Bagian Before & After Images menjelaskan sepasang gambar yang menunjukkan perbedaan. Dua gambar harus diunggah ke bagian, satu untuk tahap sebelum dan yang lainnya untuk tahap sesudah.
Anda dapat menyesuaikan penggeser menjadi horizontal atau vertikal. Misalnya, Anda dapat menambahkan gambar kucing sebelum dan sesudah pemangkasan.
Dalam artikel ini:
Tambahkan Blok Sebelum & Setelah:
- Bagian dapat ditambahkan ke halaman. Anda dapat menambahkan bagian ke halaman yang sudah ada atau buat halaman baru dalam situs web Anda.
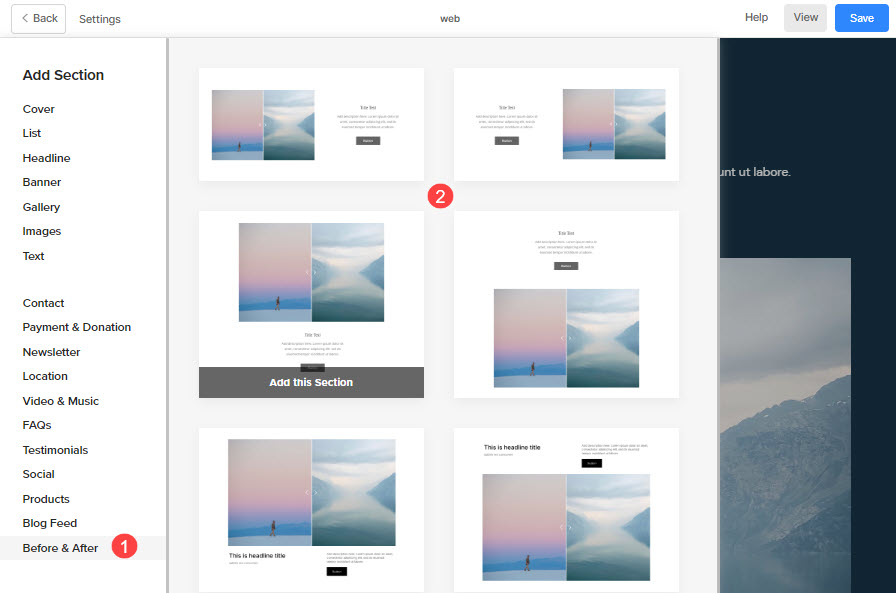
- Di halaman Anda, Klik pada biru + ikon untuk menambahkan Bagian Baru ke halaman Anda.

- Anda sekarang akan melihat kategori bagian di sisi kiri.
- Pilih Sebelum & Setelah (1) pilihan di mana Anda dapat memilih dari tata letak yang berbeda (2).

- Pilih tata letak bagian mana saja dan klik untuk menambahkannya ke halaman Anda.
- Saat bagian ditambahkan, Anda dapat mengedit teks dan mengunggah gambar.
Mengelola konten
Setelah Anda menambahkan bagian:
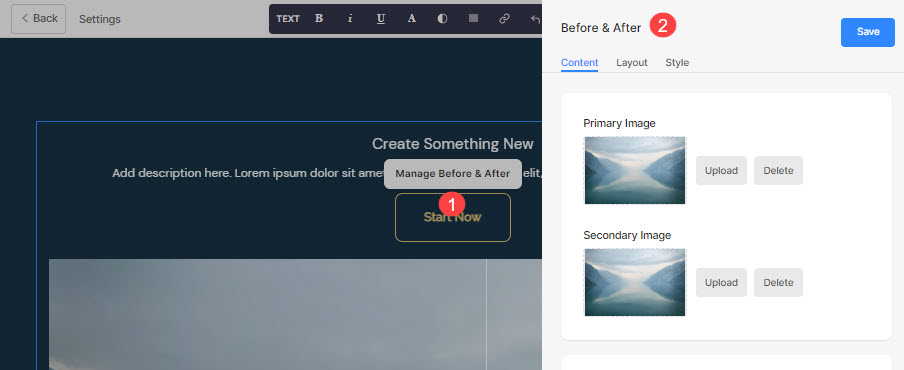
- Klik pada Kelola Sebelum & Setelah (1) tombol untuk membuka laci kanan (2).
 Dari sini, Anda dapat:
Dari sini, Anda dapat:
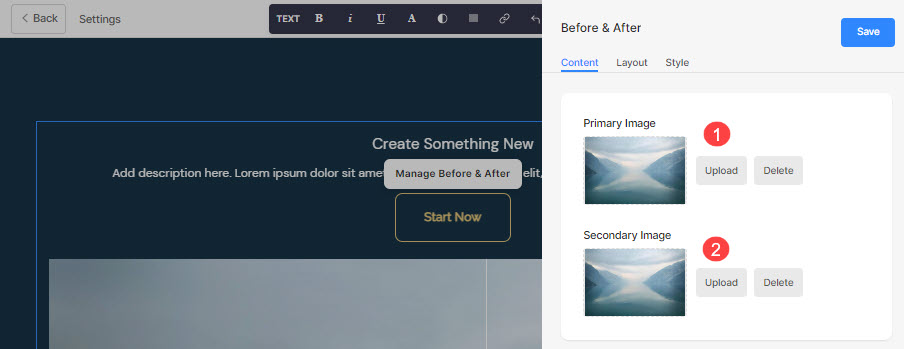
- Unggah Gambar Utama (1) untuk tampilan sebelumnya.
- Unggah Gambar Sekunder (1) untuk tampilan setelahnya.

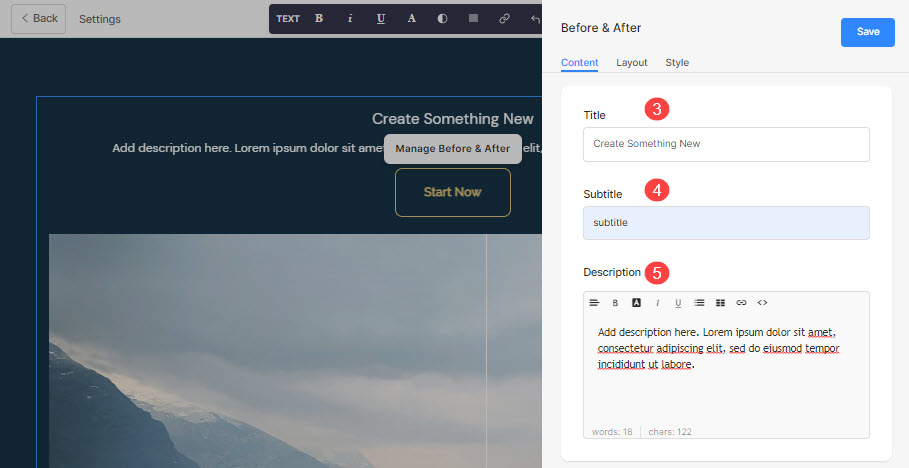
- Tambahkan Judul (3), Subjudul (4), dan Deskripsi (5) untuk bagian. Sebelum menambahkan deskripsi, periksa ini Artikel.

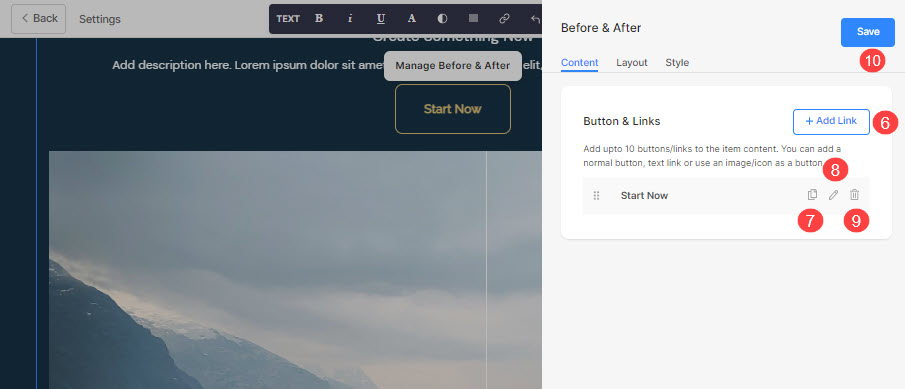
- Tambahkan semua jenis Link (6) ke bagian. Anda dapat menambahkan Tombol/tautan Gambar/Ikon Sosial/Tautan Teks. Pelajari lebih lanjut.
- Anda dapat menggandakan (7), mengedit (8), atau menghapus (9) tombol yang ada.
- Save (10) perubahan Anda.

Tombol & Tautan
- Tambahkan semua jenis tautan ke bagian tersebut. Klik pada + Tambahkan Tautan tombol untuk menambahkan tautan.

- Grafik + Tambahkan Tautan opsi menyediakan empat cara untuk menambahkan tautan:
Tombol
Tambahkan tombol ke item daftar. Anda akan dapat memperbarui:
- Label Tombol – Atur label tombol.
- Tautan Tombol – Tentukan tautannya.
- Jendela Sasaran – Pilih untuk membuka halaman di jendela yang sama atau baru.
- Gaya Tombol – Pilih gaya tombol untuk menjadi default (diatur dalam Tombol dan Tautan tab bagian Desain), Solid, Outline, atau Text Link.
- Pilih warna tombol menjadi default atau membalikkan warna.

Tautan Teks
Tambahkan tautan teks ke item daftar.

Anda akan dapat memperbarui:
- Mengatur label teks.
- Tentukan tautan teks.
- Jendela Sasaran – Pilih untuk membuka halaman di jendela yang sama atau baru.

Gambar
Tambahkan gambar dan tautkan ke halaman mana pun.

- Setelah Anda mengunggah gambar, itu muncul seperti ini. Klik tautan untuk mengeditnya.

- Dari sini, Anda dapat:
- Unggah/Ubah gambar.
- Tautan Tombol – Tentukan tautannya.
- Jendela Sasaran – Pilih untuk membuka halaman di jendela yang sama atau baru.

Ikon Sosial
- Tambahkan ikon sosial ke item daftar.

- Anda dapat mengelola:
- Ikon sosial yang akan ditautkan.
- Tentukan jalur profil sosial Anda yang relevan.
- Jendela Sasaran – Pilih untuk membuka halaman di jendela yang sama atau baru.

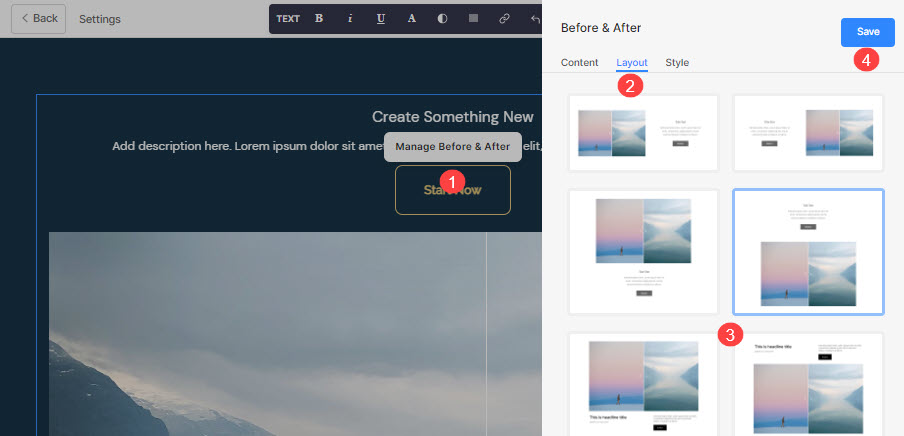
Mengelola tata letak
- Klik pada Kelola Sebelum & Setelah tombol (1).
- Pilih tata ruang tab (2).
- Pilih tata ruang untuk bagian Anda (3) dan menyimpan perubahan (4).

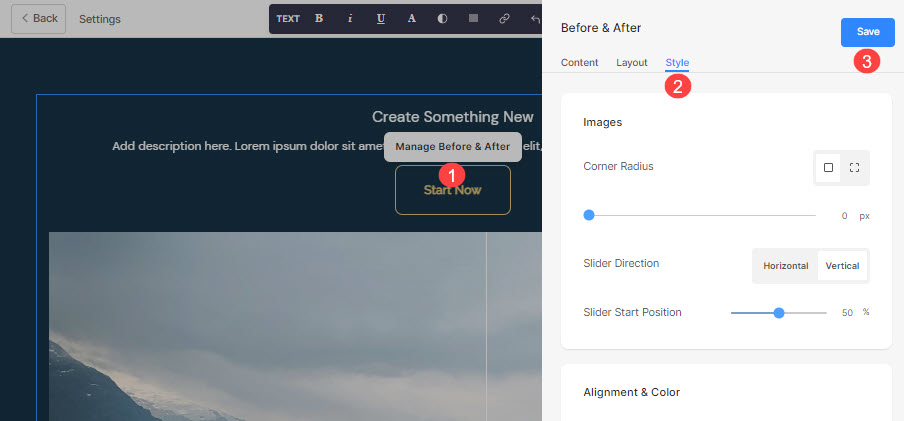
Opsi Gaya
- Klik pada Kelola Sebelum & Setelah (1) .
- Pilih Gaya (2) Tab.
- Ubah Gaya untuk elemen bagian dan Simpan (3) perubahan Anda.

Anda akan memiliki beberapa opsi gaya untuk bagian tersebut:
Images
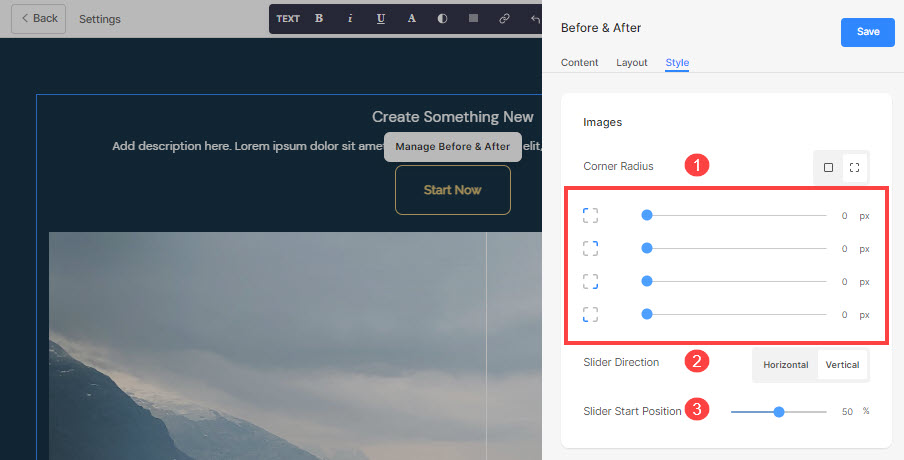
- Pilih untuk memiliki radius sudut yang sama atau radius sudut yang berbeda untuk setiap slide dan tetapkan angka (dalam px) untuk radius sudut.
Menggunakan radius sudut bidang, Anda dapat membuat berbagai bentuk gambar. Jika Anda menentukan 500 px di sini, gambar akan ditampilkan dalam bentuk lingkaran.
Jika Anda telah memilih sudut terpisah, Anda dapat mengatur radius sudut yang berbeda untuk setiap sudut. Tahu lebih banyak. - Pilih Arah Slider menjadi horizontal atau vertikal.
- Tentukan Posisi Mulai Penggeser dalam persentase. Penggeser dapat dipindahkan ke kiri/kanan untuk melihat slide tertentu.

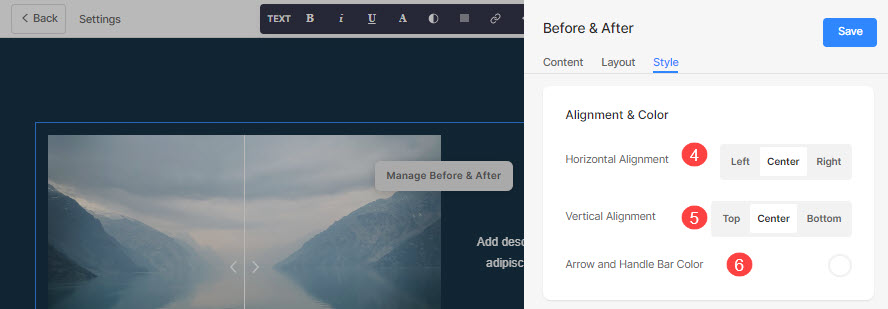
- Meluruskan konten bagian horizontal untuk kiri, kanan, atau rata tengah.
- Meluruskan konten bagian secara vertikal agar rata atas, bawah, atau tengah.
- Tentukan Panah dan Handle Bar (penggeser) Warna.

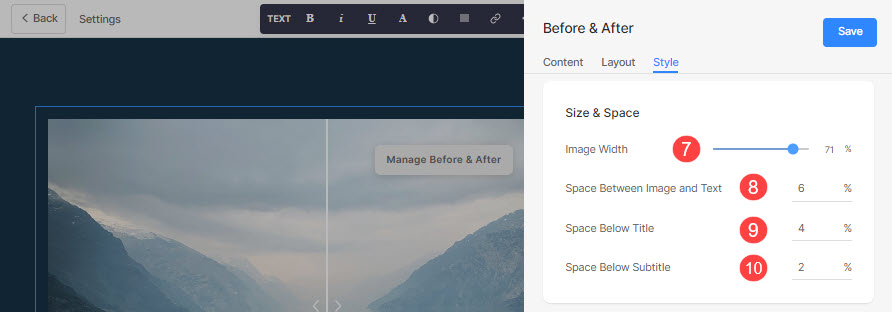
Ukuran & Ruang
- Tentukan Lebar Gambar untuk gambar sebelum dan sesudah.
- Tentukan Spasi antara gambar dan teks (di dalam %).
- Tentukan Spasi di bawah judul (di dalam %).
- Tentukan Spasi di bawah Subtitle (di dalam %).

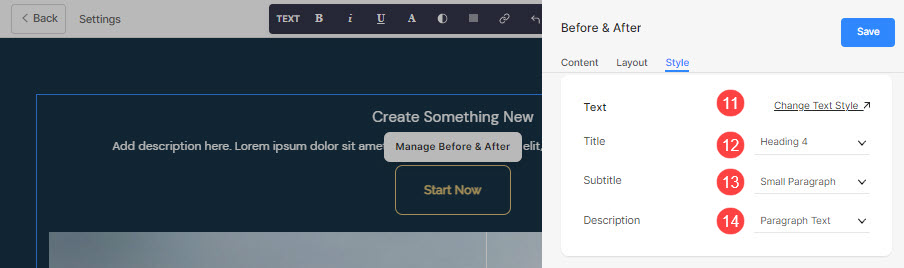
Teks
- Klik pada Ubah Gaya Teks tombol untuk mengunjungi Mendesain bagian dan mengelola ukuran dan gaya font Anda.
- Mengatur Judul gaya font untuk bagian ini.
- Mengatur Subtitle gaya font untuk bagian ini.
- Tetapkan default Deskripsi Produk gaya font untuk bagian ini.

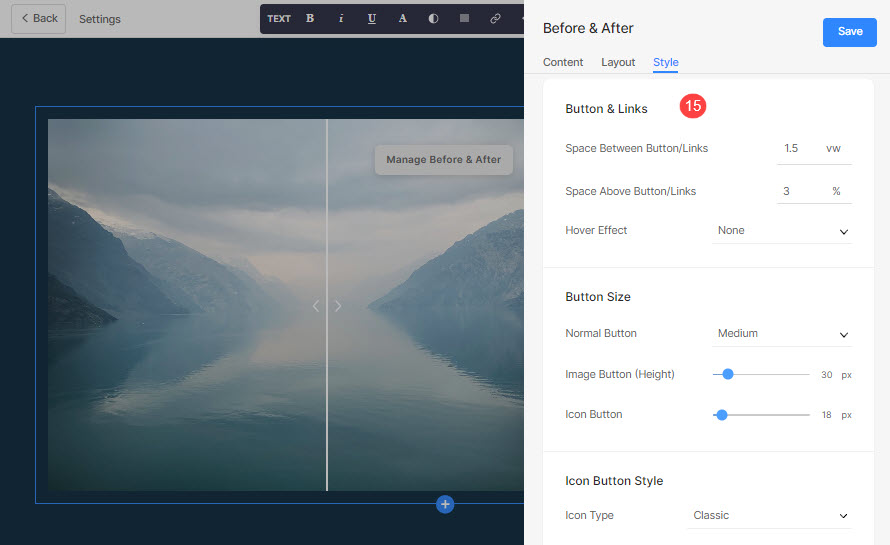
Tombol & Tautan
- Lihat bagaimana untuk mengelola gaya tombol & tautan.

Misalnya, Anda telah menambahkan tautan sosial Amazon di Tombol/Tautan, dan ditentukan warna ikon sebagai Merah dan warna latar ikon sebagai Hijau, maka akan muncul icon seperti di bawah ini :

