Footer adalah elemen situs yang berada di bagian bawah situs Anda. Ini adalah area yang paling banyak dicari untuk informasi penting seperti ikon sosial, informasi hak cipta, dan detail kontak.
Dalam artikel ini:
- Footer
- Tata Letak Footer
- Catatan kaki
- Tautan Teks Footer
- Perbatasan Footer
- Pra-kaki
- Tombol Kembali ke Atas
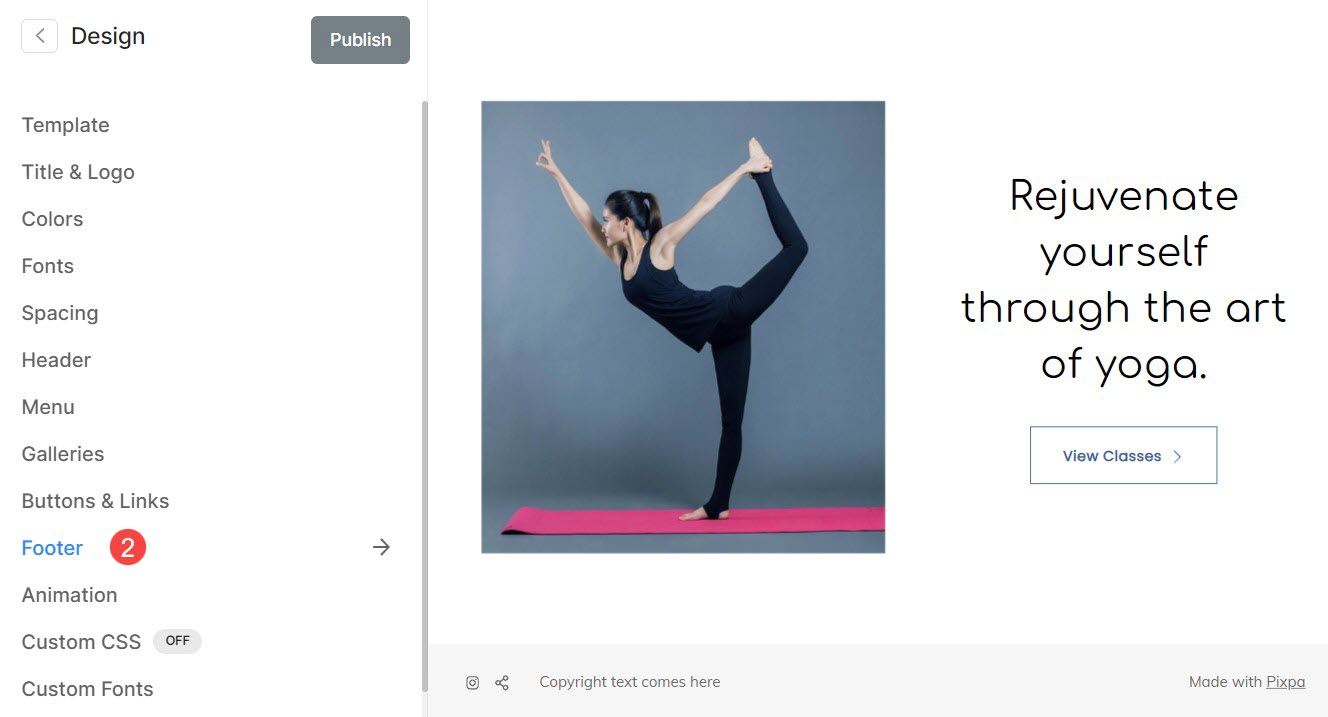
Anda dapat mengatur gaya Footer dari Mendesain (1) bagian.

Setelah Anda berada di dalam bagian Desain, klik Footer (2) tab.

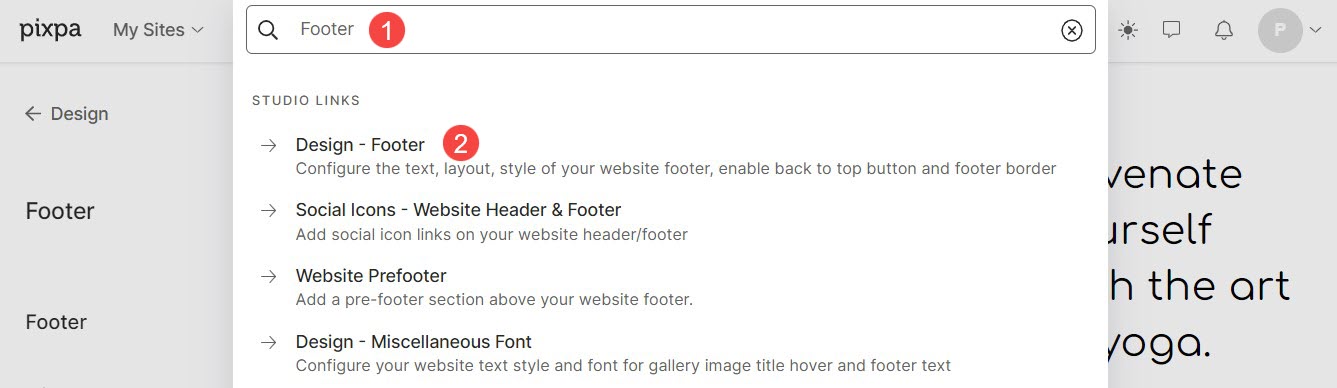
Alternatifnya, Anda juga dapat menggunakan opsi pencarian studio.
- Enter Footer (1) di Bilah Pencarian.
- Dari hasil terkait, klik pada Desain – Footer (2) pilihan.

Footer
Footer adalah bagian paling bawah halaman web Anda yang biasanya berisi informasi penting seperti informasi hak cipta, detail kontak, dll.
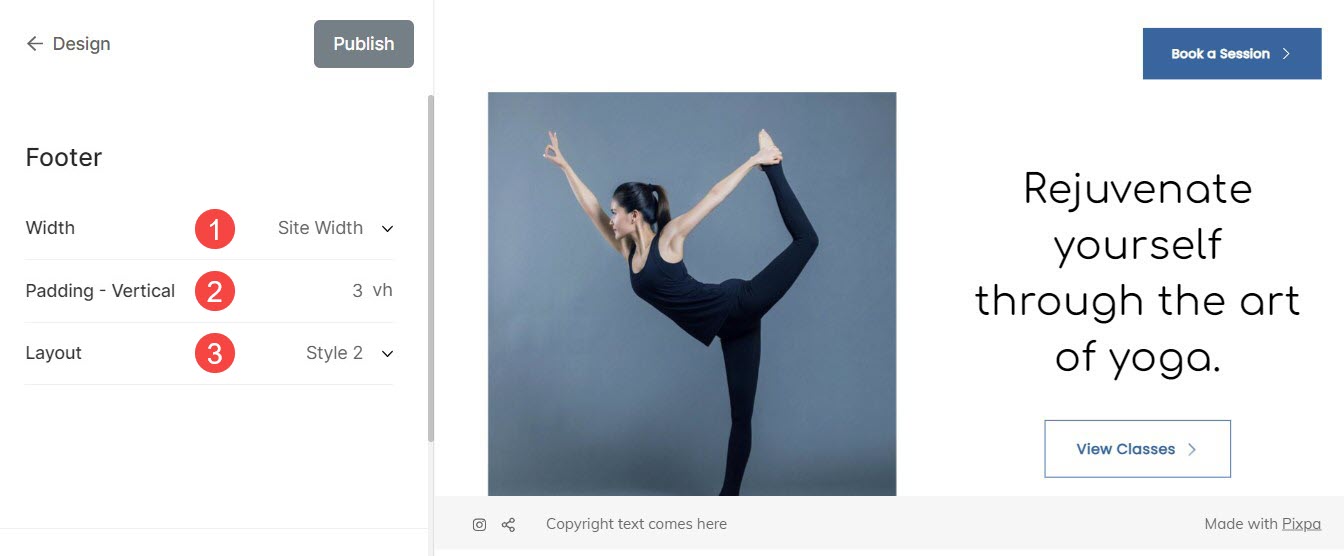
Dari sini, Anda dapat:
- Lebar: Atur lebar footer situs web Anda.
Lebar Penuh: Footer akan menutupi seluruh lebar yang tersedia tanpa meninggalkan ruang di sampingnya.
Lebar situs: Hal ini dapat ditentukan dalam Mendesain bagian. Anda dapat menentukan lebar tetap di sini. Ini akan menampilkan footer dengan mengikuti lebar tetap yang ditentukan. - Bantalan – Vertikal: Kelola spasi secara vertikal (atas dan bawah) ke footer situs web Anda (ditentukan dalam vh).
- Tata Letak: Pilih gaya footer untuk situs web Anda.

Tata Letak Footer
Pixpa menyediakan dua jenis tata letak footer.
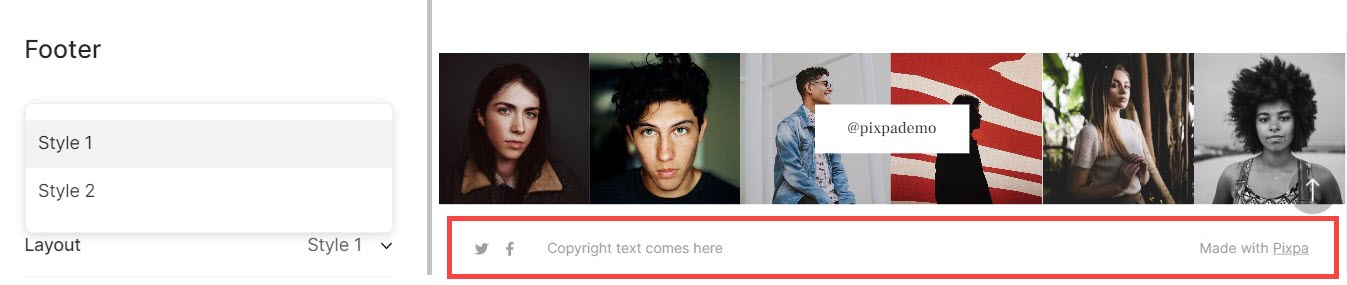
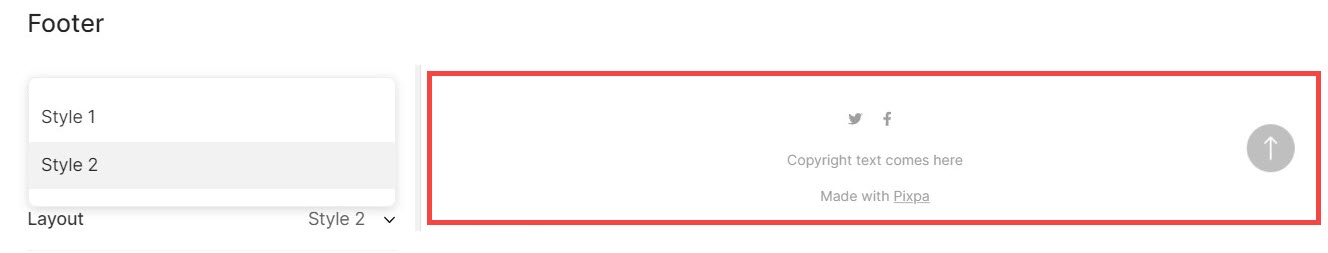
Gaya footer terlihat seperti ini:
Gaya 1:

Gaya 2:

Catatan kaki
Area footer situs web Anda dapat menyimpan informasi penting yang mungkin tidak terdapat di bagian lain situs web. Ini sering kali mencakup teks hak cipta, tautan privasi, ketentuan penggunaan, situs afiliasi/mitra, dll.
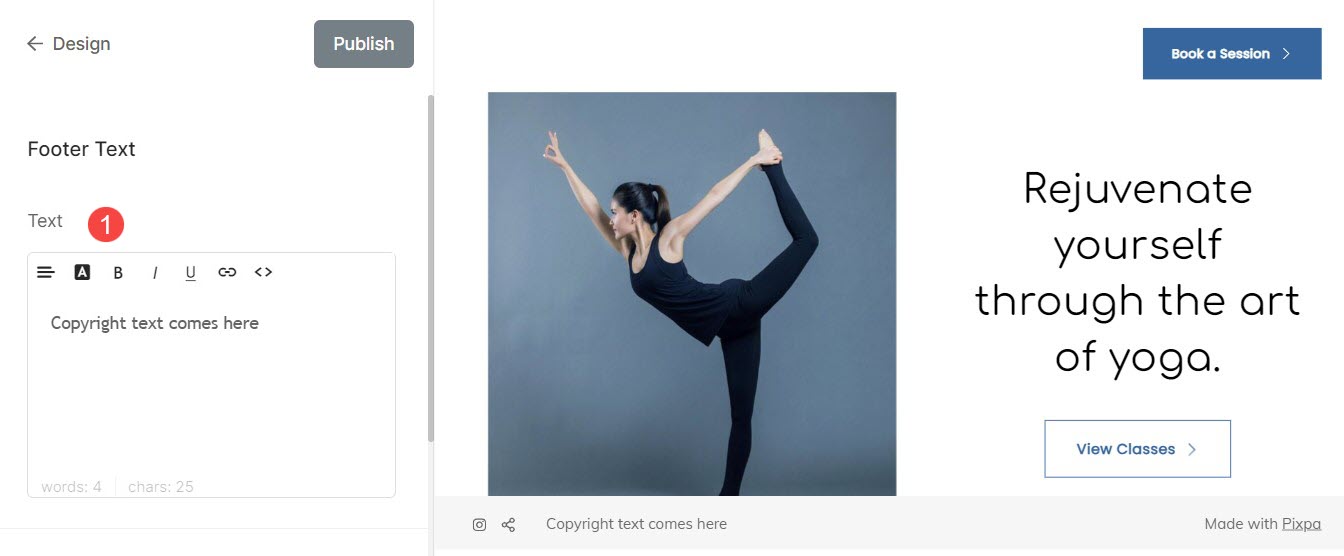
- teks: Tentukan teks Footer untuk situs web Anda dari sini. Anda juga dapat mengatur perataan teks footer, gaya, dan teks link footer.

Lihat cara menautkan teks footer:
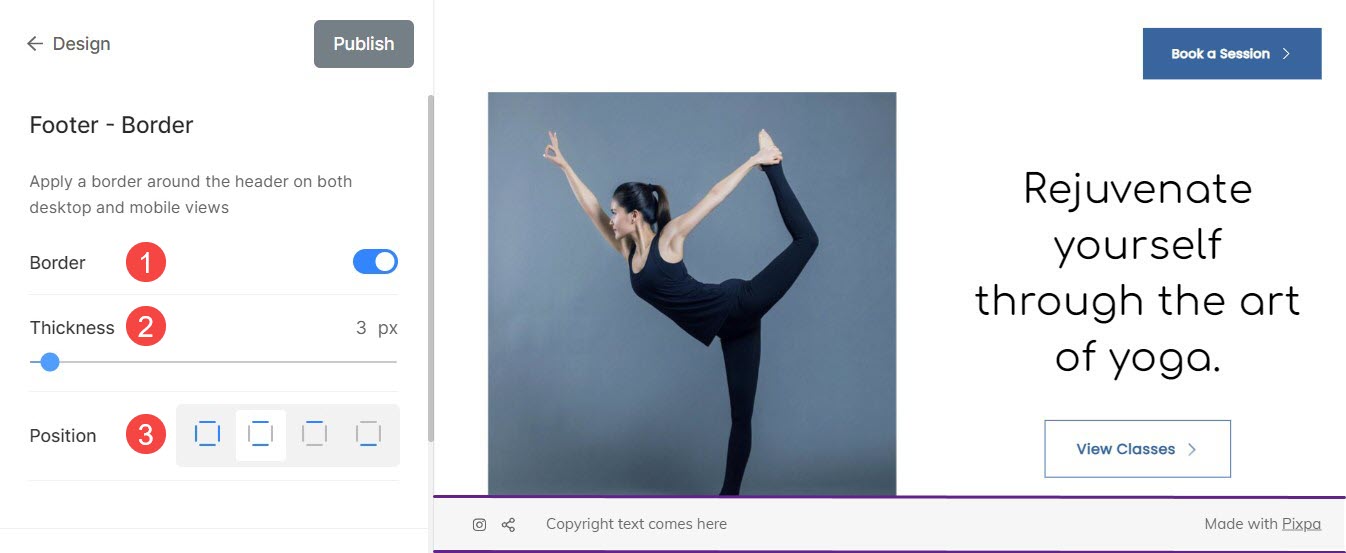
Perbatasan Footer
- Berbatasan: Mengaktifkan atau menonaktifkan batas footer dengan mengalihkan tombol.
- Tebal: Tentukan ketebalan perbatasan (ditentukan dalam piksel)
- Posisi: Atur posisi batas footer. Anda dapat memilih batas untuk Semua sisi, Atas dan Bawah, hanya Atas dan Bawah saja.

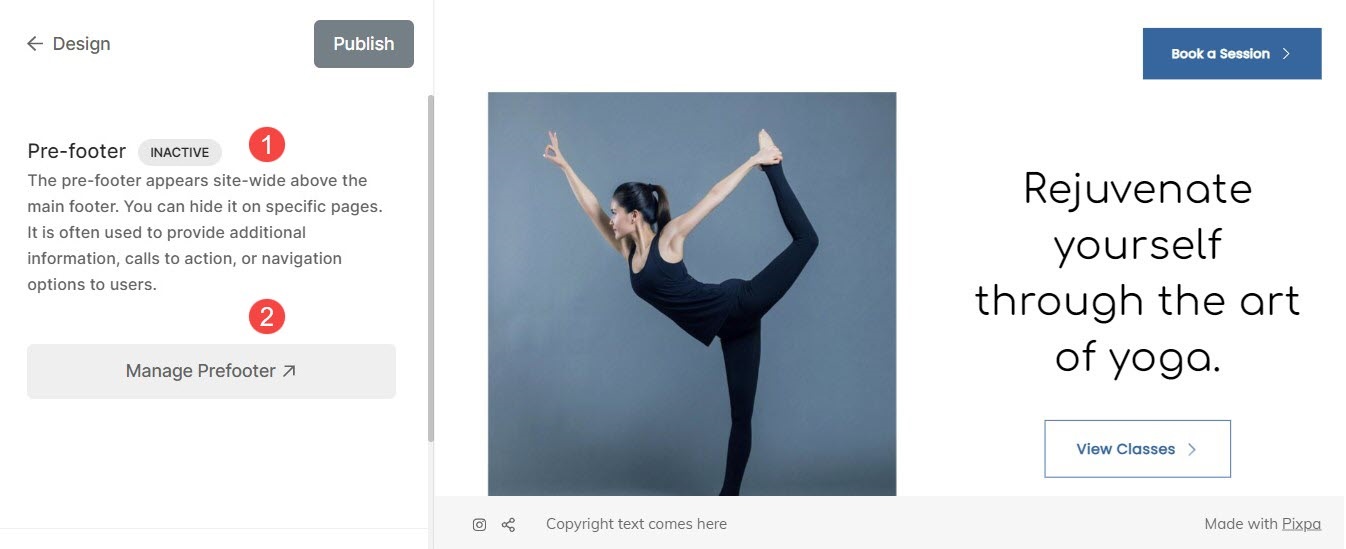
Pra-kaki
- Pra-footer: Periksa status Pre-footer saat ini, apakah aktif atau tidak, dari sini.
- Kelola Pra-footer: Anda dapat mengelola Prefooter situs web Anda dari sini.
Juga lihat: Tambahkan pre-footer ke situs web Anda.

Tombol Kembali ke Atas
Jika Anda memiliki halaman yang sangat panjang, menggulir ke atas mungkin memerlukan waktu. Anda dapat menambahkan tombol kembali ke atas di situs web Anda untuk menggulir dengan cepat ke navigasi atas situs web Anda.
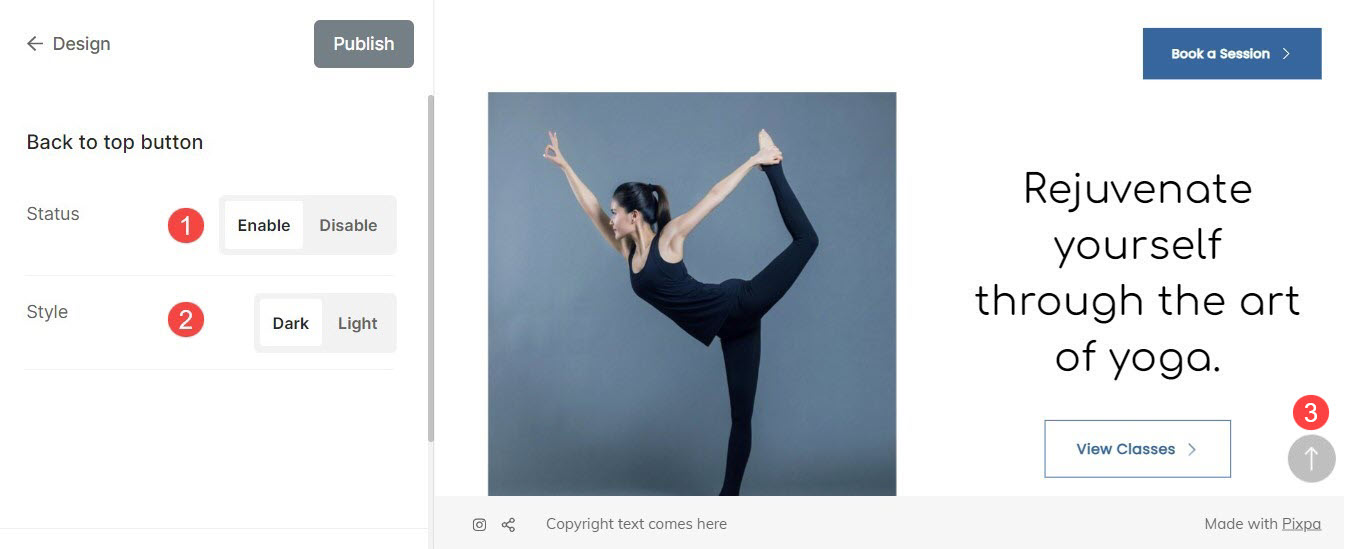
Dari sini, Anda dapat:
- Status: Aktifkan atau nonaktifkan tombol kembali ke atas di situs web Anda dari sini.
- Style: Atur gaya elemen back-to-top dari sini. Anda dapat memilih antara gelap dan terang.
- Tombol: Contoh tombol kembali ke atas.