Webbplatsanimationer kan användas för att lägga till visuella effekter medan du laddar sidan som tona in, tona ut, skala ner och andra. Detta kommer att lägga till en stil till din webbplats när användaren rullar sidorna.
I den här artikeln:
Redigera webbplatsanimering
Animationer kan göra en webbplats visuellt intressant och ge liv åt alla element som finns på webbplatsen. De skapar en mer engagerande och uppslukande upplevelse för användarna.
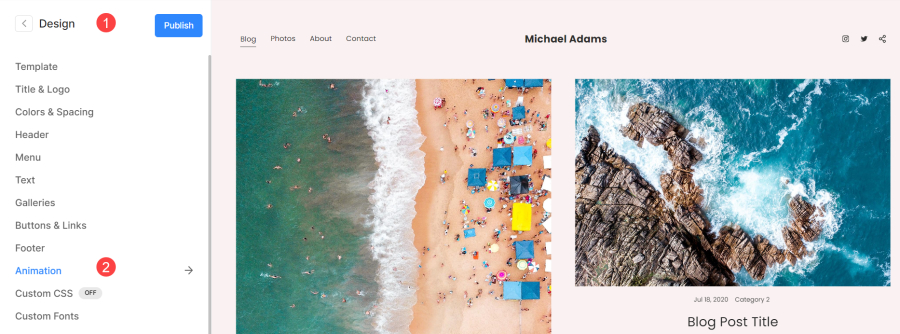
Navigera till Animation från Designa sektionens (1) animering flik (2). Det kommer att tillämpas på hela webbplatsen och kommer att påverka alla element på hela webbplatsen.

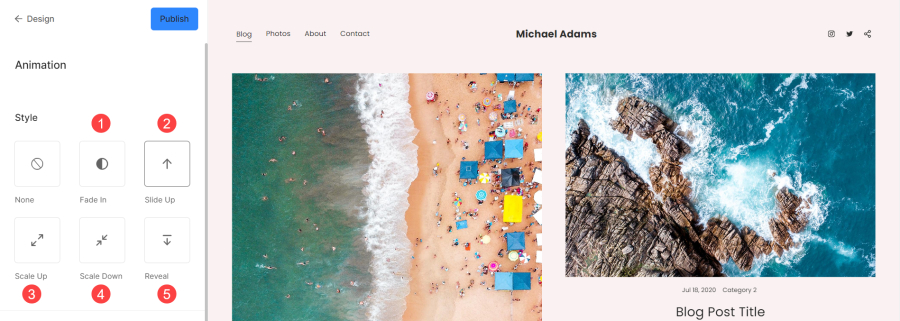
Stil
- Tona in – Avslöjar gradvis element genom att öka dess opacitet från transparent till ogenomskinlig.
- Glid upp - Jämn rörelse av element på skärmen från ett lägre läge till ett högre läge.
- Skala upp - Ökar gradvis storleken eller skalan på ett element.
- Skala ner - Minskar gradvis storleken eller skalan på ett element.
- Avslöja – Gradvis avslöjar eller avslöjar elementen på skärmen.

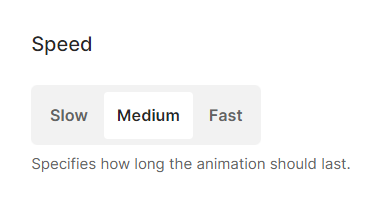
Fart
Den hastighet med vilken en animation övergår från ett tillstånd till ett annat. Det avgör hur snabbt eller långsamt de animerade ändringarna sker på skärmen.
Det finns tre alternativ att välja mellan: Långsam, Medium och Snabb.

Kolla in Slide Up Animation live in action: