menyampaikan adalah pilihan ideal untuk ahli gizi.
Ada empat bagian (selain header dan footer) di beranda template Relay. Ikuti langkah-langkah di bawah ini untuk mengeditnya masing-masing.
- Header
- Bagian Pertama – Spanduk
- Bagian Kedua – Judul
- Bagian Ketiga – Teks
- Bagian Keempat – Umpan Blog
- Footer
Header
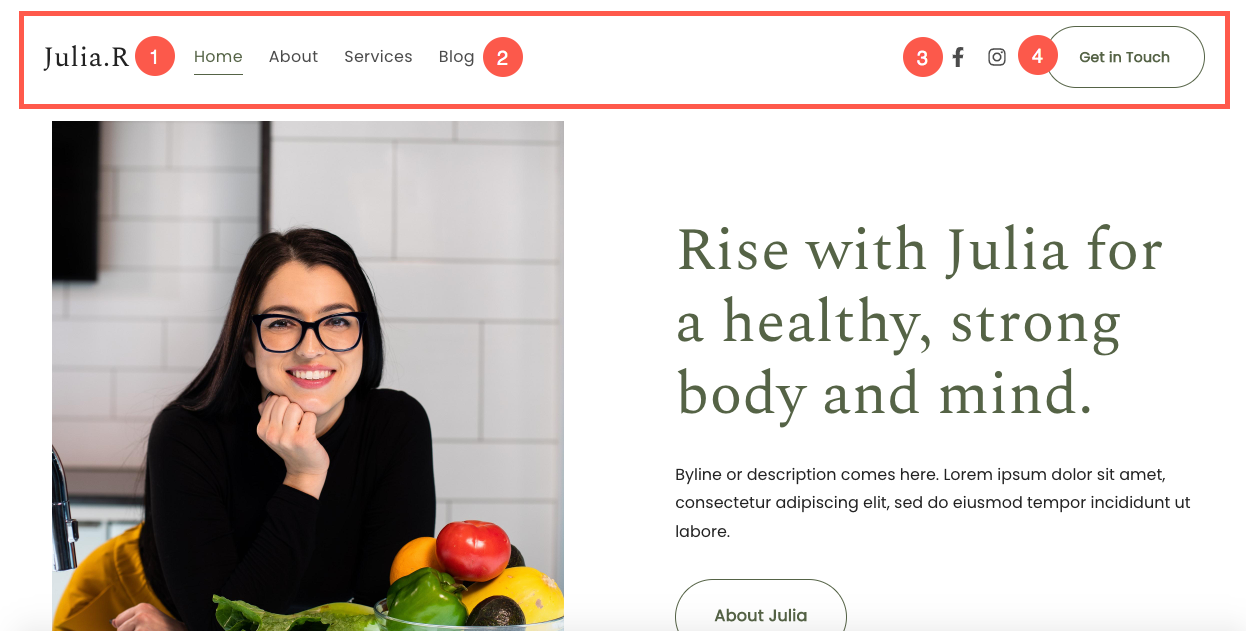
Header berisi logo/judul situs (1), menu (2), ikon sosial (3), dan tombol menu (4).
- Untuk mengubah tata letak tajuk, buka Header di bagian Desain. Lihat bagaimana
- Untuk menambah/mengubah logo atau judul situs, buka Judul Situs & Logo di bagian Desain. Lihat bagaimana
- Untuk menambah/menghapus item ke/dari menu, buka Menu situs web. Lihat bagaimana
- Untuk menambah/menghapus/mengedit tautan media sosial, buka Link Sosial dari Bagian situs web. Lihat bagaimana
- Untuk menambah/menghapus/mengedit tombol menu, buka Header di bagian Desain. Lihat bagaimana

Sekarang setelah Anda memulai dengan template yang cantik ini, Anda akan memiliki halaman demonya di menu.
Untuk melihat atau mengedit salah satu halaman, cukup klik di atasnya. Mari kita mulai dengan halaman 'Beranda'.
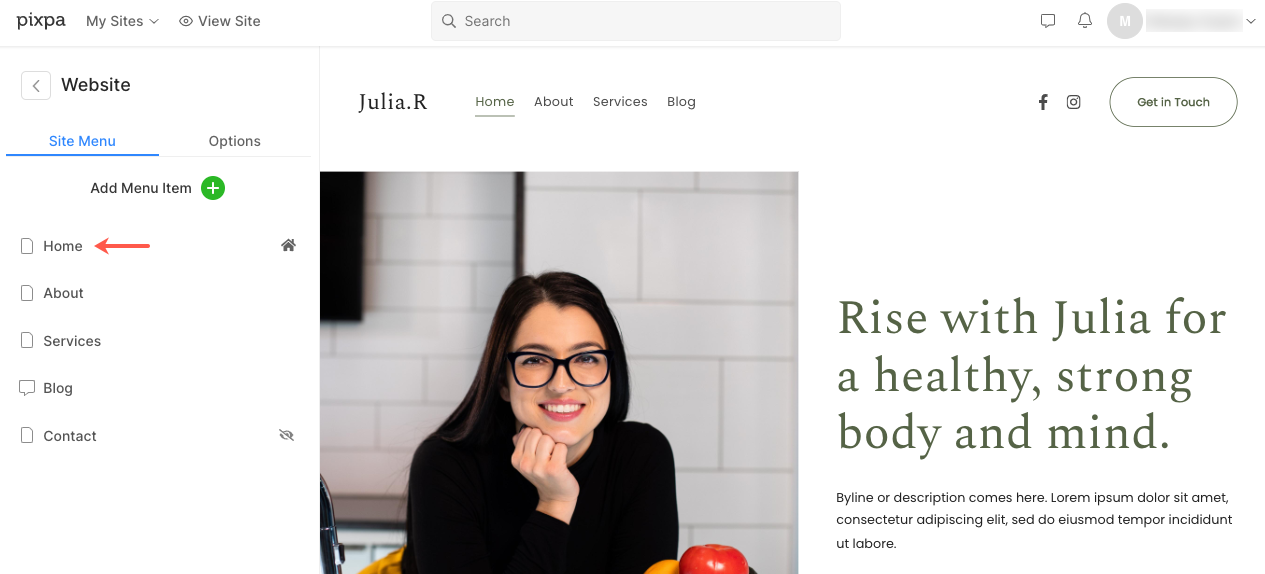
- Pergi ke Menu Situs.
- Klik Beranda (seperti yang ditunjukkan pada gambar).

- Ini akan membawa Anda ke editor halaman untuk halaman 'Beranda'.
Bagian pertama – Spanduk
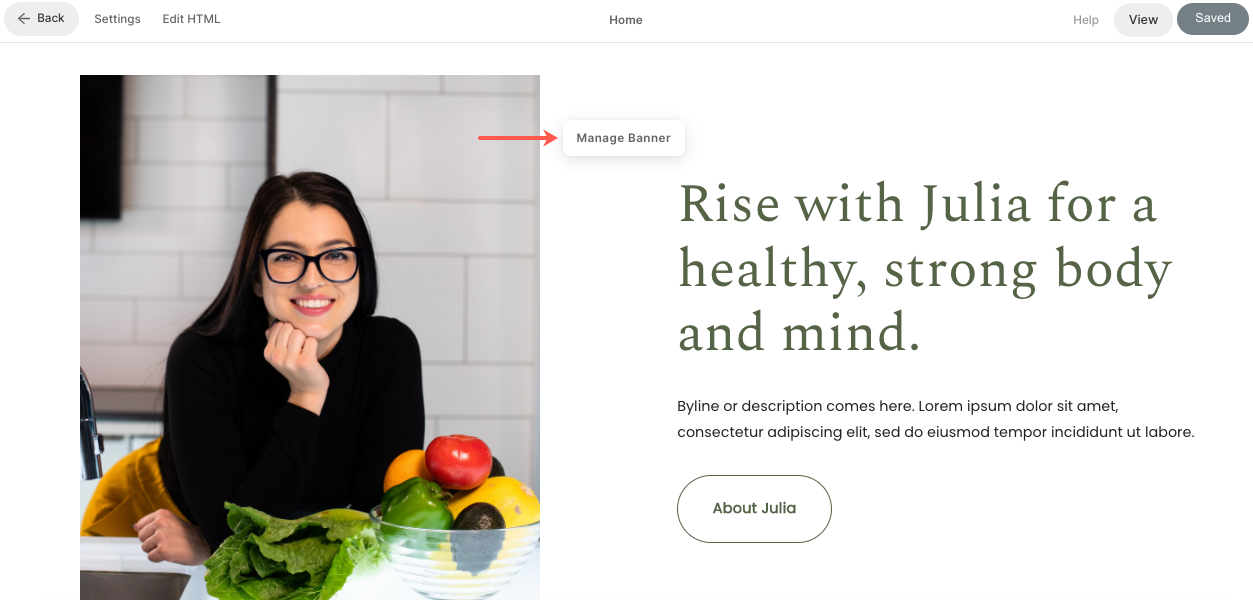
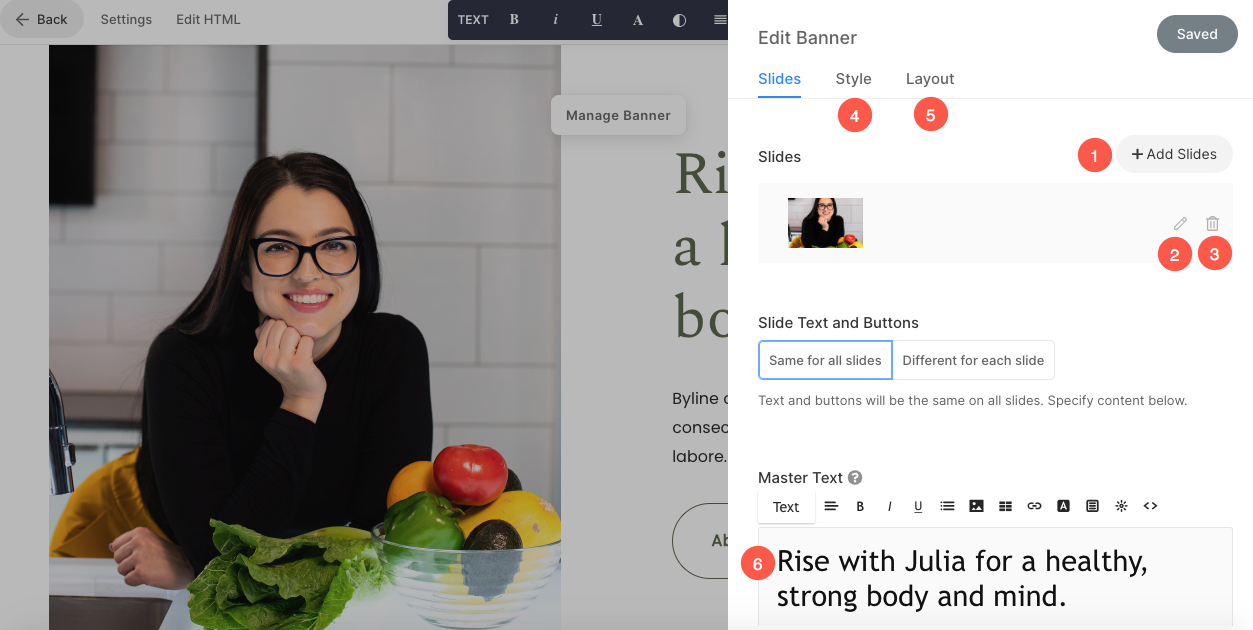
Bagian pertama berisi spanduk. Untuk mengganti gambar demo dengan milik Anda dan menjelajahi gaya spanduk, klik pada Kelola Spanduk .

- Untuk menambahkan slide gambar baru, klik pada Tambahkan Slide (1) tombol.
- Untuk mengganti gambar, atur titik fokusnya atau edit teks dan tombol pada slide, klik pada mengedit ikon (2).
- Untuk menghapus slide, klik pada hapus ikon (3).
- Untuk menjelajahi opsi gaya, klik pada Gaya (4) tab.
- Untuk mengubah tata letak, klik pada tata ruang (5) tab.
- Untuk mengedit teks pada spanduk, edit Menguasai Teks (6).
Lihat bagaimana untuk mengedit bagian Spanduk.

Bagian kedua – Judul
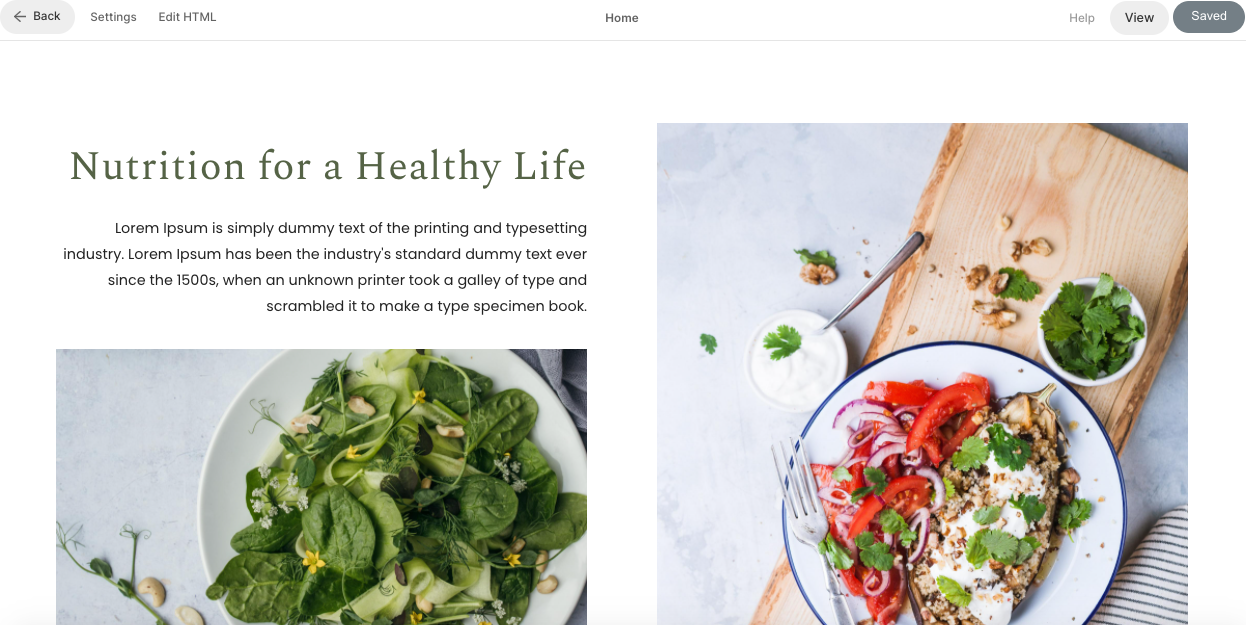
Bagian kedua berisi judul. Judul dapat digunakan untuk menambahkan informasi tentang bisnis Anda. Klik teks mana pun di bagian ini untuk mengeditnya.
Lihat bagaimana untuk mengedit bagian Judul.

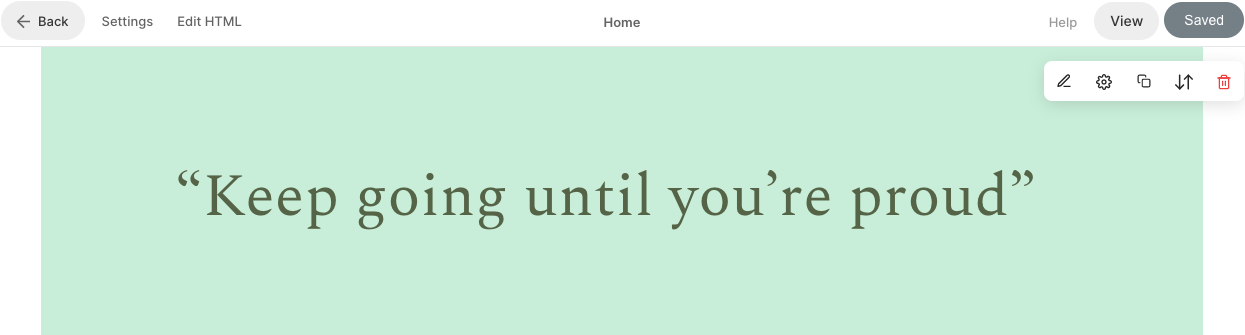
Bagian ketiga – Teks
Bagian ketiga berisi kutipan. Di sini, Anda dapat menambahkan kutipan beserta nama penulisnya. Klik teks mana pun di bagian ini untuk mengeditnya.
Lihat bagaimana untuk mengedit bagian Teks.

Bagian keempat – Umpan Blog
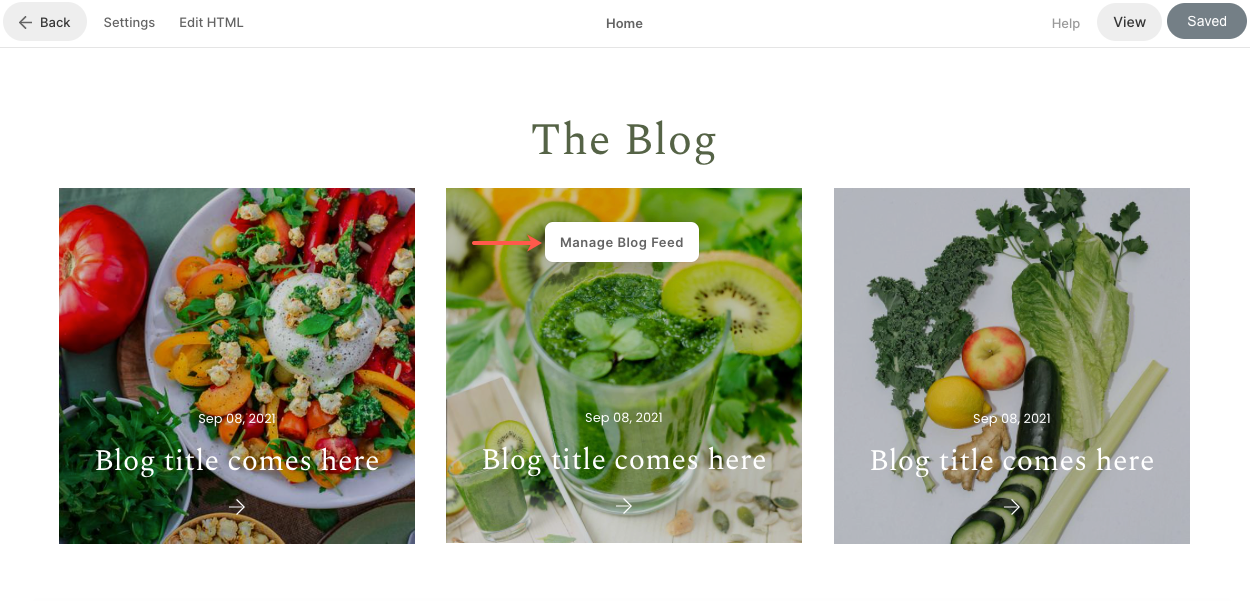
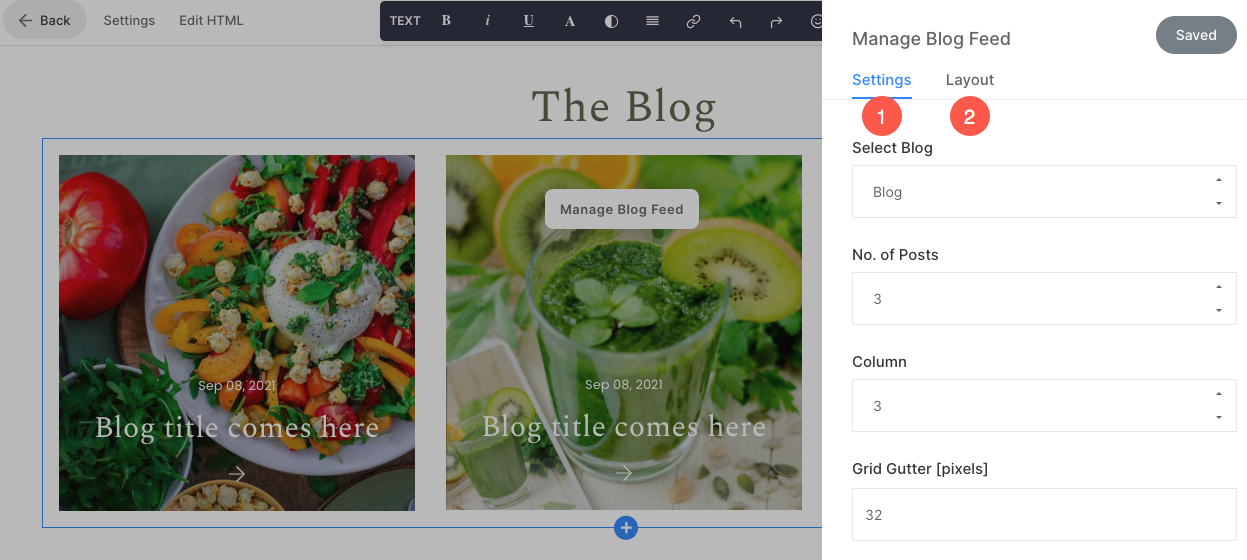
Bagian keempat berisi umpan blog. Untuk mengganti blog demo dengan milik Anda dan mengelolanya, klik pada Kelola Umpan Blog .

- Dari Settings (1) tab, pilih blog mana yang akan ditampilkan di bagian ini, jumlah posting, dan beberapa pengaturan lainnya.
- Dari tata ruang (2) tab, ubah tata letak bagian umpan blog.
Lihat bagaimana untuk mengedit bagian umpan blog.
Lihat bagaimana untuk menambahkan blog ke situs web Anda.

Footer
Footer berisi kredit untuk situs web Anda. Anda dapat menambahkan ikon sosial (1), teks hak cipta (2), dan tautan penting di sini.
Lihat bagaimana untuk mengedit footer.