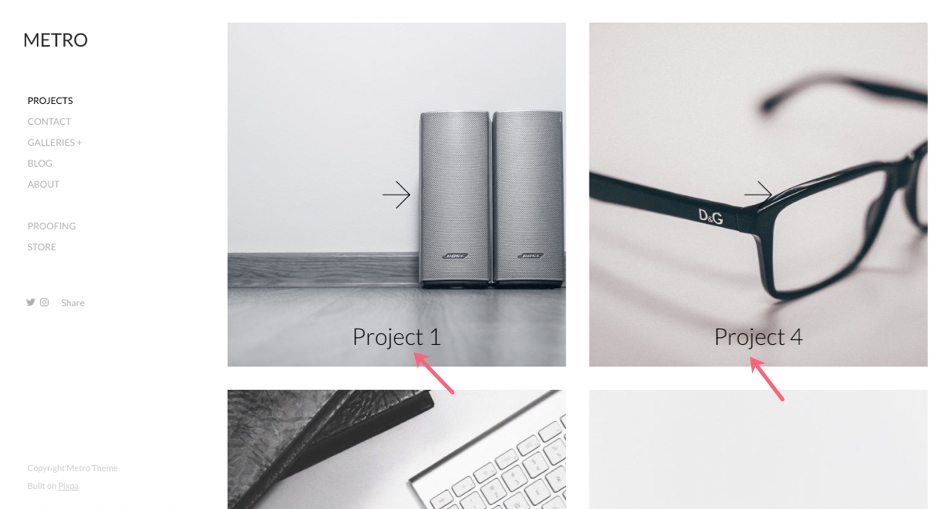
Du kan fixa alla dina överläggselement som bildtexter/gallerititlar och ikoner i rutnätsläge istället för hovringseffekten i både galleri och mapp med hjälp av CSS-överstyrning.

Följ dessa steg för att fixa överlagringselementen:
- Kopiera hela CSS-åsidosättningen som nämns nedan.
<style>
#group .grid .grid-item .image-overlay{ opacity: 1;}
#group .grid .grid-item .image-overlay .link-title {bottom: 1em;}
#photo-gallery .grid .grid-item .image-overlay{ opacity: 1;}
</style>- Efter att ha kopierat relevant kod, gå till Inställningar (1).
- I Externa skript (2), klistra in koden i sektion (3).
- Slå Save (4) för att spara ändringarna i studion.

Uppdatera nu webbplatsen för att granska ändringarna på livesajten.
