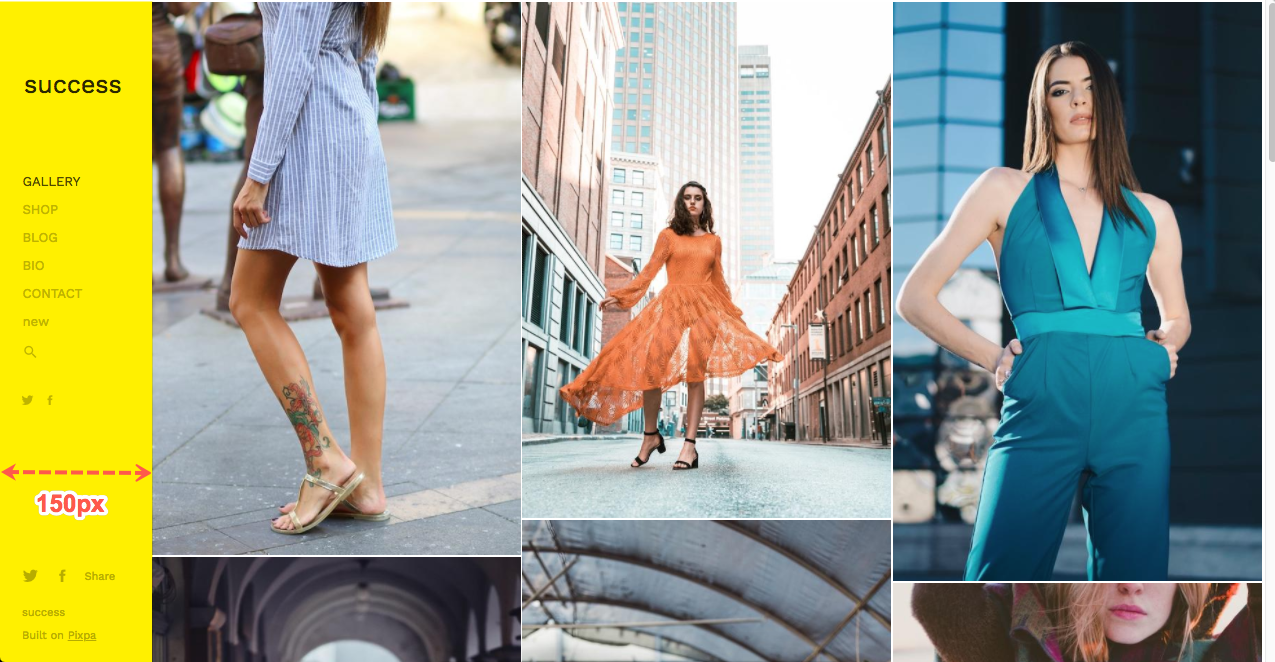
Det finns teman som är i 2 kolumnläge där sidhuvudet och sidfoten är antingen till vänster eller på höger sida som Halo, Nova, Metro, Bloom.
För sådana teman som standard har systemet fixat sidofältets bredd till 250px. Du kan dock hantera bredden med hjälp av CSS-override.

Följ dessa steg för att ändra sidofältets bredd:
- Kopiera hela CSS-åsidosättningen som nämns nedan.
<style>
.column-2-container .sidebar {width: 150px;}
.column-2-container .stage-spacing { position: relative;
margin-left: 150px; width: calc(100% - 150px);}
.halo-header .user-logo { min-width: 100px;}
</style>
- Efter att ha kopierat relevant kod, gå till Inställningar (1).
- I Externa skript (2), klistra in koden i sektion (3).
- Slå Save (4) för att spara ändringarna i studion.

Uppdatera nu webbplatsen för att granska ändringarna på livesajten.
