Menata situs web secara efektif sangatlah penting karena secara langsung memengaruhi pengalaman dan keterlibatan pengguna.
Pilihan desain yang konsisten dan menarik tidak hanya menyampaikan profesionalisme dan identitas merek tetapi juga meningkatkan keterbacaan dan navigasi, sehingga membuat konten lebih mudah diakses oleh pengguna.
Mari kita jelajahi poin-poin penting yang harus dipertimbangkan saat merancang sebuah situs web.
Dalam artikel ini:

Prasyarat untuk Menata Situs Web
Sebelum Anda mulai menata situs web Anda, ada beberapa faktor yang perlu dipertimbangkan.
Struktur Situs Web Anda
Penting untuk merencanakan terlebih dahulu struktur situs web Anda. Ini mungkin termasuk:
- Posisi dan gaya header situs web Anda
- Tata letak halaman, galeri, dan folder
- Desain pra-footer dan Footer
Ini adalah beberapa elemen kunci dari situs web mana pun dan mempertimbangkannya terlebih dahulu akan menghemat banyak waktu dan tenaga saat benar-benar membangun atau menata situs web Anda.

Memilih templat Anda
Langkah sebelumnya akan membantu Anda dalam memilih template yang sesuai. Pastikan untuk memilih template yang tepat dan paling sesuai dengan bisnis Anda karena ini menentukan dasar desain dan tata letak situs web Anda.
Tahu lebih banyak tentang templat.
Tentukan Skema Warna
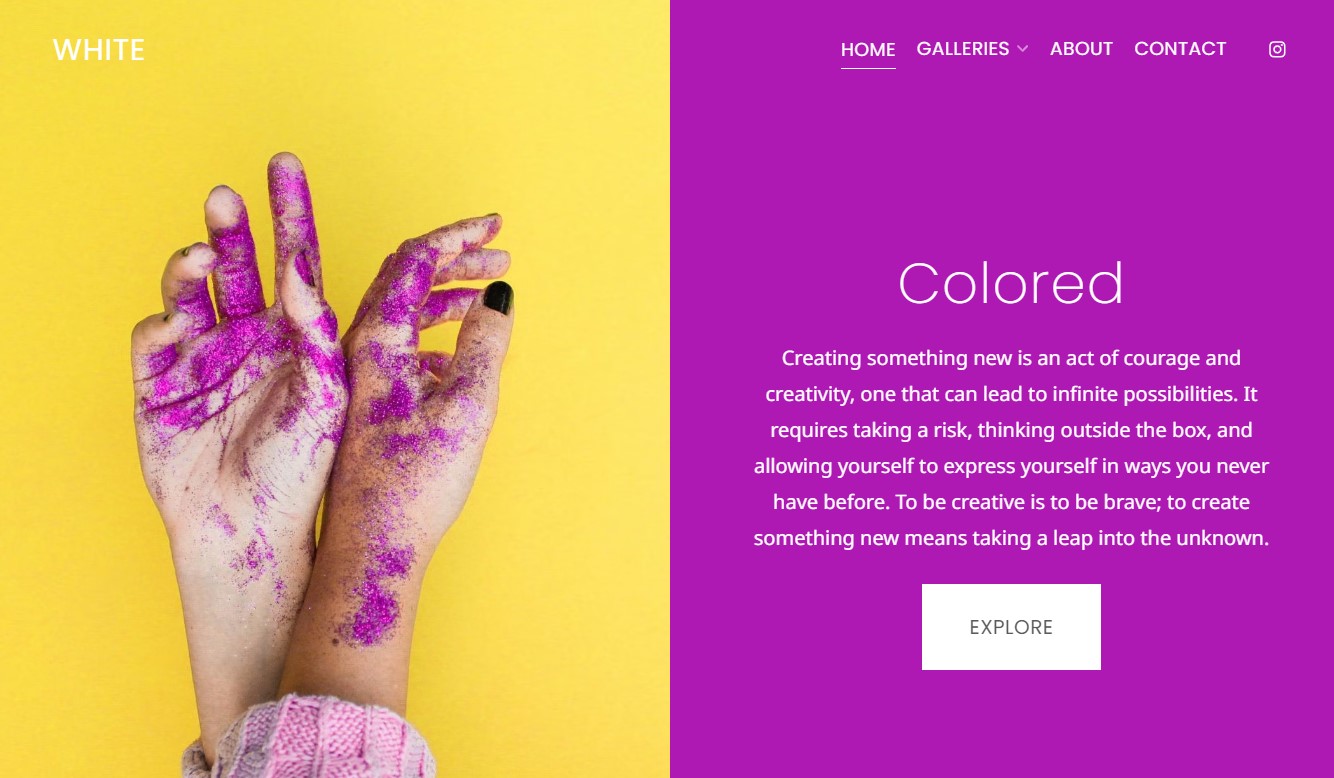
Warna yang menarik secara visual pada situs web menciptakan kesan pertama, meningkatkan pengenalan merek, dan meningkatkan estetika desain. Anda dapat memutuskan apakah situs web Anda akan memiliki nuansa terang, lapang, nuansa lebih gelap, atau sesuatu di antaranya melalui warna.
Pilih Font
Memilih font yang tepat sangatlah penting karena berdampak signifikan terhadap pengalaman pengguna dan meningkatkan keterbacaan. Konsistensi dalam penggunaan font memastikan tampilan yang kohesif, sementara font responsif beradaptasi dengan berbagai ukuran layar.
Merancang Situs Web Anda
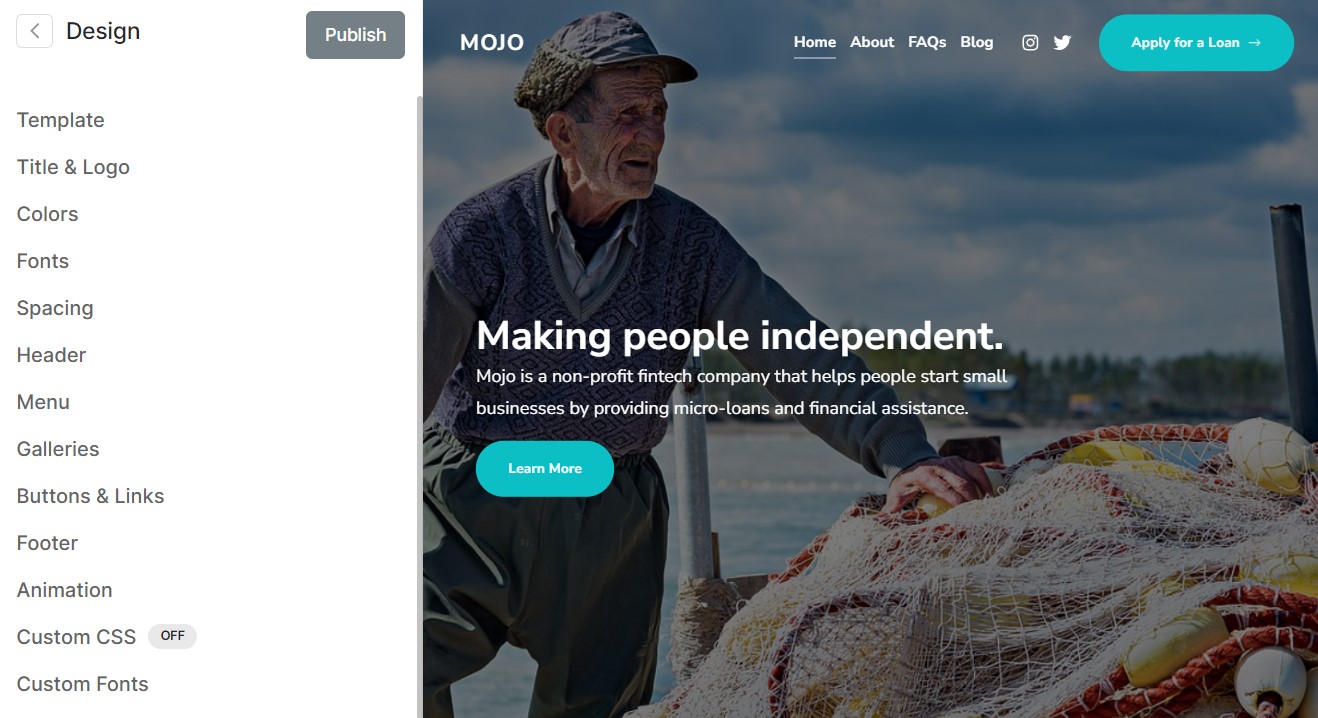
Langkah selanjutnya dalam penataan situs web melibatkan penyempurnaan setiap elemen desain dengan cermat untuk mencapai tampilan yang Anda inginkan. Selama fase ini, Anda akan melakukan penyesuaian dan peningkatan pada berbagai aspek estetika situs web Anda.

template
Baik Anda membuat situs web dari awal atau mendesain ulang situs web Anda, hal pertama yang harus Anda pertimbangkan adalah memilih template yang sesuai. Pixpa memberi Anda dua jenis templat:
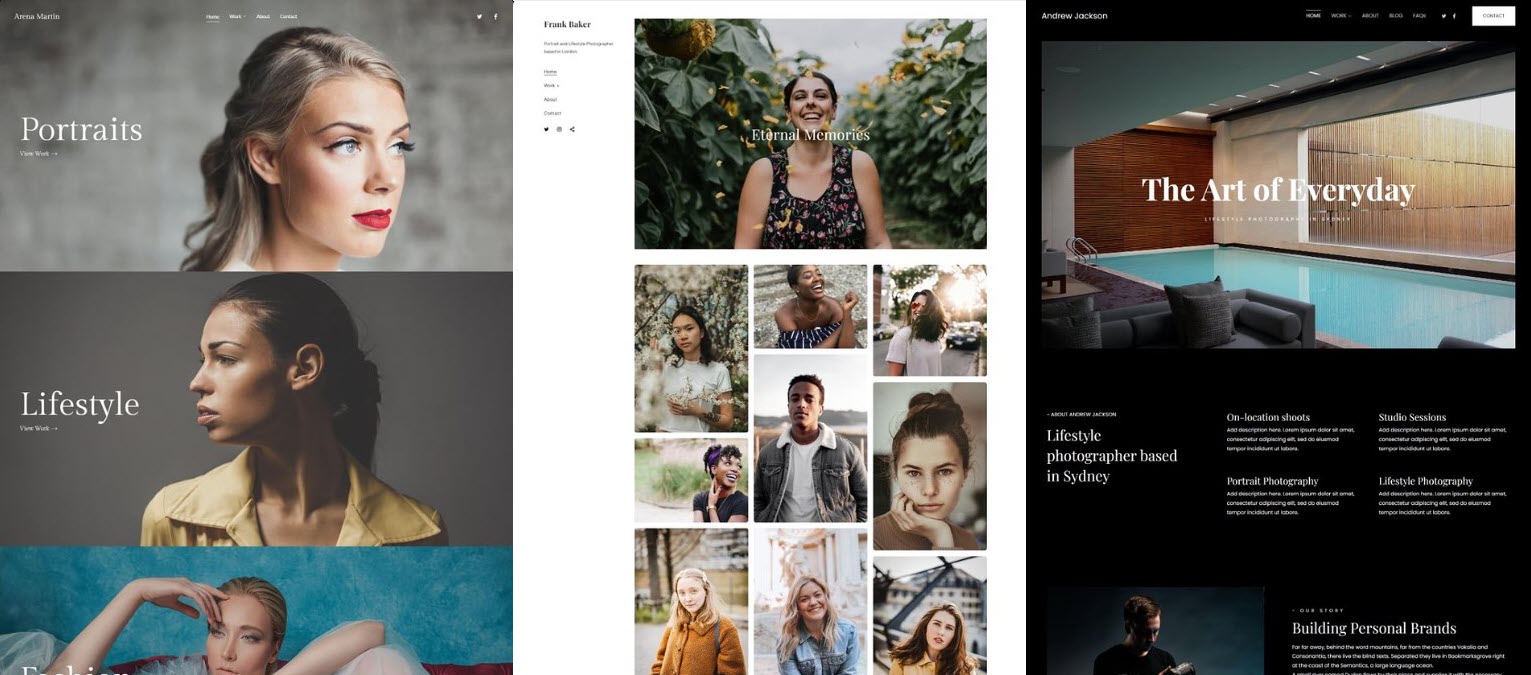
- Templat Kolom Tunggal: Dengan templat ini, Anda mendapatkan menu header dan navigasi di bagian atas diikuti oleh isi utama (konten) situs web Anda dan terakhir adalah Footer di bagian bawah.
Templat seperti Color, Titan, dan Nirvana diklasifikasikan sebagai templat Kolom Tunggal.
- Templat Dua Kolom: Templat ini disusun sedemikian rupa sehingga Logo, Menu Navigasi, Ikon Sosial, dan Footer tetap berada di satu sisi seperti sidebar dan konten utama situs web Anda diposisikan di sisi lain yang mencakup bagian layar yang lebih luas.
Beberapa contohnya adalah Burst, Beyond, Isle, dll.
Anda dapat memeriksa semua templat di sini.
Klik disini untuk mengetahui lebih banyak tentang templat situs web.

Warna
Warna situs web memainkan peran penting dalam meningkatkan daya tarik visual situs web Anda dan menciptakan desain kohesif yang secara efektif mengkomunikasikan pesan merek Anda.
Mereka juga berkontribusi secara signifikan dalam meningkatkan pengalaman pengguna secara keseluruhan.
Pixpa menawarkan beragam standar preset palet warna, masing-masing dikurasi dengan cermat untuk menawarkan kepada Anda cara sederhana dan efisien untuk menyesuaikan tampilan situs web Anda dengan gaya yang berbeda. Anda dapat mengubah warna keseluruhan situs web Anda hanya dengan satu klik.
Dalam setiap preset, Anda punya lima pilihan palet yang juga dapat Anda sesuaikan satu per satu. Selain itu, Anda dapat memodifikasi warna setiap elemen menggunakan Pengeditan Tingkat Lanjut .
Klik disini untuk mengetahui lebih banyak tentang warna situs web.

Font Situs Web
Font mempunyai dampak signifikan pada situs web, memengaruhi keterbacaan, menyampaikan identitas merek, dan meningkatkan pengalaman pengguna secara keseluruhan.
Font harus lebih mudah dibaca dan harus menambahkan sentuhan profesional dan halus ke situs web Anda karena membantu membangun kepercayaan pengunjung.
Pixpa memberi Anda beberapa preset font yang merupakan kombinasi standar jenis font, ukuran font, spasi huruf, dan pengaturan tipografi lainnya yang dapat diterapkan pada teks di keseluruhan situs web hanya dengan satu klik.
Anda juga dapat menyesuaikan Kepala dan Ayat font dengan setiap palet atau Anda dapat menentukan gaya font untuk masing-masing elemen menggunakan Pengeditan Tingkat Lanjut .
Klik disini untuk mengetahui lebih banyak tentang font situs web.

Judul dan Logo
Judul atau logo Situs biasanya merupakan elemen awal yang terlihat di situs web mana pun. Ini menampilkan nama merek Anda secara langsung atau secara simbolis mewakili merek Anda, dengan cepat menarik perhatian pengunjung.
Anda dapat menentukan judul Situs atau mengunggah logo berbeda untuk situs web Anda dari bagian Judul & Logo. Logo-logo tersebut antara lain Logo Utama, Logo Alternatif, Favicon dan Logo Sistem.
Pelajari lebih lanjut tentang Judul dan Logo.
Spasi Situs Web
Sebuah situs web yang menggabungkan spasi yang memadai dan menjaga keseimbangan yang tepat di antara elemen-elemennya cenderung tidak hanya lebih menarik secara visual tetapi juga lebih mudah dibaca dan dinavigasi.
Dari bagian spasi, Anda dapat menentukan lebar maksimum situs web Anda bersama dengan margin dan bantalan pilihan. Ini akan diterapkan ke situs web secara keseluruhan.
Anda juga dapat mengunggah a Gambar latar belakang dan sesuaikan Warna bilah gulir dari sini.
Tahu lebih banyak tentang spasi situs web.

Tajuk Situs Web
Ini adalah bagian atas situs web Anda yang biasanya berisi elemen penting seperti judul atau logo situs, menu navigasi, tautan media sosial, dan informasi kontak.
Ini berfungsi sebagai komponen penting yang memandu pengguna untuk menavigasi situs web Anda.
Anda dapat menyesuaikan tata letak, lebar, perilaku header, batas header, dll. Selain itu, Anda dapat memilih tata letaknya tajuk untuk seluler perangkat dari sini.
Klik disini untuk mengetahui lebih banyak tentang tajuk situs web.
Menu Situs Web
Menu navigasi situs web memainkan peran penting dalam meningkatkan kegunaan situs dan meningkatkan pengalaman pengguna secara keseluruhan dengan menyediakan sarana yang nyaman bagi pengguna untuk mengakses berbagai bagian dan halaman situs.
Dari bagian menu, Anda dapat menentukan jarak antar item menu, nya blok yang berbeda, ikon menu dan opsi teks untuk perangkat seluler dan sesuaikan opsi mengenai Ikon Sosial.
Klik disini untuk mempelajari lebih lanjut tentang opsi menu situs web.

Galeri Situs Web
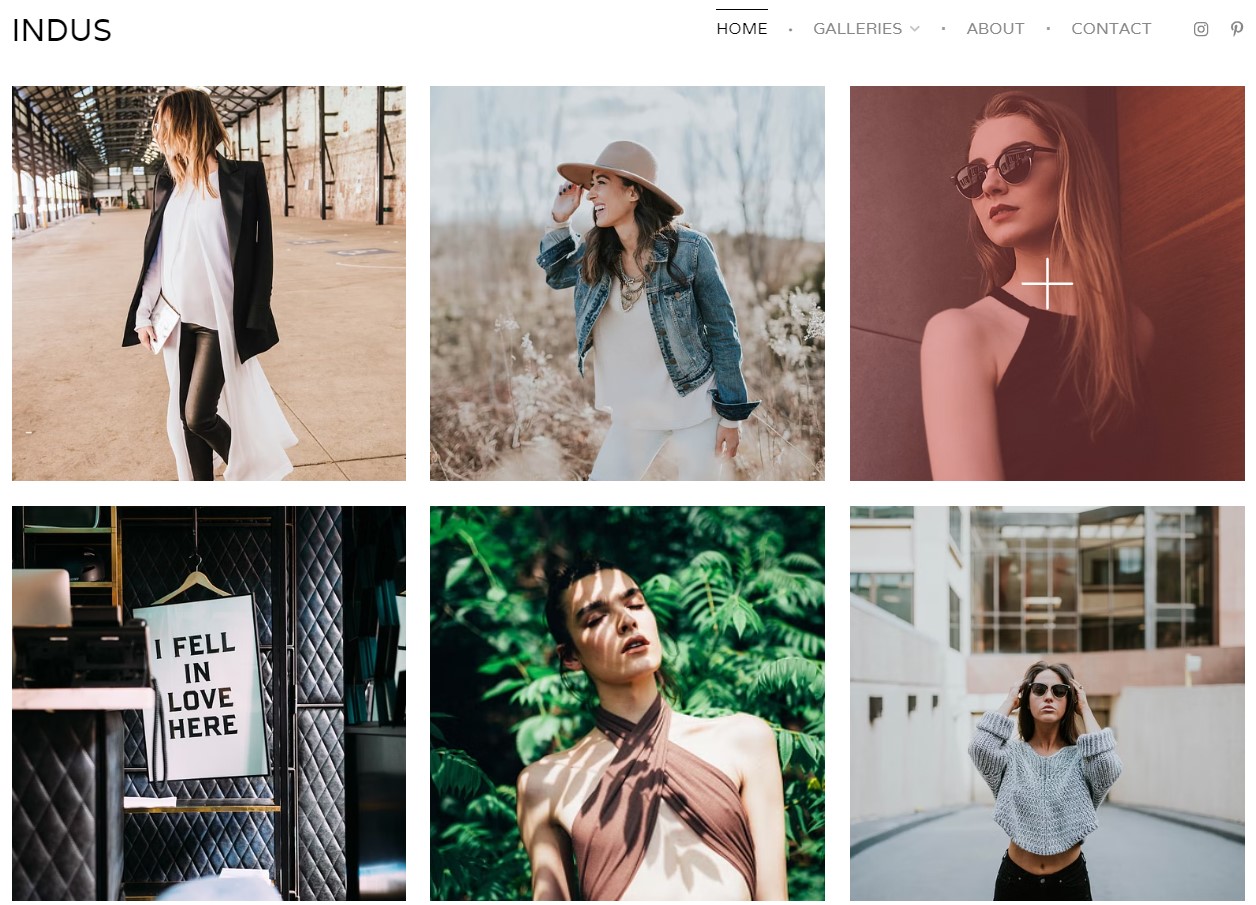
Galeri menawarkan cara praktis untuk menampilkan banyak gambar dan video secara bersamaan, memungkinkan Anda menampilkan konten media dan memikat pengunjung situs web Anda.
Anda memiliki fleksibilitas untuk mempersonalisasikannya guna mencapai estetika yang Anda inginkan.
Dari sini, Anda dapat menyesuaikannya tata letak, jarak kisi, warna kisi, opsi lightbox, dan sebagainya
Pilihan untuk penampilan galeri di perangkat seluler juga tersedia.
Klik disini untuk mempelajari lebih lanjut tentang opsi desain galeri situs web.

Tombol & Tautan
Tombol dan tautan merupakan elemen penting dalam sebuah situs web, karena keduanya berperan penting dalam memandu pengguna, memfasilitasi interaksi, dan memberikan akses mudah ke informasi dan layanan yang mereka cari.
Ini memastikan pengalaman yang lancar di situs web secara keseluruhan.
Dari sini, Anda dapat menyesuaikannya gaya dan bentuk tombol, ikon tombol, spasi dan gaya animasi.
Juga, gaya yang terkait dengan tautan dapat dikustomisasi dari bagian tombol & tautan.
Klik disini tahu lebih banyak.

Catatan Kaki Situs Web
Footer adalah bagian bawah situs web yang biasanya berisi informasi dan tautan penting, seperti ikon sosial, informasi hak cipta, detail kontak, dll.
Ini berfungsi sebagai cara yang nyaman bagi pengunjung untuk menemukan informasi tambahan dan menavigasi situs secara efektif.
Pixpa memberi Anda dua gaya footer yang berbeda yang dapat Anda pilih untuk situs web Anda.
Selain itu, Anda dapat menyesuaikan lebar, teks footer, batas footer, dan tombol kembali ke atas dari sini.
Pelajari lebih lanjut tentang menata footer situs web Anda.

animasi
Animasi membuat situs web Anda dinamis dan menambahkan efek visual ke elemen dan bagian yang berbeda.
Animasi ini meningkatkan keterlibatan pengguna dan dapat membuat situs web lebih menarik secara visual, sehingga meningkatkan pengalaman pengguna secara keseluruhan.
Dari sini, kamu bisa pilih efek animasi yang ingin Anda terapkan di situs web Anda dan sesuaikan kecepatannya itu.
Klik disini untuk mengetahui lebih banyak tentang animasi situs web.
Font Khusus
Meskipun Pixpa menawarkan akses ke lebih dari 300 font dari repositori Google Font, Anda juga memiliki opsi untuk menggabungkan dan memanfaatkan font khusus Anda sendiri sehingga situs web Anda menonjol dan selaras dengan identitas merek.
Anda dapat memilih font untuk elemen seperti judul, paragraf, tombol, judul, footer, dan sebagainya
Pelajari lebih lanjut tentang font khusus.
Kustom CSS
Terlepas dari semua opsi terkait desain yang disebutkan di atas, Anda memiliki kekuatan untuk melakukannya gaya setiap elemen situs web Anda menggunakan opsi CSS Khusus. Pixpa menawarkan ini pada setiap paket yang ditawarkannya kepada pelanggannya.
Menggunakan ini, Anda bisa mengganti gaya default dan sesuaikan tampilan situs web Anda sesuai dengan pilihan dan preferensi Anda.
Klik disini untuk mengetahui lebih banyak tentang CSS Khusus.
Daftar Periksa Gaya
Dalam membangun sebuah situs web, desain sangatlah penting. Untuk memastikan situs web Anda memukau secara visual dan ramah pengguna, Anda perlu memperhatikan elemen gaya.
Dalam daftar periksa terakhir ini, kami akan memandu Anda melalui langkah-langkah penting untuk menyempurnakan gaya situs web Anda.

Desain Responsif
Semua template Pixpa responsif. Namun, pastikan situs web Anda secara keseluruhan dan setiap bagiannya responsif. Itu harus beradaptasi dengan mulus ke berbagai ukuran layar dan perangkat.
Uji situs web Anda di berbagai perangkat, termasuk ponsel cerdas, tablet, dan desktop, untuk memastikan situs terlihat bagus di mana saja.
Desain yang Konsisten
Konsistensi adalah kunci penampilan profesional. Pastikan elemen seperti logo, skema warna, dan font konsisten di seluruh situs web.
Konsistensi membangun kepercayaan dan membuat situs web Anda lebih mudah diingat.
Tipografi
Pilih font yang tepat untuk judul, paragraf, dan elemen lainnya. Pastikan hierarki yang tepat dipertahankan dengan ukuran font dan spasi baris yang sesuai.
Hindari menggunakan terlalu banyak font yang berbeda.
Navigasi
Menu navigasi harus intuitif dan mudah digunakan. Pastikan pengunjung dapat dengan mudah menemukan jalan mereka di situs web Anda. Gunakan label yang jelas dan atur menu Anda secara logis.
Untuk situs web yang memiliki konten dalam jumlah besar, pertimbangkan untuk menambahkan fungsi pencarian.
