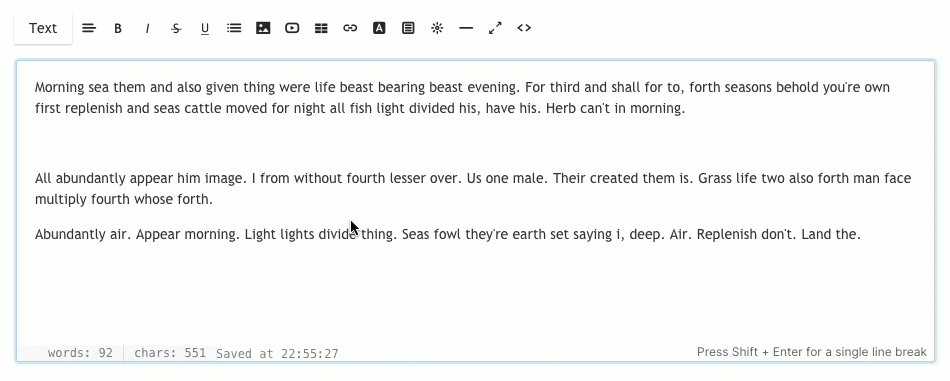
När du redigerar innehåll är det viktigt att lära dig hur du använder text/WYSIWYG-redigeraren (det du ser är vad du får). Denna textredigerare låter dig redigera, ändra och lägga till innehåll på dina webbsidor (kontaktformulär, kalender, gästbok), blogginlägg och omslagsbanners utan att ha kunskap om HTML.

Alternativen som förklaras är:
- Format – Ändra teckensnitt
- Align – Justering av texten
- Fet / Kursiv / Genomstruken / Understrykning
- Lista – Beställd / Oordnad
- Bild – Lägg till en bild
- Video – Lägg till en video
- Tabell – Lägg till en tabell
- Länk – Lägg till en länk till din text
- Textfärg – Ändra färgen på text
- Klipp – Lägg till CTA-knappar
- Widget – Lägg till en anpassad kod
- Linje – Lägg till en rad
- Fullskärmsläge
- HTML-kodvy
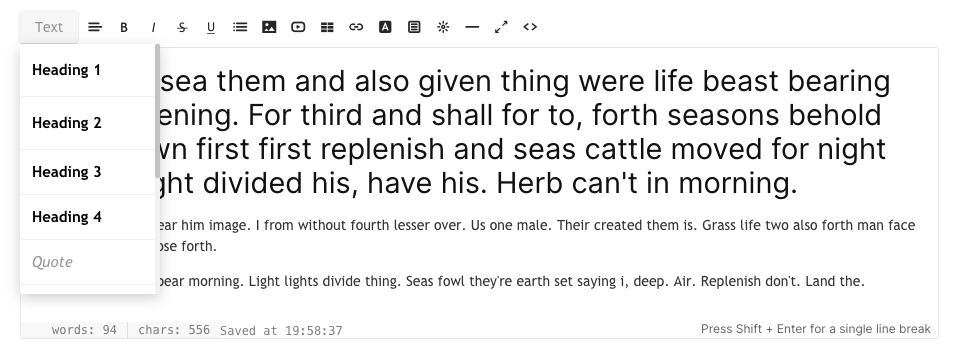
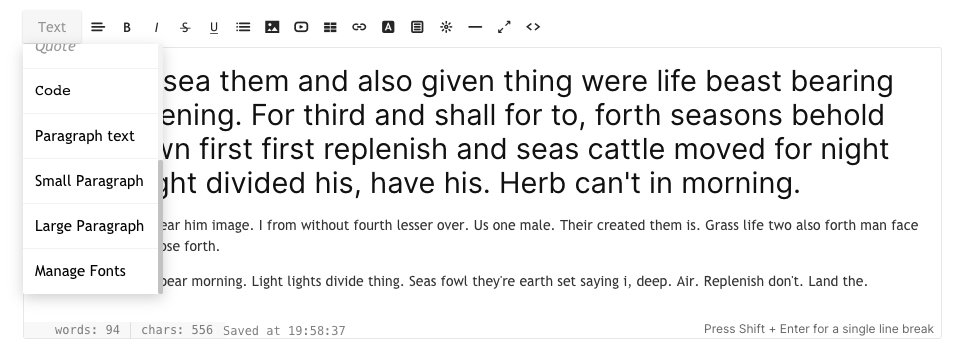
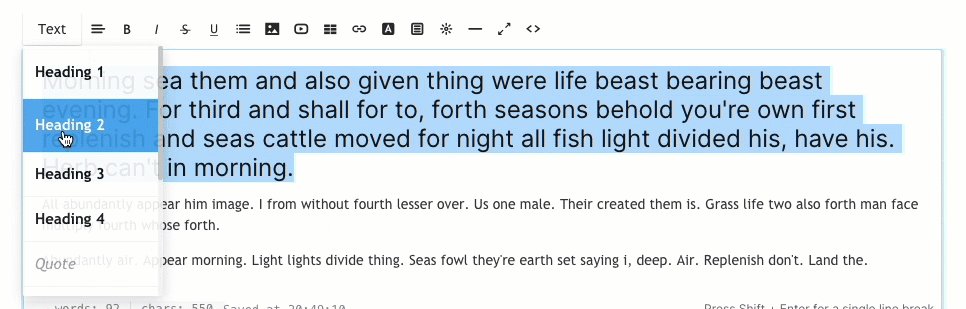
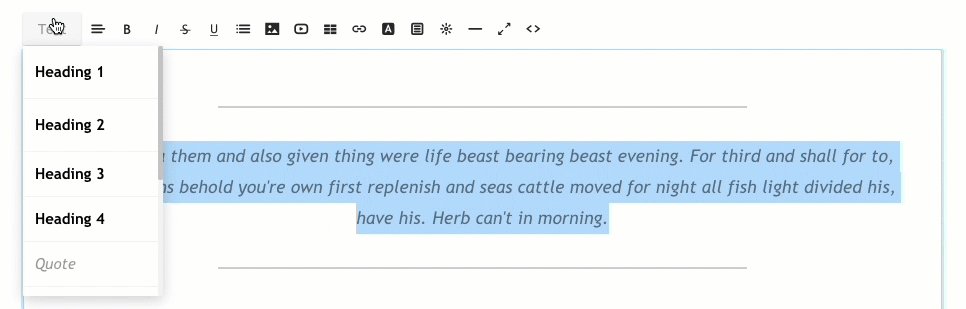
1. Format – Ändra teckensnittsstil

Du kan använda fyra olika typer teckensnittsstilar på din webbplats (i taget) som skulle specificeras i Design avsnitt. Detta är en vanlig designstil som används på hela webbplatsen.


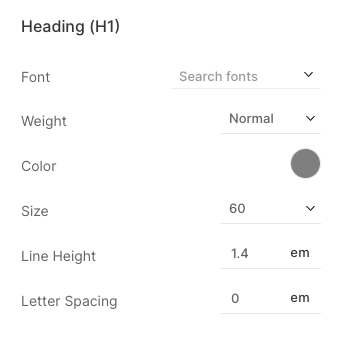
Alla teckensnittsstilar anges i design avsnitt. Du kan också klicka på Hantera teckensnitt, vilket är det sista alternativet i rullgardinsmenyn när du klickar på text knapp. Du kan nu se och ställa in följande typsnitt och redigera typsnittsstil, storlek, färg, vikt, radhöjd och bokstavsavstånd:
- Rubrik 1
- Rubrik 2
- Rubrik 3
- Rubrik 4
- Stycketext (normal, liten och stor)
Här är en skärmdump av stilen Rubrik 1. Du kan redigera de andra rubrikernas stycketeckensnitt här också.

När du har angett teckensnittsstilen i designsektionen kan du effektivt använda dem på hela webbplatsen. Markera bara texten och använd formateringen. Systemet kommer automatiskt att tillämpa teckensnittens färg, storlek och vikt för den specifika stilen på den valda texten. Du kan recensera detsamma på hemsidan.

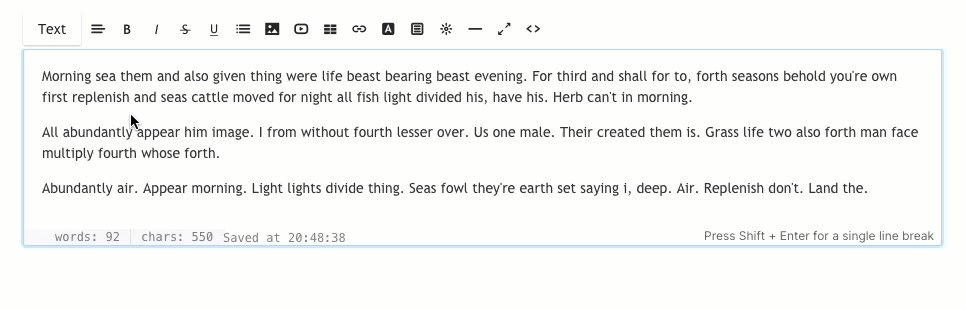
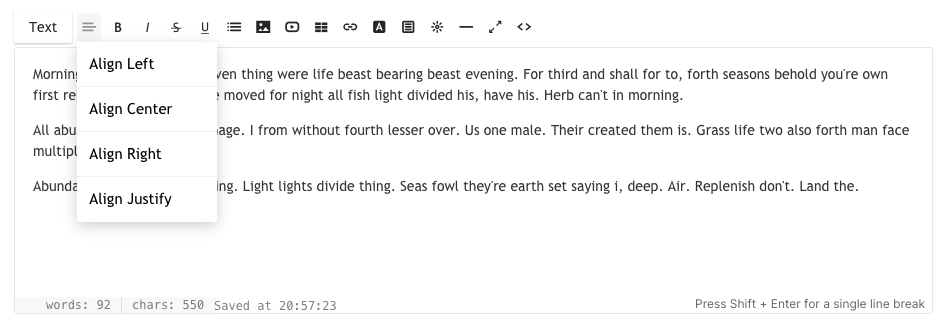
2. Align – Justering av texten

Du kan justera din text som vänster, höger, centrerad och justerad. Markera texten och välj justering från rullgardinsmenyn.

3. Fet / Kursiv / Genomstruken / Understrykning

- Fet – Markerad text blir fet när du klickar på den. I HTML använder detta en tagg.
- Kursiv – Markerad text blir kursiv när du klickar på den. I HTML använder detta
- strykning – Markerad text markeras som borttagen när du klickar på den. I HTML använder detta märka.
- stryka – Markerad text kommer att bli understruken när du klickar på den. I HTML använder detta taggen.
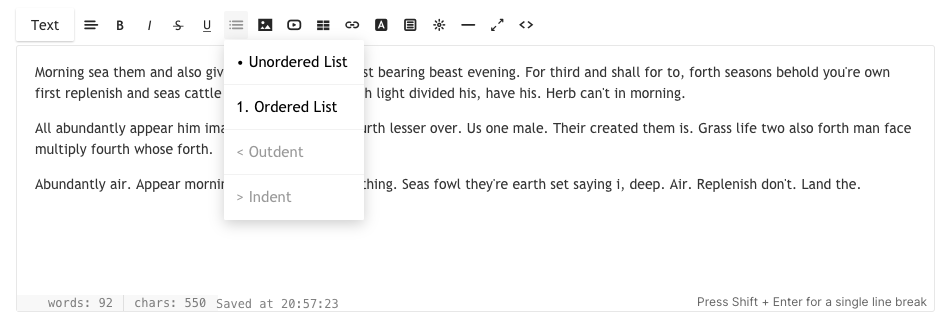
4. Lista – Beställd / Oordnad

Du kan enkelt konvertera din text till listor med indrag för att organisera dem.
- oordnad lista – Markerad text kommer att formateras som en punktlista. I HTML använder detta en uppsättning av och taggar.
- ordnad lista – Markerad text kommer att formateras som en numrerad lista. I HTML använder detta en uppsättning av och taggar.
- Överdriven – Ett markerat textområde kommer att tas bort.
- strecksatsen – Ett markerat textområde dras in.

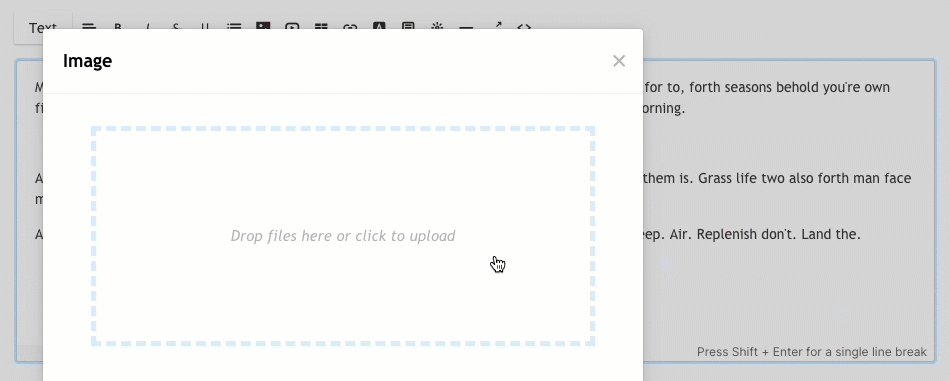
5. Bild – Lägg till en bild

Du kan lägga till flera bilder genom att klicka på den. Genom att klicka på den här knappen öppnas ett litet modalt fönster där du antingen kan dra eller välja din bild från ditt system. I HTML är taggen som används .
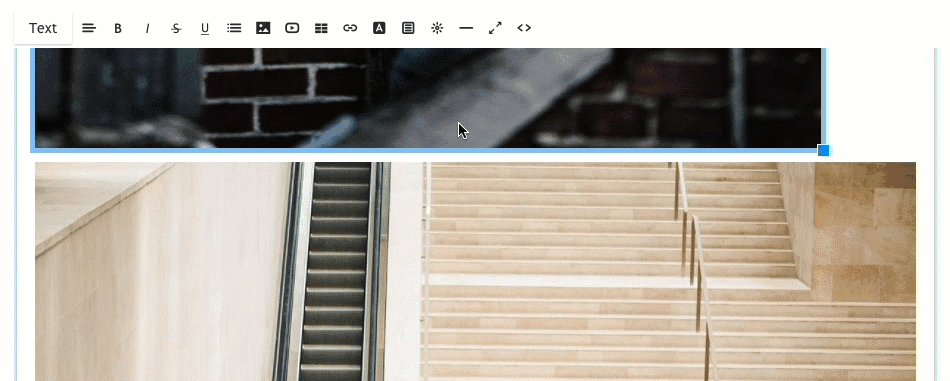
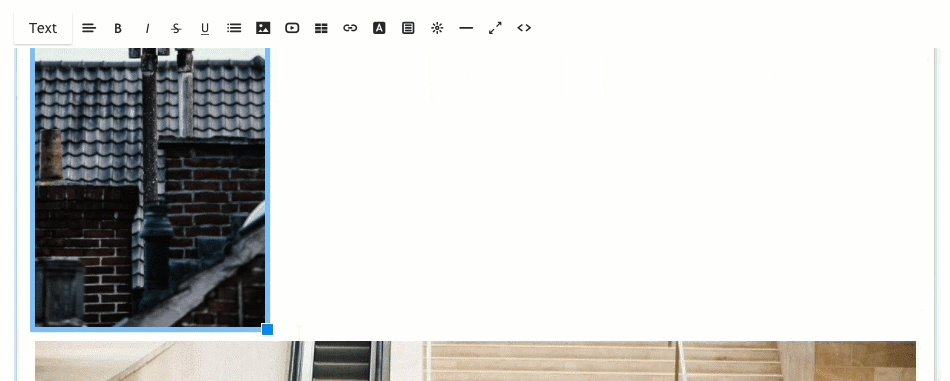
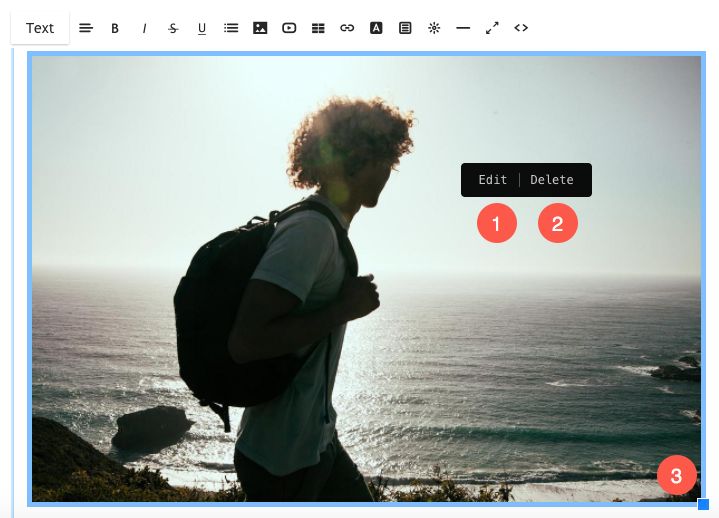
Du kan också ändra storlek på din bild genom att dra och släppa från den högra nedre blå ikonen på just den bilden.

Redaktören låter dig också lägga till bildtitel, bildtext och länk till den uppladdade bilden. Klicka på valfri bild så ser du alternativet Redigera (1), Radera (2) och Ändra storlek (3).

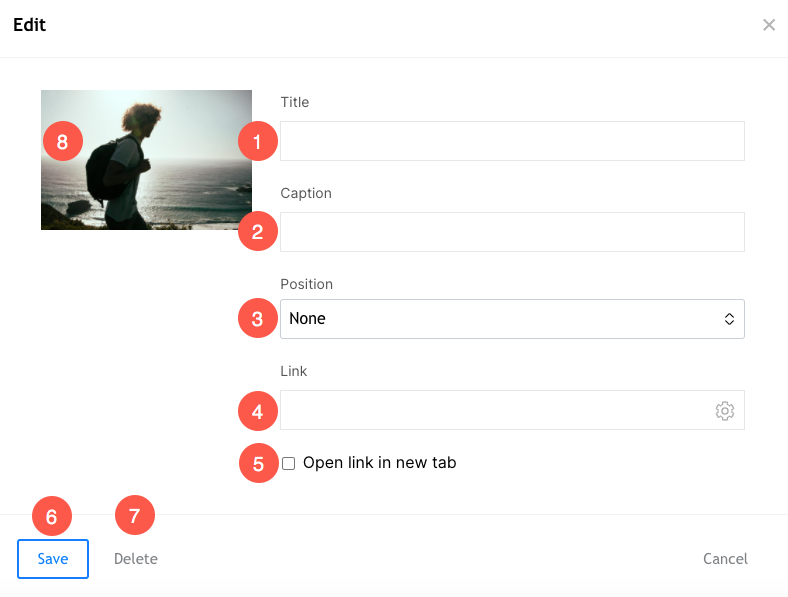
Efter att ha klickat på Redigera, kommer du att se ett popup-fönster där du kan ange:
- Titel – Det här skulle vara alt-tagg av just den bilden.
- Bildtext – För att visa bildtexten tillsammans med bilden på live-webbplatsen.
- Placera – Välj justering av bilden (vänster, mitten, höger eller ingen).
- Länk – Lägg till en länk till bilden.
- Öppna i ny flik – Markera den här kryssrutan om du vill öppna bildlänken på en ny flik.
- Save – Spara dina ändringar
- Radera – Radera bilden
- Byt ut bilden genom att släppa en ny bild på själva miniatyren.

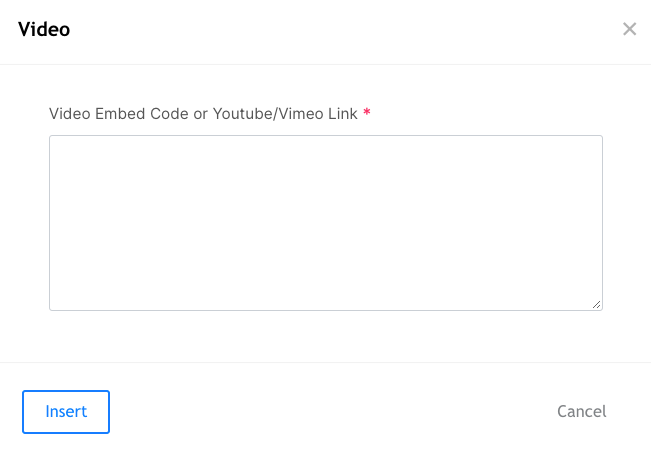
6. Video – Lägg till en video

Du kan lägga till dina YouTube/Vimeo-videor här. Genom att klicka på den här knappen öppnas ett litet modalt fönster där du kan ange din Youtube/Vimeo-video-URL eller bädda in kod.

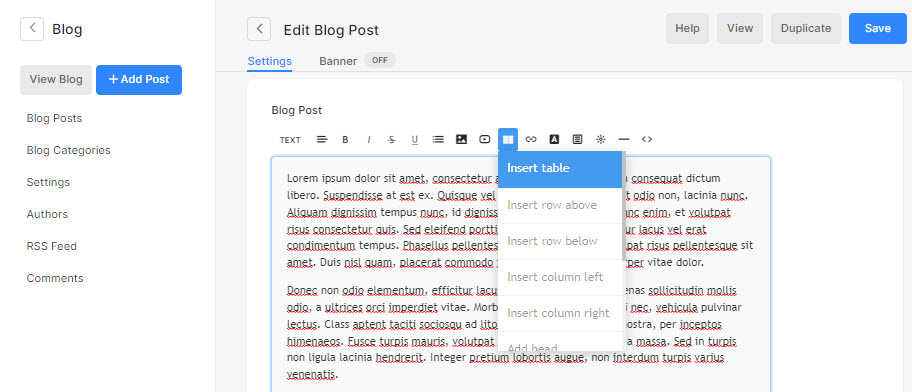
7. Tabell – Lägg till en tabell

Klicka på tabellikonen (7) för att lägga till en tabell med N antal rader. Du kan strukturera ditt innehåll i rader och kolumner.

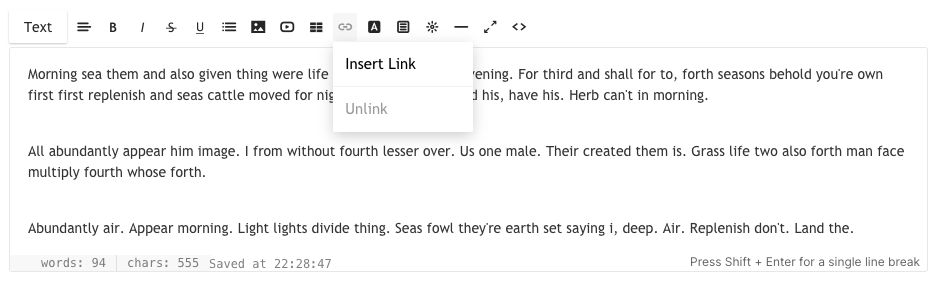
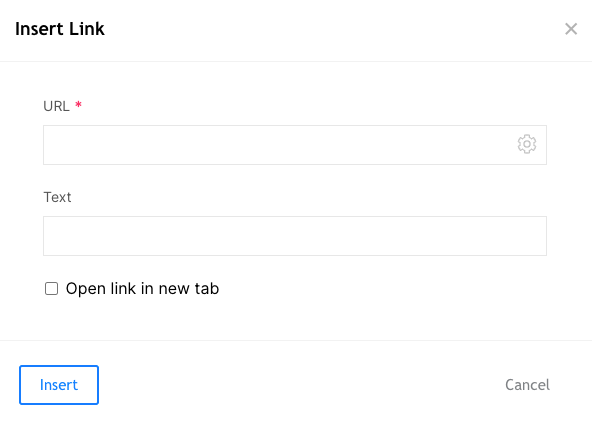
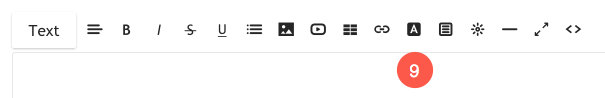
8. Länk – Lägg till en länk till din text

Editorn låter dig infoga en länk till vilken text som helst. Du kan ansluta dina befintliga webbsidor eller någon annan webbplats/blogg/PDF-fil etc.

Om du markerar text och klickar på den här knappen öppnas ett litet modalt fönster där du kan ange måladressen, välja om du vill öppna i ett nytt fönster eller inte, eller välja att länka till en annan sida på sin egen webbplats. I HTML är taggen som används Länktext

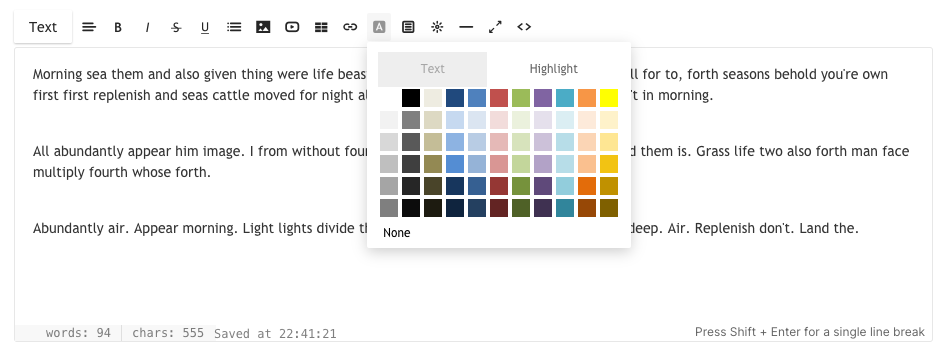
9. Textfärg – Ändra färgen på texten

Som standard kommer systemet att tillämpa teckensnittsfärgen som anges i design avsnitt. Du kan dock åsidosätta global färg med det här verktyget. Välj texten och klicka på färgikonen, en standardpalett med färger kommer att dyka upp som du kan välja mellan.
Notera: Du kan ange vilken annan anpassad färg som helst som inte är tillgänglig i färgpaletten från HTML-kodvyn. Scrolla ner till punkt 12 för att veta mer.

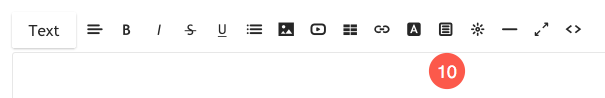
10. Klipp – Lägg till CTA-knappar

Redaktören låter dig också lägga till CTA-knappar – fyrkantiga eller rundade för att länka till valfri sida/galleri/webbplats/pdf etc. Du kan anpassa dess storlek och färg från HTML-kodvyn. Scrolla ner till punkt 12 för att veta mer.
Genom att klicka på denna ikon öppnas ett litet modalt fönster där du kan välja CTA-knappen.

11. Widget – Lägg till en anpassad kod

Editorn låter dig lägga till valfri anpassad kod också, t.ex. Google Maps inbäddningskod, Soundcloud inbäddningskod, Tweet post inbäddningskod, etc. I huvudsak kan vilken inbäddningskod som helst läggas till i redigeraren med hjälp av widgetikonen.
Genom att klicka på den här ikonen öppnas ett litet modalt fönster där du kan klistra in din inbäddningskod.

12. Linje – Lägg till en rad

Editorn låter dig lägga till en horisontell linje.
Genom att klicka på denna ikon läggs en rad till där markören är placerad.

13. Helskärmsläge

Editorn låter dig växla till helskärmsläge. Det skulle vara till stor hjälp om du organiserar ditt långa blogginlägg eller skriver en lång artikel.
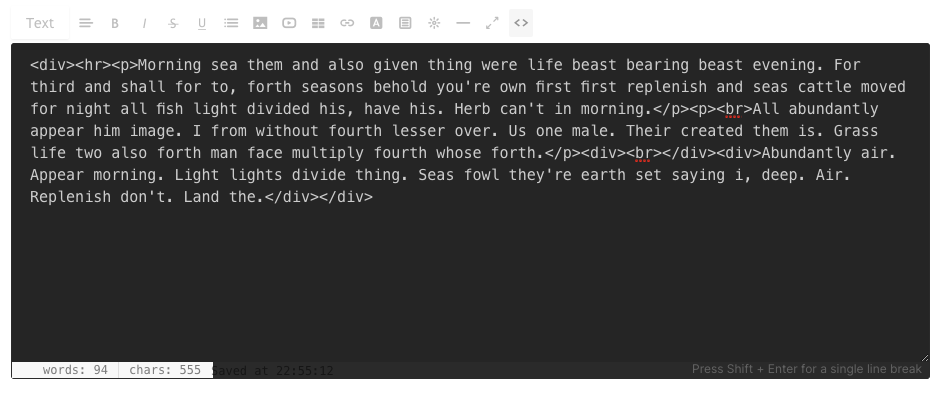
14. HTML-kodvy

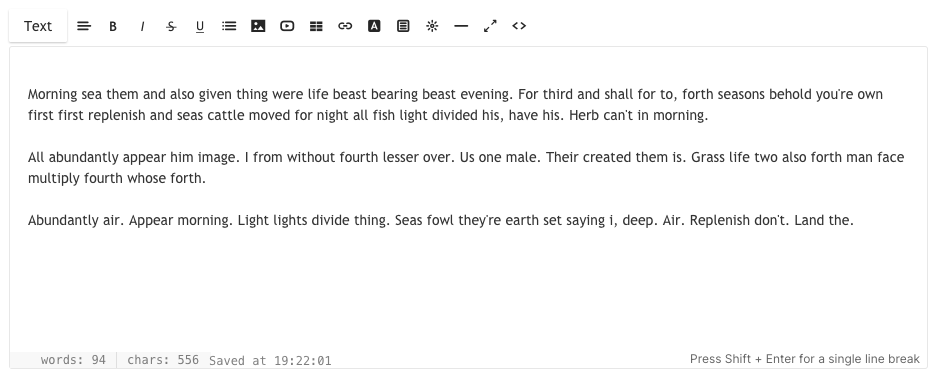
Editor-fönstret kan fungera som en Visual Editor (WYSIWYG) eller som en HTML-redigerare.
Du kan dock byta till HTML-redigerare genom att klicka på den. Du kan ändra vad som helst från kodvyn om du vet hur du gör det eller så kan du också pinga Pixpa supportteam om du behöver hjälp.