Navigeringsmenyn på en webbplats hjälper användare att enkelt komma åt olika avsnitt och sidor på en webbplats, vilket förbättrar den övergripande användarupplevelsen och förbättrar webbplatsens användbarhet.
I den här artikeln
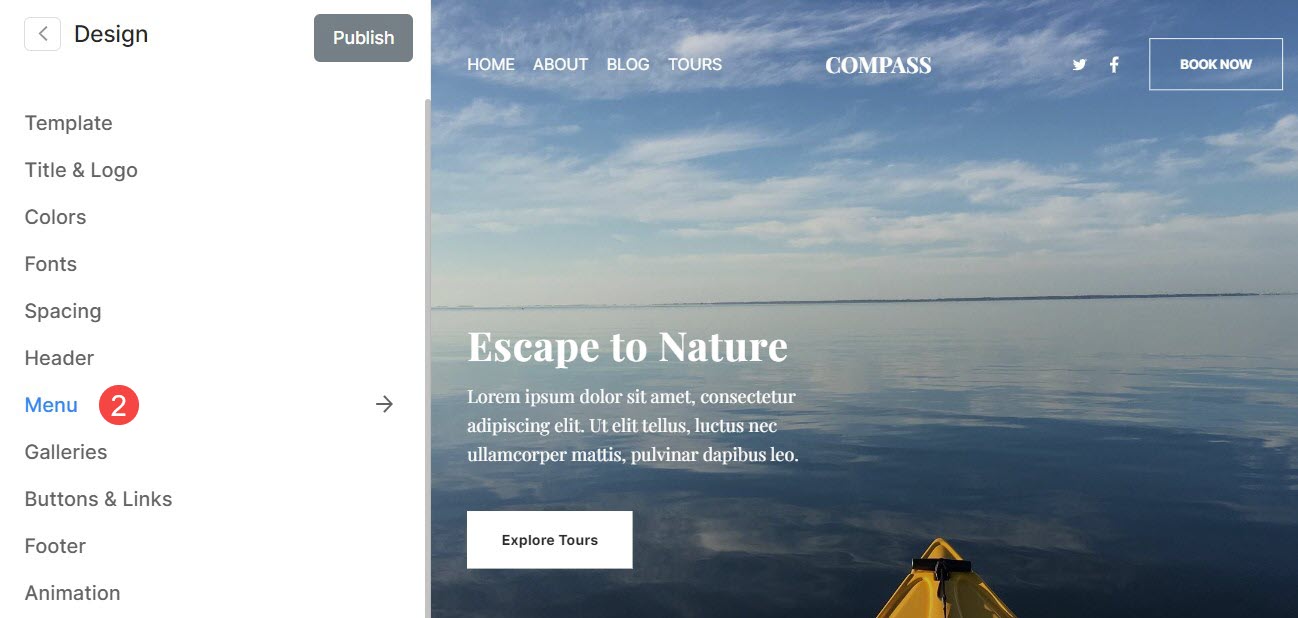
Du kan hantera menystilen (för både dator och mobil) från Designa (1) avsnitt.

När du är inne i designsektionen klickar du på Meny (2) flik.

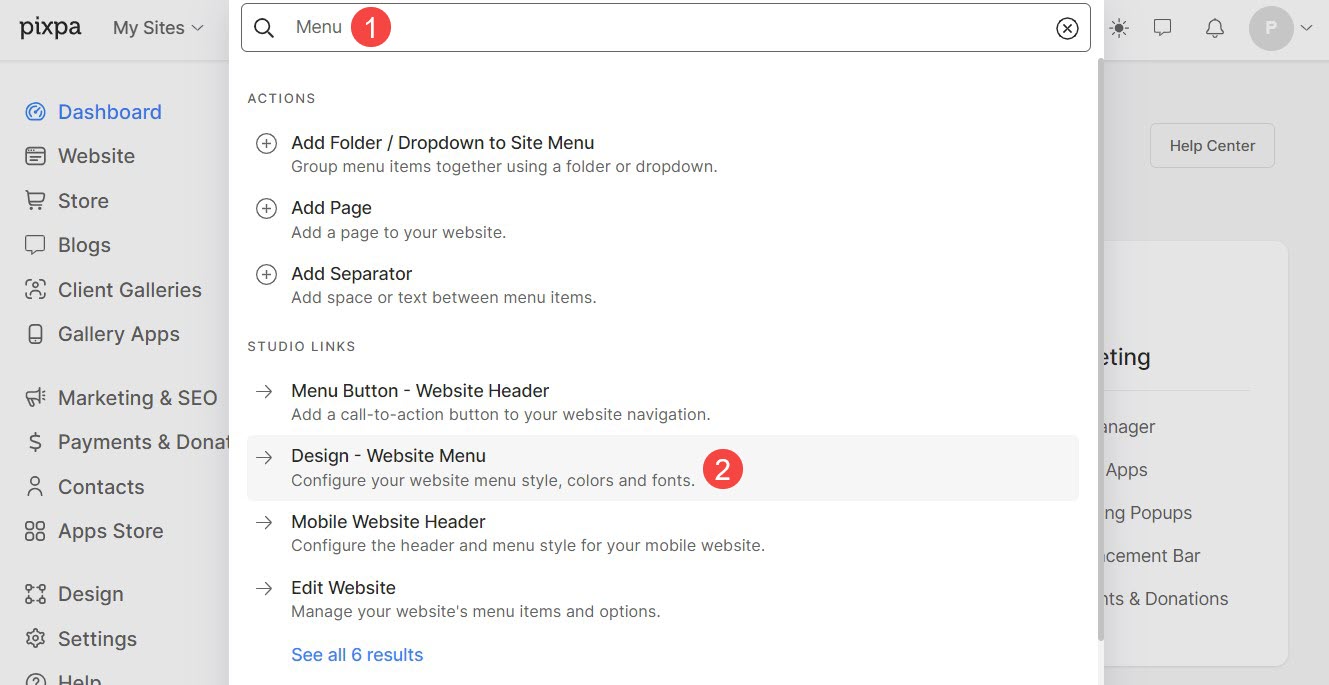
Alternativt kan du också använda studions sökalternativ.
- ange Meny (1) i sökfältet.
- Från de relaterade resultaten, klicka på Design- Webbplatsmeny alternativ (2).

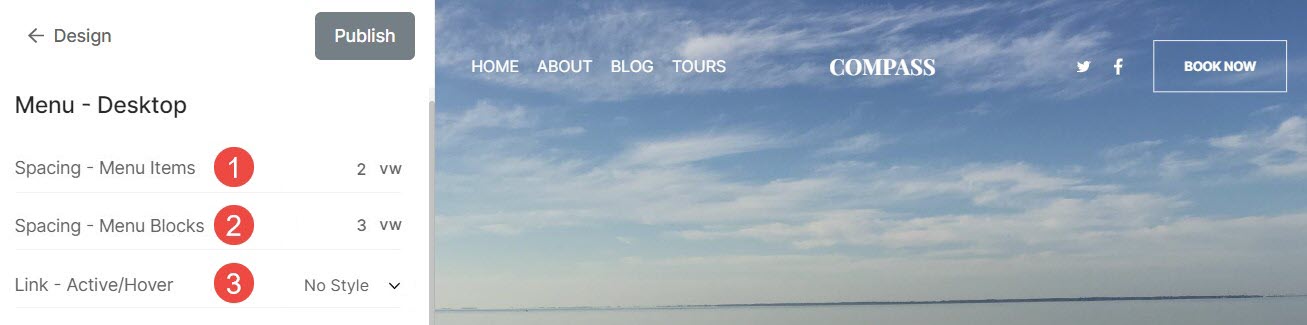
Meny för skrivbordet
- Menyavstånd – Ange utrymmet mellan menylänkarna (anges i vw).
- Blockavstånd – Ange utrymmet mellan menylänkarna, ikonerna för sociala medier och sök-/varukorgsikonerna (anges i vw).
- Länk aktiv / Hover – Välj stil för den aktiva menylänken och svävarlänken. Du kan välja mellan understrykning, överlinje, genomstruken och ingen stil.

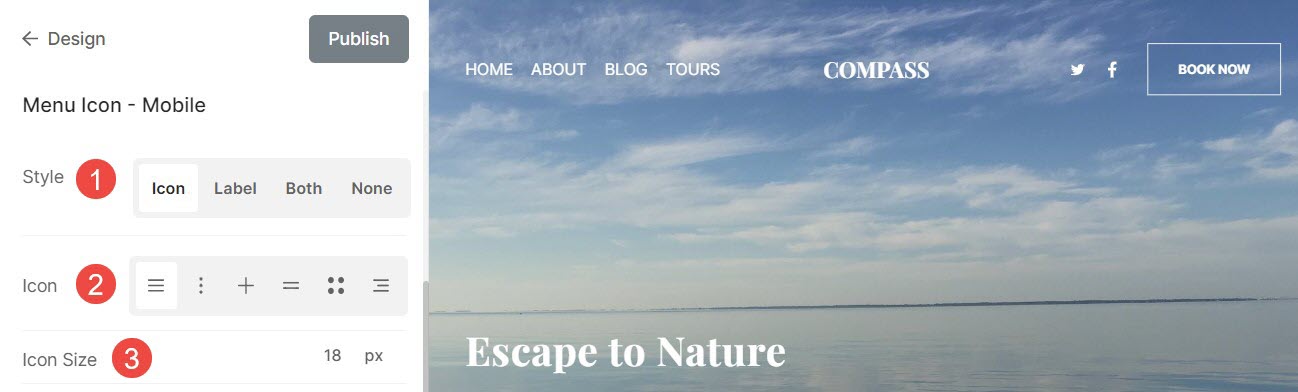
Menyikon för mobil
- Stil- Ange om du vill visa Icon, Label, Both eller None på mobila enheter.
- Ikon- Välj menyikonstilen.
- Ikonstorlek- Ange storleken på menyikonen (anges i pixlar).

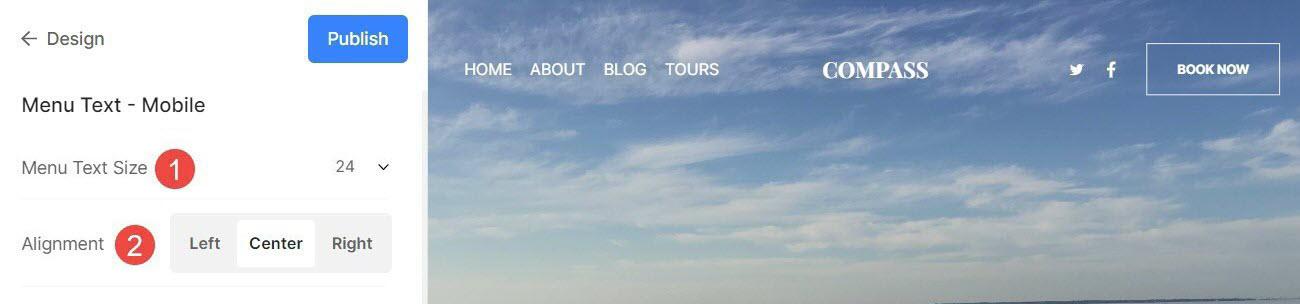
Menytext för mobil
- Menytextstorlek: Ange storleken på menytexten på mobilen.
- Inriktning: Ställ in justeringen av menyalternativ.

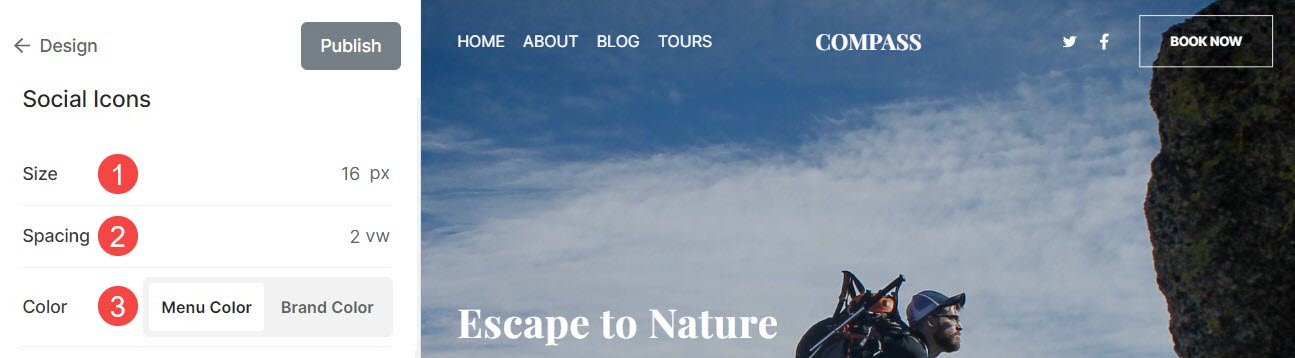
sociala Ikoner
- Storlek – Ange storleken på ikonerna (ikoner för sociala medier, sökikon och kundvagnsikon) i rubriken (anges i pixlar).
- Förband – Ange utrymmet mellan ikonerna (sociala medier-ikoner, sökikon och kundvagnsikon) i rubriken (anges i vw).
- Färg – Välj färg för ikonerna för sociala medier. Du kan välja mellan menyfärg och märkesfärg.
Menyfärgen kommer att använda färguppsättningen för menylänkarna i huvudmenyn kategorin, och varumärkesfärgen kommer att använda den ursprungliga varumärkesfärgen för sociala medieikoner.

Eventuella ändringar i dessa alternativ kommer att återspeglas på din webbplatss sociala ikoner: