Sidorna består av helt redigerbara avsnitt som är sömlöst sammankopplade uppifrån och ned. Med en mängd olika sektioner till ditt förfogande blir anpassning enkelt för att skräddarsy sidor efter dina preferenser.
Varje sektion tillåter specifikation av unika färger för både sektionen och dess underliggande element. Dessutom förbättrar möjligheten att ange bakgrundsfärger och bakgrundsbilder den visuella tilltalande och anpassning av enskilda sektioner ytterligare.
I den här artikeln
Du kan anpassa färgerna och bakgrundsbilden för ett avsnitt genom att följa stegen nedan:
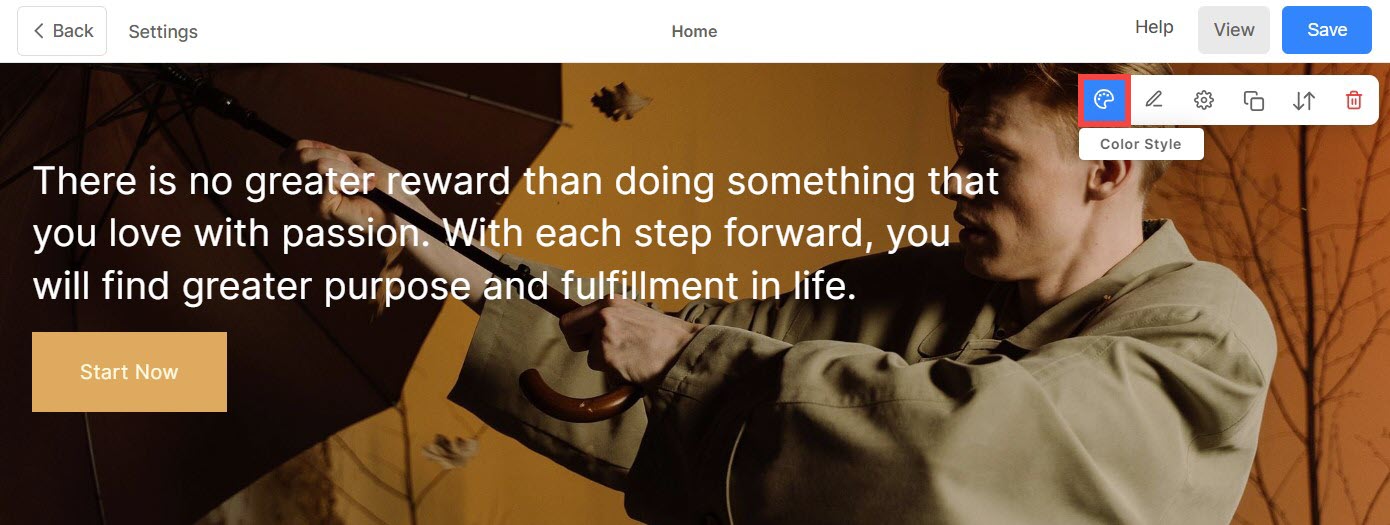
- Håll muspekaren över avsnittet som du vill arbeta med.
- Detta kommer att aktivera redigeringsverktygsfältet i övre högra hörnet.
- Klicka på Färgstil ikonen för att öppna rutan Färgstil.

Avsnittsfärger
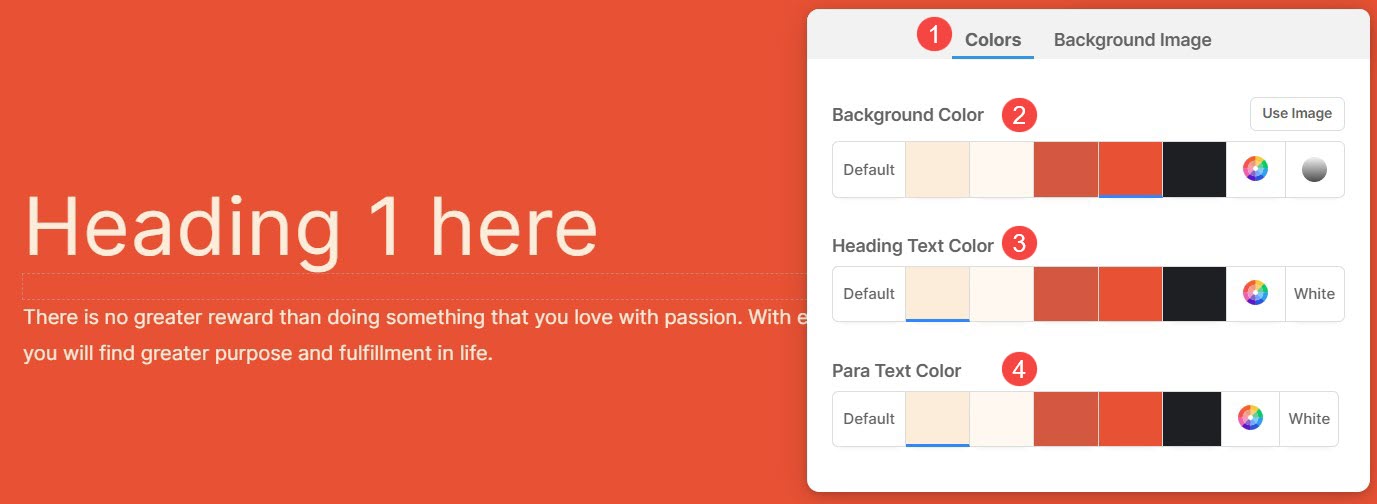
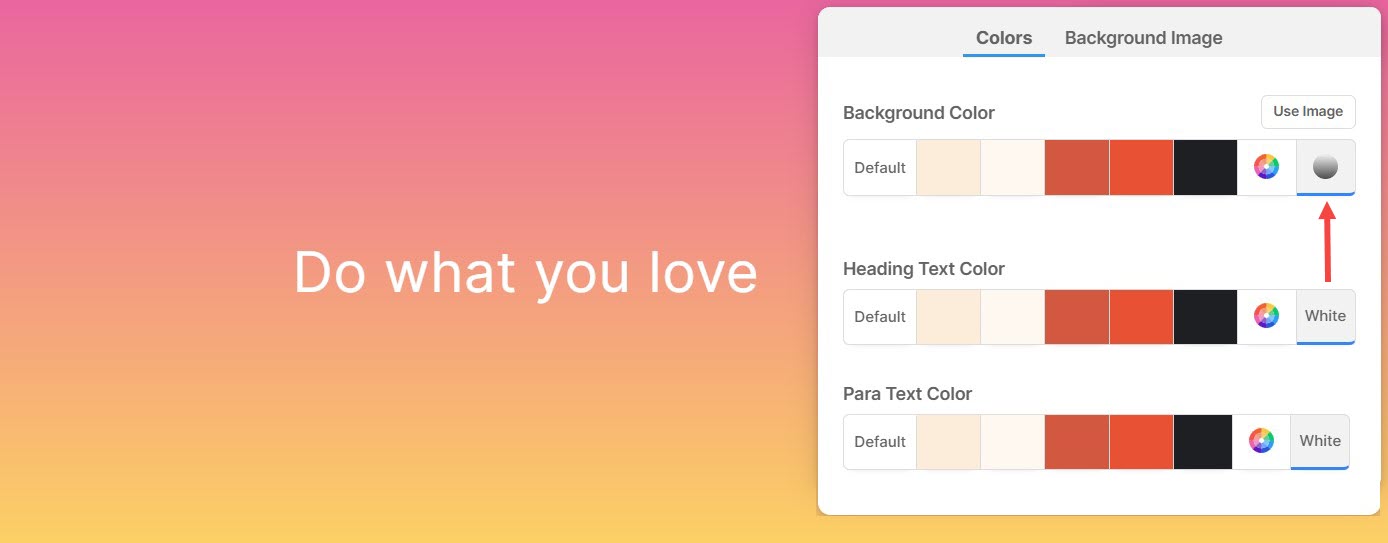
Under fliken Färger (1) hittar du följande alternativ:
- Bakgrundsfärg: Färgen som visas bakom allt innehåll i ett avsnitt kallas bakgrundsfärg (2). Du kan anpassa bakgrundsfärgen för avsnittet härifrån.
- Rubriktextfärg: Text betecknad med rubrikteckensnitt bildar tillsammans Rubrik Text (3). Detta inkluderar Haeding 1, Rubrik 2, Rubrik 3 och Rubrik 4. Anpassa färgen på rubriktexten härifrån.
- Paratextfärg: Texten som tilldelas som stycketeckensnitt omfattar tillsammans Para Text (4). Detta inkluderar stycke, litet stycke och stort stycke. Anpassa paratextfärgen härifrån.

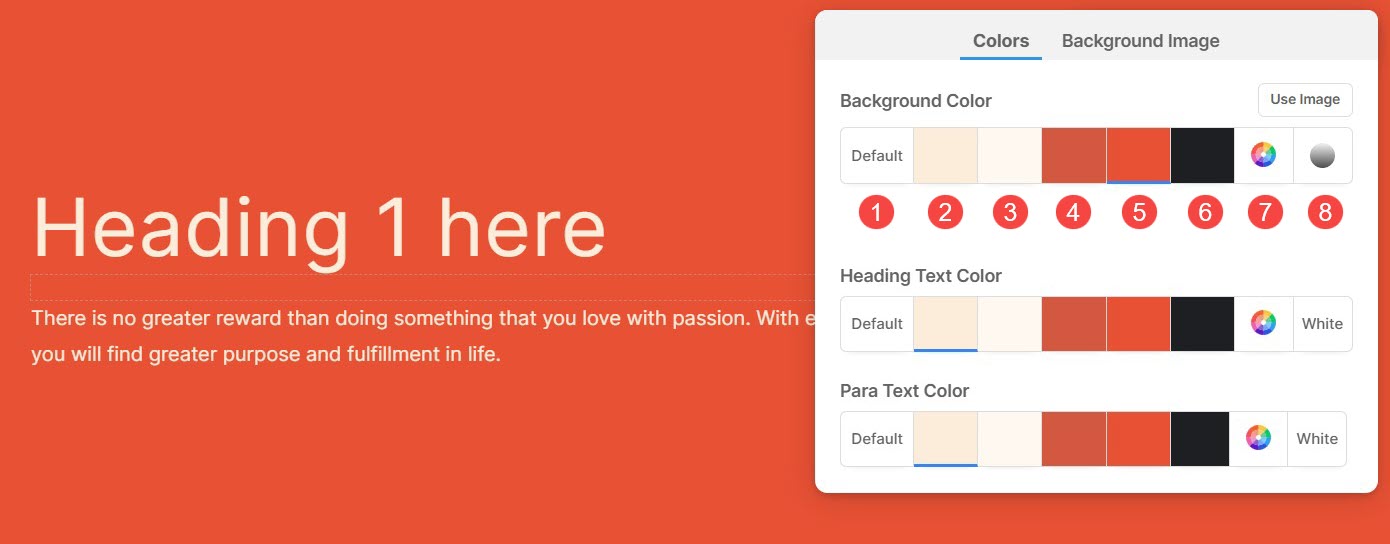
Olika färgalternativ för bakgrunds-, rubrik- och paratextfärg:
- Ställ in bakgrundsfärgen som Standard (1). Bakgrundsfärgen kommer att vara densamma som för webbplatsen.
- Alternativ 2, 3, 4, 5 och 6 är dynamiska färgalternativ som direkt beror på Förinställd färgpalett vald. Om du väljer en ljusskuggad bakgrundsfärg ändras rubriktexten och paratextfärgen automatiskt till en mörk nyans och vice versa.
- Ställ in en anpassad färg från Färgväljare (7). Du kan också hantera färgtransparensen härifrån. LÄR DIG MER.
- Välj ett Gradient (8) av 2 färger. Du kan använda de förinställda gradienterna eller anpassa dina egna. Veta mer.

Bakgrundsbild
- Från färgstilsrutan klickar du på Bakgrundsbild fliken och välj din bild.

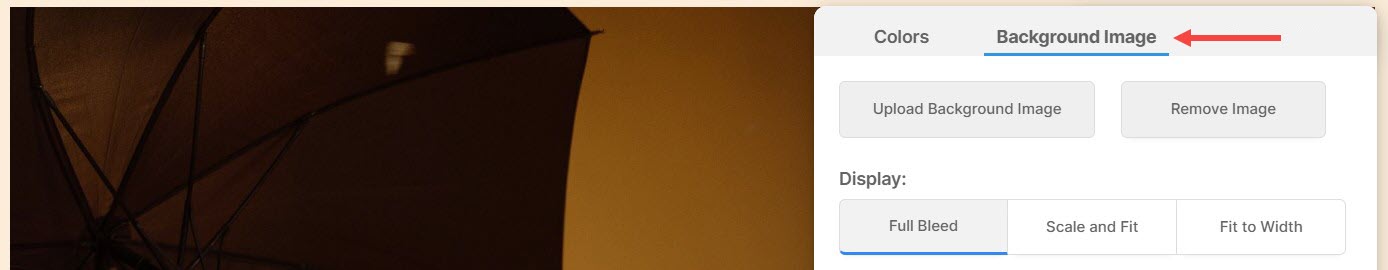
Visningsalternativ för sektionsbakgrundsbild
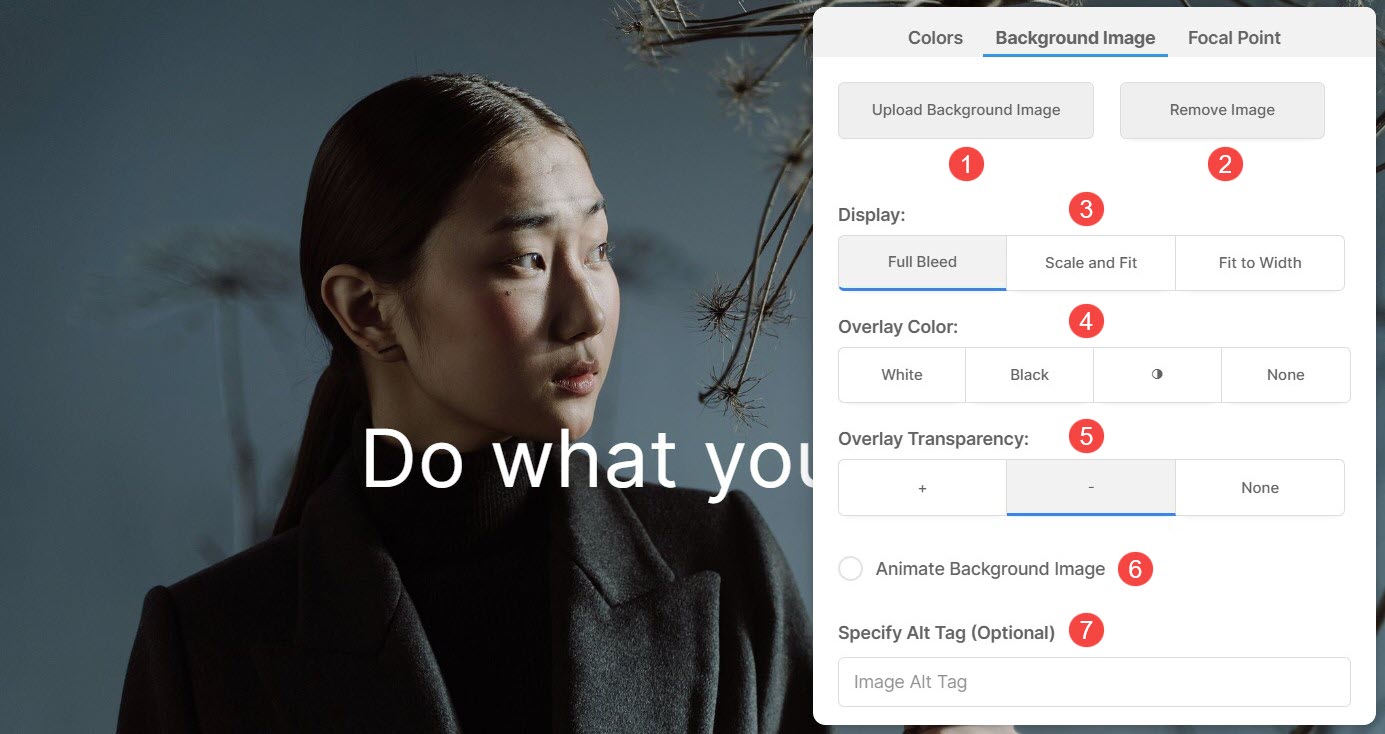
När du har lagt till bakgrundsbilden kan du:
- Ladda en annan bakgrundsbild.
- AVLÄGSNA bakgrundsbilden.
- Välj Visa bredd och höjd på bakgrundsbilden.
- Skala och passform – Bilden kommer att passa inom sektionens bredd och höjd.
- Anpassa till bredd – Bilden skalas till sektionsbredden. Sektionshöjden ärver bildhöjden.
- Välj en Överläggsfärg.
- Ställ in Överlagringstransparens (du kan öka eller minska färgintensiteten).
- aktivera animering för bakgrundsbild. Denna effekt kommer att vara synlig när du rullar avsnittet.
- ange Alt Tag för bakgrundsbild härifrån. Det är ett beskrivande textattribut som ger alternativ information för en bild på en webbsida, vilket underlättar tillgänglighet och SEO.

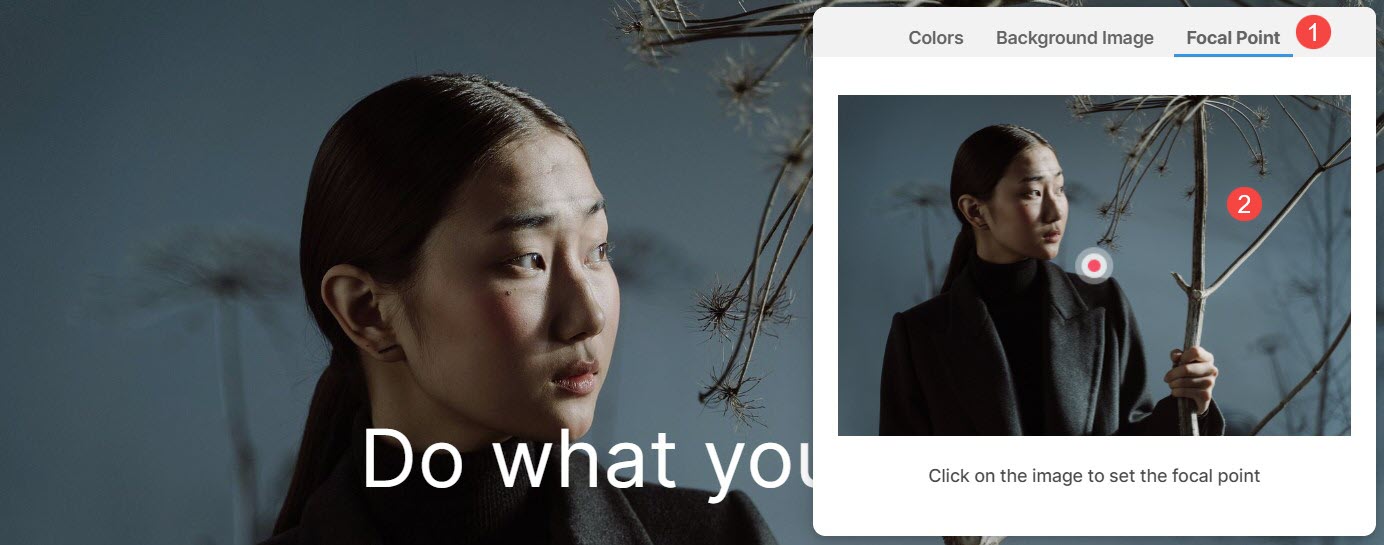
Brännpunkt
Brännpunkt indikerar den specifika punkten eller området av bilden som markerats i avsnittet.
- Du kan markera en specifik del av bakgrundsbilden från Brännpunkt (1) flik.
- Ställ in Brännpunkt av bilden. Du kan klicka på valfri punkt i bilden och brännpunkten kommer att ändras.

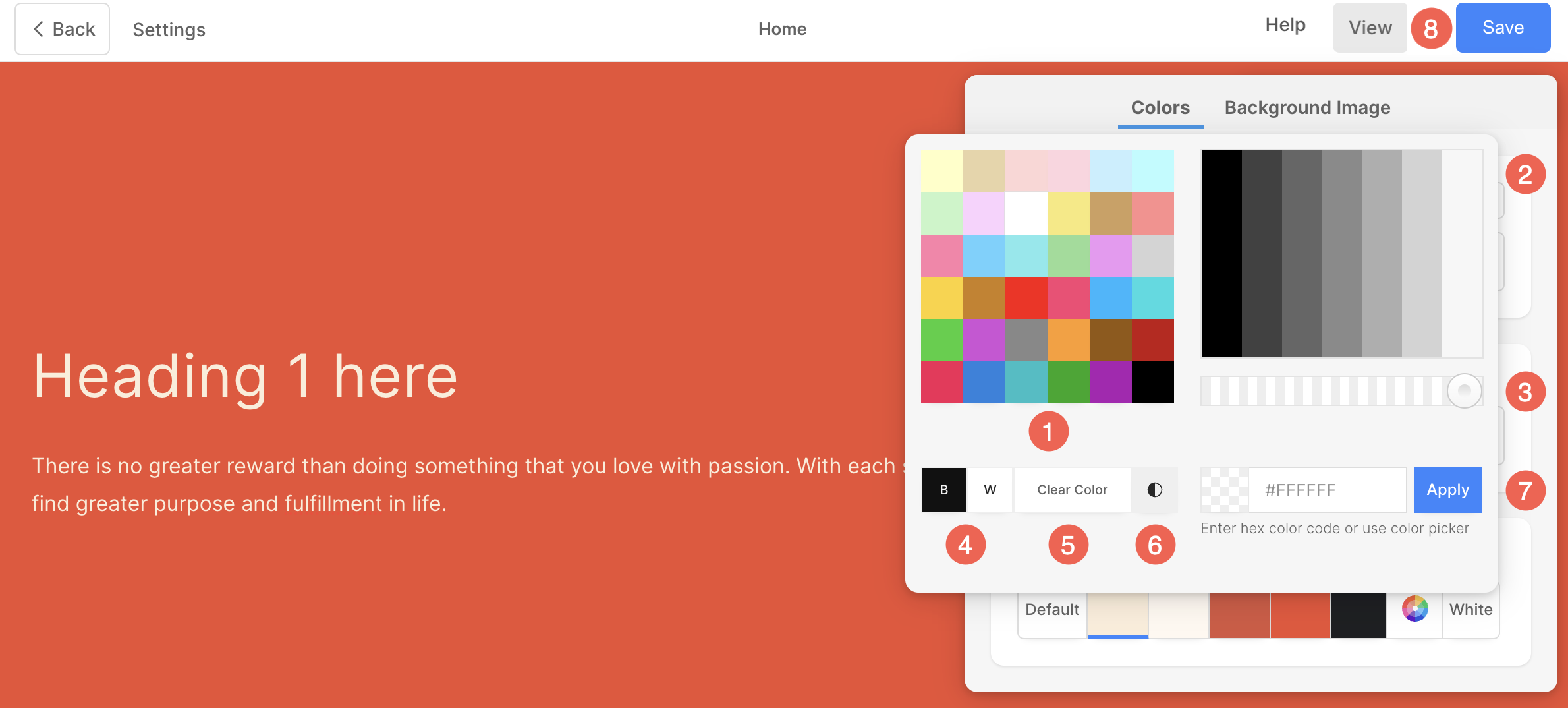
Använd anpassad färg för avsnittsbakgrund
För att välja en anpassad färg för avsnittet, öppna färgväljaren.
- Välj din önskade färg från färg~~POS=TRUNC (1) och finjustera urvalet ytterligare genom att välja en Shade (2).
- Hantera färgen Opacitet (3) genom att justera reglaget.
- Du kan helt enkelt välja Svart or White (4) färger för det valda objektet.
- Rensa (5) färgvalet härifrån.
- Klicka på Färgväljare (6) knapp för att komma åt ännu bredare färgalternativ att välja mellan.
- Du har också möjlighet att ange en Hexfärgkod (7) och tillämpa den på avsnittet.
- Efter att ha gjort färganpassningen, Save (8) ändringarna.

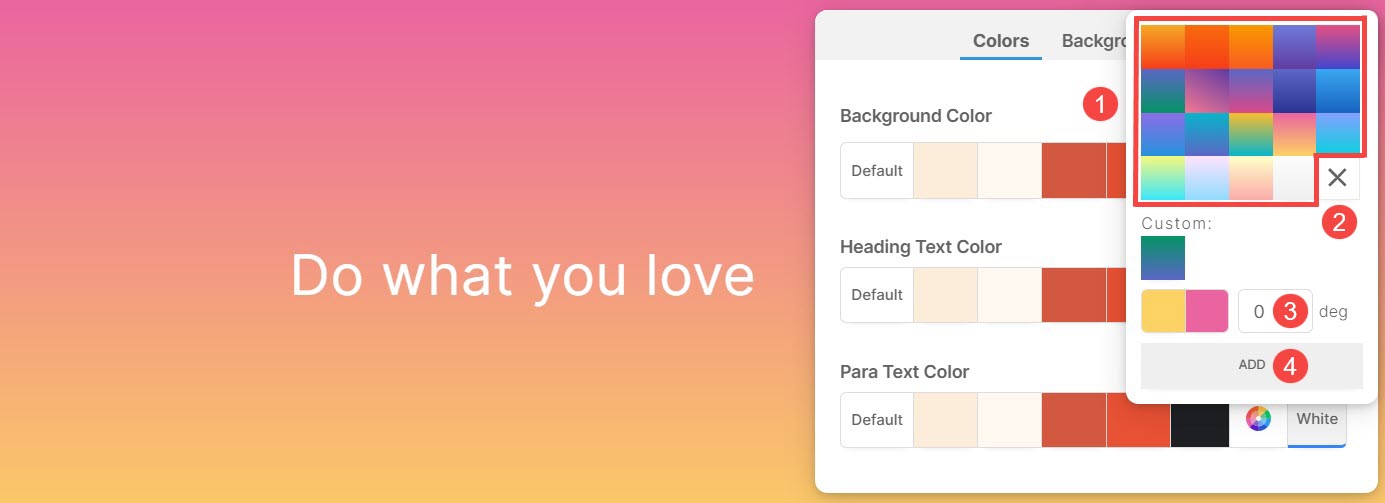
Använd Gradient som avsnittsbakgrund
I Färgstil låda, gå till Färg fliken och klicka på Gradient knapp.

- En liten popup visas där du kan välja vilken som helst tvåfärgad gradient (1).
- Klicka på Cross ikon (2) för att ta bort den applicerade gradienten.
- ange Examen (3) för gradientövergången.
- När du har anpassat gradienten med graden, klicka på ADDERA (4) för att lägga till den i dina anpassade övertoningar.