Smakämnen mapp låter dig skapa en samling av dina sidor som en listningssida eller som en rullgardinsmeny.
Tänk på en mapp som en behållare som innehåller flera menyalternativ och visar dem i en visuell layout (rutnät, bildspel, vertikala eller horisontella rullningar och många fler layouter).
När du har skapat en mapp, kan du hantera dess design som visas nedan.
Hantera mappstil:
- Ange mapp rubricerade (1) i sökfältet.
- Klicka på mapp (2) under Menyobjekt på webbplatsen.

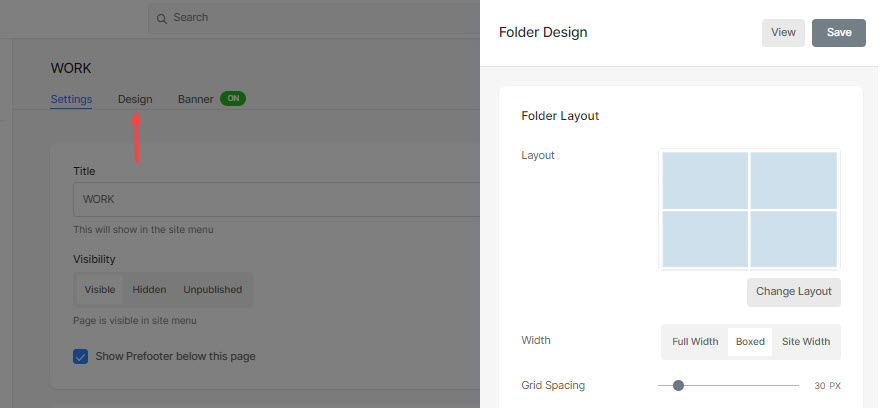
- Detta tar dig till sidan för mappinställningar, klicka på Designa fliken för att öppna Mappdesign låda.

Du ser följande designalternativ här:
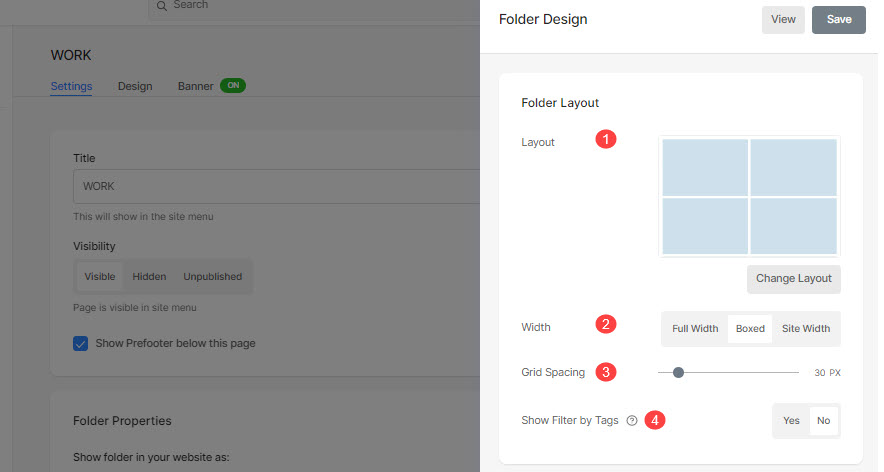
Mapplayout
- Layout – Välj en layout som ska tillämpas på mappen. Du kan välja mellan 20+ layouter för att visa underobjekten i en mapp på din webbplats. Veta mer.
- Galleravstånd – Ange utrymmet mellan underposter i rutnätslayouter. (0–250 pixlar)
- Bredd – Ställ in mappens bredd som Full Width, Boxed eller Site Width.
- 'Full bredd' kommer att visa mappen samtidigt som den täcker hela bredden utan att lämna någon marginal.
- 'Boxed' kommer att visa mappen samtidigt som en viss mängd utfyllnad lämnas till höger och vänster på skärmen.
- 'Webbplatsens bredd' kan anges i Designa sektion. Du kan ange en fast bredd där.
Den kommer att visa mappen genom att följa den angivna fasta bredden.
- Filtrera efter etiketter – Kontrollera detta aktivera filter efter taggar på dina mappunderobjekt.

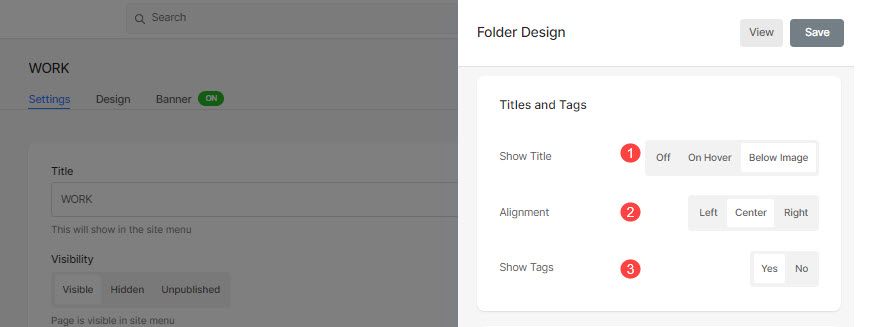
Titlar och taggar
Visa Titel (1): Du kan aktivera underobjekttitlar under rutnätsbilderna med titlar och taggar.
- Av: Välj detta för att stänga av rutnätsrubriker och taggar.
- På Hover: Välj detta för att visa titeln när du håller muspekaren. Du kan välja justering för titeln.
- Bild nedan: Välj detta för att visa titeln samt taggar under rutnätsbilderna. Du kan välja justering av titlar och taggar (2) och välja att visa taggarna (3).

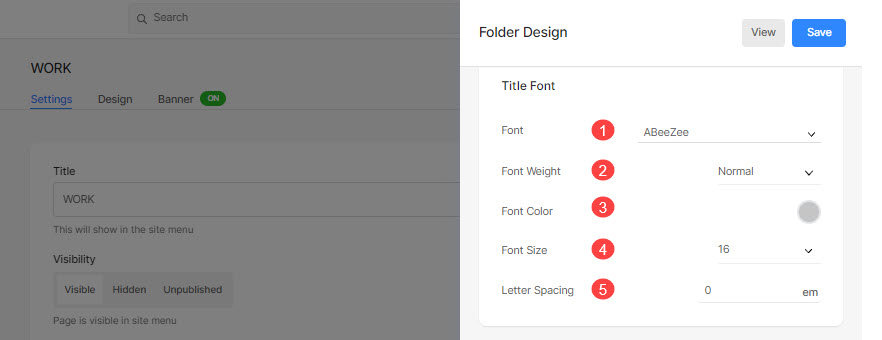
Titel teckensnitt
- Font: Välj ett teckensnitt för mapptiteln. Kontrollera även: Hantera typsnitten på din webbplats.
- Teckensnittsvikt: Ange en typsnittsstil för mappens titel. Välj mellan Normal, Ljus och Fet.
- Fontfärg: Ange en färg för rubrikens teckensnitt.
- Teckenstorlek: Ange en storlek för titelns teckensnitt (mellan 1 och 100 pixlar).
- Teckenavstånd: Ange utrymmet mellan bokstäverna i rubriken.

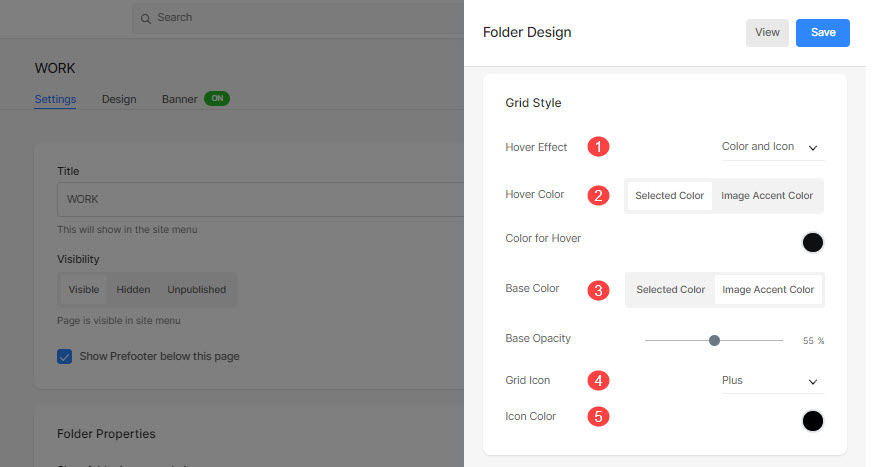
Rutnätstil
- Hover-effekt: Svävningseffekten kan endast användas i en rutnätslayout. Du kan visa följande alternativ vid hovring i rutnätsläge.
- Ingen effekt: För ingen effekt på underobjekt i rutnätsläge.
- Färg: Endast för överlagringsfärg på dina underobjekt i rutnätsläge.
- Färg och ikon: För överlagringsfärgen för underobjekt med en ikon.
- Hover färg: Ange färg vid muspekaren.
- För att ange en färg, välj Vald färg. Om du väljer detta hittar du ett alternativ nedan för att ange färgen.
- Välja Bild Accent Färg så att bildens accentfärg visas när du håller muspekaren. Om du väljer det här, hittar du ett alternativ nedan för att ange opaciteten för bildens accentfärg.
- Basfärg: Ange färgen på rutnätsbasen.
- För att ange en färg, välj Vald färg. Om du väljer detta hittar du ett alternativ nedan för att ange färgen.
- Välja Bild Accent Färg så att bildens accentfärg blir basfärgen. Om du väljer det här, hittar du ett alternativ nedan för att ange opaciteten för bildens accentfärg.
- Rutnätsikon: Välj en Plus, arrow, Korsa, or Ögat ikon. Den här ikonen visas när du svävar över rutnätsbilderna.
- Ikonfärg: Ange rutnätsikonens färg.

Till exempel, kolla in den här mappen där "Kvadratisk stor mapplayout" är vald med "Gridetiketter – Titel & Taggar":

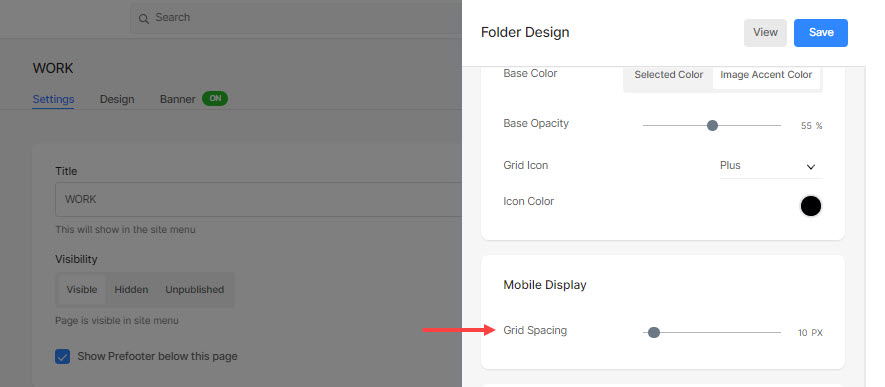
Mobil display
- Ange utrymmet mellan underposterna i rutnätslayouter för mobil. (mellan 0-250 pixlar)

Brödsmulnavigering
Vet om brödsmulnavigeringen i detalj.
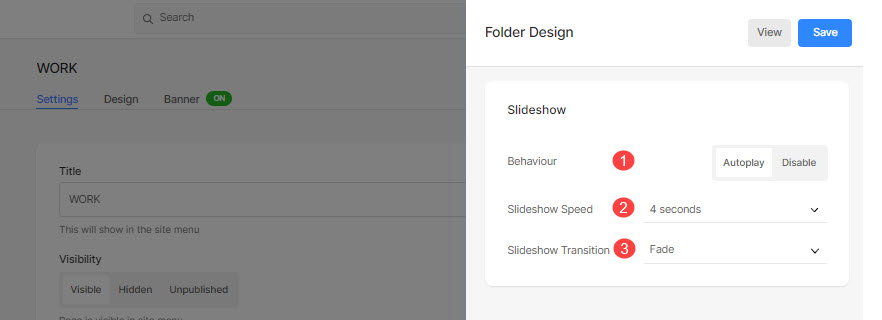
Bildspel (endast för "Full-Image Slider" layout)
- Beteende: Aktivera bildspelet härifrån.
- Bildspelshastighet: Ställ in bildspelets övergångshastighet (mellan 1 till 10 sekunder).
- Bildspelsövergång: Ange övergångstypen för bildspel. Du kan använda alternativet "Horisontell svep" eller "Tona".