Knappar och länkar på en webbplats spelar en avgörande roll genom att ge användarna tydliga och intuitiva vägar för att navigera, interagera och komma åt önskad information eller tjänster.
I den här artikeln:
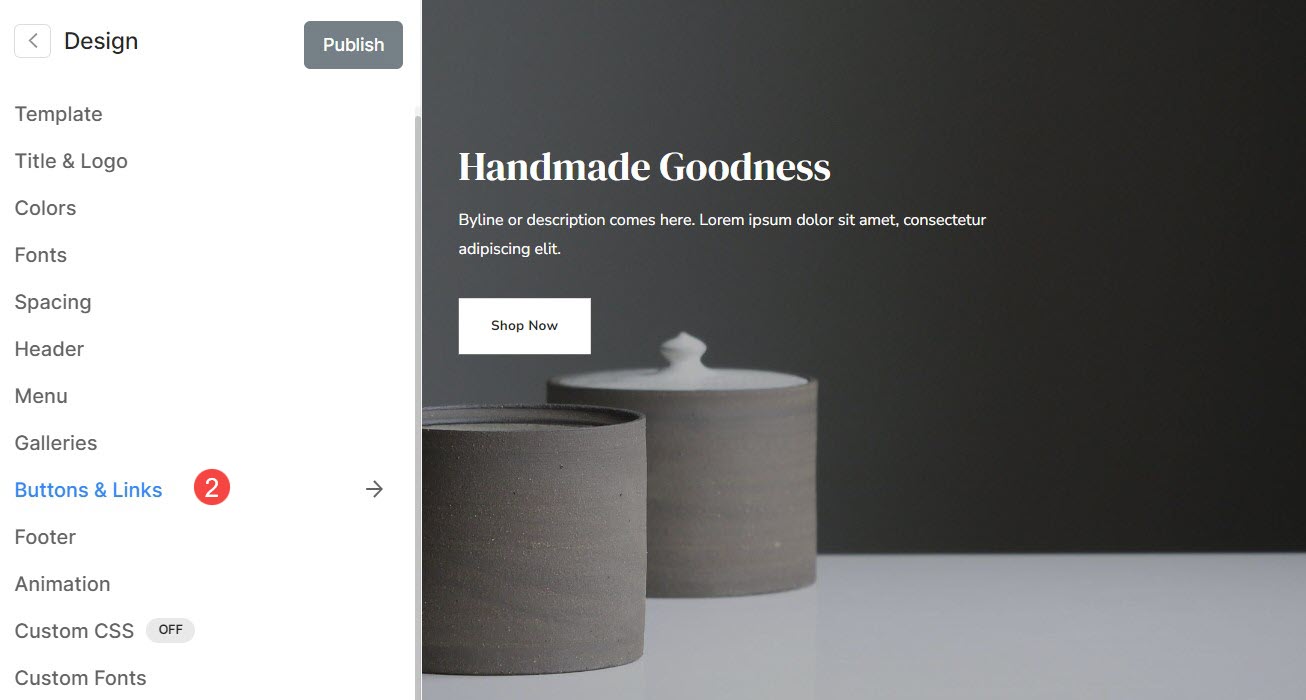
Du kan hantera knappar och länkar-stilen från Designa (1) avsnitt.

När du är inne i designsektionen klickar du på Knappar och länkar (2) flik.

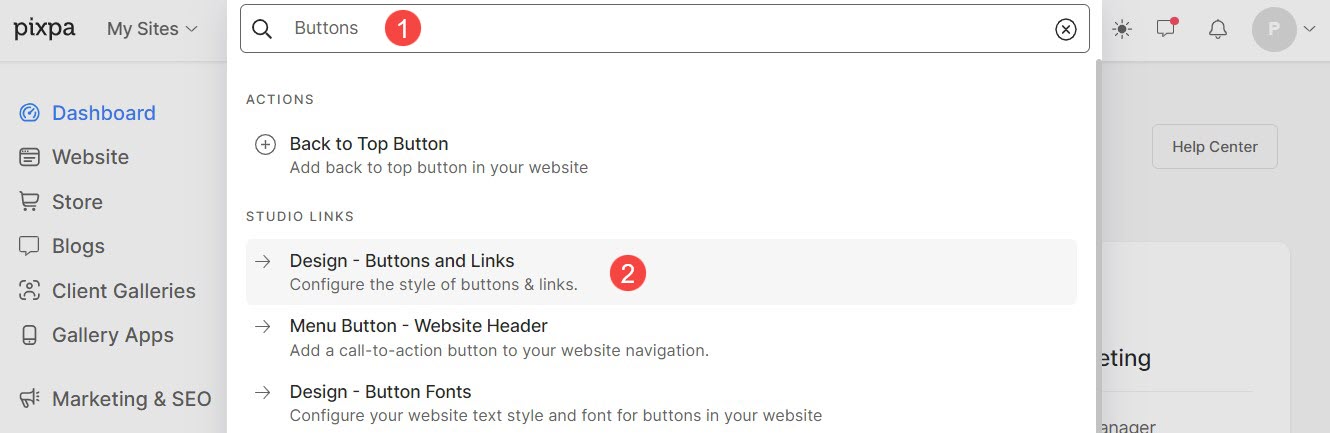
Alternativt kan du också använda studions sökalternativ.
- ange Knappar (1) i sökfältet.
- Från de relaterade resultaten, klicka på Knappar och länkar alternativ (2).

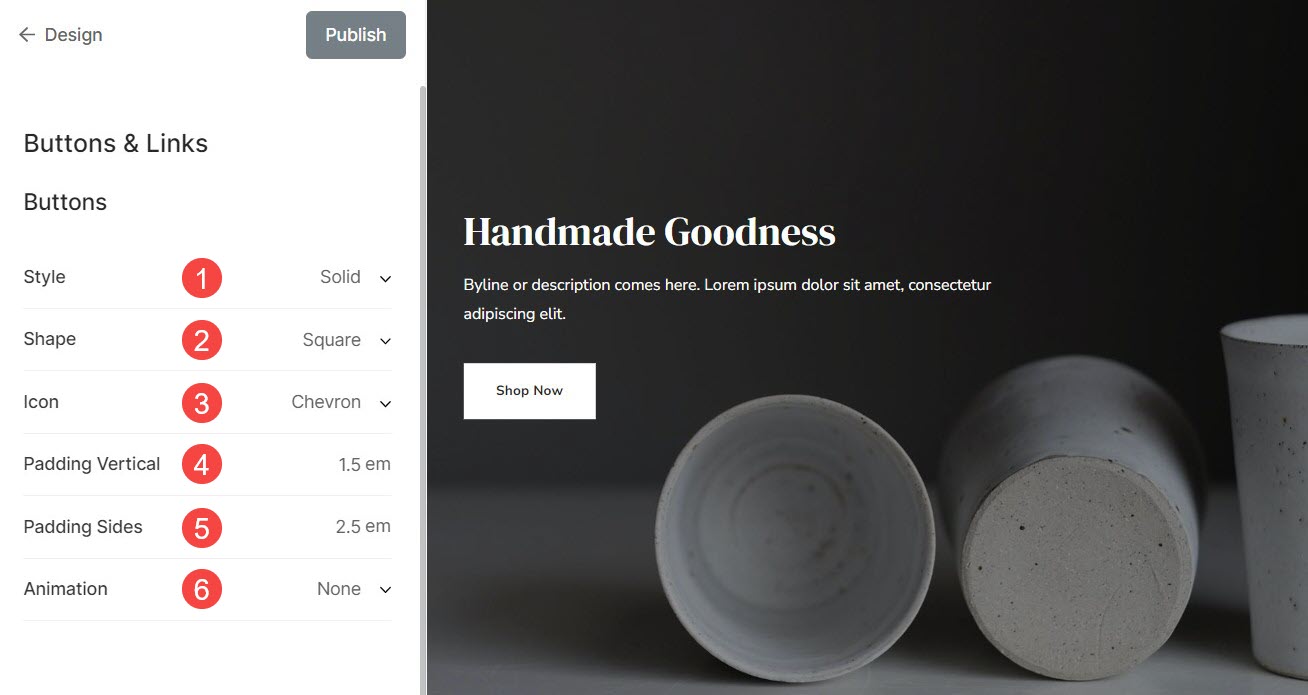
Knappar
Knappar är interaktiva element utformade för att uppmana användarnas handlingar. De är visuellt mer framträdande och former för att sticka ut.
Knappar används ofta för åtgärder som att skicka in formulär, aktivera specifika funktioner etc. Härifrån kan du:
- Stil: Ställ in stilen för knapparna att vara solid eller kontur eller en textlänk.
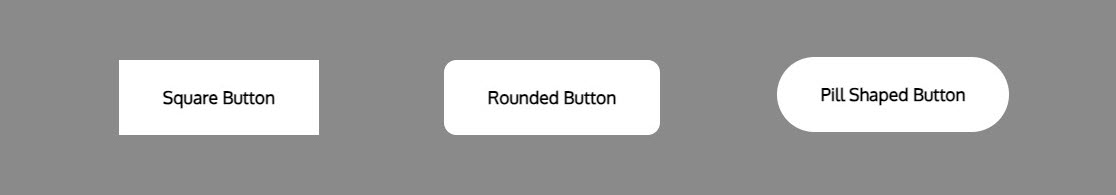
- Form: Välj formen på knapparna på din webbplats härifrån. De tillgängliga formerna är fyrkantiga, rundade och piller.
- ikon: Ställ in ikonen som ska visas över knappen.
- Utfyllnad vertikal: Ställ in avståndet mellan knapptexten och knappens kanter vertikalt.
- Vadderade sidor: Ställ in avståndet mellan knapptexten och knappens kanter horisontellt.
- Animation: Välj animationen när markören svävar över knappen.

Olika former av knappar:

Lista över animeringsalternativ som du kan välja för knappar.
- Blekna: Knappen bleknar från ogenomskinlig till genomskinlig.
- Växa: Storleken på knappen växer när du håller markören över den.
- Krympa: Storleken på knappen minskar när du håller markören över den.
- Svep åt höger: Animation kommer att ske horisontellt och täcker hela knappen från vänster till höger.
- Svep till toppen: Animation kommer att ske vertikalt och täcker hela knappen från botten till toppen.
- Understrykning avslöja: En linje visas gradvis längst ner på knappen.
- Understrykning från vänster: En linje kommer gradvis att visas längst ned på knappen från vänster till höger.
- Överlinjeavslöja: En linje kommer gradvis att visas längst upp på knappen.
- Överlinje från vänster: En linje kommer gradvis att visas längst upp på knappen från vänster till höger.
vänster
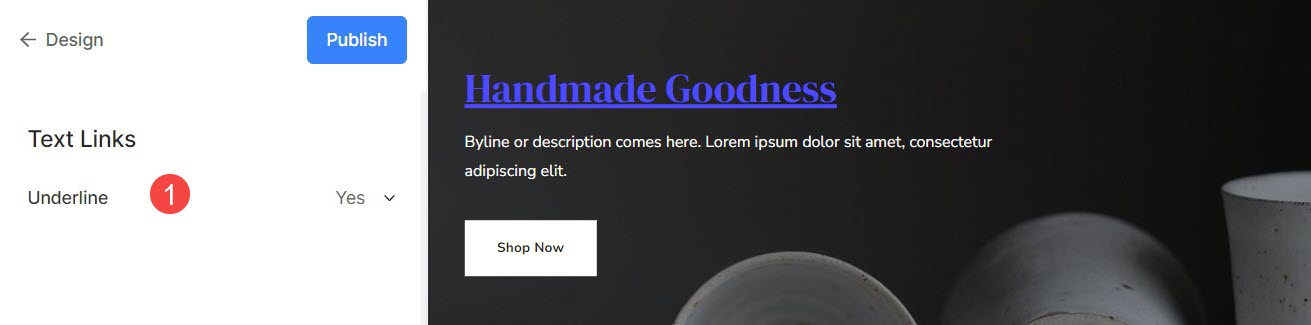
Länkar är element som användare kan klicka på för att navigera till en annan sida eller sektion.
De är vanligtvis understrukna eller visas i en annan färg för att indikera deras klickbara karaktär.
- Understrykning: Välj om du vill visa understrykningen permanent / om du håller markören över huvudet eller inaktivera den alls.