Animasi situs web dapat digunakan untuk menambahkan efek visual saat memuat halaman seperti fade in, fade out, scale down dan lain-lain. Ini akan menambahkan bakat ke situs web Anda saat pengguna menggulir halaman.
Dalam artikel ini:
Edit Animasi Situs Web
Animasi dapat membuat sebuah website menarik secara visual dan menghidupkan semua elemen yang ada di website. Mereka menciptakan pengalaman yang lebih menarik dan imersif bagi pengguna.
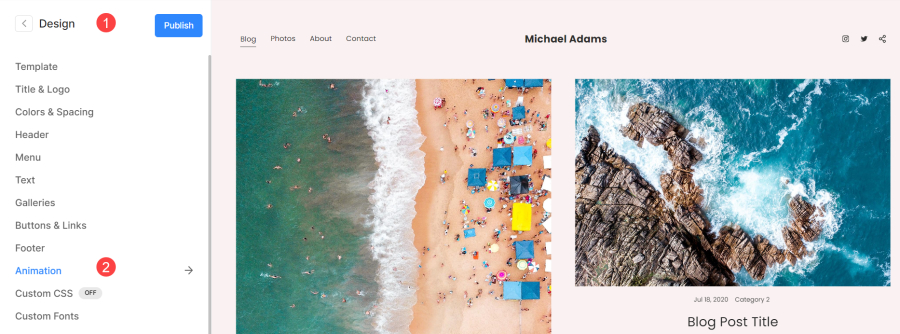
Arahkan ke Animasi dari Mendesain bagian (1) animasi tab (2). Ini akan diterapkan di seluruh situs dan akan memengaruhi semua elemen di seluruh situs web.

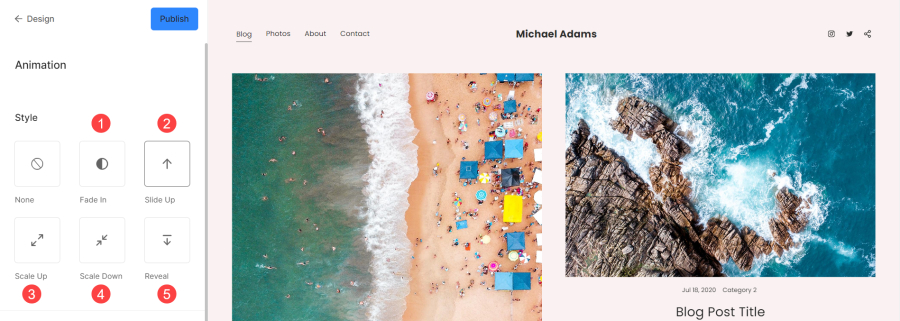
Gaya
- Memudar – Secara bertahap mengungkapkan elemen dengan meningkatkan opasitasnya dari transparan menjadi buram.
- Geser ke Atas – Gerakan halus elemen di layar dari posisi yang lebih rendah ke posisi yang lebih tinggi.
- Meningkatkan - Secara bertahap meningkatkan ukuran atau skala elemen.
- Menurunkan - Secara bertahap mengurangi ukuran atau skala elemen.
- Mengungkap - Secara bertahap mengungkap atau mengungkap elemen di layar.

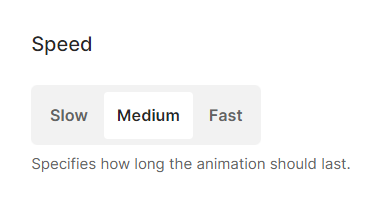
Kecepatan
Laju transisi animasi dari satu keadaan ke keadaan lain. Ini menentukan seberapa cepat atau lambat perubahan animasi terjadi di layar.
Ada tiga opsi untuk dipilih: Lambat, Sedang dan Cepat.

Lihat Animasi Slide Up langsung beraksi: