Smakämnen Sidhuvud innehåller den första uppsättningen synliga element när din webbplats laddas. Du kan ordna elementen som logotyp, navigeringsmeny och sociala ikoner på det sätt du vill att de ska visas i rubriken.
I den här artikeln:
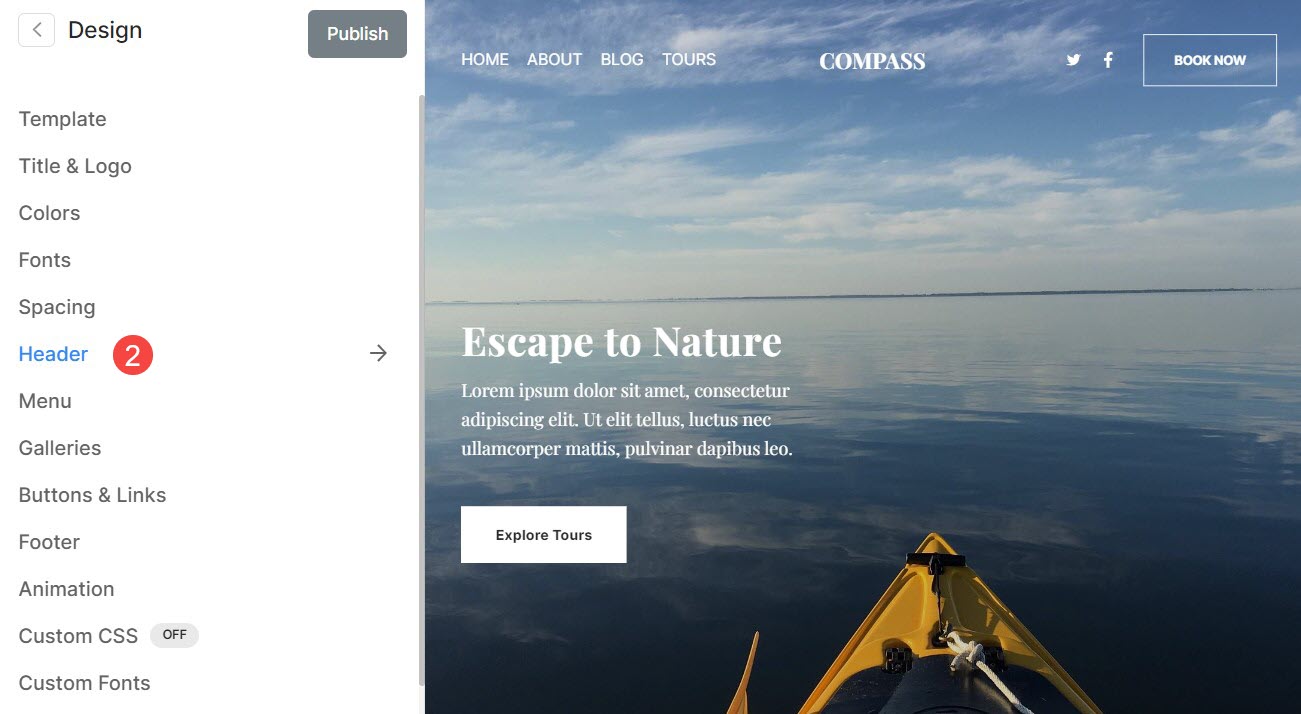
Du kan hantera rubrikstilen (för både stationära och mobila enheter) från Designa (1) avsnitt.

När du är inne i designsektionen klickar du på Sidhuvud (2) flik.

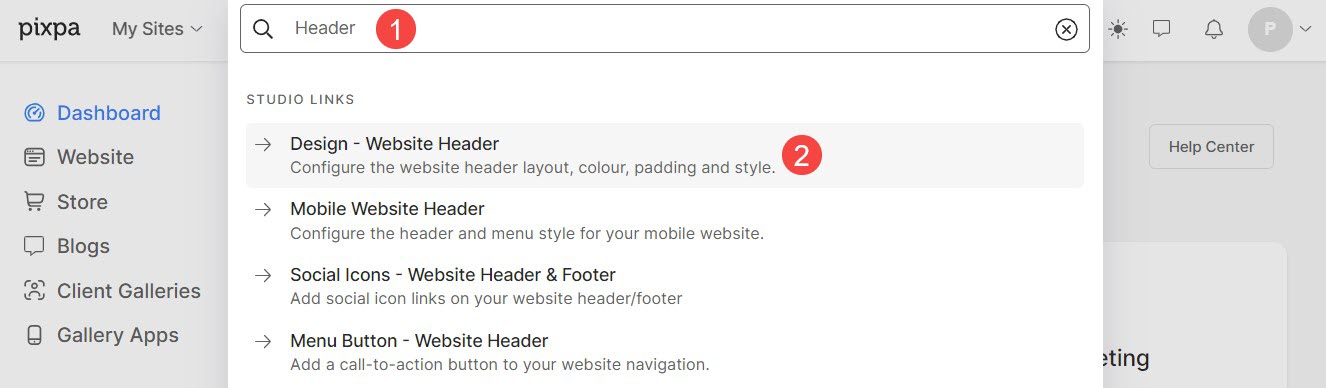
Alternativt kan du också använda studions sökalternativ.
- ange Sidhuvud (1) i sökfältet.
- Från de relaterade resultaten, klicka på Design- Hemsida Header alternativ (2).

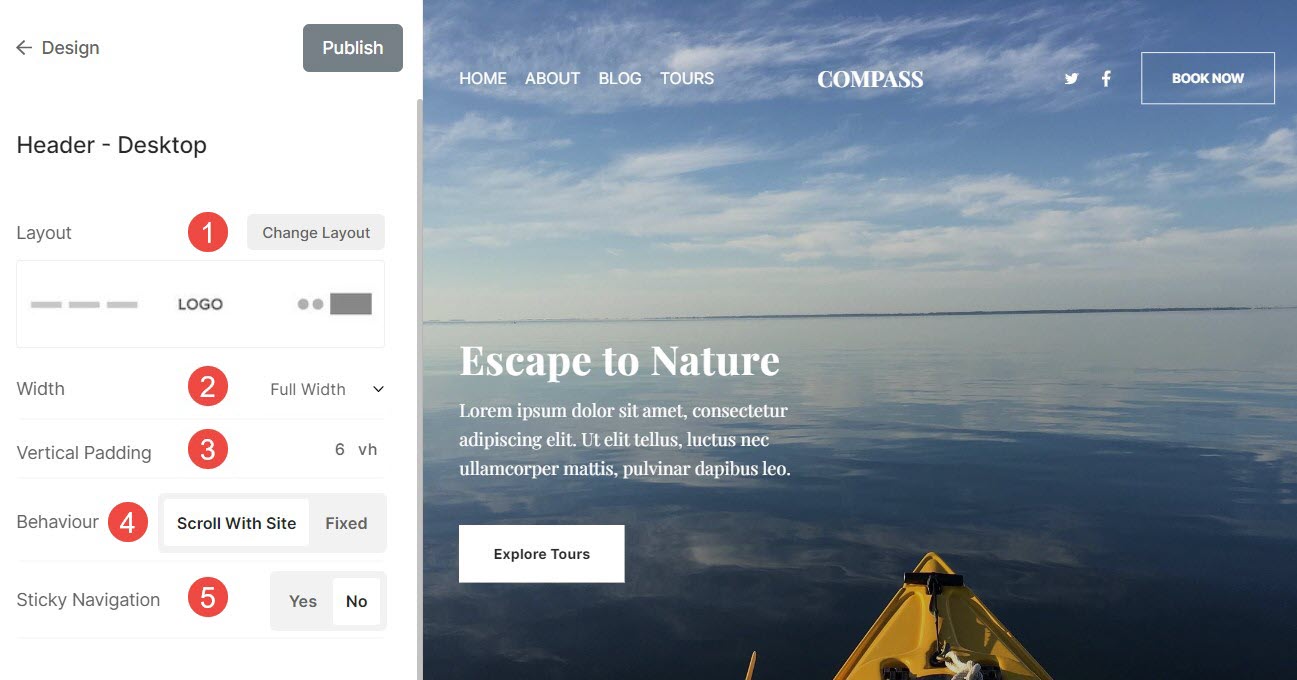
Header för skrivbordet
- Rubriklayout – Kontrollera den för närvarande tillämpade rubriklayouten för desktop version. Klicka på Ändra layout knappen för att välja bland de tillgängliga layoutalternativen för rubriker och tillämpa på din webbplats.
Vi tillhandahåller två typer av rubriklayouter – övre rubriklayouteroch sidhuvudslayouter med två kolumner. Rubriklayouterna med två kolumner finns i teman som Burst och Isle. - Bredd – Ange rubrikens bredd som Full Width or Webbplatsens bredd.
'Full bredd' kommer att visa rubriken samtidigt som den täcker hela bredden utan att lämna någon marginal.
'Webbplatsens bredd' kan anges i Designa sektion. Du kan ange en fast bredd här.
Den kommer att visa rubriken genom att följa den angivna fasta bredden. Veta mer. - Vertikal stoppning – Lägg till utrymme (överst och nedre) till din webbplatsrubrik (anges i vh). Veta mer.
- Beteende – Positionen för ditt skrivbordshuvud kan ställas in på Ffast (här kommer sidhuvudet att vara fixerat på toppen, dvs även om sidan rullar så skulle sidhuvudet vara synligt) eller Bläddra med webbplats (här kommer rubriken att rulla längs med sidan).
- Sticky Navigation – Aktivera eller inaktivera den klibbiga navigeringen i händelse av Srulla med webbplats huvudposition.

Kolla in rubrikutfyllnad i aktion:

Ta en titt på en Header på en livesajt.
Se olika layouter för skrivbordshuvuden

Se olika layouter för skrivbordshuvuden med två kolumner

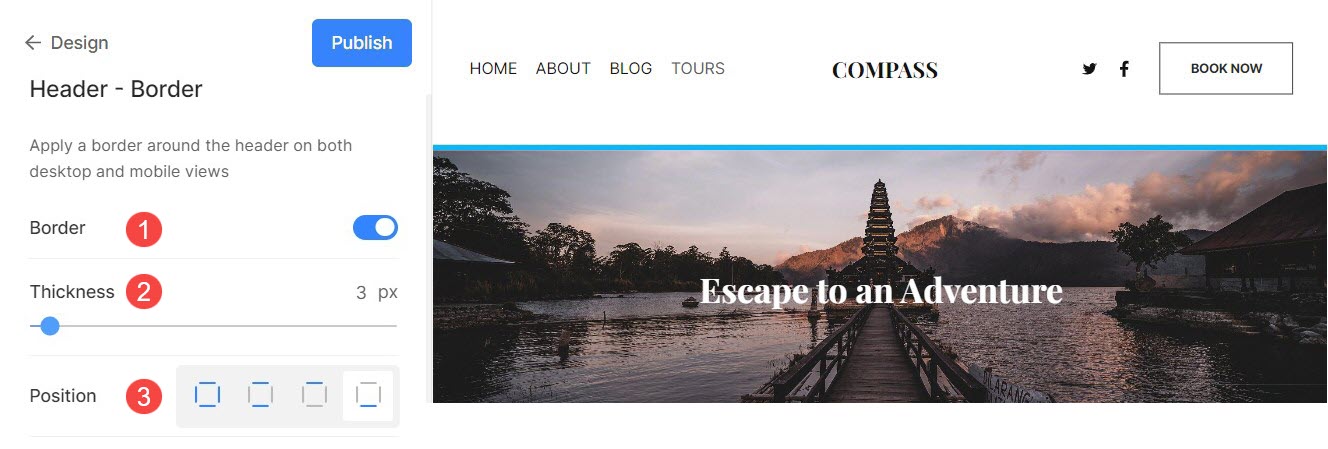
Rubrik kant
- Gräns: Aktivera eller inaktivera gränsen för rubrik.
- Tjocklek: Ange bredden på kantlinjer för rubriken.
- Placera: Ställ in positionen för rubrikkanten. Du har fyra alternativ - Alla sidor, Topp & Botten, Endast Topp och Endast Botten.

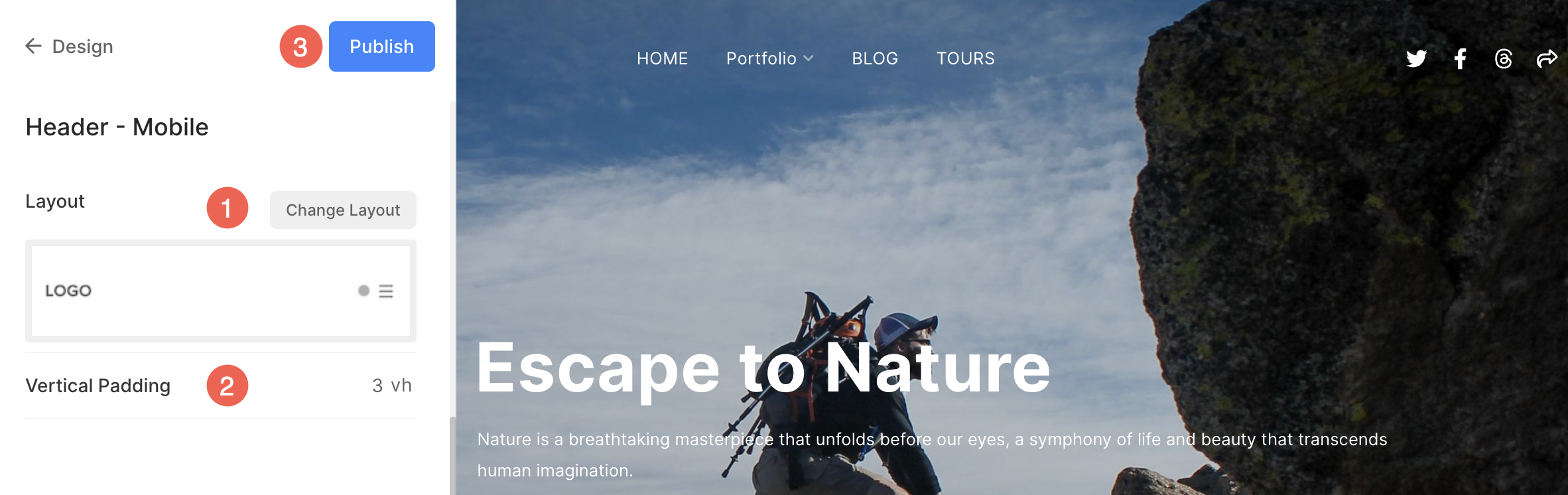
Header för mobil
- Layout – Kontrollera den för närvarande tillämpade rubriklayouten för mobil version. Klicka på Ändra layout knappen för att välja bland de tillgängliga layoutalternativen för rubriker och tillämpa på din webbplats.
- Lägg till Vertikalt utrymme (överst och nedre) till din webbplatsrubrik på mobila enheter (anges i vh).
- När du har gjort ändringarna klickar du på Publicera knapp.

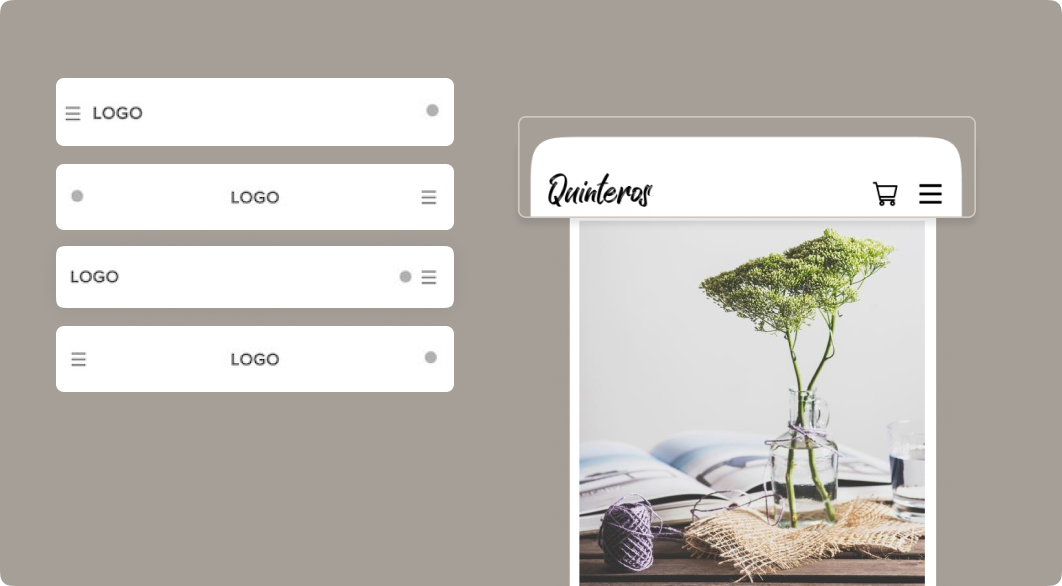
Se olika layouter för mobilhuvuden

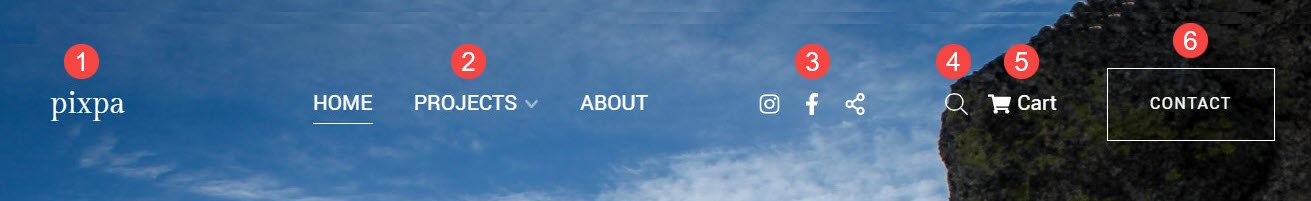
Rubrikelement

- Logotyp/webbplatstitel – Det allra första elementet i sidhuvudet är webbplatsens logotyp/titel. Ställ in webbplatsens titel/ladda upp webbplatsens logotyp för din webbplats.
Notera: Om du inte har laddat upp webbplatsens logotyp, kommer webbplatsens titel att visas på din webbplatshuvud. Dessutom, om du har angett båda, kommer webbplatslogotypen att vara synlig på din webbplatshuvud. - Meny – Ett annat element i sidhuvudet är menyn (menylänkar). Du kan ordna länkarna för webbplatsnavigering, or radera/dölja valfritt menyalternativ från din webbplats.
- Sociala ikoner – Du kan lägga till Sociala ikoner som är anslutna till dina sociala medieprofiler till din webbplatsrubrik. Du kan ladda upp en social delningsbild som kommer att användas som en miniatyrbild när webbplatsen eller någon av webbplatsens sidor delas på sociala medier. Välj också var sociala medier ikoner skulle dyka upp på din webbplats. De tillgängliga positionerna är sidhuvud, sidfot, båda eller ingen.
- sökrutan Lägg till en sökruta som låter dina webbplatsbesökare söka efter allt innehåll i produkter (om du har en butik aktiverad på din webbplats), bilder, blogginlägg och sidor (gallerier, mappar och andra sidor) till din webbplatsrubrik.
- Varukorgsikon – Lägg till en flytande vagn ikon som är lätt att nå och alltid synlig utan att störa din webbplats till din sidas rubrik.
- Menyknapp Lägg till en menyknapp till din webbplatsrubrik, dvs. en uppmaningsknapp som omdirigerar till en angiven URL. Du kan ange etikett och URL för menyknappen. Välj också Knappstorlek att vara Small, Medium eller Large.
