I den här artikeln:
- Idealisk bildstorlek för webbplatsgallerier.
- Idealisk bildstorlek för banner.
- Idealisk bildstorlek för utvalda bilder.
- Idealisk bildstorlek för produktbilden.
- Idealisk bildstorlek för blogginläggsbilden.
- Bildstorlekar i utdrag från sidbyggaren.
- Bildstorlekar i listobjekt i sidbyggaren.
- Idealisk bildstorlek för kundgallerier.
- Idealisk bildstorlek för mobilgalleriappar.
- Idealisk storlek för gifs.
- Bildkvalitet och komprimering.
- Bildens färgprofil.
- Ändra storlek på bilder för webbplatsbilder.
- Bildskärpa.
- Massbildsbehandling.
Idealisk bildstorlek för webbplatsgallerier
Vi rekommenderar att du laddar upp högupplösta bilder med 100 % kvalitet (upp till 50 MB vardera) i gallerier. Vi ändrar storlek på bilder och levererar den bästa storleken automatiskt beroende på enhet och upplösning för att webbplatsen ska laddas snabbare.
Stödda webbplats Bildfilformat är JPG, JPEG, PNG och GIF.
We behåll inte dina originalbilder i webbplatsdelen. De flesta Pixpa-designer presenterar dina webbplatsbilder i 2048 pixlars bredd x vilken höjd som helst. Om du laddar upp bilder i större storlek, vi förminska dem till 2048 pixlar i bredd.
Den största bildstorleken vi behåller är 2048 pixlar bredd x valfri höjd. När det gäller gallerirutnätslayouter genereras webbplatsbilder automatiskt beroende på vilken rutnätslayout du väljer.
Idealisk bildstorlek för banner
A banderoll bild eller omslagsbild ger din sida en känsla. Du kan lägga till bannern högst upp eller längst ned på sidan.
Den idealiska storleken på en bannerbild kommer att vara 2000 pixlar X 2000 pixlar.
Bildfilformat som stöds för bannern är JPG, JPEG, PNG och GIF.
Idealisk bildstorlek för utvalda bilder
Smakämnen Utvald bild av en sida används för social delning och kommer också att användas om sidan läggs till i en mapp. Vi rekommenderar att du laddar upp en högupplöst bild med 100 % kvalitet för en miniatyrbild.
Filformat som stöds för utvalda bilder är JPG, JPEG och GIF.
Det finns ingen rekommenderad bildstorlek för utvalda bilder. Systemet kommer automatiskt att ändra storlek på bilden när du laddar upp densamma.
Idealisk bildstorlek för produktbilden
Du kan lägga till upp till 10 produktbilder för att visa upp dina Produkter i affären.
Bildfilformat som stöds är JPG, JPEG och PNG.
Produktens bilder stöder storleken är runt 1000 pixlar X 1000 pixlar.
Idealisk bildstorlek för blogginläggsbild
Vi rekommenderar att du laddar upp högupplösta bilder med 100 % kvalitet. Stödda webbplats Bildfilformat är JPG, JPEG, PNG och GIF.
We behåll inte dina originalbilder i blogginlägg.
Den idealiska storleken för en blogginläggsbild är 1200 pixlar X vilken höjd som helst. Om du laddar upp bilder i större storlek, vi förminska dem att 1200 pixlar i bredd.
Bildstorlekar i utdrag från sidbyggaren
Vi har olika bildbaserade innehållsutdrag i dra-och-släpp sidkonstruktör. Idealiska storlekar skulle vara enligt nedan.
Stora bilder kommer automatiskt att förminskas till följande storlekar, så du behöver inte beskära dina bilder som sådana. Filformat som stöds är JPG, JPEG och PNG.
- Blockera bakgrundsbilder – Använd 2048px bredd x valfri höjd bild
- Enkelt bildutdrag – Använd 2048px bredd x valfri höjd bild
- 2 kolumn Bildutdrag – Använd 1200px bredd x valfri höjd bild
- 3 kolumn Bildutdrag – Använd 750px bredd x valfri höjd bild
- 4 kolumn Bildutdrag – Använd 500px bredd x valfri höjd bild
Bildstorlekar i listobjekt i sidbyggaren
I sidbyggaren har vi de dynamiska listobjekten som Bildlistor och vittnesmål där du laddar upp bilderna.
I sådana avsnitt kommer bildstorlekarna att bero på antalet kolumner du lägger till.
- Enstaka bildlista – Använd 2048px bredd x valfri höjd bild
- 2 kolumn bildlista – Använd 1200px bredd x valfri höjd bild
- 3 kolumn bildlista – Använd 750px bredd x valfri höjd bild
- 4 kolumner och mindre bildlistor – Använd 500px bredd x valfri höjd bild
Idealisk bildstorlek för kundgallerier
I fallet med Klientgallerier, vi sparar dina originalfiler.
Den personliga planen har 3 GB, expertplanen har 25 GB och affärsplanen har 100 GB utrymme för att spara dina originalfiler (för onlineleverans).
Om du behöver mer utrymme kan du applicera Client-Galleries-tillägg till webbplatsplanen.
Du kommer att ha möjlighet att välja mellan 10 GB upp till 10 TB molnlagringsutrymme för dina originalbilder enligt dina krav.
Se även: Vad menas med utrymme för originalfiler?
Vi rekommenderar att du laddar upp högupplösta originalbilder med 100 % kvalitet (upp till 100 MB vardera). Vi rör inte dina originalfiler som kommer att levereras direkt till kunden via en säker länk när beställningen slutförs. Se hur att sälja dina bilder.
Vi skapar flera versioner i webbstorlek med hjälp av originalbilden som kommer att användas för att visa upp originalfiler på din webbplats. Systemet skulle också tillämpa komprimeringsinställningar på dina bilder i webbstorlek som skapas från dina originalfiler.
Idealisk bildstorlek för mobilgalleriappar
Mobile Gallery-appar gör det möjligt för dig att skapa personliga galleriappar för dina kunder som de kan installera på sina mobiler.
För mobilgalleriet eftersom det räcker med mindre bilder. Rekommenderad bildstorlek är 640 pixlar bredd X valfri höjd.
Idealisk storlek för gifs
Om du lägger till gif-filer i Pixpa-studion, bör gif-filen vara mindre än 2560px både i bredd och höjd.
Också ramarna i gif-filen bör endast vara mindre än eller lika med 60.
Bildkvalitet och komprimering
Bildkomprimering hjälper till att hitta rätt balans mellan bildkvalitet och filstorlek som påverkar laddningshastigheten på din webbplats. Det ideala kompressionsvärdet är 75 % (hög kvalitet). Alla ändringar i detta värde tillämpas på bilderna som laddas upp efter att denna ändring har gjorts.
Vi rekommenderar att du laddar upp JPEG-filer med 100 % kvalitet eftersom vi tillämpar standardbildkomprimeringen på 75 % på alla dina uppladdade webbplatsbilder, men du kan enkelt hantera bildkomprimeringen från Inställningar sida. Ett högre värde ökar bildstorleken och ger bättre kvalitet. Ett lägre värde gör att din webbplats laddas snabbare eftersom filstorlekarna är mindre.
Bildens färgprofil
Bara för att lägga till, se till att din webbplats Bilder har en sRGB-färgprofil som är standardfärgprofilen för webbläsarrendering och 72 dpi skulle vara mer än tillräckligt för nästan alla webbläsarskärmar.
Se även: Förbereder dina bilders färgprofil för att få bästa resultat.
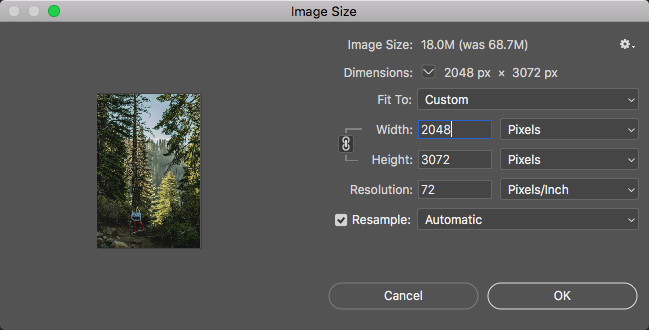
Bildstorlek för webbplatsbilder
För att ändra storlek på bilderna Photoshop, gå till Bild -> Bildstorlek. För webben bör du ställa in din upplösning till 72 dpi och använda 2048 pixlars bredd för måtten.

Bildskärpa
Du kanske vill använda Oskarp maskfilter efter att du har ändrat storlek på dina bilder eftersom storleksändring alltid resulterar i viss suddighet. Du kan nå Oskarp maskfilter i Photoshop genom att gå till Filter -> Sharpen -> Unsharp Mask.

Massbildsbehandling
Om du har flera bilder att rotera, ändra storlek på eller skärpa kan du spela in en åtgärd och använda batch-kommandot för att bearbeta en hel mapp med bilder utan att upprepa dessa steg för varje bild.
Eller du kan också använda programvara från tredje part för att ändra storlek på dina bilder samtidigt.
