Baja adalah pilihan tepat untuk portofolio desainer grafis.
Ada dua bagian (selain header, prefooter, dan footer) di beranda template Armor. Ikuti langkah-langkah di bawah ini untuk mengeditnya masing-masing.
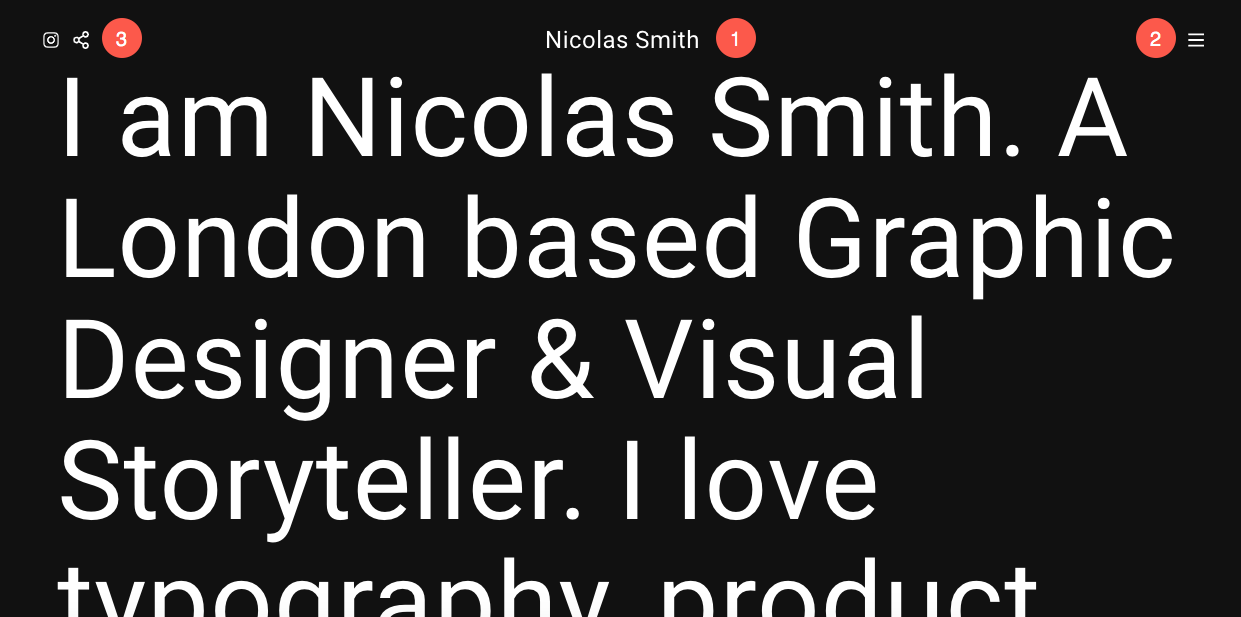
Header
Header berisi logo/judul situs (1), menu (2), ikon sosial (3), dan tombol menu (4).
- Untuk mengubah tata letak tajuk, buka Header di bagian Desain. Lihat bagaimana
- Untuk menambah/mengubah logo atau judul situs, buka Judul Situs & Logo di bagian Desain. Lihat bagaimana
- Untuk menambah/menghapus item ke/dari menu, buka Menu situs web. Lihat bagaimana
- Untuk menambah/menghapus/mengedit tautan media sosial, buka Link Sosial dari Bagian situs web. Lihat bagaimana.
- Untuk menambah/menghapus/mengedit tombol menu, buka Header di bagian Desain. Lihat bagaimana.

Sekarang setelah Anda memulai dengan template yang cantik ini, Anda akan memiliki halaman demonya di menu.
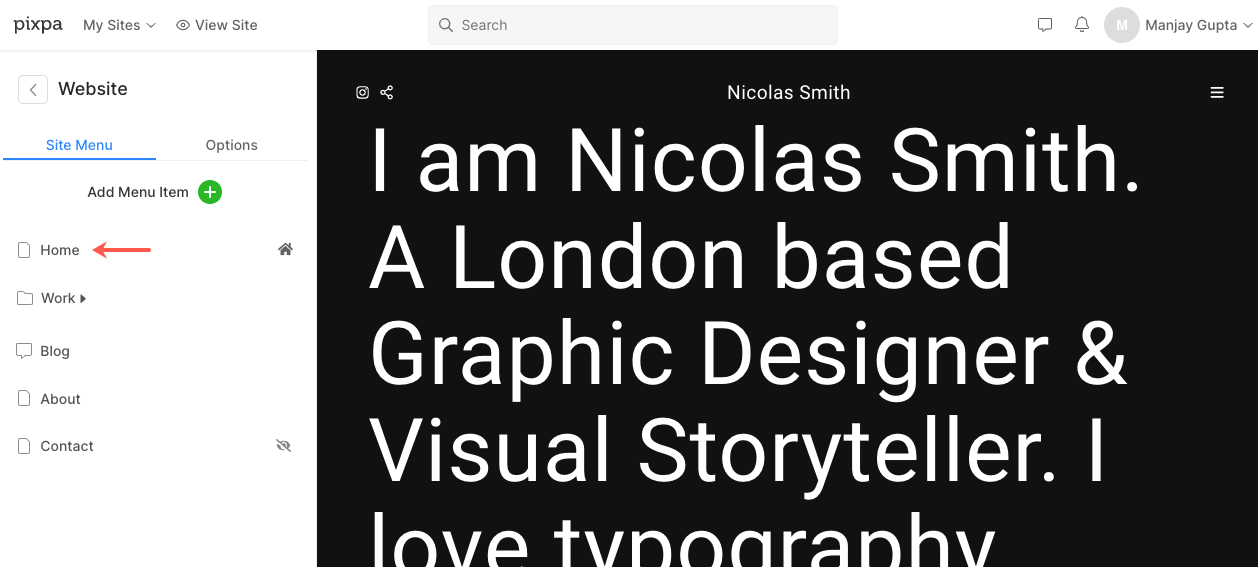
Untuk melihat atau mengedit salah satu halaman, cukup klik di atasnya. Mari kita mulai dengan halaman 'Beranda'.
- Pergi ke Menu Situs.
- Klik Beranda (seperti yang ditunjukkan pada gambar).

- Ini akan membawa Anda ke editor halaman untuk halaman 'Beranda'.
Bagian pertama – Teks
- Bagian pertama berisi blok teks. Anda dapat menggunakan bagian ini untuk menampilkan info tentang diri Anda. Klik teks mana pun di bagian ini untuk mengeditnya.
Lihat bagaimana untuk mengedit bagian Teks.

Bagian kedua – Daftar Gambar
Bagian kedua berisi daftar gambar. Di sini, Anda dapat menambahkan daftar galeri portofolio atau layanan yang Anda sediakan.
Untuk mengedit tautan, mengubah tata letak atau mengganti gambar demo, klik pada Kelola Daftar Gambar .

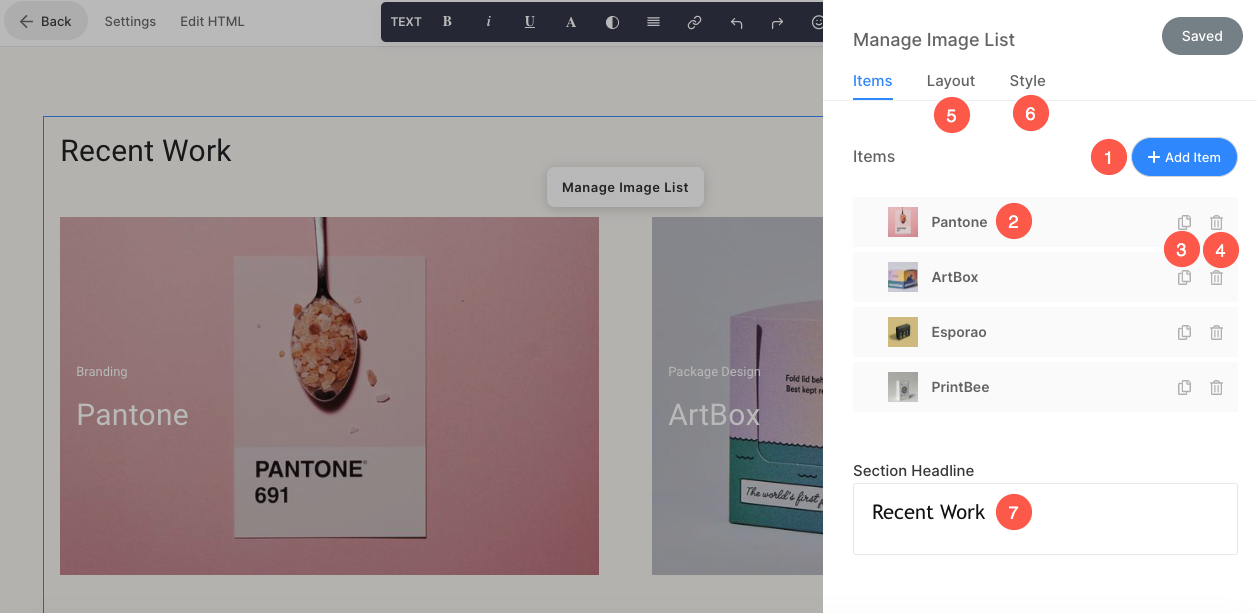
- Untuk menambahkan item baru ke daftar gambar Anda, klik pada Tambahkan Barang (1) tombol.
- Untuk mengganti gambar atau mengedit item, klik di atasnya (2).
- Untuk menggandakan item, klik pada salinan ikon (3).
- Untuk menghapus item dari daftar gambar Anda, klik pada hapus ikon (4).
- Untuk mengubah tata letak atau menjelajahi berbagai tata letak, klik pada tata ruang tab (5).
- Untuk mengedit gaya dan menambah/mengurangi jumlah kolom, klik pada Gaya tab (6).
- Untuk mengedit/menghapus judul, buka Judul Bagian kotak teks (7).
Lihat bagaimana untuk mengedit bagian Daftar Gambar.

Pra-kaki
- Untuk menampilkan bagian tertentu (misalnya ikon sosial) di bagian bawah semua halaman atau halaman yang dipilih di situs Anda, Anda dapat menggunakan prefooter.
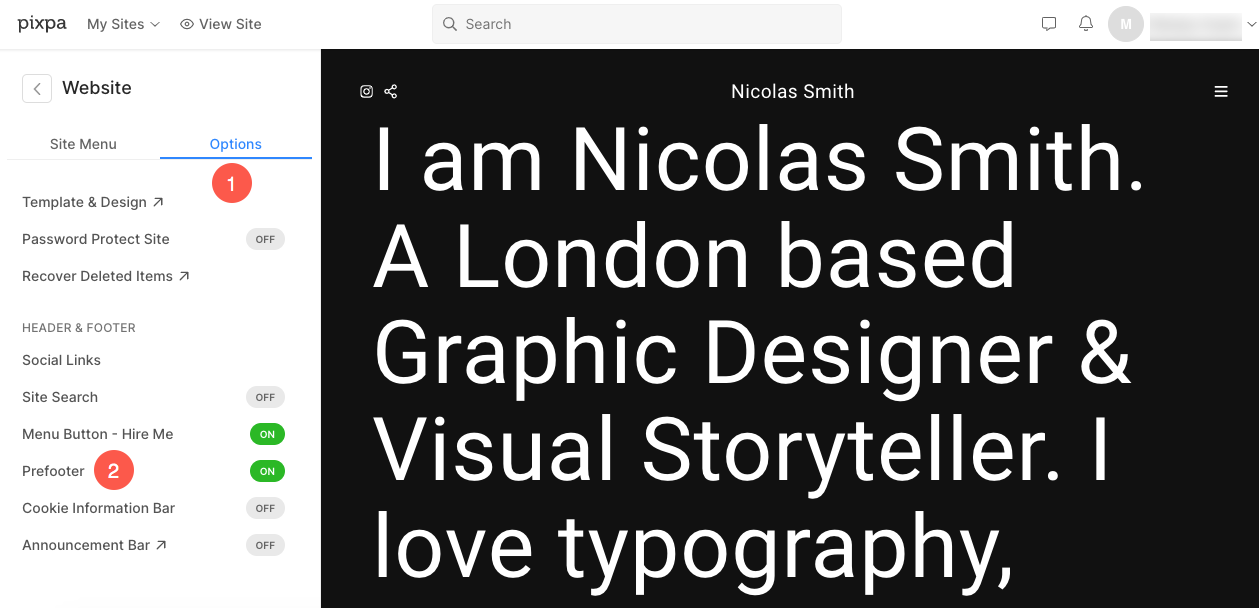
- Untuk mengedit prefooter, kembali ke Menu Situs dan klik Opsi (1). Lalu, klik Pra-kaki (2).

- Di templat ini, ada bagian ikon sosial di prefooter. Untuk mengelola ikon dan tautannya, klik pada Mengelola .

Lihat bagaimana untuk mengedit bagian sosial.
Lihat bagaimana untuk mengedit prefooter.
Footer
- Footer berisi kredit untuk situs web Anda. Anda dapat menambahkan ikon sosial (1), teks hak cipta (2), dan tautan penting di sini.
Lihat bagaimana untuk mengedit footer.