Grafik Map memungkinkan Anda membuat kumpulan halaman Anda sebagai halaman daftar atau sebagai dropdown.
Pikirkan Folder sebagai wadah yang menampung banyak item menu dan menampilkannya dalam tata letak visual (kisi, tayangan slide, gulungan vertikal atau horizontal, dan banyak tata letak lainnya).
Setelah Anda memiliki membuat folder, Anda dapat mengatur desainnya seperti yang ditunjukkan di bawah ini.
Kelola gaya folder:
- Masukkan map judul (1) di Bilah Pencarian.
- Klik pada map (2) di bawah Item Menu Situs.

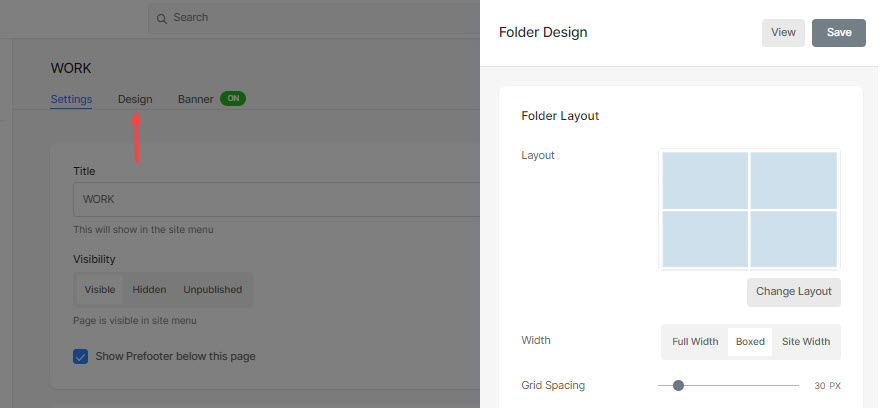
- Ini akan membawa Anda ke halaman pengaturan folder, klik pada Mendesain tab untuk membuka Desain Map laci.

Anda akan melihat opsi desain berikut di sini:
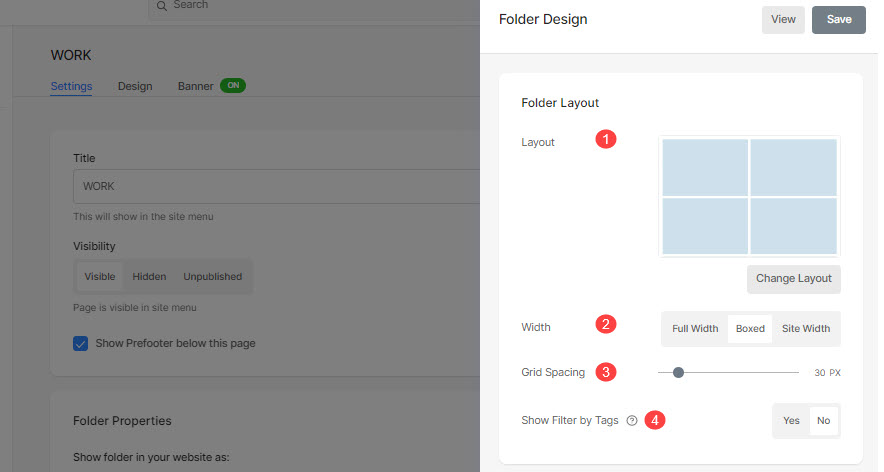
Tata Letak Folder
- tata ruang – Pilih tata letak yang akan diterapkan ke folder. Anda dapat memilih dari 20+ tata letak untuk menampilkan sub-item folder di situs Anda. Tahu lebih banyak.
- Jarak Grid – Tentukan ruang antara sub-item dalam tata letak kisi. (0- 250 piksel)
- Lebar – Atur lebar Folder sebagai Lebar Penuh, Kotak, atau Lebar Situs.
- 'Lebar penuh' akan menampilkan folder sambil menutupi seluruh lebar tanpa meninggalkan margin apa pun.
- 'Kemas' akan menampilkan folder sambil meninggalkan sejumlah padding di kanan dan kiri layar.
- 'Lebar situs' dapat ditentukan dalam Mendesain bagian. Anda dapat menentukan lebar tetap di sana.
Ini akan menampilkan folder dengan mengikuti lebar tetap yang ditentukan.
- Saring berdasarkan Tag – Periksa ini untuk aktifkan filter berdasarkan tag pada sub-item folder Anda.

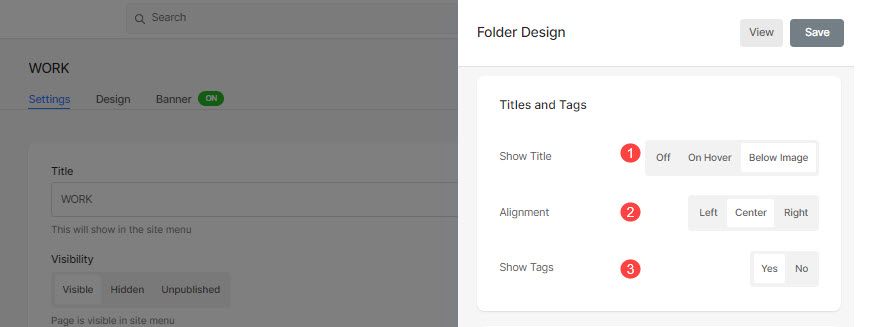
Judul dan Tag
Tampilkan Judul (1): Anda dapat mengaktifkan judul sub-item di bawah gambar kisi dengan judul dan tag.
- Mati: Pilih ini untuk menonaktifkan judul dan tag kisi.
- Saat Arahkan: Pilih ini untuk menampilkan judul saat melayang. Anda dapat memilih perataan untuk judul.
- Gambar di bawah ini: Pilih ini untuk menampilkan judul serta tag di bawah gambar kisi. Anda dapat memilih perataan judul dan tag (2) dan memilih untuk menampilkan tag (3).

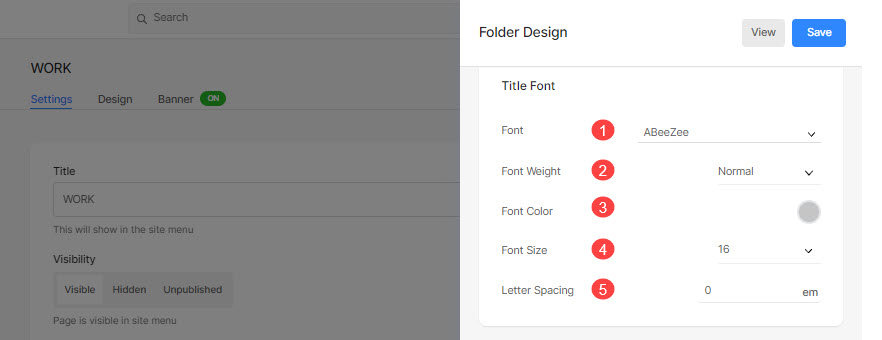
Judul Font
- Font: Pilih font untuk judul folder. Juga Periksa: Kelola font situs web Anda.
- Berat Huruf: Tentukan gaya font untuk judul folder. Pilih antara Normal, Light, dan Bold.
- Warna huruf: Tentukan warna untuk font judul.
- Ukuran Fon: Tentukan ukuran font judul (antara 1 hingga 100 piksel).
- Spasi Huruf: Tentukan spasi antar huruf dalam judul.

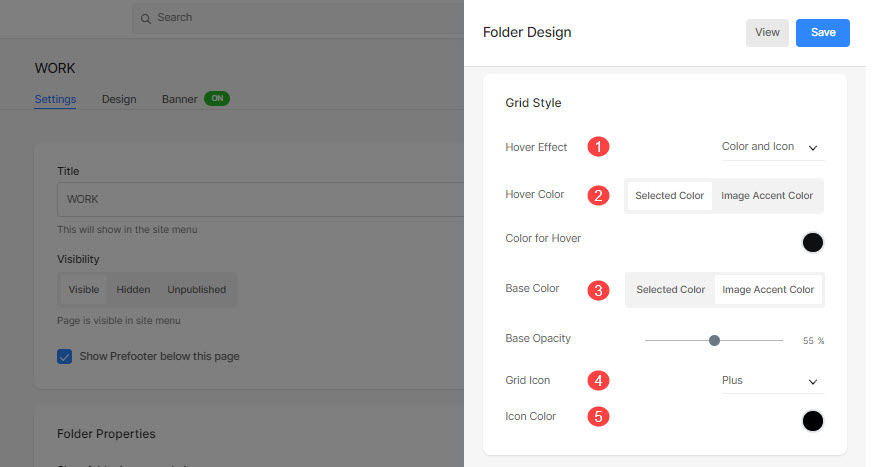
Gaya Kotak
- Efek Hover: Efek hover hanya dapat digunakan dalam tata letak kisi. Anda dapat menampilkan opsi berikut saat mengarahkan kursor dalam mode kisi.
- Tidak berpengaruh: Agar tidak berpengaruh pada subitem dalam mode kisi.
- Warna: Untuk warna overlay saja pada sub-item Anda dalam mode grid.
- Warna dan Ikon: Untuk warna overlay sub-item dengan ikon.
- Arahkan Warna: Tentukan warna pada hover.
- Untuk menentukan warna, pilih Warna yang Dipilih. Jika Anda memilih ini, Anda akan menemukan opsi di bawah untuk menentukan warna.
- Pilih Warna Aksen Gambar agar aksen warna gambar muncul saat di hover. Jika Anda memilih ini, Anda akan menemukan opsi di bawah ini untuk menentukan opasitas warna aksen gambar.
- Warna dasar: Tentukan warna dasar kisi.
- Untuk menentukan warna, pilih Warna yang Dipilih. Jika Anda memilih ini, Anda akan menemukan opsi di bawah untuk menentukan warna.
- Pilih Warna Aksen Gambar sehingga aksen warna gambar menjadi warna dasar. Jika Anda memilih ini, Anda akan menemukan opsi di bawah ini untuk menentukan opasitas warna aksen gambar.
- Ikon Kisi: Pilih Lebih, panah, Menyeberang, or Mata ikon. Ikon ini akan muncul saat mengarahkan gambar kisi.
- Warna Ikon: Tentukan warna ikon kisi.

Sebagai contoh, periksa folder ini di mana 'Tata letak folder persegi besar' dipilih dengan 'Label kisi – Judul & Tag':

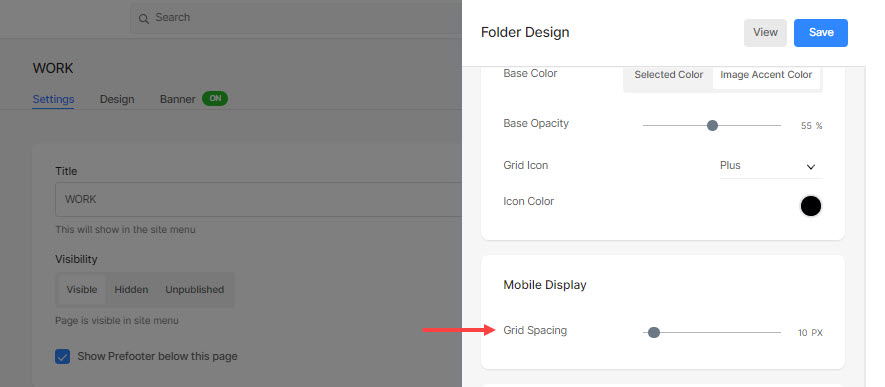
Layar Seluler
- Tentukan spasi di antara sub-item dalam tata letak petak untuk seluler. (antara 0- 250 piksel)

Navigasi Breadcrumb
Tahu tentang navigasi remah roti secara mendetail.
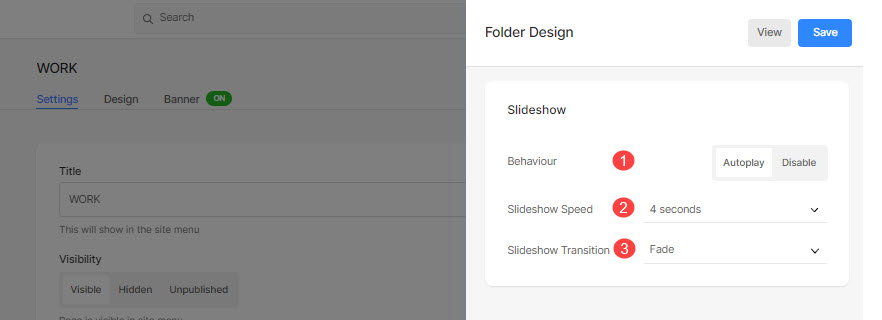
Tayangan slide (hanya untuk tata letak 'Penggeser Gambar Penuh')
- perilaku: Aktifkan tayangan slide dari sini.
- Kecepatan tayangan slide: Atur kecepatan transisi tampilan slide (antara 1 hingga 10 detik).
- Transisi Slideshow: Tentukan jenis transisi Slideshow. Anda dapat menerapkan opsi 'Gesek Horizontal' atau 'Fade'.