Använd avsnittet Media och appar för att lägga till externt innehåll på din webbplats som Pinterest board, Youtube, Tumblr, Spotify, Vimeo och mer.
Innan du börjar
Inbäddningsblock hämtar innehåll från tjänster som använder oEmbed-standarden eller manuellt inställda inbäddningskoder.
I den här artikeln:
- Vad är en medie- och appsektion?
- Lägga till en sektion för media och appar på sidan
- Lägg till och redigera listobjekt
- Sekvensera listobjekt
- Ta bort listobjekt
- Ändra sektionslayout
- Stilalternativ
1. Avsnittet Media & Apps
- Du kan enkelt inkludera en Media & Apps Sektion på din webbplats där du kan visa Pinterest board, Youtube, Tumblr, Issuu, Spotify, SlideShare, Wlista, Vimeo, Soundcloud, Dribble, Facebook, Bandcamp, Flickr, Instagram-inlägg, Giphy, Twitch, och eventuell anpassad inbäddad kod.
2. Lägg till avsnittet Media & Apps
- För att lägga till ett avsnitt måste du lägga till en sida till din webbplats först.
- På din sida, Klicka på blå + ikon att lägga till en Nytt avsnitt till din sida.

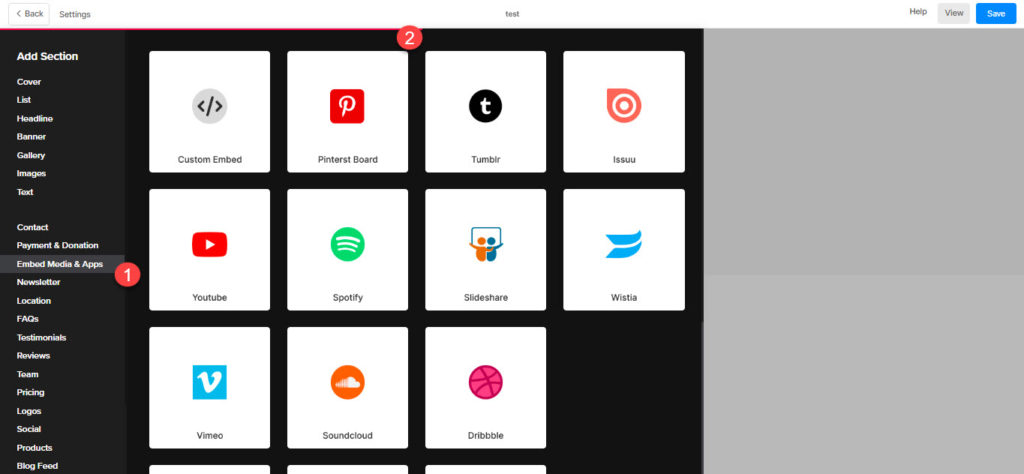
- Du kommer nu att se sektionskategorier på vänstra sidan.
- Rulla ned och välj avsnittet Media & Apps (1) alternativ där du kan välja mellan de olika alternativen.

Välj valfri sektionslayout (2) och klicka på den för att lägga till den på din sida.
3. Lägg till och redigera listobjekt
Lägg till listobjekt
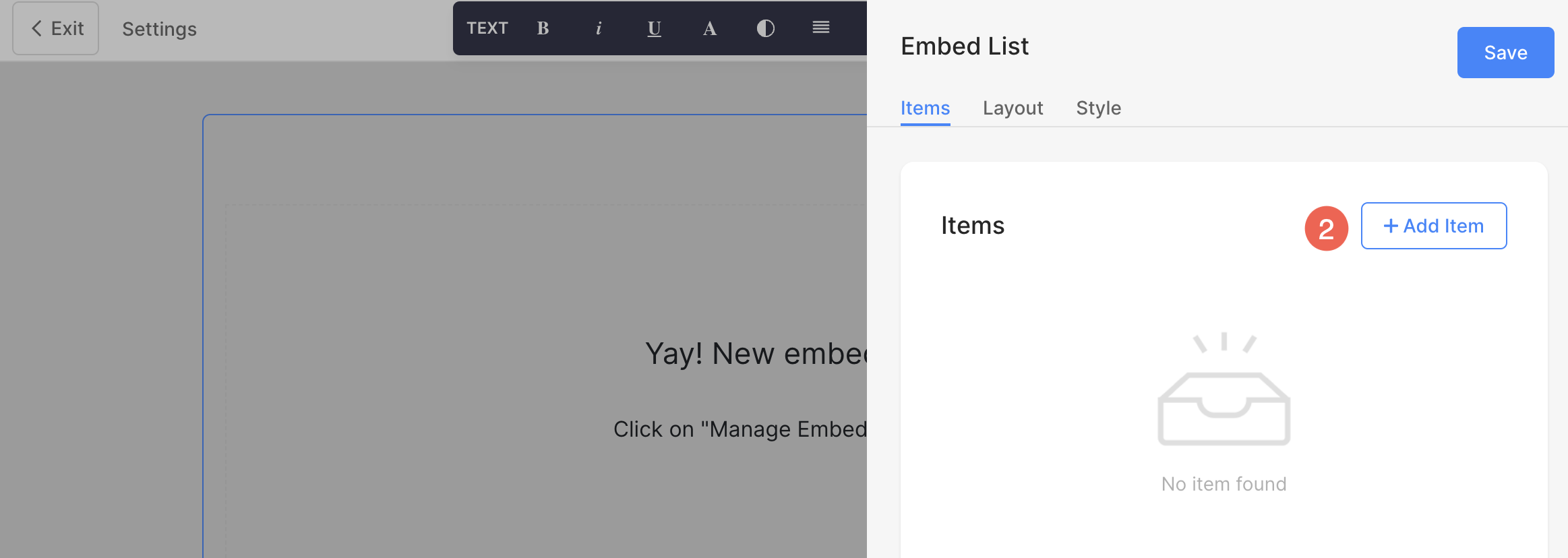
När du har lagt till avsnittet:
- Klicka på Hantera inbäddningssektion (1) knappen för att öppna listobjektpanelen.

- Klicka på Lägg till objekt (2) för att lägga till ett nytt listobjekt.

Redigera listobjekt
- Det öppnar redigeringsalternativen för listobjekt.
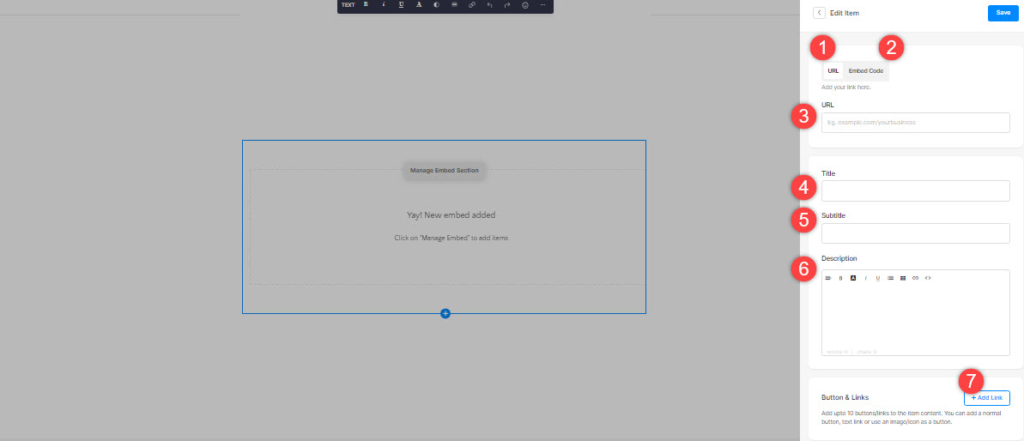
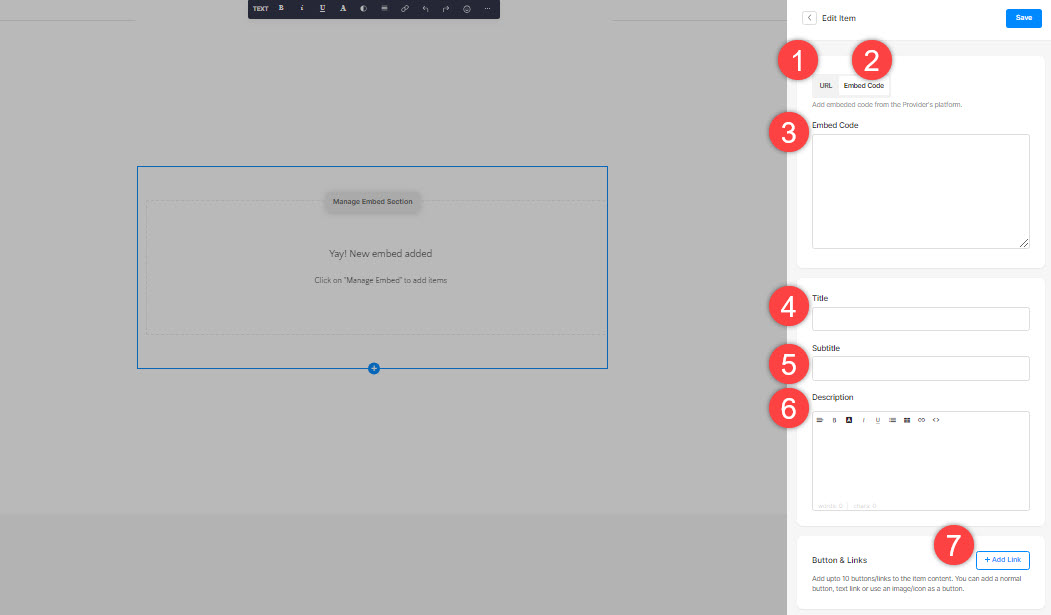
- Lägg till en URL (1) eller lägg till en inbäddningskod (2) för listobjektet.
- Om du väljer alternativet lägg till länk kan du lägga till din länk här(3), titel(4), Underrubrik (5), Beskrivning 6) och lägg till typ av Länk (7) till listobjektet. Du kan lägga till en knapp/bildlänk/social ikon/textlänk. LÄR DIG MER.

- Om du väljer alternativet lägg till inbäddad kod kan du lägga till din inbäddade kod här(3), titel(4), Underrubrik (5), Beskrivning 6) och lägga till en typ av Länk (7) till listobjektet.

4. Sekvenslista
- Du kan enkelt dra och släppa listobjekten för att ändra ordningsföljden.
5. Ta bort ett listobjekt
När du har lagt till ett listobjekt kan du redigera det och även ta bort det.
- Klicka på Radera ikonen bredvid objektet i bäddningslistan.
- Klicka på Radera knappen i popup-fönstret för bekräftelse.
- Save dina förändringar.
6. Sektionslayout
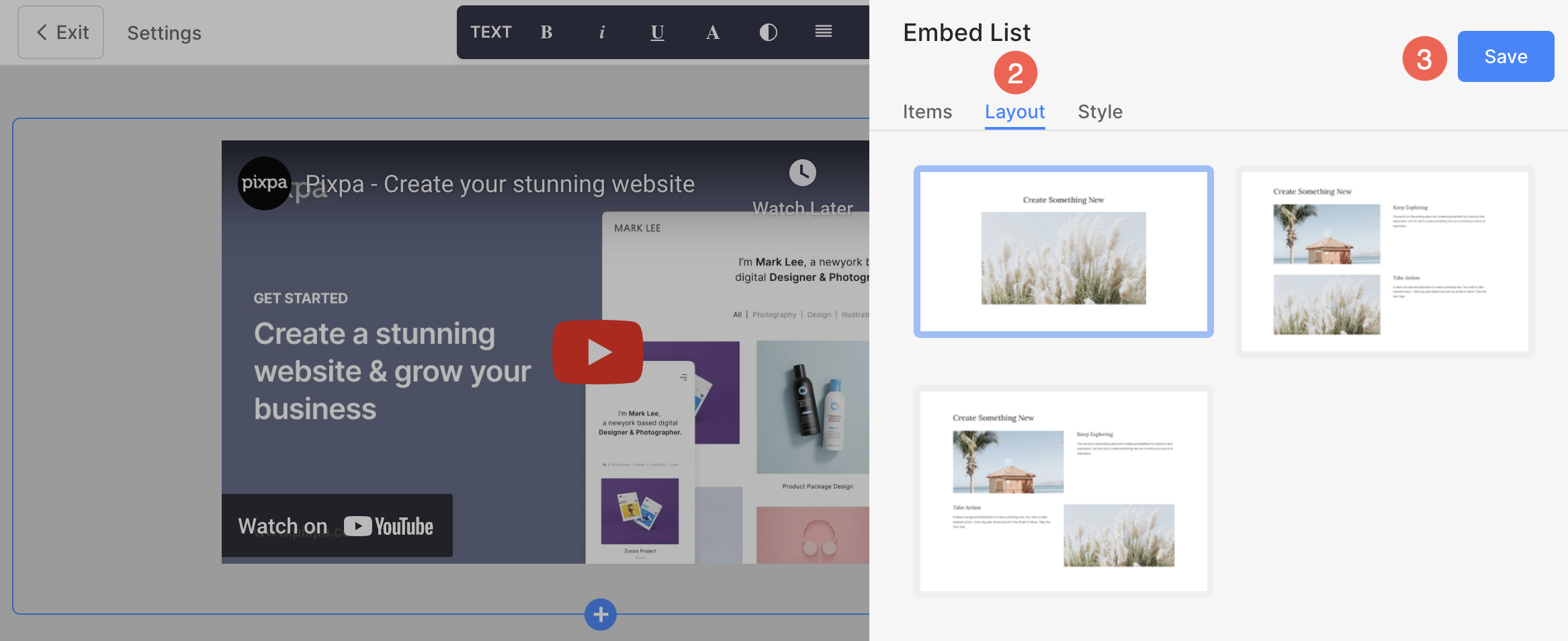
- Klicka på Redigera bädda in avsnitt (1) för att öppna listredigeringspanelen.

- Välj Layout (2) flik.
- Välj layout för din sektion och spara din ändringar (3).

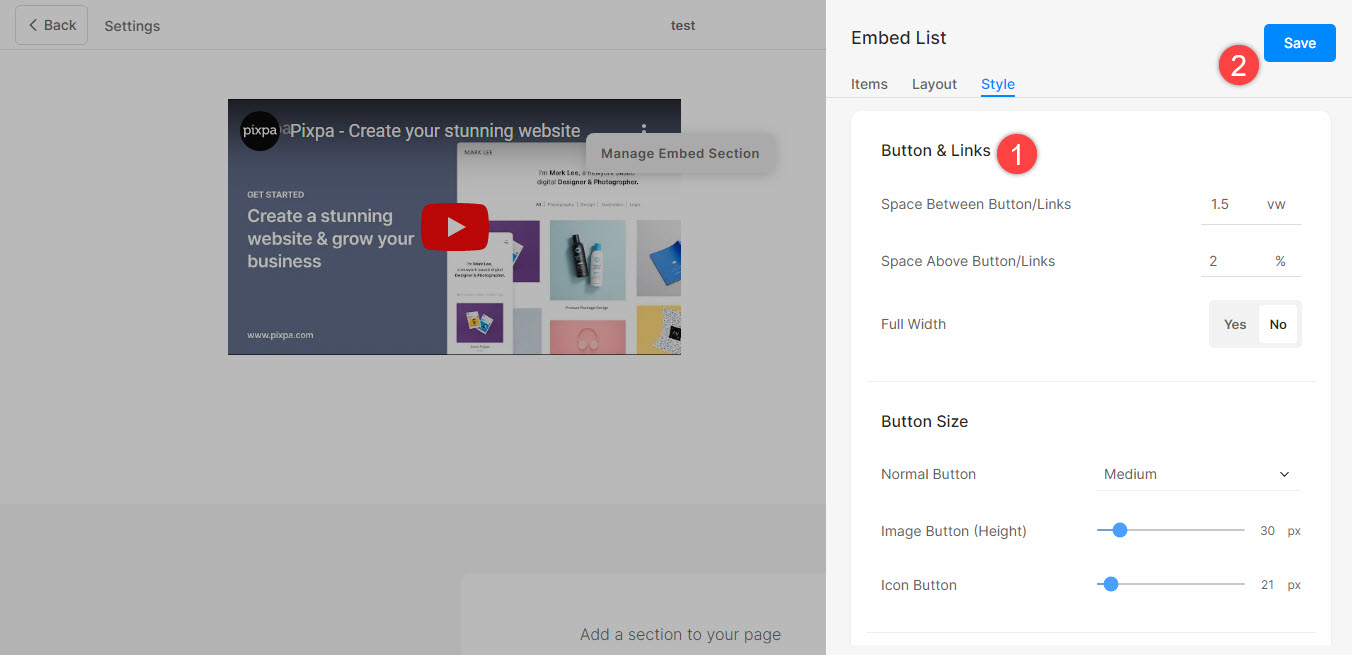
7. Style ditt avsnitt
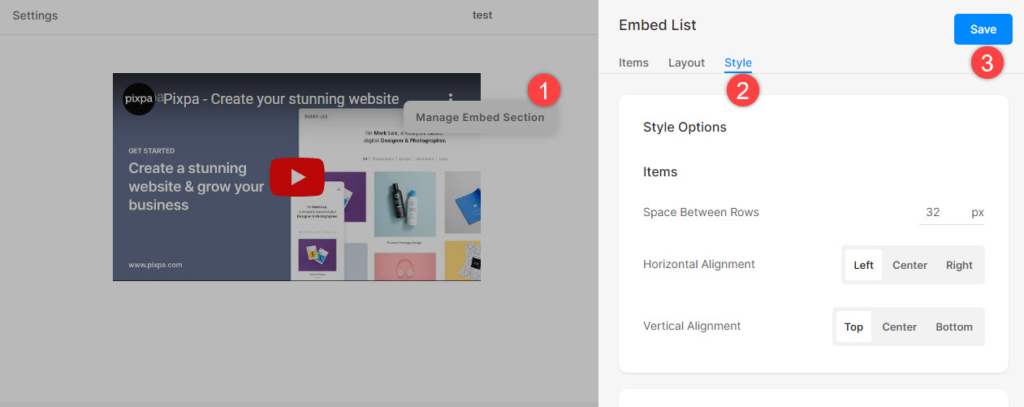
- Klicka på Hantera inbäddningssektion (1) för att öppna redigeringspanelen för Rekommendationslista.
- Välj Stil (2) fliken.
- Ändra stilen för sektionselementen och Spara (3) dina förändringar.

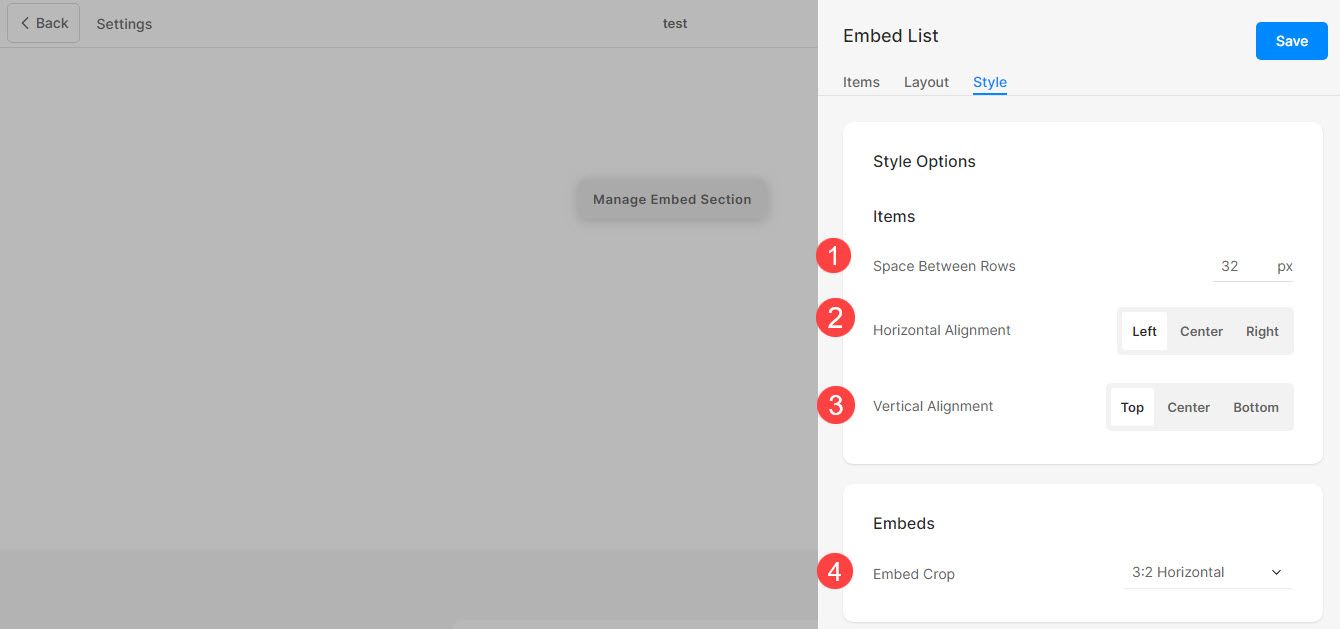
Stilalternativ
Du kommer att ha flera stilalternativ för avsnittet:
objekt
- ange Mellanrum mellan raderna av listobjekten.
- Justera innehållet horisontellt eller vertikalt i listobjekten. Du kan ställa in dem att vara vänster, höger, mitten eller topp, mitt, botten, justerade.
- Välj Bädda in Beskär. Du kan ställa in den som 16:9, 3:2 horisontell, 1:1 kvadrat eller 2:1 horisontell.

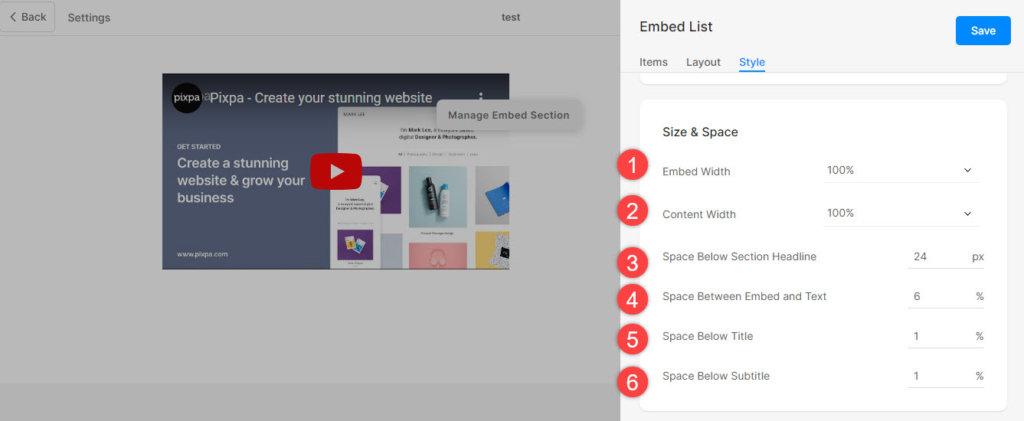
Storlek & Utrymme
- ange Bädda in bredd för listobjekt.
- ange Innehållsbredd för listobjekten.
- ange Utrymme under avsnittsrubrik i px.
- Ange avståndet mellan inbäddningen och texten (i %).
- ange Utrymme under titlarna av listposterna (i %).
- Ange utrymmet under underrubrik för listobjekten (i %).

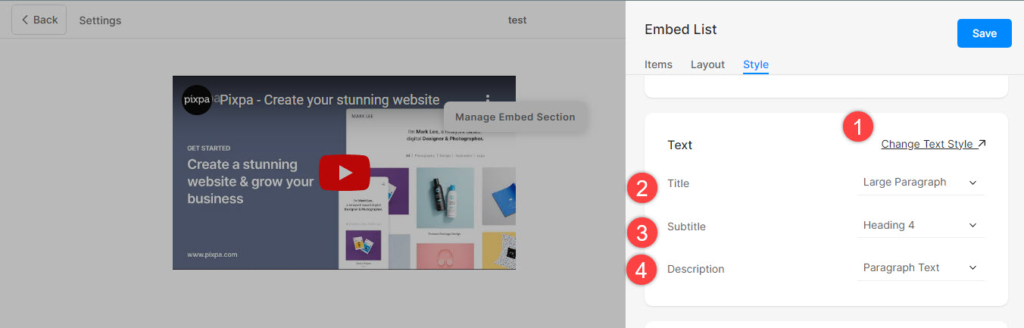
Textstil
- Klicka på Ändra textstil knappen för att besöka Designa avsnitt och hantera dina teckenstorlekar och stilar.
- Ställ in Titel teckensnitt för listobjekten.
- Ställ in Texta teckensnitt för listobjekten.
- Ställ in standard Beskrivning teckensnitt för listobjekten.

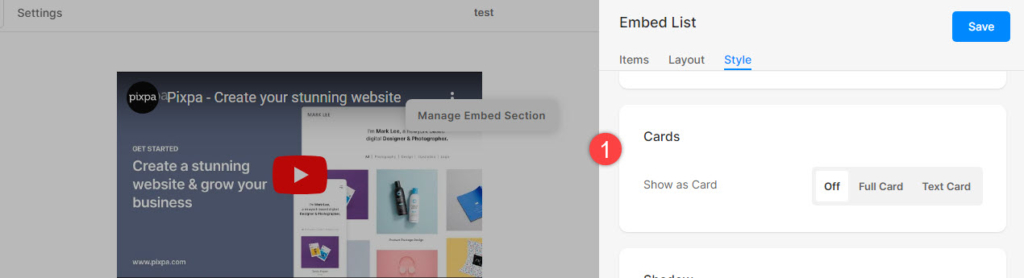
Kort
- Se hur att hantera kort.

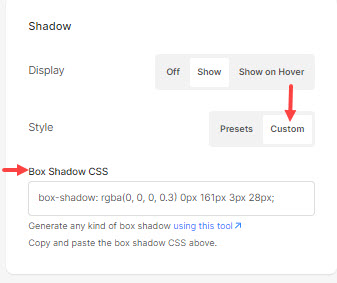
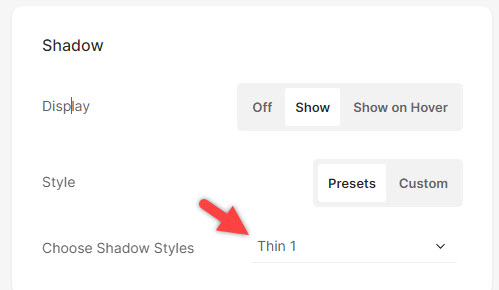
skugga
- Visa – Välj att visa skuggan bakom listobjekten alltid eller endast när du håller muspekaren.
- Stil – Välj bland befintliga förinställningar eller skapa en anpassad skugga. Om du har valt alternativet Anpassat, besök detta Box Shadow Generator för att skapa en anpassad skugga. Slutligen, kopiera och klistra in box skugga CSS.
- Om du har valt förinställningsalternativet, då Välj Shadow Styles från rullgardinsmenyn.


Knappar och länkar
- Se hur för att hantera utformningen av knappar och länkar.
- Save förändringarna.