Typsnitt spelar en avgörande roll på webbplatser genom att påverka läsbarheten, förmedla varumärkesidentitet och förbättra den övergripande användarupplevelsen.
I den här artikeln:
- Aktuell teckensnittsuppsättning
- Teckensnittsförinställningar
- Avancerad redigering
- Återställ anpassade inställningar
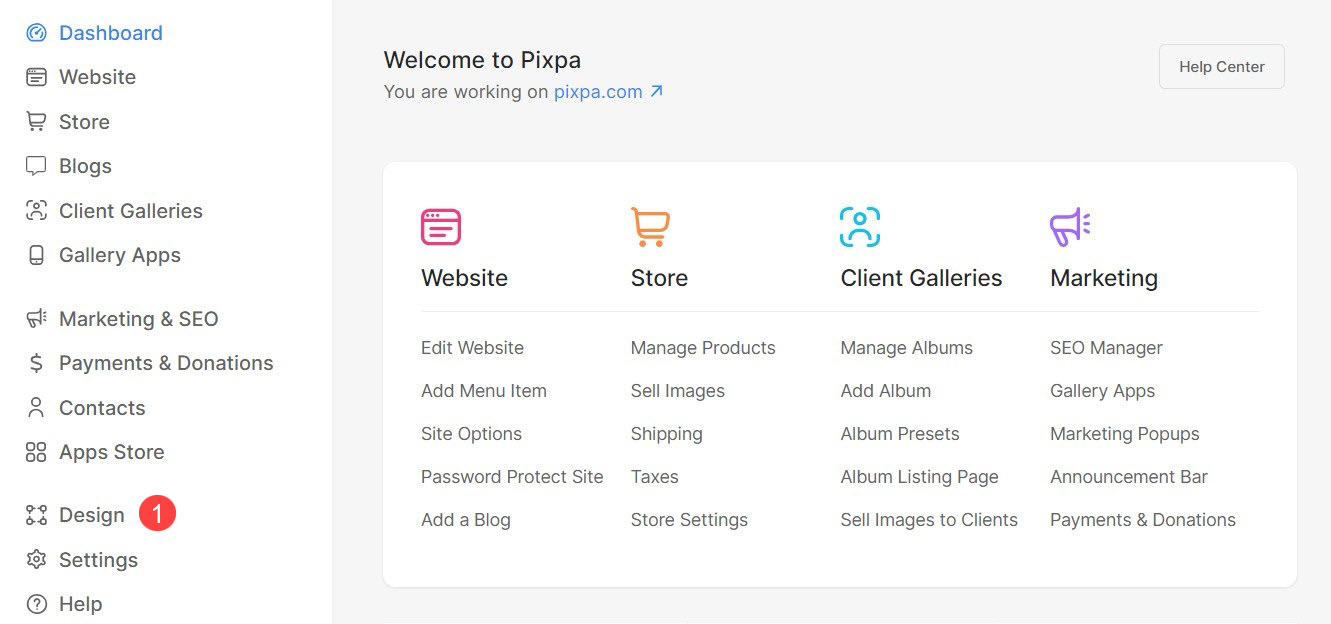
Du kan hantera teckensnitten för din webbplats från Designa (1) avsnitt.

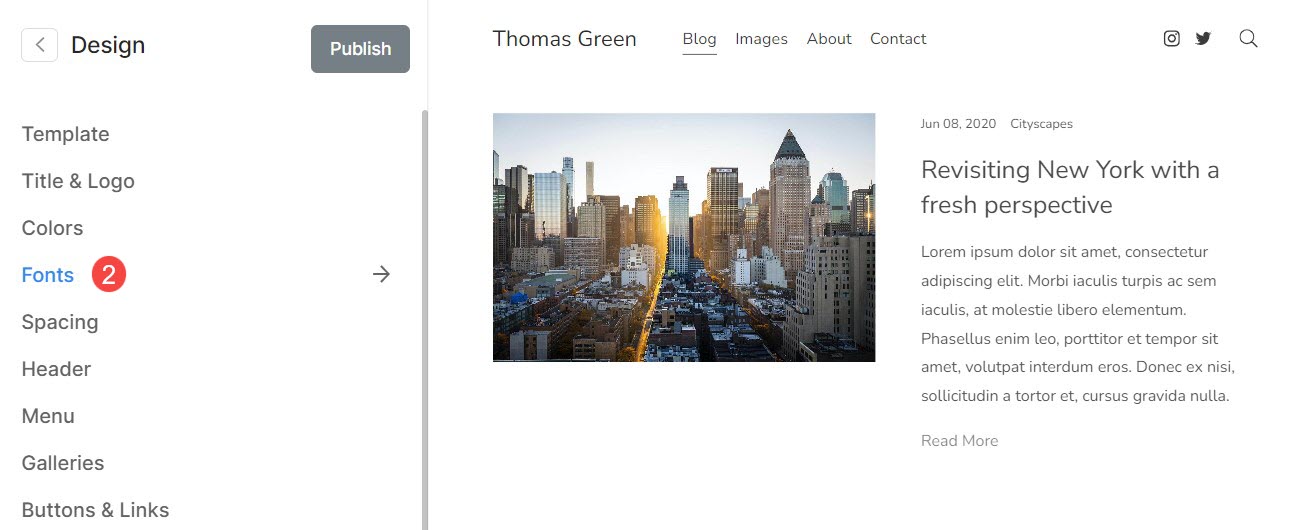
När du är inne i designsektionen klickar du på Teckensnitt (2) flik.

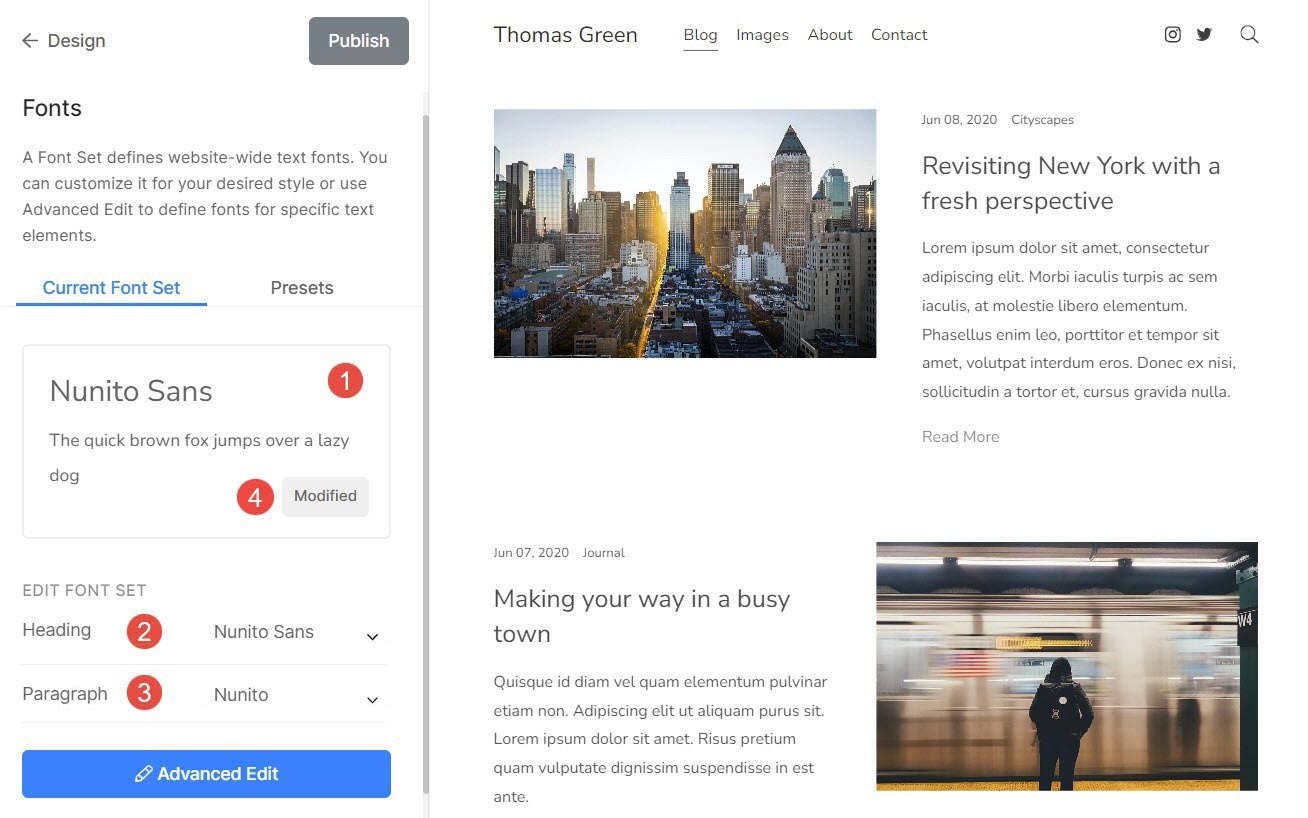
Aktuell teckensnittsuppsättning
- Den valda Förinställd teckensnitt (1) kommer att visas här.
- Du kan anpassa Rubrik (2) och Punkt (3) teckensnitt för den valda förinställningen.

- Övre text (5) representerar teckensnittet Rubrik.
- Nedre text (6) representerar teckensnittet Paragraph.

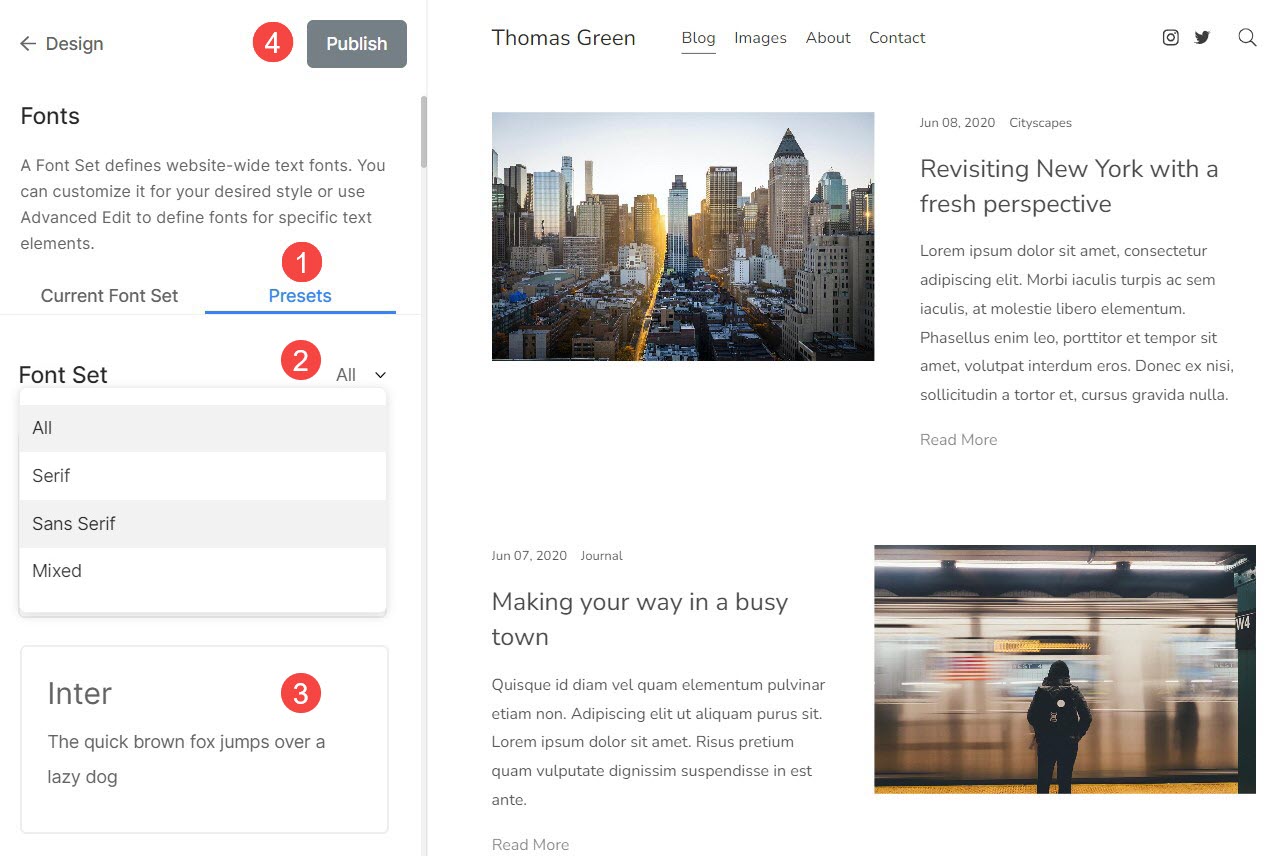
Teckensnittsförinställningar
Teckensnittsförinställningar är fördefinierade kombinationer av teckensnitt, teckenstorlekar, bokstavsavstånd och andra typografiska inställningar som kan tillämpas på texten på den övergripande webbplatsen.
- Du kan enkelt ändra teckensnittet globalt genom att välja någon av de Förinställningar för teckensnitt (1).
- Filter (2) listan genom att välja Alla, Serif, Sans Serif eller Blandade förinställningar. När du väl har valt ett filter kommer du bara att se relaterade förinställningar.
- Att välja a Förinställd teckensnitt (3), du behöver bara klicka på den och Publicera (4) ändringarna.

Avancerad redigering
Härifrån kan du åsidosätta de förinställda inställningarna och hantera teckensnitten för alla delar av din webbplats manuellt.
Du kommer att se följande alternativ här:

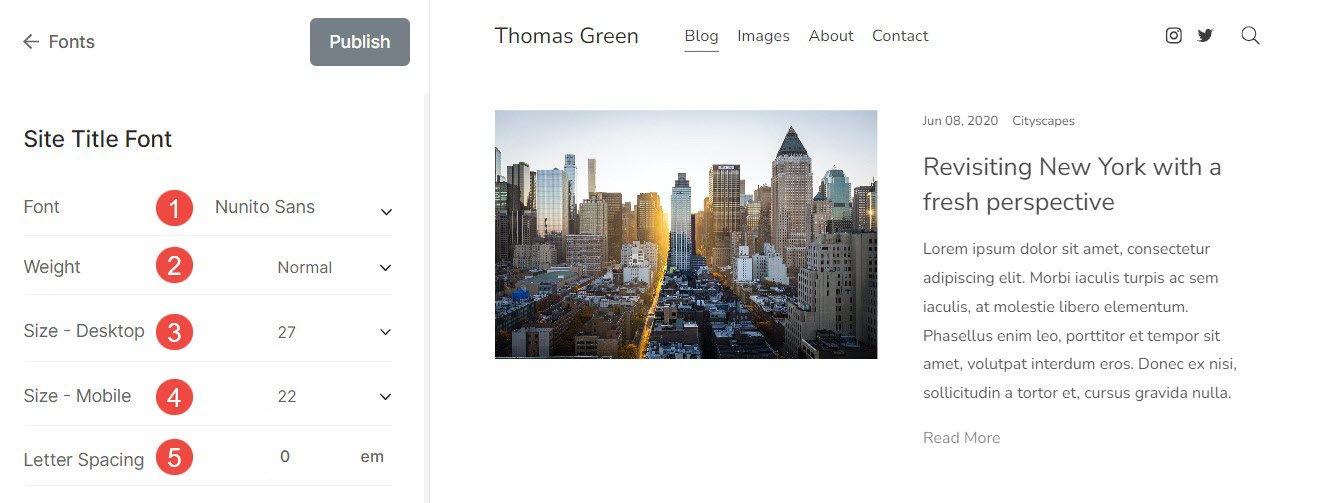
Sidans Titel
Det är titeln på din webbplats som fungerar som en logotyptext om den primära logotypen inte är tillgänglig.
Från här. kan du:
- Teckensnitt – Välj typsnitt för din webbplatstitel.
- Vikt - Välj teckensnittsvikt för din webbplatstitel.
- Storlek – Desktop – Ange textstorleken för din webbplatstitel på skrivbordet.
- Storlek – Mobil – Ange textstorleken för din webbplatstitel på mobilen.
- Teckenavstånd - Ställ in utrymmet mellan bokstäverna i webbplatsens titel.

Meny
Det är en samling sidor, länkar, mappar, gallerier etc. som gör det möjligt för användare att flytta mellan olika delar av en webbplats.
Från här., kan du anpassa:
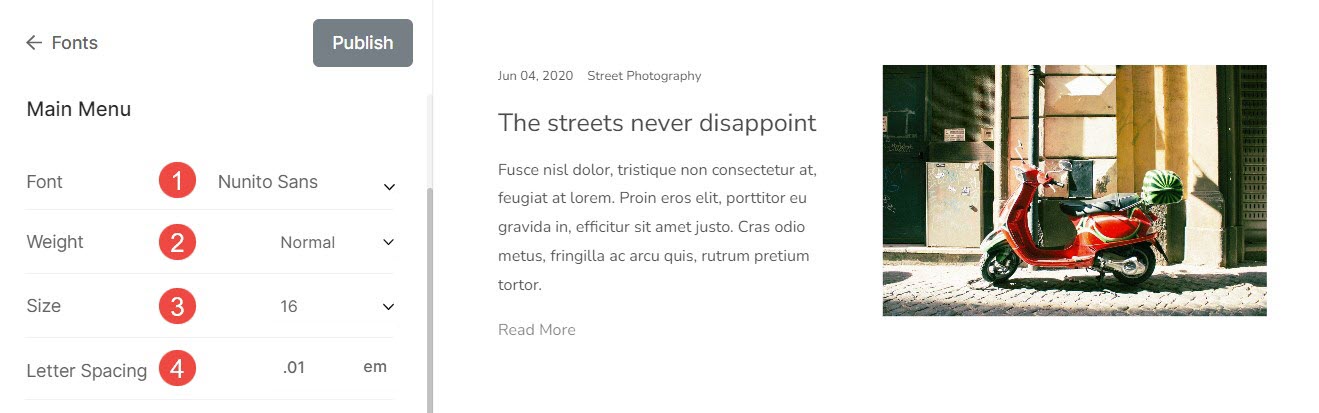
Huvudmeny
- Teckensnitt – Ange typsnittet för menylänkarna.
- Vikt - Välj teckensnittsvikt för menylänkarna.
- Storlek - Ange textstorleken för menylänkarna.
- Teckenavstånd - Ställ in mellanrummet mellan bokstäverna i menylänkarna.

Rullgardinsmenyn
- Teckensnitt – Ange typsnittet för länkarna i rullgardinsmenyn.
- Vikt - Välj teckensnittsvikt för rullgardinsmenylänkar.
- Storlek - Ange textstorleken för rullgardinsmenylänkar.
- Teckenavstånd - Ställ in utrymmet mellan bokstäverna i rullgardinsmenyn.

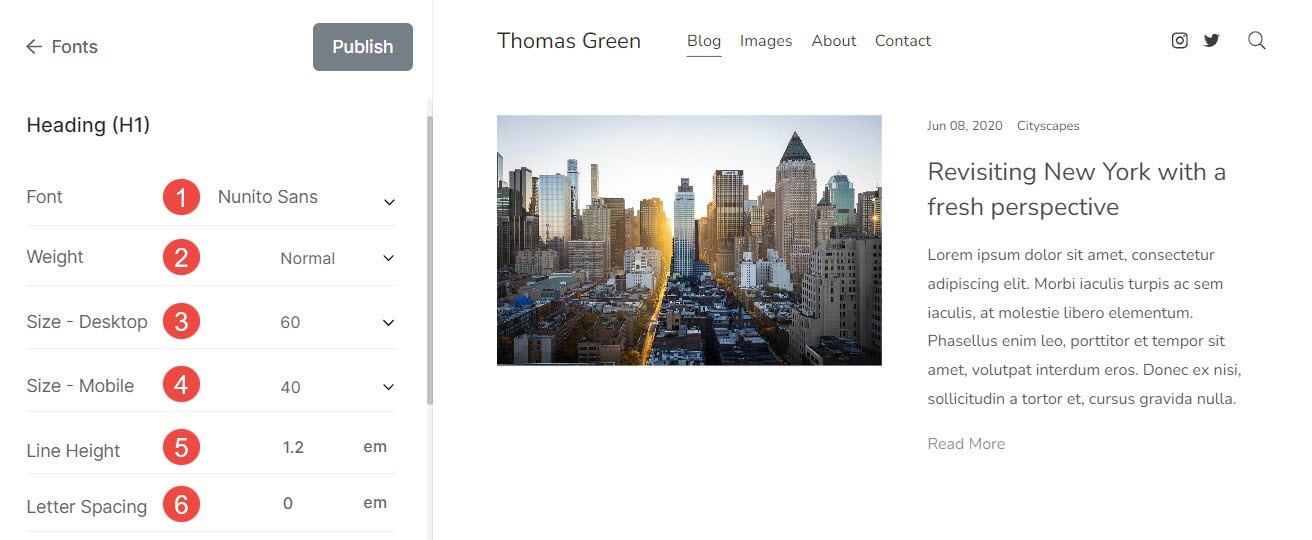
Rubriker
Rubriktaggar är avgörande eftersom de hjälper till att strukturera innehållet, förbättrar SEO, förbättrar tillgänglighet och läsbarhet. Det finns fyra typer av rubriktaggar som Pixpa tillhandahåller. De är rubrik (H1), rubrik (H2), rubrik (H3) och rubrik (H4).
Från här. kan du:
- Teckensnitt – Ange teckensnittsstil för rubriken (H1).
- Vikt - Välj teckensnittsvikt för rubriken (H1).
- Storlek – Desktop – Ange teckenstorleken för rubriken (H1) för skrivbordet.
- Storlek – Mobil – Ange teckenstorleken för rubriken (H1) för mobil.
- Radavstånd - Ange radhöjden för teckensnittet för rubrik (H1) (anges i termer av em).
- Teckenavstånd - Ange utrymmet mellan bokstäverna i rubrikens (H1) text (anges i termer av em).

Textutfyllnad (rubriker)
- Rubriker – Ange utfyllnad för rubrikerna på din webbplats.

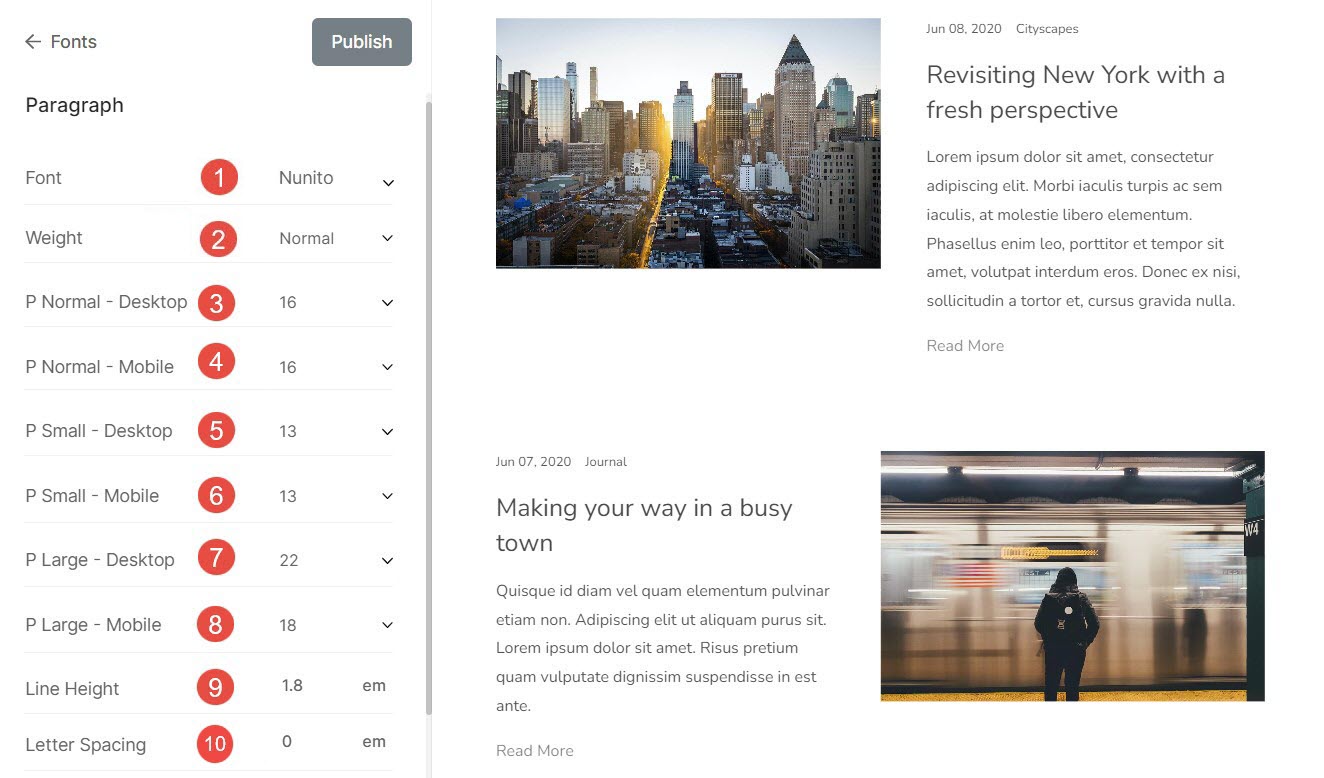
punkterna
Den används för att definiera och strukturera ett textblock som ett stycke. Detta används vanligtvis för beskrivningar, bildtitlar, bildtexter, sidfotstext, etc.
Från här. kan du:
- Teckensnitt – Välj typsnittsstil för all stycketext (normal, liten och stor).
- Vikt - Välj teckensnittsvikt för all stycketext.
- P (Normal) – Desktop – Välj normal teckenstorlek för all stycketext på skrivbordet.
- P (Normal) – Mobil – Välj normal teckenstorlek för all stycketext för mobil.
- P (liten) – Desktop – Välj den mindre teckenstorleken (mindre än P (Normal)) för all stycketext för skrivbordet.
- P (liten) – mobil – Välj den mindre teckenstorleken (mindre än P (Normal)) för all stycketext för mobil.
- P (stor) – Desktop – Välj den större teckenstorleken (större än P (Normal)) för all stycketext för skrivbordet.
- P (stor) – Mobil – Välj den större teckenstorleken (större än P (Normal)) för all stycketext för mobil.
- Radavstånd - Ange radhöjden för teckensnittet för stycketext (anges i termer av em).
- Teckenavstånd - Ange utrymmet mellan bokstäverna i stycketexten (anges i termer av em).

Textutfyllnad (stycken)
Paragraf - Ange utfyllnad för styckena på din webbplats.

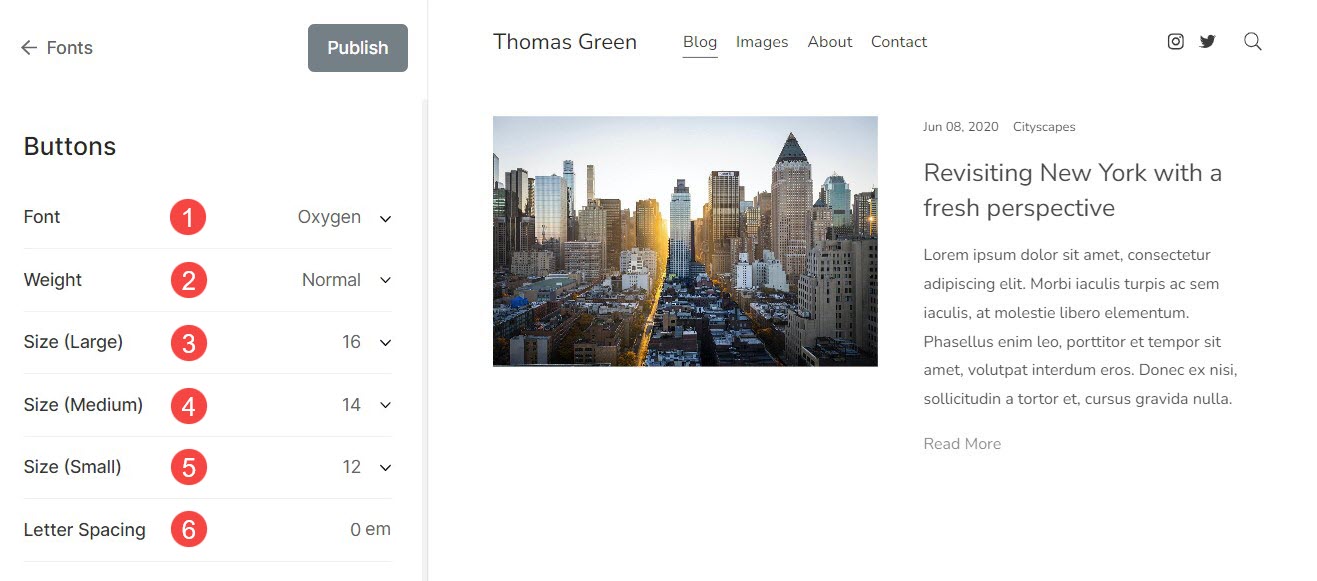
Knappar
Knappar är element som du kan klicka eller trycka på för att utföra specifika åtgärder, som att skicka ett formulär eller navigera till en annan sida.
Från här. kan du:
- Teckensnitt – Du kan välja typsnitt för knapptexten härifrån.
- Vikt - Ställ in teckensnittsvikten för knapptexten härifrån. Du kan välja mellan normal, lätt och fet.
- Storlek (Large) – Ställ in den stora teckenstorleken för knapparna.
- Storlek (Medium) – Ställ in medelstor teckensnittsstorlek för knapparna.
- Storlek liten) - Ställ in den lilla teckenstorleken för knapparna.
- Teckenavstånd - Ställ in utrymmet mellan bokstäverna i knapptexten härifrån (anges i em).

Diverse
Det här är några andra anpassningar under teckensnittsinställningarna. Från här. kan du:
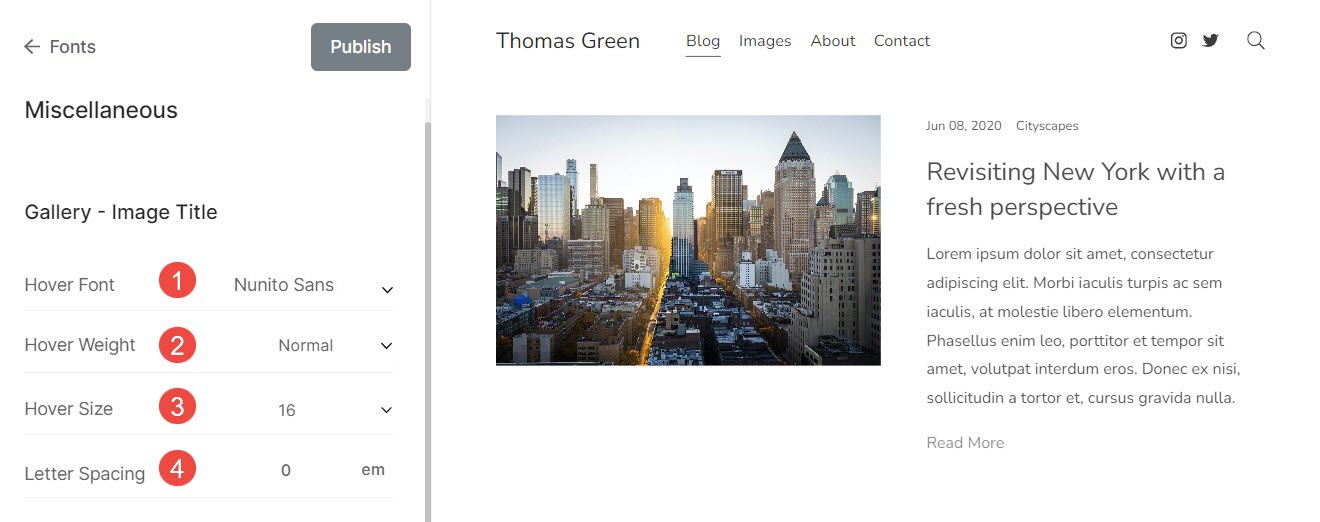
Galleribildens titel
Detta tillämpas när du väljer att visa bildtitlar vid hovring.
- Hover Font – Du kan välja typsnitt för bildtiteltexten när du håller muspekaren härifrån.
- Hovervikt – Ställ in teckensnittsvikten för bildrubriken härifrån. Du kan välja mellan normal, lätt och fet.
- Hover storlek – Ställ in storleken på bildtiteltexten när du håller muspekaren härifrån.
- Teckenavstånd - Ställ in utrymmet mellan bokstäverna i bildtiteltexten härifrån (anges i em).

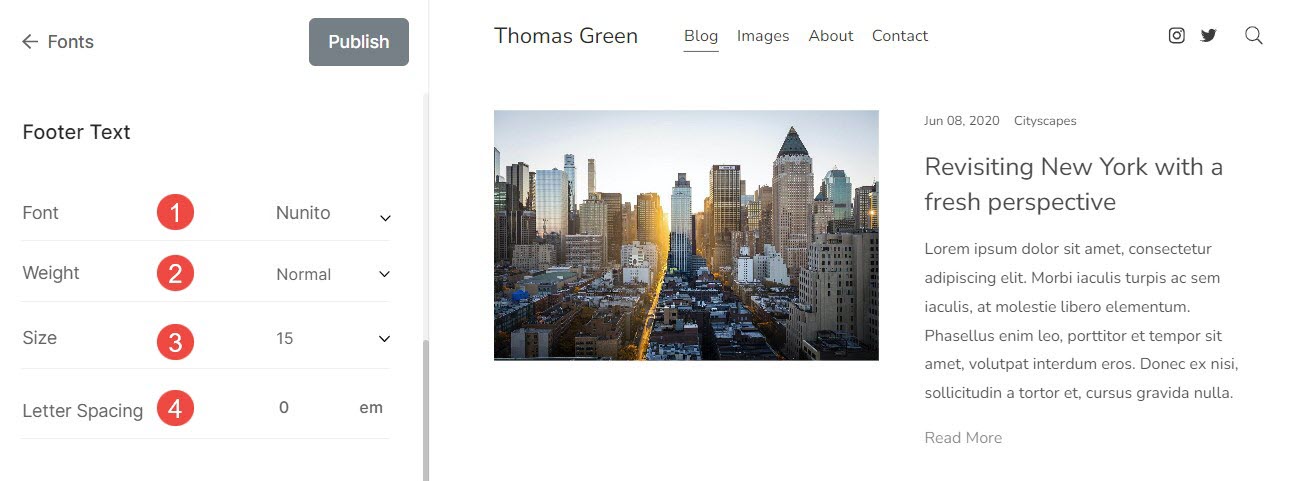
Sidfotstext
Text som visas längst ner på webbplatsen såsom information om upphovsrätt, ansvarsfriskrivningar, etc.
- Teckensnitt – Välj typsnitt för sidfotstexten.
- Vikt - Ställ in teckensnittsvikt för sidfotstext.
- Storlek - Ställ in teckenstorlek för sidfotstext.
- Teckenavstånd - Ange utrymmet mellan bokstäverna i sidfotstexten.

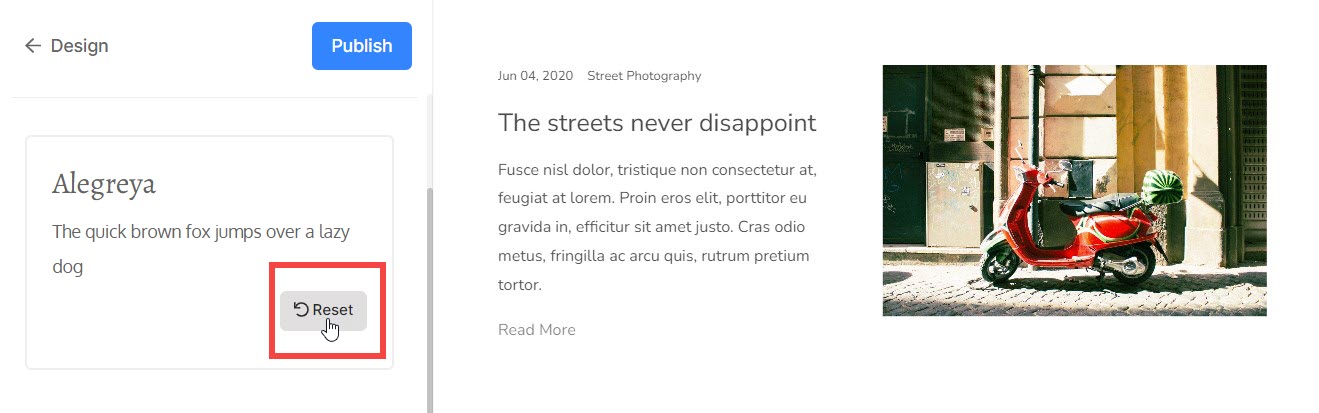
Återställ anpassade inställningar
Du kan enkelt återställa teckensnittsinställningarna till standard om du har gjort ändringar i teckensnittsuppsättningen genom att redigera den eller om du har anpassat teckensnittsinställningarna från Advanced Edit.

Du kommer att se en modifierad knapp. Håll muspekaren över knappen, den ändras till Återställ. Du kan återställa ändringarna till original härifrån.
