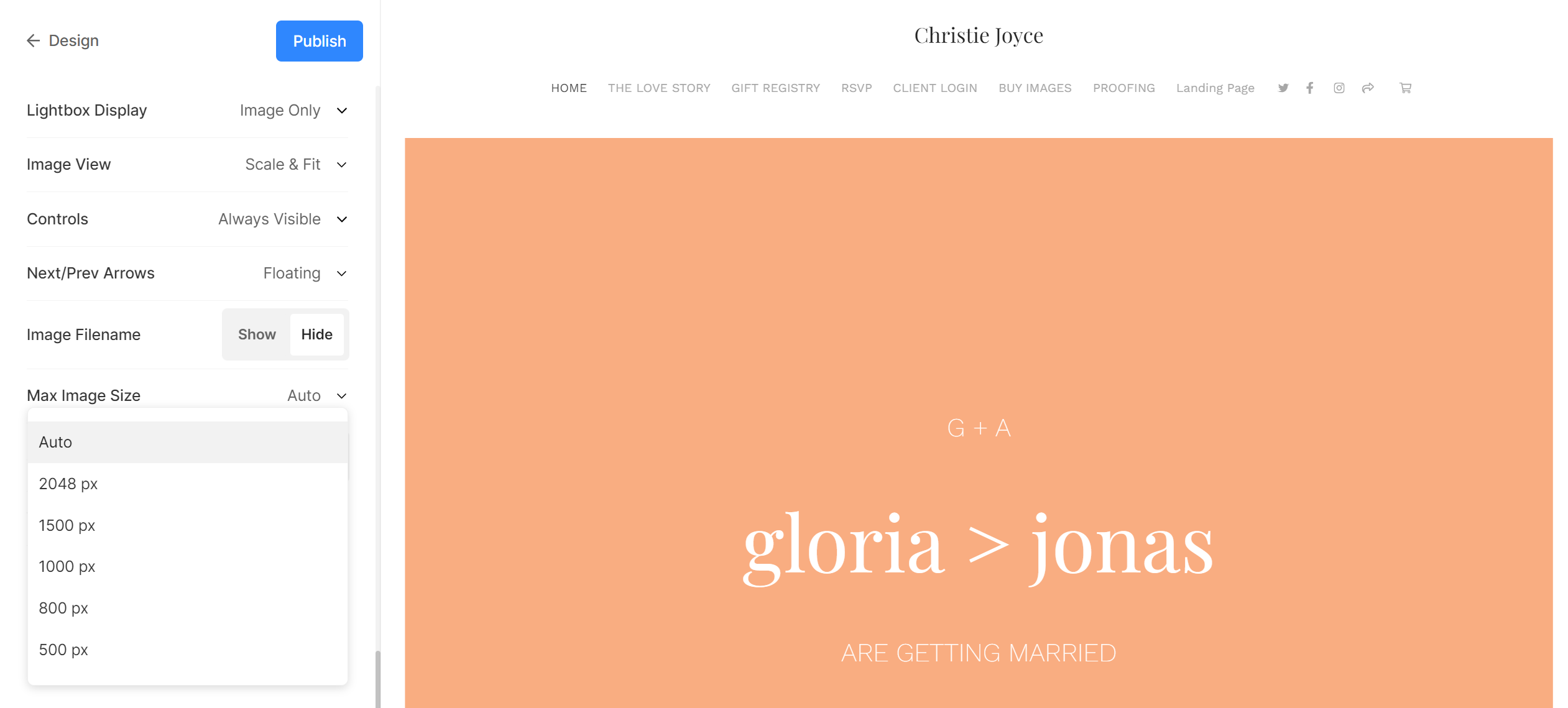
8. Ukuran Gambar Maks
- Anda memiliki opsi untuk memilih dari 4 ukuran berbeda untuk tampilan lightbox Anda.
- Secara default Mobil akan diterapkan di mana ukuran gambar bergantung pada lebar browser yang tersedia dan pada perangkat yang Anda lihat gambarnya (dalam mode lightbox).
- Anda juga dapat memilih dari 2048px, 1500px, 1000px, 800 piksel atau 500 piksel untuk merender gambar berukuran tetap apa pun perangkat yang Anda gunakan.

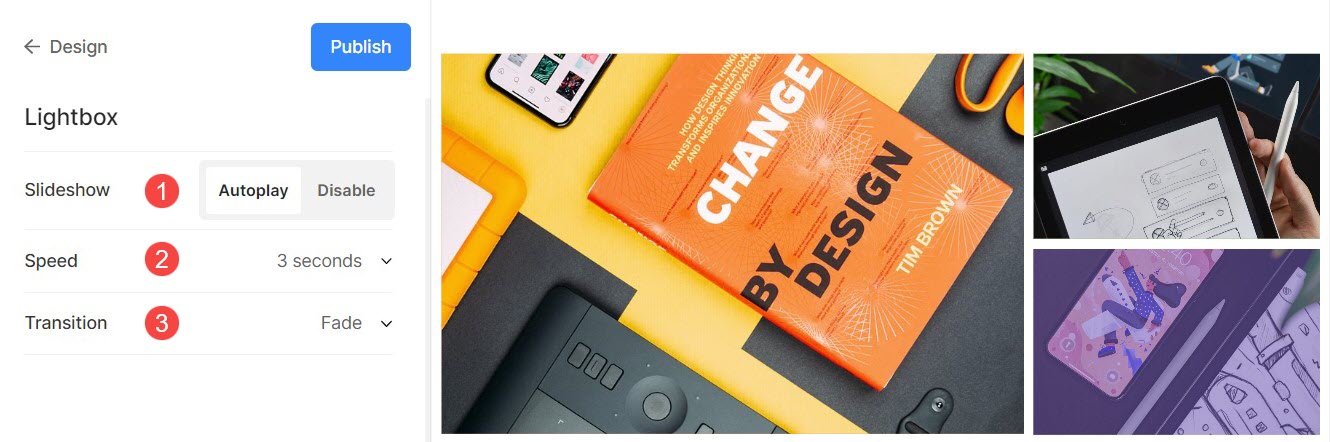
Pengaturan tayangan slide
- Tayangan slide : Klik autoplay untuk memulai tayangan slide secara otomatis dalam penampil gambar penuh. Anda juga dapat menonaktifkan tayangan slide.
- Kecepatan: Pilih kecepatan transisi. Anda dapat memilih dari 1 hingga 10 detik.
- Transisi : Pilih gaya transisi tayangan slide.

Lihat tampilan slide beraksi:
