Pixpa memungkinkan Anda mengubah tata letak halaman daftar kategori.
Selain tata letak, Anda dapat mengatur jarak kisi, Font Judul Kategori, dan banyak opsi lainnya.
Kelola desain halaman Daftar Kategori:
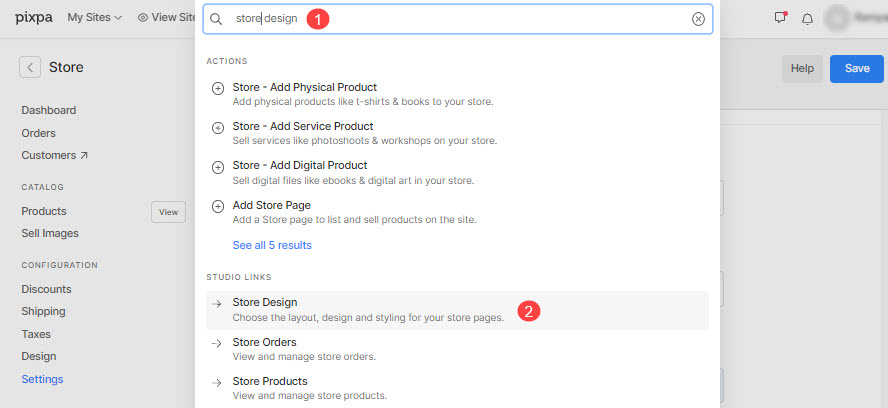
- Enter desain toko (1) di Bilah Pencarian.
- Dari hasil terkait, klik pada Desain Toko opsi (2) di bawah Tautan Studio.

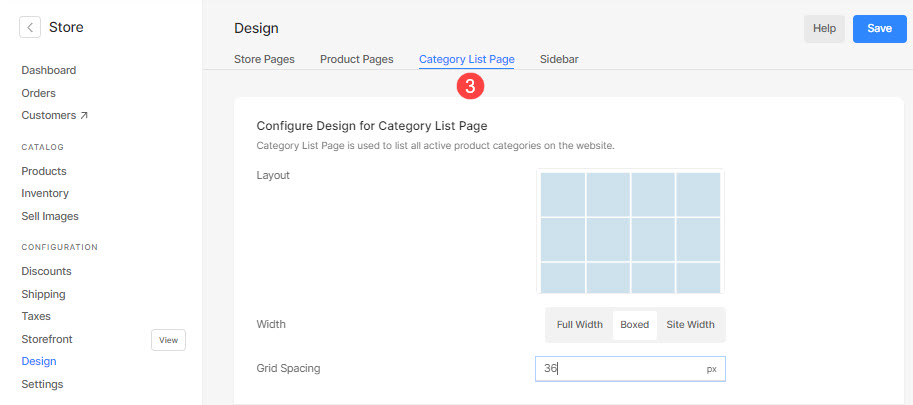
- Sekarang, dari Halaman Daftar Kategori (3) tab, Anda akan melihat opsi desain.

Opsi yang tersedia adalah:
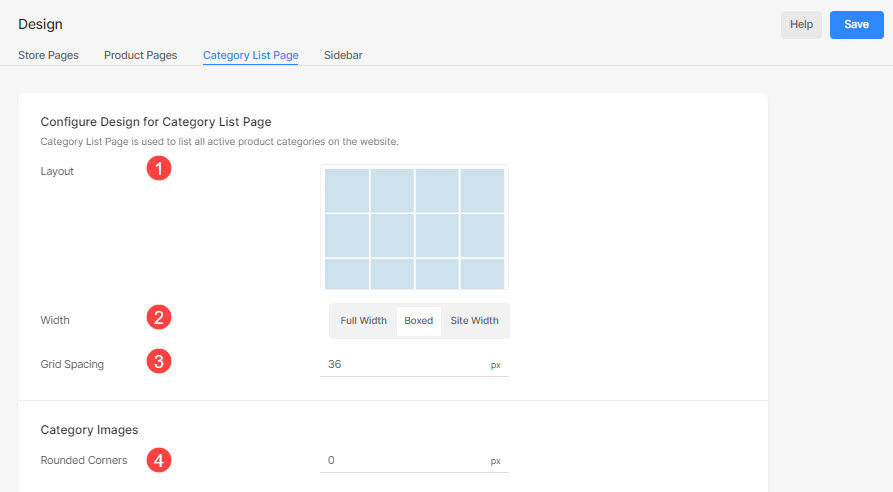
- tata ruang – Pilih tata letak untuk halaman daftar kategori.
- Lebar – Pilih lebar untuk halaman daftar kategori.
- Lebar penuh' akan menampilkan halaman sambil menutupi seluruh lebar tanpa meninggalkan margin apa pun.
- 'Kemas' akan menampilkan halaman sambil meninggalkan sejumlah padding di kanan dan kiri layar.
- 'Lebar situs' dapat ditentukan dalam Mendesain bagian. Anda dapat menentukan lebar tetap di sana.
Ini akan menampilkan halaman dengan mengikuti lebar tetap yang ditentukan.
- Jarak Grid – Kelola jarak antar kisi pada halaman daftar kategori.
- Sudut dibulatkan – Tentukan nilai untuk membuat gambar kategori membulat di sudut.

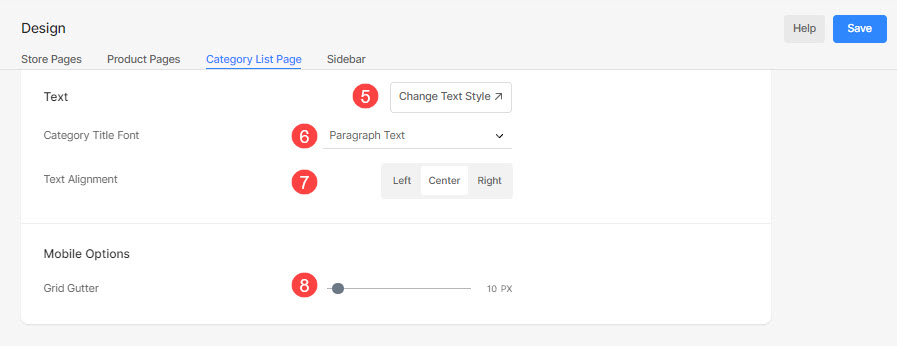
- Ubah Gaya Teks – Klik tombol ini untuk menyesuaikan font digunakan di situs web Anda.
- Font Judul Kategori – Pilih font (H1, H2, H3, H4, P, P (besar), & P (kecil)) untuk judul kategori.
- Perataan Teks – Pilih perataan (kiri, tengah, & kanan) untuk teks.
- Talang Jaringan – Tentukan selokan/jarak kisi untuk tampilan seluler.