Att styla en webbplats effektivt är mycket viktigt eftersom det direkt påverkar användarupplevelsen och engagemanget.
Konsekventa och tilltalande designval förmedlar inte bara professionalism och varumärkesidentitet utan förbättrar också läsbarheten och navigeringen, vilket gör innehållet mer tillgängligt för användarna.
Låt oss utforska de viktiga punkter som måste beaktas när du designar en webbplats.
I den här artikeln:

Förutsättningar för att styla en webbplats
Innan du börjar styla din webbplats finns det flera faktorer att ta hänsyn till.
Strukturen på din webbplats
Det är nödvändigt att förplanera strukturen på din webbplats. Detta kan inkludera:
- Positionen och stilen för din webbplats rubrik
- Layout av sidor, gallerier och mappar
- För- och sidfotsdesign
Det här är några av de viktigaste delarna av en webbplats och att överväga dem i förväg kommer att spara mycket tid och ansträngning samtidigt som du bygger eller stylar din webbplats.

Att välja din mall
Föregående steg hjälper dig att välja rätt mall. Se till att välja rätt mall som passar bäst för din verksamhet eftersom den lägger grunden för din webbplats design och layout.
Veta mer om mallar.
Bestäm färgschemat
Visuellt tilltalande färger på en webbplats skapar första intryck, ökar varumärkeskännedomen och förbättrar designestetiken. Du kan bestämma om din webbplats ska ha en ljus, luftig känsla, en mörkare känsla eller något däremellan genom färger.
Välj Teckensnitt
Att välja rätt typsnitt är avgörande eftersom det avsevärt påverkar användarupplevelsen och förbättrar läsbarheten. Konsekvens i teckensnittsanvändning säkerställer ett sammanhängande utseende, medan responsiva teckensnitt anpassar sig till olika skärmstorlekar.
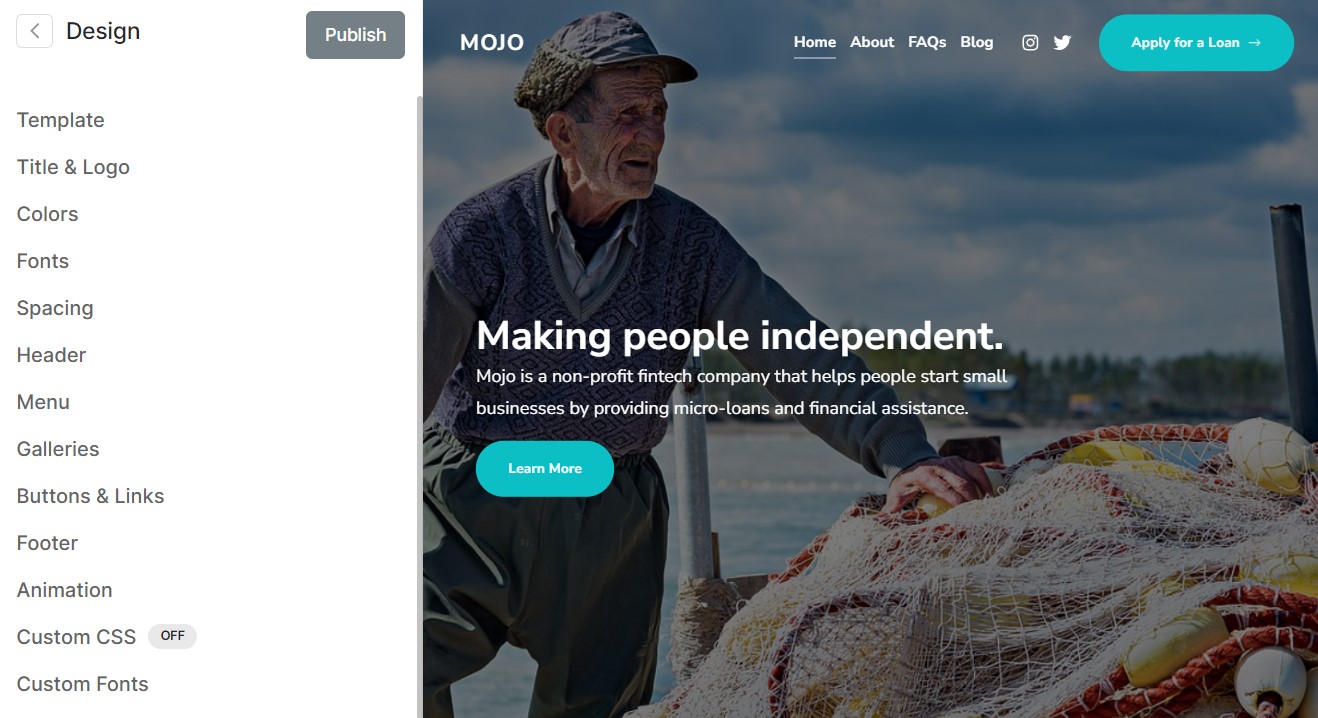
Designa din webbplats
Nästa steg i webbstyling innebär att noggrant förfina varje designelement för att uppnå ditt önskade utseende. Under denna fas kommer du att göra justeringar och förbättringar av olika aspekter av din webbplatss estetik.

Mallar
Oavsett om du skapar en webbplats från grunden eller designar om din webbplats, är det första du bör tänka på att välja en lämplig mall. Pixpa ger dig två typer av mallar:
- Mallar för en kolumn: Med dessa mallar får du rubriken och navigeringsmenyn längst upp följt av huvuddelen (innehållet) på din webbplats och slutligen kommer sidfoten längst ner.
Mallar som Color, Titan och Nirvana klassificeras som Single Column-mallar.
- Två kolumnmallar: Dessa mallar är strukturerade på ett sätt så att logotypen, navigeringsmenyn, sociala ikoner och sidfot förblir på ena sidan som en sidofält och huvudinnehållet på din webbplats är placerat på andra sidan och täcker en bredare del av skärmen.
Några exempel är Burst, Beyond, Isle, etc.
Du kan kolla in alla mallar här.
Klicka här för att veta mer om webbplatsmallar.

Färg
Webbplatsfärger spelar en avgörande roll för att förbättra din webbplatss visuella attraktionskraft och skapa en sammanhängande design som effektivt kommunicerar ditt varumärkes budskap.
De bidrar också avsevärt till att förbättra den övergripande användarupplevelsen.
Pixpa erbjuder en mängd olika fördefinierade förinställningar för färgpalett, var och en genomtänkt kurerad för att erbjuda dig ett enkelt och effektivt sätt att anpassa utseendet på din webbplats med en distinkt stil. Du kan ändra färgerna på din övergripande webbplats med bara ett enda klick.
Inom varje förinställning har du fem palettalternativ som du också kan anpassa individuellt. Dessutom kan du ändra färgen på varje element med hjälp av Avancerad redigering alternativ.
Klicka här för att veta mer om webbplatsens färger.

Teckensnitt på webbplatsen
Typsnitt har en betydande inverkan på webbplatser, påverkar läsbarheten, förmedlar varumärkets identitet och förbättrar den övergripande användarupplevelsen.
Typsnitt måste vara lättare att läsa och ska ge en professionell och polerad touch till din webbplats eftersom det hjälper till att bygga förtroende hos besökarna.
Pixpa ger dig flera förinställningar för teckensnitt som är fördefinierade kombinationer av teckensnitt, teckenstorlekar, bokstavsavstånd och andra typografiska inställningar som kan tillämpas på texten på den övergripande webbplatsen med bara ett enda klick.
Du kan också anpassa Rubrik och Punkt teckensnitt med varje palett eller så kan du ange teckensnittsstil för enskilda element med hjälp av Avancerad redigering alternativ.
Klicka här för att veta mer om webbplatstypsnitt.

Titel och logotyp
Webbplatsens titel eller logotyp är vanligtvis det första elementet som är synligt på alla webbplatser. Det visar antingen upp ditt varumärke direkt eller representerar ditt varumärke symboliskt och fångar snabbt besökarnas uppmärksamhet.
Du kan ange webbplatsens titel eller ladda upp olika logotyper för din webbplats från rubriken och logotypen. Dessa logotyper inkluderar Primär logotyp, alternativ logotyp, favicon och systemlogotyp.
LÄR DIG MER om titel och logotyp.
Webbplatsavstånd
En webbplats som innehåller tillräckligt med avstånd och upprätthåller rätt balans mellan dess element tenderar att vara inte bara mer visuellt tilltalande utan också betydligt lättare att läsa och navigera.
Från avståndssektionen kan du ange maximal bredd på din webbplats tillsammans med marginal och stoppning alternativ. Detta kommer att tillämpas på den övergripande webbplatsen.
Du kan också ladda upp en Bakgrundsbild och anpassa Rullningslistens färg härifrån.
Veta mer om webbplatsavstånd.

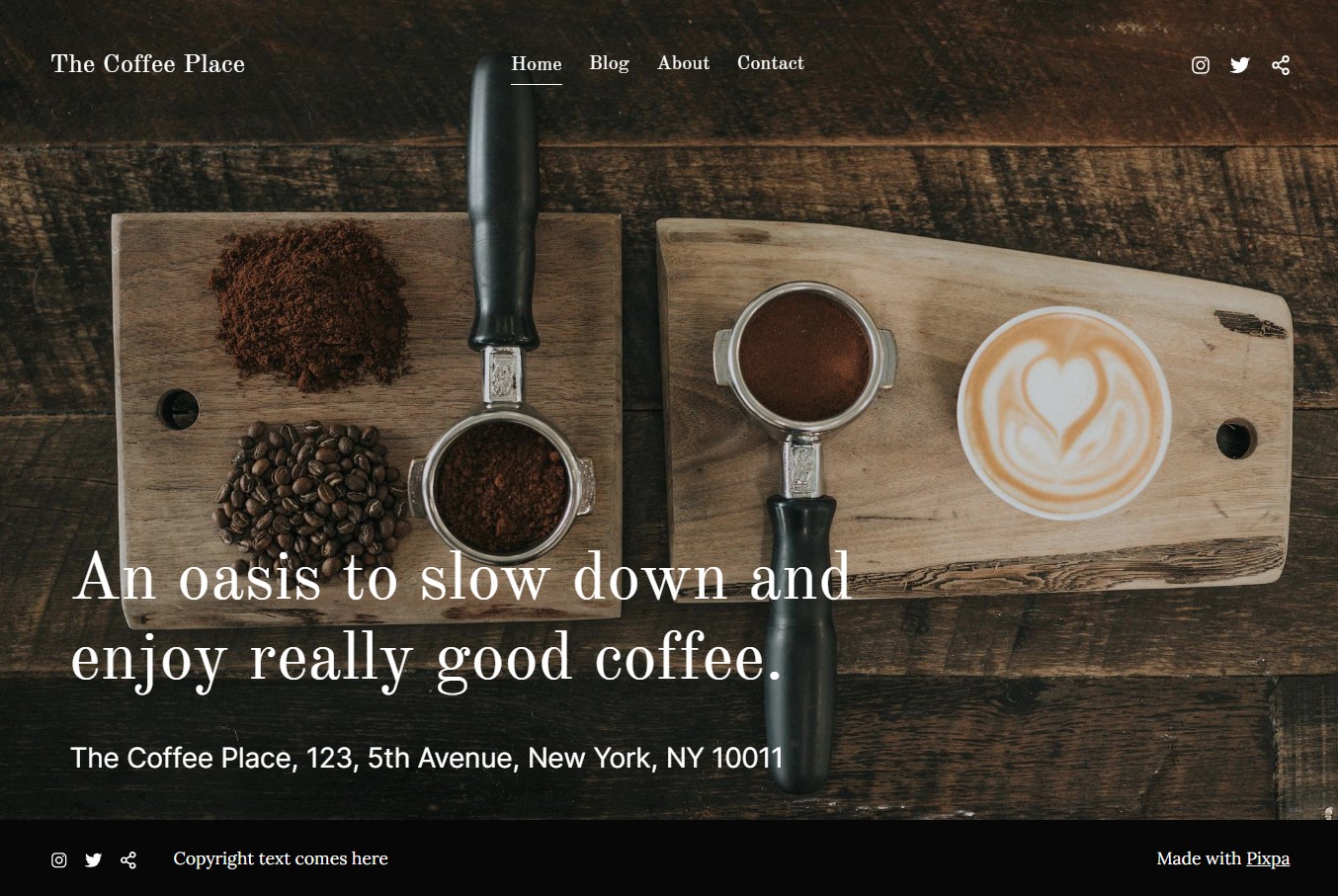
Sidhuvud
Detta är den översta delen av din webbplats som vanligtvis innehåller viktiga element som webbplatsens titel eller logotyp, navigeringsmeny, länkar till sociala medier och kontaktinformation.
Det fungerar som en avgörande komponent som vägleder användare att navigera genom din webbplats.
Du kan anpassa layout, bredd, uppförande av rubrik, rubrikkant, etc. Du kan också välja layout för header för mobil enheter härifrån.
Klicka här för att veta mer om webbsidans rubrik.
Webbplatsmeny
Webbplatsens navigeringsmeny spelar en viktig roll för att förbättra webbplatsens användbarhet och förbättra den övergripande användarupplevelsen genom att tillhandahålla ett bekvämt sätt för användare att komma åt olika sektioner och sidor på webbplatsen.
Från menydelen kan du ange mellanrum mellan menyalternativ, dess olika block, menyikoner och textalternativ för mobila enheter och anpassa alternativet ang sociala Ikoner.
Klicka här för att lära dig mer om webbplatsens menyalternativ.

Webbplatsgalleri
Gallerier erbjuder ett praktiskt sätt att visa många bilder och videor samtidigt, så att du kan visa upp ditt medieinnehåll och fängsla dina webbplatsbesökare.
Du har flexibiliteten att anpassa dem för att uppnå din önskade estetik.
Härifrån kan du anpassa layout, rutnätsavstånd, rutnätsfärger, ljusbordsalternativ, och så vidare
Alternativ för utseendet på gallerier på mobila enheter är också tillgängliga.
Klicka här för att lära dig mer om designalternativ för webbgallerier.

Knappar och länkar
Knappar och länkar är viktiga delar på en webbplats, eftersom de har en avgörande roll för att vägleda användare, underlätta interaktioner och ge enkel åtkomst till den information och tjänster de söker.
Detta säkerställer en sömlös upplevelse på den övergripande webbplatsen.
Härifrån kan du anpassa stil och form på knappar, knappikoner, mellanrum och animeringsstilar.
Också, styling relaterad till länkar kan anpassas från knappar och länkar.
Klicka här att veta mer.

Sidfot på webbplatsen
Sidfot är den nedre delen av en webbplats som vanligtvis innehåller viktig information och länkar, såsom sociala ikoner, information om upphovsrätt, kontaktuppgifter, etc.
Det fungerar som ett bekvämt sätt för besökare att hitta ytterligare information och effektivt navigera på webbplatsen.
Pixpa ger dig två olika sidfotsstilar som du kan välja för din webbplats.
Bortsett från detta kan du anpassa bredd, sidfotstext, sidfotskant och back to top-knapp härifrån.
LÄR DIG MER om styling av sidfoten på din webbplats.

animering
Animationer gör din webbplats dynamisk och lägger till visuella effekter till elementen och olika sektioner.
Dessa animationer förbättrar användarnas engagemang och kan göra en webbplats mer visuellt tilltalande, vilket förbättrar den övergripande användarupplevelsen.
Härifrån kan du välj animationseffekten som du vill ansöka på din hemsida och anpassa hastigheten av den.
Klicka här för att veta mer om webbplatsanimationer.
Anpassade teckensnitt
Medan Pixpa erbjuder tillgång till över 300 teckensnitt från Google Fonts-arkivet, har du också möjlighet att införliva och använda dina egna anpassade typsnitt så att din webbplats sticker ut och anpassar sig till varumärkets identitet.
Du kan välja teckensnitt för element som rubriker, stycken, knappar, titlar, sidfot, och så vidare
LÄR DIG MER om anpassade typsnitt.
Anpassad CSS
Bortsett från alla designrelaterade alternativ som nämns ovan, har du makten att stil varje element på din webbplats använder anpassat CSS-alternativ. Pixpa erbjuder detta på varje plan som det erbjuder sina kunder.
Genom att använda detta kan du åsidosätt standardstilen och anpassa utseendet på din webbplats exakt efter dina val och preferenser.
Klicka här för att veta mer om anpassad CSS.
Stilchecklista
När det kommer till att bygga en webbplats är design väldigt avgörande. För att säkerställa att din webbplats är visuellt imponerande och användarvänlig måste du vara uppmärksam på stylingelement.
I den här sista checklistan guidar vi dig genom de väsentliga stegen för att fullända din webbplats stil.

Responsiv Design
Alla Pixpa-mallar är responsiva. Se dock till att din övergripande webbplats och varje sektion är responsiv. Den ska anpassas sömlöst till olika skärmstorlekar och enheter.
Testa din webbplats på olika enheter, inklusive smartphones, surfplattor och stationära datorer, för att se till att den ser bra ut överallt.
Konsekvent design
Konsekvens är nyckeln till ett professionellt utseende. Se till att element som logotyper, färgscheman och typsnitt är konsekventa på hela webbplatsen.
Konsekvens bygger förtroende och gör din webbplats mer minnesvärd.
Typografi
Välj rätt typsnitt för rubriker, stycken och andra element. Se till att korrekt hierarki bibehålls med lämpliga teckenstorlekar och radavstånd.
Undvik att använda för många olika typsnitt.
Navigering
Navigeringsmenyn ska vara intuitiv och lätt att använda. Se till att besökare enkelt kan hitta runt på din webbplats. Använd tydliga etiketter och organisera din meny logiskt.
För webbplatser med stora mängder innehåll, överväg att lägga till sökfunktionalitet.
