Menu Navigasi situs web membantu pengguna dengan mudah mengakses berbagai bagian dan halaman situs web, meningkatkan pengalaman pengguna secara keseluruhan dan meningkatkan kegunaan situs.
Dalam artikel ini
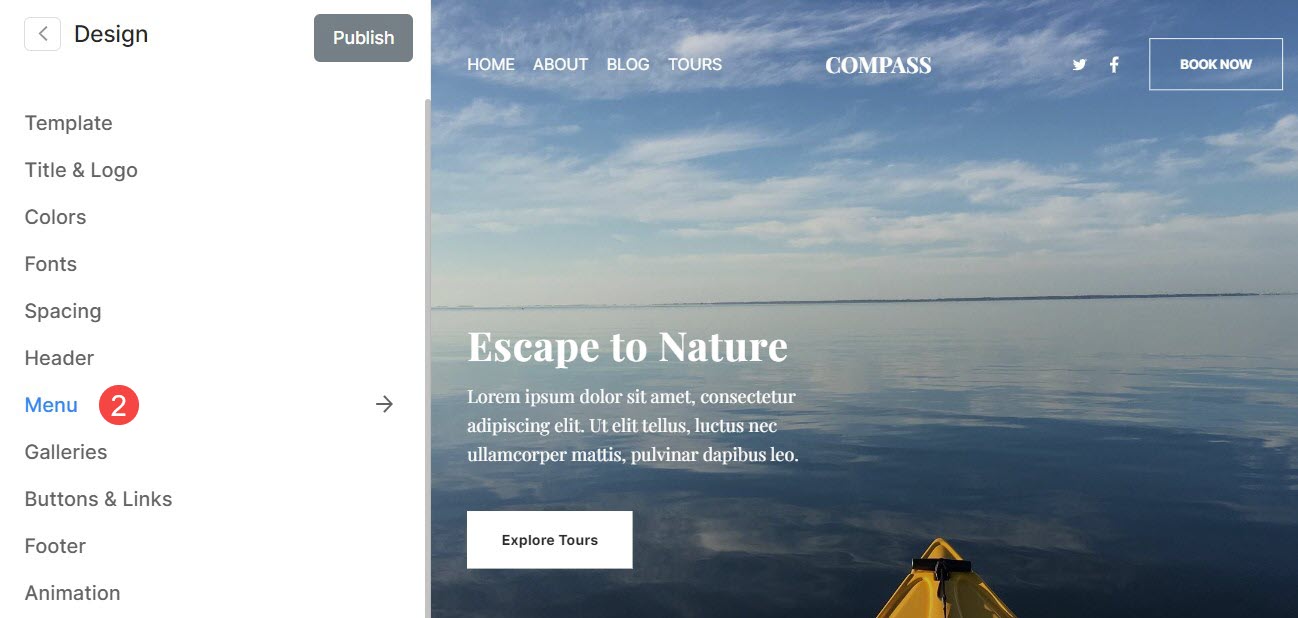
Anda dapat mengelola gaya Menu (untuk desktop dan seluler) dari Mendesain (1) bagian.

Setelah Anda berada di dalam bagian Desain, klik menu (2) tab.

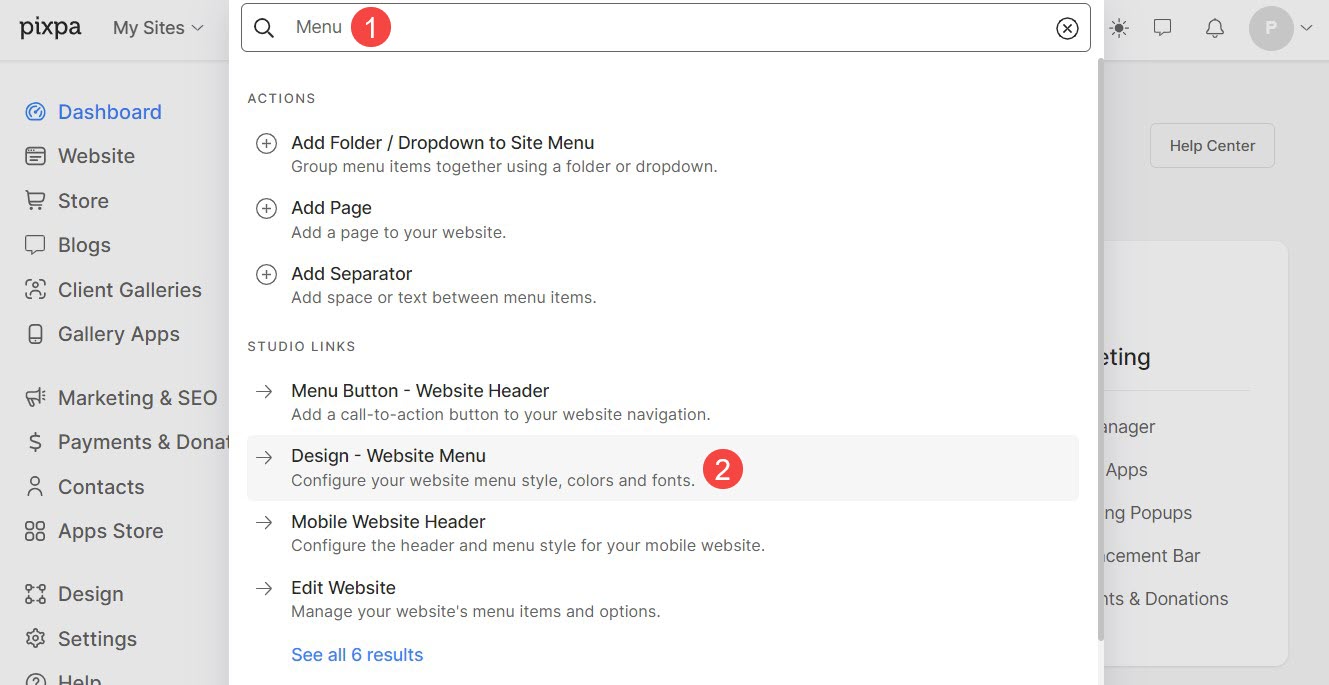
Alternatifnya, Anda juga dapat menggunakan opsi pencarian studio.
- Enter menu (1) di Bilah Pencarian.
- Dari hasil terkait, klik pada Desain- Menu Situs Web pilihan 2).

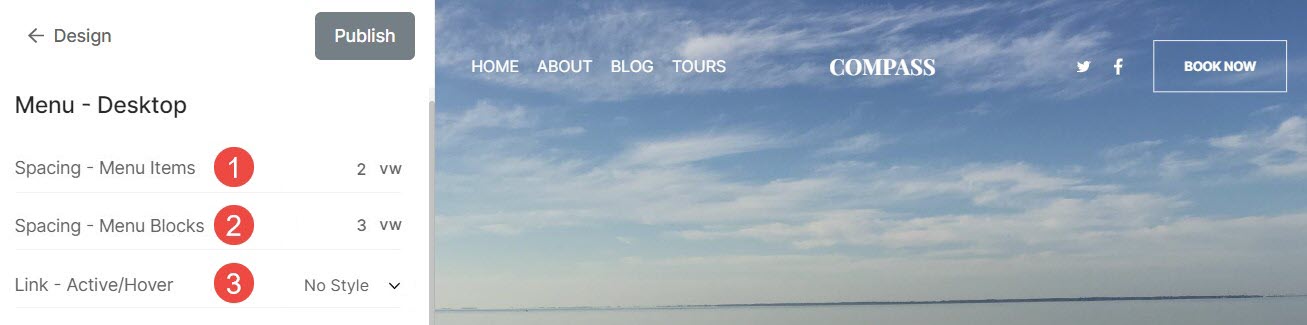
Menu untuk Desktop
- Jarak Menu – Tentukan spasi di antara tautan menu (ditentukan di vw).
- Jarak Blok – Tentukan spasi antara tautan menu, ikon media sosial, dan ikon pencarian/keranjang (ditentukan di vw).
- Tautan Aktif / Arahkan – Pilih gaya untuk tautan menu aktif dan arahkan tautan. Anda dapat memilih dari garis bawah, garis atas, coretan, dan tanpa gaya.

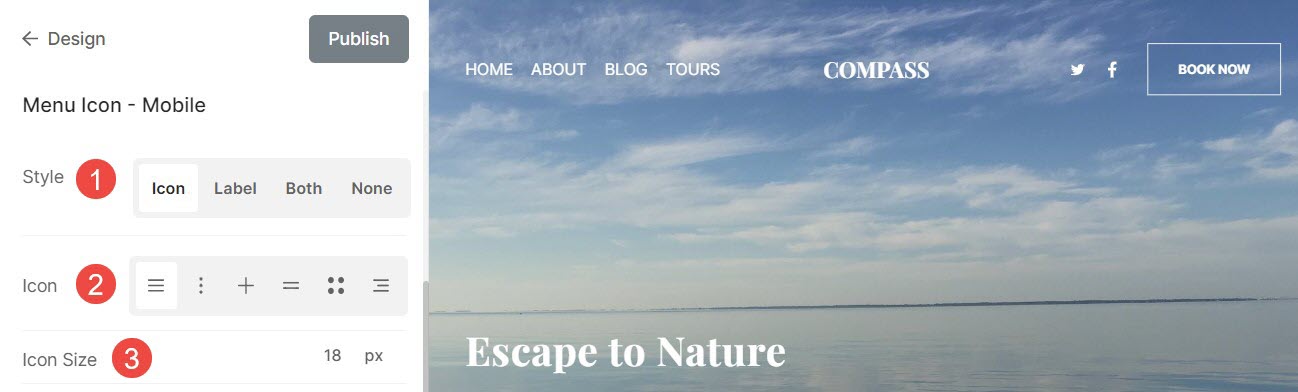
Ikon Menu untuk Seluler
- Gaya- Tentukan apakah Anda ingin menampilkan Ikon, Label, Keduanya, atau Tidak Ada di perangkat seluler.
- Ikon- Pilih gaya ikon menu.
- Ukuran Ikon- Tentukan ukuran ikon menu (ditentukan dalam piksel).

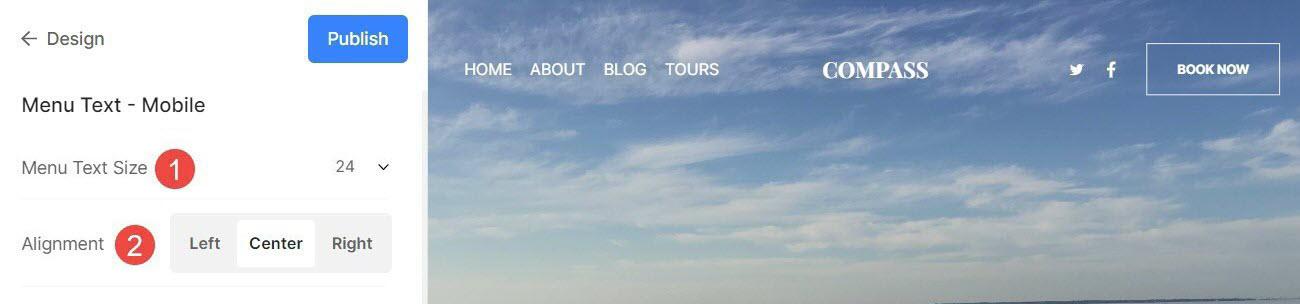
Teks Menu untuk Seluler
- Ukuran Teks Menu: Tentukan ukuran teks menu di ponsel.
- Penjajaran: Atur perataan item menu.

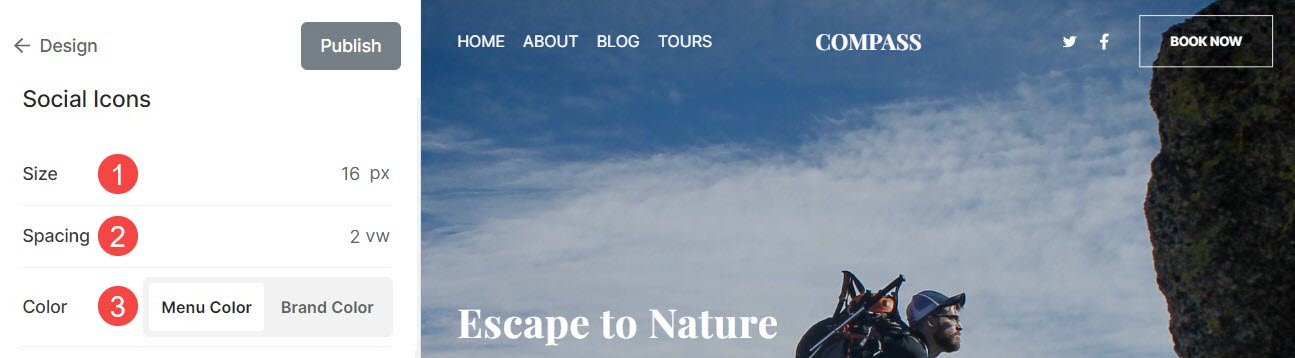
Ikon Sosial
- Ukuran – Tentukan ukuran ikon (ikon media sosial, ikon pencarian, dan ikon keranjang) di header (ditentukan dalam piksel).
- Jarak – Tentukan ruang antara ikon (ikon media sosial, ikon pencarian, dan ikon keranjang) di header (ditentukan di vw).
- Warna – Pilih warna untuk ikon media sosial. Anda dapat memilih antara Warna Menu dan Warna Merek.
Warna menu akan menggunakan set warna untuk tautan menu di menu utama kategori, dan warna merek akan menggunakan warna merek asli dari ikon media sosial.

Setiap perubahan pada opsi ini akan tercermin pada ikon sosial situs web Anda: