Pixpa ger dig mycket kontroll över hur du visar bilder i dina gallerier.
Med hjälp av alternativen för galleristil kan du helt kontrollera dina bilders visning i galleriet tillsammans med gallerilayouten.
I den här artikeln:
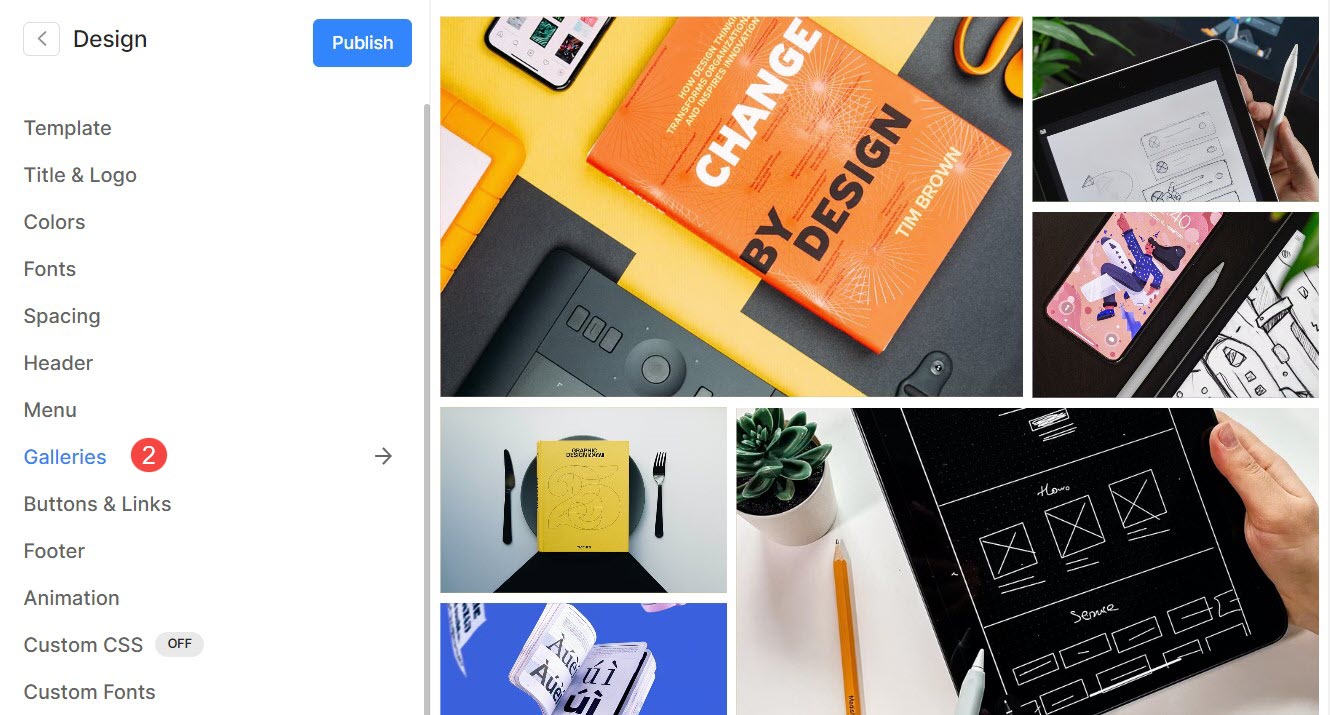
Du kan anpassa gallerialternativen för hela webbplatsen från Designa (1) avsnitt.

När du är inne i designsektionen klickar du på Gallerier (2) flik.

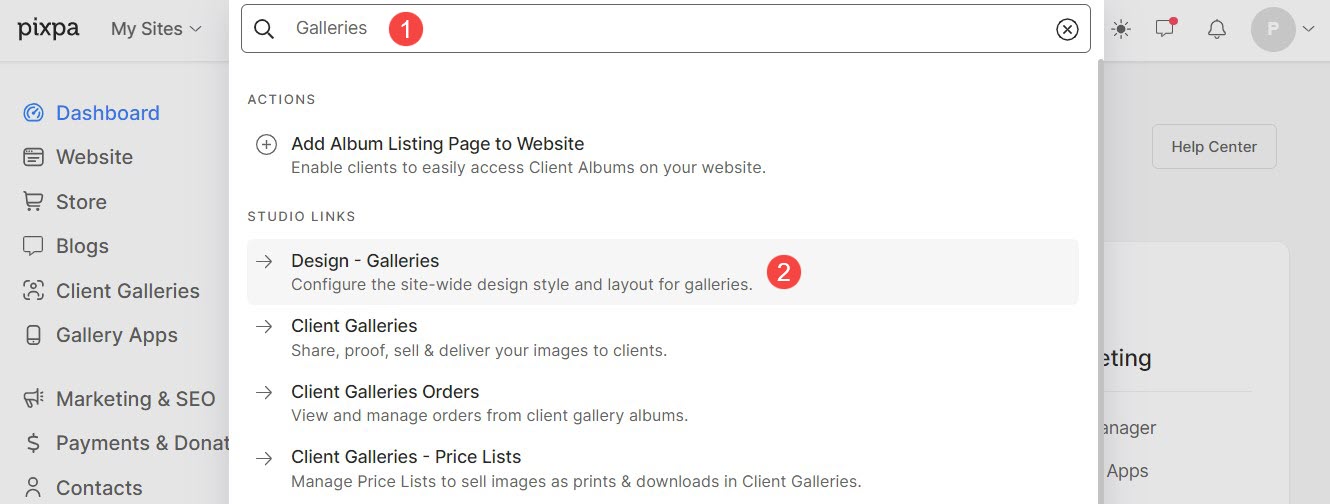
Alternativt kan du också använda studions sökalternativ.
- ange Gallerier (1) i sökfältet.
- Från de relaterade resultaten, klicka på Design – Gallerier alternativ (2).

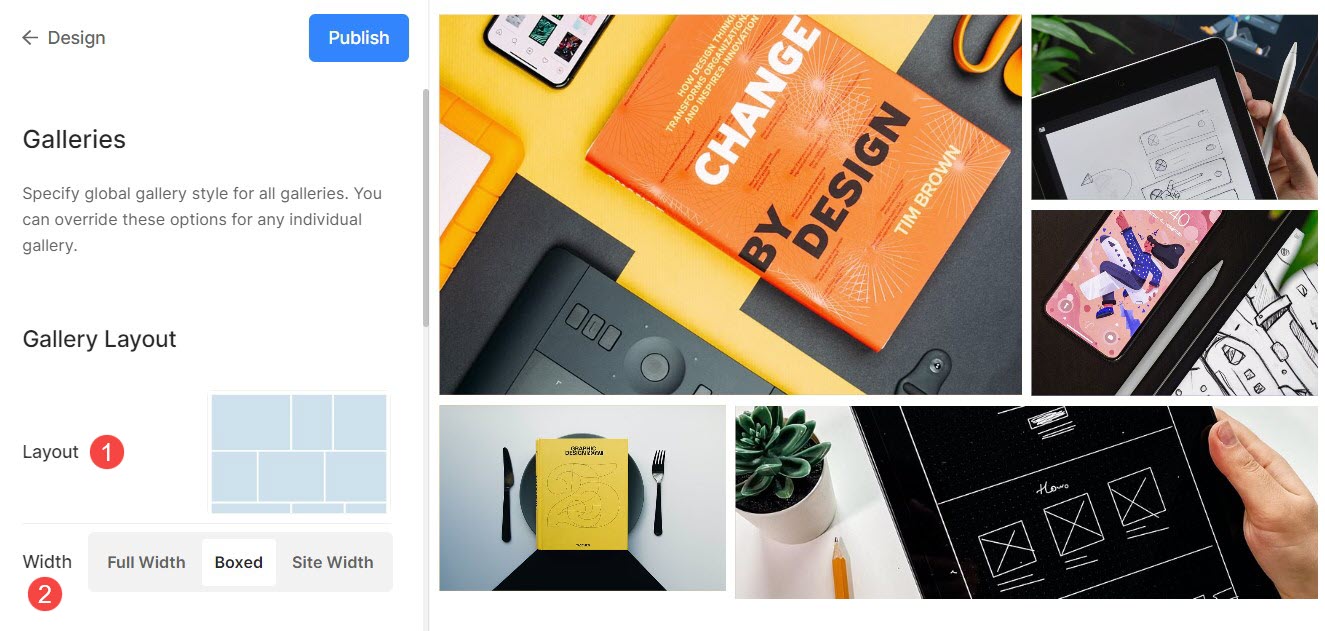
Galleri Layout
- Layout : Välj en layout som ska tillämpas på galleriet.
Lär dig hur du ändrar gallerilayouten. - Bredd : Välj galleriets bredd.
- 'Full bredd' kommer att visa galleriet samtidigt som det täcker hela bredden utan att lämna någon marginal.
- 'Boxed' kommer att visa galleriet samtidigt som det lämnar lite utfyllnad till höger och vänster på skärmen.
- 'Webbplatsens bredd' kan anges i designdelen. Du kan ange en fast bredd här.
Det kommer att visa galleriet genom att följa den angivna fasta bredden.

Rutnätstil
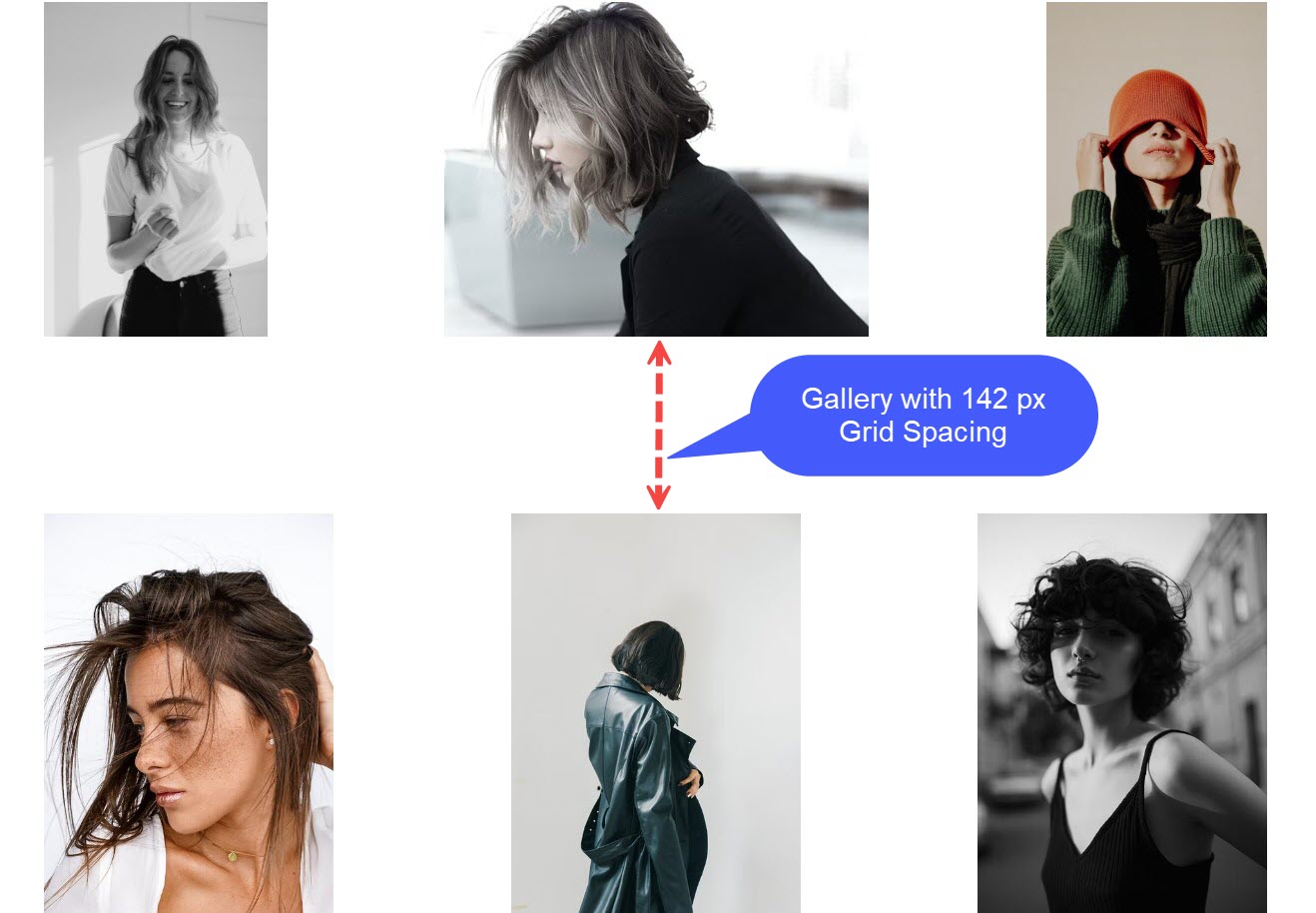
- Galleravstånd : Ange avståndet mellan bilderna i rutnätslayouter. (0–250 pixlar)
- Bild hörn radie: Använd en kantradie för att göra bildens hörn rundade i gallerirutnäten.

Till exempel, den Lykta temats hemgalleri har 142px rutnätsavstånd.

Efter att ha applicerat Image Corner Radius, skulle du se rundade kanter på bilderna som i Bortom mall.

Rutnät färger
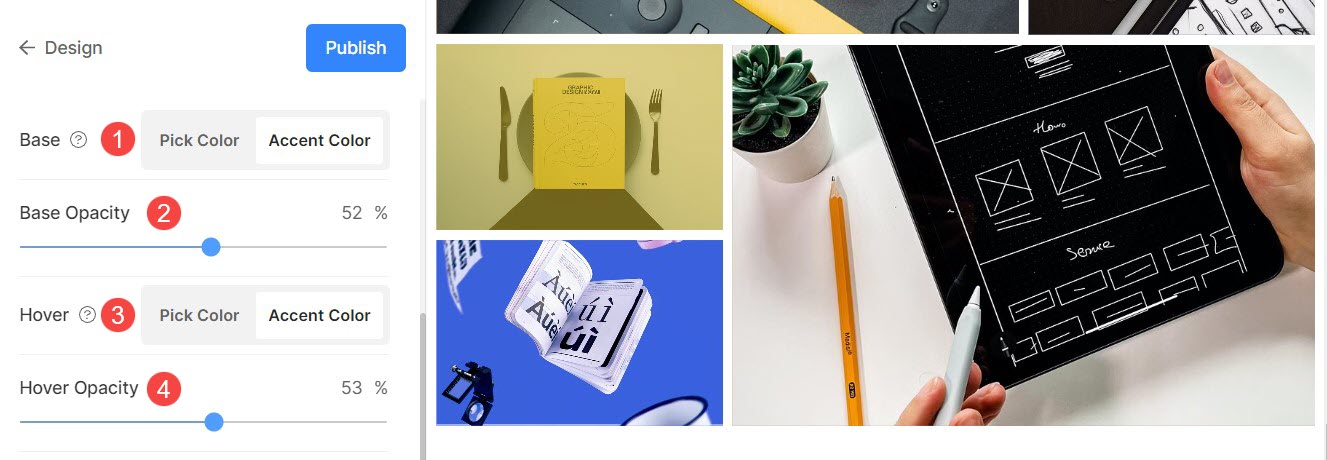
Basens opacitet: Om du har valt svävningstypen som bildens accentfärg, ställ in rutnätsbasens opacitet härifrån.
- bas: Basfärgen används för att bilda rutnät och är synlig endast ett ögonblick innan bilderna laddas. Du har två alternativ för rutnätets basfärg.
- Välj färg: Välj det här alternativet för att ställa in en specifik färg för rutnätsbasen. Ange valfri färg och opacitet för rutnätsbasen.
- Accentfärg: Använd bildaccentfärger för rutnätsbasen. Detta kommer att ge ett flerfärgat rutnät med accentfärgerna för varje bild.
- Basens opacitet: Om du har valt bastypen som accentfärg, ställ in rutnätets basopacitet härifrån.
- Håll muspekaren: Detta påverkar rutnätet när markören förs över bilden.
- Välj färg: Ställ in standardfärgen för svävaren och dess opacitet om du har valt Välj färg för dina rutnätsbilder.
- Accentfärg: Använd bildaccentfärger för rutnätsbasen. Detta kommer att ge ett flerfärgat rutnät med accentfärgerna för varje bild.
- Hover opacitet: Om du har valt svävningstypen som accentfärg, ställ in rutnätsbasens opacitet härifrån.

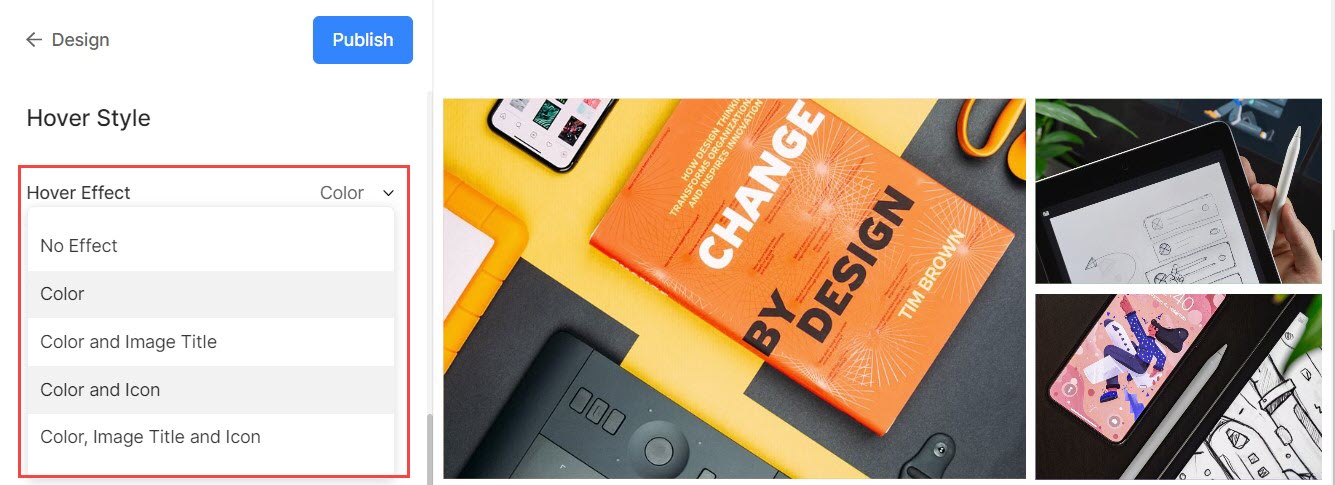
Grid Hover Effekt
Svävningseffekten kommer endast att användas i rutnätslayouten. Du kan visa följande alternativ vid hovring i rutnätsläge.
- Ingen effekt – För ingen effekt på bilder i rutnätsläge.
- Färg – För endast svävfärg på dina bilder i rutnätsläge.
- Färg och bildtitel – För bildens svävningsfärg med bildens titel. Du kan ställa in svävningsfärgen och bildtitelns textfärg/typsnitt/storlek/vikt i nästa alternativ.
- Färg och ikon – För bildens svävarfärg med en ikon.
- Färg, bildtitel och ikon – För bildsvävningsfärg, bildtitel och ikon. Du kan också lägga till ikoner på dina bilder som plus, pil, kors och öga.

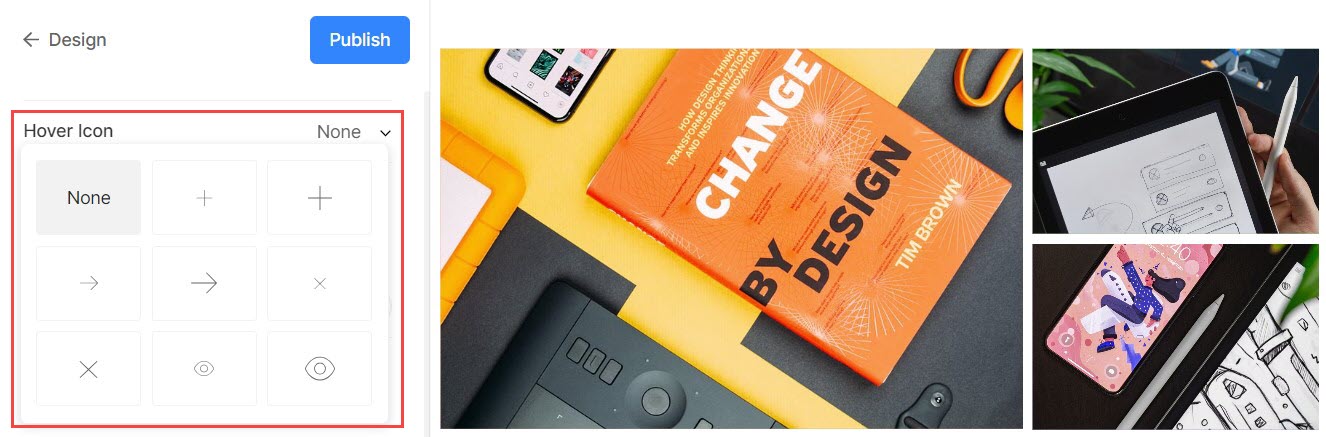
Hover ikon
- Hover-ikoner används endast i rutnätslayouter för gallerier. Du kan välja att visa en ikon för dina bilder i rutnätsläge.
- Alternativen är – plus, pil, kryss och öga. Detta är endast tillämpligt när ikonen är vald i hover effekt falla ner.

bild~~POS=TRUNC
- Detta tillämpas när du väljer att visa bildtitlar vid hovring.

>
Mobil display
- Visa som: Välj att visa galleriet som en Bildreglage eller i rutnätsläge i mobilvyn.
- Rutnätskolumner: Välj mellan 1 kolumn eller 2 kolumn vy för rutnätsvisning i mobilvy.
- Galleravstånd : Ställ in ränna mellan bilder i mobilvy.

Ljuslåda
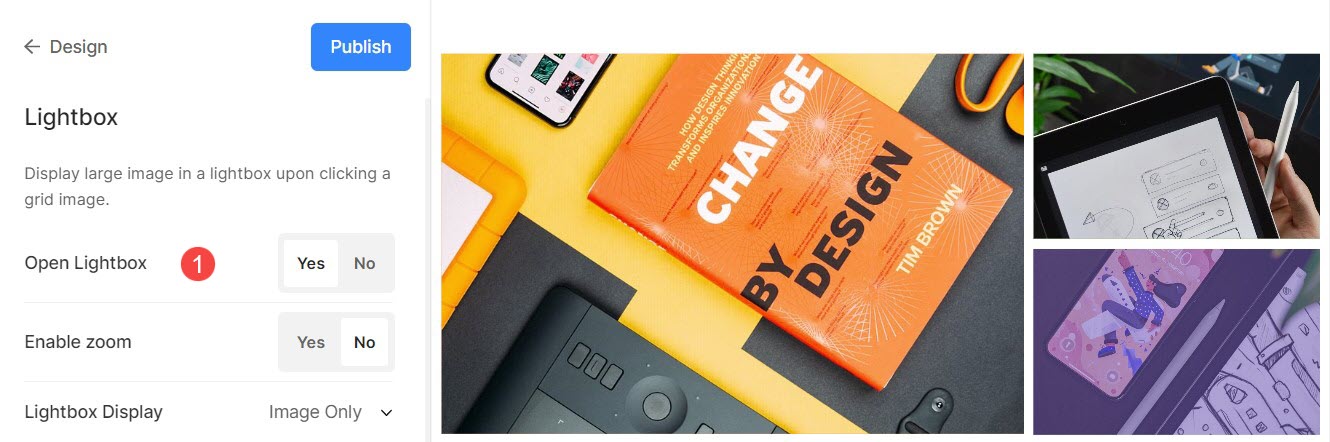
1. Öppna Lightbox
- När bilder visas i ett rutnät öppnas den i ljusbordsläge (helbildsvisning) genom att klicka på en bild.
- Du kan aktivera eller inaktivera detta härifrån.

Kontrollera Lightbox-läge i aktion:
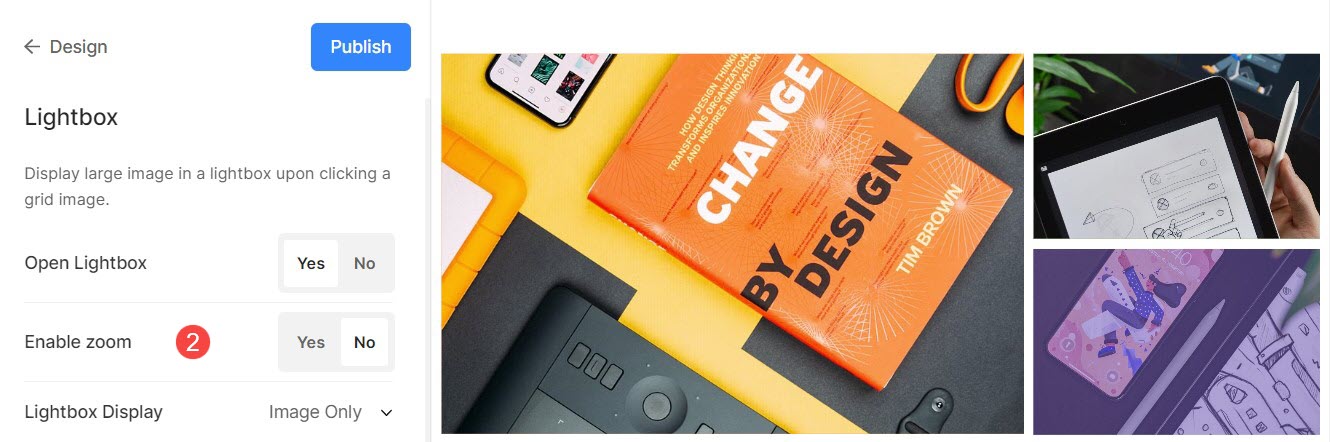
2. Aktivera zoom
- Aktivera/inaktivera zoom över bilder i ljusbordsläge.
- Zoomfunktionen fungerar även på stationära och mobila webbplatser.

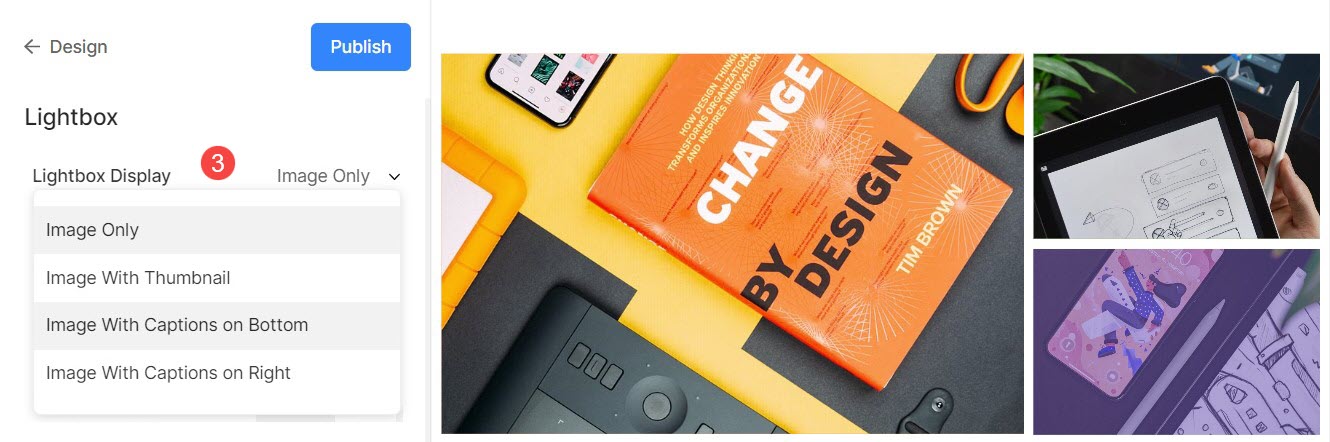
3. Visningsalternativ
- Välj hur du vill visa dina bilder i helbildsvisning.
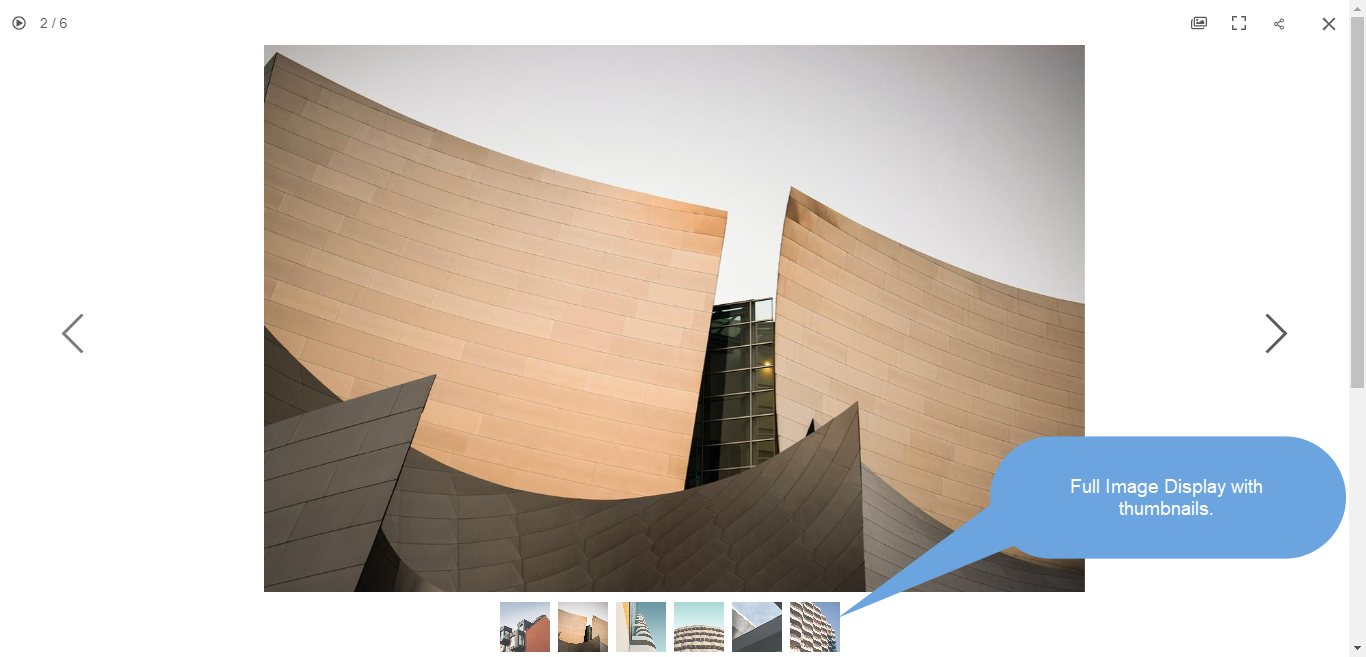
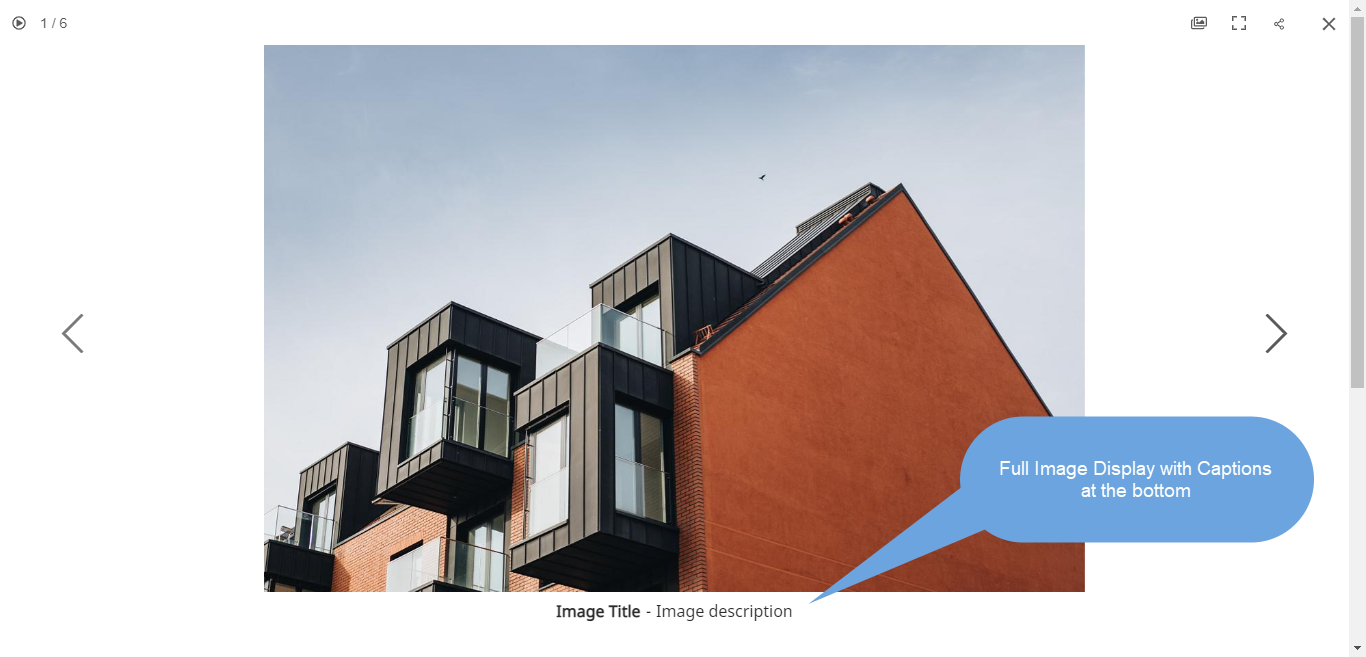
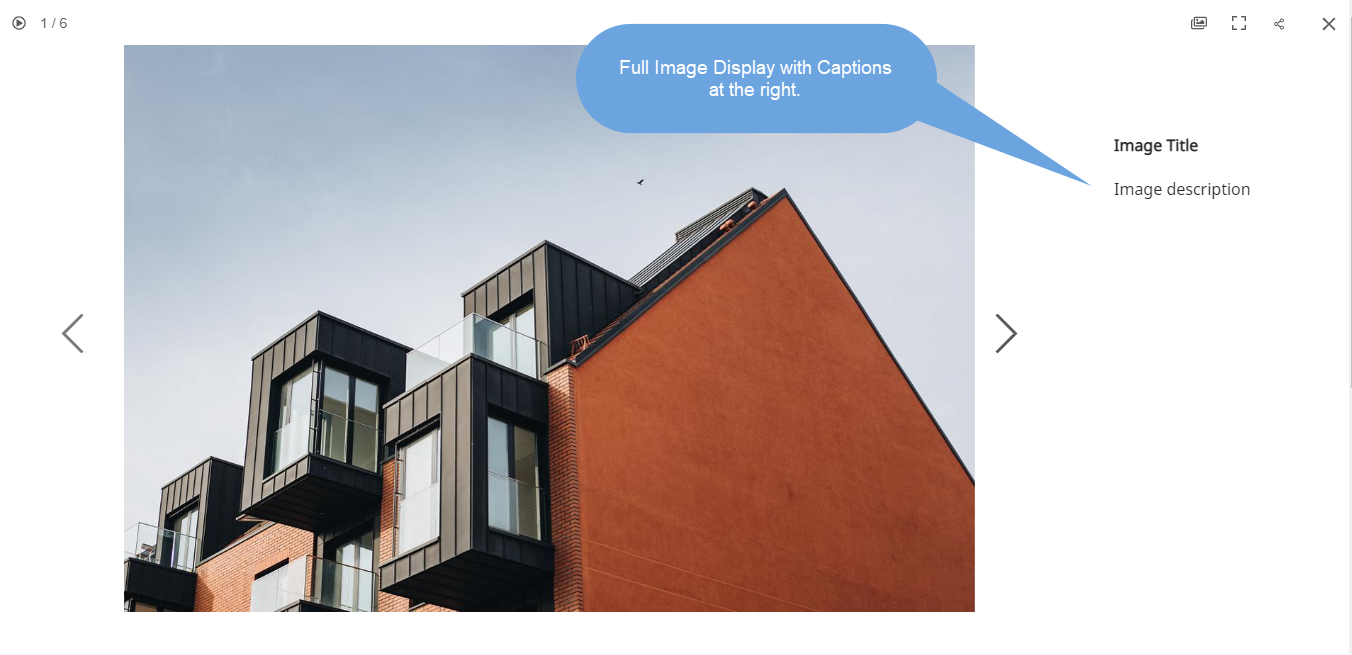
- Du kan välja mellan visa endast bilder, bild med miniatyrer, bild med bildtexter på bottenoch bild med bildtexter till höger.

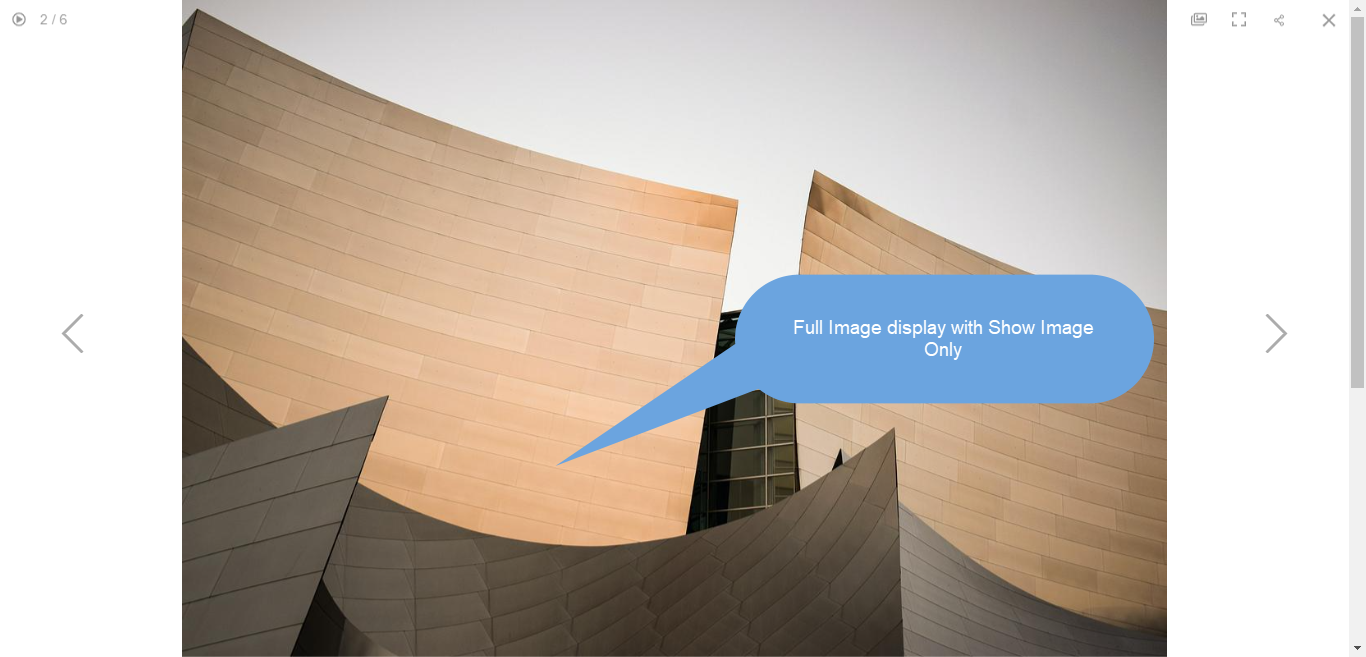
Till exempel, ett galleri med visa endast bild.

Till exempel, ett galleri med visa bild med miniatyrer.

Till exempel, ett galleri med visa bild med bildtext på botten.

Till exempel, ett galleri med visa bild med bildtext på höger.

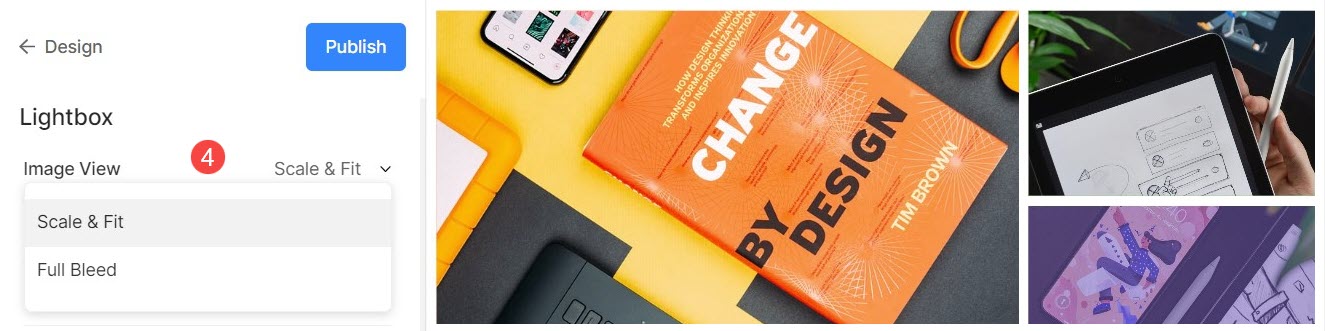
4. Bildvy
Ange visningsläge för ljuslådan –
- Skala och passform – Bilder skulle skalas för att passa in i det tillgängliga webbläsarområdet så att hela bilden är synlig.
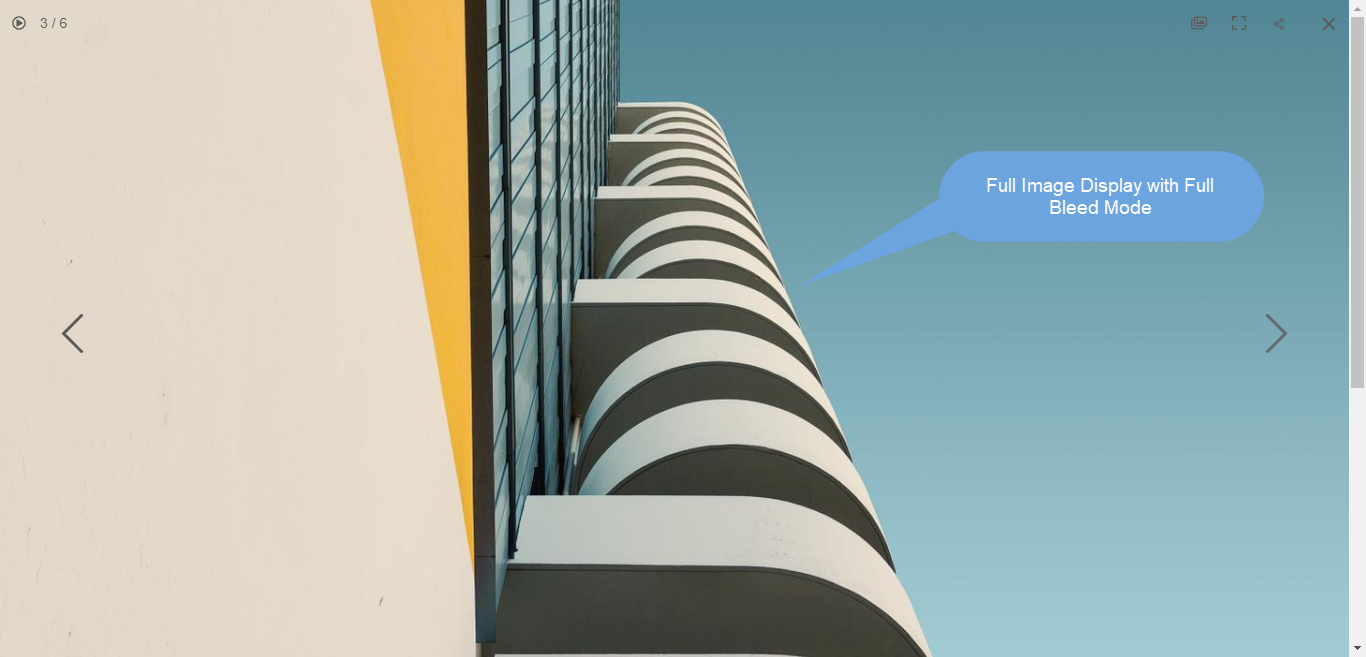
- Full blödning – Bilder skulle ha en storlek för att fylla hela det tillgängliga webbläsarområdet – vissa delar av bilden kan skäras av för att uppnå denna helskärmsvisning.

Till exempel, ett galleri med sCale and fit mode där bilder skulle passa in i den tillgängliga webbläsarens höjd.

Till exempel, ett galleri med en Full blödning läge där bilder skulle sträckas ut för att fylla den tillgängliga webbläsarens bredd.

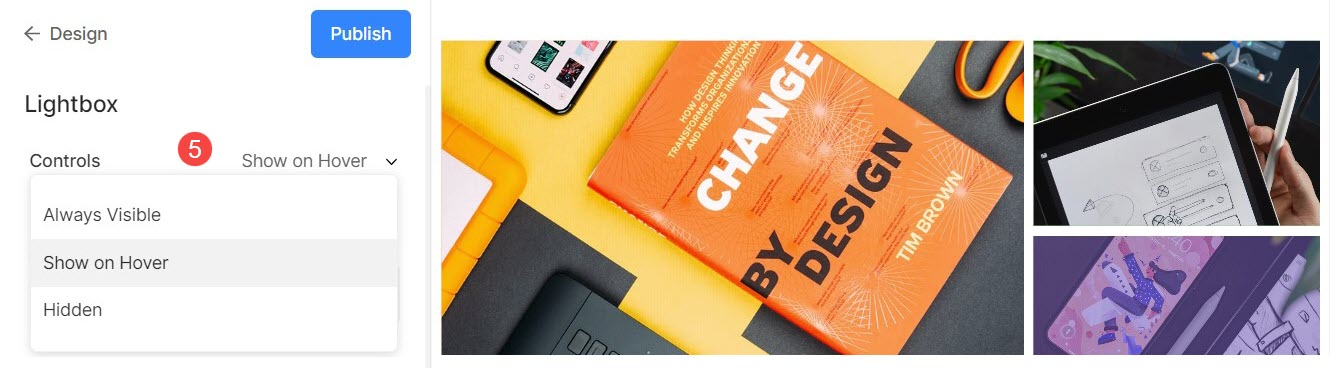
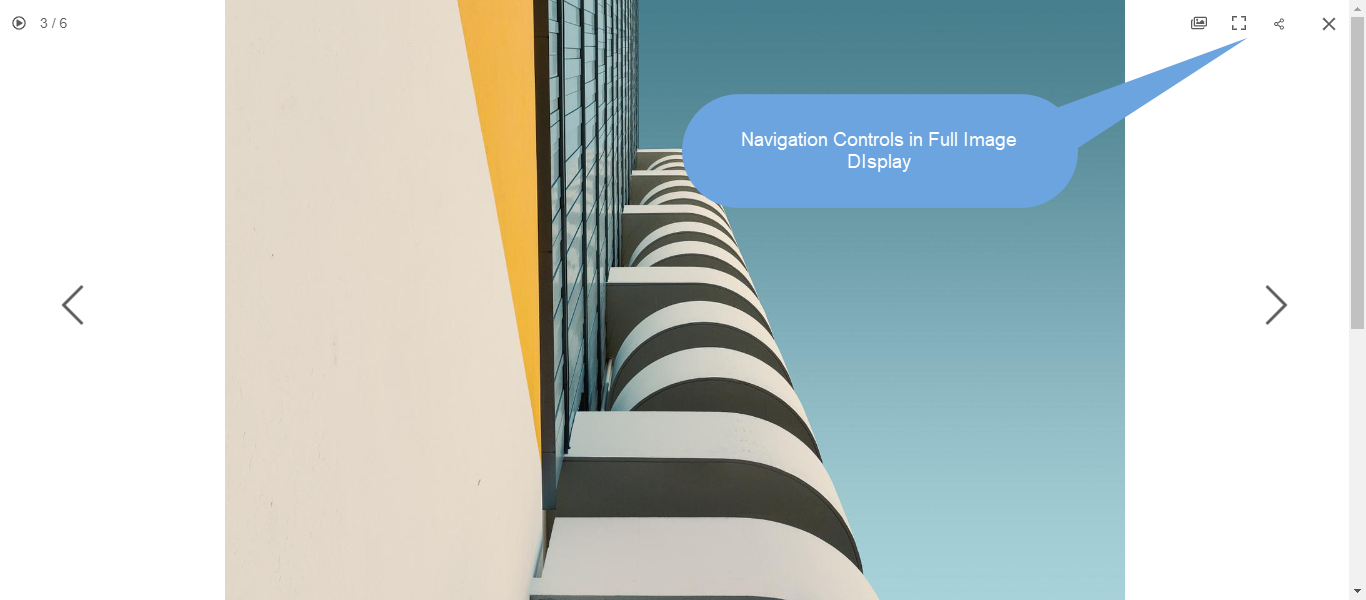
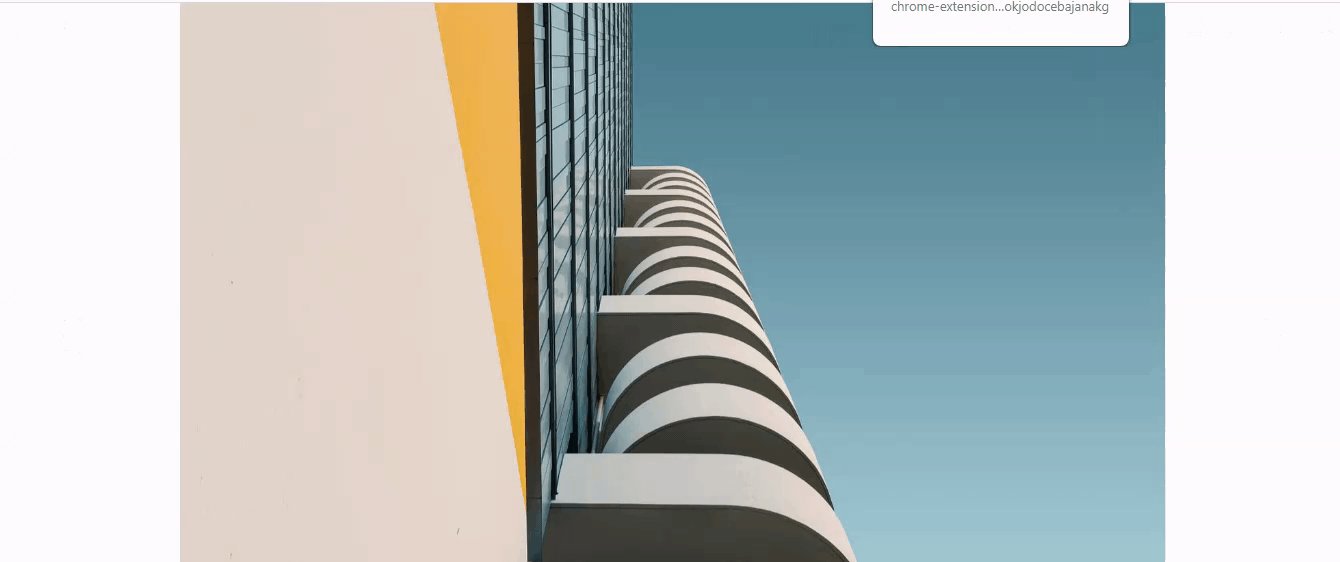
5. Kontroller
I ljusbordsvyn väljer du hur du vill visa navigeringskontroller som bildinformationsikon, galleriinformationsikon, korsikon, webbläsarpassningsikon osv. Alternativen är:
- Alltid synlig (visa alltid navigeringskontroller ovanpå bilderna)
- Visa på svävaren (navigeringskontroller visas bara när du flyttar markören på skärmen)
- dold (navigeringskontroller kommer aldrig att visas).

Till exempel, ett galleri med Alltid synlig navigeringskontroller.

Till exempel, ett galleri med show på svävar navigeringskontroller.

Till exempel, ett galleri med dolda navigeringskontroller.

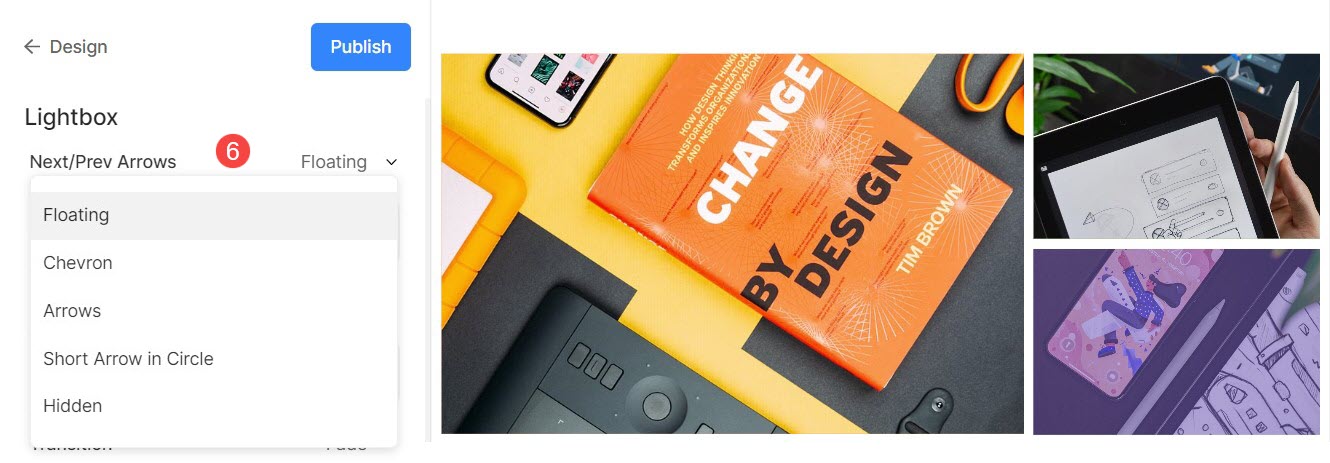
6. Nästa/Föregående stil
Välj hur du vill visa dina navigeringspilar i helbildsvisningen.
- Flytande : Navigeringspilarna kommer att flyta. Flytta markören över bilden och klicka på skärmen när pilen visas för att navigera genom bilderna.
- Chevron
- Pilar
- Visa pil i cirkel
- dold : Inaktivera navigeringspilarna helt.

7. Bildfilnamn
- Välj att visa filnamnet när bilden visas i ljusbordsläge.

Se i aktion:
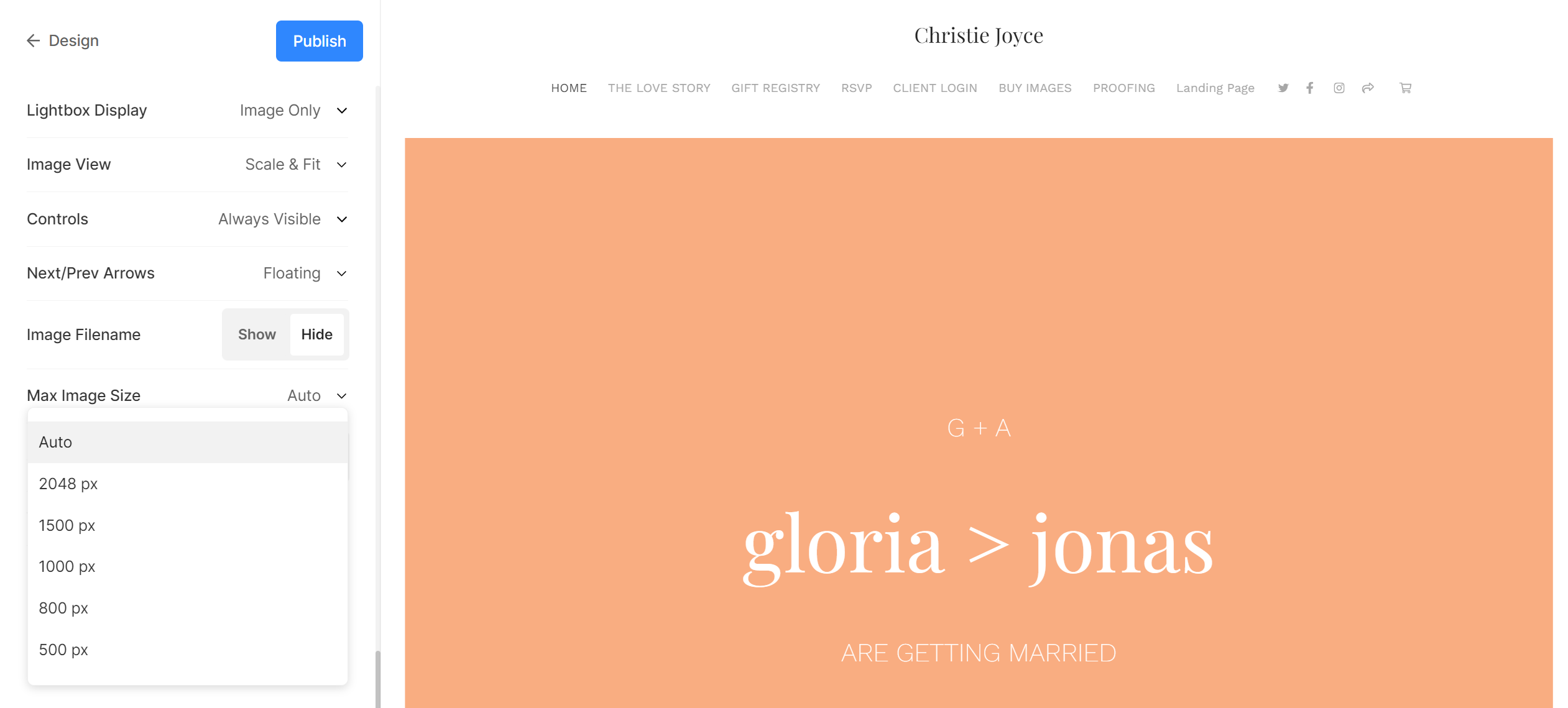
8. Max bildstorlek
- Du har möjlighet att välja mellan 4 olika storlekar för din ljusbordsdisplay.
- Som standard Bil kommer att tillämpas där bildstorleken beror på den tillgängliga webbläsarens bredd och på enheten du visar bilden (i ljusbordsläge).
- Du kan också välja mellan 2048px, 1500px, 1000px, 800px eller 500px för att återge bilder med fast storlek oavsett vilken enhet du använder.

Inställningar för bildspel
- Bildspel: Klicka på självspelande för att starta bildspelet automatiskt i full bildvisare. Du kan också inaktivera bildspelet.
- Fart : Välj övergångshastighet. Du kan välja mellan 1 till 10 sekunder.
- Övergång: Välj övergångsstil för bildspelet.

Se bildspel i aktion:
