Ada tema yang dalam mode 2 kolom di mana header dan footer berada di sisi kiri atau kanan seperti Halo, Nova, Metro, Bloom.
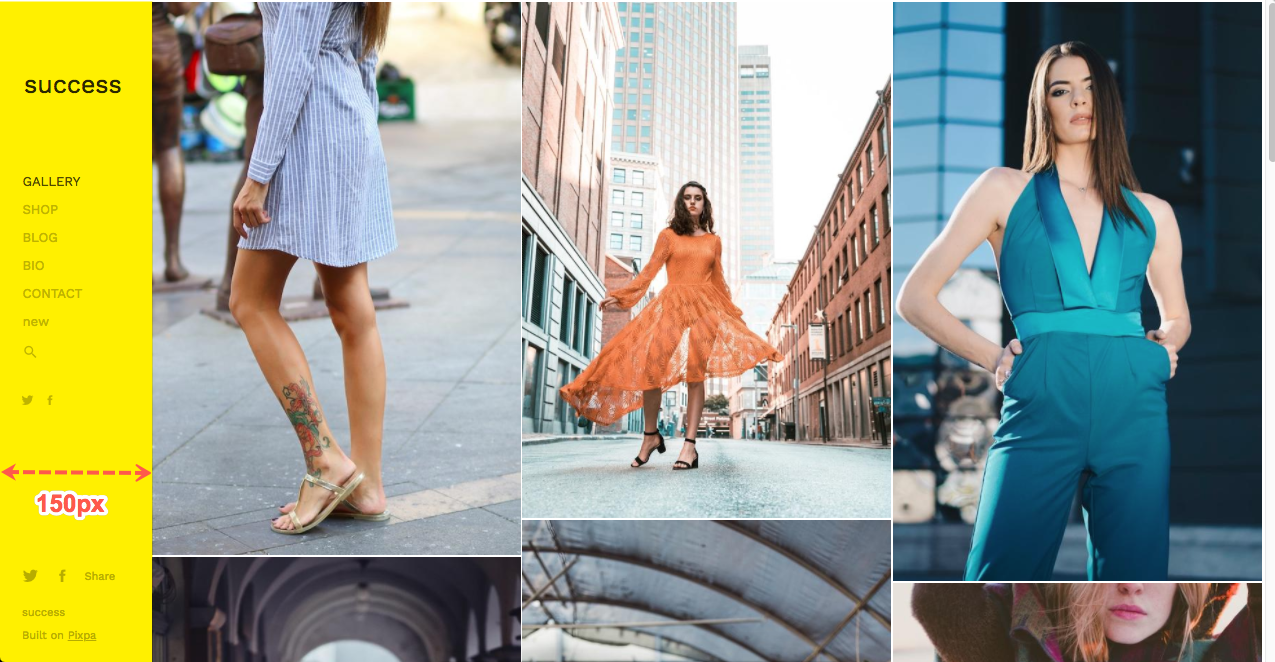
Untuk tema seperti itu secara default, sistem telah menetapkan lebar sidebar menjadi 250px. Namun, Anda dapat mengatur lebarnya dengan bantuan penggantian CSS.

Ikuti langkah-langkah ini untuk mengubah lebar sidebar:
- Salin seluruh penggantian CSS yang disebutkan di bawah ini.
<style>
.column-2-container .sidebar {width: 150px;}
.column-2-container .stage-spacing { position: relative;
margin-left: 150px; width: calc(100% - 150px);}
.halo-header .user-logo { min-width: 100px;}
</style>
- Setelah menyalin kode yang relevan, buka Settings (1).
- Dalam majalah Skrip Eksternal (2), rekatkan kode di bagian (3).
- Tekan Save (4) tombol untuk menyimpan perubahan di studio.

Sekarang, segarkan situs untuk meninjau perubahan di situs langsung.
