Avsnittet Före- och efterbilder beskriver ett par bilder som visar skillnaderna. Två bilder ska laddas upp i sektionen, en för före-stadiet och den andra för efterstadiet.
Du kan anpassa skjutreglaget så att det är horisontellt eller vertikalt. Anta att du kan lägga till bilder av en katt före och efter trimning.
I den här artikeln:
Lägg till ett före- och efterblock:
- Ett avsnitt kan läggas till på en sida. Du kan antingen lägga till ett avsnitt på en redan befintlig sida eller skapa en ny sida på din webbplats.
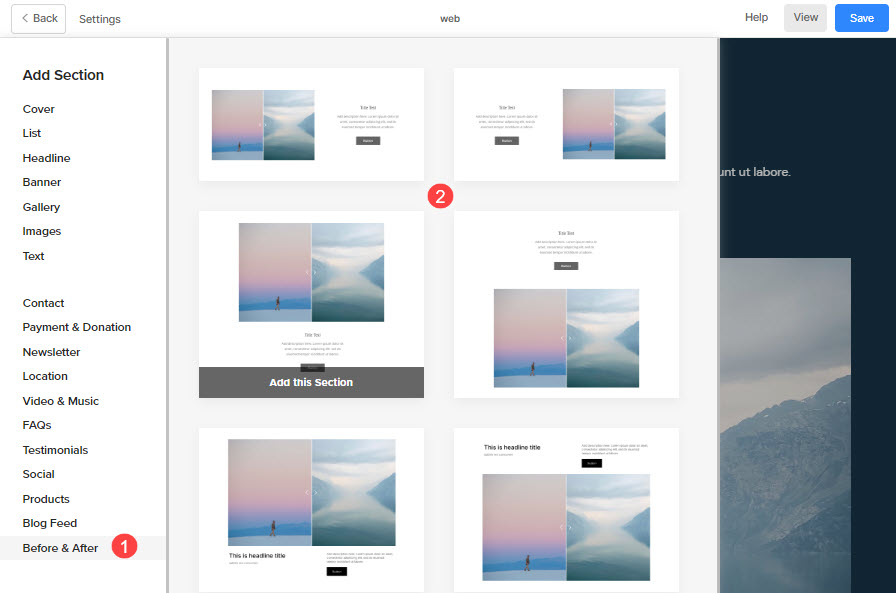
- På din sida, Klicka på blå + ikon att lägga till en Nytt avsnitt till din sida.

- Du kommer nu att se sektionskategorier på vänstra sidan.
- Välj Före & Efter (1) alternativ där du kan välja mellan de olika layouterna (2).

- Välj valfri sektionslayout och klicka på den för att lägga till den på din sida.
- När avsnittet läggs till kan du redigera texten och ladda upp bilder.
Hantera innehållet
När du har lagt till avsnittet:
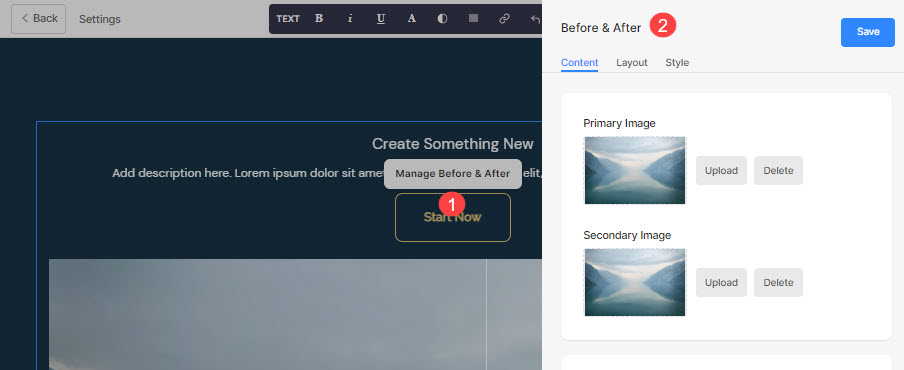
- Klicka på Hantera före och efter (1) knappen för att öppna den högra lådan (2).
 Härifrån kan du:
Härifrån kan du:
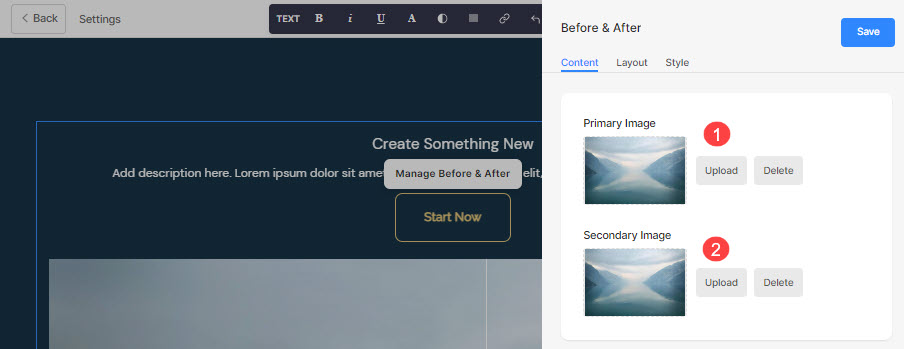
- Ladda upp en primär bild (1) för före-vyn.
- Ladda upp en sekundär bild (1) för eftervisningen.

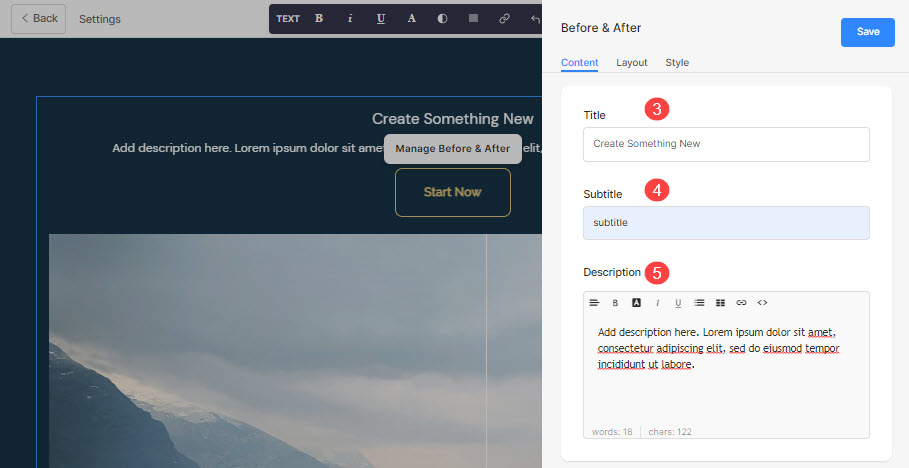
- Lägg till Titel (3), Undertext (4)och Beskrivning (5) för avsnittet. Kontrollera innan du lägger till beskrivningen detta artikel.

- Lägg till vilken typ av Länk (6) till avsnittet. Du kan lägga till en knapp/bildlänk/social ikon/textlänk. LÄR DIG MER.
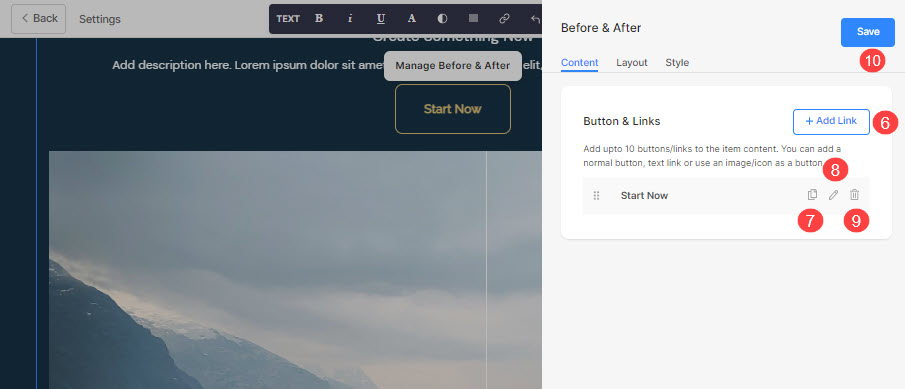
- Du kan duplicera (7), redigera (8) eller ta bort (9) den befintliga knappen.
- Save (10) dina ändringar.

Knapp och länkar
- Lägg till vilken typ av länk som helst till avsnittet. Klicka på + Lägg till länk knappen för att lägga till länken.

- Smakämnen + Lägg till länk alternativet ger fyra sätt att lägga till en länk:
Knappen
Lägg till en knapp i listobjektet. Du kommer att kunna uppdatera:
- Knappetikett – Ställ in knappetiketten.
- Knapplänk – Ange länken.
- Målfönster – Välj att öppna sidan i samma eller ett nytt fönster.
- Knappstil – Välj knappstilen som standard (ställs in i Knappar och länkar fliken i avsnittet Design), Solid, Outline eller en textlänk.
- Välj knappfärg att vara standard eller invertera färgen.

Textlänk
Lägg till textlänk till listobjektet.

Du kommer att kunna uppdatera:
- Ställ in textetikett.
- ange textlänk.
- Målfönster – Välj att öppna sidan i samma eller ett nytt fönster.

Bild
Lägg till en bild och länka den till valfri sida.

- När du har laddat upp bilden visas den på det här sättet. Klicka på länken för att redigera den.

- Härifrån kan du:
- Ladda/Ändra bilden.
- Knapplänk – Ange länken.
- Målfönster – Välj att öppna sidan i samma eller ett nytt fönster.

Social ikon
- Lägg till en social ikon till listobjektet.

- Du kan hantera:
- Den sociala ikonen som ska länkas.
- Ange din relevanta sociala profilsökväg.
- Målfönster – Välj att öppna sidan i samma eller ett nytt fönster.

Hantera layouten
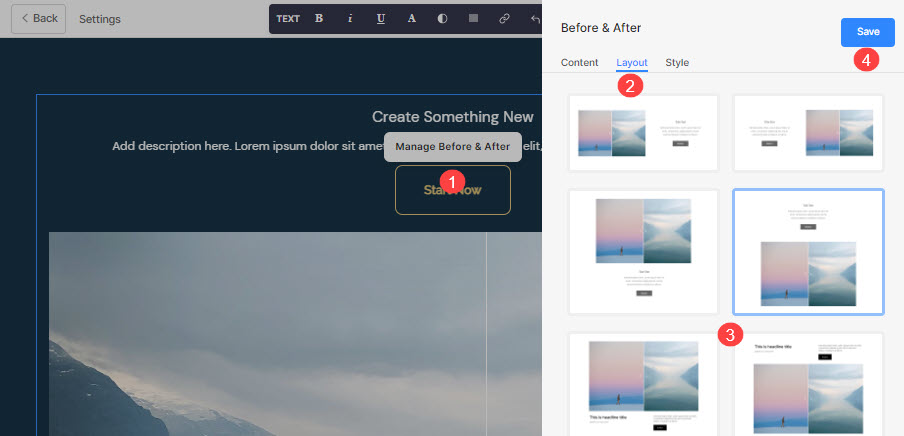
- Klicka på Hantera före och efter knapp (1).
- Välj Layout flik (2).
- Välj Layouten för din sektion (3) och spara ändringarna (4).

Stilalternativen
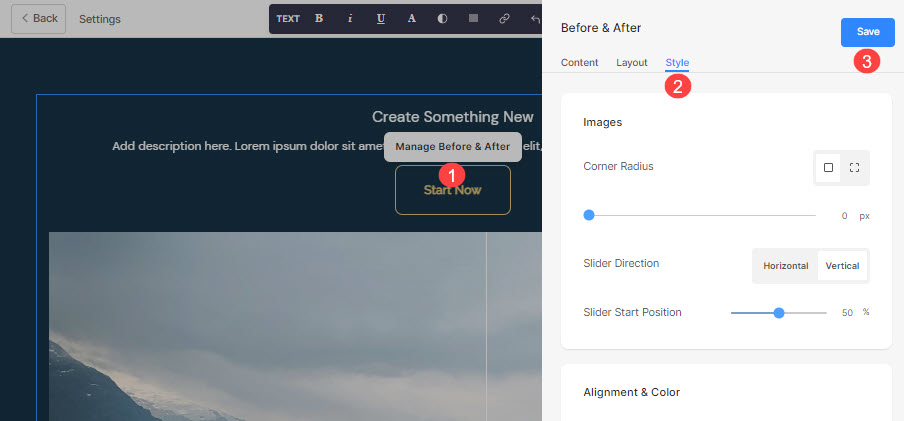
- Klicka på Hantera före och efter (1) knapp.
- Välj Stil (2) fliken.
- Ändra stilen för sektionselementen och Spara (3) dina förändringar.

Du kommer att ha flera stilalternativ för avsnittet:
Bilder
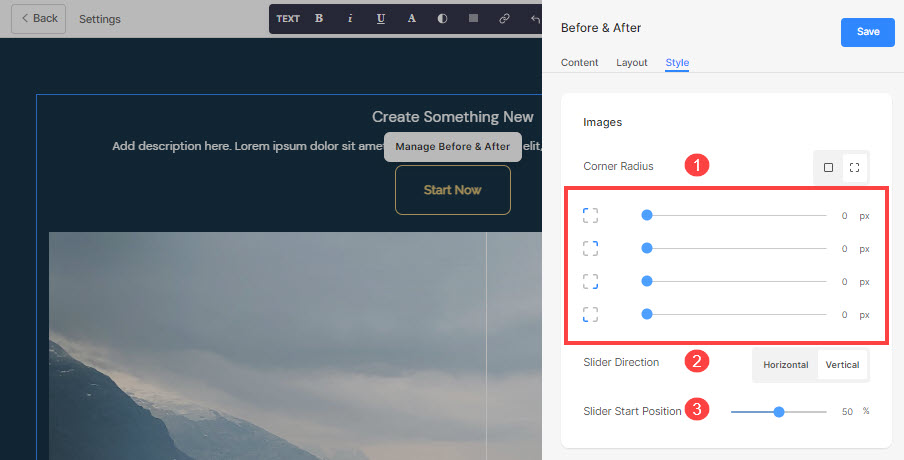
- Välj att ha en gemensam hörnradie eller en annan hörnradie för varje bild och ange ett nummer (i px) för hörnradie.
Använda hörnradie fältet kan du skapa olika former av bilder. Om du anger 500 px här, kommer bilden att visas i en cirkelform.
Om du har valt delade hörn kan du ställa in olika hörnradie för varje hörn. Veta mer. - Välj Slider Riktning att vara horisontell eller vertikal.
- ange Skjutreglagets startposition i procent. Reglaget kan flyttas åt vänster/höger för att visa en viss bild.

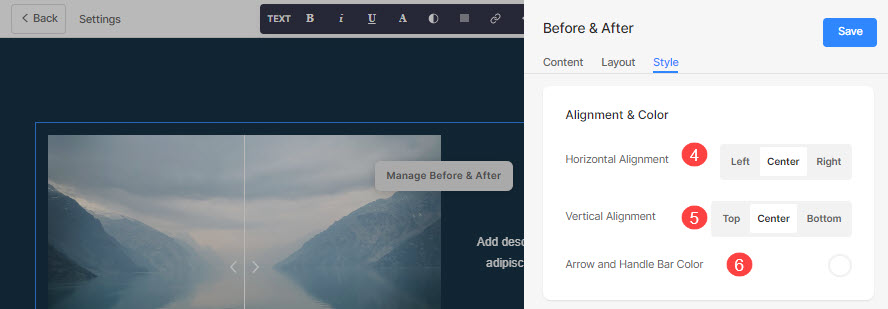
- Justera innehållet av sektionen horisontellt för att vara vänster-, höger- eller mittjusterad.
- Justera innehållet av sektionen vertikalt för att vara topp-, botten- eller mittjusterad.
- ange Pil och handtag (skjutreglage) Färg.

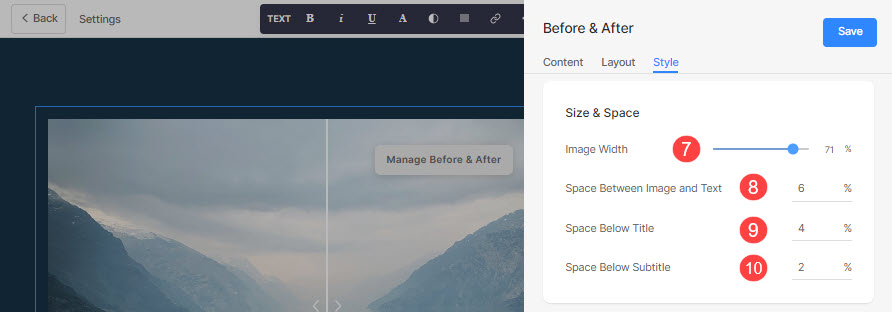
Storlek & Utrymme
- ange bild~~POS=TRUNC för före och efter bilder.
- ange Mellanrum mellan bild och text (i %).
- ange Mellanslag under rubriken (i %).
- ange Mellanslag under undertexten (i %).

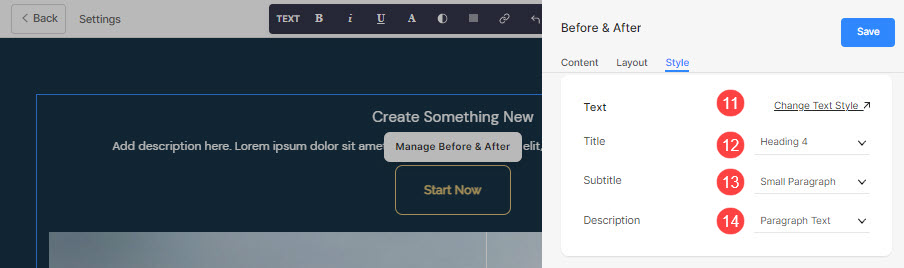
text
- Klicka på Ändra textstil knappen för att besöka Designa avsnitt och hantera dina teckenstorlekar och stilar.
- Ställ in Titel teckensnitt för det här avsnittet.
- Ställ in Texta teckensnitt för det här avsnittet.
- Ställ in standard Beskrivning teckensnitt för det här avsnittet.

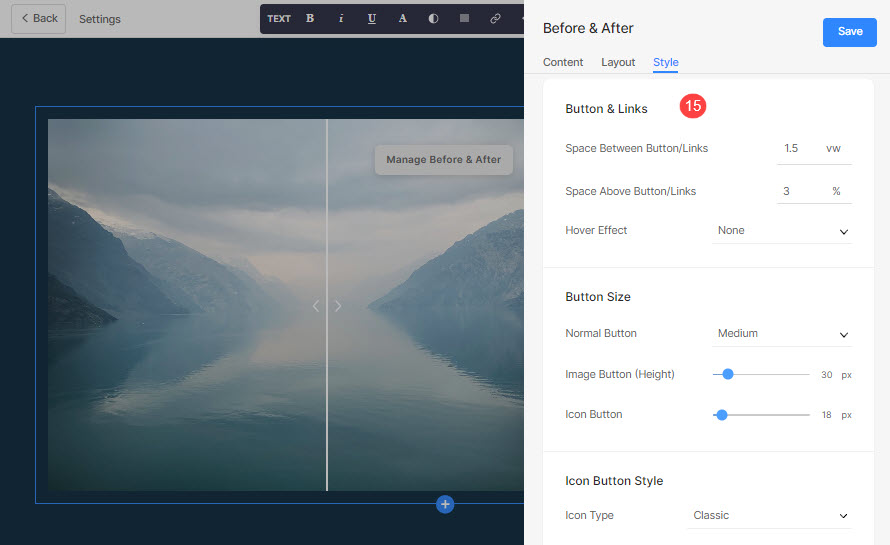
Knapp och länkar
- Se hur för att hantera utformningen av knappar och länkar.

Anta att du har lagt till en Amazon social länk i Knapp/länkar, och specificerade ikonfärg som röd och ikonbakgrundsfärg som grön, då kommer ikonen att visas som nedan:

